В этой главе мы рассмотрим некоторые дополнительные функции, такие как создание нескольких представлений в нашем приложении, добавление панелей навигации, добавление табличных представлений, хранение данных в приложении, создание веб-приложений и т. Д.
Пожалуйста, внимательно изучите каждый раздел, так как эта глава содержит большинство вещей, которые нам нужны при разработке приложений.
Контроллер нескольких представлений
В наших предыдущих приложениях мы давали только один контроллер вида / представления. Однако у нас может быть несколько представлений в нашем приложении, и мы можем выполнять любые из них независимо.
Поэтому мы начнем с создания нового проекта; Название этого проекта имеет несколько просмотров. Как и любой другой проект, этот проект также имеет View Controller и Swift File для этого контроллера. (Это можно увидеть, выбрав view и увидев его свойства в Identity Inspector.)
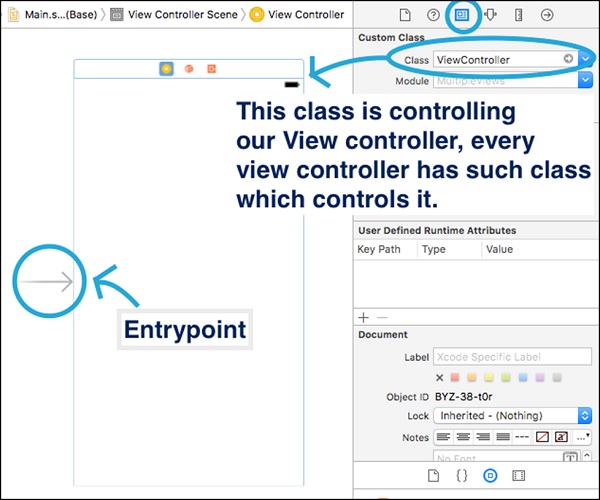
На следующем снимке экрана показано, как выглядит наш текущий вид:
С правой стороны (инспектор идентификации) мы видим класс, связанный с нашим контроллером представления. Эта стрелка слева является точкой входа. Это первое представление нашего приложения, которое будет отображаться после запуска приложения.
Добавление второго контроллера нескольких представлений
Чтобы добавить другие контроллеры представления в наше приложение, мы будем искать контроллер представления в нашей библиотеке объектов. Как только мы его найдем, мы перетащим контроллер представления на наш main.stroryboard, за пределами любых других представлений.
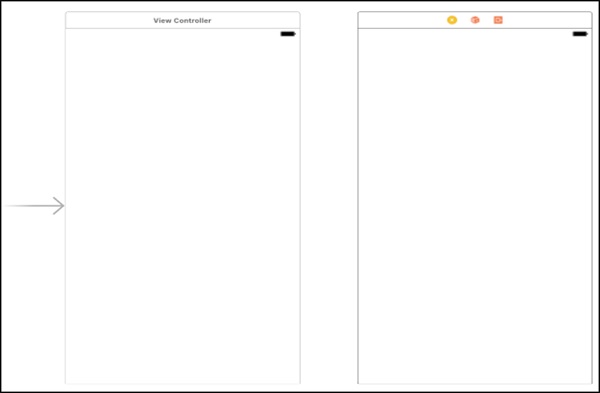
Вот так должно выглядеть ваше приложение. Теперь мы добавили контроллер представления, но теперь нам также нужно будет создать класс контроллера представления для нашего недавно добавленного представления.
Щелкните правой кнопкой мыши по вашему проекту → новый файл → класс Touch Cocoa → назовите его как хотите, мы назовем его «SecondViewController».
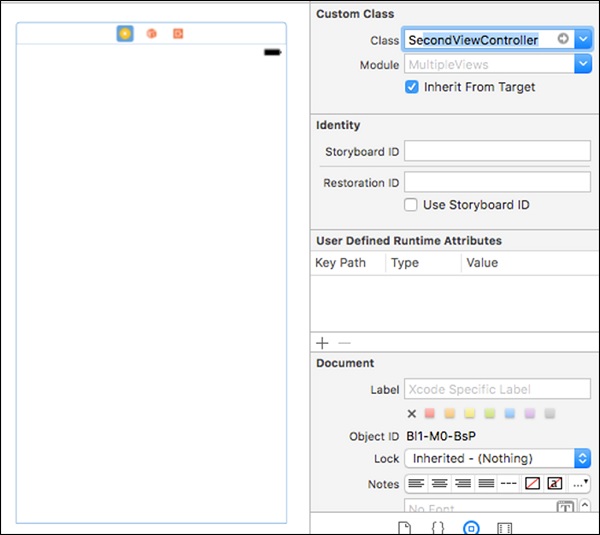
Вот как вы создаете файл класса для вашего контроллера представления. Теперь вернитесь к «main.storyboard», нажмите на свой второй контроллер вида и увидите его Identity Inspector.
Поле класса должно быть пустым прямо сейчас, поэтому нажмите на это поле и начните вводить имя класса, которое вы добавили на последнем шаге. Если он появляется, нажмите Enter.
Теперь мы создали контроллер нескольких представлений и добавили файл класса контроллера для этого представления. Однако, если вы запустите приложение, оно не покажет ваш второй вид. Зачем?
Потому что мы не добавили функцию, которая приведет нас к этой точке зрения. Короче говоря, мы еще не добавили навигацию в наше приложение. Не волнуйтесь; мы рассмотрим это в следующем разделе.
