Xamarin — Установка
Xamarin построен на .NET Framework. Это позволяет создавать приложения, которые легко работают на разных платформах. В этом руководстве мы объясним, как вы можете использовать Xamarin для доставки собственных приложений для iOS, Android и Windows.
Давайте начнем учебник с обсуждения того, как установить Xamarin в системах Windows и Mac.
Системные Требования
Windows
-
Компьютер с ОЗУ не менее 2 ГБ и работающий под управлением Windows 7 или выше (настоятельно рекомендуется Windows 8-10)
-
Visual Studio 2012 Professional или выше
-
Xamarin для Visual Studio
Компьютер с ОЗУ не менее 2 ГБ и работающий под управлением Windows 7 или выше (настоятельно рекомендуется Windows 8-10)
Visual Studio 2012 Professional или выше
Xamarin для Visual Studio
макинтош
- Компьютер Mac под управлением OS X Yosemite (10.10) или выше
- Xamarin iOS SDK
- Apple Xcode (7+) IDE и iOS SDK
- Xamarin Studio
Установка на Windows
Загрузите установщик Xamarin с сайта https://www.xamarin.com/download. Перед запуском установщика Xamarin убедитесь, что на вашем компьютере установлен Android SDK и Java SDK.
Запустите загруженный установщик, чтобы начать процесс установки —
-
Появится экран лицензионного соглашения Xamarin. Нажмите кнопку Далее , чтобы принять соглашение.
-
Программа установки выполнит поиск отсутствующих компонентов и предложит вам загрузить и установить их.
-
После завершения установки Xamarin нажмите кнопку « Закрыть» , чтобы выйти и подготовиться к использованию Xamarin.
Появится экран лицензионного соглашения Xamarin. Нажмите кнопку Далее , чтобы принять соглашение.
Программа установки выполнит поиск отсутствующих компонентов и предложит вам загрузить и установить их.
После завершения установки Xamarin нажмите кнопку « Закрыть» , чтобы выйти и подготовиться к использованию Xamarin.
Установка на Mac
-
Загрузите установщик Xamarin Studio в систему Mac.
-
Запустите установщик Xamarin, который вы скачали, и следуйте инструкциям мастера установки.
-
После завершения установки вы можете начать использовать Xamarin в вашей системе.
Загрузите установщик Xamarin Studio в систему Mac.
Запустите установщик Xamarin, который вы скачали, и следуйте инструкциям мастера установки.
После завершения установки вы можете начать использовать Xamarin в вашей системе.
Xamarin — первое применение
В этой главе мы увидим, как создать небольшое приложение для Android с помощью Xamarin.
Привет Ксамарин! заявка
Прежде всего, запустите новый экземпляр Visual Studio и перейдите в Файл → Создать → Проект .
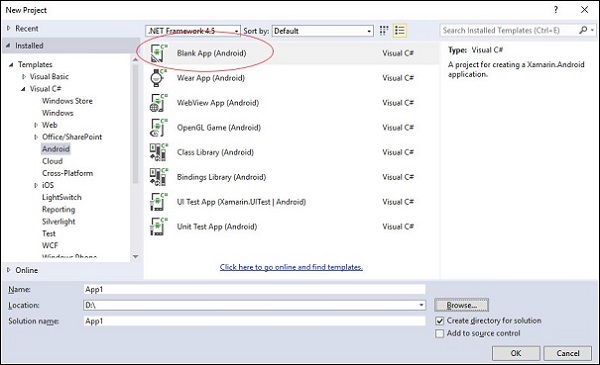
В открывшемся диалоговом окне «Меню» выберите « Шаблоны» → «Visual C #» → «Android» → «Пустое приложение» (Android) .
Дайте подходящее имя для вашего приложения. В нашем случае мы называем его «helloWorld» и сохраняем в указанном по умолчанию месте. Затем нажмите кнопку ОК для загрузки нового проекта «helloXamarin» .
В решении откройте Ресурсы → макет → Файл Main.axml . Переключитесь из режима конструктора и перейдите к исходному файлу и введите следующие строки кода для создания своего приложения.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TextView android:text = "@string/HelloXamarin" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView2" android:textColor = "@android:color/black" /> </LinearLayout>
В приведенном выше коде мы создали новое текстовое представление Android. Затем откройте значения папки и дважды щелкните Strings.xml, чтобы открыть ее. Здесь мы собираемся хранить информацию и значения о кнопке, созданной выше.
<?xml version = "1.0" encoding = "utf-8"?> <resources> <string name = "HelloXamarin">Hello World, I am Xamarin!</string> <string name = "ApplicationName">helloWorld</string> </resources>
Откройте файл MainActivity.cs и замените существующий код на следующие строки кода.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}
}
}
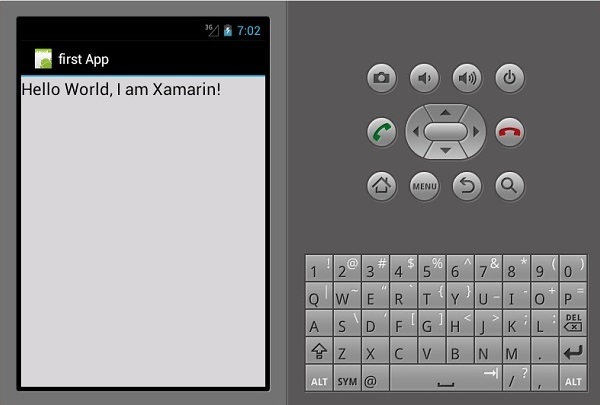
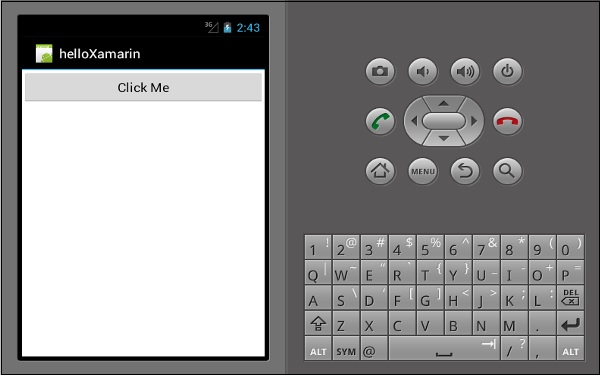
Сохраните приложение. Создайте и запустите его, чтобы отобразить созданное приложение в эмуляторе Android.
Если у вас нет эмулятора Android, выполните действия, описанные в следующем разделе, чтобы создать его.
Настройка эмулятора Android
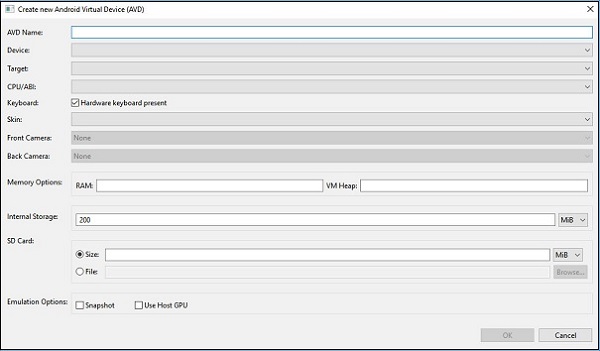
В меню Visual Studio выберите Сервис → Android → Менеджер эмулятора Android . В появившемся всплывающем окне нажмите кнопку « Создать» . Появится следующий экран.
На приведенном выше экране введите нужное имя AVD . Выберите устройство , подходящее для вашего дисплея, например, Nexus 4 ”. Выберите вашу целевую платформу . Всегда желательно тестировать на минимальной целевой платформе, например, API 10 Android 2.3 (Gingerbread), чтобы убедиться, что ваше приложение работает на всех платформах Android.
Заполните остальные поля и нажмите кнопку ОК. Ваш эмулятор теперь готов. Вы можете выбрать его из списка существующих виртуальных устройств Android и нажать « Пуск», чтобы запустить его.
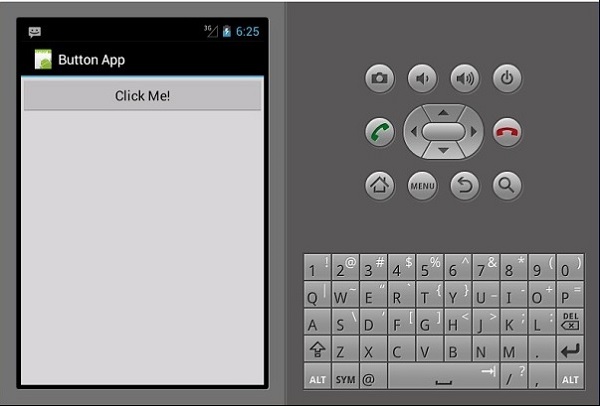
Модификация приложения HelloXamarin
В этом разделе мы изменим наш проект и создадим кнопку, которая будет отображать текст при нажатии. Откройте main.axml и переключитесь в режим просмотра исходного кода . После нашего созданного нами текстового обзора мы добавим кнопку, как показано ниже.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/ButtonClick" />
После добавления кнопки наш полный код будет выглядеть так:
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "@string/HelloXamarin"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView2" />
<Button
android:id = "@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "@string/ButtonClick" />
</LinearLayout>
Далее мы регистрируем значения наших кнопок в файле strings.xml .
