iOS — Начало работы
iOS, ранее называвшаяся iPhone OS, представляет собой мобильную операционную систему, разработанную Apple Inc. Ее первая версия была выпущена в 2007 году и включала в себя iPhone и iPod Touch. iPad (1st Generation) был выпущен в апреле 2010 года, а iPad Mini — в ноябре 2012 года.
Устройства iOS развиваются довольно часто, и по опыту мы находим, что по крайней мере одна версия iPhone и iPad выпускается каждый год. Теперь у нас запущен iphone5, у которого есть предшественники, начиная с iPhone, iPhone 3gs, iPhone 4, iPhone 4s. Точно так же iPad эволюционировал от iPad (1- го поколения) до iPad (4- го поколения) и дополнительной версии iPad Mini.
IOS SDK эволюционировал с 1.0 до 6.0. iOS 6.0, последний SDK — единственная официально поддерживаемая версия в Xcode 4.5 и выше. У нас есть богатая документация Apple, и мы можем найти, какие методы и библиотеки можно использовать в зависимости от цели развертывания. В текущей версии Xcode мы сможем выбирать между целями развертывания iOS 4.3, 5.0 и 6.0.
Сила iOS можно почувствовать с некоторыми из следующих функций, предоставляемых как часть устройства.
- Карты
- Siri
- Facebook и Twitter
- Мультитач
- акселерометр
- GPS
- Высококачественный процессор
- камера
- Сафари
- Мощные API
- Игровой центр
- Покупки в приложении
- Напоминания
- Широкий спектр жестов
Количество пользователей iPhone / iPad значительно увеличилось. Это создает возможность для разработчиков зарабатывать деньги, создавая приложения для iPhone и iPad в Apple App Store.
Для некоторых новичков в iOS Apple разработала магазин приложений, в котором пользователь может покупать приложения, разработанные для их устройств iOS. Разработчик может создавать как бесплатные, так и платные приложения в App Store. Чтобы разрабатывать приложения и распространять их в магазине, разработчику потребуется зарегистрироваться в программе для iOS, которая стоит 99 долларов в год, и Mac с Mountain Lion или выше для ее разработки с последним Xcode.
Регистрация в качестве разработчика Apple
Apple ID является наиболее необходимым, если у вас есть какое-либо устройство Apple и вы являетесь разработчиком, он вам определенно нужен. Это бесплатно и, следовательно, нет проблем с тем, чтобы иметь один. Преимущества наличия учетной записи Apple следующие:
-
Доступ к инструментам разработки.
-
Видео Всемирной конференции разработчиков (WWDC).
-
При желании можете присоединиться к командам разработчиков iOS.
Доступ к инструментам разработки.
Видео Всемирной конференции разработчиков (WWDC).
При желании можете присоединиться к командам разработчиков iOS.
Чтобы зарегистрировать учетную запись Apple, выполните следующие действия:
Шаг 1 — Нажмите ссылку https://developer.apple.com/programs/register/ и выберите «Создать Apple ID»
Шаг 2 — Предоставьте необходимую информацию, которая не требует пояснений, как указано на странице.
Шаг 3. Подтвердите свою учетную запись, указав адрес электронной почты, и учетная запись станет активной.
Шаг 4 — Теперь вы сможете скачать инструменты разработчика, такие как Xcode, который поставляется вместе с симулятором iOS и iOS SDK, а также другие ресурсы для разработчиков.
Разработчик Apple iOS
Первый вопрос, который может возникнуть у нового разработчика, — зачем мне регистрироваться в программе для разработчиков iOS? Ответ довольно прост; Apple всегда фокусируется на предоставлении качественных приложений для своих пользователей. Если бы не было платы за регистрацию, могла бы быть возможность загрузки нежелательных приложений, что могло бы вызвать проблемы для команды Apple по рассмотрению приложений.
Преимущества присоединения к программе для разработчиков iOS следующие:
-
Запустите приложения, которые вы разрабатываете, на реальном устройстве iOS.
-
Распространите приложения в магазине приложений.
-
Получите доступ к превью разработчиков.
Запустите приложения, которые вы разрабатываете, на реальном устройстве iOS.
Распространите приложения в магазине приложений.
Получите доступ к превью разработчиков.
Шаги, чтобы присоединиться к программе разработчика iOS следующие:
Шаг 1 — Чтобы зарегистрироваться, нажмите на ссылку — (https://developer.apple.com/programs/ios/).
Шаг 2 — Нажмите Enroll Now на отображаемой странице.
Шаг 3. Вы можете войти в существующую учетную запись Apple (если она есть) или создать новый Apple ID.
Шаг 4 — После этого вам придется выбирать между индивидуальным и корпоративным аккаунтами. Используйте корпоративный аккаунт, если в вашей команде будет более одного разработчика. В личном кабинете вы не можете добавлять участников.
Шаг 5 — После ввода личной информации (для тех, кто недавно регистрируется), вы можете приобрести и активировать программу, оплатив ее с помощью кредитной карты (только принятый способ оплаты).
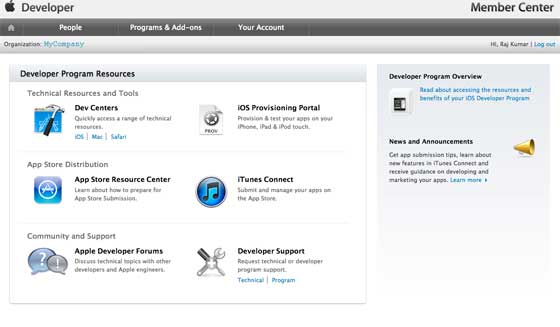
Шаг 6 — Теперь вы получите доступ к ресурсам разработчика, выбрав опцию «Центр участников» на странице.
Шаг 7 — Здесь вы сможете сделать следующее —
-
Создайте профили обеспечения.
-
Управляйте своей командой и устройствами.
-
Управление приложением в магазине приложений через iTunes Connect.
-
Получить форум и техническую поддержку.
Создайте профили обеспечения.
Управляйте своей командой и устройствами.
Управление приложением в магазине приложений через iTunes Connect.
Получить форум и техническую поддержку.
iOS — Настройка среды
iOS — установка Xcode
Шаг 1 — Загрузите последнюю версию Xcode с https://developer.apple.com/downloads/
Шаг 2 — Дважды щелкните файл Xcode dmg.
Шаг 3 — Вы найдете устройство, смонтированное и открытое.
Шаг 4. В появившемся окне появятся два элемента: приложение Xcode и ярлык папки приложения.
Шаг 5 — Перетащите Xcode в приложение, и он будет скопирован в ваши приложения.
Шаг 6 — Теперь XCode будет доступен как часть других приложений, из которых вы можете выбирать и запускать.
У вас также есть еще один вариант загрузки Xcode из магазина Mac App и последующей установки, следуя пошаговой процедуре, приведенной на экране.
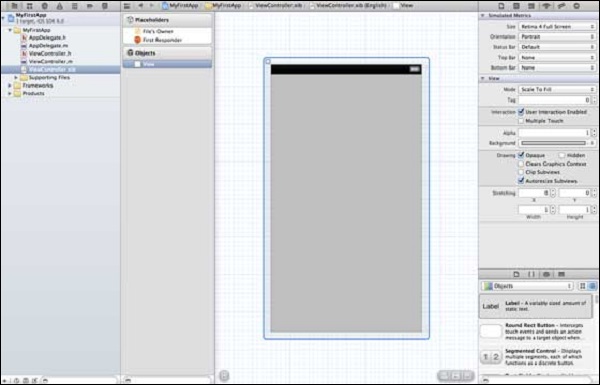
Интерфейсный Разработчик
Интерфейсный конструктор — это инструмент, который позволяет легко создавать интерфейс пользовательского интерфейса. У вас есть богатый набор элементов пользовательского интерфейса, который разработан для использования. Вы просто должны перетащить в свой интерфейс. Мы узнаем о добавлении элементов пользовательского интерфейса, создании торговых точек и действий для элементов пользовательского интерфейса на следующих страницах.
У вас есть библиотека объектов в правом нижнем углу, которая содержит весь необходимый элемент пользовательского интерфейса. Пользовательский интерфейс часто упоминается как xibs , который является его расширением файла. Каждая из xibs связана с соответствующим контроллером представления.
iOS Симулятор
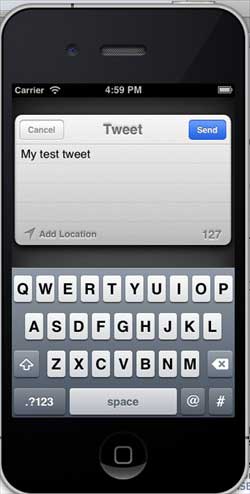
Симулятор iOS на самом деле состоит из двух типов устройств, а именно iPhone и iPad с разными версиями. iPhone версии включают iPhone (обычный), iPhone Retina, iPhone 5. iPad имеет iPad и iPad Retina. Скриншот симулятора iPhone показан ниже.
Вы можете смоделировать местоположение в симуляторе iOS для игры с широтой и долготой эффектов приложения. Вы также можете смоделировать предупреждение памяти и состояние вызова в симуляторе. Вы можете использовать симулятор для большинства целей, однако вы не можете проверить функции устройства, такие как акселерометр. Таким образом, вам всегда может понадобиться устройство iOS, чтобы тщательно протестировать все сценарии приложения.
iOS — Цель C
Язык, используемый в разработке для iOS, является целью C. Это объектно-ориентированный язык, и, следовательно, это будет легко для тех, кто имеет некоторый опыт работы с объектно-ориентированными языками программирования.
Интерфейс и реализация
В Задаче C файл, в котором выполняется объявление класса, называется файлом интерфейса, а файл, в котором определяется класс, называется файлом реализации .
Простой интерфейсный файл MyClass.h будет выглядеть следующим образом:
@interface MyClass:NSObject { // class variable declared here } // class properties declared here // class methods and instance methods declared here @end
Файл реализации MyClass.m будет выглядеть следующим образом:
@implementation MyClass // class methods defined here @end
Создание объекта
Создание объекта осуществляется следующим образом:
MyClass *objectName = [[MyClass alloc]init] ;
методы
Метод объявлен в Цели C следующим образом:
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;
Пример показан ниже.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length andBreadth:(CGfloat)breadth;
Вам может быть интересно, для чего предназначена строка andBreadth ; на самом деле это необязательная строка, которая помогает нам легко читать и понимать метод, особенно во время вызова. Чтобы вызвать этот метод в том же классе, мы используем следующее утверждение —
[self calculateAreaForRectangleWithLength:30 andBreadth:20];
Как сказано выше, использование andBreadth помогает нам понять, что ширина равна 20. Self используется для указания того, что это метод класса.
Методы класса
К методам класса можно обращаться напрямую, не создавая объекты для класса. У них нет переменных и объектов, связанных с ним. Пример показан ниже.
+(void)simpleClassMethod;
Доступ к нему можно получить, используя имя класса (предположим, имя класса MyClass) следующим образом:
[MyClass simpleClassMethod];
Методы экземпляра
Доступ к методам экземпляра возможен только после создания объекта для класса. Память выделена для переменных экземпляра. Пример экземпляра метода показан ниже.
-(void)simpleInstanceMethod;
Доступ к нему можно получить после создания объекта для класса следующим образом:
MyClass *objectName = [[MyClass alloc]init] ; [objectName simpleInstanceMethod];
Важные типы данных в задаче C
| Sr.No. | Тип данных |
|---|---|
| 1 |
NSString Используется для представления строки. |
| 2 |
CGFloat Он используется для представления значения с плавающей запятой (также допускается нормальное значение с плавающей запятой, но лучше использовать CGfloat). |
| 3 |
NSInteger Используется для представления целого числа. |
| 4 |
BOOL Используется для представления логического значения (YES или NO — допустимые типы BOOL). |
NSString
Используется для представления строки.
CGFloat
Он используется для представления значения с плавающей запятой (также допускается нормальное значение с плавающей запятой, но лучше использовать CGfloat).
NSInteger
Используется для представления целого числа.
BOOL
Используется для представления логического значения (YES или NO — допустимые типы BOOL).
Печать журналов
NSLog — используется для печати выписки. Он будет напечатан в журналах устройства и консоли отладки в режимах выпуска и отладки соответственно. Например,
NSlog(@"");
Управляющие структуры
Большинство управляющих структур такие же, как в C и C ++, за исключением нескольких дополнений, таких как в операторе.
свойства
Для доступа внешнего класса к классу используются переменные свойства. Например,
@property(nonatomic , strong) NSString *myString;
Доступ к свойствам
Вы можете использовать оператор точки для доступа к свойствам. Чтобы получить доступ к вышеуказанному свойству, мы сделаем следующее.
self.myString = @"Test";
Вы также можете использовать метод set следующим образом:
[self setMyString:@"Test"];
категории
Категории используются для добавления методов в существующие классы. Таким образом, мы можем добавить метод к классам, для которых у нас нет даже файлов реализации, в которых определен фактический класс. Типовая категория для нашего класса выглядит следующим образом:
@interface MyClass(customAdditions) - (void)sampleCategoryMethod; @end @implementation MyClass(categoryAdditions) -(void)sampleCategoryMethod { NSLog(@"Just a test category"); }
Массивы
NSMutableArray и NSArray — это классы массивов, используемые в цели C. Как следует из названия, первый является изменяемым, а второй неизменным. Пример показан ниже.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init]; [anArray addObject:@"firstobject"]; NSArray *aImmutableArray = [[NSArray alloc] initWithObjects:@"firstObject",nil];
толковый словарь
NSMutableDictionary и NSDictionary — это словарные классы, используемые в цели C. Как следует из названия, первый является изменяемым, а второй неизменным. Пример показан ниже.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init]; [aMutableDictionary setObject:@"firstobject" forKey:@"aKey"]; NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects: @"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];
iOS — первое приложение для iPhone
Создание первого приложения
Теперь мы собираемся создать простое приложение с одним представлением (пустое приложение), которое будет работать на симуляторе iOS.
