Разработка iOS с помощью Swift 2 — Xcode IDE
Чтобы разрабатывать приложения для iOS, вам необходимо иметь устройство Apple, такое как MacBook Pro, Mac Mini или любое устройство Apple с операционной системой OS X, и следующее:
-
Xcode — его можно скачать с https://developer.apple.com/downloads/. Вам нужна учетная запись разработчика Apple, которая бесплатна.
-
Симулятор — это ваш виртуальный iPhone / iPad (устройство iOS), установленный на вашем компьютере, поэтому вам не нужно устанавливать его отдельно.
Xcode — его можно скачать с https://developer.apple.com/downloads/. Вам нужна учетная запись разработчика Apple, которая бесплатна.
Симулятор — это ваш виртуальный iPhone / iPad (устройство iOS), установленный на вашем компьютере, поэтому вам не нужно устанавливать его отдельно.
О XCode
Xcode — это интегрированная среда разработки по умолчанию, предоставляемая Apple для разработки приложений для iOS / OS X. Это IDE, которая включает в себя все необходимое для разработки iOS, OS X, Watch OS, приложений TV OS и т. Д.
Чтобы запустить Xcode, вы должны иметь —
- Устройство Mac под управлением OS X, то есть официальной операционной системы Apple.
- Apple ID (бесплатно): для загрузки IDE.
Монтаж
Чтобы установить Xcode на ваше устройство, выполните следующие действия. Пропустить, если вы уже установили.
-
Зайдите в App Store, войдите, если вы еще этого не сделали, ищите Xcode. Нажмите на Получить и установить.
-
После загрузки перейдите в Приложения или Панель запуска и Запустите приложение.
-
При первом запуске он может запросить дополнительные загрузки, разрешить загрузку всего, ввести пароль, если потребуется.
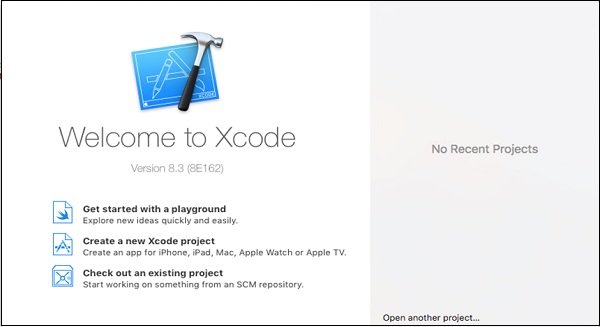
Как только все это будет сделано, появится экран приветствия, как показано ниже.
Зайдите в App Store, войдите, если вы еще этого не сделали, ищите Xcode. Нажмите на Получить и установить.
После загрузки перейдите в Приложения или Панель запуска и Запустите приложение.
При первом запуске он может запросить дополнительные загрузки, разрешить загрузку всего, ввести пароль, если потребуется.
Как только все это будет сделано, появится экран приветствия, как показано ниже.
iOS Development Swift 2 — первое приложение
В этом уроке мы изучим некоторые элементарные концепции нашей разработки под iOS, которые включают в себя:
- Создание нового проекта
- Особенности нашей IDE
- Навигация по IDE
- Добавление метки к вашему представлению
- Запуск приложения
- Настройка симулятора в соответствии с вашим комфортом
Если вы новичок, то этот урок будет вам очень полезен.
Создание нового проекта XCode
Чтобы создать новый проект Xcode, мы должны выполнить шаги, указанные ниже.
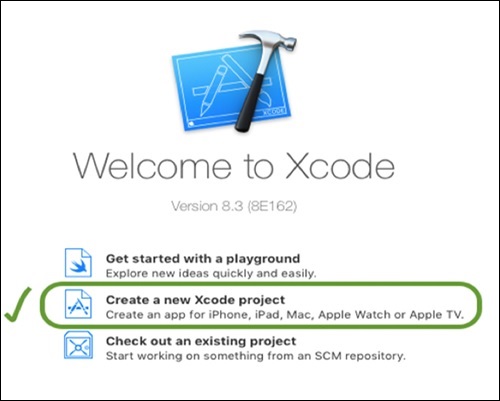
Шаг 1 — Нажмите значок Xcode на панели запуска, затем выберите « Создать новый проект Xcode» .
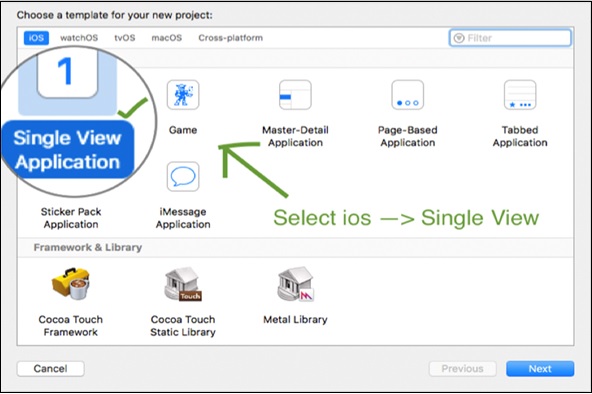
Шаг 2 — Выберите iOS, а затем выберите Single View Application, нажмите Next.
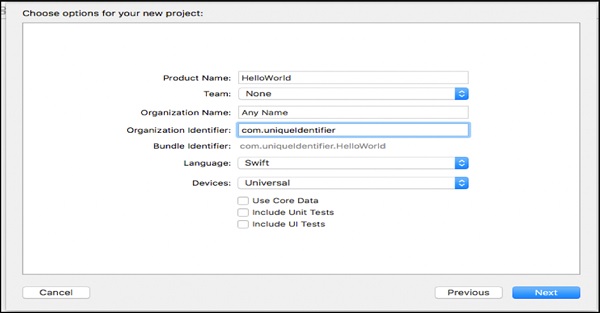
Шаг 3 — На следующем экране появится несколько полей для заполнения. Следующие пункты объясняют, как заполнить каждое из этих полей.
-
Введите имя проекта — это может быть имя, напоминающее ваш проект.
-
Поле Команды пока можно оставить пустым. Он используется, когда мы подаем заявку в команде.
-
Название организации — это название вашей организации или, если это ваш личный проект, вы можете назвать его как угодно. Это не имеет значения, пока вы не захотите опубликовать свое приложение в магазине приложений.
-
Идентификатор, как правило, является уникальным идентификатором для вашего приложения, который не должен совпадать ни с одним другим приложением в магазине приложений (только если вы решили загрузить свое приложение в магазине приложений).
-
Язык будет Swift, устройство будет универсальным, а все остальные опции пока не проверены.
Введите имя проекта — это может быть имя, напоминающее ваш проект.
Поле Команды пока можно оставить пустым. Он используется, когда мы подаем заявку в команде.
Название организации — это название вашей организации или, если это ваш личный проект, вы можете назвать его как угодно. Это не имеет значения, пока вы не захотите опубликовать свое приложение в магазине приложений.
Идентификатор, как правило, является уникальным идентификатором для вашего приложения, который не должен совпадать ни с одним другим приложением в магазине приложений (только если вы решили загрузить свое приложение в магазине приложений).
Язык будет Swift, устройство будет универсальным, а все остальные опции пока не проверены.
Когда все детали заполнены, нажмите кнопку Далее.
Шаг 4 — Выберите место, где вы хотите сохранить проект. Пусть флажок «Создать Git Repository» не установлен, поскольку он нам сейчас не нужен. Нажмите на Создать.
Поздравляем! Ваш проект был создан.
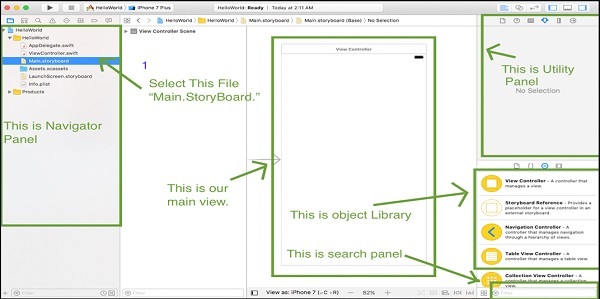
Навигация по среде Xcode
Нажмите на опцию Main.storyboard внутри панели навигатора. Это вызовет основной вид, который появится при запуске приложения.
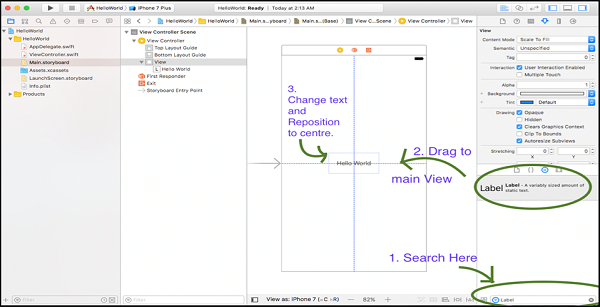
Добавление ярлыков
В правом нижнем углу экрана находится панель поиска. Введите метку в этой строке поиска и нажмите клавишу возврата.
-
После поиска метки перетащите метку на главный экран. Дважды щелкните текст метки и введите «Hello World».
-
Перетащите метку в центр представления, когда метка окажется точно в центре, появятся две линии, пересекающиеся в центре.
После поиска метки перетащите метку на главный экран. Дважды щелкните текст метки и введите «Hello World».
Перетащите метку в центр представления, когда метка окажется точно в центре, появятся две линии, пересекающиеся в центре.
Теперь ваш вид должен выглядеть следующим образом.
Запуск приложения
Выберите ваше устройство, нажмите на кнопку Play в правом верхнем углу.
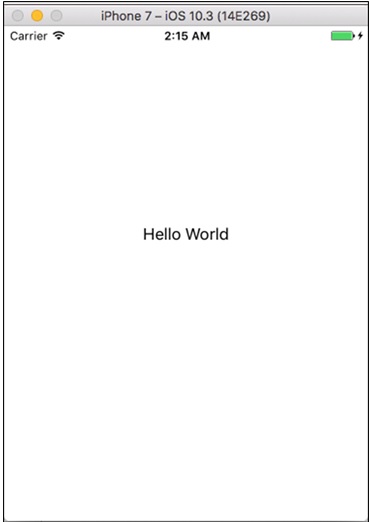
Это наше последнее приложение, работающее на симуляторе iPhone 7.
Настройка свойств симулятора
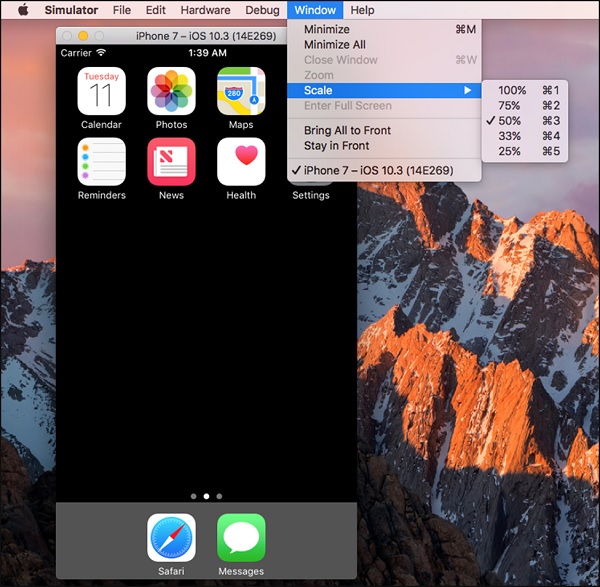
Когда мы запускаем наше приложение в первый раз, экран вашего симулятора может не подходить для экрана вашего компьютера или ноутбука. Поэтому, пока ваш симулятор работает на переднем плане, нажмите «Окно» → «Масштаб» и выберите процентное соотношение размера экрана симулятора, которое будет соответствовать вашему дисплею.
Мы продолжим обсуждение возможностей симулятора, как и когда мы будем использовать их в этом уроке.
Отлично, это было первое заявление, которое вы успешно завершили. Ура!
Делаем приложение интерактивным
В этой главе мы представим некоторые новые функции и функции пользовательского интерфейса, которые iOS предоставляет для взаимодействия с пользователем. Мы будем добавлять —
- Текстовые поля
- Этикетки
- Кнопки и их действия
Кроме того, мы будем быстро писать код для динамической метки, который покажет вычисленный результат ввода, введенного пользователем.
Под названием «Создание нашего приложения интерактивным» мы подразумеваем взаимодействие нашего приложения с пользователем. Поэтому здесь мы даем пользователю возможность взаимодействовать и контролировать приложение.
Добавление текстовых полей
Здесь мы снова сделаем новый проект. Это должно быть легко управляемо, поскольку мы уже обсуждали, как создать новый проект в XCode.
Итак, теперь мы создадим новый проект под названием «Возраст моей собаки». После создания этого проекта мы щелкнем по файлу «Main.storyboard» и следуем инструкциям, приведенным ниже.
-
В панели поиска утилиты Pane (расположенной в правом нижнем углу XCode) найдите Label. Нажмите и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните на ярлыке и переименуйте его в «Возраст моей собаки».
-
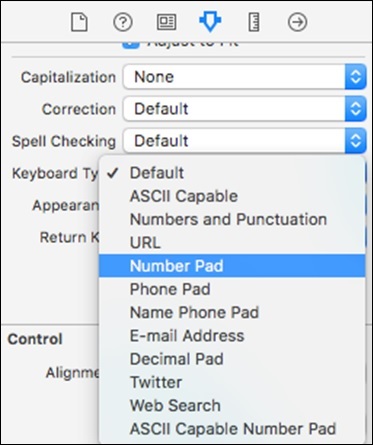
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в окно просмотра. Когда выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую панель, чтобы можно было вводить только номер, как показано на снимке экрана ниже.