<string name = "ButtonClick">Click Me!</string>
После добавления нашей кнопки в файл strings.xml мы откроем файл MainActivity.cs, чтобы добавить действие для нашей кнопки при ее нажатии, как показано в следующем коде.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace HelloXamarin {
[Activity(Label = "HelloXamarin", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "Hello world I am your first App"; };
}
}
}
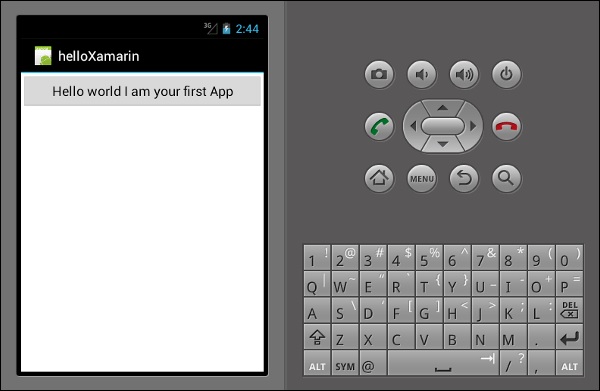
Затем создайте и запустите ваше приложение.
После нажатия на кнопку вы получите следующий вывод —
Xamarin — Манифест приложения
Все приложения Android имеют файл манифеста, обычно называемый AndroidManifest.xml . Файл манифеста содержит все о платформе Android, которая необходима приложению для успешной работы.
Здесь мы перечислили некоторые важные функции файла манифеста —
-
Он объявляет минимальный уровень API, требуемый приложением.
-
Он объявляет разрешения, требуемые приложением, например, камера, местоположение и т. Д.
-
Он дает разрешения на аппаратные и программные функции, используемые или требуемые приложением.
-
В нем перечислены библиотеки, с которыми приложение должно быть связано.
Он объявляет минимальный уровень API, требуемый приложением.
Он объявляет разрешения, требуемые приложением, например, камера, местоположение и т. Д.
Он дает разрешения на аппаратные и программные функции, используемые или требуемые приложением.
В нем перечислены библиотеки, с которыми приложение должно быть связано.
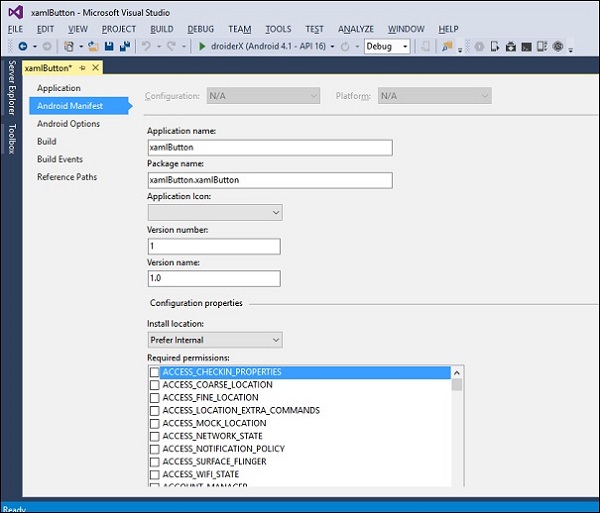
На следующем снимке экрана показан файл манифеста.
Название приложения — относится к названию вашего приложения
Имя пакета — это уникальное имя, используемое для идентификации вашего приложения.
Значок приложения — это значок, отображаемый на главном экране Android для вашего приложения.
Номер версии — это один номер, который используется для того, чтобы показать, что одна версия вашего приложения более новая, чем другая.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" >
Имя версии — это удобная строка версии для вашего приложения, которую пользователи увидят в настройках вашего приложения и в Google PlayStore. Следующий код показывает пример названия версии.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="1.0.0">
Минимальная версия Android — это самая низкая версия Android, поддерживаемая вашим приложением.
<uses-sdk android:minSdkVersion="16" />
В приведенном выше примере нашей минимальной версией Android является API-уровень 16, обычно называемый JELLY BEAN .
Целевая версия Android — это версия Android, для которой ваше приложение компилируется.
Xamarin — ресурсы Android
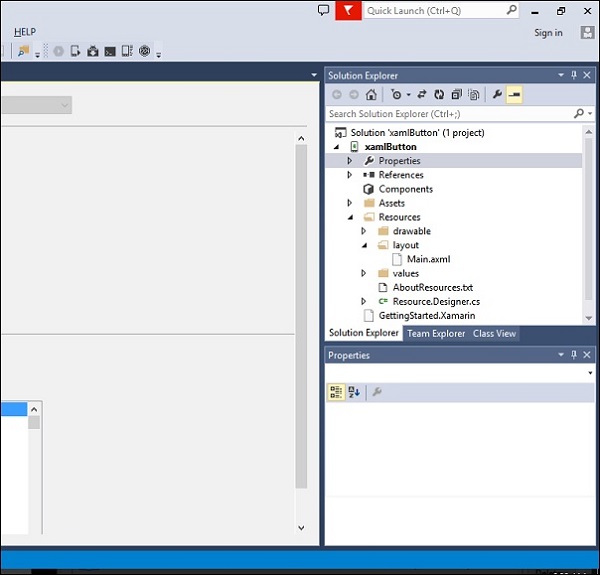
Когда создается новый проект Android, по умолчанию в него добавляются некоторые файлы. Мы называем эти файлы и папки проекта по умолчанию как ресурсы Android . Посмотрите на следующий скриншот.
Ресурсы Android по умолчанию включают следующее:
-
Файл AndroidManifest.xml — содержит информацию о ваших приложениях Android, например, имя приложения, разрешения и т. Д.
-
Папка ресурсов. Ресурсами могут быть изображения, макеты, строки и т. Д., Которые можно загружать через систему ресурсов Android.
-
Папка Resources / drawable — хранит все изображения, которые вы собираетесь использовать в своем приложении.
-
Папка Resources / layout — содержит все XML-файлы Android (.axml), которые Android использует для создания пользовательских интерфейсов.
-
Папка Resources / values — содержит XML-файлы для объявления пар ключ-значение для строк (и других типов) в приложении. Вот как обычно на Android устанавливается локализация для нескольких языков.
-
Resources.designer.cs — этот файл создается автоматически при создании проекции Android и содержит уникальные идентификаторы, которые ссылаются на ресурсы Android.
-
Файл MainActivity.cs — это первое действие вашего приложения Android, из которого запускаются основные действия приложения.
Файл AndroidManifest.xml — содержит информацию о ваших приложениях Android, например, имя приложения, разрешения и т. Д.
Папка ресурсов. Ресурсами могут быть изображения, макеты, строки и т. Д., Которые можно загружать через систему ресурсов Android.
Папка Resources / drawable — хранит все изображения, которые вы собираетесь использовать в своем приложении.
Папка Resources / layout — содержит все XML-файлы Android (.axml), которые Android использует для создания пользовательских интерфейсов.
Папка Resources / values — содержит XML-файлы для объявления пар ключ-значение для строк (и других типов) в приложении. Вот как обычно на Android устанавливается локализация для нескольких языков.
Resources.designer.cs — этот файл создается автоматически при создании проекции Android и содержит уникальные идентификаторы, которые ссылаются на ресурсы Android.
Файл MainActivity.cs — это первое действие вашего приложения Android, из которого запускаются основные действия приложения.
К файлам ресурсов можно получить программный доступ через уникальный идентификатор, который хранится в файле resources.designer.cs . Идентификатор содержится в классе Resource . Любой ресурс, добавленный в проект, автоматически создается внутри класса ресурса .