Шаги следующие.
Шаг 1 — Откройте Xcode и выберите Создать новый проект Xcode .
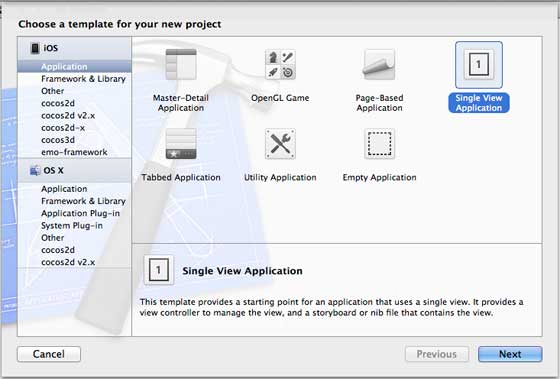
Шаг 2 — Выберите приложение Single View .
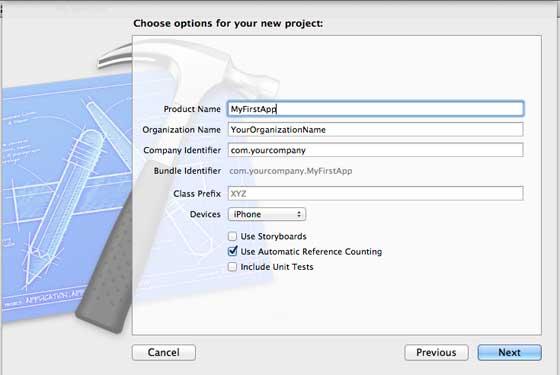
Шаг 3 — введите название продукта, т. Е. Название приложения, название организации, а затем идентификатор компании.
Шаг 4. Убедитесь, что выбран параметр « Использовать автоматический подсчет ссылок» , чтобы автоматически высвобождать ресурсы, выделенные после выхода из области видимости. Нажмите кнопку «Далее.
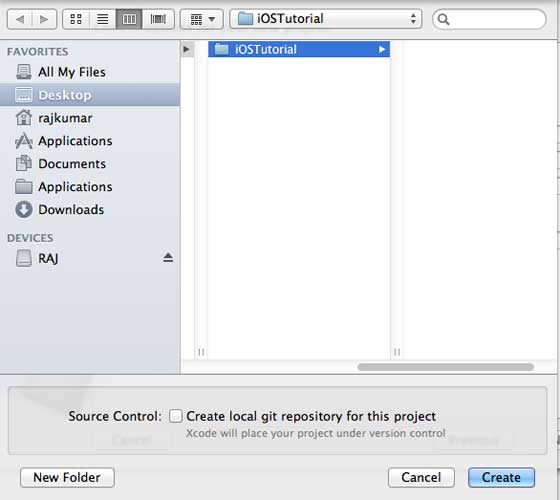
Шаг 5 — Выберите каталог для проекта и выберите создать.
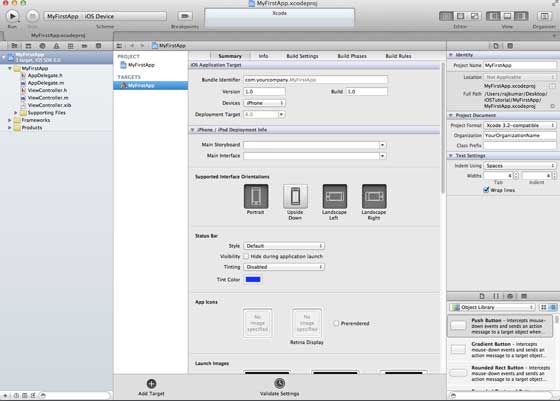
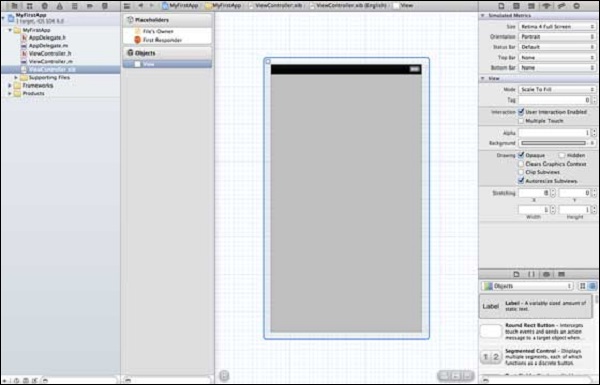
Шаг 6 — Вы увидите экран следующим образом —
На приведенном выше экране вы сможете выбрать поддерживаемые ориентации, настройки сборки и выпуска. Существует цель развертывания в полевых условиях, версия устройства, с которой мы хотим поддерживать, давайте выберем 4.3, что является минимально допустимой целью развертывания в настоящее время. Пока они не обязательны, и давайте сосредоточимся на запуске приложения.
Шаг 7 — Теперь выберите симулятор iPhone в раскрывающемся списке рядом с кнопкой «Выполнить» и выберите «Выполнить».
Шаг 8 — Вот и все; Вы успешно запустили свое первое приложение. Вы получите вывод следующим образом —
Теперь давайте изменим цвет фона, чтобы начать работу с конструктором интерфейса. Выберите ViewController.xib. Выберите фоновый вариант с правой стороны, измените цвет и запустите.
В вышеупомянутом проекте по умолчанию цель развертывания была бы установлена на iOS 6.0, и автоматическая разметка будет включена. Чтобы убедиться, что наше приложение работает на устройствах с iOS 4.3 и более поздних версий, мы уже изменили цель развертывания в начале создания этого приложения, но не отключили автоматическую разметку.
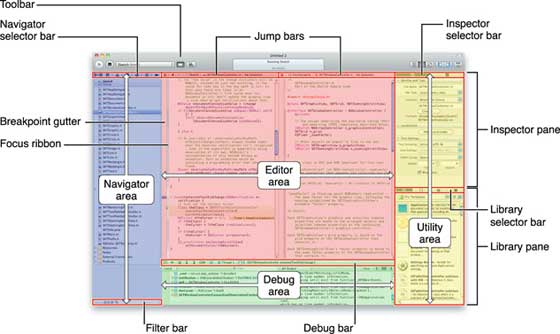
Чтобы отключить автоматическое размещение, нам нужно снять флажок автоматического размещения в файловом инспекторе каждого пера, то есть файлов xib. Различные разделы IDE проекта XCode приведены на следующем рисунке (Предоставлено: Apple Xcode 4 Пользовательская документация).
Инспектор файлов находится в панели выбора инспекторов, как показано выше, и автоматическую компоновку можно отключить там. Автоматический макет можно использовать, если вы хотите настроить таргетинг только на устройства iOS 6. Кроме того, вы сможете использовать множество новых функций, таких как Passbook, если поднимете цель развертывания до iOS 6. А пока давайте придерживаться iOS 4.3 в качестве цели развертывания.
Код первого iOS-приложения
Вы найдете пять разных файлов, которые были бы созданы для вашего приложения. Они перечислены следующим образом —
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items. #import <UIKit/UIKit.h> // Forward declaration (Used when class will be defined /imported in future) @class ViewController; // Interface for Appdelegate @interface AppDelegate : UIResponder <UIApplicationDelegate> // Property window @property (strong, nonatomic) UIWindow *window; // Property Viewcontroller @property (strong, nonatomic) ViewController *viewController; //this marks end of interface @end
Важные пункты в коде —
-
AppDelegate наследуется от UIResponder, который обрабатывает события iOS.
-
Реализует методы делегата UIApplicationDelegate, который предоставляет ключевые события приложения, такие как завершение запуска, завершение и т. Д.
-
Объект UIWindow для управления и координации различных видов на экране устройства iOS. Это как базовый вид, поверх которого загружаются все остальные виды. Обычно есть только одно окно для приложения.
-
UIViewController для управления потоком экрана.
AppDelegate наследуется от UIResponder, который обрабатывает события iOS.
Реализует методы делегата UIApplicationDelegate, который предоставляет ключевые события приложения, такие как завершение запуска, завершение и т. Д.
Объект UIWindow для управления и координации различных видов на экране устройства iOS. Это как базовый вид, поверх которого загружаются все остальные виды. Обычно есть только одно окно для приложения.
UIViewController для управления потоком экрана.
AppDelegate.m
// Imports the class Appdelegate's interface import "AppDelegate.h" // Imports the viewcontroller to be loaded #import "ViewController.h" // Class definition starts here @implementation AppDelegate // Method to intimate us that the application launched successfully - (BOOL)application🙁UIApplication *)application didFinishLaunchingWithOptions🙁NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil]; self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; } - (void)applicationWillResignActive🙁UIApplication *)application { /* Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.*/ } - (void)applicationWillEnterForeground🙁UIApplication *)application { /* Called as part of the transition from the background to the inactive state. Here you can undo many of the changes made on entering the background.*/ } - (void)applicationDidBecomeActive🙁UIApplication *)application { /* Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.*/ } - (void)applicationWillTerminate🙁UIApplication *)application { /* Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. */ } - (void)applicationWillTerminate🙁UIApplication *)application { /* Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. */ } @end
Важные пункты в коде —
-
UIApplication делегаты определены здесь. Все методы, определенные выше, являются делегатами приложения пользовательского интерфейса и не содержат пользовательских методов.
-
Объект UIWindow выделен для хранения выделенного приложения.
-
UIViewController выделяется как начальный контроллер представления окна.
-
Чтобы сделать окно видимым, вызывается метод makeKeyAndVisible.
UIApplication делегаты определены здесь. Все методы, определенные выше, являются делегатами приложения пользовательского интерфейса и не содержат пользовательских методов.
Объект UIWindow выделен для хранения выделенного приложения.
UIViewController выделяется как начальный контроллер представления окна.
Чтобы сделать окно видимым, вызывается метод makeKeyAndVisible.
ViewController.h
#import <UIKit/UIKit.h> // Interface for class ViewController @interface ViewController : UIViewController @end
Важные пункты в коде —
-
Класс ViewController наследует UIViewController, который предоставляет фундаментальную модель управления представлениями для приложений iOS.
Класс ViewController наследует UIViewController, который предоставляет фундаментальную модель управления представлениями для приложений iOS.
ViewController.m
#import "ViewController.h" // Category, an extension of ViewController class @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Важные пункты в коде —
-
Два реализованных здесь метода определены в базовом классе UIViewController.
-
Выполните первоначальную настройку в viewDidLoad, который вызывается после загрузки представления.
-
Метод didReceiveMemoryWarning вызывается в случае предупреждения памяти.
Два реализованных здесь метода определены в базовом классе UIViewController.
Выполните первоначальную настройку в viewDidLoad, который вызывается после загрузки представления.
Метод didReceiveMemoryWarning вызывается в случае предупреждения памяти.
iOS — Акции и розетки
Действия и выходы в iOS называются ibActions и ibOutlets соответственно, где ib обозначает построитель интерфейса. Они связаны с элементами пользовательского интерфейса, и мы изучим их, зная, как их реализовать.
Действия и выходы — вовлеченные шаги
Шаг 1 — Давайте использовать наше первое приложение для iPhone.
Шаг 2 — Выберите файл ViewController.xib из файлов в разделе навигатора.
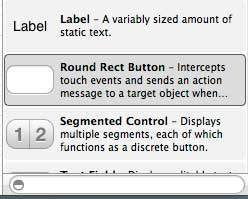
Шаг 3 — Теперь вы можете выбрать элементы пользовательского интерфейса на панели библиотеки в правой части нашего окна, как показано ниже.
Шаг 4 — Вы можете перетащить элементы пользовательского интерфейса на наш взгляд в нашем конструкторе интерфейсов.
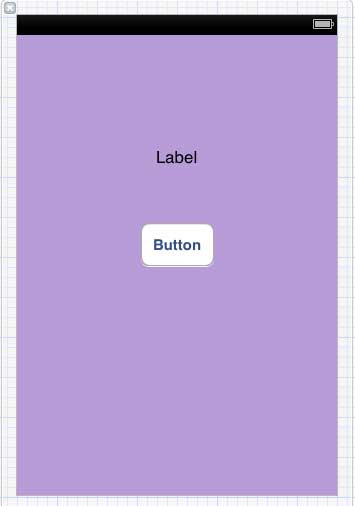
Шаг 5 — Давайте добавим метку и круглую кнопку Rect на наш взгляд.
Шаг 6 — С помощью кнопки «Выбор редактора» на панели инструментов рабочей области в правом верхнем углу, как показано ниже.
Выберите кнопку помощника редактора.
Шаг 7 — Мы увидим два окна в нашей области редактора в центре, одно — файл ViewController.xib, а другое — ViewController.h.