В панели поиска утилиты Pane (расположенной в правом нижнем углу XCode) найдите Label. Нажмите и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните на ярлыке и переименуйте его в «Возраст моей собаки».
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в окно просмотра. Когда выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую панель, чтобы можно было вводить только номер, как показано на снимке экрана ниже.
Добавление кнопок в наш вид
Теперь найдите кнопку в строке поиска. Перетащите это на ваш вид, дважды щелкните по нему и переименуйте в «Рассчитать».
Добавление метки для просмотра
Найдите ярлык и добавьте его под кнопкой, чтобы показать возраст. Дважды щелкните и сделайте метку пустой и немного растяните ее, чтобы был виден весь вывод.
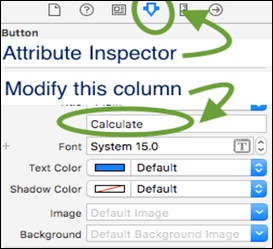
Совет. Если вы не можете переименовать с помощью двойного щелчка, выберите элемент и на панели утилит — Инспектор атрибутов найдите название этого элемента, измените его и нажмите Return, как показано на следующем снимке экрана.
Теперь ваш Main.storyboard должен выглядеть как на следующем скриншоте.
Мы не останавливаемся здесь, сейчас мы будем обсуждать, как добавить изображения на main.storyboard.
Добавление изображений на наш взгляд
Для начала нам нужно сначала найти изображение, которое мы хотим добавить в проект. Вы можете скачать изображение, приведенное ниже —
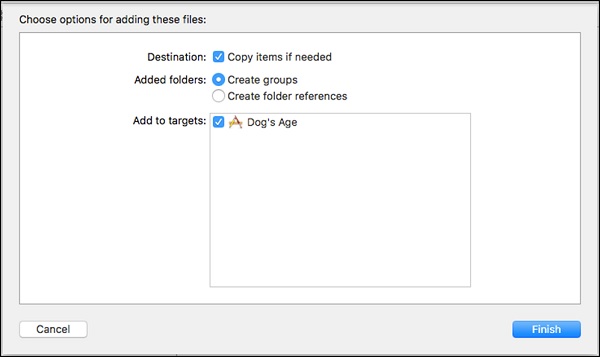
Скопируйте это изображение в свой проект или перетащите его в свой проект, после чего вы увидите следующее окно.
Убедитесь, что вы выбрали, скопируйте элементы, если это необходимо, и создайте группы. Нажмите на кнопку Готово.
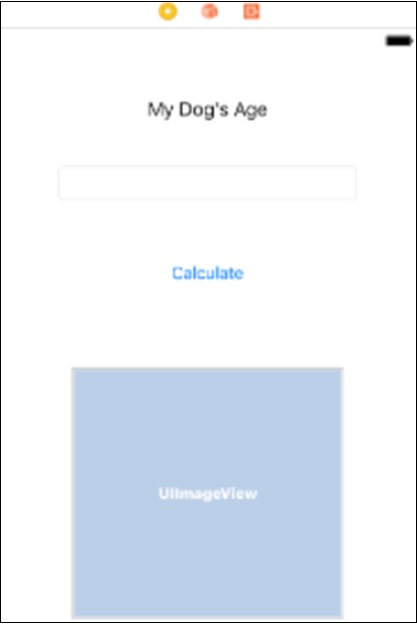
Теперь перейдите в Utility Pane → Object Library и найдите изображения. Перетащите изображение на свой вид. Теперь ваш вид должен выглядеть как на скриншоте ниже.
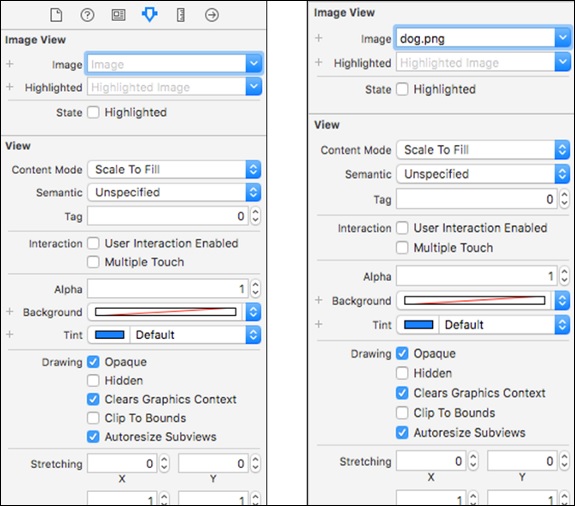
Теперь, нажмите на это изображение, вы просто перетаскиваете его, и затем вы увидите, что в служебной области есть опция с именем «Изображение» для выбора изображения. Нажмите на эту стрелку, и вы увидите все доступные изображения. Убедитесь, что вы выбрали этот недавно добавленный вид изображения.
Теперь, когда вы выбрали изображение для просмотра изображений, ваш окончательный вид должен выглядеть следующим образом. Это единственное, что мы будем делать с нашим main.storyboard для этого приложения.
Это наш взгляд сейчас после добавления всех элементов пользовательского интерфейса.
После этого у нас есть логическая реализация нашего кода, которую мы продолжим, если вы завершите работу до этого шага.
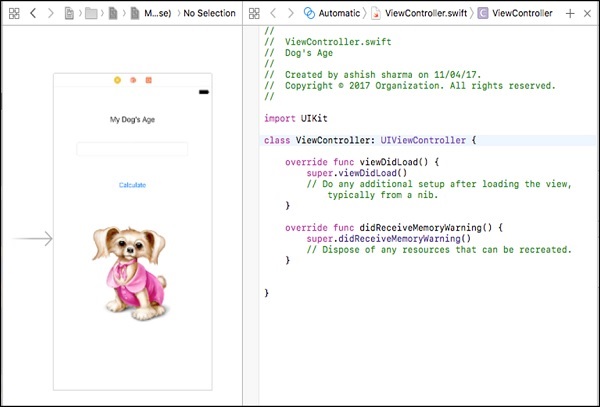
Теперь выберите контроллер вида и откройте редактор помощника, нажав кнопку редактора помощника в верхнем правом углу (как показано на скриншоте ниже).
Теперь наш вид должен выглядеть следующим образом.
Добавление функциональности в наше приложение
До сих пор наше приложение является просто статическим приложением, которое ни на что не реагирует и не влияет на взаимодействие с пользователем.
Теперь наступает основная часть подключения наших элементов пользовательского интерфейса к нашему коду, и пользовательский интерфейс будет меняться в соответствии с пользовательским вводом. Файл «ViewController.swift» является нашим основным файлом, в котором мы будем писать код для нашего текущего представления.
Примечание. В настоящее время мы работаем с отдельными представлениями, позже, когда мы обсудим несколько представлений. Мы обсудим, как разные файлы управляют разными представлениями.
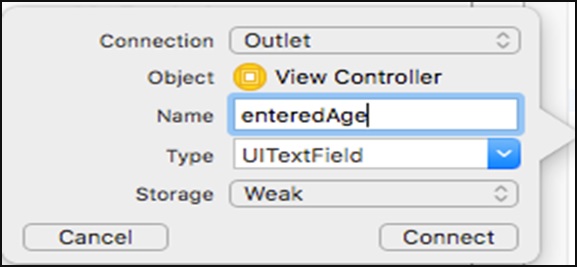
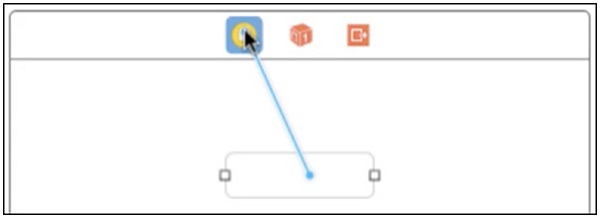
Нажмите на текстовое поле, нажмите control и перетащите курсор на вторую часть экрана, т.е. файл viewcontroller.swift. Вы увидите синюю линию, соединяющую наш вид и файл swift. Когда вы отпустите кнопку мыши, вы увидите всплывающее окно с запросом ввода.
СОВЕТ. Заполните поле «Имя» любым именем, которое напоминает ваше поле ввода. Важным моментом является то, что в имени не должно быть пробела, поэтому вы можете написать его так, как показано на предыдущем изображении, т.е. если имя содержит несколько слов, то первое слово должно быть написано в маленьком регистре, а затем первый алфавит каждого следующего слово будет заглавной.
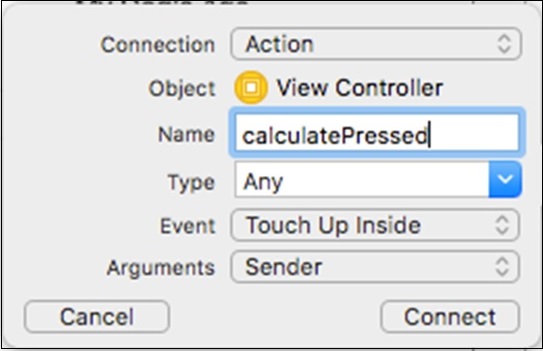
Выполните ту же процедуру и подключите остальные элементы. Помните, что для текстового поля и метки тип Outlet. Однако при добавлении кнопки тип должен быть действием, как показано на скриншоте ниже.
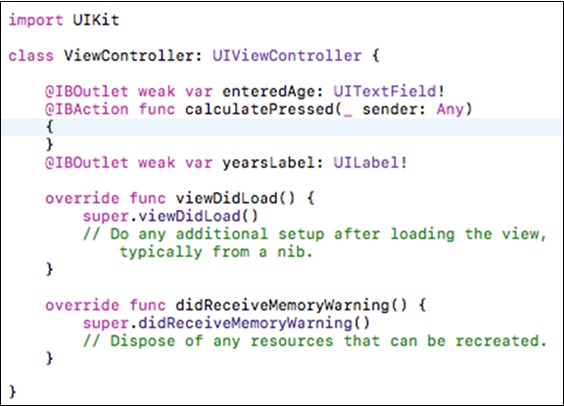
На этом этапе наш viewcontroller.swift будет выглядеть так:
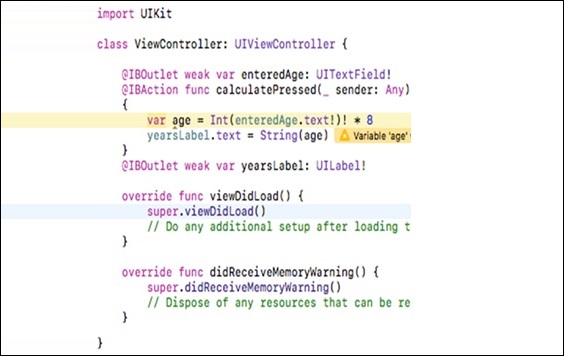
Теперь, внутри действия кнопки, добавьте следующие строки —
var age = Int(enteredAge.text!)! * 8 yearsLabel.text = String(age);
Совет. Нам не нужно добавлять точку с запятой, чтобы завершить строку в swift, но даже если мы поставим точку с запятой, компилятор не сообщит об ошибке .
В приведенном выше коде первая строка объявляет переменную age, которую мы обсудим в следующей главе. Затем мы присваиваем значение, введенное пользователем, путем преобразования его в целое число и умножения на 8.
Во второй строке мы присваиваем значение age нашей метке вывода. На этом этапе наш контроллер представления будет выглядеть следующим образом —
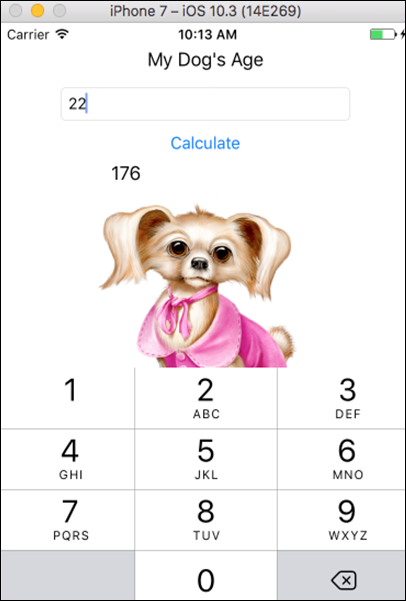
Теперь мы запустим наше приложение, и вот как оно будет выглядеть.
Совет. Если ваша клавиатура не появляется при первом запуске, откройте симулятор, нажмите «Оборудование», перейдите к клавиатуре и нажмите «Переключить программную клавиатуру».
В следующей главе мы обсудим новый инструмент Playground . Мы также изучим некоторые более быстрые понятия, такие как переменные, словари, циклы массивов, классы и объекты.
Разработка iOS с Swift 2 — игровая площадка
В этой главе мы представим новую среду, в которой мы можем писать и выполнять быстрый код. Мы также рассмотрим следующие аспекты быстрой игровой площадки —
- переменные
- Словари
- Массивы
- Loops
- Классы и объекты
Примечание. Мы рассмотрим только те базовые понятия, которые мы будем использовать в этом учебном пособии. Если вы хотите глубоко изучить swift, вы можете проверить наше учебное пособие по Swift .
Playground — это инструмент, предоставленный с Xcode для выполнения быстрого кода. Мы начнем с создания новой игровой площадки.
Стартовая Swift Playground
Чтобы создать быструю игровую площадку, нажмите на значок Xcode и выберите первый вариант, начните с быстрой игровой площадки.
Дайте название вашей игровой площадке и выберите «Платформа» в качестве iOS. Давайте назовем нашу игровую площадку демо-площадкой. Нажмите на Далее.