Следующий код показывает, как создать проект gridview, содержащий семь изображений:
namespace HelloGridView {
[System.CodeDom.Compiler.GeneratedCodeAttribute
("Xamarin.Android.Build.Tas ks",
"1.0.0.0")]
public partial class Resource {
static Resource() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
public static void UpdateIdValues() {}
public partial class Attribute {
static Attribute() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Attribute() {}
}
public partial class Drawable {
// aapt resource value: 0x7f020000
public const int Icon = 2130837504;
// aapt resource value: 0x7f020001
public const int img1 = 2130837505;
// aapt resource value: 0x7f020002
public const int img2 = 2130837506;
// aapt resource value: 0x7f020003
public const int img3 = 2130837507;
// aapt resource value: 0x7f020004
public const int img4 = 2130837508;
// aapt resource value: 0x7f020005
public const int img5 = 2130837509;
// aapt resource value: 0x7f020006
public const int img6 = 2130837510;
// aapt resource value: 0x7f020007
public const int img7 = 2130837511;
static Drawable() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Drawable() {}
}
public partial class Id {
// aapt resource value: 0x7f050000
public const int gridview = 2131034112;
static Id() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Id() {}
}
public partial class Layout {
// aapt resource value: 0x7f030000
public const int Main = 2130903040;
static Layout() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private Layout() {}
}
public partial class String {
// aapt resource value: 0x7f040001
public const int ApplicationName = 2130968577;
// aapt resource value: 0x7f040000
public const int Hello = 2130968576;
static String() {
global::Android.Runtime.ResourceIdManager.UpdateIdValues();
}
private String() {}
}
}
}
Из приведенного выше кода, семь изображений ссылаются на класс, называемый drawable . Эти изображения добавляются программно. Если пользователь добавляет другое изображение в проект, оно также будет добавлено в класс drawable . Сетка, содержащаяся в проекте, также добавляется и сохраняется в классе самостоятельно. Каждый элемент, содержащийся в папке ресурсов, автоматически создается и сохраняется в классе.
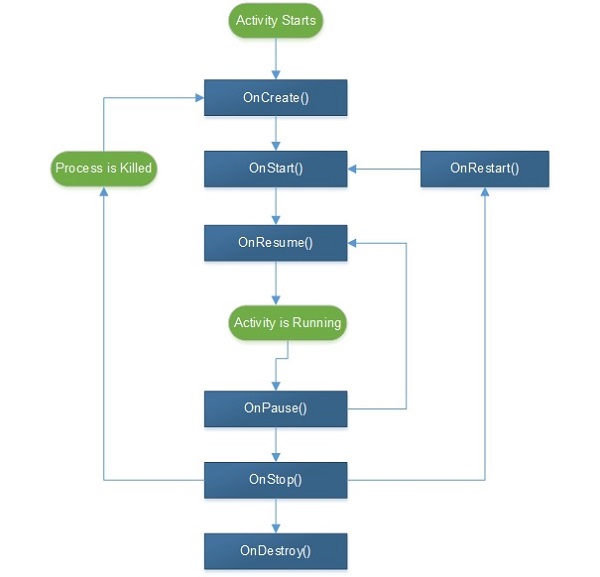
Xamarin — жизненный цикл активности Android
Когда пользователь перемещается по приложению Android, происходит ряд событий. Например, когда пользователь запускает приложение, например приложение Facebook, оно запускается и становится видимым для пользователя на переднем плане, onCreate () → onStart () → onResume () .
Если начинается другое действие, например, поступает телефонный звонок, приложение Facebook переходит в фоновый режим, а звонок выходит на передний план. Теперь у нас запущены два процесса.
onPause() --- > onStop()
Когда телефонный звонок заканчивается, приложение Facebook возвращается на передний план. Три метода называются.
onRestart() --- > onStart() --- > onResume()
В активности Android есть 7 процессов жизненного цикла. Они включают в себя —
-
onCreate — вызывается при первом создании действия.
-
onStart — вызывается, когда действие начинается и становится видимым для пользователя.
-
onResume — вызывается, когда действие начинает взаимодействовать с пользователем. Пользовательский ввод происходит на этом этапе.
-
onPause — вызывается, когда действие выполняется в фоновом режиме, но еще не завершено.
-
onStop — вызывается, когда активность больше не видна пользователю.
-
onRestart — вызывается после того, как действие остановлено, перед повторным запуском. Обычно он вызывается, когда пользователь возвращается к предыдущей активности, которая была остановлена.
-
onDestroy — это последний вызов перед удалением действия из памяти.
onCreate — вызывается при первом создании действия.
onStart — вызывается, когда действие начинается и становится видимым для пользователя.
onResume — вызывается, когда действие начинает взаимодействовать с пользователем. Пользовательский ввод происходит на этом этапе.
onPause — вызывается, когда действие выполняется в фоновом режиме, но еще не завершено.
onStop — вызывается, когда активность больше не видна пользователю.
onRestart — вызывается после того, как действие остановлено, перед повторным запуском. Обычно он вызывается, когда пользователь возвращается к предыдущей активности, которая была остановлена.
onDestroy — это последний вызов перед удалением действия из памяти.
На следующем рисунке показан жизненный цикл активности Android —
Xamarin — Разрешения
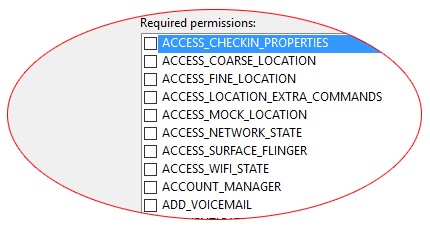
В Android по умолчанию ни одно приложение не имеет разрешений для выполнения каких-либо операций, которые могли бы повлиять на пользователя или операционную систему. Чтобы приложение могло выполнить задачу, оно должно объявить разрешения. Приложение не может выполнить задачу, пока разрешение не предоставлено системой Android. Этот механизм разрешений мешает приложениям делать то, что они хотят, без согласия пользователя.
Разрешения должны быть записаны в файле AndroidManifest.xml . Чтобы добавить разрешения, мы дважды щелкаем на свойствах, затем переходим к Android Man. Появятся необходимые разрешения . Проверьте соответствующие разрешения, которые вы хотите добавить.
Камера — предоставляет разрешение на доступ к камере устройства.
<uses-permission android:name="android.permission.CAMERA" />
Интернет — обеспечивает доступ к сетевым ресурсам.
<uses-permission android:name="android.permission.INTERNET" />
ReadContacts — предоставляет доступ для чтения контактов на вашем устройстве.
<uses-permission android:name="android.permission.READ_CONTACTS" />
ReadExternalStorage — предоставляет доступ для чтения и хранения данных на внешнем хранилище.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Календари — позволяет приложению получить доступ к календарю на пользовательском устройстве и событиям. Это разрешение может быть опасным, так как оно дает приложению возможность отправлять электронные письма гостям без уведомления владельца. Синтаксис для добавления этого разрешения, как показано ниже —
<uses-permission android:name="android.permission-group.CALENADAR" />
SMS — приложение с этим разрешением имеет возможность использовать службы обмена сообщениями устройств. Включает чтение, запись и редактирование SMS и MMS сообщений. Его синтаксис показан ниже.
<uses-permission android:name="android.permission-group.SMS" />
Местоположение — приложение с этим разрешением может получить доступ к местоположению устройства с помощью сети GPS.
<uses-permission android:name="android.permission-group.LOCATION" />
Bluetooth — приложение с этим разрешением может обмениваться файлами данных с другими Bluetooth-устройствами без проводов.
<uses-permission android:name="android.permission.BLUETOOTH" />
Xamarin — Создание графического интерфейса приложения
TextView
TextView является очень важным компонентом виджетов Android. Он в основном используется для отображения текстов на экране Android.
Чтобы создать текстовое представление, просто откройте main.axml и добавьте следующий код между тегами линейного макета.
<TextView android:text = "Hello I am a text View" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textview1" />
кнопка
Кнопка — это элемент управления, используемый для запуска события при нажатии. Под файлом Main.axml введите следующий код, чтобы создать кнопку.
<Button android:id = "@+id/MyButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "@string/Hello" />
Откройте Resources \ Values \ Strings.xml и введите следующую строку кода между тегами <resources>.
<string name="Hello">Click Me!</string>
Приведенный выше код предоставляет значение кнопки, которую мы создали. Затем мы открываем MainActivity.cs и создаем действие, которое будет выполняться при нажатии кнопки. Введите следующий код в метод base.OnCreate (bundle).
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate { button.Text = "You clicked me"; };
Приведенный выше код отображает «Вы щелкнули меня», когда пользователь нажимает кнопку.
FindViewById << -> Этот метод находит идентификатор представления, которое было идентифицировано. Он ищет идентификатор в файле макета .axml.
флажок
Флажок используется, когда требуется выбрать более одной опции из группы вариантов. В этом примере мы собираемся создать флажок, который при выборе отображает сообщение о том, что он был отмечен, в противном случае он отображается без проверки.
Для начала, мы открываем файл Main.axml в нашем проекте и вводим следующую строку кода, чтобы создать флажок.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<CheckBox
android:text = "CheckBox"
android:padding = "25dp"
android:layout_width = "300dp"
android:layout_height = "wrap_content"
android:id = "@+id/checkBox1"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_blue_dark" />
</LinearLayout>
Затем перейдите к MainActivity.cs, чтобы добавить код функциональности.