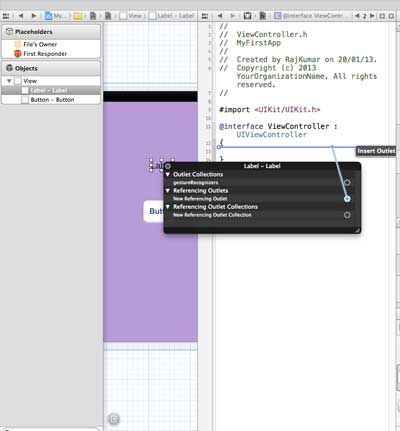
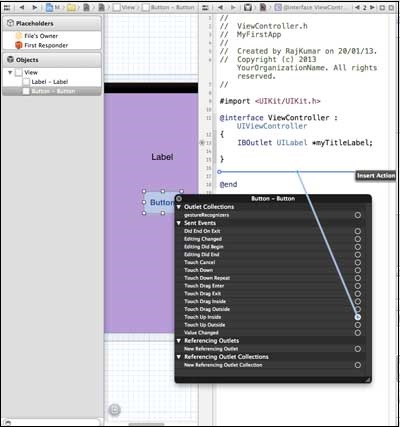
Шаг 8 — Теперь щелкните правой кнопкой мыши на ярлыке и выберите, удерживайте и перетащите новую точку привязки, как показано ниже.
Шаг 9 — Вставьте ViewController.h между фигурными скобками. Если в файле нет фигурных скобок, добавьте ViewController перед этим. Вы найдете всплывающее окно, как показано ниже.
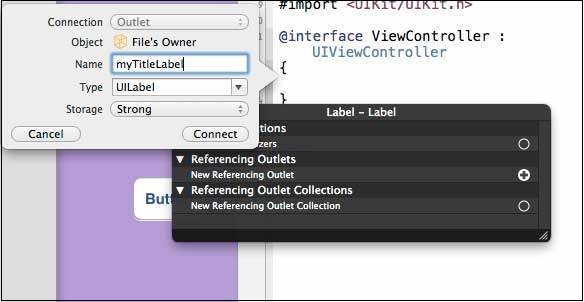
Шаг 10 — Введите название метки для розетки, здесь мы использовали метку myTitleLabel. Нажмите «Подключиться», и ibOutlet будет готов.
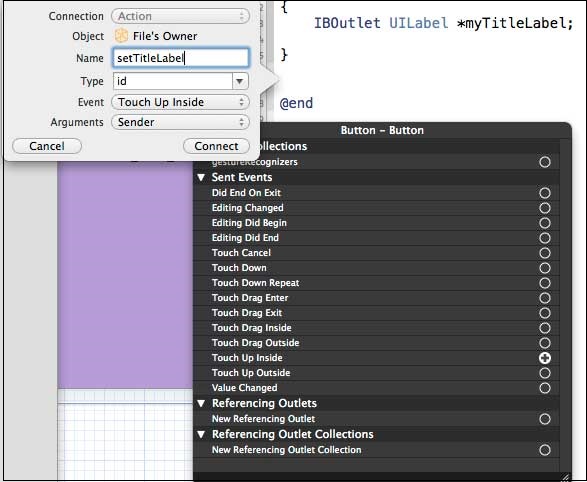
Шаг 11 — Точно так же, чтобы добавить действие, щелкните правой кнопкой мыши по прямоугольной кнопке Round, выберите Touch up и перетащите его под фигурные скобки.
Шаг 12 — Бросьте его и назовите его setTitleLabel.
Шаг 13 — Выберите файл ViewController.m, вы найдете метод, как показано ниже.
-(IBAction) setTitleLabel:(id)sender {
}
Шаг 14 — Добавьте утверждение, как показано ниже, внутри вышеуказанного метода.
[myTitleLabel setText:@"Hello"];
Шаг 15 — Теперь давайте запустим программу, выбрав кнопку запуска. Вы увидите следующий вывод.
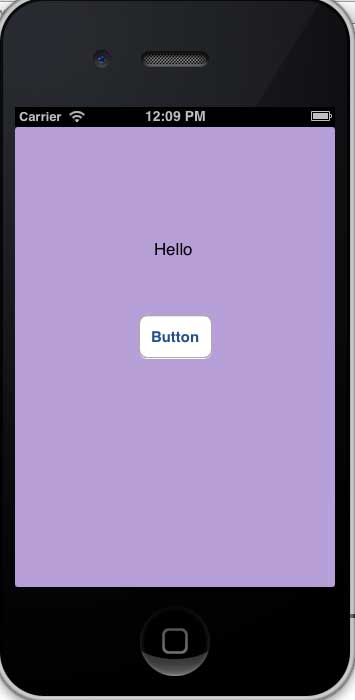
Шаг 16 — Теперь нажмите кнопку.
Шаг 17 — Созданная нами метка была изменена действием на кнопку.
Шаг 18 — Из приведенного выше примера мы можем заключить, что IBOutlet создает ссылку на UIElement (здесь для UILabel). Точно так же IBAction связывает UIButton с методом, который вызывается при завершении события внутри.
Шаг 19 — Вы можете поиграть с действиями, выбирая различные события при создании действия.
iOS — делегаты
Пример для делегата
Давайте предположим, что объект A вызывает объект B для выполнения действия. Как только действие завершено, объект A должен знать, что B выполнил задачу, и предпринять необходимые действия. Это достигается с помощью делегатов.
Ключевые понятия в приведенном выше примере:
-
A является делегатом объекта B.
-
B будет иметь ссылку на A.
-
А будет реализовывать делегатские методы Б.
-
B уведомит A через методы делегата.
A является делегатом объекта B.
B будет иметь ссылку на A.
А будет реализовывать делегатские методы Б.
B уведомит A через методы делегата.
Шаги в создании делегата
Шаг 1 — Сначала создайте приложение с одним представлением.
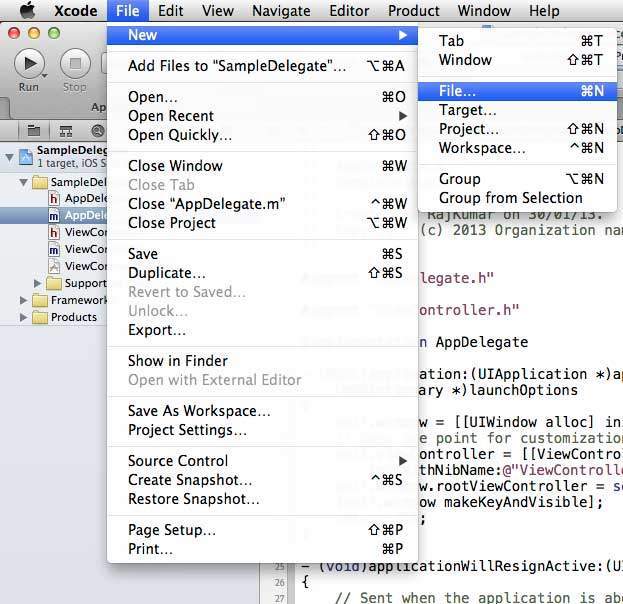
Шаг 2 — Затем выберите Файл → Создать → Файл …
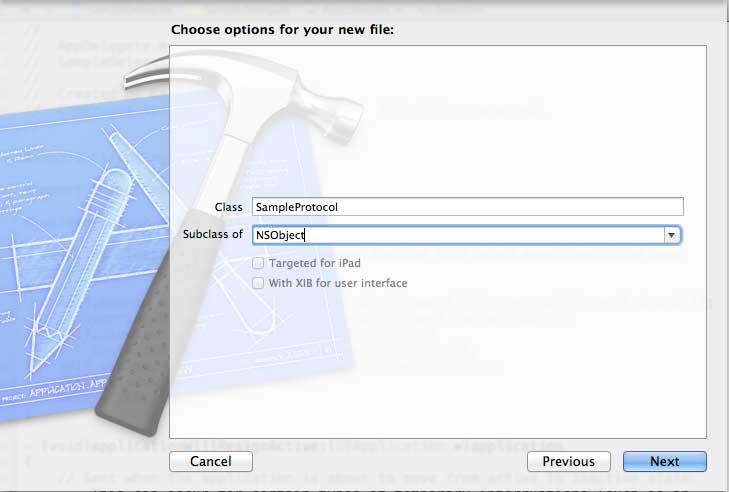
Шаг 3 — Затем выберите Objective C Class и нажмите Next.
Шаг 4 — Дайте имя классу, скажем, SampleProtocol с подклассом как NSObject, как показано ниже.
Шаг 5 — Затем выберите создать.
Шаг 6 — Добавьте протокол в файл SampleProtocol.h, и обновленный код выглядит следующим образом:
#import <Foundation/Foundation.h> // Protocol definition starts here @protocol SampleProtocolDelegate <NSObject> @required - (void) processCompleted; @end // Protocol Definition ends here @interface SampleProtocol : NSObject { // Delegate to respond back id <SampleProtocolDelegate> _delegate; } @property (nonatomic,strong) id delegate; -(void)startSampleProcess; // Instance method @end
Шаг 7 — Реализуйте метод экземпляра, обновив файл SampleProtocol.m, как показано ниже.
#import "SampleProtocol.h" @implementation SampleProtocol -(void)startSampleProcess { [NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate selector:@selector(processCompleted) userInfo:nil repeats:NO]; } @end
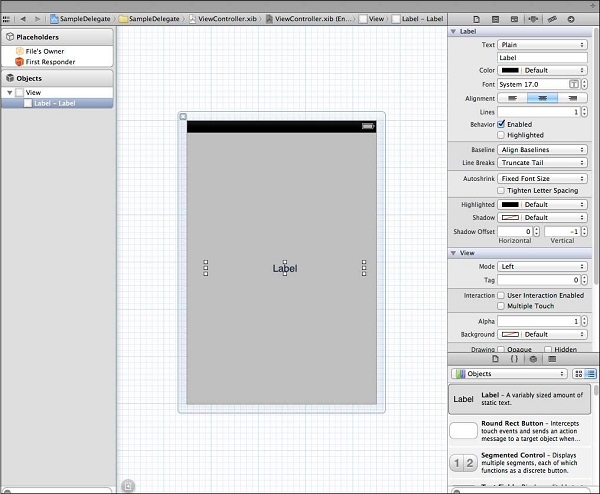
Шаг 8 — Добавьте UILabel в ViewController.xib, перетащив метку из библиотеки объектов в UIView, как показано ниже.
Шаг 9. Создайте IBOutlet для метки, назовите его myLabel и обновите код следующим образом, чтобы принять SampleProtocolDelegate в ViewController.h.
#import <UIKit/UIKit.h> #import "SampleProtocol.h" @interface ViewController : UIViewController<SampleProtocolDelegate> { IBOutlet UILabel *myLabel; } @end
Шаг 10 Реализуйте метод делегата, создайте объект для SampleProtocol и вызовите метод startSampleProcess. Обновленный файл ViewController.m выглядит следующим образом:
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init]; sampleProtocol.delegate = self; [myLabel setText:@"Processing..."]; [sampleProtocol startSampleProcess]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Sample protocol delegate -(void)processCompleted { [myLabel setText:@"Process Completed"]; } @end
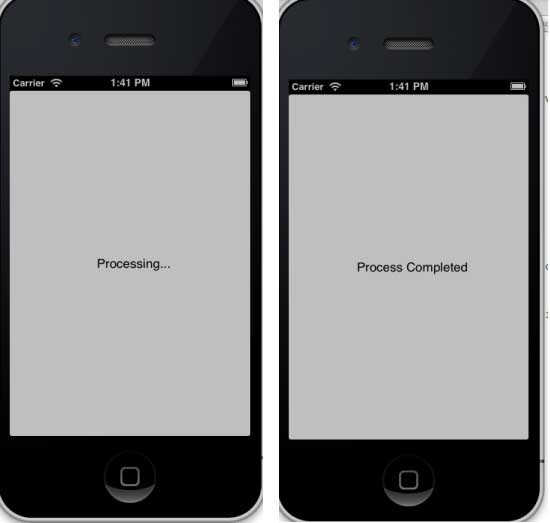
Шаг 11 Мы увидим вывод следующим образом. Первоначально метка отображает «обработка …», которая обновляется после вызова метода делегата объектом SampleProtocol.
iOS — Элементы пользовательского интерфейса
Что такое элементы пользовательского интерфейса?
Элементы пользовательского интерфейса — это визуальные элементы, которые мы видим в наших приложениях. Некоторые из этих элементов реагируют на взаимодействие с пользователем, например кнопки, текстовые поля, а другие являются информативными, например изображения, метки.
Как добавить элементы интерфейса?
Мы можем добавлять элементы пользовательского интерфейса как в коде, так и с помощью конструктора интерфейса. В зависимости от необходимости мы можем использовать любой из них.
Наш Фокус
Мы будем больше фокусироваться на добавлении элементов пользовательского интерфейса через код в наших приложениях. Использовать конструктор интерфейса просто и понятно, нам просто нужно перетащить элементы пользовательского интерфейса.
Наш подход
Мы создадим простое приложение для iOS и используем его для объяснения некоторых элементов пользовательского интерфейса.
Шаг 1. Создайте приложение Viewbased, как мы делали в нашем первом приложении для iOS.
Шаг 2 — Мы будем только обновлять файлы ViewController.h и ViewController.m.
Шаг 3 — Затем мы добавляем метод в наш файл ViewController.m для создания элемента пользовательского интерфейса.
Шаг 4 — Мы будем вызывать этот метод в нашем методе viewDidLoad.
Шаг 5 — Важные строки кода были объяснены в коде с однострочным комментарием над этими строками.