Добавление навигации в приложение
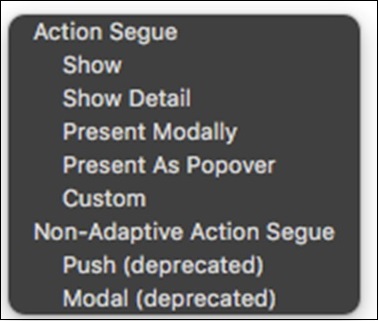
Процесс перехода от одного представления к другому называется Segueing , то есть осуществляется путем создания перехода между двумя представлениями. Для этого добавьте кнопку в первый контроллер вида и управляйте перетаскиванием из нее во второй вид. Когда вы отпустите кнопку, вы увидите некоторые параметры, как показано на скриншоте ниже.
Выберите опцию «Показать» в разделе «Действие». Теперь запустите ваше приложение, и вы увидите, что одним нажатием кнопки появляется ваше второе представление (чтобы увидеть более четко, добавьте что-то в ваше второе представление, чтобы вы могли его идентифицировать).
Однако теперь вы не можете вернуться к своему первому виду. Для этого у нас есть навигационные контроллеры .
Добавление контроллера навигации
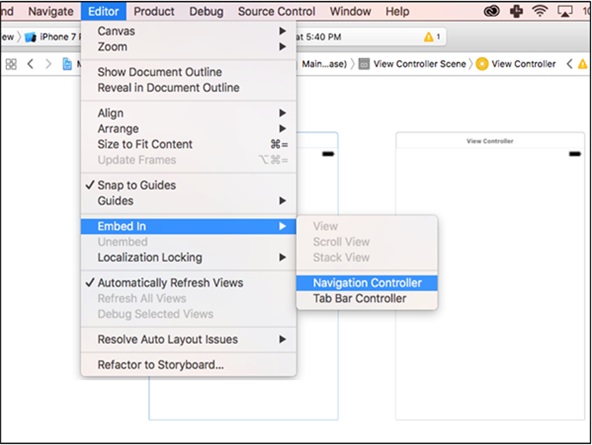
Выберите свой первый контроллер вида и в верхней панели выберите « Редактор» → «Встроить» → «Контроллер навигации» .
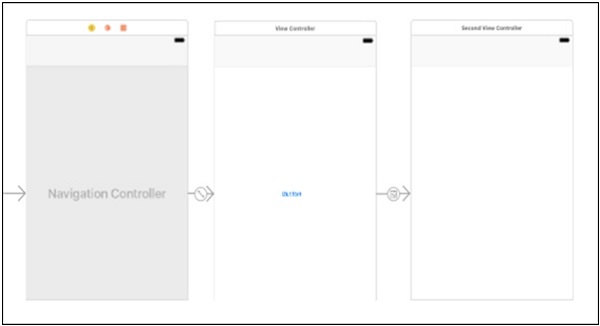
Теперь наше приложение должно выглядеть следующим образом.
Мы должны следить за тем, чтобы сверху был небольшой светло-серый ряд. Теперь, когда мы запускаем приложение, мы видим, что в верхней части окна есть панель навигации. Когда мы нажмем на кнопку, мы перейдем ко второму виду, где мы увидим кнопку возврата на этой панели навигации. Нажмите на это, и мы вернемся к начальному виду.
Добавление заголовка и кнопки «Назад» на панель навигации
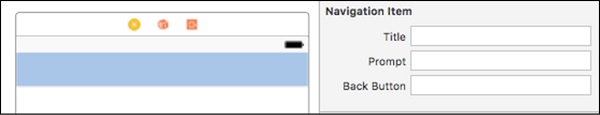
Чтобы добавить заголовок на панель навигации, нажмите на панель навигации и увидите инспектор атрибутов. Там мы увидим —
-
Заголовок — это будет заголовок навигационной панели, которая отображается в центре.
-
Подсказка — появляется в верхней части строки заголовка, в центре.
-
Кнопка «Назад» — здесь вы можете изменить текст, отображаемый в кнопке «Назад».
Заголовок — это будет заголовок навигационной панели, которая отображается в центре.
Подсказка — появляется в верхней части строки заголовка, в центре.
Кнопка «Назад» — здесь вы можете изменить текст, отображаемый в кнопке «Назад».
В настоящее время кнопка, которая передает представление, находится на нашем представлении, что может не подходить, если мы хотим, чтобы что-то еще появилось на экране. Поэтому мы добавим элемент «Кнопка панели» в панель навигации, что приведет нас к нашему второму виду. Однако для этого мы должны сначала удалить последнюю добавленную нами кнопку.
Добавление элемента панели кнопок
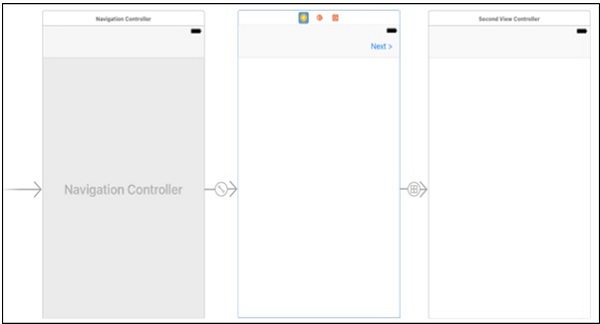
Найдите элемент панели кнопок в библиотеке объектов и перетащите курсор в правую часть панели навигации. Назовите его как — «Next>», управляйте перетаскиванием из него во второй вид, выберите Show, как мы делали с последней добавленной кнопкой.