CheckBox checkMe = FindViewById<CheckBox>(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};
Из приведенного выше кода мы сначала находим флажок, используя findViewById . Затем мы создаем метод-обработчик для нашего флажка и в нашем обработчике мы создаем оператор if else, который отображает сообщение в зависимости от выбранного результата.
CompoundButton.CheckedChangeEventArgs → Этот метод генерирует событие при изменении состояния флажка.
Индикатор
Индикатор выполнения — это элемент управления, используемый для отображения хода операции. Чтобы добавить индикатор выполнения, добавьте следующую строку кода в файл Main.axml .
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/progressBar1" />
Затем перейдите в MainActivity.cs и установите значение индикатора выполнения.
ProgressBar pb = FindViewById<ProgressBar>(Resource.Id.progressBar1); pb.Progress = 35;
В приведенном выше коде мы создали индикатор выполнения со значением 35.
Радио-кнопки
Это виджет Android, который позволяет человеку выбрать один из набора параметров. В этом разделе мы собираемся создать группу радиостанций, содержащую список автомобилей, которые будут получать проверенную радиокнопку.
Сначала мы добавляем радиогруппу и текстовое представление, как показано в следующем коде —
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "@android:color/darker_gray"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TextView
android:text = "What is your favourite Car"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:textColor = "@android:color/black" />
<RadioGroup
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioGroup1"
android:backgroundTint = "#a52a2aff"
android:background = "@android:color/holo_green_dark">
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Ferrari"
android:id = "@+id/radioFerrari" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Mercedes"
android:id = "@+id/radioMercedes" />
<RadioButton
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Lamborghini"
android:id = "@+id/radioLamborghini" />
<RadioButton
android:text = "Audi"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/radioAudi" />
</RadioGroup>
</LinearLayout>
Чтобы выполнить действие, при нажатии переключателя мы добавляем действие. Перейдите в MainActivity.cs и создайте новый обработчик событий, как показано ниже.
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}
Toast.MakeText () → Это метод представления, используемый для отображения сообщения / вывода в небольшом всплывающем окне. Внизу метода OnCreate () сразу после SetContentView () добавьте следующий фрагмент кода. Это захватит каждую из переключателей и добавит их в обработчик событий, который мы создали.
RadioButton radio_Ferrari = FindViewById<RadioButton> (Resource.Id.radioFerrari); RadioButton radio_Mercedes = FindViewById<RadioButton> (Resource.Id.radioMercedes); RadioButton radio_Lambo = FindViewById<RadioButton> (Resource.Id.radioLamborghini); RadioButton radio_Audi = FindViewById<RadioButton> (Resource.Id.radioAudi); radio_Ferrari.Click += onClickRadioButton; radio_Mercedes.Click += onClickRadioButton; radio_Lambo.Click += onClickRadioButton; radio_Audi.Click += onClickRadioButton;
Теперь запустите ваше приложение. Он должен отображать следующий экран в качестве вывода —
Кнопки переключения
Кнопка переключения используется для переключения между двумя состояниями, например, она может переключаться между ВКЛ и ВЫКЛ. Откройте Resources \ layout \ Main.axml и добавьте следующие строки кода для создания кнопки переключения.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ToggleButton
android:id = "@+id/togglebutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textOn = "Torch ON"
android:textOff = "Torch OFF"
android:textColor = "@android:color/black" />
</LinearLayout>
Мы можем добавить действия к переключателю при его нажатии. Откройте MainActivity.cs и добавьте следующие строки кода после класса метода OnCreate () .
ToggleButton togglebutton = FindViewById<ToggleButton> (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод —
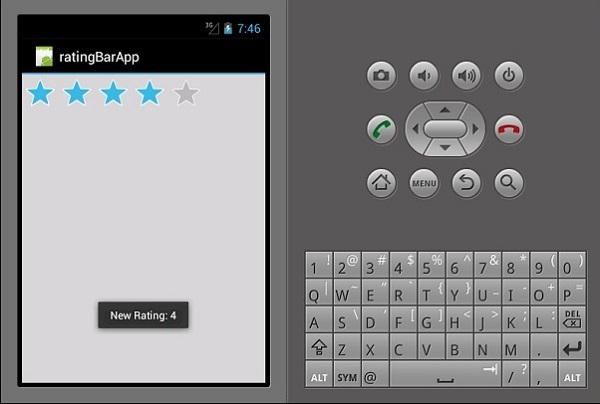
Рейтинги Бар
Панель оценок — это элемент формы, состоящий из звездочек, который пользователи приложения могут использовать для оценки того, что вы им предоставили. В вашем файле Main.axml создайте новую рейтинговую строку с 5 звездами.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<RatingBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/ratingBar1"
android:numStars = "5"
android:stepSize = "1.0" />
</LinearLayout>
При запуске приложения должно отображаться следующее:
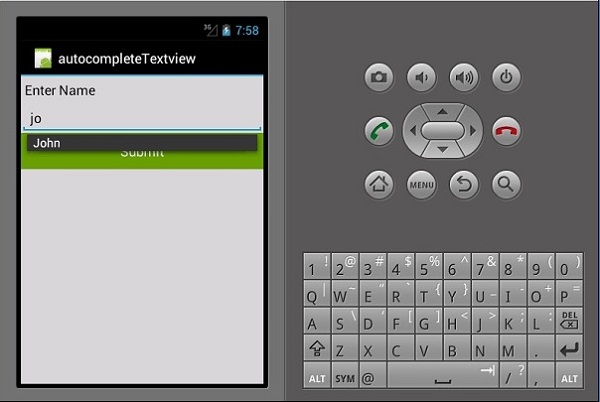
Автозаполнение Textview
Это текстовое представление, которое показывает полные предложения, пока пользователь печатает. Мы собираемся создать текстовое представление автозаполнения, содержащее список имен людей и кнопку, которая при нажатии покажет нам выбранное имя.
Откройте Main.axml и напишите следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<TextView
android:text = "Enter Name"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/textView1"
android:padding = "5dp"
android:textColor = "@android:color/black" />
<AutoCompleteTextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/autoComplete1"
android:textColor = "@android:color/black" />
<Button
android:text = "Submit"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btn_Submit"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
Приведенный выше код генерирует TextView для набора текста, AutoCompleteTextView для отображения предложений и кнопку для отображения имен, введенных из TextView. Перейдите на MainActivity.cs, чтобы добавить функциональность.
Создайте новый метод обработчика событий, как показано ниже.
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}
Созданный обработчик проверяет, является ли текстовое представление автозаполнения пустым. Если он не пустой, то на нем отображается выбранный текст автозаполнения. Введите следующий код внутри класса OnCreate () .
autoComplete1 = FindViewById<AutoCompleteTextView>(Resource.Id.autoComplete1);
btn_Submit = FindViewById<Button>(Resource.Id.btn_Submit);
var names = new string[] { "John", "Peter", "Jane", "Britney" };
ArrayAdapter adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, names);
autoComplete1.Adapter = adapter;
btn_Submit.Click += ClickedBtnSubmit;
ArrayAdapter — это обработчик коллекции, который считывает элементы данных из коллекции списка и возвращает их в виде представления или отображает их на экране.
Теперь, когда вы запускаете приложение, оно должно отображать следующий вывод.
Xamarin — Меню
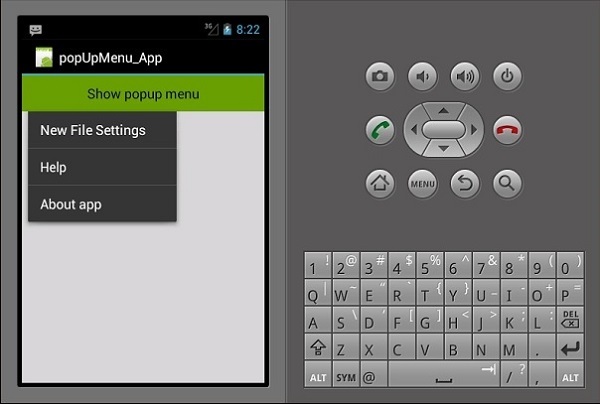
Всплывающие меню
Всплывающее меню относится к меню, которое прикреплено к представлению; это также упоминается как контекстное меню . Давайте посмотрим, как добавить всплывающее меню в приложение для Android.
Создайте новый проект и назовите его popUpMenu App . Откройте Main.axml и создайте кнопку, которая будет использоваться для отображения всплывающего меню.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Button
android:id = "@+id/popupButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Show popup menu"
android:background = "@android:color/holo_green_dark"
android:textColor = "@android:color/black" />
</LinearLayout>
Создайте новую папку в папке « Ресурсы » и назовите ее « Меню» . Внутри папки «Меню» добавьте новый XML-файл с именем popMenu.xml .
Под popMenu.xml добавьте следующие пункты меню.