Список элементов пользовательского интерфейса
Элементы пользовательского интерфейса и связанные с ними функции описаны ниже —
| Sr.No. | Пользовательские элементы интерфейса |
|---|---|
| 1 | Текстовые поля
Это элемент пользовательского интерфейса, который позволяет приложению получать пользовательский ввод. |
| 2 | Типы ввода — TextFields
Мы можем установить тип ввода, который может дать пользователь, используя свойство клавиатуры UITextField. |
| 3 | Кнопки
Он используется для обработки действий пользователя. |
| 4 | этикетка
Используется для отображения статического контента. |
| 5 | Панель инструментов
Он используется, если мы хотим что-то манипулировать на основе нашего текущего представления. |
| 6 | Статус бар
Он отображает ключевую информацию устройства. |
| 7 | Панель навигации
Он содержит кнопки навигации контроллера навигации, который представляет собой стек контроллеров представления, которые можно нажимать и извлекать. |
| 8 | Панель вкладок
Обычно используется для переключения между различными подзадачами, представлениями или моделями в одном представлении. |
| 9 | Просмотр изображения
Он используется для отображения простого изображения или последовательности изображений. |
| 10 | Scroll View
Он используется для отображения контента, который больше, чем область экрана. |
| 11 | Табличное представление
Он используется для отображения прокручиваемого списка данных в нескольких строках и разделах. |
| 12 | Разделенный вид
Используется для отображения двух панелей с главной панелью, управляющей информацией на панели подробностей. |
| 13 | Просмотр текста
Он используется для прокручивания прокручиваемого списка текстовой информации, которую можно редактировать. |
| 14 | Просмотр перехода
Это объясняет различные переходы между представлениями. |
| 15 | сборщики
Он используется для отображения для выбора конкретных данных из списка. |
| 16 | Выключатели
Он используется как отключить и включить для действий. |
| 17 | Слайдеры
Он используется, чтобы позволить пользователям вносить коррективы в значение или процесс во всем диапазоне допустимых значений. |
| 18 | Оповещения
Он используется для предоставления важной информации пользователям. |
| 19 | Иконки
Это изображение, используемое для действия или изображающее что-то, связанное с приложением. |
Это элемент пользовательского интерфейса, который позволяет приложению получать пользовательский ввод.
Мы можем установить тип ввода, который может дать пользователь, используя свойство клавиатуры UITextField.
Он используется для обработки действий пользователя.
Используется для отображения статического контента.
Он используется, если мы хотим что-то манипулировать на основе нашего текущего представления.
Он отображает ключевую информацию устройства.
Он содержит кнопки навигации контроллера навигации, который представляет собой стек контроллеров представления, которые можно нажимать и извлекать.
Обычно используется для переключения между различными подзадачами, представлениями или моделями в одном представлении.
Он используется для отображения простого изображения или последовательности изображений.
Он используется для отображения контента, который больше, чем область экрана.
Он используется для отображения прокручиваемого списка данных в нескольких строках и разделах.
Используется для отображения двух панелей с главной панелью, управляющей информацией на панели подробностей.
Он используется для прокручивания прокручиваемого списка текстовой информации, которую можно редактировать.
Это объясняет различные переходы между представлениями.
Он используется для отображения для выбора конкретных данных из списка.
Он используется как отключить и включить для действий.
Он используется, чтобы позволить пользователям вносить коррективы в значение или процесс во всем диапазоне допустимых значений.
Он используется для предоставления важной информации пользователям.
Это изображение, используемое для действия или изображающее что-то, связанное с приложением.
iOS — Акселерометр
Акселерометр используется для обнаружения изменений в положении устройства в трех направлениях x, y и z. Мы можем узнать текущее положение устройства относительно земли. Для тестирования этого примера вам нужно запустить его на устройстве, а на симуляторе не работать.
Акселерометр — включенные шаги
Шаг 1 — Создайте простое приложение на основе View .
Шаг 2 — Добавьте три метки в ViewController.xib и создайте ibOutlets, назвав их как xlabel, ylabel и zlabel.
Шаг 3 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIAccelerometerDelegate> { IBOutlet UILabel *xlabel; IBOutlet UILabel *ylabel; IBOutlet UILabel *zlabel; } @end
Шаг 4 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [[UIAccelerometer sharedAccelerometer]setDelegate:self]; //Do any additional setup after loading the view,typically from a nib } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void)accelerometer🙁UIAccelerometer *)accelerometer didAccelerate: (UIAcceleration *)acceleration { [xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]]; [ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]]; [zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]]; } @end
Выход
Когда мы запустим приложение на устройстве iPhone , мы получим следующий вывод:
iOS — универсальные приложения
Универсальное приложение — это приложение, которое разработано для iPhone и iPad в одном бинарном файле. Универсальное приложение позволяет повторно использовать код и быстро обновлять.
Универсальное приложение — включенные шаги
Шаг 1 — Создайте простое приложение на основе View .
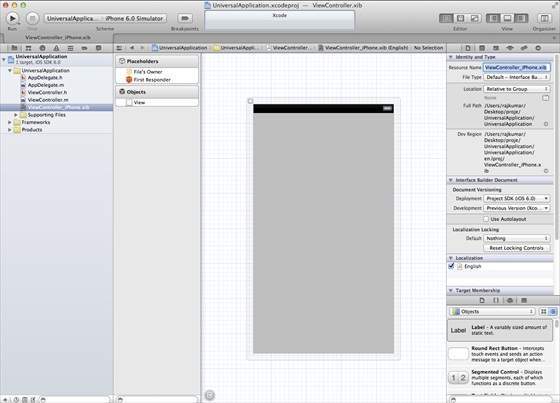
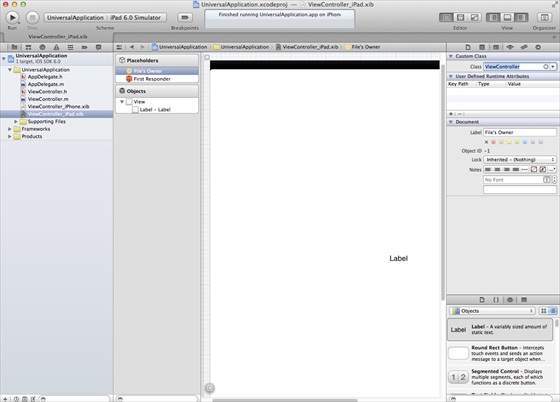
Шаг 2 — Измените имя файла ViewController.xib на файл ViewController_iPhone.xib, как показано ниже в инспекторе файлов с правой стороны.
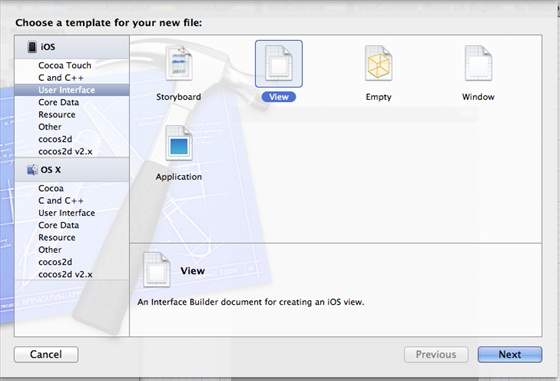
Шаг 3 — Выберите Файл → Создать → Файл …, затем выберите подраздел «Интерфейс пользователя» и выберите « Просмотр» . Нажмите кнопку «Далее.
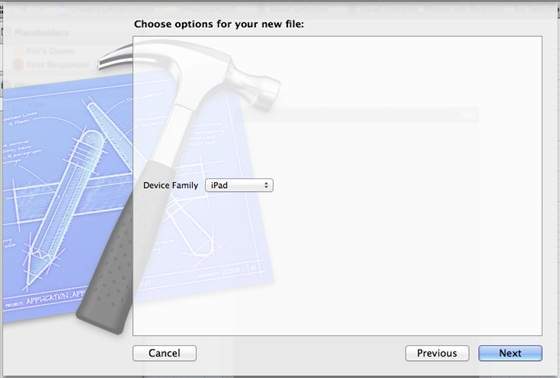
Шаг 4 — Выберите семейство устройств как iPad и нажмите «Далее».
Шаг 5 — Сохраните файл как ViewController_iPad.xib и выберите «Создать».
Шаг 6 — Добавьте метку в центре экрана как в ViewController_iPhone.xib, так и в ViewController_iPad.xib .
Шаг 7 — В ViewController_iPad.xib выберите инспектор идентификации и установите пользовательский класс как ViewController .
Шаг 8 — Обновите приложение: DidFinishLaunching: метод withOptions в AppDelegate.m следующим образом —
- (BOOL)application🙁UIApplication *)application didFinishLaunchingWithOptions🙁NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) { self.viewController = [[ViewController alloc] initWithNibName:@"ViewController_iPhone" bundle:nil]; } else { self.viewController = [[ViewController alloc] initWithNibName: @"ViewController_iPad" bundle:nil]; } self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; return YES; }
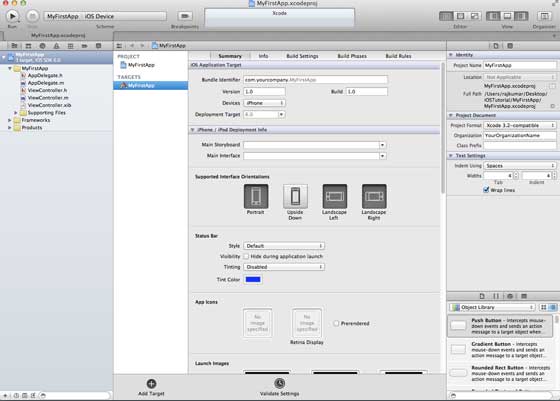
Шаг 9 — Обновите устройства в сводке проекта до Universal, как показано ниже —
Выход
Когда мы запустим приложение, мы получим следующий вывод —
Когда мы запустим приложение в симуляторе iPad, мы получим следующий результат:
iOS — Управление камерой
Камера является одной из общих функций в мобильном устройстве. Мы можем делать снимки с помощью камеры и использовать ее в нашем приложении, и это тоже довольно просто.
Управление камерой — включенные шаги
Шаг 1 — Создайте простое приложение на основе View .
Шаг 2 — Добавьте кнопку в ViewController.xib и создайте IBAction для кнопки.
Шаг 3 — Добавьте представление изображения и создайте IBOutlet, назвав его imageView.
Шаг 4 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIImagePickerControllerDelegate> { UIImagePickerController *imagePicker; IBOutlet UIImageView *imageView; } - (IBAction)showCamera🙁id)sender; @end
Шаг 5 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (IBAction)showCamera🙁id)sender { imagePicker.allowsEditing = YES; if ([UIImagePickerController isSourceTypeAvailable: UIImagePickerControllerSourceTypeCamera]) { imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera; } else { imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; } [self presentModalViewController:imagePicker animated:YES]; } -(void)imagePickerController🙁UIImagePickerController *)picker didFinishPickingMediaWithInfo🙁NSDictionary *)info { UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage]; if (image == nil) { image = [info objectForKey:UIImagePickerControllerOriginalImage]; } imageView.image = image; } -(void)imagePickerControllerDidCancel🙁UIImagePickerController *)picker { [self dismissModalViewControllerAnimated:YES]; } @end
Выход
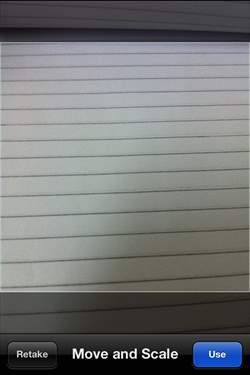
Когда мы запустим приложение и нажмем кнопку Показать камеру, мы получим следующий вывод:
Как только мы сделаем снимок, мы можем отредактировать его, т.е. переместить и масштабировать, как показано ниже —
iOS — Обработка местоположения
Мы можем легко найти текущее местоположение пользователя в iOS, при условии, что пользователь позволяет приложению получать доступ к информации с помощью базовой структуры местоположения.
Обработка местоположения — вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе View.
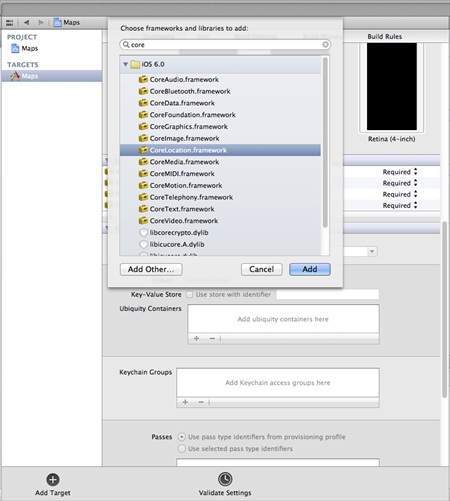
Шаг 2 — Выберите файл проекта, затем выберите цели и затем добавьте CoreLocation.framework, как показано ниже —
Шаг 3 — Добавьте две метки в ViewController.xib и создайте ibOutlets с именами меток соответственно latitudeLabel и longitudeLabel .
Шаг 4 — Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 5 — Назовите класс как LocationHandler с «подклассом» как NSObject.
Шаг 6 — Выберите создать.
