Анимация является важной частью любого приложения, поскольку она привлекает внимание пользователя к приложению. Анимация — это просто набор изображений, которые повторяются с высокой скоростью. Это также отличает ваше приложение от других.
Создание анимационного проекта — Китти Анимация
Это будет простой проект, в котором мы будем запускать анимацию при нажатии кнопки. Мы будем использовать несколько изображений для создания GIF, поэтому скачайте любой GIF и преобразуйте его в изображения, что даст вам несколько кадров этого GIF.
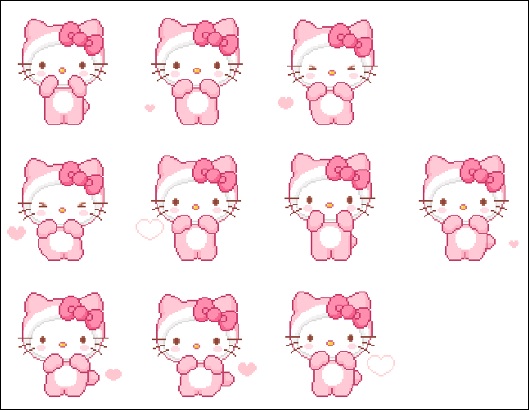
В этом разделе мы будем использовать следующие изображения.
Эти изображения, когда воспроизводятся вместе, создают анимацию. Поэтому мы сделаем одно представление приложения. Затем мы перетащим опцию просмотра изображения, метку и кнопку внутри контроллера основного вида. Как только это будет сделано, мы соединим изображение и кнопку с нашим быстрым файлом.
(Если вы не хотите использовать эти изображения, найдите любой GIF-файл и преобразуйте его в онлайн-изображение, используя конвертер GIF-изображений.)
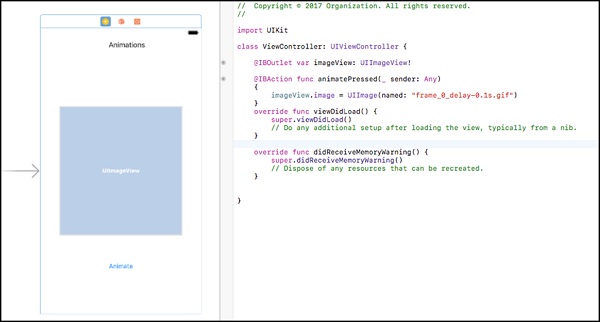
Внутри действия кнопки мы вставим следующую команду, чтобы показать изображение при нажатии кнопки.
imageView.image = UIImage(named: "frame_0_delay-0.1s.gif") // frame_0_delay-0.1s.gif, is the name of image
Вот как мы программно назначаем изображение для просмотра изображения. Теперь вид должен выглядеть следующим образом —
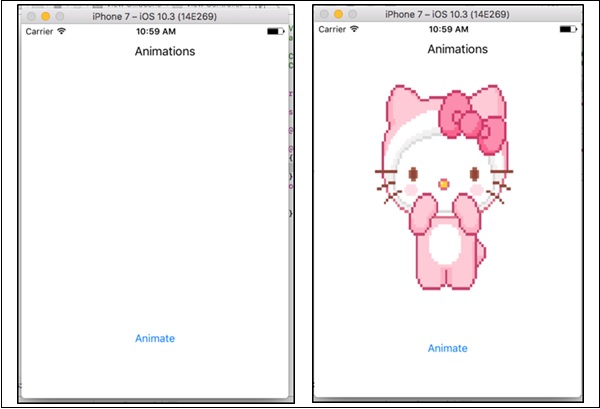
Первое представление появится, когда мы запустим приложение. Когда мы нажмем кнопку Animate, появится изображение.
Это не анимация, а просто изображение. Мы создадим анимацию сейчас —
Добавьте переменную ниже вывода изображения: var counter = 1 .
Обратите внимание, что наши изображения имеют общее имя и отличается только один символ. Измените код кнопки анимации, как показано ниже —
@IBAction func animatePressed(_ sender: Any) { imageView.image = UIImage(named: "frame_\(counter)_delay-0.1s.gif") counter += 1 if counter == 9 { counter = 0 } }
Теперь, когда вы нажимаете кнопку анимации , изображение меняется каждый раз. Следующим шагом является создание следующего —
-
Создайте переменную isAnimating и присвойте ей значение False.
-
Создайте переменную таймера и назначьте ей функцию Timer () .
Создайте переменную isAnimating и присвойте ей значение False.
Создайте переменную таймера и назначьте ей функцию Timer () .
Как только два вышеуказанных шага выполнены, создайте функцию animate и вставьте следующий код.
func animate() { imageView.image = UIImage(named: "frame_\(counter)_delay-s.gif") counter += 1 if counter == 9 { counter = 0 } }
Где counter — это наша переменная counter, которую мы сделали в предыдущем файле. Теперь, внутри функции кнопки анимации, добавьте следующий код —
if isAnimating { timer.invalidate() isAnimating = false } else { timer = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(ViewController.animate), userInfo: nil, repeats: true) isAnimating = true }
Попробуйте запустить приложение, и мы увидим, что на вашем устройстве запускается анимация.
Задача — добавить кнопку остановки, которая остановит анимацию.