<?xml version = "1.0" encoding="utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings"/>
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</item>
</menu>
После добавления пунктов меню перейдите в mainActivity.cs, чтобы отобразить всплывающее меню при нажатии кнопки.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
}
Теперь создайте и запустите ваше приложение. Он должен произвести следующий вывод —
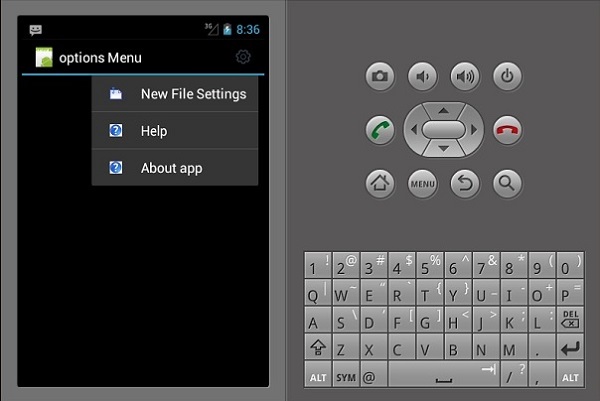
Меню настроек
Меню опций — это набор меню, которые являются основными для приложения и в основном используются для хранения настроек, поиска и т. Д. Здесь мы собираемся создать меню для настроек с тремя элементами внутри, т. Е. «Настройки нового файла», «Справка» и О приложении .
Чтобы создать меню параметров, мы должны создать новый файл макета XML в папке ресурсов. Прежде всего, мы добавим новый файл XML. Щелкните правой кнопкой мыши папку «Макет» , затем выберите « Добавить» → «Новый элемент» → «Visual C #» → «Файл XML» .
Выберите подходящее имя для файла макета . В нашем примере мы назовем наш файл myMenu.xml .
Внутри myMenu.xml мы собираемся создать новое меню и добавить в него элементы. Следующий код показывает, как это сделать.
<?xml version = "1.0" encoding = "utf-8"?>
<menu xmlns:android = "http://schemas.android.com/apk/res/android">
<item
android:id = "@+id/file_settings"
android:icon = "@drawable/img_settings"
android:title = "Settings"
android:showAsAction = "ifRoom">
<menu>
<item
android:id = "@+id/new_game1"
android:icon = "@drawable/imgNew"
android:title = "New File Settings" />
<item
android:id = "@+id/help"
android:icon = "@drawable/img_help"
android:title = "Help" />
<item
android:id = "@+id/about_app"
android:icon = "@drawable/img_help"
android:title = "About app"/>
</menu>
</item>
</menu>
Затем мы переходим к MainActivity.cs и создаем класс переопределения для onOptionsMenu () .
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
Далее мы создаем действие для ответа на меню настроек, когда оно выбрано. Для этого мы создаем еще один класс переопределения для меню OnOptionsItemSelected () .
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
Наш окончательный полный код будет выглядеть следующим образом:
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}
Теперь создайте и запустите ваше приложение. Он должен произвести следующий вывод —
Xamarin — Макеты
Линейный макет
В линейной компоновке содержимое располагается либо горизонтально, либо вертикально.
Линейный макет ─ горизонтальный
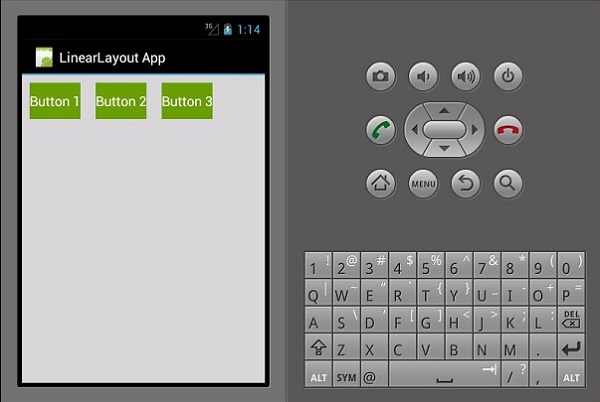
Содержимое этого макета расположено горизонтально. Для этой демонстрации мы собираемся создать 3 кнопки и расположить их горизонтально в линейном макете.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "horizontal"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:id="@+id/MyButton1"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 1"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton2"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 2"
android:background="@android:color/holo_green_dark" />
<Button
android:id="@+id/MyButton3"
android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content"
android:text="Button 3"
android:background="@android:color/holo_green_dark" />
</LinearLayout>
В результате получается как показано ниже —
Линейный макет ─ Вертикальный
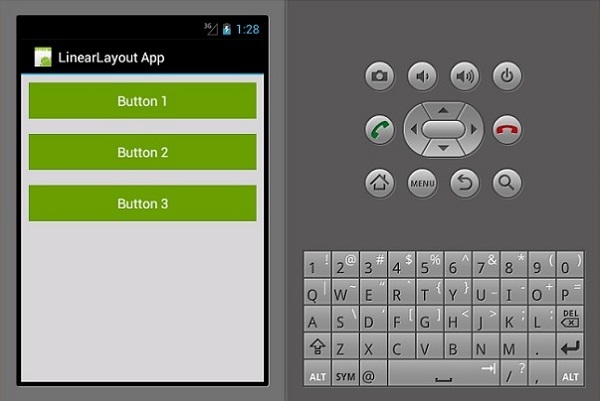
Этот тип макета размещает дочерний вид вертикально.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "#d3d3d3"
android:minWidth = "25px"
android:minHeight = "25px">
<Button
android:id = "@+id/MyButton1"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 1"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton2"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text = "Button 2"
android:background = "@android:color/holo_green_dark" />
<Button
android:id = "@+id/MyButton3"
android:layout_width = "fill_parent"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:text="Button 3"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
В результате получается следующий результат:
Относительная компоновка
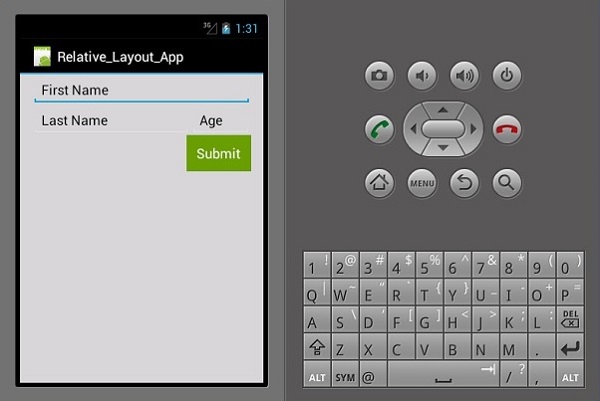
В этом представлении положение дочернего представления относительно его родителя или его родственного представления. В следующем примере мы собираемся создать 3 представления EditText и кнопку, а затем выровнять их относительно.
Создайте новый проект и назовите его приложением относительной компоновки . Откройте main.axml и добавьте следующий код.
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:paddingLeft = "16dp"
android:background = "#d3d3d3"
android:paddingRight = "16dp">
<EditText
android:id = "@+id/name"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:hint = "First Name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark" />
<EditText
android:id = "@+id/lastName"
android:layout_width = "0dp"
android:layout_height = "wrap_content"
android:hint = "Last Name"
android:layout_below = "@id/name"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentLeft = "true"
android:layout_toLeftOf = "@+id/age" />
<EditText
android:id = "@id/age"
android:layout_width = "80dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/name"
android:hint = "Age"
android:textColorHint = "@android:color/background_dark"
android:textColor = "@android:color/background_dark"
android:layout_alignParentRight = "true" />
<Button
android:layout_width = "85dp"
android:layout_height = "wrap_content"
android:layout_below = "@id/age"
android:layout_alignParentRight = "true"
android:text = "Submit"
android:background = "@android:color/holo_green_dark" />
</RelativeLayout>
Важные параметры, которые мы использовали в этом коде:
-
android: layout_below — выравнивает дочерний элемент представления под его родителем.
-
android: layout_alignParentLeft — выравнивает родительский элемент по левому краю .
-
android: layout_toLeftOf — это свойство выравнивает элемент слева от другого элемента.
-
android: layout_alignParentRight — выравнивает родительский элемент вправо.
android: layout_below — выравнивает дочерний элемент представления под его родителем.
android: layout_alignParentLeft — выравнивает родительский элемент по левому краю .
android: layout_toLeftOf — это свойство выравнивает элемент слева от другого элемента.
android: layout_alignParentRight — выравнивает родительский элемент вправо.