Шаг 7 — Обновите LocationHandler.h следующим образом —
#import <Foundation/Foundation.h> #import <CoreLocation/CoreLocation.h> @protocol LocationHandlerDelegate <NSObject> @required -(void) didUpdateToLocation🙁CLLocation*)newLocation fromLocation🙁CLLocation*)oldLocation; @end @interface LocationHandler : NSObject<CLLocationManagerDelegate> { CLLocationManager *locationManager; } @property(nonatomic,strong) id<LocationHandlerDelegate> delegate; +(id)getSharedInstance; -(void)startUpdating; -(void) stopUpdating; @end
Шаг 8 — Обновите LocationHandler.m следующим образом —
#import "LocationHandler.h" static LocationHandler *DefaultManager = nil; @interface LocationHandler() -(void)initiate; @end @implementation LocationHandler +(id)getSharedInstance{ if (!DefaultManager) { DefaultManager = [[self allocWithZone:NULL]init]; [DefaultManager initiate]; } return DefaultManager; } -(void)initiate { locationManager = [[CLLocationManager alloc]init]; locationManager.delegate = self; } -(void)startUpdating{ [locationManager startUpdatingLocation]; } -(void) stopUpdating { [locationManager stopUpdatingLocation]; } -(void)locationManager🙁CLLocationManager *)manager didUpdateToLocation: (CLLocation *)newLocation fromLocation🙁CLLocation *)oldLocation { if ([self.delegate respondsToSelector:@selector (didUpdateToLocation:fromLocation:)]) { [self.delegate didUpdateToLocation:oldLocation fromLocation:newLocation]; } } @end
Шаг 9 — Обновите ViewController.h следующим образом, где мы реализовали делегат LocationHandler и создали два ibOutlets —
#import <UIKit/UIKit.h> #import "LocationHandler.h" @interface ViewController : UIViewController<LocationHandlerDelegate> { IBOutlet UILabel *latitudeLabel; IBOutlet UILabel *longitudeLabel; } @end
Шаг 10 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [[LocationHandler getSharedInstance]setDelegate:self]; [[LocationHandler getSharedInstance]startUpdating]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)didUpdateToLocation🙁CLLocation *)newLocation fromLocation🙁CLLocation *)oldLocation { [latitudeLabel setText:[NSString stringWithFormat: @"Latitude: %f",newLocation.coordinate.latitude]]; [longitudeLabel setText:[NSString stringWithFormat: @"Longitude: %f",newLocation.coordinate.longitude]]; } @end
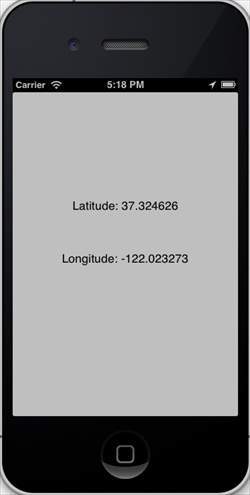
Выход
Когда мы запустим приложение, мы получим следующий вывод —
iOS — База данных SQLite
SQLite можно использовать в iOS для обработки данных. Он использует sqlite запросы, что облегчает работу тех, кто знает SQL.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе View .
Шаг 2 — Выберите файл проекта, затем выберите цели, а затем добавьте библиотеку libsqlite3.dylib в выбранные платформы.
Шаг 3 — Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 4 — Назовите класс как DBManager с «подклассом» как NSObject.
Шаг 5 — Выберите создать.
Шаг 6 — Обновите DBManager.h следующим образом —
#import <Foundation/Foundation.h> #import <sqlite3.h> @interface DBManager : NSObject { NSString *databasePath; } +(DBManager*)getSharedInstance; -(BOOL)createDB; -(BOOL) saveData🙁NSString*)registerNumber name🙁NSString*)name department🙁NSString*)department year🙁NSString*)year; -(NSArray*) findByRegisterNumber🙁NSString*)registerNumber; @end
Шаг 7 — Обновите DBManager.m следующим образом —
#import "DBManager.h" static DBManager *sharedInstance = nil; static sqlite3 *database = nil; static sqlite3_stmt *statement = nil; @implementation DBManager +(DBManager*)getSharedInstance { if (!sharedInstance) { sharedInstance = [[super allocWithZone:NULL]init]; [sharedInstance createDB]; } return sharedInstance; } -(BOOL)createDB { NSString *docsDir; NSArray *dirPaths; // Get the documents directory dirPaths = NSSearchPathForDirectoriesInDomains (NSDocumentDirectory, NSUserDomainMask, YES); docsDir = dirPaths[0]; // Build the path to the database file databasePath = [[NSString alloc] initWithString: [docsDir stringByAppendingPathComponent: @"student.db"]]; BOOL isSuccess = YES; NSFileManager *filemgr = [NSFileManager defaultManager]; if ([filemgr fileExistsAtPath: databasePath ] == NO) { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { char *errMsg; const char *sql_stmt = "create table if not exists studentsDetail (regno integer primary key, name text, department text, year text)"; if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) { isSuccess = NO; NSLog(@"Failed to create table"); } sqlite3_close(database); return isSuccess; } else { isSuccess = NO; NSLog(@"Failed to open/create database"); } } return isSuccess; } - (BOOL) saveData🙁NSString*)registerNumber name🙁NSString*)name department🙁NSString*)department year🙁NSString*)year; { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { NSString *insertSQL = [NSString stringWithFormat:@"insert into studentsDetail (regno,name, department, year) values (\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue], name, department, year]; const char *insert_stmt = [insertSQL UTF8String]; sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL); if (sqlite3_step(statement) == SQLITE_DONE) { return YES; } else { return NO; } sqlite3_reset(statement); } return NO; } - (NSArray*) findByRegisterNumber🙁NSString*)registerNumber { const char *dbpath = [databasePath UTF8String]; if (sqlite3_open(dbpath, &database) == SQLITE_OK) { NSString *querySQL = [NSString stringWithFormat: @"select name, department, year from studentsDetail where regno=\"%@\"",registerNumber]; const char *query_stmt = [querySQL UTF8String]; NSMutableArray *resultArray = [[NSMutableArray alloc]init]; if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) { if (sqlite3_step(statement) == SQLITE_ROW) { NSString *name = [[NSString alloc] initWithUTF8String: (const char *) sqlite3_column_text(statement, 0)]; [resultArray addObject:name]; NSString *department = [[NSString alloc] initWithUTF8String: (const char *) sqlite3_column_text(statement, 1)]; [resultArray addObject:department]; NSString *year = [[NSString alloc]initWithUTF8String: (const char *) sqlite3_column_text(statement, 2)]; [resultArray addObject:year]; return resultArray; } else { NSLog(@"Not found"); return nil; } sqlite3_reset(statement); } } return nil; }
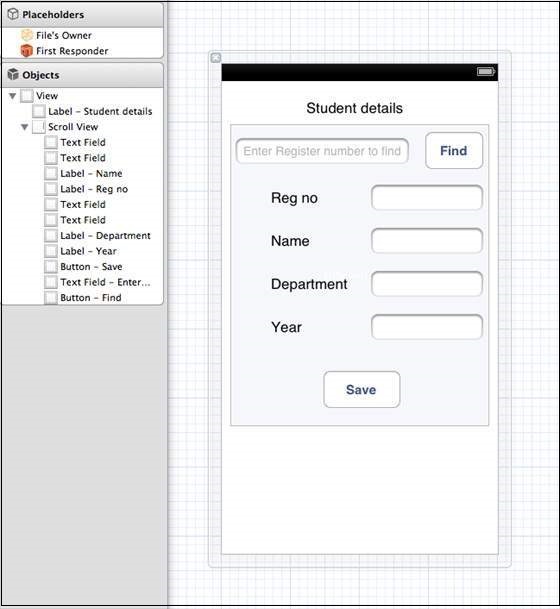
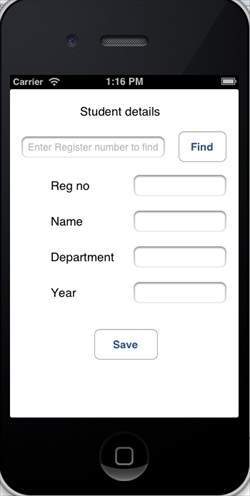
Шаг 8 — Обновите файл ViewController.xib следующим образом —
Шаг 9 — Создайте IBOutlets для вышеупомянутых текстовых полей.
Шаг 10 — Создайте IBAction для вышеуказанных кнопок.
Шаг 11 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import "DBManager.h" @interface ViewController : UIViewController<UITextFieldDelegate> { IBOutlet UITextField *regNoTextField; IBOutlet UITextField *nameTextField; IBOutlet UITextField *departmentTextField; IBOutlet UITextField *yearTextField; IBOutlet UITextField *findByRegisterNumberTextField; IBOutlet UIScrollView *myScrollView; } -(IBAction)saveData🙁id)sender; -(IBAction)findData🙁id)sender; @end
Шаг 12 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (id)initWithNibName🙁NSString *)nibNameOrNil bundle🙁NSBundle *) nibBundleOrNil { self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]; if (self) { // Custom initialization } return self; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view from its nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)saveData🙁id)sender { BOOL success = NO; NSString *alertString = @"Data Insertion failed"; if (regNoTextField.text.length>0 &&nameTextField.text.length>0 && departmentTextField.text.length>0 &&yearTextField.text.length>0 ) { success = [[DBManager getSharedInstance]saveData: regNoTextField.text name:nameTextField.text department: departmentTextField.text year:yearTextField.text]; } else { alertString = @"Enter all fields"; } if (success == NO) { UIAlertView *alert = [[UIAlertView alloc]initWithTitle: alertString message:nil delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil]; [alert show]; } } -(IBAction)findData🙁id)sender { NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber: findByRegisterNumberTextField.text]; if (data == nil) { UIAlertView *alert = [[UIAlertView alloc]initWithTitle: @"Data not found" message:nil delegate:nil cancelButtonTitle: @"OK" otherButtonTitles:nil]; [alert show]; regNoTextField.text = @""; nameTextField.text =@""; departmentTextField.text = @""; yearTextField.text =@""; } else { regNoTextField.text = findByRegisterNumberTextField.text; nameTextField.text =[data objectAtIndex:0]; departmentTextField.text = [data objectAtIndex:1]; yearTextField.text =[data objectAtIndex:2]; } } #pragma mark - Text field delegate -(void)textFieldDidBeginEditing🙁UITextField *)textField { [myScrollView setFrame:CGRectMake(10, 50, 300, 200)]; [myScrollView setContentSize:CGSizeMake(300, 350)]; } -(void)textFieldDidEndEditing🙁UITextField *)textField { [myScrollView setFrame:CGRectMake(10, 50, 300, 350)]; } -(BOOL) textFieldShouldReturn🙁UITextField *)textField { [textField resignFirstResponder]; return YES; } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод, куда мы можем добавить и найти сведения об ученике —
iOS — отправка электронной почты
Мы можем отправлять электронные письма, используя приложение электронной почты на устройстве iOS.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе View .
Шаг 2 — Выберите файл проекта, затем выберите цели, а затем добавьте MessageUI.framework .
Шаг 3 — Добавьте кнопку в ViewController.xib и создайте действие для отправки электронной почты.
Шаг 4 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <MessageUI/MessageUI.h> @interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> { MFMailComposeViewController *mailComposer; } -(IBAction)sendMail🙁id)sender; @end
Шаг 5 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)sendMail🙁id)sender { mailComposer = [[MFMailComposeViewController alloc]init]; mailComposer.mailComposeDelegate = self; [mailComposer setSubject:@"Test mail"]; [mailComposer setMessageBody:@"Testing message for the test mail" isHTML:NO]; [self presentModalViewController:mailComposer animated:YES]; } #pragma mark - mail compose delegate -(void)mailComposeController🙁MFMailComposeViewController *)controller didFinishWithResult🙁MFMailComposeResult)result error🙁NSError *)error{ if (result) { NSLog(@"Result : %d",result); } if (error) { NSLog(@"Error : %@",error); } [self dismissModalViewControllerAnimated:YES]; } @end
Выход
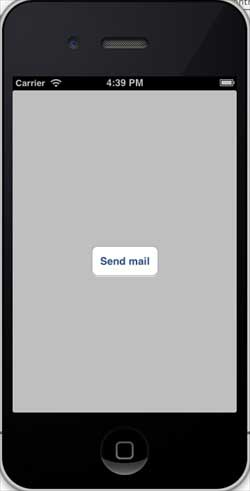
Когда мы запустим приложение, мы получим следующий вывод —
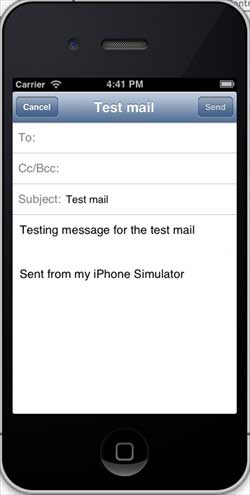
При нажатии «Отправить письмо» мы получим следующий вывод:
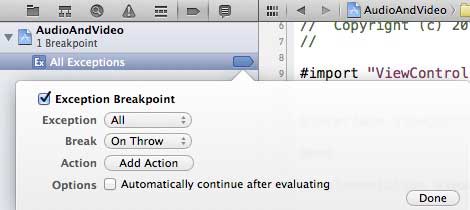
iOS — аудио и видео
Аудио и видео довольно распространены в последних устройствах. Это поддерживается в iOS с помощью AVFoundation.framework и MediaPlayer.framework соответственно.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе View .
Шаг 2 — Выберите файл вашего проекта, выберите цели, а затем мы должны добавить AVFoundation.framework и MediaPlayer.framework .
Шаг 3 — Добавьте две кнопки в ViewController.xib и создайте действие для воспроизведения аудио и видео соответственно.