Теперь запустите приложение, оно будет выглядеть чище и лучше. Это все, что мы сделаем с навигацией прямо сейчас. В последующих главах мы будем изменять панель навигации, используя код Swift, когда это необходимо.
Табличные представления
Таблица представляет данные в виде списка из одного столбца, содержащего несколько строк, которые могут быть дополнительно разделены на разделы. Таблицы должны использоваться для представления данных в чистом и эффективном виде.
В этом разделе мы поймем, как добавить представления таблицы, добавить ячейки-прототипы, добавить источник данных и делегаты для представления таблицы, изменить свойства таблицы и установить динамические данные для ячеек представления таблицы.
Добавление представления таблицы
Чтобы добавить табличное представление, мы сначала создадим новый проект и назовем его «tableView». Затем перейдите в библиотеку объектов и найдите Table View, мы увидим табличное представление, контроллер табличного представления и многие другие параметры. Тем не менее, мы должны выбрать табличное представление, перетащить его и добавить к стандартному представлению Controller.
Добавление прототипа ячейки
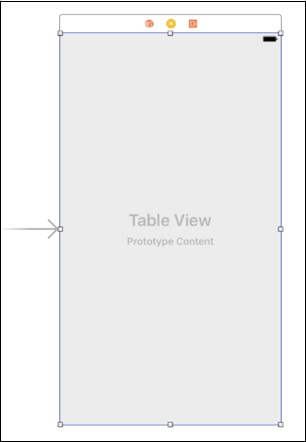
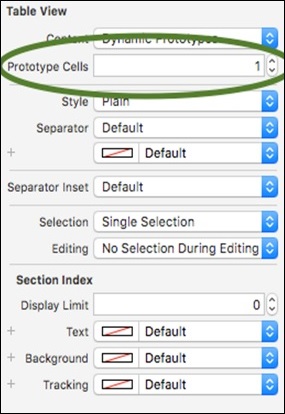
Растяните табличное представление так, чтобы оно охватывало полное представление, пока ваше табличное представление выделено. Проверьте его инспектор атрибута, есть поле с именем Ячейки прототипа, которое в настоящее время равно 0. Мы должны изменить его значение на 1, теперь ваше представление должно выглядеть следующим образом:
Изменение идентификатора ячейки
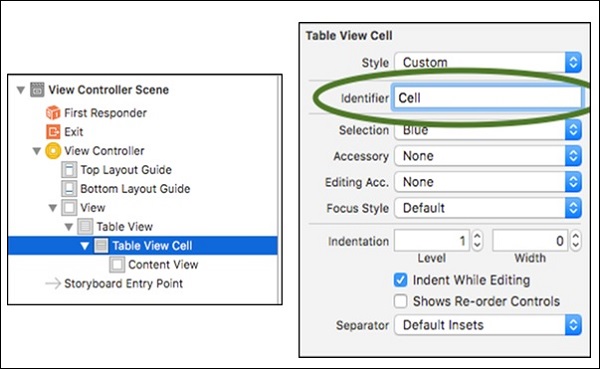
Теперь, внутри вашего представления, нажмите на ячейку прототипа (что немного сложнее). Итак, в вашей схеме документа выберите View controller → View → Table View → Cell View Cell, и теперь в его инспекторе атрибутов есть столбец с именем Identifier, щелкните по нему и назовите его как «Cell». Смотрите следующие скриншоты, чтобы понять вышеуказанные шаги.
Добавление делегата и источника данных
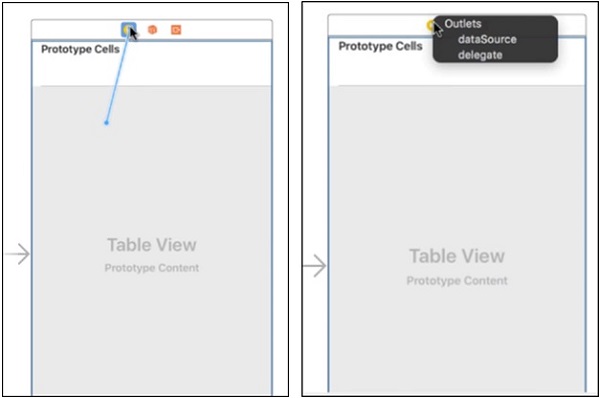
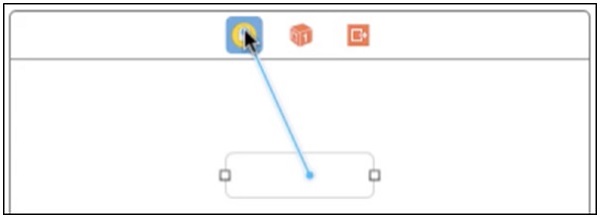
Чтобы сделать наши табличные представления динамическими, нам нужны они для загрузки динамических данных. Поэтому для этого нам нужен делегат и источник данных. Чтобы создать делегат и источник данных вашей таблицы, управляйте перетаскиванием из табличного представления в контроллер представления или желтую кнопку в верхней части контроллера представления, как показано на снимке экрана ниже.
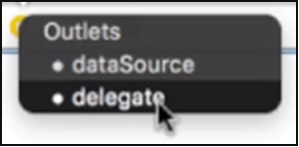
Когда мы отпустим курсор, мы увидим там две опции: dataSource и делегат, выбираем их одну за другой (когда вы выбираете какую-либо одну опцию, всплывающее окно скрывается, вам нужно будет повторить описанный выше шаг, чтобы добавить вторую опцию) , Теперь это должно выглядеть так:
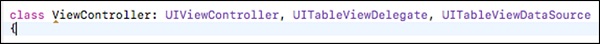
Это все, что мы сделаем с нашим интерфейсом пользователя / Main.Storyboard прямо сейчас. Теперь перейдите к файлу «ViewController.swift». Добавьте UITableViewDelegate, UITableViewDataSource , в ваш viewController.swift, как показано ниже —
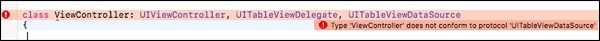
Однако теперь Xcode покажет ошибку в этой строке.