Когда вы создадите и запустите приложение сейчас, оно выведет следующий экран:
Структура кадра
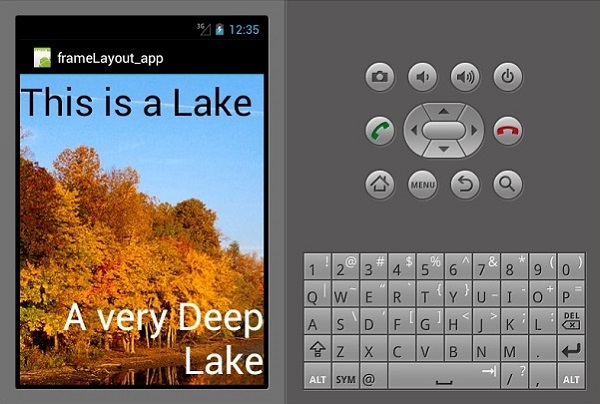
Структура кадра используется для отображения только одного элемента. Сложно расположить несколько элементов в этом макете, не перекрывая друг друга.
Начните новый проект и назовите его frameLayoutApp . Создайте новый макет кадра, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<FrameLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<ImageView
android:id = "@+id/ImageView1"
android:scaleType = "matrix"
android:layout_height = "fill_parent"
android:layout_width = "fill_parent"
android:src = "@drawable/img1" />
<TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:textColor = "#000"
android:text = "This is a Lake" />
<TextView
android:gravity = "right"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:textSize = "50dp"
android:text = "A very Deep Lake"
android:layout_gravity = "bottom"
android:textColor = "#fff" />
</FrameLayout>
Приведенный выше код создает imageView, который заполняет весь экран. Два текстовых просмотра затем всплывают над imageView .
Теперь создайте и запустите ваше приложение. Он будет отображать следующий вывод —
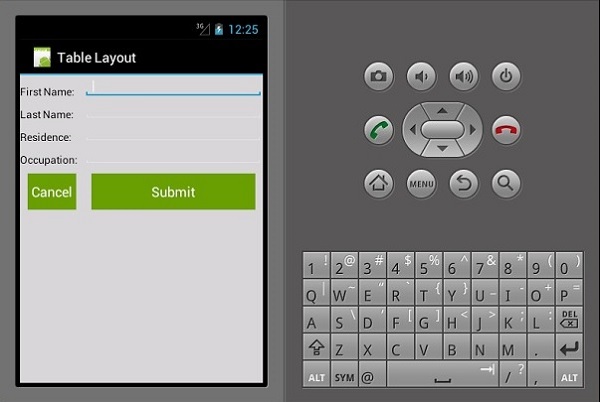
Макет таблицы
В этом макете представление организовано в строки и столбцы . Посмотрим, как это работает.
<?xml version = "1.0" encoding = "utf-8"?>
<TableLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent"
android:stretchColumns = "1">
<TableRow>
<TextView
android:text = "First Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Last Name:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "50px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Residence:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<TextView
android:text = "Occupation:"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:textColor = "@android:color/black" />
<EditText
android:width = "100px"
android:layout_width = "fill_parent"
android:layout_height = "30dp"
android:textColor = "@android:color/black" />
</TableRow>
<TableRow>
<Button
android:text = "Cancel"
android:layout_width = "wrap_content"
android:layout_margin = "10dp"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
<Button
android:text = "Submit"
android:width = "100px"
android:layout_margin = "10dp"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:background = "@android:color/holo_green_dark" />
</TableRow>
</TableLayout>
Приведенный выше код создает простую форму ввода данных, организованную с использованием таблиц и строк .
Xamarin — виджеты для Android
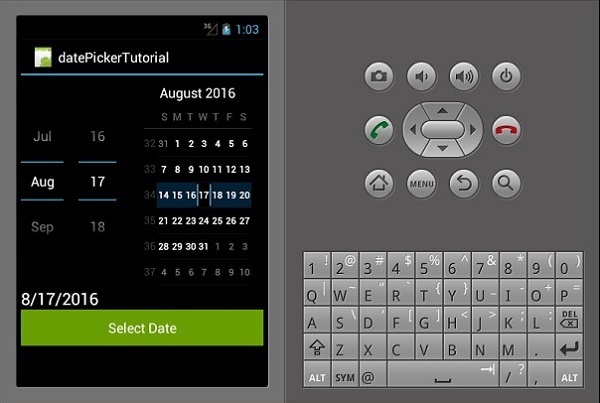
Выбор даты
Это виджет, используемый для отображения даты. В этом примере мы собираемся создать средство выбора даты, которое отображает установленную дату в текстовом представлении.
Прежде всего, создайте новый проект и назовите его datePickerExample . Откройте Main.axml и создайте средство выбора даты , текстовое представление и кнопку .
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>
Затем перейдите на Mainactivity.cs . Сначала мы создаем частный экземпляр textview внутри класса mainActivity: Activity .
Экземпляр будет использоваться для хранения выбранной даты или даты по умолчанию.
private TextView showCurrentDate;
Затем добавьте следующий код после метода setContentView () .
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};
В приведенном выше коде мы сослались на наш указатель даты, текстовое представление и кнопку, найдя их в нашем файле main.axml с помощью класса FindViewById .
После ссылки мы устанавливаем событие нажатия кнопки, которое отвечает за передачу выбранной даты из средства выбора даты в текстовое представление.
Затем мы создаем метод setCurrentDate () для отображения текущей даты по умолчанию для нашего текстового представления. Следующий код объясняет, как это делается.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}
Класс DateTime.Now.ToString () привязывает текущее время к строковому объекту.
Теперь создайте и запустите приложение. Он должен отображать следующий вывод —
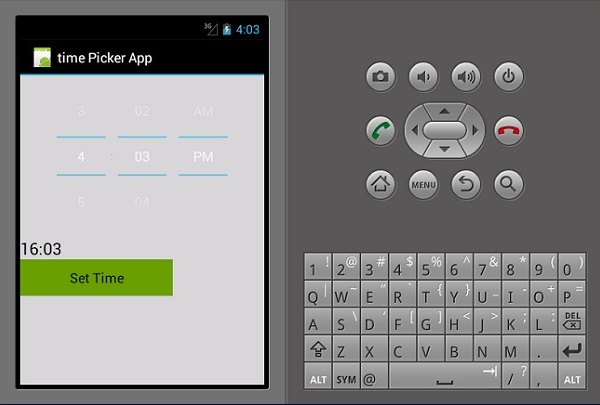
Time Picker
Time Picker — это виджет, который используется для отображения времени, а также позволяет пользователю выбирать и устанавливать время. Мы собираемся создать базовое приложение для выбора времени, которое отображает время, а также позволяет пользователю изменять время.
Перейдите в main.axml и добавьте новую кнопку, текстовое представление и указатель времени, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
Перейдите в MainActivity.cs, чтобы добавить функциональность для отображения установленной даты в текстовом представлении, которое мы создали.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}
В приведенном выше коде мы сначала ссылаемся на указатель времени, кнопку установки времени и текстовое представление для отображения времени через класс FindViewById <> . Затем мы создали событие щелчка для кнопки «Установить время», которая при щелчке устанавливает время, выбранное человеком. По умолчанию отображается текущее системное время.
Класс метода setCurrentTime () инициализирует текстовое представление txt_showTime для отображения текущего времени.
Теперь создайте и запустите ваше приложение. Он должен отображать следующий вывод —
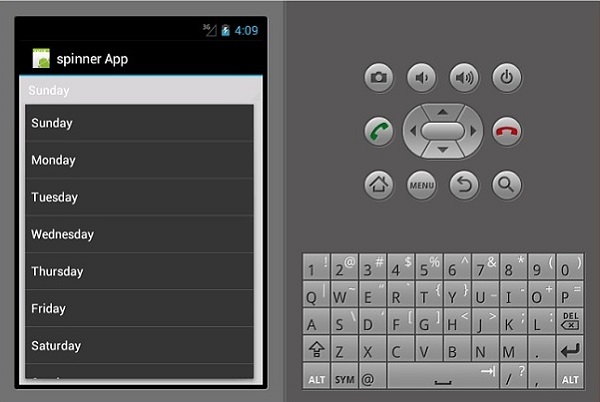
волчок
Спиннер — это виджет, используемый для выбора одного варианта из набора. Это эквивалент выпадающего / комбинированного окна. Прежде всего, создайте новый проект и назовите его Spinner App Tutorial .
Откройте Main.axml в папке макета и создайте новый блесна .
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>
Откройте файл Strings.xml, расположенный в папке значений, и добавьте следующий код для создания элементов счетчика .
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>
Затем откройте файл MainActivity.cs, чтобы добавить функциональные возможности для отображения выбранного дня недели.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Теперь создайте и запустите приложение. Он должен отображать следующий вывод —
В приведенном выше коде мы ссылались на спиннер, который создали в нашем файле main.axml через класс FindViewById <> . Затем мы создали новый arrayAdapter (), который мы использовали для связывания наших элементов массива из класса strings.xml .
Наконец, мы создали метод SelectedDay (), который мы использовали для отображения выбранного дня недели.