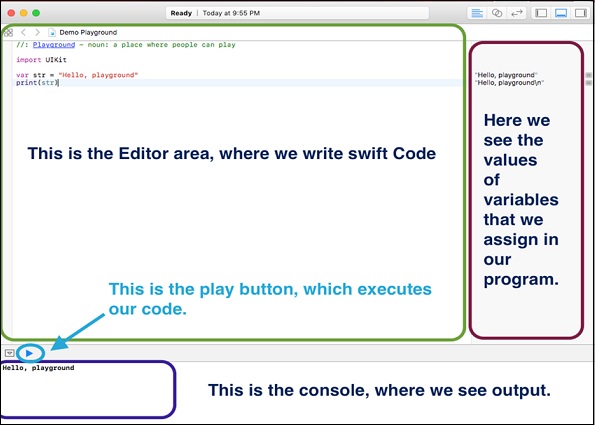
Это единственные шаги, которые необходимо выполнить, чтобы создать игровую площадку. На следующем скриншоте показана игровая площадка.
| Sr.No | Основные понятия и описание |
|---|---|
| 1 | переменные
Переменная — это память / хранилище, которое наша программа может использовать для хранения данных и управления ими. Каждая переменная имеет определенный тип данных, который определяет размер, который переменная будет занимать в памяти. |
| 2 | Словари
Словарь — это коллекция, которая хранит значения в паре ключ-значение, т.е. данные, хранящиеся в словаре, хранятся в методе, где каждое значение связано с ключом. Здесь каждый ключ уникален и не может появляться дважды в одном словаре. |
| 3 | Массивы
Массивы — это типы данных, которые хранят данные одного типа в упорядоченном списке. Одно и то же значение может появляться в нескольких индексах / местах в массиве. |
| 4 | Петли (Контроль потока)
Swift предоставляет множество операторов потока управления. Циклы обычно используются для многократного перебора условия или оператора, пока не будет удовлетворена потребность Условия / Программиста в этом цикле. |
| 5 | Классы и Объекты
Классы — это гибкие конструкции общего назначения, которые являются строительными блоками кода вашей программы. Объект — это термин, который обычно используется для обозначения экземпляра класса, поэтому мы можем называть его экземпляром вместо объектов. |
Переменная — это память / хранилище, которое наша программа может использовать для хранения данных и управления ими. Каждая переменная имеет определенный тип данных, который определяет размер, который переменная будет занимать в памяти.
Словарь — это коллекция, которая хранит значения в паре ключ-значение, т.е. данные, хранящиеся в словаре, хранятся в методе, где каждое значение связано с ключом. Здесь каждый ключ уникален и не может появляться дважды в одном словаре.
Массивы — это типы данных, которые хранят данные одного типа в упорядоченном списке. Одно и то же значение может появляться в нескольких индексах / местах в массиве.
Swift предоставляет множество операторов потока управления. Циклы обычно используются для многократного перебора условия или оператора, пока не будет удовлетворена потребность Условия / Программиста в этом цикле.
Классы — это гибкие конструкции общего назначения, которые являются строительными блоками кода вашей программы.
Объект — это термин, который обычно используется для обозначения экземпляра класса, поэтому мы можем называть его экземпляром вместо объектов.
Создание приложений с помощью Swift
В этой главе мы создадим два новых приложения с использованием Swift.
Первое приложение — «Угадай число»
В этом разделе мы создадим приложение под названием «Угадай число». Чтобы создать это приложение, создайте новое приложение iOS Single View и назовите его как хотите.
Нажмите на main.storyboard и выберите ваш основной вид.
-
Добавьте текстовую метку → Измените текст на «Угадай число». Измените цвет, свойства размера и сделайте это согласно вашему требованию.
-
Добавьте поле ввода, растяните до полного просмотра.
-
Добавьте кнопку и назовите ее «Угадай.
-
Добавьте еще одну метку, растяните ее и очистите текстовое поле.
Добавьте текстовую метку → Измените текст на «Угадай число». Измените цвет, свойства размера и сделайте это согласно вашему требованию.
Добавьте поле ввода, растяните до полного просмотра.
Добавьте кнопку и назовите ее «Угадай.
Добавьте еще одну метку, растяните ее и очистите текстовое поле.
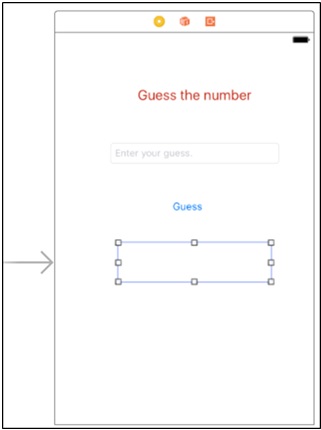
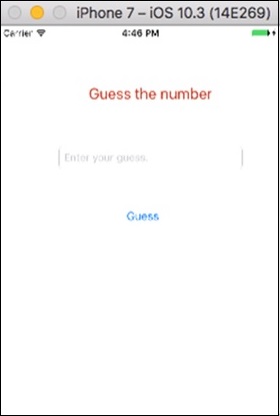
Вот так должен выглядеть ваш вид после добавления всех элементов.
Теперь переключитесь в помощник редактора и нажмите на перетаскивание из вашего элемента пользовательского интерфейса, чтобы просмотреть файл контроллера, затем подключите текстовое поле как выход и назовите его userInput. Так же,
- Подключите пустую этикетку в качестве розетки и назовите ее как resultLabel.
- Подключите кнопку «Угадай» как действие и назовите ее как guessButtonPressed.
В чем логика?
Логика проста, мы сгенерируем случайные числа в диапазоне от 0 до 9 и посмотрим, равно ли это числу, введенному пользователем, или нет. Если оно равно, мы покажем «ты прав», иначе мы покажем «ты неправ!».
Применяя логику
Чтобы сгенерировать случайное число от 0 до 9, мы будем использовать следующую команду.
let rollIt = String(arc4random_uniform(10))
Затем мы будем использовать следующую логику, чтобы проверить, совпадает ли она с пользовательским вводом или нет.
if userInput.text == rollIt { resultLabel.text = "You're right!" } else { resultLabel.text = "Wrong! It was a " + rollIt + "." }
Вот так будет выглядеть ваша конечная логика в функции действия кнопки.
@IBAction func guessButtonPressed(_ sender: Any) { let rollIt = String(arc4random_uniform(10)) if userInput.text == rollIt { resultLabel.text = "You're right!" } else { resultLabel.text = "Wrong! It was a " + rollIt + "." } }
Ваше окончательное заявление должно выглядеть следующим образом.
Теперь давайте запустим наше приложение и проверим его вывод . Начальный экран должен выглядеть следующим образом —
Затем введите число в области ввода .
Давайте скормим еще один номер и проверим его вывод.
Мы заполнили еще одну заявку. Попробуйте запустить это приложение и введите разные данные.
Второе приложение — «Является ли это премьер»
В этом приложении мы будем принимать входные данные от пользователя и будем проверять, является ли это число простым или нет —
-
Макет — Как и в предыдущем приложении, нам нужны вход, кнопка и метка вывода.
-
Задачи — Создайте пользовательский интерфейс и подключите элементы к коду. Также попробуйте, если вы можете создать полный проект самостоятельно. Если вам удалось создать его самостоятельно, то это здорово, и вы отлично справляетесь с разработкой iOS.
Макет — Как и в предыдущем приложении, нам нужны вход, кнопка и метка вывода.
Задачи — Создайте пользовательский интерфейс и подключите элементы к коду. Также попробуйте, если вы можете создать полный проект самостоятельно. Если вам удалось создать его самостоятельно, то это здорово, и вы отлично справляетесь с разработкой iOS.
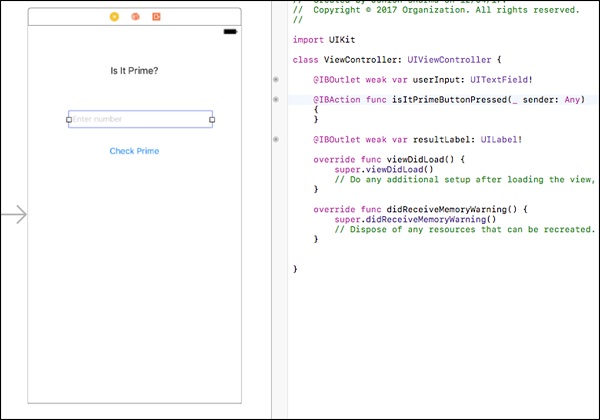
Если вы не смогли справиться, не волнуйтесь. Посмотрите на следующее изображение и попробуйте сделать то же самое.
Попробуйте создать вид, подобный этому, если вы еще не можете сделать это, пожалуйста, прочитайте предыдущий раздел, где мы разработали игру Guess.
Что такое логика?
Простые числа — это числа, которые нельзя разделить на другие числа, кроме 1 и самого числа.
Пример — 7 — это простое число, так как любое другое число, кроме 1 и 7, не может его разделить.
Как реализовать?
Попробуйте написать код для проверки простых чисел. Затем возьмите пользовательский ввод и посмотрите, простое это или нет. Если да, то покажи премьер; в противном случае показывать не простое в вашей метке результата.
Вот код, чтобы проверить, является ли предоставленный номер «простым» или нет —
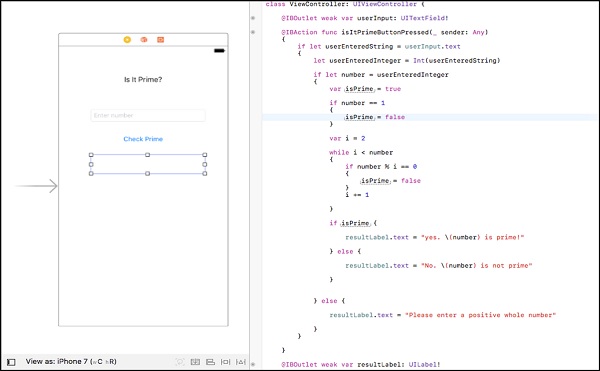
@IBAction func isItPrimeButtonPressed(_ sender: Any) { if let userEnteredString = userInput.text { let userEnteredInteger = Int(userEnteredString) if let number = userEnteredInteger { var isPrime = true if number == 1 { isPrime = false } var i = 2 while i < number { if number % i == 0 { isPrime = false } i += 1 } if isPrime { resultLabel.text = "yes. \(number) is prime!" } else { resultLabel.text = "No. \(number) is not prime" } } else { resultLabel.text = "Please enter a positive whole number" } } }
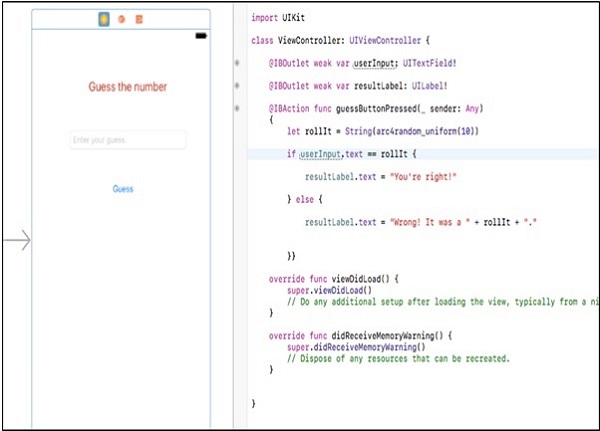
Вот как должно выглядеть действие вашей кнопки. Ниже приведено изображение окончательного кода и вид —
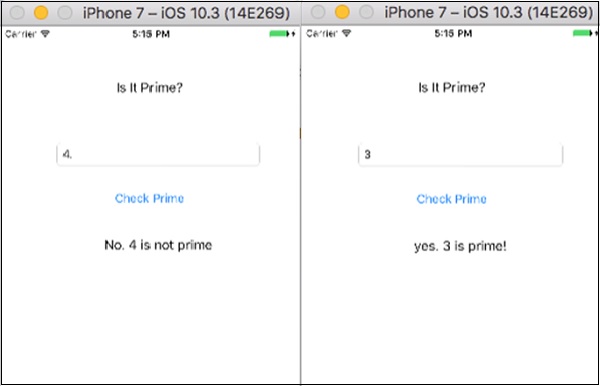
Вот так должно выглядеть ваше работающее приложение, если вы следовали процедуре.
Теперь давайте проверим наше приложение, предоставив входные значения —
Разработка iOS с Swift2 — Продвинутая iOS
В этой главе мы рассмотрим некоторые дополнительные функции, такие как создание нескольких представлений в нашем приложении, добавление панелей навигации, добавление табличных представлений, хранение данных в приложении, создание веб-приложений и т. Д.
Пожалуйста, внимательно изучите каждый раздел, так как эта глава содержит большинство вещей, которые нам нужны при разработке приложений.
Контроллер нескольких представлений
В наших предыдущих приложениях мы давали только один контроллер вида / представления. Однако у нас может быть несколько представлений в нашем приложении, и мы можем выполнять любые из них независимо.
Поэтому мы начнем с создания нового проекта; Название этого проекта имеет несколько просмотров. Как и любой другой проект, этот проект также имеет View Controller и Swift File для этого контроллера. (Это можно увидеть, выбрав view и увидев его свойства в Identity Inspector.)
