В этой главе мы увидим, как создать небольшое приложение для Android с помощью Xamarin.
Привет Ксамарин! заявка
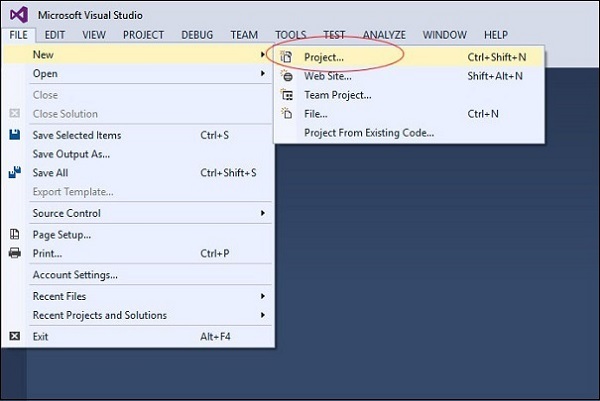
Прежде всего, запустите новый экземпляр Visual Studio и перейдите в Файл → Создать → Проект .
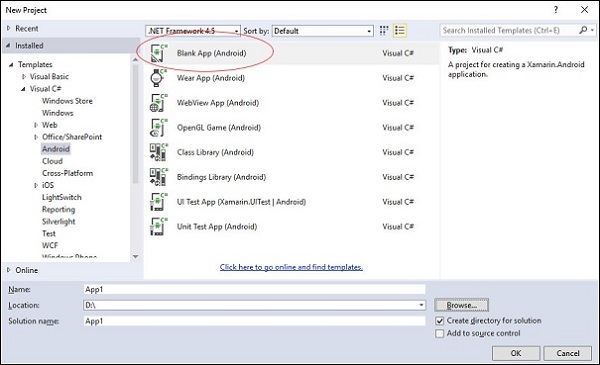
В открывшемся диалоговом окне «Меню» выберите « Шаблоны» → «Visual C #» → «Android» → «Пустое приложение» (Android) .
Дайте подходящее имя для вашего приложения. В нашем случае мы называем его «helloWorld» и сохраняем в указанном по умолчанию месте. Затем нажмите кнопку ОК для загрузки нового проекта «helloXamarin» .
В решении откройте Ресурсы → макет → Файл Main.axml . Переключитесь из режима конструктора и перейдите к исходному файлу и введите следующие строки кода для создания своего приложения.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "@string/HelloXamarin" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView2" android:textColor = "@android:color/black" /> </LinearLayout>
В приведенном выше коде мы создали новое текстовое представление Android. Затем откройте значения папки и дважды щелкните Strings.xml, чтобы открыть ее. Здесь мы собираемся хранить информацию и значения о кнопке, созданной выше.
<?xml version = "1.0" encoding = "utf-8"?> <resources> <string name = "HelloXamarin">Hello World, I am Xamarin!</string> <string name = "ApplicationName">helloWorld</string> </resources>
Откройте файл MainActivity.cs и замените существующий код на следующие строки кода.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
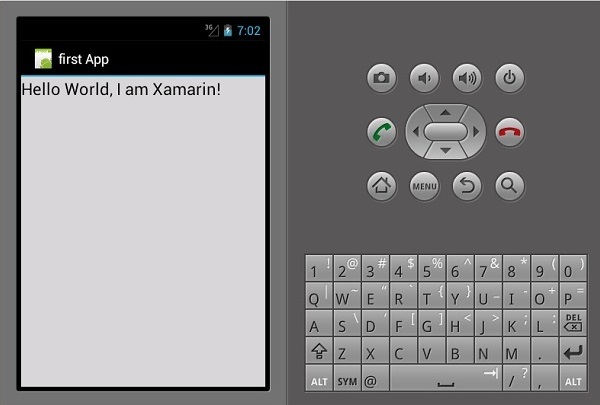
Сохраните приложение. Создайте и запустите его, чтобы отобразить созданное приложение в эмуляторе Android.
Если у вас нет эмулятора Android, выполните действия, описанные в следующем разделе, чтобы создать его.
Настройка эмулятора Android
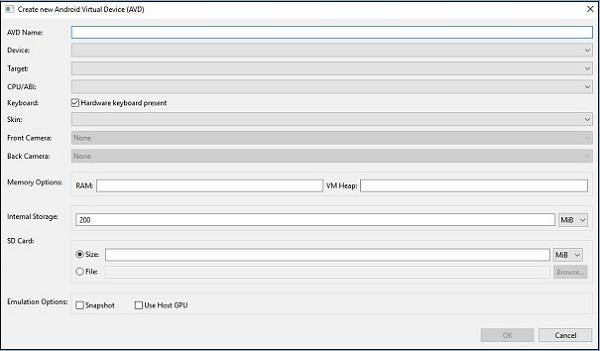
В меню Visual Studio выберите Сервис → Android → Менеджер эмулятора Android . В появившемся всплывающем окне нажмите кнопку « Создать» . Появится следующий экран.
На приведенном выше экране введите нужное имя AVD . Выберите устройство , подходящее для вашего дисплея, например, Nexus 4 ”. Выберите вашу целевую платформу . Всегда желательно тестировать на минимальной целевой платформе, например, API 10 Android 2.3 (Gingerbread), чтобы убедиться, что ваше приложение работает на всех платформах Android.
Заполните остальные поля и нажмите кнопку ОК. Ваш эмулятор теперь готов. Вы можете выбрать его из списка существующих виртуальных устройств Android и нажать « Пуск», чтобы запустить его.
Модификация приложения HelloXamarin
В этом разделе мы изменим наш проект и создадим кнопку, которая будет отображать текст при нажатии. Откройте main.axml и переключитесь в режим просмотра исходного кода . После нашего созданного нами текстового обзора мы добавим кнопку, как показано ниже.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" />
После добавления кнопки наш полный код будет выглядеть так:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>
Далее мы регистрируем значения наших кнопок в файле strings.xml .
<string name = "ButtonClick">Click Me!</string>
После добавления нашей кнопки в файл strings.xml мы откроем файл MainActivity.cs, чтобы добавить действие для нашей кнопки при ее нажатии, как показано в следующем коде.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}
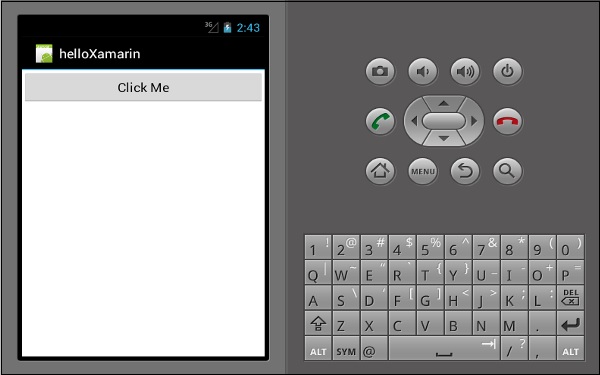
Затем создайте и запустите ваше приложение.
После нажатия на кнопку вы получите следующий вывод —