Xamarin — Android диалоги
Оповещение Диалог
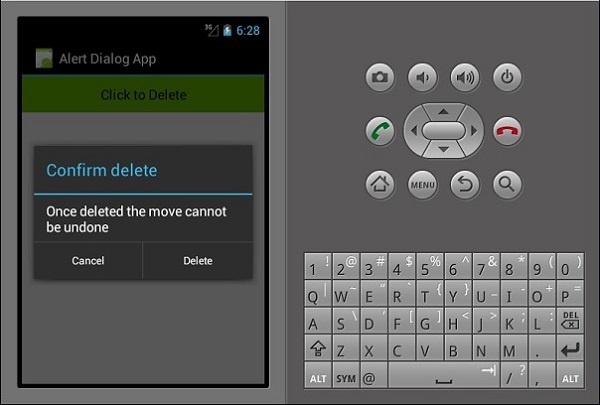
В этом разделе мы собираемся создать кнопку, которая при нажатии отображает диалоговое окно с предупреждением. Диалоговое окно содержит две кнопки, т.е. кнопки « Удалить» и « Отмена» .
Прежде всего, перейдите в main.axml и создайте новую кнопку внутри линейного макета, как показано в следующем коде.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
Затем откройте MainActivity.cs, чтобы создать диалоговое окно оповещения и добавить его функциональность.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}
После этого создайте и запустите приложение, чтобы увидеть результат.
В приведенном выше коде мы создали диалоговое окно оповещения с именем alertDiag, со следующими двумя кнопками:
-
setPositiveButton — содержит действие кнопки « Удалить», при нажатии которого отображается подтверждающее сообщение « Удалено» .
-
setNegativeButton — содержит кнопку отмены , которая при нажатии просто закрывает диалоговое окно предупреждения.
setPositiveButton — содержит действие кнопки « Удалить», при нажатии которого отображается подтверждающее сообщение « Удалено» .
setNegativeButton — содержит кнопку отмены , которая при нажатии просто закрывает диалоговое окно предупреждения.
Xamarin — Галерея
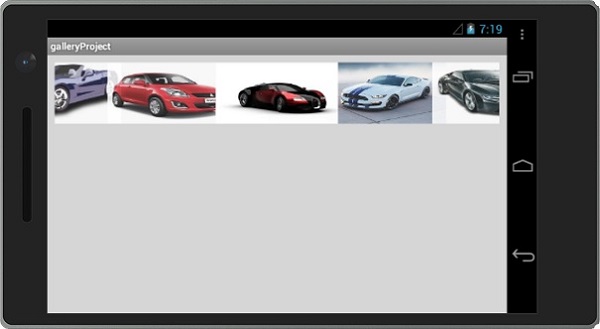
Галерея — это тип представления, который используется для отображения элементов в горизонтальном прокручиваемом списке. Выбранный элемент затем отображается в центре. В этом примере вы собираетесь создать галерею, содержащую изображения, которые можно прокручивать по горизонтали. Изображение при нажатии будет отображать номер для выбранного изображения.
Прежде всего, создайте новый проект и дайте ему имя, например, Gallery App Tutorial. Перед тем, как начать кодировать, вставьте 7 изображений в папку ресурсов / рисования . Перейдите к файлу main.axml в папке ресурсов и галерее между тегами линейного макета.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#d3d3d3">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
</LinearLayout>
Создайте новый класс с именем ImageAdapter . Этот класс будет использоваться для привязки изображений к галерее, которую мы создали выше.
Первым шагом является добавление класса, который содержит контекст, который мы используем для хранения полей.
public class ImageAdapter : BaseAdapter {
Context cont;
public ImageAdapter(Context ct) {
cont = ct;
}
}
Далее мы подсчитываем список массивов, который содержит наше изображение и возвращает его размер.
public override int Count {
get {
return imageArraylist.Length;
}
}
На следующем шаге мы получаем позицию элемента. Следующий код показывает, как это сделать.
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override long GetItemId(int position) {
return 0;
}
На следующем шаге мы создадим изображение для элементов, на которые ссылается адаптер.
public override View GetView(int position,View convertView, ViewGroup parent) {
ImageView img = new ImageView(cont);
img.SetImageResource(imageArraylist[position]);
img.SetScaleType(ImageView.ScaleType.FitXy);
img.LayoutParameters = new Gallery.LayoutParams(200, 100);
return img;
}
На последнем этапе мы создаем ссылку на изображения, которые мы добавили в папку resources.drawable . Для этого мы создаем массив для хранения коллекции изображений. Следующий код объясняет, как это сделать.
int[] imageArraylist = {
Resource.Drawable.img1,
Resource.Drawable.img2,
Resource.Drawable.img3,
Resource.Drawable.img4,
Resource.Drawable.img5,
Resource.Drawable.img6,
};
}
Далее мы идем в mainActivity.cs и вставляем следующий код в метод OnCreate ().
Gallery myGallery = (Gallery)FindViewById<Gallery>(Resource.Id.gallery);
myGallery.Adapter = new ImageAdapter(this);
myGallery.ItemClick += delegate(object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
}
Наконец, соберите и запустите ваше приложение для просмотра результатов.
Xamarin — Andriod Views
ListViews
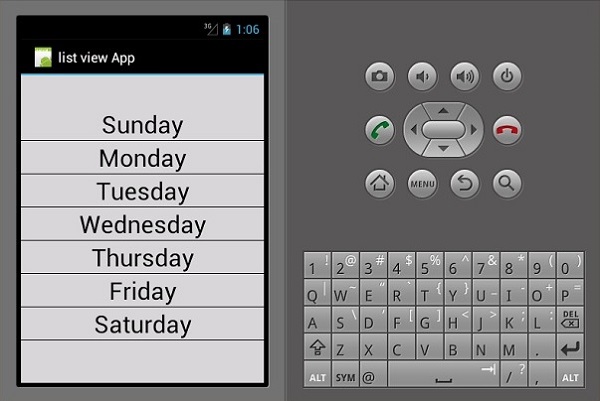
Listview — это элемент пользовательского интерфейса, который отображает списки элементов, которые можно прокручивать.
Привязка данных к спискам
В этом примере вы собираетесь создать listView, который отображает дни недели. Для начала давайте создадим новый XML-файл и назовем его listViewTemplate.xml .
В listViewTemplate.xml мы добавляем новый текстовый вид, как показано ниже.
<?xml version = "1.0" encoding = "utf-8" ?> <TextView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/textItem" android:textSize ="20sp" android:layout_width = "fill_parent" android:layout_height = "wrap_content"/>
Затем перейдите в Main.axml и создайте новый просмотр списка внутри Linear Layout.
<ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" />
Откройте MainActivity.cs и введите следующий код, чтобы связать данные с созданным нами списком. Код должен быть написан внутри метода OnCreate () .
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Var data = new string [] просто хранит наши элементы в виде массива.
Array Adapter возвращает элементы нашей коллекции в виде представления. По умолчанию Array Adapter использует textView по умолчанию для отображения каждого элемента. В приведенном выше коде мы создали наше собственное текстовое представление в ListViewTemplate.xml и обратились к нему с помощью конструктора, показанного ниже.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Наконец, соберите и запустите ваше приложение для просмотра результатов.
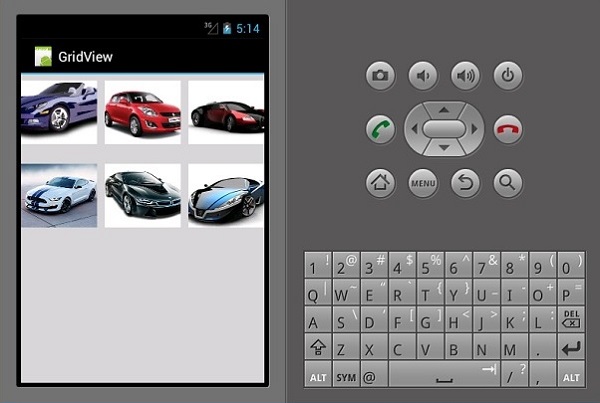
GridViews
GridView — это группа видов, которая позволяет приложениям размещать контент в двумерной сетке с возможностью прокрутки.
Чтобы добавить GridView, создайте новый проект и назовите его gridViewApp . Перейдите в Main.axml и добавьте сетку, как показано ниже.
<?xml version = "1.0" encoding="utf-8"?> <GridView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/gridview" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:columnWidth = "90dp" android:numColumns = "auto_fit" android:verticalSpacing = "10dp" android:horizontalSpacing = "10dp" android:stretchMode = "columnWidth" android:gravity = "center" />
Затем создайте новый класс и назовите его ImageAdpter.cs . Этот класс будет содержать классы адаптера для всех элементов, которые будут показаны в сетке.
Внутри ImageAdapter добавьте следующий код —
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
В приведенном выше коде мы просто привязали наши изображения автомобилей к адаптерам изображений. Затем откройте MainActivity.cs и добавьте следующий код после setContentView () .
