Карты стали частью повседневной жизни каждого. Они стали настолько полезными, когда мы путешествуем по местам или ищем какое-то место.
Интеграция карт и определение местоположения ворот Индии
Мы сделаем карты в нашем приложении, которое будет показывать нам Ворота Индии в центре. Мы будем изучать карты, внедряя в проект. Итак, создайте одно приложение iOS и назовите его как хотите.
Добавление карты Kit View
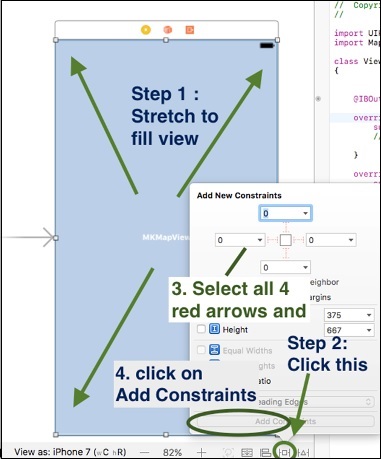
Перейдите в библиотеку объектов и найдите вид набора карт, нажмите перетаскивание и поднесите его к своему виду, растяните так, чтобы он заполнил весь вид.
Добавление ограничений
Создайте выход для mapViewKit с помощью control + drag для просмотра файла controller.swift. Это может показать ошибку прямо сейчас, но мы ее исправим. Вверху файла, под UIKIT для импорта, добавьте MapKit для импорта, это устранит ошибку.
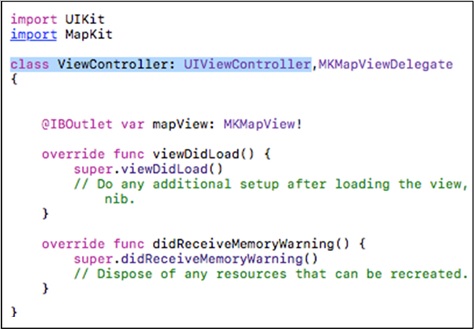
После этого добавьте MKMapViewDelegate после класса ViewController: UIViewController. Теперь файл должен выглядеть следующим образом:
Теперь мы создадим широту и долготу, дельту, размах, местоположение и регион для нашей карты. Перед этим мы расскажем вам, как узнать широту и долготу места.
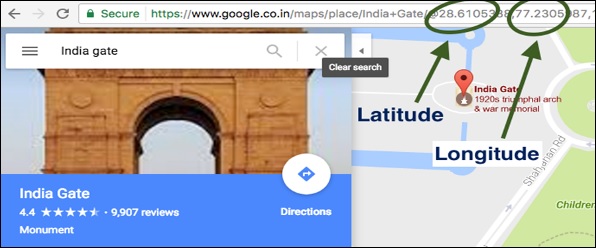
Перейдите на maps.google.com и найдите какое-нибудь местоположение. Вверху мы увидим его широту и долготу в URL. Например: давайте поищем Ворота Индии.
Настройка широты и долготы
Получив широту и долготу, мы сделаем для них переменные.
let latitude: CLLocationDegrees = 28.610 let longitude: CLLocationDegrees = 77.230
Установка дельты для широты и долготы
После добавления широты и долготы мы добавим для них дельту, которая является значением, которое может проверить нашу широту и долготу. Они должны быть минимальными для более точных местоположений.
let latDelta: CLLocationDegrees = 0.04 let lonDelta: CLLocationDegrees = 0.04
Установка диапазона, местоположения и региона для карты
Затем мы создадим диапазон, местоположение и регион для нашей карты.
let span: MKCoordinateSpan = MKCoordinateSpan(latitudeDelta: latDelta, longitudeDelta: lonDelta) let location: CLLocationCoordinate2D = CLLocationCoordinate2D(latitude: latitude, longitude: longitude) let region: MKCoordinateRegion = MKCoordinateRegion(center: location, span: span)
Настройка карты
Мы установим карту с помощью следующей команды.
mapView.setRegion(region, animated: true)
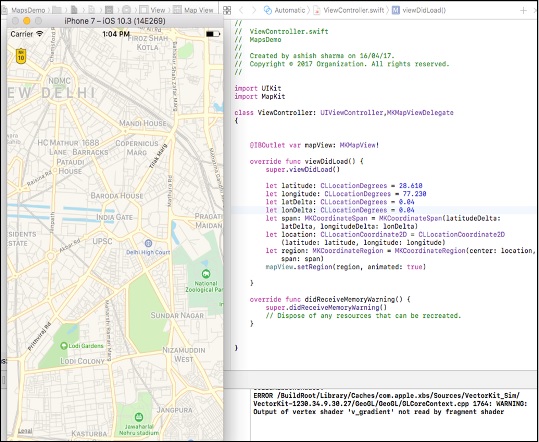
Наше окончательное приложение должно выглядеть, как показано на скриншоте ниже.
Мы должны позаботиться о том, чтобы наш набор местоположений находился точно в центре нашего приложения. Это все, что мы сделаем с картами прямо сейчас.