Шаг 4 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <AVFoundation/AVFoundation.h> #import <MediaPlayer/MediaPlayer.h> @interface ViewController : UIViewController { AVAudioPlayer *audioPlayer; MPMoviePlayerViewController *moviePlayer; } -(IBAction)playAudio🙁id)sender; -(IBAction)playVideo🙁id)sender; @end
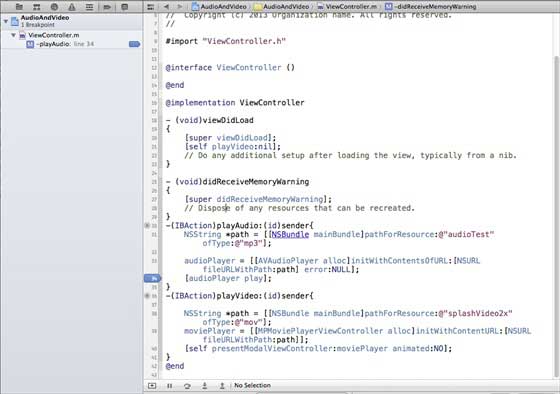
Шаг 5 — Обновите ViewController.m следующим образом —
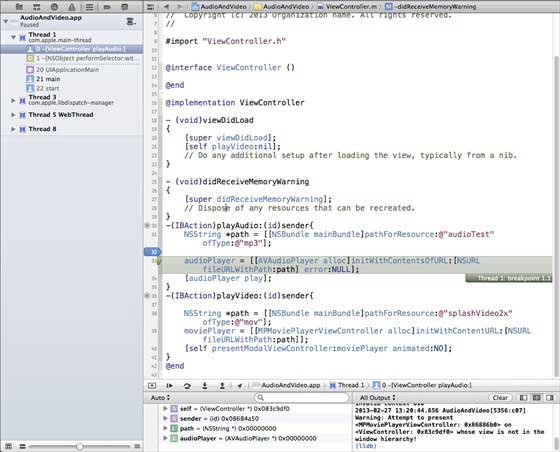
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)playAudio🙁id)sender { NSString *path = [[NSBundle mainBundle] pathForResource:@"audioTest" ofType:@"mp3"]; audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL: [NSURL fileURLWithPath:path] error:NULL]; [audioPlayer play]; } -(IBAction)playVideo🙁id)sender { NSString *path = [[NSBundle mainBundle]pathForResource: @"videoTest" ofType:@"mov"]; moviePlayer = [[MPMoviePlayerViewController alloc]initWithContentURL:[NSURL fileURLWithPath:path]]; [self presentModalViewController:moviePlayer animated:NO]; } @end
Заметка
Нам нужно добавить аудио и видео файлы, чтобы получить ожидаемый результат.
Выход
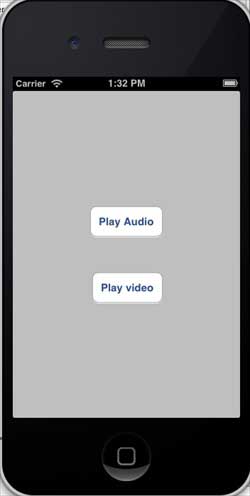
Когда мы запустим приложение, мы получим следующий вывод —
Когда мы нажмем на воспроизведение видео, мы получим вывод, как показано ниже —
Когда мы нажимаем кнопку воспроизведения звука, вы услышите звук.
iOS — Обработка файлов
Обработка файлов не может быть объяснена визуально с приложением, и, следовательно, основные методы, которые используются для обработки файлов, описаны ниже. Обратите внимание, что пакет приложений имеет только разрешение на чтение, и мы не сможем изменить файлы. В любом случае вы можете изменить каталог документов вашего приложения.
Методы, используемые в обработке файлов
Методы, используемые для доступа к файлам и манипулирования ими , обсуждаются ниже. Здесь мы должны заменить строки FilePath1, FilePath2 и FilePath нашими необходимыми полными путями к файлам, чтобы получить желаемое действие.
Проверьте, существует ли файл по пути
NSFileManager *fileManager = [NSFileManager defaultManager]; //Get documents directory NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains (NSDocumentDirectory, NSUserDomainMask, YES); NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0]; if ([fileManager fileExistsAtPath:@""]==YES) { NSLog(@"File exists"); }
Сравнение двух файлов
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) { NSLog(@"Same content"); }
Проверьте, доступны ли для записи, чтения и выполнения
if ([fileManager isWritableFileAtPath:@"FilePath"]) { NSLog(@"isWritable"); } if ([fileManager isReadableFileAtPath:@"FilePath"]) { NSLog(@"isReadable"); } if ( [fileManager isExecutableFileAtPath:@"FilePath"]) { NSLog(@"is Executable"); }
Переместить файл
if([fileManager moveItemAtPath:@"FilePath1" toPath:@"FilePath2" error:NULL]) { NSLog(@"Moved successfully"); }
Копировать файл
if ([fileManager copyItemAtPath:@"FilePath1" toPath:@"FilePath2" error:NULL]) { NSLog(@"Copied successfully"); }
Удалить файл
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) { NSLog(@"Removed successfully"); }
Читать файл
NSData *data = [fileManager contentsAtPath:@"Path"];
Написать файл
[fileManager createFileAtPath:@"" contents:data attributes:nil];
iOS — доступ к картам
Карты всегда помогают нам находить места. Карты интегрированы в iOS с использованием инфраструктуры MapKit.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе представления.
Шаг 2 — Выберите файл проекта, затем выберите цели и затем добавьте MapKit.framework.
Шаг 3 — Мы также должны добавить Corelocation.framework.
Шаг 4 — Добавьте MapView в ViewController.xib и создайте ibOutlet и назовите его как mapView.
Шаг 5 — Создайте новый файл, выбрав Файл → Создать → Файл … → выберите класс Objective C и нажмите «Далее».
Шаг 6 — Назовите класс как MapAnnotation с «подклассом» как NSObject.
Шаг 7 — Выберите создать.
Шаг 8 — Обновите MapAnnotation.h следующим образом —
#import <Foundation/Foundation.h> #import <MapKit/MapKit.h> @interface MapAnnotation : NSObject<MKAnnotation> @property (nonatomic, strong) NSString *title; @property (nonatomic, readwrite) CLLocationCoordinate2D coordinate; - (id)initWithTitle🙁NSString *)title andCoordinate: (CLLocationCoordinate2D)coordinate2d; @end
Шаг 9 — Обновите MapAnnotation.m следующим образом —
#import "MapAnnotation.h" @implementation MapAnnotation -(id)initWithTitle🙁NSString *)title andCoordinate: (CLLocationCoordinate2D)coordinate2d { self.title = title; self.coordinate =coordinate2d; return self; } @end
Шаг 10 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <MapKit/MapKit.h> #import <CoreLocation/CoreLocation.h> @interface ViewController : UIViewController<MKMapViewDelegate> { MKMapView *mapView; } @end
Шаг 11 — Обновите ViewController.m следующим образом —
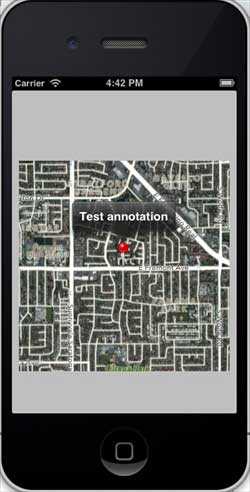
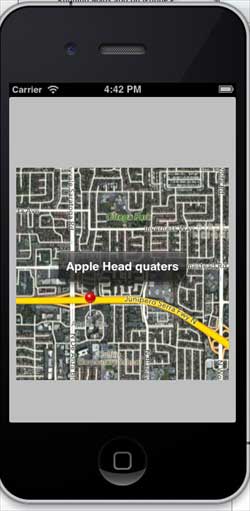
#import "ViewController.h" #import "MapAnnotation.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; mapView = [[MKMapView alloc]initWithFrame: CGRectMake(10, 100, 300, 300)]; mapView.delegate = self; mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03); mapView.mapType = MKMapTypeHybrid; CLLocationCoordinate2D location; location.latitude = (double) 37.332768; location.longitude = (double) -122.030039; // Add the annotation to our map view MapAnnotation *newAnnotation = [[MapAnnotation alloc] initWithTitle:@"Apple Head quaters" andCoordinate:location]; [mapView addAnnotation:newAnnotation]; CLLocationCoordinate2D location2; location2.latitude = (double) 37.35239; location2.longitude = (double) -122.025919; MapAnnotation *newAnnotation2 = [[MapAnnotation alloc] initWithTitle:@"Test annotation" andCoordinate:location2]; [mapView addAnnotation:newAnnotation2]; [self.view addSubview:mapView]; } // When a map annotation point is added, zoom to it (1500 range) - (void)mapView🙁MKMapView *)mv didAddAnnotationViews🙁NSArray *)views { MKAnnotationView *annotationView = [views objectAtIndex:0]; id <MKAnnotation> mp = [annotationView annotation]; MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance ([mp coordinate], 1500, 1500); [mv setRegion:region animated:YES]; [mv selectAnnotation:mp animated:YES]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Выход
Когда мы запустим приложение, мы получим вывод, как показано ниже —
Когда мы прокрутим карту вверх, мы получим вывод, как показано ниже —
iOS — встроенная покупка
Покупка в приложении используется для приобретения дополнительного контента или обновления функций по отношению к приложению.
Вовлеченные шаги
Шаг 1. В iTunes connect убедитесь, что у вас есть уникальный идентификатор приложения, и когда мы создаем обновление приложения с идентификатором пакета и подписанием кода в Xcode с соответствующим профилем обеспечения.
Шаг 2 — Создайте новое приложение и обновите информацию о приложении. Вы можете узнать больше об этом в документации Apple по добавлению новых приложений .
Шаг 3. Добавьте новый продукт для покупки из приложения в разделе «Управление покупкой из приложения» на странице вашего приложения.
Шаг 4 — Убедитесь, что вы установили банковские реквизиты для своего приложения. Это должно быть настроено для покупки в приложении для работы. Кроме того, создайте учетную запись тестового пользователя с помощью параметра « Управление пользователями» на странице подключения iTunes в вашем приложении.
Шаг 5 — Следующие шаги связаны с обработкой кода и созданием пользовательского интерфейса для покупки в приложении.
Шаг 6 — Создайте приложение с одним представлением и введите идентификатор пакета — это идентификатор, указанный в iTunes connect.
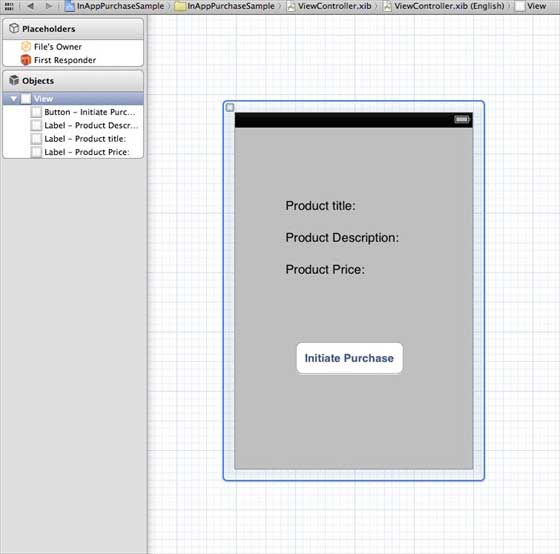
Шаг 7 — Обновите ViewController.xib, как показано ниже —
Шаг 8 — Создайте IBOutlets для трех меток и кнопку, назвав их productTitleLabel, productDescriptionLabel, productPriceLabel и purchaseButton соответственно.
Шаг 9 — Выберите файл проекта, затем выберите цели и затем добавьте StoreKit.framework .