Это потому, что есть несколько методов, где нам нужно использовать UITableView
Чтобы увидеть эти методы, Ctrl + клик по UITableViewDataSouce и скопируйте первые два метода с аргументами «numberOfRowsInSection», «cellForRowAtIndex» и вставьте их в ViewController.swift перед нашим viewDidLoad ().
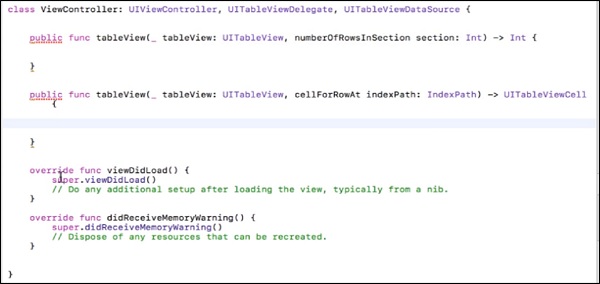
Удалите эту строку @available (iOS 2.0, *) из обоих методов и добавьте открывающую и закрывающую скобки «{}». Теперь вид будет выглядеть следующим образом —
Xcode должен показывать ошибку в обеих функциях. Однако не беспокойтесь, потому что мы не добавили возвращаемый тип этих функций.
numberOfRowsInSection — эта функция определяет количество строк, которые будет содержать наш раздел. Так что прямо сейчас добавьте эту строку в ваш метод.
return 1 //This will return only one row.
cellForRowAt — этот метод возвращает содержимое для каждой ячейки, indexPath содержит индекс каждой ячейки. Мы создадим ячейку, а затем назначим ей значение и, наконец, вернем ячейку.
Теперь ваши функции должны выглядеть следующим образом —
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 1; } internal func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell") cell.textLabel?.text = "First Row" return cell }
В первой строке мы создаем ячейку со стилем по умолчанию, а reuseIdentifier — это имя созданной нами ячейки прототипа.
Cell.textLable? .Text — определяет текст, который должен отображаться как заголовок этой ячейки.
Наконец, мы возвращаем ячейку оттуда. Попробуйте запустить ваше приложение сейчас, оно должно выглядеть следующим образом:
Приложение Time Table
В этом приложении мы продолжим наш последний проект и создадим приложение, в котором мы напечатаем таблицу 2 (2… 10…. 20).
Итак, чтобы сделать это приложение, просто измените файл контроллера вида проекта.
Измените функции, как показано ниже —
internal func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 10; } internal func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.default, reuseIdentifier: "Cell") }
Теперь запустите ваше приложение. Это должно выглядеть так, как показано ниже.
Теперь, когда мы завершили просмотр таблиц и подали заявку, перед нами стоит простая задача, которую мы должны решить.
Вызов
Создайте приложение, в котором мы распечатаем таблицу подсчета любого числа, введенного пользователем.
Подсказка — возьмите ввод, добавьте кнопку, которая при нажатии загрузит таблицу с подсчетом этого числа. Здесь нам также понадобится следующая функция, которая перезагрузит данные таблицы.
tableView.reloadData()
Это сложная задача для вас, так как мы рассмотрели все темы об этом приложении, поэтому мы не будем предлагать решение для этого.
Egg Timer Application
В этом приложении мы будем использовать концепцию Timer () и Class Constructor , который управляет временем. Мы предоставим вам концепцию и кодировку. Вы должны создать пользовательский интерфейс самостоятельно, поскольку мы уже много раз обсуждали каждый элемент пользовательского интерфейса в наших предыдущих главах. (Хотя мы дадим подсказки для всего, что выглядит совершенно новым).
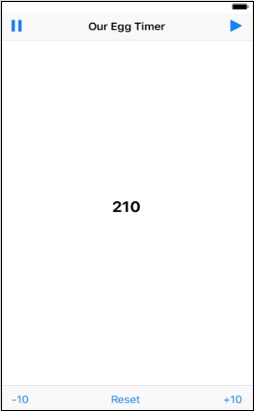
Ваш окончательный макет приложения должен выглядеть следующим образом —
Что происходит в этом приложении?
-
Название метки имеет начальное значение 210.
-
При нажатии кнопки воспроизведения значение должно уменьшаться на одну секунду.
-
При нажатии на паузу значение должно останавливаться только там.
-
При щелчке -10 значение должно быть уменьшено на 10, а уменьшение должно продолжаться.
-
При нажатии +10 значение должно быть увеличено на 10, а уменьшение должно продолжаться.
-
При нажатии Reset значение должно стать 210.
-
Значение никогда не должно опускаться ниже 0.
Название метки имеет начальное значение 210.
При нажатии кнопки воспроизведения значение должно уменьшаться на одну секунду.
При нажатии на паузу значение должно останавливаться только там.
При щелчке -10 значение должно быть уменьшено на 10, а уменьшение должно продолжаться.
При нажатии +10 значение должно быть увеличено на 10, а уменьшение должно продолжаться.
При нажатии Reset значение должно стать 210.
Значение никогда не должно опускаться ниже 0.