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
Приведенный выше код находит gridView в main.axml и связывает его с классом imageAdapter . Gridview.ItemClick создает событие onClick, которое возвращает позицию выбранного изображения, когда пользователь нажимает на изображение.
Теперь, соберите и запустите ваше приложение для просмотра результатов.
Xamarin — Многоэкранное приложение
В этой главе мы собираемся создать систему входа в систему, которая позволит пользователю зарегистрироваться. Затем после успешного входа в систему мы зарегистрируем зарегистрированного пользователя на главном экране нашего приложения.
Прежде всего, создайте новый проект и назовите его Login System . В вашем новом проекте перейдите к main.axml и добавьте две кнопки и индикатор выполнения, как показано ниже.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>
После создания пользовательского интерфейса важно стилизовать кнопки, чтобы они выглядели более привлекательно. Для этого создайте новый XML-файл в папке drawable и назовите файл как btnSignInStyle.xml .
В файле XML добавьте следующие строки кода —
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>
Приведенный выше код устанавливает цвета кнопки при загрузке и нажатии, а также устанавливает радиус границы кнопки.
Далее мы создаем XML-стиль, аналогичный описанному выше для кнопки регистрации . Для этого создайте другой XML-файл в папке drawable и назовите его btnSignUpStyle.xml . Он унаследует все от btnSignInStyle.xml . Единственным отличием будет цвет начала и конца градиента кнопок.
Измените startColor и endColor в btnSignUpStyle.xml на
<gradient android:angle="270" android:endColor="#008000" android:startColor="#008000"/>
Перейдите в папку с макетом, создайте новый AXML-файл и назовите его registerDailog.axml. Этот файл будет содержать регистрационные данные для новых пользователей в нашем приложении. Страница будет содержать три элемента EditTexts и кнопку для отправки данных. Добавьте следующий код в линейный код компоновки.
<EditText android:layout_width = "match_parent" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:layout_height = "35dp" android:paddingLeft = "10dp" android:id = "@+id/txtUsername" android:hint = "Username" android:textColor = "#000" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:id = "@+id/txtEmail" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:hint = "Email" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:id = "@+id/txtPassword" android:hint = "Password" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSave" android:textSize = "20dp" android:textColor = "#fff" android:textStyle = "bold" android:height = "70dp" android:background = "@drawable/btnSignUpStyle" android:paddingLeft = "5dp" android:paddingRight = "5dp" android:paddingTop = "5dp" android:paddingBottom = "5dp" android:layout_marginLeft = "25dp" android:layout_marginRight = "25dp" android:layout_centerHorizontal = "true" />
Затем добавьте новый класс с именем signUpDialog.cs . Этот класс будет содержать код, необходимый для создания диалогового окна. В следующем примере показан код.
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}
В приведенном выше коде мы использовали свойства get и set . Метод get возвращает переменную, а метод set присваивает значение возвращаемой переменной. Вот пример —
public string Color {
get {
return color;
}
set {
color = value;
}
}
В нашем предыдущем примере мы создали метод, который переопределяет представление. Внутри метода мы создали переменную с именем view, которая ссылается на registerDialog.axml, содержащийся в папке макета.
Затем перейдите к mainActivity.cs для создания фрагмента диалога.
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}
Приведенный выше код содержит событие нажатия кнопки, которое при нажатии загружает диалоговое окно регистрации. Внутри нажатия кнопки мы создали класс SignUpDialog, который загружает файл registerDialog.axml .
Затем мы использовали FragmentTransaction transFrag = FragmentManager.BeginTransaction (); чтобы показать нашу страницу registerDialog в виде фрагмента диалога Android.
Мы собираемся добавить еще один файл .axml с именем home.axml . Эта раскладка станет целевым экраном после успешного входа пользователя в систему. Внутри этого макета мы собираемся добавить текстовое представление, как показано в следующем коде.
<TextView android:text = "You have been succesfully registered. Welcome!" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" />
Затем мы создаем последнее действие под названием Activity2.cs . В этом упражнении мы собираемся найти home.axml, используя findViewById .
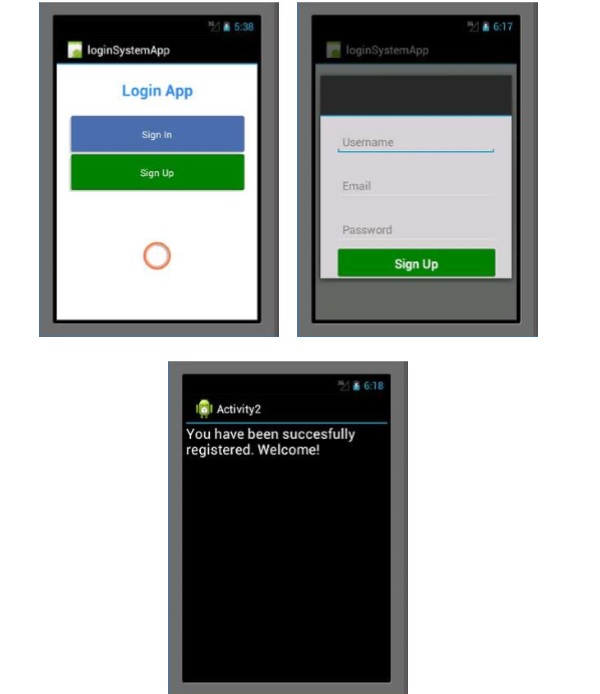
Наконец, соберите и запустите ваше приложение. Будут отображены следующие экраны в качестве вывода.
Xamarin — Развертывание вашего приложения
После завершения процесса создания вашего приложения важно использовать это приложение на физическом устройстве Android или разрешить другим людям загружать ваше приложение и устанавливать его на свои устройства.
Выпуск вашего приложения
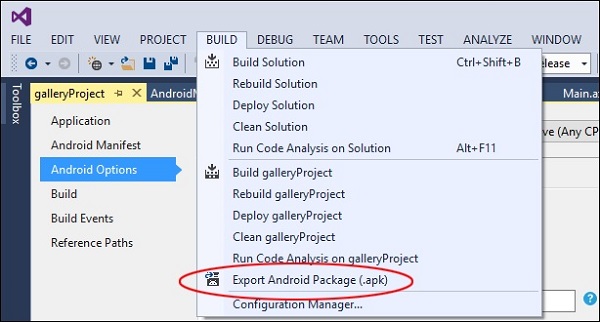
Перед выпуском вашего приложения важно преобразовать его в формат, который может быть прочитан системой Android. Этот тип формата называется файлом apk . Создать файл apk .
-
Откройте свой проект.
-
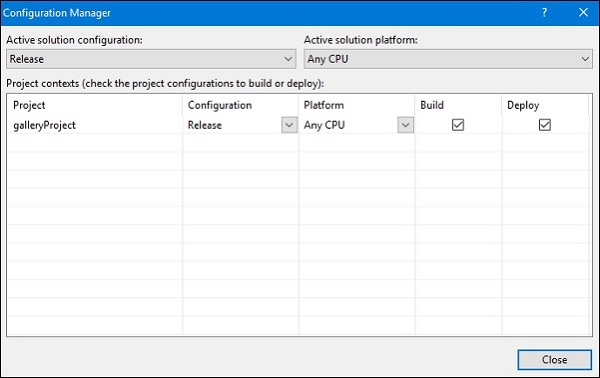
Зайдите в Меню сборки и выберите Configuration Manager
-
В Configuration Manager установите Active Solution Configuration, чтобы выпустить приложение.
Откройте свой проект.
Зайдите в Меню сборки и выберите Configuration Manager
В Configuration Manager установите Active Solution Configuration, чтобы выпустить приложение.
Затем снова нажмите « Меню сборки» и выберите « Экспорт пакета Android (.apk)» .
После завершения файл apk будет сохранен в папке вашего проекта / bin / Release .
Публикация вашего приложения
Существует 3 способа публикации приложения:
Онлайн приложение
Это включает в себя загрузку вашего файла apk онлайн в виде вложения. Затем пользователи устройств Android могут загрузить и установить приложение прямо на свои устройства.
Google Play магазин
PlayStore — крупнейший рынок приложений для Android. Чтобы загрузить свое приложение в PlayStore, вам нужно иметь учетную запись разработчика в Google. Учетная запись разработчика создается один раз и стоит $ 25, чтобы получить лицензию.
Ручная установка
Установка вручную включает установку файла .apk, созданного непосредственно на физическом устройстве. Скопируйте файл в физическую память устройства Android или на SD-карту, а затем запустите файл со своего устройства.
Android по умолчанию блокирует установку приложений, которые не из PlayStore. Чтобы установить приложение, необходимо разрешить ему установку приложения из настроек . Для этого перейдите в « Настройки» на своем устройстве, найдите меню « Безопасность» , а затем установите флажок «Разрешить установку приложений из неизвестных источников».