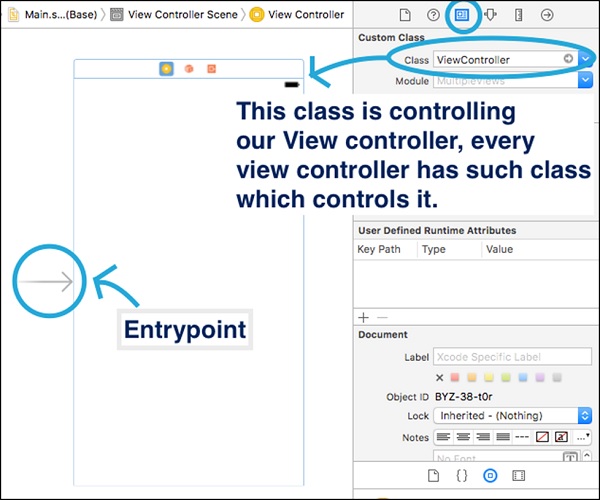
На следующем снимке экрана показано, как выглядит наш текущий вид:
С правой стороны (инспектор идентификации) мы видим класс, связанный с нашим контроллером представления. Эта стрелка слева является точкой входа. Это первое представление нашего приложения, которое будет отображаться после запуска приложения.
Добавление второго контроллера нескольких представлений
Чтобы добавить другие контроллеры представления в наше приложение, мы будем искать контроллер представления в нашей библиотеке объектов. Как только мы его найдем, мы перетащим контроллер представления на наш main.stroryboard, за пределами любых других представлений.
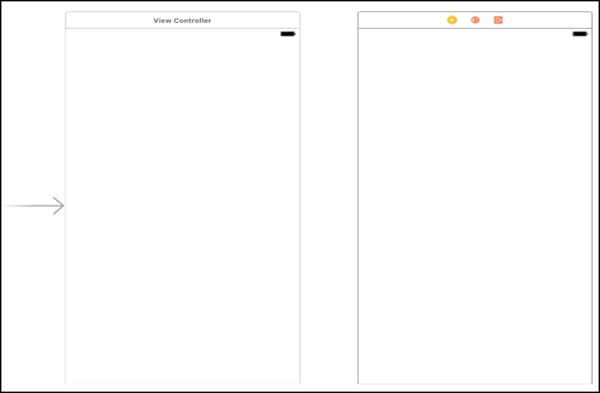
Вот так должно выглядеть ваше приложение. Теперь мы добавили контроллер представления, но теперь нам также нужно будет создать класс контроллера представления для нашего недавно добавленного представления.
Щелкните правой кнопкой мыши по вашему проекту → новый файл → класс Touch Cocoa → назовите его как хотите, мы назовем его «SecondViewController».
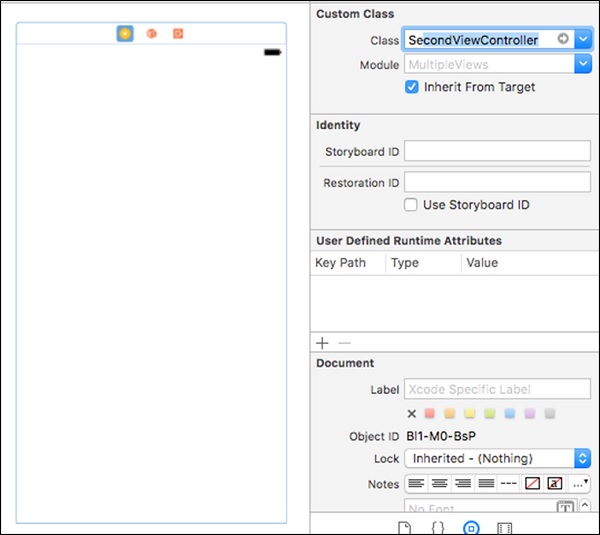
Вот как вы создаете файл класса для вашего контроллера представления. Теперь вернитесь к «main.storyboard», нажмите на свой второй контроллер вида и увидите его Identity Inspector.
Поле класса должно быть пустым прямо сейчас, поэтому нажмите на это поле и начните вводить имя класса, которое вы добавили на последнем шаге. Если он появляется, нажмите Enter.
Теперь мы создали контроллер нескольких представлений и добавили файл класса контроллера для этого представления. Однако, если вы запустите приложение, оно не покажет ваш второй вид. Зачем?
Потому что мы не добавили функцию, которая приведет нас к этой точке зрения. Короче говоря, мы еще не добавили навигацию в наше приложение. Не волнуйтесь; мы рассмотрим это в следующем разделе.
Добавление навигации в приложение
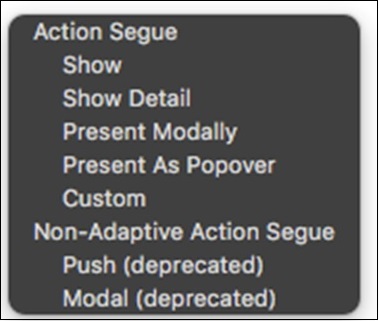
Процесс перехода от одного представления к другому называется Segueing , то есть осуществляется путем создания перехода между двумя представлениями. Для этого добавьте кнопку в первый контроллер вида и управляйте перетаскиванием из нее во второй вид. Когда вы отпустите кнопку, вы увидите некоторые параметры, как показано на скриншоте ниже.
Выберите опцию «Показать» в разделе «Действие». Теперь запустите ваше приложение, и вы увидите, что одним нажатием кнопки появляется ваше второе представление (чтобы увидеть более четко, добавьте что-то в ваше второе представление, чтобы вы могли его идентифицировать).
Однако теперь вы не можете вернуться к своему первому виду. Для этого у нас есть навигационные контроллеры .
Добавление контроллера навигации
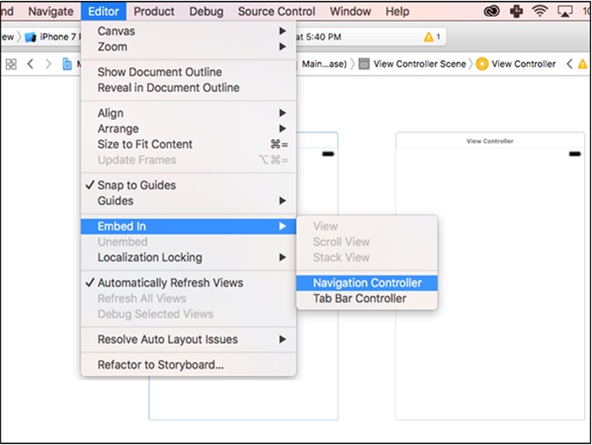
Выберите свой первый контроллер вида и в верхней панели выберите « Редактор» → «Встроить» → «Контроллер навигации» .
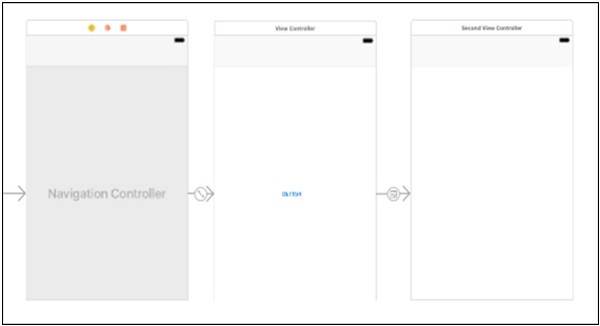
Теперь наше приложение должно выглядеть следующим образом.
Мы должны следить за тем, чтобы сверху был небольшой светло-серый ряд. Теперь, когда мы запускаем приложение, мы видим, что в верхней части окна есть панель навигации. Когда мы нажмем на кнопку, мы перейдем ко второму виду, где мы увидим кнопку возврата на этой панели навигации. Нажмите на это, и мы вернемся к начальному виду.
Добавление заголовка и кнопки «Назад» на панель навигации
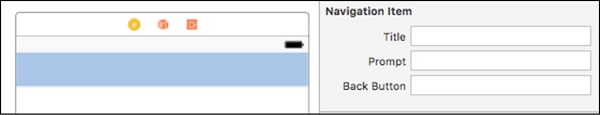
Чтобы добавить заголовок на панель навигации, нажмите на панель навигации и увидите инспектор атрибутов. Там мы увидим —
-
Заголовок — это будет заголовок навигационной панели, которая отображается в центре.
-
Подсказка — появляется в верхней части строки заголовка, в центре.
-
Кнопка «Назад» — здесь вы можете изменить текст, отображаемый в кнопке «Назад».
Заголовок — это будет заголовок навигационной панели, которая отображается в центре.
Подсказка — появляется в верхней части строки заголовка, в центре.
Кнопка «Назад» — здесь вы можете изменить текст, отображаемый в кнопке «Назад».
В настоящее время кнопка, которая передает представление, находится на нашем представлении, что может не подходить, если мы хотим, чтобы что-то еще появилось на экране. Поэтому мы добавим элемент «Кнопка панели» в панель навигации, что приведет нас к нашему второму виду. Однако для этого мы должны сначала удалить последнюю добавленную нами кнопку.
Добавление элемента панели кнопок
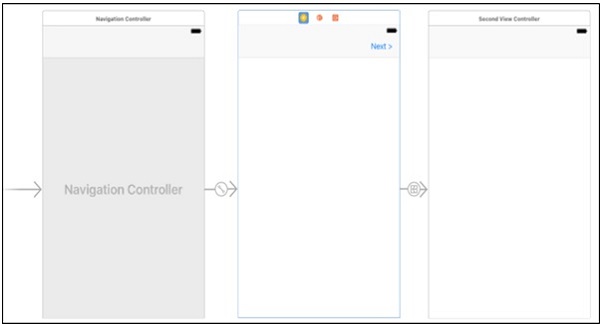
Найдите элемент панели кнопок в библиотеке объектов и перетащите курсор в правую часть панели навигации. Назовите его как — «Next>», управляйте перетаскиванием из него во второй вид, выберите Show, как мы делали с последней добавленной кнопкой.
Теперь запустите приложение, оно будет выглядеть чище и лучше. Это все, что мы сделаем с навигацией прямо сейчас. В последующих главах мы будем изменять панель навигации, используя код Swift, когда это необходимо.
Табличные представления
Таблица представляет данные в виде списка из одного столбца, содержащего несколько строк, которые могут быть дополнительно разделены на разделы. Таблицы должны использоваться для представления данных в чистом и эффективном виде.
В этом разделе мы поймем, как добавить представления таблицы, добавить ячейки-прототипы, добавить источник данных и делегаты для представления таблицы, изменить свойства таблицы и установить динамические данные для ячеек представления таблицы.
Добавление представления таблицы
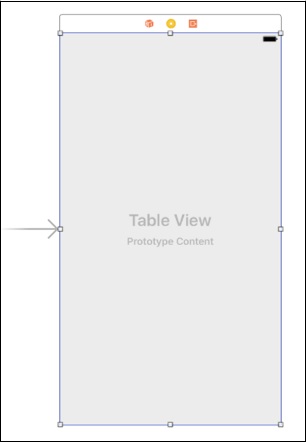
Чтобы добавить табличное представление, мы сначала создадим новый проект и назовем его «tableView». Затем перейдите в библиотеку объектов и найдите Table View, мы увидим табличное представление, контроллер табличного представления и многие другие параметры. Тем не менее, мы должны выбрать табличное представление, перетащить его и добавить к стандартному представлению Controller.
Добавление прототипа ячейки
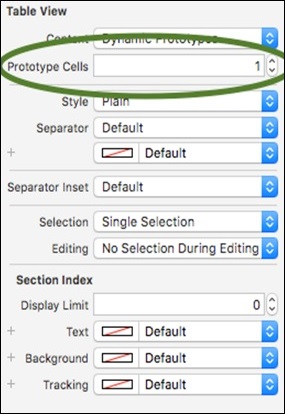
Растяните табличное представление так, чтобы оно охватывало полное представление, пока ваше табличное представление выделено. Проверьте его инспектор атрибута, есть поле с именем Ячейки прототипа, которое в настоящее время равно 0. Мы должны изменить его значение на 1, теперь ваше представление должно выглядеть следующим образом:
Изменение идентификатора ячейки
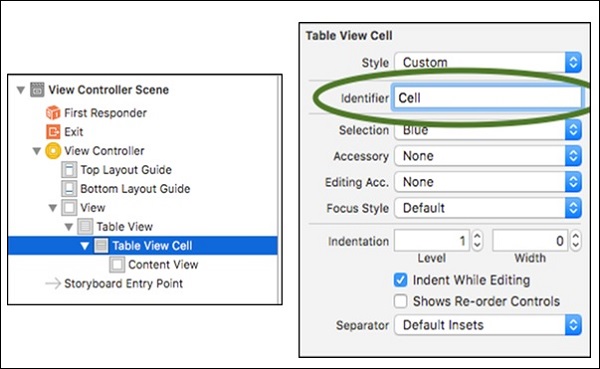
Теперь, внутри вашего представления, нажмите на ячейку прототипа (что немного сложнее). Итак, в вашей схеме документа выберите View controller → View → Table View → Cell View Cell, и теперь в его инспекторе атрибутов есть столбец с именем Identifier, щелкните по нему и назовите его как «Cell». Смотрите следующие скриншоты, чтобы понять вышеуказанные шаги.
