В этом разделе мы собираемся создать кнопку, которая при нажатии отображает диалоговое окно с предупреждением. Диалоговое окно содержит две кнопки, т.е. кнопки « Удалить» и « Отмена» .
Прежде всего, перейдите в main.axml и создайте новую кнопку внутри линейного макета, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:background = "#d3d3d3" android:layout_height = "fill_parent"> <Button android:id="@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "Click to Delete" android:textColor = "@android:color/background_dark" android:background = "@android:color/holo_green_dark" /> </LinearLayout>
Затем откройте MainActivity.cs, чтобы создать диалоговое окно оповещения и добавить его функциональность.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}
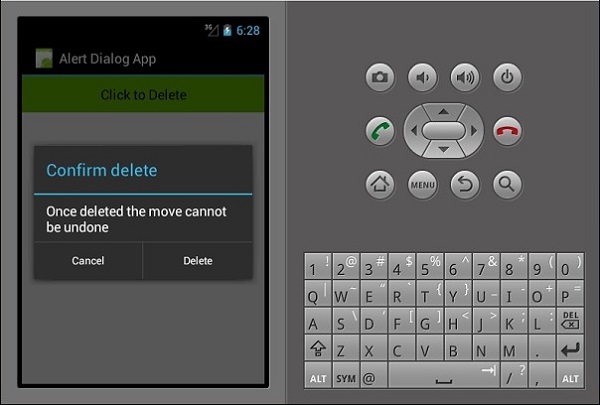
После этого создайте и запустите приложение, чтобы увидеть результат.
В приведенном выше коде мы создали диалоговое окно оповещения с именем alertDiag, со следующими двумя кнопками:
setPositiveButton — содержит действие кнопки « Удалить», при нажатии которого отображается подтверждающее сообщение « Удалено» .
setNegativeButton — содержит кнопку отмены , которая при нажатии просто закрывает диалоговое окно предупреждения.