Действия и выходы в iOS называются ibActions и ibOutlets соответственно, где ib обозначает построитель интерфейса. Они связаны с элементами пользовательского интерфейса, и мы изучим их, зная, как их реализовать.
Действия и выходы — вовлеченные шаги
Шаг 1 — Давайте использовать наше первое приложение для iPhone.
Шаг 2 — Выберите файл ViewController.xib из файлов в разделе навигатора.
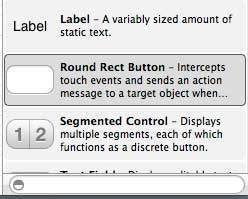
Шаг 3 — Теперь вы можете выбрать элементы пользовательского интерфейса на панели библиотеки в правой части нашего окна, как показано ниже.
Шаг 4 — Вы можете перетащить элементы пользовательского интерфейса на наш взгляд в нашем конструкторе интерфейсов.
Шаг 5 — Давайте добавим метку и круглую кнопку Rect на наш взгляд.
Шаг 6 — С помощью кнопки «Выбор редактора» на панели инструментов рабочей области в правом верхнем углу, как показано ниже.
Выберите кнопку помощника редактора.
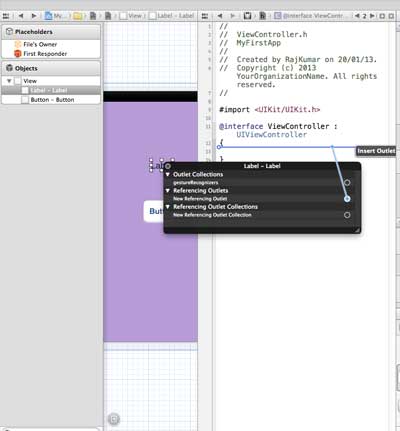
Шаг 7 — Мы увидим два окна в нашей области редактора в центре, одно — файл ViewController.xib, а другое — ViewController.h.
Шаг 8 — Теперь щелкните правой кнопкой мыши на ярлыке и выберите, удерживайте и перетащите новую точку привязки, как показано ниже.
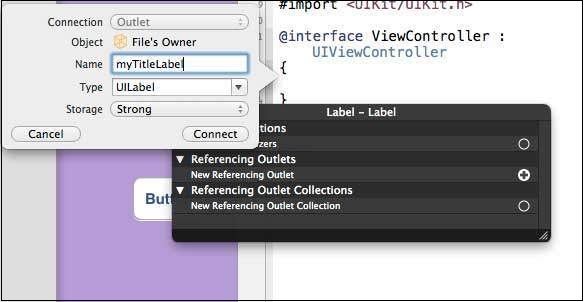
Шаг 9 — Вставьте ViewController.h между фигурными скобками. Если в файле нет фигурных скобок, добавьте ViewController перед этим. Вы найдете всплывающее окно, как показано ниже.
Шаг 10 — Введите название метки для розетки, здесь мы использовали метку myTitleLabel. Нажмите «Подключиться», и ibOutlet будет готов.
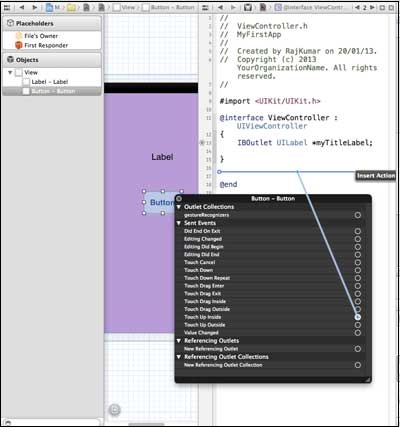
Шаг 11 — Точно так же, чтобы добавить действие, щелкните правой кнопкой мыши по прямоугольной кнопке Round, выберите Touch up и перетащите его под фигурные скобки.
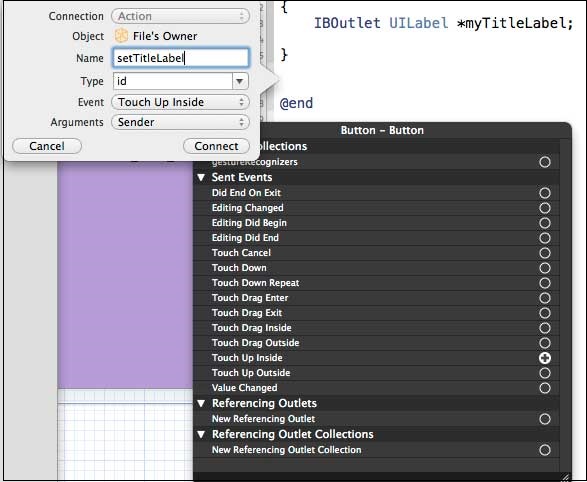
Шаг 12 — Бросьте его и назовите его setTitleLabel.
Шаг 13 — Выберите файл ViewController.m, вы найдете метод, как показано ниже.
-(IBAction) setTitleLabel:(id)sender {
}
Шаг 14 — Добавьте утверждение, как показано ниже, внутри вышеуказанного метода.
[myTitleLabel setText:@"Hello"];
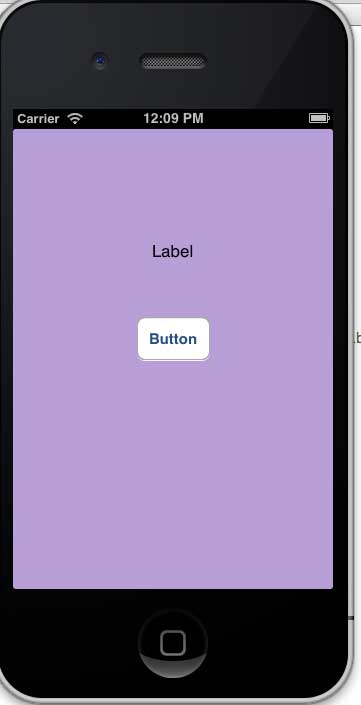
Шаг 15 — Теперь давайте запустим программу, выбрав кнопку запуска. Вы увидите следующий вывод.
Шаг 16 — Теперь нажмите кнопку.
Шаг 17 — Созданная нами метка была изменена действием на кнопку.
Шаг 18 — Из приведенного выше примера мы можем заключить, что IBOutlet создает ссылку на UIElement (здесь для UILabel). Точно так же IBAction связывает UIButton с методом, который вызывается при завершении события внутри.
Шаг 19 — Вы можете поиграть с действиями, выбирая различные события при создании действия.