Добавление делегата и источника данных
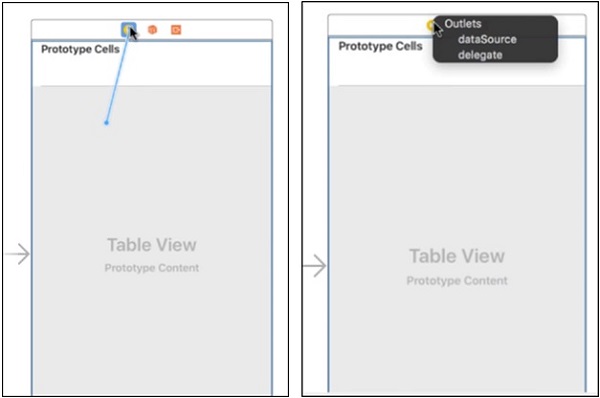
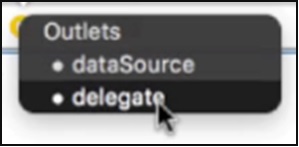
Чтобы сделать наши табличные представления динамическими, нам нужны они для загрузки динамических данных. Поэтому для этого нам нужен делегат и источник данных. Чтобы создать делегат и источник данных вашей таблицы, управляйте перетаскиванием из табличного представления в контроллер представления или желтую кнопку в верхней части контроллера представления, как показано на снимке экрана ниже.
Когда мы отпустим курсор, мы увидим там две опции: dataSource и делегат, выбираем их одну за другой (когда вы выбираете какую-либо одну опцию, всплывающее окно скрывается, вам нужно будет повторить описанный выше шаг, чтобы добавить вторую опцию) , Теперь это должно выглядеть так:
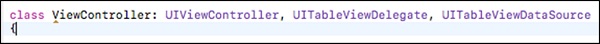
Это все, что мы сделаем с нашим интерфейсом пользователя / Main.Storyboard прямо сейчас. Теперь перейдите к файлу «ViewController.swift». Добавьте UITableViewDelegate, UITableViewDataSource , в ваш viewController.swift, как показано ниже —
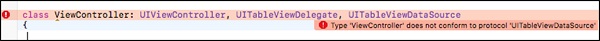
Однако теперь Xcode покажет ошибку в этой строке.
Это потому, что есть несколько методов, где нам нужно использовать UITableView
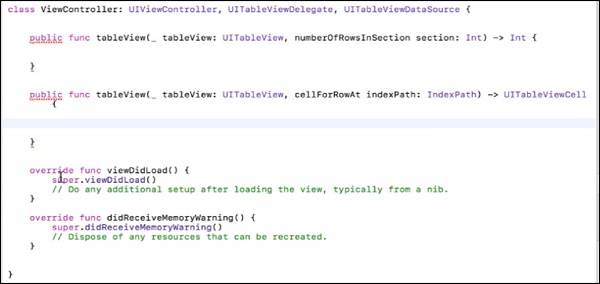
Чтобы увидеть эти методы, Ctrl + клик по UITableViewDataSouce и скопируйте первые два метода с аргументами «numberOfRowsInSection», «cellForRowAtIndex» и вставьте их в ViewController.swift перед нашим viewDidLoad ().
Удалите эту строку @available (iOS 2.0, *) из обоих методов и добавьте открывающую и закрывающую скобки «{}». Теперь вид будет выглядеть следующим образом —
Xcode должен показывать ошибку в обеих функциях. Однако не беспокойтесь, потому что мы не добавили возвращаемый тип этих функций.
numberOfRowsInSection — эта функция определяет количество строк, которые будет содержать наш раздел. Так что прямо сейчас добавьте эту строку в ваш метод.
return 1 //This will return only one row.
cellForRowAt — этот метод возвращает содержимое для каждой ячейки, indexPath содержит индекс каждой ячейки. Мы создадим ячейку, а затем назначим ей значение и, наконец, вернем ячейку.
Теперь ваши функции должны выглядеть следующим образом —
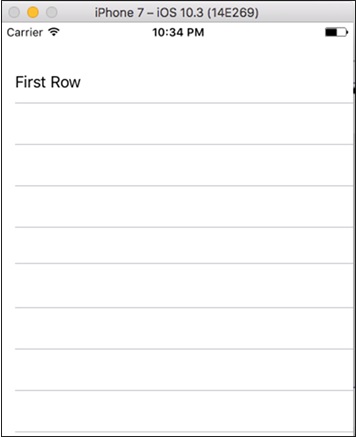
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 1; } internal func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell") cell.textLabel?.text = "First Row" return cell }
В первой строке мы создаем ячейку со стилем по умолчанию, а reuseIdentifier — это имя созданной нами ячейки прототипа.
Cell.textLable? .Text — определяет текст, который должен отображаться как заголовок этой ячейки.
Наконец, мы возвращаем ячейку оттуда. Попробуйте запустить ваше приложение сейчас, оно должно выглядеть следующим образом:
Приложение Time Table
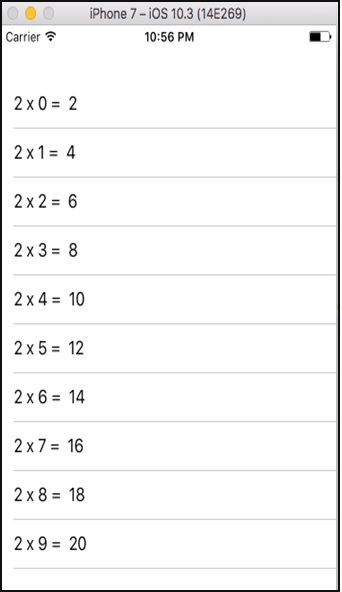
В этом приложении мы продолжим наш последний проект и создадим приложение, в котором мы напечатаем таблицу 2 (2… 10…. 20).
Итак, чтобы сделать это приложение, просто измените файл контроллера вида проекта.
Измените функции, как показано ниже —
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 10; } internal func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell") }
Теперь запустите ваше приложение. Это должно выглядеть так, как показано ниже.
Теперь, когда мы завершили просмотр таблиц и подали заявку, перед нами стоит простая задача, которую мы должны решить.
Вызов
Создайте приложение, в котором мы распечатаем таблицу подсчета любого числа, введенного пользователем.
Подсказка — возьмите ввод, добавьте кнопку, которая при нажатии загрузит таблицу с подсчетом этого числа. Здесь нам также понадобится следующая функция, которая перезагрузит данные таблицы.
tableView.reloadData()
Это сложная задача для вас, так как мы рассмотрели все темы об этом приложении, поэтому мы не будем предлагать решение для этого.
Egg Timer Application
В этом приложении мы будем использовать концепцию Timer () и Class Constructor , который управляет временем. Мы предоставим вам концепцию и кодировку. Вы должны создать пользовательский интерфейс самостоятельно, поскольку мы уже много раз обсуждали каждый элемент пользовательского интерфейса в наших предыдущих главах. (Хотя мы дадим подсказки для всего, что выглядит совершенно новым).
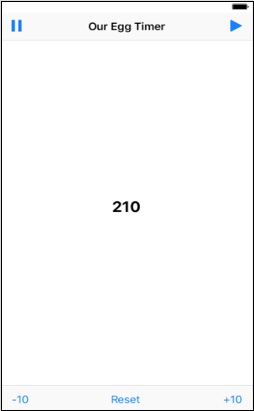
Ваш окончательный макет приложения должен выглядеть следующим образом —
Что происходит в этом приложении?
-
Название метки имеет начальное значение 210.
-
При нажатии кнопки воспроизведения значение должно уменьшаться на одну секунду.
-
При нажатии на паузу значение должно останавливаться только там.
-
При щелчке -10 значение должно быть уменьшено на 10, а уменьшение должно продолжаться.
-
При нажатии +10 значение должно быть увеличено на 10, а уменьшение должно продолжаться.
-
При нажатии Reset значение должно стать 210.
-
Значение никогда не должно опускаться ниже 0.
Название метки имеет начальное значение 210.
При нажатии кнопки воспроизведения значение должно уменьшаться на одну секунду.
При нажатии на паузу значение должно останавливаться только там.
При щелчке -10 значение должно быть уменьшено на 10, а уменьшение должно продолжаться.
При нажатии +10 значение должно быть увеличено на 10, а уменьшение должно продолжаться.
При нажатии Reset значение должно стать 210.
Значение никогда не должно опускаться ниже 0.
концепция
-
Мы будем использовать переменную класса Timer () → var timer = Timer ().
-
Мы установим значение для этой переменной таймера, которую мы только что создали.
-
timer = Timer.scheduledTimer (timeInterval: 1, target: self, селектор: #selector (ViewController.processTimer), userInfo: nil, повторения: true)
-
timeInterval -> интервал времени, который мы хотим использовать,
-
target -> контроллер представления, который должен быть выполнен,
-
селектор -> это имя функции, которая будет использовать этот таймер,
-
userInfo -> null и повторяется, да, мы хотим повторить, так что это будет правда.
-
Мы будем использовать переменную класса Timer () → var timer = Timer ().
Мы установим значение для этой переменной таймера, которую мы только что создали.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, селектор: #selector (ViewController.processTimer), userInfo: nil, повторения: true)
timeInterval -> интервал времени, который мы хотим использовать,
target -> контроллер представления, который должен быть выполнен,
селектор -> это имя функции, которая будет использовать этот таймер,
userInfo -> null и повторяется, да, мы хотим повторить, так что это будет правда.
Недействительный таймер
Чтобы остановить таймер через программирование, мы добавим функцию timer.invalidate () .
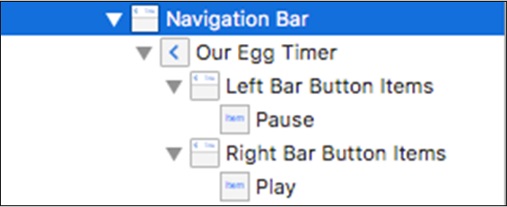
Элементы, которые мы использовали —
Панель навигации — в панель навигации мы добавили три элемента.
- Элемент панели кнопок, один слева и один справа.
- Название называется «Наш таймер для яиц».
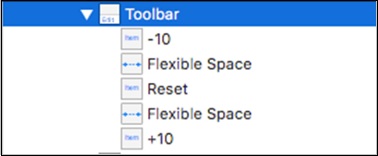
Панель инструментов — панель инструментов появляется в нижней части экрана приложения и содержит кнопки для выполнения действий, относящихся к текущему представлению или содержимому в нем.
Панели инструментов являются полупрозрачными и могут иметь фоновый оттенок. Они часто прячутся, когда люди вряд ли нуждаются в них.
Мы добавили панель инструментов в нижней части нашего интерфейса, которая имеет 5 элементов.
- Три кнопки панели, названные -10, Сброс и +10.
- Два гибких пробела: гибкое пространство между кнопками панели —
Как добавить иконку в панель кнопок?
Выберите элемент панели кнопок. Нажмите на элемент панели кнопок, перейдите к инспектору атрибутов, нажмите «Выбрать элемент» и выберите элемент из выпадающего списка.
Аналогично, выберите элементы для всех остальных кнопок и создайте пользовательский интерфейс, как указано выше. Добавьте метку в центр View и подключите ее как розетку, назовите ее как — timeLeftLabel .
Действие для запуска таймера
Ниже приведена программа для таймера запуска.
@IBAction func startTimerButton(_ sender: Any) { if !timerActive { timerActive = true eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.processTimer), userInfo: nil, repeats: true) } }
Создайте следующую функцию —
func stopTimer() { timerActive = false eggTimer.invalidate() }
Действие для функции остановки
Ниже приведена программа для функции остановки.
@IBAction func pauseTimerButton(_ sender: Any) { stopTimer() }
Действие для вычитания времени
Ниже приведена программа для вычитания времени.
@IBAction func subtractTime(_ sender: Any) { if timeLeft > 10 { timeLeft = timeLeft - 10 timeLeftLabel.text = String(timeLeft) } }
Действие для сброса времени
Ниже приведена программа для сброса времени.
@IBAction func resetTimer(_ sender: Any) { timeLeft = 210 timeLeftLabel.text = String(timeLeft) }
Действие для addTime
Ниже приводится программа для добавления времени.
@IBAction func addTime(_ sender: Any) { timeLeft = timeLeft + 10 timeLeftLabel.text = String(timeLeft) }
Теперь viewController.swift должен выглядеть так:
import UIKit class ViewController: UIViewController { @IBOutlet weak var timeLeftLabel: UILabel! var eggTimer = Timer() // Initialize the Timer class. var timerActive = false // Prevents multiple timers from firing. var timeLeft = 210 func stopTimer() { timerActive = false eggTimer.invalidate() } func processTimer() { if timeLeft <= 0 { stopTimer() return } timeLeft = timeLeft - 1; timeLeftLabel.text = String(timeLeft) } @IBAction func startTimerButton(_ sender: Any) { if !timerActive { timerActive = true eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.processTimer), userInfo: nil, repeats: true) } } @IBAction func pauseTimerButton(_ sender: Any) { stopTimer() } @IBAction func subtractTime(_ sender: Any) { if timeLeft > 10 { timeLeft = timeLeft - 10 timeLeftLabel.text = String(timeLeft) } } @IBAction func resetTimer(_ sender: Any) { timeLeft = 210 timeLeftLabel.text = String(timeLeft) } @IBAction func addTime(_ sender: Any) { timeLeft = timeLeft + 10 timeLeftLabel.text = String(timeLeft) } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated } }
Это все, что мы будем делать в нашем приложении, попробуйте запустить приложение, оно должно работать нормально.
Хранение данных в локальном хранилище
Хранение данных в локальном хранилище означает использование хранилища локального устройства для хранения данных, связанных с приложением, на устройстве. У нас есть два способа хранения данных в локальном хранилище, а именно NSUserDefault и CoreData .
Позвольте нам понять их в деталях.