концепция
-
Мы будем использовать переменную класса Timer () → var timer = Timer ().
-
Мы установим значение для этой переменной таймера, которую мы только что создали.
-
timer = Timer.scheduledTimer (timeInterval: 1, target: self, селектор: #selector (ViewController.processTimer), userInfo: nil, повторения: true)
-
timeInterval -> интервал времени, который мы хотим использовать,
-
target -> контроллер представления, который должен быть выполнен,
-
селектор -> это имя функции, которая будет использовать этот таймер,
-
userInfo -> null и повторяется, да, мы хотим повторить, так что это будет правда.
-
Мы будем использовать переменную класса Timer () → var timer = Timer ().
Мы установим значение для этой переменной таймера, которую мы только что создали.
timer = Timer.scheduledTimer (timeInterval: 1, target: self, селектор: #selector (ViewController.processTimer), userInfo: nil, повторения: true)
timeInterval -> интервал времени, который мы хотим использовать,
target -> контроллер представления, который должен быть выполнен,
селектор -> это имя функции, которая будет использовать этот таймер,
userInfo -> null и повторяется, да, мы хотим повторить, так что это будет правда.
Недействительный таймер
Чтобы остановить таймер через программирование, мы добавим функцию timer.invalidate () .
Элементы, которые мы использовали —
Панель навигации — в панель навигации мы добавили три элемента.
- Элемент панели кнопок, один слева и один справа.
- Название называется «Наш таймер для яиц».
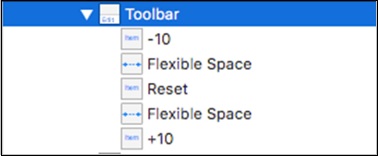
Панель инструментов — панель инструментов появляется в нижней части экрана приложения и содержит кнопки для выполнения действий, относящихся к текущему представлению или содержимому в нем.
Панели инструментов являются полупрозрачными и могут иметь фоновый оттенок. Они часто прячутся, когда люди вряд ли нуждаются в них.
Мы добавили панель инструментов в нижней части нашего интерфейса, которая имеет 5 элементов.
- Три кнопки панели, названные -10, Сброс и +10.
- Два гибких пробела: гибкое пространство между кнопками панели —
Как добавить иконку в панель кнопок?
Выберите элемент панели кнопок. Нажмите на элемент панели кнопок, перейдите к инспектору атрибутов, нажмите «Выбрать элемент» и выберите элемент из выпадающего списка.
Аналогично, выберите элементы для всех остальных кнопок и создайте пользовательский интерфейс, как указано выше. Добавьте метку в центр View и подключите ее как розетку, назовите ее как — timeLeftLabel .
Действие для запуска таймера
Ниже приведена программа для таймера запуска.
@IBAction func startTimerButton(_ sender: Any) { if !timerActive { timerActive = true eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.processTimer), userInfo: nil, repeats: true) } }
Создайте следующую функцию —
func stopTimer() { timerActive = false eggTimer.invalidate() }
Действие для функции остановки
Ниже приведена программа для функции остановки.
@IBAction func pauseTimerButton(_ sender: Any) { stopTimer() }
Действие для вычитания времени
Ниже приведена программа для вычитания времени.
@IBAction func subtractTime(_ sender: Any) { if timeLeft > 10 { timeLeft = timeLeft - 10 timeLeftLabel.text = String(timeLeft) } }
Действие для сброса времени
Ниже приведена программа для сброса времени.
@IBAction func resetTimer(_ sender: Any) { timeLeft = 210 timeLeftLabel.text = String(timeLeft) }
Действие для addTime
Ниже приводится программа для добавления времени.
@IBAction func addTime(_ sender: Any) { timeLeft = timeLeft + 10 timeLeftLabel.text = String(timeLeft) }
Теперь viewController.swift должен выглядеть так:
import UIKit class ViewController: UIViewController { @IBOutlet weak var timeLeftLabel: UILabel! var eggTimer = Timer() // Initialize the Timer class. var timerActive = false // Prevents multiple timers from firing. var timeLeft = 210 func stopTimer() { timerActive = false eggTimer.invalidate() } func processTimer() { if timeLeft <= 0 { stopTimer() return } timeLeft = timeLeft - 1; timeLeftLabel.text = String(timeLeft) } @IBAction func startTimerButton(_ sender: Any) { if !timerActive { timerActive = true eggTimer = Timer.scheduledTimer(timeInterval: 1, target: self, selector: #selector(ViewController.processTimer), userInfo: nil, repeats: true) } } @IBAction func pauseTimerButton(_ sender: Any) { stopTimer() } @IBAction func subtractTime(_ sender: Any) { if timeLeft > 10 { timeLeft = timeLeft - 10 timeLeftLabel.text = String(timeLeft) } } @IBAction func resetTimer(_ sender: Any) { timeLeft = 210 timeLeftLabel.text = String(timeLeft) } @IBAction func addTime(_ sender: Any) { timeLeft = timeLeft + 10 timeLeftLabel.text = String(timeLeft) } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated } }
Это все, что мы будем делать в нашем приложении, попробуйте запустить приложение, оно должно работать нормально.
Хранение данных в локальном хранилище
Хранение данных в локальном хранилище означает использование хранилища локального устройства для хранения данных, связанных с приложением, на устройстве. У нас есть два способа хранения данных в локальном хранилище, а именно NSUserDefault и CoreData .
Позвольте нам понять их в деталях.
