В этой главе мы представим некоторые новые функции и функции пользовательского интерфейса, которые iOS предоставляет для взаимодействия с пользователем. Мы будем добавлять —
- Текстовые поля
- Этикетки
- Кнопки и их действия
Кроме того, мы будем быстро писать код для динамической метки, который покажет вычисленный результат ввода, введенного пользователем.
Под названием «Создание нашего приложения интерактивным» мы подразумеваем взаимодействие нашего приложения с пользователем. Поэтому здесь мы даем пользователю возможность взаимодействовать и контролировать приложение.
Добавление текстовых полей
Здесь мы снова сделаем новый проект. Это должно быть легко управляемо, поскольку мы уже обсуждали, как создать новый проект в XCode.
Итак, теперь мы создадим новый проект под названием «Возраст моей собаки». После создания этого проекта мы щелкнем по файлу «Main.storyboard» и следуем инструкциям, приведенным ниже.
-
В панели поиска утилиты Pane (расположенной в правом нижнем углу XCode) найдите Label. Нажмите и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните на ярлыке и переименуйте его в «Возраст моей собаки».
-
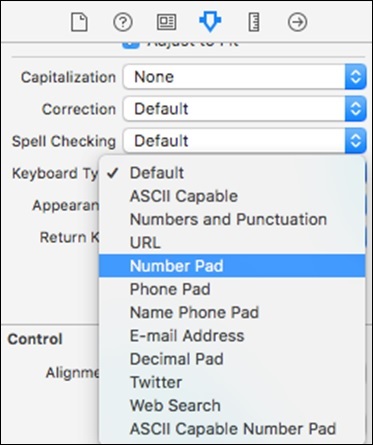
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в окно просмотра. Когда выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую панель, чтобы можно было вводить только номер, как показано на снимке экрана ниже.
В панели поиска утилиты Pane (расположенной в правом нижнем углу XCode) найдите Label. Нажмите и перетащите эту метку на свою main.storyboard / (View). Затем дважды щелкните на ярлыке и переименуйте его в «Возраст моей собаки».
Найдите «текстовое поле», щелкните и перетащите это текстовое поле в окно просмотра. Когда выбрано это текстовое поле, перейдите в инспектор атрибутов и измените тип клавиатуры на Цифровую панель, чтобы можно было вводить только номер, как показано на снимке экрана ниже.
Добавление кнопок в наш вид
Теперь найдите кнопку в строке поиска. Перетащите это на ваш вид, дважды щелкните по нему и переименуйте в «Рассчитать».
Добавление метки для просмотра
Найдите ярлык и добавьте его под кнопкой, чтобы показать возраст. Дважды щелкните и сделайте метку пустой и немного растяните ее, чтобы был виден весь вывод.
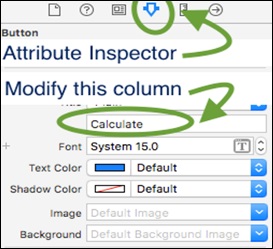
Совет. Если вы не можете переименовать с помощью двойного щелчка, выберите элемент и на панели утилит — Инспектор атрибутов найдите название этого элемента, измените его и нажмите Return, как показано на следующем снимке экрана.
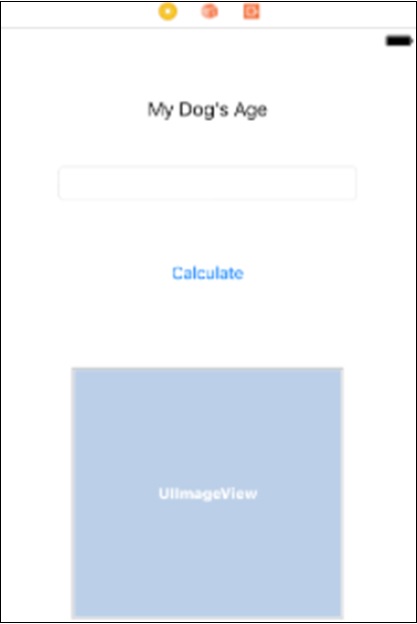
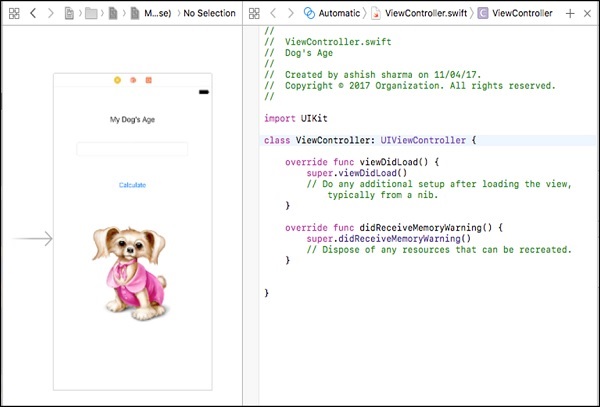
Теперь ваш Main.storyboard должен выглядеть как на следующем скриншоте.
Мы не останавливаемся здесь, сейчас мы будем обсуждать, как добавить изображения на main.storyboard.
