Twitter был интегрирован в iOS 5.0, а Facebook — в iOS 6.0 . Наше руководство посвящено использованию классов, предоставляемых Apple, и целями развертывания для Twitter и Facebook являются iOS 5.0 и iOS 6.0 соответственно.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе представления.
Шаг 2 — Выберите файл проекта, затем выберите цели, а затем добавьте Social.framewor k и Accounts.framework в выбранные рамки .
Шаг 3 — Добавьте две кнопки с именами facebookPost и twitterPost и создайте для них ibActions.
Шаг 4 — Обновите ViewController.h следующим образом —
#import <Social/Social.h> #import <Accounts/Accounts.h> #import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)twitterPost🙁id)sender; -(IBAction)facebookPost🙁id)sender; @end
Шаг 5 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)facebookPost🙁id)sender { SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook]; SLComposeViewControllerCompletionHandler myBlock = ^(SLComposeViewControllerResult result){ if (result == SLComposeViewControllerResultCancelled) { NSLog(@"Cancelled"); } else { NSLog(@"Done"); } [controller dismissViewControllerAnimated:YES completion:nil]; }; controller.completionHandler = myBlock; //Adding the Text to the facebook post value from iOS [controller setInitialText:@"My test post"]; //Adding the URL to the facebook post value from iOS [controller addURL:[NSURL URLWithString:@"http://www.test.com"]]; //Adding the Text to the facebook post value from iOS [self presentViewController:controller animated:YES completion:nil]; } -(IBAction)twitterPost🙁id)sender { SLComposeViewController *tweetSheet = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter]; [tweetSheet setInitialText:@"My test tweet"]; [self presentModalViewController:tweetSheet animated:YES]; } @end
Выход
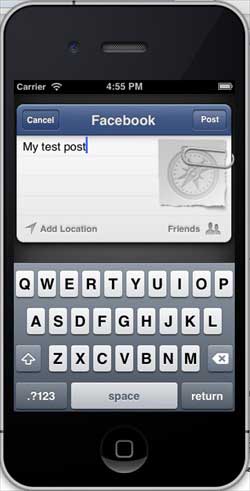
Когда мы запустим приложение и нажмем facebookPost, мы получим следующий вывод:
Когда мы нажмем twitterPost, мы получим следующий вывод —