Шаг 10 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <StoreKit/StoreKit.h> @interface ViewController : UIViewController< SKProductsRequestDelegate,SKPaymentTransactionObserver> { SKProductsRequest *productsRequest; NSArray *validProducts; UIActivityIndicatorView *activityIndicatorView; IBOutlet UILabel *productTitleLabel; IBOutlet UILabel *productDescriptionLabel; IBOutlet UILabel *productPriceLabel; IBOutlet UIButton *purchaseButton; } - (void)fetchAvailableProducts; - (BOOL)canMakePurchases; - (void)purchaseMyProduct🙁SKProduct*)product; - (IBAction)purchase🙁id)sender; @end
Шаг 11 — Обновите ViewController.m следующим образом —
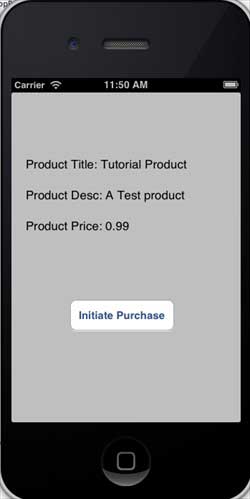
#import "ViewController.h" #define kTutorialPointProductID @"com.tutorialPoints.testApp.testProduct" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Adding activity indicator activityIndicatorView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge]; activityIndicatorView.center = self.view.center; [activityIndicatorView hidesWhenStopped]; [self.view addSubview:activityIndicatorView]; [activityIndicatorView startAnimating]; //Hide purchase button initially purchaseButton.hidden = YES; [self fetchAvailableProducts]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(void)fetchAvailableProducts { NSSet *productIdentifiers = [NSSet setWithObjects:kTutorialPointProductID,nil]; productsRequest = [[SKProductsRequest alloc] initWithProductIdentifiers:productIdentifiers]; productsRequest.delegate = self; [productsRequest start]; } - (BOOL)canMakePurchases { return [SKPaymentQueue canMakePayments]; } - (void)purchaseMyProduct🙁SKProduct*)product { if ([self canMakePurchases]) { SKPayment *payment = [SKPayment paymentWithProduct:product]; [[SKPaymentQueue defaultQueue] addTransactionObserver:self]; [[SKPaymentQueue defaultQueue] addPayment:payment]; } else { UIAlertView *alertView = [[UIAlertView alloc]initWithTitle: @"Purchases are disabled in your device" message:nil delegate: self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alertView show]; } } -(IBAction)purchase🙁id)sender { [self purchaseMyProduct:[validProducts objectAtIndex:0]]; purchaseButton.enabled = NO; } #pragma mark StoreKit Delegate -(void)paymentQueue🙁SKPaymentQueue *)queue updatedTransactions🙁NSArray *)transactions { for (SKPaymentTransaction *transaction in transactions) { switch (transaction.transactionState) { case SKPaymentTransactionStatePurchasing: NSLog(@"Purchasing"); break; case SKPaymentTransactionStatePurchased: if ([transaction.payment.productIdentifier isEqualToString:kTutorialPointProductID]) { NSLog(@"Purchased "); UIAlertView *alertView = [[UIAlertView alloc]initWithTitle: @"Purchase is completed succesfully" message:nil delegate: self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alertView show]; } [[SKPaymentQueue defaultQueue] finishTransaction:transaction]; break; case SKPaymentTransactionStateRestored: NSLog(@"Restored "); [[SKPaymentQueue defaultQueue] finishTransaction:transaction]; break; case SKPaymentTransactionStateFailed: NSLog(@"Purchase failed "); break default: break; } } } -(void)productsRequest🙁SKProductsRequest *)request didReceiveResponse🙁SKProductsResponse *)response { SKProduct *validProduct = nil; int count = [response.products count]; if (count>0) { validProducts = response.products; validProduct = [response.products objectAtIndex:0]; if ([validProduct.productIdentifier isEqualToString:kTutorialPointProductID]) { [productTitleLabel setText:[NSString stringWithFormat: @"Product Title: %@",validProduct.localizedTitle]]; [productDescriptionLabel setText:[NSString stringWithFormat: @"Product Desc: %@",validProduct.localizedDescription]]; [productPriceLabel setText:[NSString stringWithFormat: @"Product Price: %@",validProduct.price]]; } } else { UIAlertView *tmp = [[UIAlertView alloc] initWithTitle:@"Not Available" message:@"No products to purchase" delegate:self cancelButtonTitle:nil otherButtonTitles:@"Ok", nil]; [tmp show]; } [activityIndicatorView stopAnimating]; purchaseButton.hidden = NO; } @end
Заметка
Вы должны обновить kTutorialPointProductID до идентификатора продукта, который вы создали для своей покупки в приложении. Вы можете добавить более одного продукта, обновив NSSet productIdentifiers в fetchAvailableProducts. Аналогично, выполняйте действия, связанные с покупкой, для идентификаторов продуктов, которые вы добавляете.
Выход
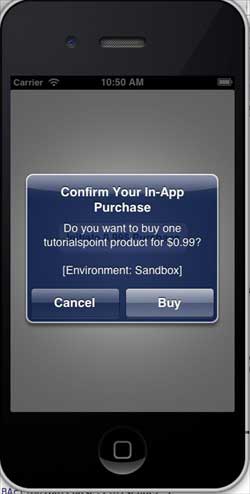
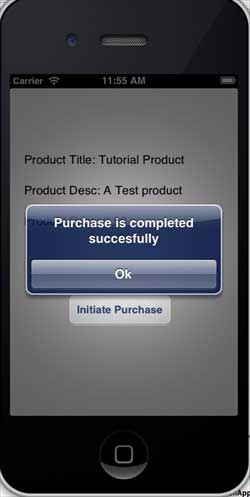
Когда мы запустим приложение, мы получим следующий вывод —
Убедитесь, что вы вышли из своей учетной записи на экране настроек. Нажав «Начать покупку», выберите «Использовать существующий Apple ID». Введите действительное имя пользователя и пароль тестовой учетной записи. Через несколько секунд вы увидите следующее предупреждение.
Как только ваш продукт будет успешно приобретен, вы получите следующее предупреждение. Вы можете увидеть соответствующий код для обновления функций приложения, где мы показываем это предупреждение.
iOS — интеграция с iAd
iAd используется для отображения рекламы, обслуживаемой сервером Apple. iAd помогает нам получать доход от приложения для iOS.
Интеграция iAd — включенные шаги
Шаг 1 — Создайте простое приложение на основе представления.
Шаг 2 — Выберите файл проекта, затем выберите цели, а затем добавьте iAd.framework в выбранные рамки.
Шаг 3 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <iAd/iAd.h> @interface ViewController : UIViewController<ADBannerViewDelegate> { ADBannerView *bannerView; } @end
Шаг 4 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; bannerView = [[ADBannerView alloc]initWithFrame: CGRectMake(0, 0, 320, 50)]; // Optional to set background color to clear color [bannerView setBackgroundColor:[UIColor clearColor]]; [self.view addSubview: bannerView]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - AdViewDelegates -(void)bannerView🙁ADBannerView *)banner didFailToReceiveAdWithError🙁NSError *)error { NSLog(@"Error loading"); } -(void)bannerViewDidLoadAd🙁ADBannerView *)banner { NSLog(@"Ad loaded"); } -(void)bannerViewWillLoadAd🙁ADBannerView *)banner { NSLog(@"Ad will load"); } -(void)bannerViewActionDidFinish🙁ADBannerView *)banner { NSLog(@"Ad did finish"); } @end
Выход
Когда мы запустим приложение, мы получим следующий вывод —
iOS — GameKit
Gamekit — это фреймворк, который предоставляет таблицу лидеров, достижения и другие функции для приложения iOS. В этом уроке мы будем объяснять шаги, связанные с добавлением таблицы лидеров и обновлением счета.
Вовлеченные шаги
Шаг 1. В iTunes connect убедитесь, что у вас есть уникальный идентификатор приложения, и когда мы создаем обновление приложения с идентификатором пакета и подписанием кода в Xcode с соответствующим профилем обеспечения.
Шаг 2 — Создайте новое приложение и обновите информацию о приложении. Вы можете узнать больше об этом в Apple-добавить новую документацию приложений.
Шаг 3 — Установите таблицу лидеров в Manage Game Center на странице вашего приложения, где добавьте одну таблицу лидеров и укажите ID таблицы лидеров и тип счета. Здесь мы даем идентификатор доски лидеров в качестве tutorialsPoint.
Шаг 4 — Следующие шаги связаны с обработкой кода и созданием пользовательского интерфейса для нашего приложения.
Шаг 5 — Создайте приложение с одним представлением и введите идентификатор пакета — это идентификатор, указанный в iTunes connect .
Шаг 6 — Обновите ViewController.xib, как показано ниже —
Шаг 7 — Выберите файл проекта, затем выберите цели и затем добавьте GameKit.framework .
Шаг 8 — Создайте IBActions для кнопок, которые мы добавили.
Шаг 9 — Обновите файл ViewController.h следующим образом —
#import <UIKit/UIKit.h> #import <GameKit/GameKit.h> @interface ViewController : UIViewController <GKLeaderboardViewControllerDelegate> -(IBAction)updateScore🙁id)sender; -(IBAction)showLeaderBoard🙁id)sender; @end
Шаг 10 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; if([GKLocalPlayer localPlayer].authenticated == NO) { [[GKLocalPlayer localPlayer] authenticateWithCompletionHandler:^(NSError *error) { NSLog(@"Error%@",error); }]; } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (void) updateScore: (int64_t) score forLeaderboardID: (NSString*) category { GKScore *scoreObj = [[GKScore alloc] initWithCategory:category]; scoreObj.value = score; scoreObj.context = 0; [scoreObj reportScoreWithCompletionHandler:^(NSError *error) { // Completion code can be added here UIAlertView *alert = [[UIAlertView alloc] initWithTitle:nil message:@"Score Updated Succesfully" delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil]; [alert show]; }]; } -(IBAction)updateScore🙁id)sender { [self updateScore:200 forLeaderboardID:@"tutorialsPoint"]; } -(IBAction)showLeaderBoard🙁id)sender { GKLeaderboardViewController *leaderboardViewController = [[GKLeaderboardViewController alloc] init]; leaderboardViewController.leaderboardDelegate = self; [self presentModalViewController: leaderboardViewController animated:YES]; } #pragma mark - Gamekit delegates - (void)leaderboardViewControllerDidFinish: (GKLeaderboardViewController *)viewController { [self dismissModalViewControllerAnimated:YES]; } @end
Выход
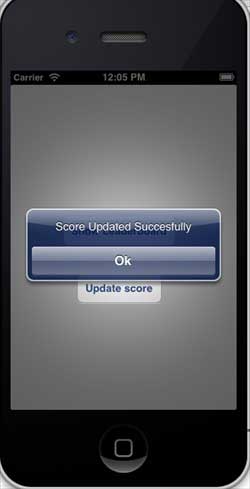
Когда мы запустим приложение, мы получим следующий вывод —
Когда мы нажимаем «Показать таблицу лидеров», мы получаем экран, подобный следующему:
Когда мы нажимаем «обновить счет», счет будет обновлен в нашей таблице лидеров, и мы получим предупреждение, как показано ниже —
iOS — Раскадровки
Раскадровки представлены в iOS 5. Когда мы используем раскадровки, наша цель развертывания должна быть 5.0 или выше. Раскадровки помогают нам создавать все экраны приложения и соединять экраны под одним интерфейсом MainStoryboard.storyboard. Это также помогает уменьшить кодирование представления / представления контроллеров.
Вовлеченные шаги
Шаг 1. Создайте приложение с одним представлением и установите флажок раскадровки при создании приложения.
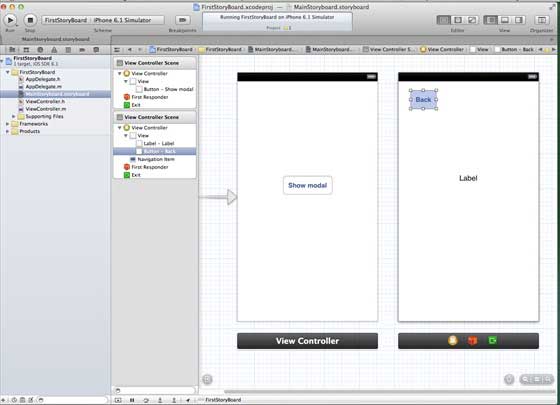
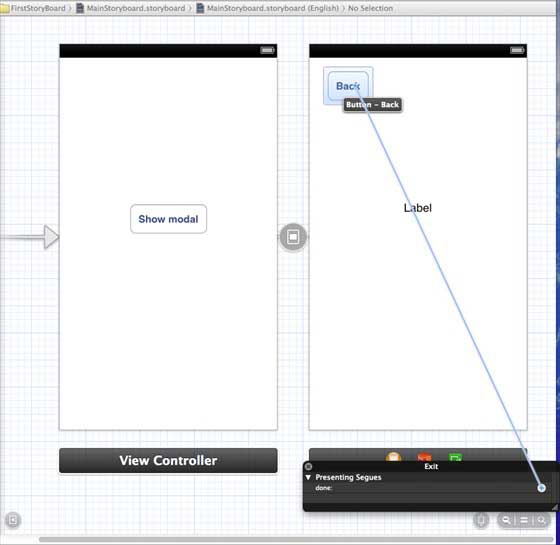
Шаг 2 — Выберите MainStoryboard.storyboard, где вы можете найти один контроллер представления. Добавьте еще один контроллер представления и обновите контроллеры представления, как показано ниже.
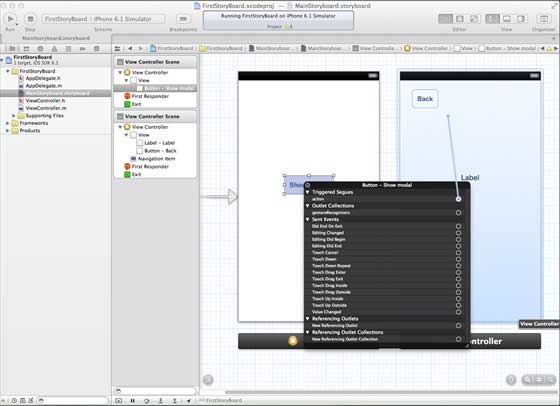
Шаг 3 — Давайте теперь подключим оба контроллера представления. Щелкните правой кнопкой мыши на кнопке «Показать модальные» и перетащите ее на правый контроллер вида в левом контроллере вида, как показано ниже.
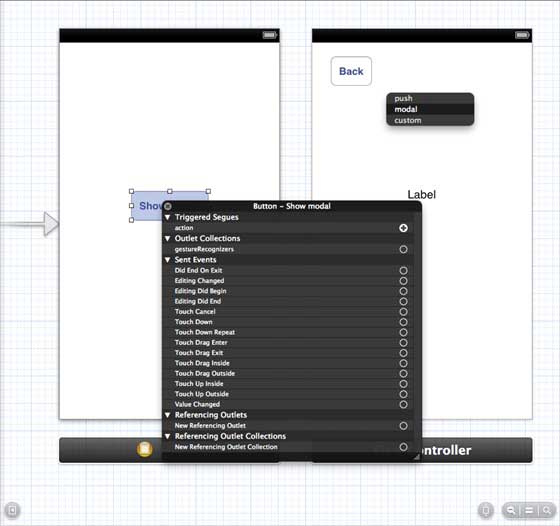
Шаг 4 — Выберите модальный из трех вариантов, отображаемых как показано ниже.