NSUserDefaults
NSUserDefaults предназначены для хранения небольших фрагментов данных, таких как настройки, настройки или отдельные значения. Чтобы использовать UserDefaults в нашем приложении, нам просто нужно создать ссылку на nsuserDefaults через наш код, как показано ниже.
let defaultValues = NSUserDefaults.standardUserDefaults()
Чтобы установить значения для данных в UserDefaults, мы можем использовать следующий код —
defaultValues.setObject("Simplified iOS", forKey: "nameKey") func setDouble(value: Double, forKey defaultName: String) func setBool(value: Bool, forKey defaultName: String) func setObject(value: AnyObject?, forKey defaultName: String) func setURL(url: NSURL?, forKey defaultName: String) func setInteger(value: Int, forKey defaultName: String) func setFloat(value: Float, forKey defaultName: String)
Чтобы получить значения из NSUserDefaults, мы можем использовать следующий код.
func boolForKey(defaultName: String) -> Bool func integerForKey(defaultName: String) -> Int func floatForKey(defaultName: String) -> Float func doubleForKey(defaultName: String) -> Double func objectForKey(defaultName: String) -> AnyObject? func URLForKey(defaultName: String) -> NSURL?
CoreData
CoreData — это постоянная структура, которая поддерживает большие транзакции данных. CoreData позволяет вам создать реляционную модель сущности-атрибута для хранения пользовательских данных. CoreData является структурой и может использовать SQLite, двоичные форматы для хранения данных.
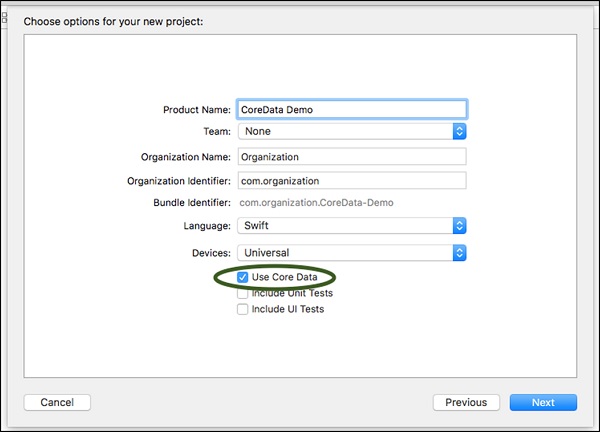
Чтобы использовать CoreData в нашем приложении, мы начнем с нового проекта и обязательно отметим «Использовать основные данные» при создании проекта.
Вход в систему с использованием основных данных. Создайте новый проект, выберите «Использовать CoreData», как показано на следующем снимке экрана.
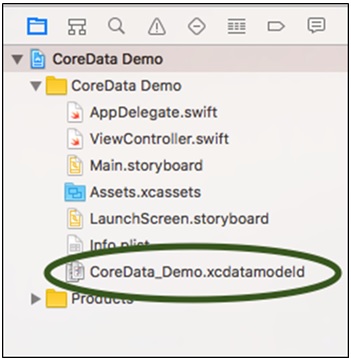
Продолжайте, пока проект не будет открыт, теперь мы видим, что в проекте больше файлов, чем в наших предыдущих проектах.
Этот файл CoreData_demo.xcdatamodeld — это наша база данных, в которой мы будем создавать нашу пользовательскую таблицу и хранить данные.
Концепция. Суть CoreData в том, что даже если мы закроем приложение и откроем его через несколько месяцев, в нем по-прежнему будут храниться данные, которые мы увидим в следующем приложении.
Теперь мы увидим, как добавить основные данные и получить основные данные.
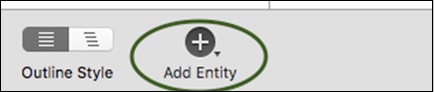
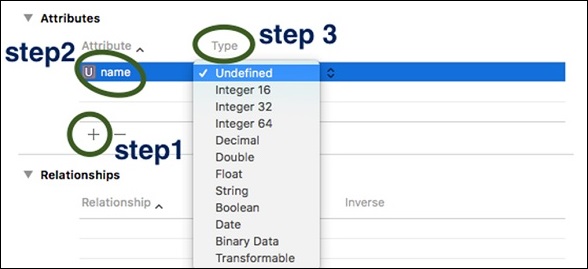
Добавление базовых данных. Чтобы добавить CoreData, щелкните файл CoreData_demo.xcdatamodeld, и затем мы увидим, что сущности пусты. Нажмите кнопку «Добавить сущность», она добавит сущность, теперь дважды щелкните по имени сущности и переименуйте его как хотите.
Теперь нажмите на объект, и мы увидим, что поле атрибутов пустое. Нажмите на символ плюс и переименуйте объект. Выберите тип объекта из следующего поля.
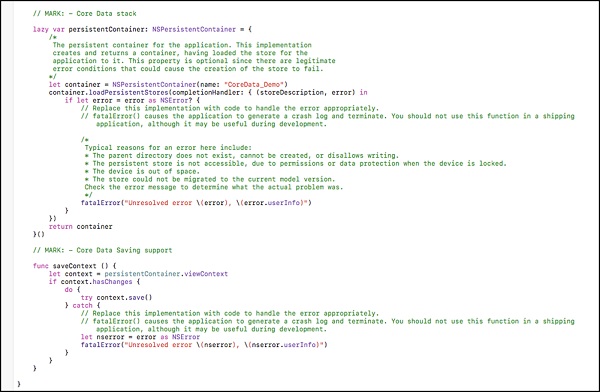
Мы добавили в него сущность и один атрибут. Теперь, если мы перейдем к AppDelegate.swift , мы увидим, что две новые функции были добавлены, потому что мы выбрали CoreData. Добавлены две функции:
Примечание. Прежде чем продолжить, импортируйте CoreData в ваш файл.