NSUserDefaults
NSUserDefaults предназначены для хранения небольших фрагментов данных, таких как настройки, настройки или отдельные значения. Чтобы использовать UserDefaults в нашем приложении, нам просто нужно создать ссылку на nsuserDefaults через наш код, как показано ниже.
let defaultValues = NSUserDefaults.standardUserDefaults()
Чтобы установить значения для данных в UserDefaults, мы можем использовать следующий код —
defaultValues.setObject("Simplified iOS", forKey: "nameKey") func setDouble(value: Double, forKey defaultName: String) func setBool(value: Bool, forKey defaultName: String) func setObject(value: AnyObject?, forKey defaultName: String) func setURL(url: NSURL?, forKey defaultName: String) func setInteger(value: Int, forKey defaultName: String) func setFloat(value: Float, forKey defaultName: String)
Чтобы получить значения из NSUserDefaults, мы можем использовать следующий код.
func boolForKey(defaultName: String) -> Bool func integerForKey(defaultName: String) -> Int func floatForKey(defaultName: String) -> Float func doubleForKey(defaultName: String) -> Double func objectForKey(defaultName: String) -> AnyObject? func URLForKey(defaultName: String) -> NSURL?
CoreData
CoreData — это постоянная структура, которая поддерживает большие транзакции данных. CoreData позволяет вам создать реляционную модель сущности-атрибута для хранения пользовательских данных. CoreData является структурой и может использовать SQLite, двоичные форматы для хранения данных.
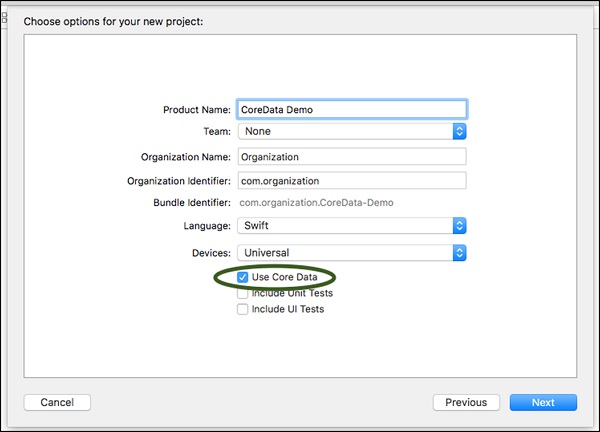
Чтобы использовать CoreData в нашем приложении, мы начнем с нового проекта и обязательно отметим «Использовать основные данные» при создании проекта.
Вход в систему с использованием основных данных. Создайте новый проект, выберите «Использовать CoreData», как показано на следующем снимке экрана.
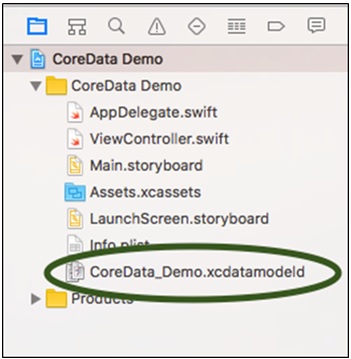
Продолжайте, пока проект не будет открыт, теперь мы видим, что в проекте больше файлов, чем в наших предыдущих проектах.
Этот файл CoreData_demo.xcdatamodeld — это наша база данных, в которой мы будем создавать нашу пользовательскую таблицу и хранить данные.
Концепция. Суть CoreData в том, что даже если мы закроем приложение и откроем его через несколько месяцев, в нем по-прежнему будут храниться данные, которые мы увидим в следующем приложении.
Теперь мы увидим, как добавить основные данные и получить основные данные.
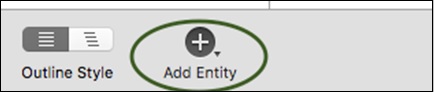
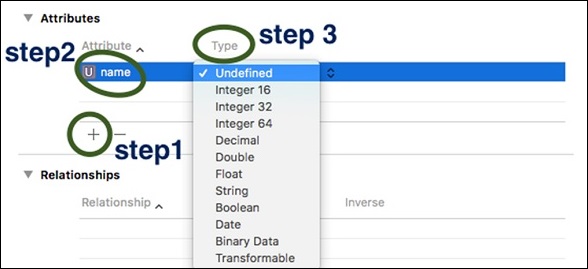
Добавление базовых данных. Чтобы добавить CoreData, щелкните файл CoreData_demo.xcdatamodeld, и затем мы увидим, что сущности пусты. Нажмите кнопку «Добавить сущность», она добавит сущность, теперь дважды щелкните по имени сущности и переименуйте его как хотите.
Теперь нажмите на объект, и мы увидим, что поле атрибутов пустое. Нажмите на символ плюс и переименуйте объект. Выберите тип объекта из следующего поля.
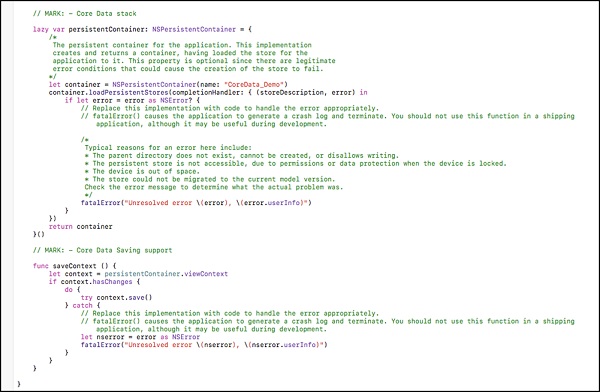
Мы добавили в него сущность и один атрибут. Теперь, если мы перейдем к AppDelegate.swift , мы увидим, что две новые функции были добавлены, потому что мы выбрали CoreData. Добавлены две функции:
Примечание. Прежде чем продолжить, импортируйте CoreData в ваш файл.
Сохранение данных в Core Data. Чтобы сохранить некоторые данные в CoreData, нам нужно создать объект класса AppDelegate.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
И, объект контекста
let context = appDelegate.persistentContainer.viewContext
Затем нам нужно создать объект сущности, который будет вызывать нашу сущность —
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
Теперь мы установим значение этого атрибута, который мы создали.
newValue.setValue(textField.text, forKey: "name")
Мы будем сохранять данные, используя
context.save();
Извлечение из основных данных. При извлечении два вышеупомянутых шага (создание appDelegate и context) будут одинаковыми. Затем мы создадим запрос на выборку.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
Мы создадим объект для хранения результата.
let results = try context.fetch(request)
Затем мы рассмотрим результаты в соответствии с нашим требованием. Мы увидим больше CoreData в следующем приложении, которое мы создадим.
Задача — попробуйте создать приложение, в котором пользователь вводит имя, затем нажимает на кнопку входа и закрывает приложение. Когда в следующий раз пользователь откроет приложение, он должен все еще войти в систему. Затем добавьте кнопку — выйти из системы, и если он нажмет на нее, приложение снова запросит имя пользователя.
Вход / Выход из системы с использованием CoreData
Создайте один проект просмотра под названием «Логин», выберите использование CoreData. Нажмите на CoreData_demo.xcdatamodeld и добавьте объект с именем «Пользователи». Внутри этого, добавьте атрибут с именем «имя».
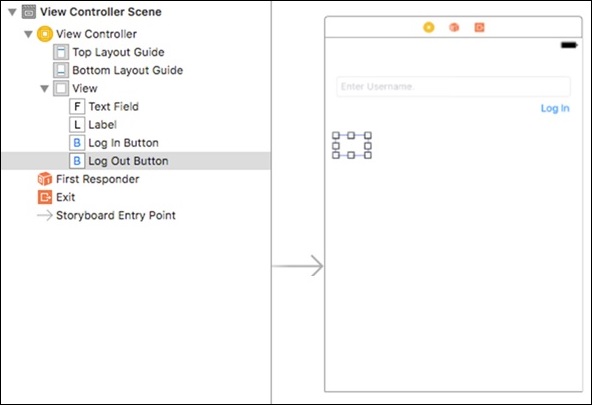
Перейти к main.storyboard, добавить текстовое поле и кнопку входа. Ниже добавьте ярлык, дважды щелкните по нему и удалите его содержимое. Затем добавьте кнопку выхода из системы, перейдите к ее инспектору атрибутов и установите «альфа» равным 0. Теперь наше представление должно выглядеть следующим образом:
Теперь перейдите к вашему файлу контроллера представления, откройте редактор помощника и создайте соединения между элементами пользовательского интерфейса и файлом вашего контроллера.
Примечание. Мы также создадим розетки для обеих кнопок, потому что нам нужно изменить внешний вид этих кнопок. Например — Когда пользователь вошел в систему, мы будем скрывать кнопку входа в систему, если пользователь не вошел в систему, мы покажем вход в систему и скроем кнопку выхода из системы.
Как мы уже говорили о добавлении и получении данных из CoreData, мы разместим здесь код.
Try-Catch — вы заметите, что мы много раз использовали блок try-catch в коде. Это потому, что если мы не используем блоки try-catch и в нашей программе есть какое-то исключение или ошибка, выполнение остановится. Принимая во внимание, что если мы используем блоки try catch и если возникает какая-либо ошибка, то блок catch обрабатывает ошибку. Узнайте больше об этом в нашем Swift Tutorial
Код для входа / выхода из приложения
Давайте разберемся с различными компонентами и кодом, который используется для приложения входа / выхода.
Действие кнопки входа — следующий код объясняет, как добавить действие кнопки входа.
var isLoggedIn = false @IBAction func logIn(_ sender: AnyObject) { let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext if isLoggedIn { let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") do { let results = try context.fetch(request) if results.count > 0 { for result in results as! [NSManagedObject] { result.setValue(textField.text, forKey: "name") do { try context.save() } catch { print("Update username failed") } } label.text = "Hi " + textField.text! + "!" } } catch { print("Update failed") } } else { let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context) newValue.setValue(textField.text, forKey: "name") do { try context.save() logInButton.setTitle("Update username", for: []) label.alpha = 1 label.text = "Hi " + textField.text! + "!" isLoggedIn = true logOutButton.alpha = 1 } catch { print("Failed to save") } } }
Действие кнопки «Выход» — следующий код объясняет, как добавить действие кнопки « Выход» .
@IBAction func logOut(_ sender: AnyObject) { let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") do { let results = try context.fetch(request) if results.count > 0 { for result in results as! [NSManagedObject] { context.delete(result) do { try context.save() } catch { print("Individual delete failed") } } label.alpha = 0 logOutButton.alpha = 0 logInButton.setTitle("Login", for: []) isLoggedIn = false textField.alpha = 1 } } catch { print("Delete failed") } }
ViewDidLoad () — следующий код объясняет, как использовать функцию ViewDidLoad ().
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") request.returnsObjectsAsFaults = false do { let results = try context.fetch(request) for result in results as! [NSManagedObject] { if let username = result.value(forKey: "name") as? String { logInButton.setTitle("Update username", for: []) logOutButton.alpha = 1 label.alpha = 1 label.text = "Hi there " + username + "!" } } } catch { print("Request failed") } }
Помните, что вы должны были создать розетку и действие для обеих кнопок.
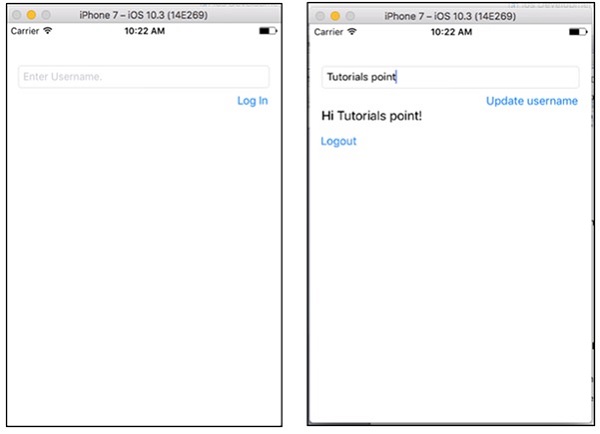
Теперь сохраните и запустите приложение. Войдите, закройте приложение и запустите его снова. Это должно выглядеть следующим образом.
Это все, что мы будем делать с CoreData. Используя те же концепции, мы можем создать много приложений CoreData.
Управление клавиатурой
В этом разделе мы научимся управлять поведением клавиатуры. Например, когда мы щелкаем за пределами текстового поля после ввода некоторого текста, клавиатура не закрывается. Здесь мы поймем, как управлять клавиатурой.
Клавиатура должна исчезнуть при нажатии за пределами поля ввода
Это простая задача, для этого просто вставьте следующий код в файл viewController перед закрытием фигурных скобок.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) }
При этом клавиатура исчезнет при щелчке за пределами поля ввода.
Клавиатура должна исчезнуть при нажатии клавиши возврата
Чтобы клавиатура исчезла, мы должны добавить новый тип для нашего контроллера представления. Мы также добавим текстовое поле и создадим его выход с именем textField. Наконец, мы добавим UITextFieldDelegate .
Мы также будем управлять + перетаскивать из нашего поля ввода в контроллер представления и выбирать делегата из появившихся опций.
Затем мы добавим следующую функцию.
func textFieldShouldReturn(_ textField: UITextField) -> Bool { textField.resignFirstResponder() return true }
Окончательный файл View Controller должен выглядеть следующим образом —
import UIKit class ViewController: UIViewController, UITextFieldDelegate { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) } func textFieldShouldReturn(_ textField: UITextField) -> Bool { textField.resignFirstResponder() return true } }
Загрузка веб-контента — открытие Facebook / Google
В этом разделе мы узнаем о создании приложения, которое будет открывать Facebook и Google, когда каждая кнопка будет нажата соответственно. Мы также изучим концепцию веб-представлений и безопасности транспортного уровня приложений. После этого вы сможете создать собственный браузер.
Примечание — нам нужно подключение к Интернету в этом приложении.