Добавление изображений на наш взгляд
Для начала нам нужно сначала найти изображение, которое мы хотим добавить в проект. Вы можете скачать изображение, приведенное ниже —
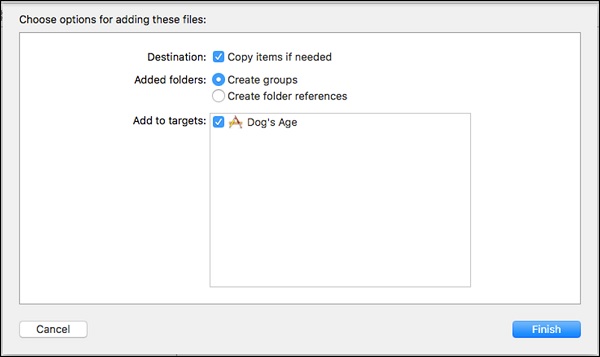
Скопируйте это изображение в свой проект или перетащите его в свой проект, после чего вы увидите следующее окно.
Убедитесь, что вы выбрали, скопируйте элементы, если это необходимо, и создайте группы. Нажмите на кнопку Готово.
Теперь перейдите в Utility Pane → Object Library и найдите изображения. Перетащите изображение на свой вид. Теперь ваш вид должен выглядеть как на скриншоте ниже.
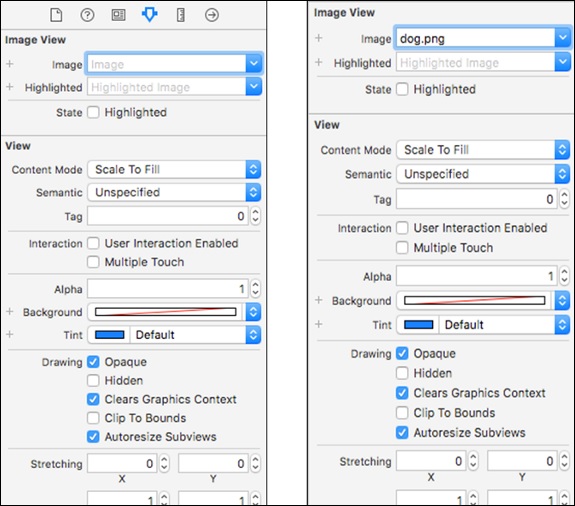
Теперь, нажмите на это изображение, вы просто перетаскиваете его, и затем вы увидите, что в служебной области есть опция с именем «Изображение» для выбора изображения. Нажмите на эту стрелку, и вы увидите все доступные изображения. Убедитесь, что вы выбрали этот недавно добавленный вид изображения.
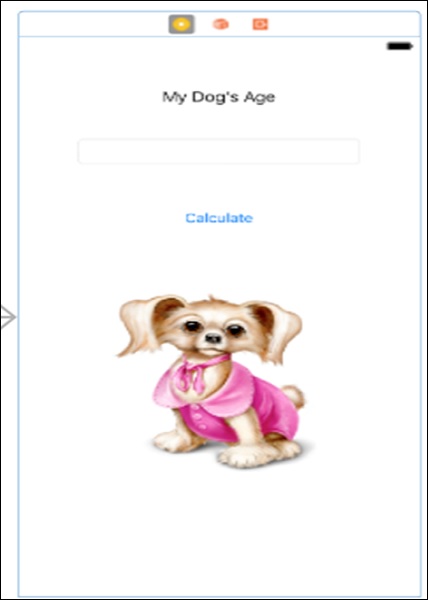
Теперь, когда вы выбрали изображение для просмотра изображений, ваш окончательный вид должен выглядеть следующим образом. Это единственное, что мы будем делать с нашим main.storyboard для этого приложения.
Это наш взгляд сейчас после добавления всех элементов пользовательского интерфейса.
После этого у нас есть логическая реализация нашего кода, которую мы продолжим, если вы завершите работу до этого шага.
Теперь выберите контроллер вида и откройте редактор помощника, нажав кнопку редактора помощника в верхнем правом углу (как показано на скриншоте ниже).
Теперь наш вид должен выглядеть следующим образом.
Добавление функциональности в наше приложение
До сих пор наше приложение является просто статическим приложением, которое ни на что не реагирует и не влияет на взаимодействие с пользователем.
Теперь наступает основная часть подключения наших элементов пользовательского интерфейса к нашему коду, и пользовательский интерфейс будет меняться в соответствии с пользовательским вводом. Файл «ViewController.swift» является нашим основным файлом, в котором мы будем писать код для нашего текущего представления.
Примечание. В настоящее время мы работаем с отдельными представлениями, позже, когда мы обсудим несколько представлений. Мы обсудим, как разные файлы управляют разными представлениями.
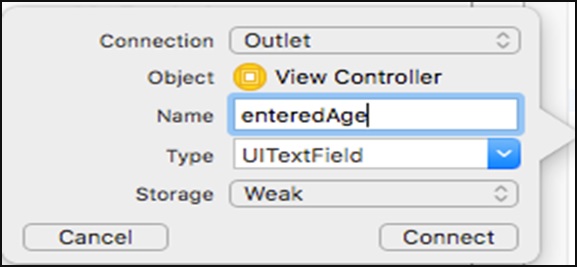
Нажмите на текстовое поле, нажмите control и перетащите курсор на вторую часть экрана, т.е. файл viewcontroller.swift. Вы увидите синюю линию, соединяющую наш вид и файл swift. Когда вы отпустите кнопку мыши, вы увидите всплывающее окно с запросом ввода.