Сохранение данных в Core Data. Чтобы сохранить некоторые данные в CoreData, нам нужно создать объект класса AppDelegate.
let appDelegate = UIApplication.shared.delegate as! AppDelegate
И, объект контекста
let context = appDelegate.persistentContainer.viewContext
Затем нам нужно создать объект сущности, который будет вызывать нашу сущность —
let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context)
Теперь мы установим значение этого атрибута, который мы создали.
newValue.setValue(textField.text, forKey: "name")
Мы будем сохранять данные, используя
context.save();
Извлечение из основных данных. При извлечении два вышеупомянутых шага (создание appDelegate и context) будут одинаковыми. Затем мы создадим запрос на выборку.
let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users")
Мы создадим объект для хранения результата.
let results = try context.fetch(request)
Затем мы рассмотрим результаты в соответствии с нашим требованием. Мы увидим больше CoreData в следующем приложении, которое мы создадим.
Задача — попробуйте создать приложение, в котором пользователь вводит имя, затем нажимает на кнопку входа и закрывает приложение. Когда в следующий раз пользователь откроет приложение, он должен все еще войти в систему. Затем добавьте кнопку — выйти из системы, и если он нажмет на нее, приложение снова запросит имя пользователя.
Вход / Выход из системы с использованием CoreData
Создайте один проект просмотра под названием «Логин», выберите использование CoreData. Нажмите на CoreData_demo.xcdatamodeld и добавьте объект с именем «Пользователи». Внутри этого, добавьте атрибут с именем «имя».
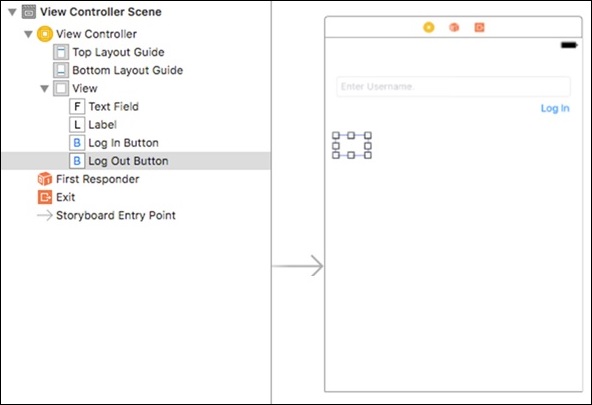
Перейти к main.storyboard, добавить текстовое поле и кнопку входа. Ниже добавьте ярлык, дважды щелкните по нему и удалите его содержимое. Затем добавьте кнопку выхода из системы, перейдите к ее инспектору атрибутов и установите «альфа» равным 0. Теперь наше представление должно выглядеть следующим образом:
Теперь перейдите к вашему файлу контроллера представления, откройте редактор помощника и создайте соединения между элементами пользовательского интерфейса и файлом вашего контроллера.
Примечание. Мы также создадим розетки для обеих кнопок, потому что нам нужно изменить внешний вид этих кнопок. Например — Когда пользователь вошел в систему, мы будем скрывать кнопку входа в систему, если пользователь не вошел в систему, мы покажем вход в систему и скроем кнопку выхода из системы.
Как мы уже говорили о добавлении и получении данных из CoreData, мы разместим здесь код.
Try-Catch — вы заметите, что мы много раз использовали блок try-catch в коде. Это потому, что если мы не используем блоки try-catch и в нашей программе есть какое-то исключение или ошибка, выполнение остановится. Принимая во внимание, что если мы используем блоки try catch и если возникает какая-либо ошибка, то блок catch обрабатывает ошибку. Узнайте больше об этом в нашем Swift Tutorial
Код для входа / выхода из приложения
Давайте разберемся с различными компонентами и кодом, который используется для приложения входа / выхода.
Действие кнопки входа — следующий код объясняет, как добавить действие кнопки входа.
var isLoggedIn = false @IBAction func logIn(_ sender: AnyObject) { let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext if isLoggedIn { let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") do { let results = try context.fetch(request) if results.count > 0 { for result in results as! [NSManagedObject] { result.setValue(textField.text, forKey: "name") do { try context.save() } catch { print("Update username failed") } } label.text = "Hi " + textField.text! + "!" } } catch { print("Update failed") } } else { let newValue = NSEntityDescription.insertNewObject(forEntityName: "Users", into: context) newValue.setValue(textField.text, forKey: "name") do { try context.save() logInButton.setTitle("Update username", for: []) label.alpha = 1 label.text = "Hi " + textField.text! + "!" isLoggedIn = true logOutButton.alpha = 1 } catch { print("Failed to save") } } }
Действие кнопки «Выход» — следующий код объясняет, как добавить действие кнопки « Выход» .
@IBAction func logOut(_ sender: AnyObject) { let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") do { let results = try context.fetch(request) if results.count > 0 { for result in results as! [NSManagedObject] { context.delete(result) do { try context.save() } catch { print("Individual delete failed") } } label.alpha = 0 logOutButton.alpha = 0 logInButton.setTitle("Login", for: []) isLoggedIn = false textField.alpha = 1 } } catch { print("Delete failed") } }
ViewDidLoad () — следующий код объясняет, как использовать функцию ViewDidLoad ().
