Когда мы создаем приложения для iOS и добавляем элементы UI в это приложение, они могут показаться идеальными на одном устройстве. Тем не менее, теперь мы должны попробовать это же приложение на другом устройстве. Мы непременно увидим радикальные изменения в пользовательском интерфейсе, и некоторые элементы могут не отображаться.
Автоматическая разметка — это метод, который мы будем использовать для решения этой проблемы. В этой главе мы поймем, как сделать Auto Layout, Apply Constraints и Stack View, чтобы ваше приложение выглядело идеально и наилучшим образом на каждом устройстве.
Мы начнем с создания нового приложения с одним представлением.
Добавление элементов
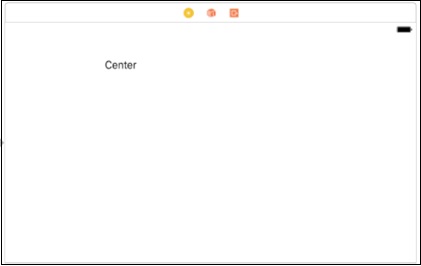
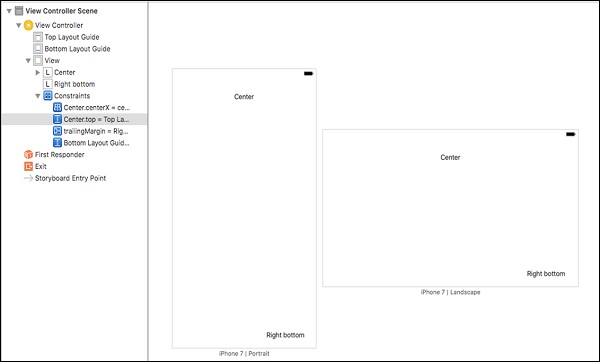
Добавьте метку в верхнем центре вида и одну в правом нижнем углу вида, как показано ниже —
Теперь попробуйте изменить ориентацию, и мы увидим, что правая нижняя часть не появляется, пока центр находится не в центре.
( Совет. Вам не нужно запускать симулятор для просмотра макетов, просто нажмите «Просмотреть как — iPhone x» в нижней части экрана, как показано на следующем снимке экрана.)
Выберите версию iPhone и ориентацию. Мы увидим, что элементы пользовательского интерфейса расположены неправильно. Поэтому, когда мы меняем ориентацию, устройство или оба, правая нижняя метка исчезнет и центр не будет в центре.
Это происходит потому, что мы не указали фиксированную позицию для элементов. Чтобы решить эту проблему, мы будем использовать ограничения.
Применение ограничений к элементам пользовательского интерфейса
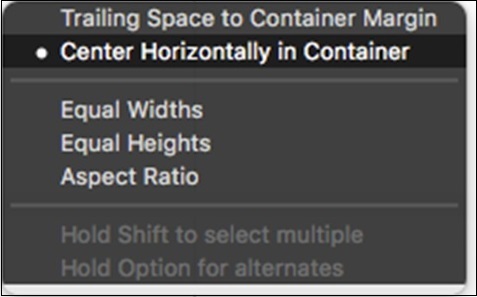
Нажмите на метку центра, нажмите control и перетащите в любое место внутри вида, отпустите. Теперь вы должны видеть —
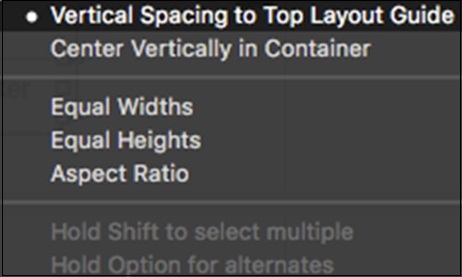
Выберите центр горизонтально в контейнере . Снова, повторите вышеупомянутый шаг и выберите, Вертикальный интервал к Верхнему Руководству по расположению.
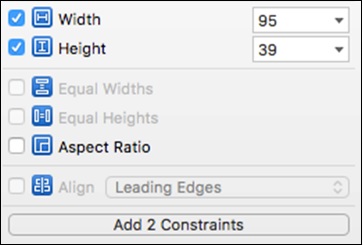
Теперь нажмите кнопку «Добавить новое ограничение», выберите высоту и ширину и нажмите «Добавить 2 ограничения».
Нажмите на правую нижнюю метку, управляйте перетаскиванием из метки в любое место в представлении и выберите «Конечный пробел до поля контейнера». Аналогичным образом выберите «Вертикальный интервал для нижнего разметки».
(Совет. Чтобы выбрать несколько параметров одновременно, нажмите клавишу Shift и выберите параметры. Убедитесь, что вы не отпускаете клавишу Shift, пока не выберете все.)