СОВЕТ. Заполните поле «Имя» любым именем, которое напоминает ваше поле ввода. Важным моментом является то, что в имени не должно быть пробела, поэтому вы можете написать его так, как показано на предыдущем изображении, т.е. если имя содержит несколько слов, то первое слово должно быть написано в маленьком регистре, а затем первый алфавит каждого следующего слово будет заглавной.
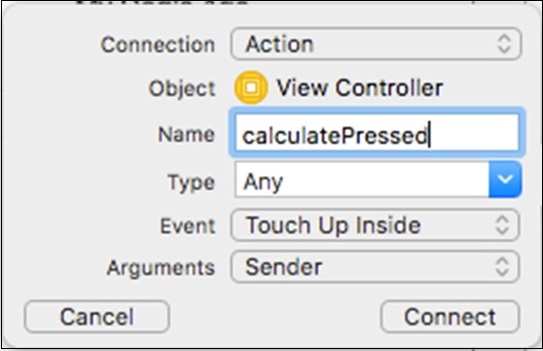
Выполните ту же процедуру и подключите остальные элементы. Помните, что для текстового поля и метки тип Outlet. Однако при добавлении кнопки тип должен быть действием, как показано на скриншоте ниже.
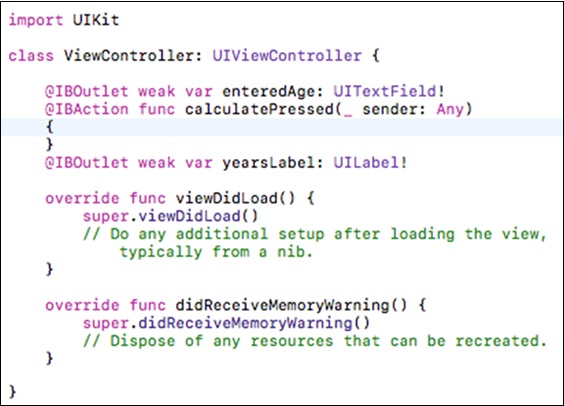
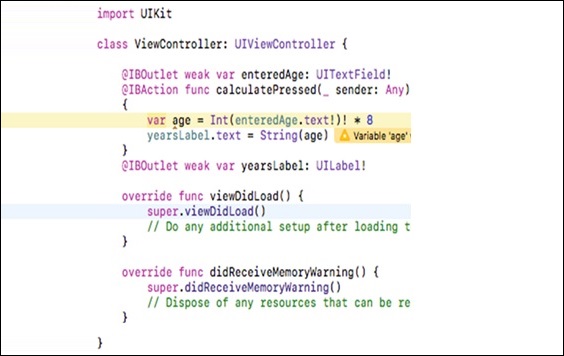
На этом этапе наш viewcontroller.swift будет выглядеть так:
Теперь, внутри действия кнопки, добавьте следующие строки —
var age = Int(enteredAge.text!)! * 8 yearsLabel.text = String(age);
Совет. Нам не нужно добавлять точку с запятой, чтобы завершить строку в swift, но даже если мы поставим точку с запятой, компилятор не сообщит об ошибке .
В приведенном выше коде первая строка объявляет переменную age, которую мы обсудим в следующей главе. Затем мы присваиваем значение, введенное пользователем, путем преобразования его в целое число и умножения на 8.
Во второй строке мы присваиваем значение age нашей метке вывода. На этом этапе наш контроллер представления будет выглядеть следующим образом —
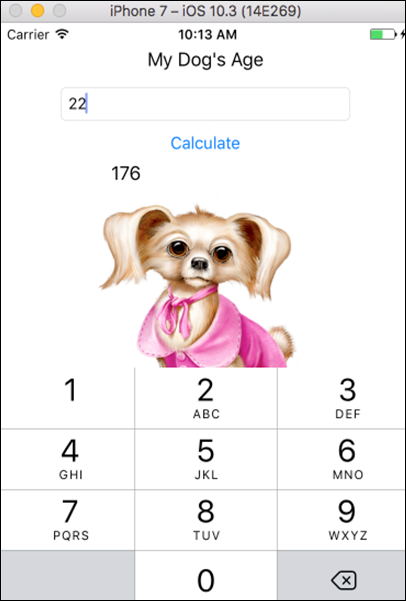
Теперь мы запустим наше приложение, и вот как оно будет выглядеть.
Совет. Если ваша клавиатура не появляется при первом запуске, откройте симулятор, нажмите «Оборудование», перейдите к клавиатуре и нажмите «Переключить программную клавиатуру».
В следующей главе мы обсудим новый инструмент Playground . Мы также изучим некоторые более быстрые понятия, такие как переменные, словари, циклы массивов, классы и объекты.