Создание веб-приложения
Мы сделаем новое приложение для одного представления — iOS-проект. В панели поиска библиотеки объектов мы будем искать веб-представление, перетаскивать его и добавлять в наш контроллер View в main.Storyboard.
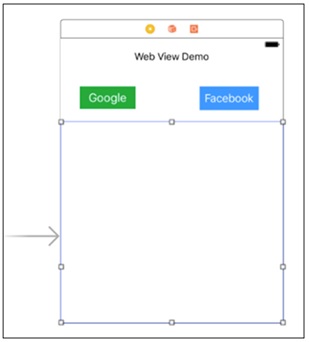
После добавления веб-вида мы растянем его по всем углам. Интерфейс приложения должен выглядеть следующим образом:
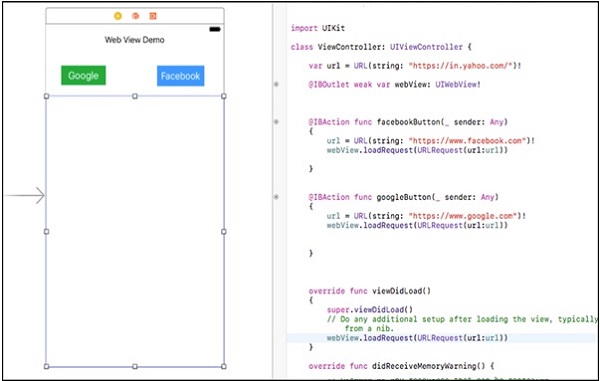
Мы откроем нашу main.storyboard и увидим контроллер, нажав на помощник редактора. Мы создадим выход для нашего веб-просмотра и действие для обеих кнопок. При загрузке приложение загрузит Yahoo в webView. При нажатии на Google, он должен загрузить Google, а при нажатии на кнопку Facebook, он должен загрузить страницу Facebook.
Окончательный вид должен выглядеть следующим образом —
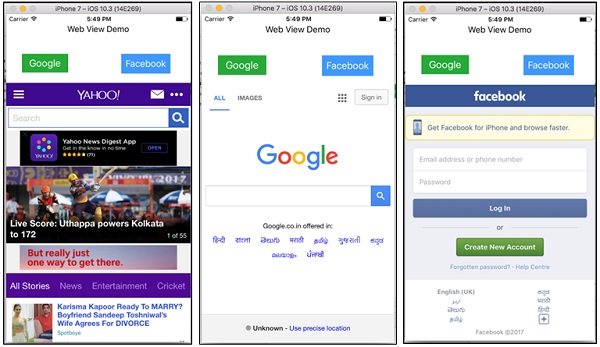
Следующие снимки экрана показывают, как должны выглядеть различные экраны нашего приложения. Если вы попытаетесь открыть веб-службу, отличную от https, она выдаст ошибку, и нам придется добавить исключение безопасности транспортного уровня приложения в ваш файл info.plist .
Разработка iOS Swift 2 — Интеграция карт
Карты стали частью повседневной жизни каждого. Они стали настолько полезными, когда мы путешествуем по местам или ищем какое-то место.
Интеграция карт и определение местоположения ворот Индии
Мы сделаем карты в нашем приложении, которое будет показывать нам Ворота Индии в центре. Мы будем изучать карты, внедряя в проект. Итак, создайте одно приложение iOS и назовите его как хотите.
Добавление карты Kit View
Перейдите в библиотеку объектов и найдите вид набора карт, нажмите перетаскивание и поднесите его к своему виду, растяните так, чтобы он заполнил весь вид.
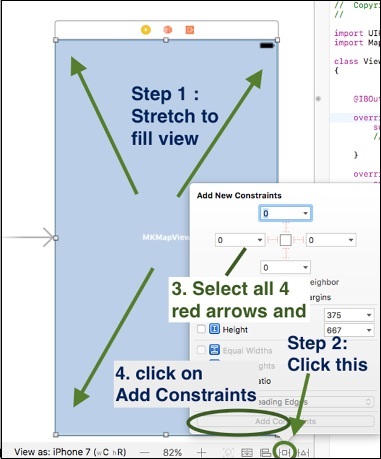
Добавление ограничений
Создайте выход для mapViewKit с помощью control + drag для просмотра файла controller.swift. Это может показать ошибку прямо сейчас, но мы ее исправим. Вверху файла, под UIKIT для импорта, добавьте MapKit для импорта, это устранит ошибку.
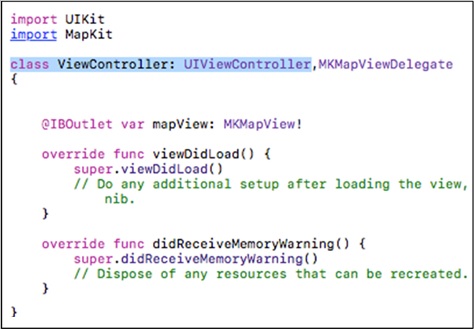
После этого добавьте MKMapViewDelegate после класса ViewController: UIViewController. Теперь файл должен выглядеть следующим образом:
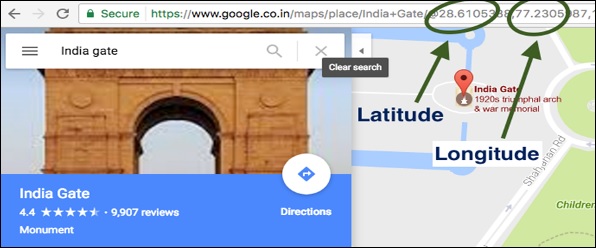
Теперь мы создадим широту и долготу, дельту, размах, местоположение и регион для нашей карты. Перед этим мы расскажем вам, как узнать широту и долготу места.
Перейдите на maps.google.com и найдите какое-нибудь местоположение. Вверху мы увидим его широту и долготу в URL. Например: давайте поищем Ворота Индии.
Настройка широты и долготы
Получив широту и долготу, мы сделаем для них переменные.
let latitude: CLLocationDegrees = 28.610 let longitude: CLLocationDegrees = 77.230
Установка дельты для широты и долготы
После добавления широты и долготы мы добавим для них дельту, которая является значением, которое может проверить нашу широту и долготу. Они должны быть минимальными для более точных местоположений.
let latDelta: CLLocationDegrees = 0.04 let lonDelta: CLLocationDegrees = 0.04
Установка диапазона, местоположения и региона для карты
Затем мы создадим диапазон, местоположение и регион для нашей карты.
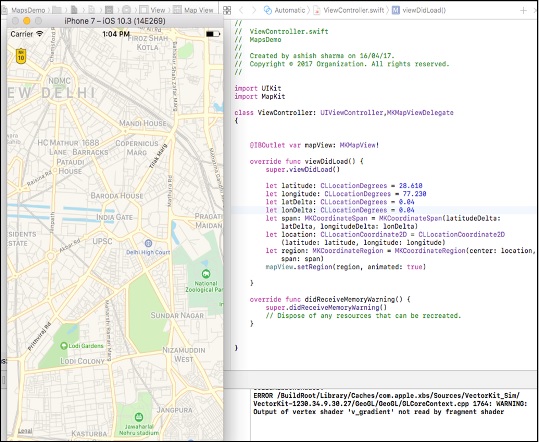
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta, longitudeDelta: lonDelta) let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude: latitude, longitude: longitude) let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)
Настройка карты
Мы установим карту с помощью следующей команды.
mapView.setRegion(region, animated: true)
Наше окончательное приложение должно выглядеть, как показано на скриншоте ниже.
Мы должны позаботиться о том, чтобы наш набор местоположений находился точно в центре нашего приложения. Это все, что мы сделаем с картами прямо сейчас.
Разработка под iOS с помощью Swift 2 — Auto Layouts
Когда мы создаем приложения для iOS и добавляем элементы UI в это приложение, они могут показаться идеальными на одном устройстве. Тем не менее, теперь мы должны попробовать это же приложение на другом устройстве. Мы непременно увидим радикальные изменения в пользовательском интерфейсе, и некоторые элементы могут не отображаться.
Автоматическая разметка — это метод, который мы будем использовать для решения этой проблемы. В этой главе мы поймем, как сделать Auto Layout, Apply Constraints и Stack View, чтобы ваше приложение выглядело идеально и наилучшим образом на каждом устройстве.
Мы начнем с создания нового приложения с одним представлением.
Добавление элементов
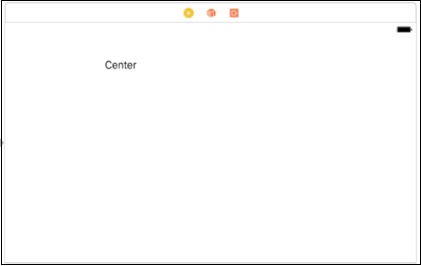
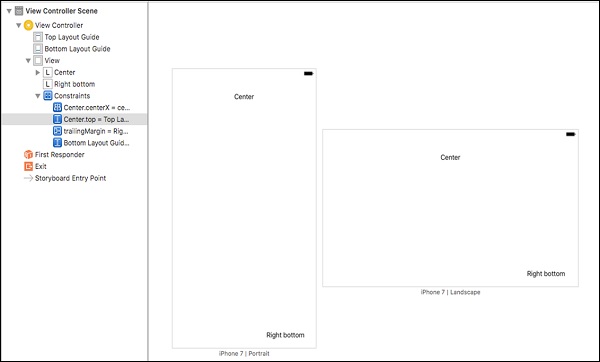
Добавьте метку в верхнем центре вида и одну в правом нижнем углу вида, как показано ниже —
Теперь попробуйте изменить ориентацию, и мы увидим, что правая нижняя часть не появляется, пока центр находится не в центре.
( Совет. Вам не нужно запускать симулятор для просмотра макетов, просто нажмите «Просмотреть как — iPhone x» в нижней части экрана, как показано на следующем снимке экрана.)
Выберите версию iPhone и ориентацию. Мы увидим, что элементы пользовательского интерфейса расположены неправильно. Поэтому, когда мы меняем ориентацию, устройство или оба, правая нижняя метка исчезнет и центр не будет в центре.
Это происходит потому, что мы не указали фиксированную позицию для элементов. Чтобы решить эту проблему, мы будем использовать ограничения.
Применение ограничений к элементам пользовательского интерфейса
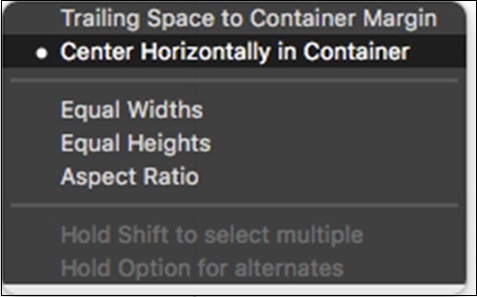
Нажмите на метку центра, нажмите control и перетащите в любое место внутри вида, отпустите. Теперь вы должны видеть —
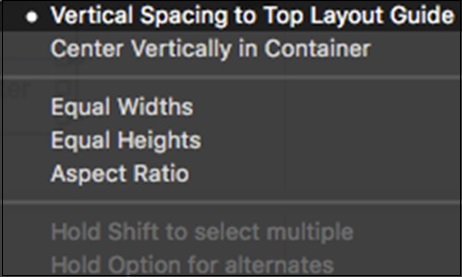
Выберите центр горизонтально в контейнере . Снова, повторите вышеупомянутый шаг и выберите, Вертикальный интервал к Верхнему Руководству по расположению.
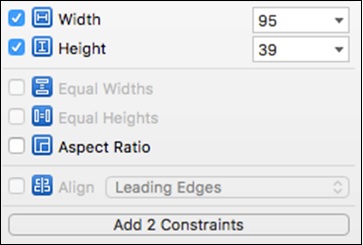
Теперь нажмите кнопку «Добавить новое ограничение», выберите высоту и ширину и нажмите «Добавить 2 ограничения».
Нажмите на правую нижнюю метку, управляйте перетаскиванием из метки в любое место в представлении и выберите «Конечный пробел до поля контейнера». Аналогичным образом выберите «Вертикальный интервал для нижнего разметки».
(Совет. Чтобы выбрать несколько параметров одновременно, нажмите клавишу Shift и выберите параметры. Убедитесь, что вы не отпускаете клавишу Shift, пока не выберете все.)
После применения всех ограничений вид должен выглядеть следующим образом:
Stack View
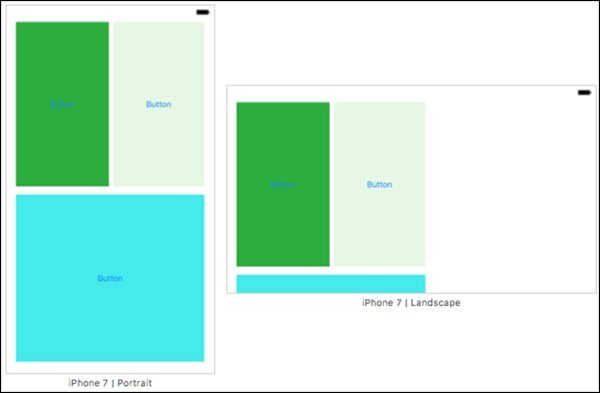
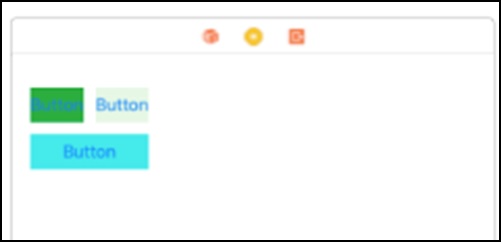
Представление стека работает путем размещения элементов в стопках. После аранжировки мы определяем ограничения только один раз, и все элементы располагаются соответственно. Чтобы начать с просмотра стека, создайте следующий вид, который не будет выглядеть лучше на других устройствах. Тем не менее, мы сделаем его подходящим для других устройств в этом разделе.