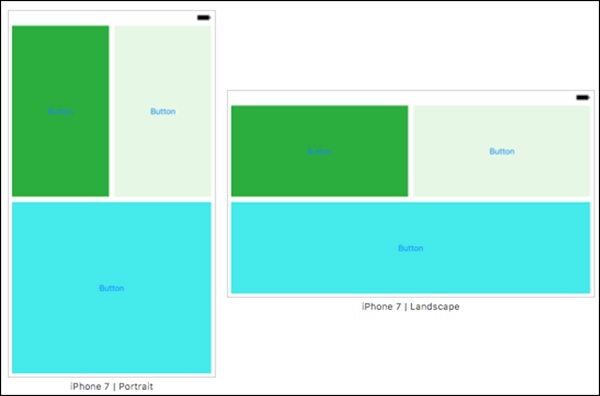
После применения всех ограничений вид должен выглядеть следующим образом:
Stack View
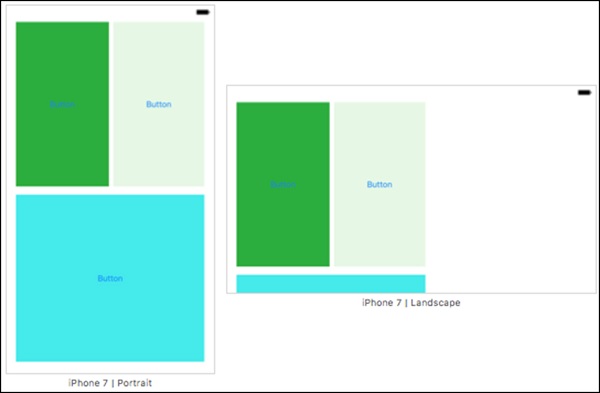
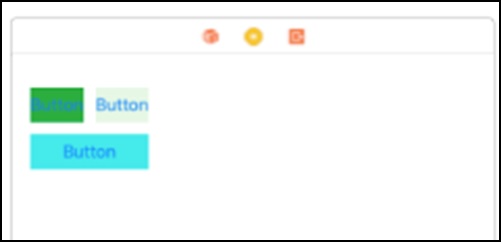
Представление стека работает путем размещения элементов в стопках. После аранжировки мы определяем ограничения только один раз, и все элементы располагаются соответственно. Чтобы начать с просмотра стека, создайте следующий вид, который не будет выглядеть лучше на других устройствах. Тем не менее, мы сделаем его подходящим для других устройств в этом разделе.
Теперь выберите две верхние кнопки — выберите одну кнопку, нажмите команду, а затем выберите вторую. Чтобы встроить их в представление стека, перейдите в редактор → встраивание → представление стека.
ИЛИ ЖЕ
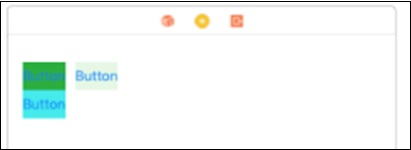
В правом нижнем углу есть опция 
Горизонтальный вид стека
Горизонтальный вид стека будет выглядеть так, как показано на следующем снимке экрана.
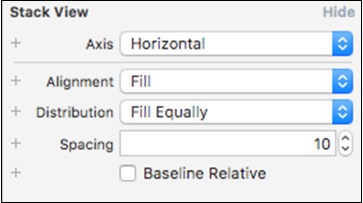
Пока выбран этот вид стека, перейдите к инспектору атрибутов. Измените Распределение, чтобы Заполнить Равно
Теперь выберите этот вид стека и нижнюю кнопку и снова внедрите в вид стека. На этот раз ось стека будет вертикальной, тогда как в предыдущем стеке она была горизонтальной.
Вертикальные стеки
Теперь ваш взгляд будет выглядеть так:
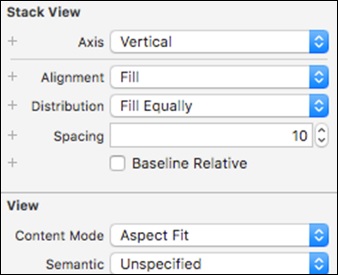
Пока этот вид стека выбран, перейдите к его инспектору атрибутов и убедитесь, что он соответствует скриншоту ниже.
Теперь ваш взгляд должен выглядеть следующим образом —
Последний шаг — создать ограничения для этого стека.
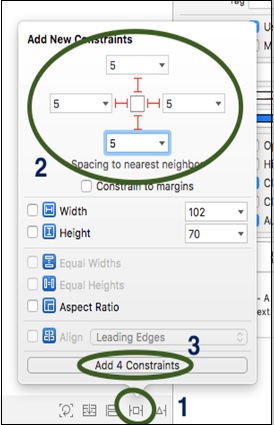
Выберите вид стека → Нажмите кнопку Добавить новое ограничение.
Откроется новое окно, в котором мы должны выполнить шаги, показанные на следующем снимке экрана.
Добавление ограничений в представление стека
На следующем снимке экрана будет описано, как добавить ограничения в представление стека.
Это все, что мы будем делать с автоматическими макетами. В следующей главе мы поговорим об анимации.
Это все, что мы будем делать с автоматическими макетами. В следующей главе мы поговорим об анимации.