Listview — это элемент пользовательского интерфейса, который отображает списки элементов, которые можно прокручивать.
Привязка данных к спискам
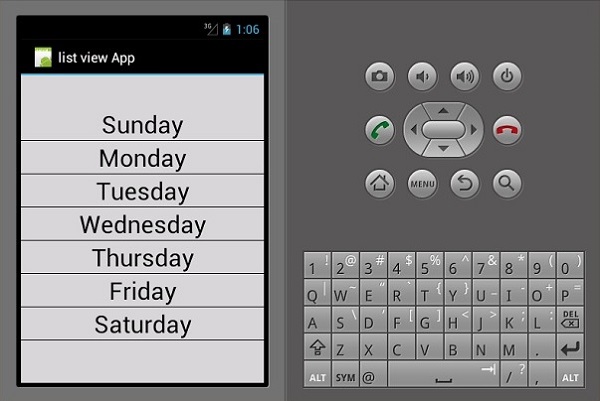
В этом примере вы собираетесь создать listView, который отображает дни недели. Для начала давайте создадим новый XML-файл и назовем его listViewTemplate.xml .
В listViewTemplate.xml мы добавляем новый текстовый вид, как показано ниже.
<?xml version = "1.0" encoding = "utf-8" ?> <TextView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/textItem" android:textSize ="20sp" android:layout_width = "fill_parent" android:layout_height = "wrap_content"/>
Затем перейдите в Main.axml и создайте новый просмотр списка внутри Linear Layout.
<ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" />
Откройте MainActivity.cs и введите следующий код, чтобы связать данные с созданным нами списком. Код должен быть написан внутри метода OnCreate () .
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Var data = new string [] просто хранит наши элементы в виде массива.
Array Adapter возвращает элементы нашей коллекции в виде представления. По умолчанию Array Adapter использует textView по умолчанию для отображения каждого элемента. В приведенном выше коде мы создали наше собственное текстовое представление в ListViewTemplate.xml и обратились к нему с помощью конструктора, показанного ниже.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
Наконец, соберите и запустите ваше приложение для просмотра результатов.
GridViews
GridView — это группа видов, которая позволяет приложениям размещать контент в двумерной сетке с возможностью прокрутки.
Чтобы добавить GridView, создайте новый проект и назовите его gridViewApp . Перейдите в Main.axml и добавьте сетку, как показано ниже.
<?xml version = "1.0" encoding="utf-8"?> <GridView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/gridview" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:columnWidth = "90dp" android:numColumns = "auto_fit" android:verticalSpacing = "10dp" android:horizontalSpacing = "10dp" android:stretchMode = "columnWidth" android:gravity = "center" />
Затем создайте новый класс и назовите его ImageAdpter.cs . Этот класс будет содержать классы адаптера для всех элементов, которые будут показаны в сетке.
Внутри ImageAdapter добавьте следующий код —
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
В приведенном выше коде мы просто привязали наши изображения автомобилей к адаптерам изображений. Затем откройте MainActivity.cs и добавьте следующий код после setContentView () .
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
Приведенный выше код находит gridView в main.axml и связывает его с классом imageAdapter . Gridview.ItemClick создает событие onClick, которое возвращает позицию выбранного изображения, когда пользователь нажимает на изображение.
Теперь, соберите и запустите ваше приложение для просмотра результатов.