Теперь выберите две верхние кнопки — выберите одну кнопку, нажмите команду, а затем выберите вторую. Чтобы встроить их в представление стека, перейдите в редактор → встраивание → представление стека.
ИЛИ ЖЕ
В правом нижнем углу есть опция 
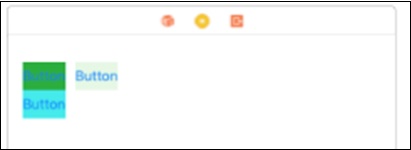
Горизонтальный вид стека
Горизонтальный вид стека будет выглядеть так, как показано на следующем снимке экрана.
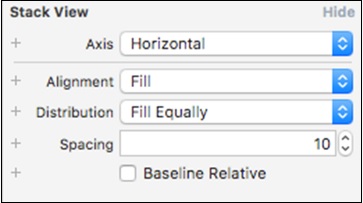
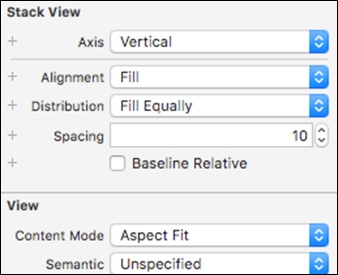
Пока выбран этот вид стека, перейдите к инспектору атрибутов. Измените Распределение, чтобы Заполнить Равно
Теперь выберите этот вид стека и нижнюю кнопку и снова внедрите в вид стека. На этот раз ось стека будет вертикальной, тогда как в предыдущем стеке она была горизонтальной.
Вертикальные стеки
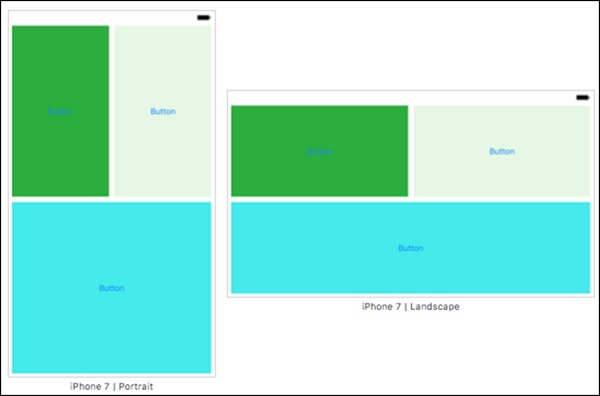
Теперь ваш взгляд будет выглядеть так:
Пока этот вид стека выбран, перейдите к его инспектору атрибутов и убедитесь, что он соответствует скриншоту ниже.
Теперь ваш взгляд должен выглядеть следующим образом —
Последний шаг — создать ограничения для этого стека.
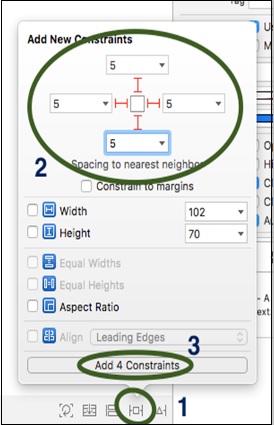
Выберите вид стека → Нажмите кнопку Добавить новое ограничение.
Откроется новое окно, в котором мы должны выполнить шаги, показанные на следующем снимке экрана.
Добавление ограничений в представление стека
На следующем снимке экрана будет описано, как добавить ограничения в представление стека.
Это все, что мы будем делать с автоматическими макетами. В следующей главе мы поговорим об анимации.
Это все, что мы будем делать с автоматическими макетами. В следующей главе мы поговорим об анимации.
Разработка iOS с Swift 2 — Анимации
Анимация является важной частью любого приложения, поскольку она привлекает внимание пользователя к приложению. Анимация — это просто набор изображений, которые повторяются с высокой скоростью. Это также отличает ваше приложение от других.
Создание анимационного проекта — Китти Анимация
Это будет простой проект, в котором мы будем запускать анимацию при нажатии кнопки. Мы будем использовать несколько изображений для создания GIF, поэтому скачайте любой GIF и преобразуйте его в изображения, что даст вам несколько кадров этого GIF.
В этом разделе мы будем использовать следующие изображения.
Эти изображения, когда воспроизводятся вместе, создают анимацию. Поэтому мы сделаем одно представление приложения. Затем мы перетащим опцию просмотра изображения, метку и кнопку внутри контроллера основного вида. Как только это будет сделано, мы соединим изображение и кнопку с нашим быстрым файлом.
(Если вы не хотите использовать эти изображения, найдите любой GIF-файл и преобразуйте его в онлайн-изображение, используя конвертер GIF-изображений.)
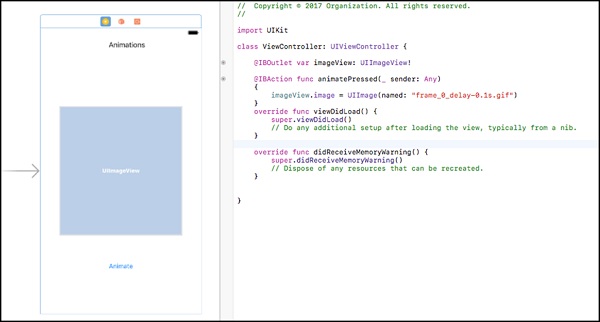
Внутри действия кнопки мы вставим следующую команду, чтобы показать изображение при нажатии кнопки.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif") // frame_0_delay-0.1s.gif, is the name of image
Вот как мы программно назначаем изображение для просмотра изображения. Теперь вид должен выглядеть следующим образом —
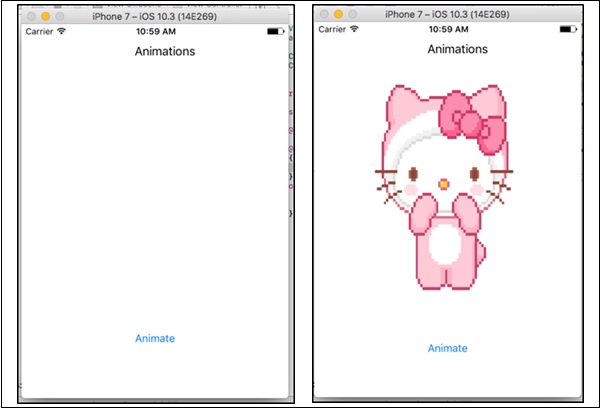
Первое представление появится, когда мы запустим приложение. Когда мы нажмем кнопку Animate, появится изображение.
Это не анимация, а просто изображение. Мы создадим анимацию сейчас —
Добавьте переменную ниже вывода изображения: var counter = 1 .
Обратите внимание, что наши изображения имеют общее имя и отличается только один символ. Измените код кнопки анимации, как показано ниже —
@IBAction func animatePressed(_ sender: Any) { imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif") counter += 1 if counter == 9 { counter = 0 } }
Теперь, когда вы нажимаете кнопку анимации , изображение меняется каждый раз. Следующим шагом является создание следующего —
-
Создайте переменную isAnimating и присвойте ей значение False.
-
Создайте переменную таймера и назначьте ей функцию Timer () .
Создайте переменную isAnimating и присвойте ей значение False.
Создайте переменную таймера и назначьте ей функцию Timer () .
Как только два вышеуказанных шага выполнены, создайте функцию animate и вставьте следующий код.
func animate() { imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif") counter += 1 if counter == 9 { counter = 0 } }
Где counter — это наша переменная counter, которую мы сделали в предыдущем файле. Теперь, внутри функции кнопки анимации, добавьте следующий код —
if isAnimating { timer.invalidate() isAnimating = false } else { timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(ViewController.animate), userInfo: nil, repeats: true) isAnimating = true }
Попробуйте запустить приложение, и мы увидим, что на вашем устройстве запускается анимация.
Задача — добавить кнопку остановки, которая остановит анимацию.
Доступ к веб-сервисам
В нашем приложении нам может потребоваться подключиться к API и получить данные из этого API и использовать их в нашем приложении.
Во-первых, нам нужен URL, который предоставит нам данные.
api.openweathermap.org/data/2.5/forecast?id=524901&APPID=1111111111
После этого нам нужно добавить исключение безопасности транспортного уровня, чтобы наше приложение могло взаимодействовать с веб-сервисом, если сервис не https. Мы внесем эти изменения в файл info.plist .
Наконец, мы создадим URLSession для создания сетевого запроса.
let urlString = URL(string: "your URL") // Making the URL if let url = urlString { let task = URLSession.shared.dataTask(with: url) { (data, response, error) in // Creating the URL Session. if error != nil { // Checking if error exist. print(error) } else { if let usableData = data { // Checking if data exist. print(usableData) // printing Data. } } } } task.resume()
Вот как вы можете использовать веб-сервисы в своем приложении, используя сеансы URL.
Alamofire
Alamofire — это сетевая библиотека HTTP, написанная на swift. Его можно использовать для выполнения URL-запросов, публикации данных, получения данных, загрузки файла, данных, аутентификации, проверки и т. Д.
Чтобы установить Aalmofire, вы можете официально зайти в Alamofire на GitHub и прочитать их руководство по установке.
Оформление запроса в Аламофире
Чтобы сделать запрос в Alamofire, мы должны использовать следующую команду.
Import Alamofire
Alamofire.request("url");
Обработка ответа
Следующая команда используется для обработки ответов.
Alamofire.request("url").responseJSON { response in print(response.request) // original URL request print(response.response) // HTTP URL response print(response.data) // server data print(response.result) // result of response serialization if let JSON = response.result.value { print("JSON: \(JSON)") } }
Проверка ответа
Следующая команда используется для обработки ответов.
Alamofire.request("https://httpbin.org/get").validate().responseJSON { response in switch response.result { case .success: print("Validation Successful") case .failure(let error): print(error) } }
Это основы создания URL-запроса с использованием URL-сессий и Alamofire. Для более продвинутых Alamofire, пожалуйста, посетите документацию Alamofire , и вы можете прочитать об этом подробно.
Параллельное управление
Параллелизм — это способ выполнения более чем одной вещи одновременно. В приложении параллелизм относится к нескольким задачам, выполняемым одновременно / одновременно.
Параллелизм может сделать ваше приложение более быстрым, чистым и улучшить работу пользователей. Многопоточность кажется многим разработчикам трудной, но такие API, как NSOperation и Dispatch Queues, упрощают использование параллелизма и многопоточности в приложении.
Grand Central Dispatch
GCD — это наиболее часто используемый API для управления параллельным кодом и асинхронного выполнения операций на системном уровне. GCD предоставляет и использует очереди задач. Эти очереди представляют собой структуру данных, использующую терминологию FIFO, то есть задача, находящаяся на первом месте в очереди, будет выполнена первой, а задача в последней очереди будет выполнена, наконец.
Например: предположим, что линия бронирования билетов в кино, если вы последний человек, вы получите билет последним, а если кто-то придет за вами, он получит билет после вас.
Очередь отправки
Очередь отправки — это простой способ асинхронного и одновременного выполнения задачи в вашем приложении. Есть два типа очередей —
-
Последовательные очереди — они хранят задачи последовательно и выполняют одну задачу за раз.
-
Параллельные очереди — они хранят задачи последовательно и выполняют одну задачу за раз.
Последовательные очереди — они хранят задачи последовательно и выполняют одну задачу за раз.
Параллельные очереди — они хранят задачи последовательно и выполняют одну задачу за раз.
Некоторые из функций, которые используются для создания или получения очередей:
dispatch_queue_create // create a serial or concurrent queue dispatch_queue_get_label // get the label of a given queue dispatch_get_main_queue // get the one and only main queue dispatch_get_global_queue // get one of the global concurrent queues
Добавление задач в очереди
Существует два типа функций, которые помогают добавлять задачи в очереди. Они —
Синхронные функции —
-
dispatch_once — отправит задание только после того, как оно закончится.
-
dispatch_sync — отправит задачу в очередь и вернется только после ее завершения.
dispatch_once — отправит задание только после того, как оно закончится.
dispatch_sync — отправит задачу в очередь и вернется только после ее завершения.
Асинхронные функции —
-
Dispatch_async — отправит задачу и вернется.
-
Dispatch_after — возвращается немедленно, но задерживается на определенное время.
-
Dispatch_async — немедленно возвращается, но задание отправляется несколько раз.
Dispatch_async — отправит задачу и вернется.
Dispatch_after — возвращается немедленно, но задерживается на определенное время.
Dispatch_async — немедленно возвращается, но задание отправляется несколько раз.
Пример кода
Ниже приведен пример кода для добавления задач в очередь.
dispatch_async(dispatch_get_main_queue(), update_block); // add update_block to main queue dispatch_apply(i, some_queue, work_block) // add work_block to some_queue i times dispatch_sync(background_queue, blocking_block) // add blocking block to background queue and wait for completion
Общий пример использования очереди
Следующий код является примером использования очереди.
dispatch_async(background_queue, ^ { // Perform code that takes long time, here. Dispatch_async(dispatch_get_main_queue(), ^ { //Some other task, generally UI. }); });
Это все, что мы будем делать с контролем параллелизма, так как информации достаточно, пока вы не станете промежуточным iOS-разработчиком.
Продолжайте практиковать концепции, которые вы изучили, и пытайтесь модифицировать и интегрировать их в соответствии с вашими требованиями.