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. let appDelegate = UIApplication.shared.delegate as! AppDelegate let context = appDelegate.persistentContainer.viewContext let request = NSFetchRequest<NSFetchRequestResult>(entityName: "Users") request.returnsObjectsAsFaults = false do { let results = try context.fetch(request) for result in results as! [NSManagedObject] { if let username = result.value(forKey: "name") as? String { logInButton.setTitle("Update username", for: []) logOutButton.alpha = 1 label.alpha = 1 label.text = "Hi there " + username + "!" } } } catch { print("Request failed") } }
Помните, что вы должны были создать розетку и действие для обеих кнопок.
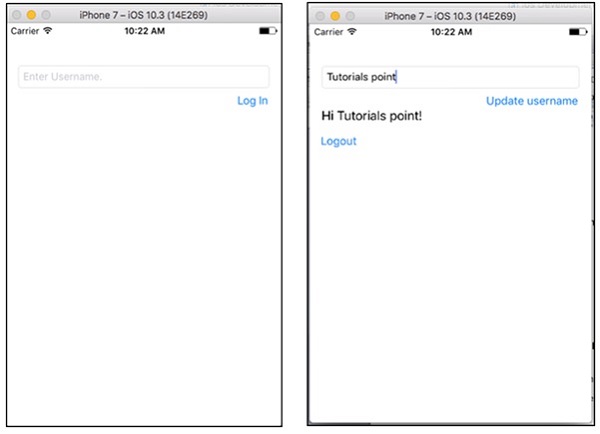
Теперь сохраните и запустите приложение. Войдите, закройте приложение и запустите его снова. Это должно выглядеть следующим образом.
Это все, что мы будем делать с CoreData. Используя те же концепции, мы можем создать много приложений CoreData.
Управление клавиатурой
В этом разделе мы научимся управлять поведением клавиатуры. Например, когда мы щелкаем за пределами текстового поля после ввода некоторого текста, клавиатура не закрывается. Здесь мы поймем, как управлять клавиатурой.
Клавиатура должна исчезнуть при нажатии за пределами поля ввода
Это простая задача, для этого просто вставьте следующий код в файл viewController перед закрытием фигурных скобок.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) }
При этом клавиатура исчезнет при щелчке за пределами поля ввода.
Клавиатура должна исчезнуть при нажатии клавиши возврата
Чтобы клавиатура исчезла, мы должны добавить новый тип для нашего контроллера представления. Мы также добавим текстовое поле и создадим его выход с именем textField. Наконец, мы добавим UITextFieldDelegate .
Мы также будем управлять + перетаскивать из нашего поля ввода в контроллер представления и выбирать делегата из появившихся опций.
Затем мы добавим следующую функцию.
func textFieldShouldReturn(_ textField: UITextField) -> Bool { textField.resignFirstResponder() return true }
Окончательный файл View Controller должен выглядеть следующим образом —
import UIKit class ViewController: UIViewController, UITextFieldDelegate { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { self.view.endEditing(true) } func textFieldShouldReturn(_ textField: UITextField) -> Bool { textField.resignFirstResponder() return true } }
Загрузка веб-контента — открытие Facebook / Google
В этом разделе мы узнаем о создании приложения, которое будет открывать Facebook и Google, когда каждая кнопка будет нажата соответственно. Мы также изучим концепцию веб-представлений и безопасности транспортного уровня приложений. После этого вы сможете создать собственный браузер.
Примечание — нам нужно подключение к Интернету в этом приложении.
Создание веб-приложения
Мы сделаем новое приложение для одного представления — iOS-проект. В панели поиска библиотеки объектов мы будем искать веб-представление, перетаскивать его и добавлять в наш контроллер View в main.Storyboard.
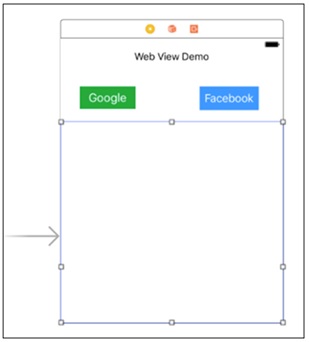
После добавления веб-вида мы растянем его по всем углам. Интерфейс приложения должен выглядеть следующим образом:
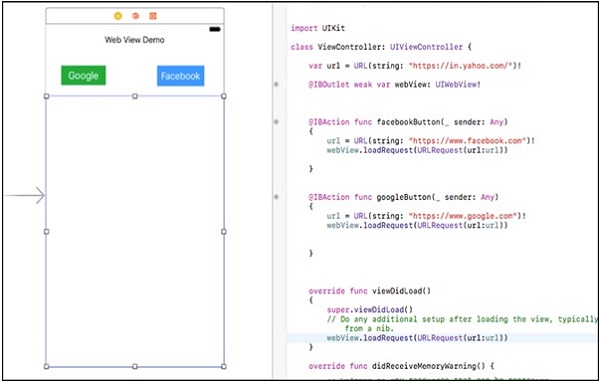
Мы откроем нашу main.storyboard и увидим контроллер, нажав на помощник редактора. Мы создадим выход для нашего веб-просмотра и действие для обеих кнопок. При загрузке приложение загрузит Yahoo в webView. При нажатии на Google, он должен загрузить Google, а при нажатии на кнопку Facebook, он должен загрузить страницу Facebook.
Окончательный вид должен выглядеть следующим образом —
Следующие снимки экрана показывают, как должны выглядеть различные экраны нашего приложения. Если вы попытаетесь открыть веб-службу, отличную от https, она выдаст ошибку, и нам придется добавить исключение безопасности транспортного уровня приложения в ваш файл info.plist .