Шаг 5 — Обновите ViewController.h следующим образом —
#import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)done🙁UIStoryboardSegue *)seque; @end
Шаг 6 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)done🙁UIStoryboardSegue *)seque { [self.navigationController popViewControllerAnimated:YES]; } @end
Шаг 7 — Выберите MainStoryboard.storyboard и нажмите правую кнопку мыши на кнопке «Выход» в правой части контроллера, выберите «Готово» и соединитесь с кнопкой «Назад», как показано ниже.
Выход
Когда мы запустим приложение на устройстве iPhone , мы получим следующий вывод:
Когда мы выбираем «show modal», мы получим следующий вывод —
iOS — Авто Макеты
Авто-макеты были введены в iOS 6.0. Когда мы используем автоматические макеты, наша цель развертывания должна быть 6.0 и выше. Авто-макеты помогают нам создавать интерфейсы, которые можно использовать для нескольких ориентаций и нескольких устройств.
Цель нашего примера
Мы добавим две кнопки, которые будут расположены на определенном расстоянии от центра экрана. Мы также попытаемся добавить текстовое поле с изменяемым размером, которое будет размещено на определенном расстоянии над кнопками.
Наш подход
Мы добавим текстовое поле и две кнопки в коде вместе с их ограничениями. Ограничения каждого элемента пользовательского интерфейса будут созданы и добавлены в суперпредставление. Нам придется отключить автоматическое изменение размеров для каждого из добавляемых элементов пользовательского интерфейса, чтобы получить желаемый результат.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе представления.
Шаг 2 — Мы будем редактировать только ViewController.m и это выглядит следующим образом —
#import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIButton *leftButton; @property (nonatomic, strong) UIButton *rightButton; @property (nonatomic, strong) UITextField *textfield; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIView *superview = self.view; /*1. Create leftButton and add to our view*/ self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; self.leftButton.translatesAutoresizingMaskIntoConstraints = NO; [self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal]; [self.view addSubview:self.leftButton]; /* 2. Constraint to position LeftButton's X*/ NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f]; /* 3. Constraint to position LeftButton's Y*/ NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f]; /* 4. Add the constraints to button's superview*/ [superview addConstraints:@[ leftButtonXConstraint, leftButtonYConstraint]]; /*5. Create rightButton and add to our view*/ self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; self.rightButton.translatesAutoresizingMaskIntoConstraints = NO; [self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal]; [self.view addSubview:self.rightButton]; /*6. Constraint to position RightButton's X*/ NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f]; /*7. Constraint to position RightButton's Y*/ rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh; NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f]; [superview addConstraints:@[centerYMyConstraint, rightButtonXConstraint]]; //8. Add Text field self.textfield = [[UITextField alloc]initWithFrame: CGRectMake(0, 100, 100, 30)]; self.textfield.borderStyle = UITextBorderStyleRoundedRect; self.textfield.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:self.textfield]; //9. Text field Constraints NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f]; NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f]; NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeLeft multiplier:1.0 constant:30.0f]; NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint constraintWithItem:self.textfield attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:superview attribute: NSLayoutAttributeRight multiplier:1.0 constant:-30.0f]; [superview addConstraints:@[textFieldBottomConstraint , textFieldLeftConstraint, textFieldRightConstraint, textFieldTopConstraint]]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
Указывает на заметку
В шагах с отметками 1, 5 и 8 мы просто программно добавили две кнопки и текстовое поле соответственно.
В оставшихся шагах мы создали ограничения и добавили эти ограничения к соответствующим супер-представлениям, которые на самом деле являются само-представлениями. Ограничения одной из левых кнопок, как показано ниже —
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute: NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
У нас есть constraintWithItem и toItem, которые определяют, между какими элементами пользовательского интерфейса мы создаем ограничение. Атрибут определяет, на каком основании эти два элемента связаны между собой. «relatedBy» определяет степень влияния атрибутов на элементы. Multiplier — это коэффициент умножения, а константа будет добавлена в множитель.
В приведенном выше примере X leftButton всегда больше или равен -60 пикселей по отношению к центру суперпредставления. Точно так же определены другие ограничения.
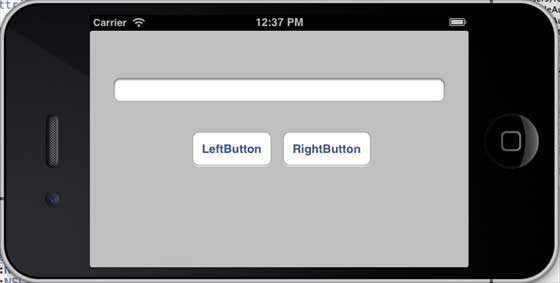
Выход
Когда мы запустим приложение, мы получим следующий вывод на симуляторе iPhone —
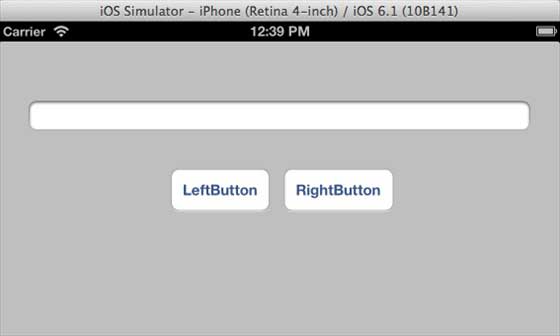
Когда мы изменим ориентацию симулятора на ландшафт, мы получим следующий результат:
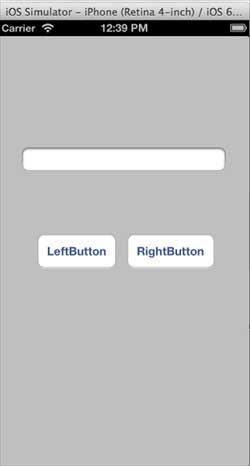
Когда мы запустим то же самое приложение на симуляторе iPhone 5, мы получим следующий результат:
Когда мы изменим ориентацию симулятора на ландшафт, мы получим следующий результат:
iOS — Twitter и Facebook
Twitter был интегрирован в iOS 5.0, а Facebook — в iOS 6.0 . Наше руководство посвящено использованию классов, предоставляемых Apple, и целями развертывания для Twitter и Facebook являются iOS 5.0 и iOS 6.0 соответственно.
Вовлеченные шаги
Шаг 1 — Создайте простое приложение на основе представления.
Шаг 2 — Выберите файл проекта, затем выберите цели, а затем добавьте Social.framewor k и Accounts.framework в выбранные рамки .
Шаг 3 — Добавьте две кнопки с именами facebookPost и twitterPost и создайте для них ibActions.
Шаг 4 — Обновите ViewController.h следующим образом —
#import <Social/Social.h> #import <Accounts/Accounts.h> #import <UIKit/UIKit.h> @interface ViewController : UIViewController -(IBAction)twitterPost🙁id)sender; -(IBAction)facebookPost🙁id)sender; @end
Шаг 5 — Обновите ViewController.m следующим образом —
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } -(IBAction)facebookPost🙁id)sender { SLComposeViewController *controller = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook]; SLComposeViewControllerCompletionHandler myBlock = ^(SLComposeViewControllerResult result){ if (result == SLComposeViewControllerResultCancelled) { NSLog(@"Cancelled"); } else { NSLog(@"Done"); } [controller dismissViewControllerAnimated:YES completion:nil]; }; controller.completionHandler = myBlock; //Adding the Text to the facebook post value from iOS [controller setInitialText:@"My test post"]; //Adding the URL to the facebook post value from iOS [controller addURL:[NSURL URLWithString:@"http://www.test.com"]]; //Adding the Text to the facebook post value from iOS [self presentViewController:controller animated:YES completion:nil]; } -(IBAction)twitterPost🙁id)sender { SLComposeViewController *tweetSheet = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter]; [tweetSheet setInitialText:@"My test tweet"]; [self presentModalViewController:tweetSheet animated:YES]; } @end
Выход
Когда мы запустим приложение и нажмем facebookPost, мы получим следующий вывод:
Когда мы нажмем twitterPost, мы получим следующий вывод —
iOS — Управление памятью
Управление памятью в iOS изначально было не ARC (Автоматический подсчет ссылок), где мы должны сохранять и освобождать объекты. Теперь он поддерживает ARC, и нам не нужно сохранять и освобождать объекты. Xcode позаботится о работе автоматически во время компиляции.
Проблемы управления памятью
Согласно документации Apple, две основные проблемы в управлении памятью:
-
Освобождение или перезапись данных, которые все еще используются. Это приводит к повреждению памяти и, как правило, приводит к сбою приложения или, что еще хуже, к повреждению пользовательских данных.
-
Не освобождение данных, которые больше не используются, вызывает утечки памяти. Когда выделенная память не освобождается, даже если она никогда не будет использоваться снова, это называется утечкой памяти. Утечки приводят к тому, что ваше приложение использует постоянно увеличивающиеся объемы памяти, что, в свою очередь, может привести к снижению производительности системы или (в iOS) к прекращению работы вашего приложения.
Освобождение или перезапись данных, которые все еще используются. Это приводит к повреждению памяти и, как правило, приводит к сбою приложения или, что еще хуже, к повреждению пользовательских данных.
Не освобождение данных, которые больше не используются, вызывает утечки памяти. Когда выделенная память не освобождается, даже если она никогда не будет использоваться снова, это называется утечкой памяти. Утечки приводят к тому, что ваше приложение использует постоянно увеличивающиеся объемы памяти, что, в свою очередь, может привести к снижению производительности системы или (в iOS) к прекращению работы вашего приложения.
Правила управления памятью
-
У нас есть объекты, которые мы создаем, и мы должны впоследствии отпустить их, когда они больше не нужны.
-
Используйте Сохранить, чтобы получить право собственности на объект, который вы не создали. Вы должны отпустить эти объекты тоже, когда они не нужны.
-
Не отпускайте объекты, которые вам не принадлежат.
У нас есть объекты, которые мы создаем, и мы должны впоследствии отпустить их, когда они больше не нужны.
Используйте Сохранить, чтобы получить право собственности на объект, который вы не создали. Вы должны отпустить эти объекты тоже, когда они не нужны.
Не отпускайте объекты, которые вам не принадлежат.
Обработка памяти в ARC
Вам не нужно использовать релиз и сохранять в ARC. Таким образом, все объекты контроллера представления будут освобождены, когда контроллер представления удален. Точно так же любые подчиненные объекты объекта будут освобождены, когда они будут освобождены. Обратите внимание, что если другие классы имеют строгую ссылку на объект класса, весь класс не будет освобожден. Таким образом, рекомендуется использовать слабые свойства для делегатов.
Инструменты управления памятью
Мы можем проанализировать использование памяти с помощью инструментов инструмента XCode. Он включает в себя такие инструменты, как Activity Monitor, Allocations, Leaks, Zombies и так далее.
Шаги для анализа распределения памяти
Шаг 1 — Откройте существующее приложение.
Шаг 2 — Выберите продукт, а затем профиль, как показано ниже.
Шаг 3 — Выберите Распределения на следующем экране, показанном ниже, и выберите Профиль.
Шаг 4 — Мы увидим распределение памяти для разных объектов, как показано ниже.
Шаг 5 — Вы можете переключаться между контроллерами представления и проверять, правильно ли освобождена память.
Шаг 6 — Аналогично, вместо Распределений мы можем использовать Activity Monitor, чтобы увидеть общую память, выделенную для приложения.
Шаг 7 — Эти инструменты помогают нам получить доступ к потребляемой памяти и определить места, где возможны утечки.
iOS — отладка приложений
Мы можем допустить ошибки при разработке приложения, которые могут привести к различным видам ошибок. Чтобы исправить эти ошибки или ошибки, нам нужно отладить приложение.
Выбор отладчика
У Xcode есть два отладчика, а именно отладчики GDB и LLDB. GDB выбран по умолчанию. LLDB — это отладчик, который является частью проекта компилятора с открытым исходным кодом LLVM. Вы можете изменить отладчик с помощью опции «редактировать активные схемы».
Как найти ошибки кодирования?
Чтобы найти ошибки, связанные с кодированием, вам нужно создать приложение, которое скомпилирует код. Если код содержит ошибки, компилятор отобразит все сообщения, ошибки и предупреждения с указанием возможных причин.
Вы можете нажать Product и затем Analyze, чтобы найти возможные проблемы в приложении.
Установить точки останова
Точки останова помогают нам узнать различные состояния объектов нашего приложения, которые помогают нам идентифицировать многие недостатки, включая логические проблемы. Нам просто нужно нажать на номер строки, чтобы создать точку останова. Чтобы удалить точку останова, просто нажмите и перетащите ее. На следующем снимке экрана показано, как установить точку останова.
Когда мы запустим приложение и нажмем кнопку playVideo, приложение остановится на номере строки, где мы установили точку останова. Это позволяет нам время анализировать состояние приложения. Когда точка останова сработает, мы получим вывод, как показано ниже.
Вы можете легко определить, какой поток вызвал точку останова. Внизу вы можете видеть такие объекты, как self, sender и т. Д., Которые содержат значения соответствующих объектов, и мы можем раскрыть некоторые из этих объектов и посмотреть, каково состояние каждого из этих объектов.
Чтобы продолжить приложение, мы выберем кнопку продолжения (крайняя левая кнопка) в области отладки, показанной ниже. Другие варианты включают шаг, шаг и шаг.
Точка останова
У нас также есть точки останова исключения, которые запускают приложение в месте, где происходит исключение. Мы можем вставить точки останова исключения, нажав кнопку + после выбора навигатора отладки. Вы получите следующее окно.
Затем нам нужно выбрать Add Exception Breakpoint, который отобразит следующее окно.
Вы можете собрать больше информации об отладке и других функциях Xcode из руководства пользователя Xcode 4 .