В этом уроке мы изучим некоторые элементарные концепции нашей разработки под iOS, которые включают в себя:
- Создание нового проекта
- Особенности нашей IDE
- Навигация по IDE
- Добавление метки к вашему представлению
- Запуск приложения
- Настройка симулятора в соответствии с вашим комфортом
Если вы новичок, то этот урок будет вам очень полезен.
Создание нового проекта XCode
Чтобы создать новый проект Xcode, мы должны выполнить шаги, указанные ниже.
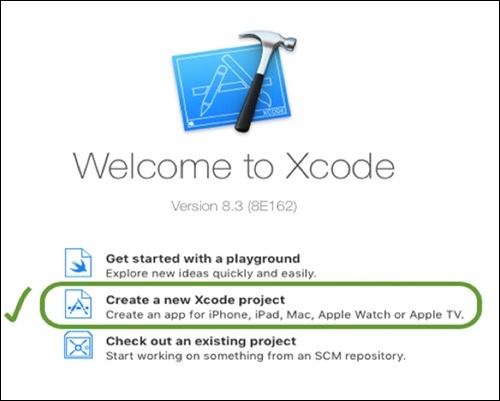
Шаг 1 — Нажмите значок Xcode на панели запуска, затем выберите « Создать новый проект Xcode» .
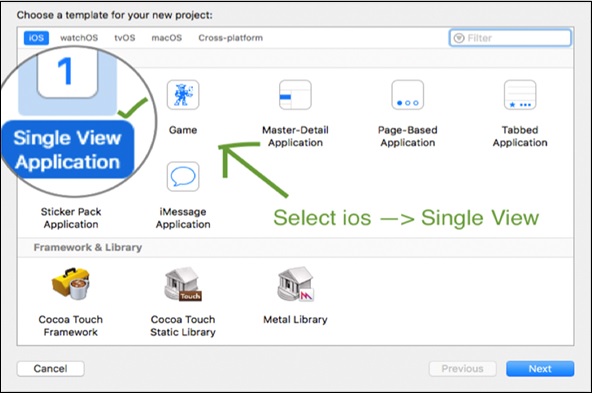
Шаг 2 — Выберите iOS, а затем выберите Single View Application, нажмите Next.
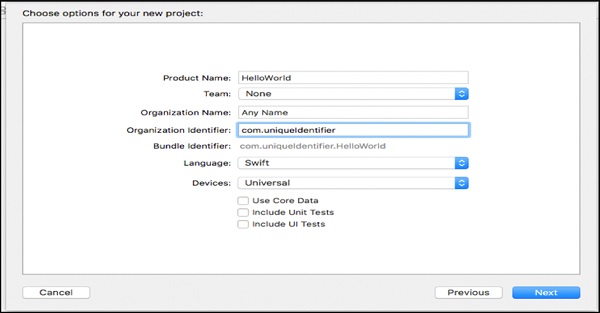
Шаг 3 — На следующем экране появится несколько полей для заполнения. Следующие пункты объясняют, как заполнить каждое из этих полей.
-
Введите имя проекта — это может быть имя, напоминающее ваш проект.
-
Поле Команды пока можно оставить пустым. Он используется, когда мы подаем заявку в команде.
-
Название организации — это название вашей организации или, если это ваш личный проект, вы можете назвать его как угодно. Это не имеет значения, пока вы не захотите опубликовать свое приложение в магазине приложений.
-
Идентификатор, как правило, является уникальным идентификатором для вашего приложения, который не должен совпадать ни с одним другим приложением в магазине приложений (только если вы решили загрузить свое приложение в магазине приложений).
-
Язык будет Swift, устройство будет универсальным, а все остальные опции пока не проверены.
Введите имя проекта — это может быть имя, напоминающее ваш проект.
Поле Команды пока можно оставить пустым. Он используется, когда мы подаем заявку в команде.
Название организации — это название вашей организации или, если это ваш личный проект, вы можете назвать его как угодно. Это не имеет значения, пока вы не захотите опубликовать свое приложение в магазине приложений.
Идентификатор, как правило, является уникальным идентификатором для вашего приложения, который не должен совпадать ни с одним другим приложением в магазине приложений (только если вы решили загрузить свое приложение в магазине приложений).
Язык будет Swift, устройство будет универсальным, а все остальные опции пока не проверены.
Когда все детали заполнены, нажмите кнопку Далее.
Шаг 4 — Выберите место, где вы хотите сохранить проект. Пусть флажок «Создать Git Repository» не установлен, поскольку он нам сейчас не нужен. Нажмите на Создать.
Поздравляем! Ваш проект был создан.
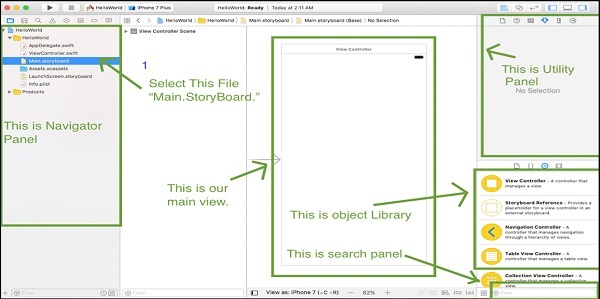
Навигация по среде Xcode
Нажмите на опцию Main.storyboard внутри панели навигатора. Это вызовет основной вид, который появится при запуске приложения.
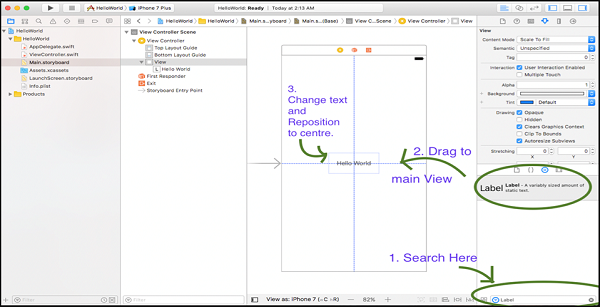
Добавление ярлыков
В правом нижнем углу экрана находится панель поиска. Введите метку в этой строке поиска и нажмите клавишу возврата.
-
После поиска метки перетащите метку на главный экран. Дважды щелкните текст метки и введите «Hello World».
-
Перетащите метку в центр представления, когда метка окажется точно в центре, появятся две линии, пересекающиеся в центре.
После поиска метки перетащите метку на главный экран. Дважды щелкните текст метки и введите «Hello World».
Перетащите метку в центр представления, когда метка окажется точно в центре, появятся две линии, пересекающиеся в центре.
Теперь ваш вид должен выглядеть следующим образом.
Запуск приложения
Выберите ваше устройство, нажмите на кнопку Play в правом верхнем углу.
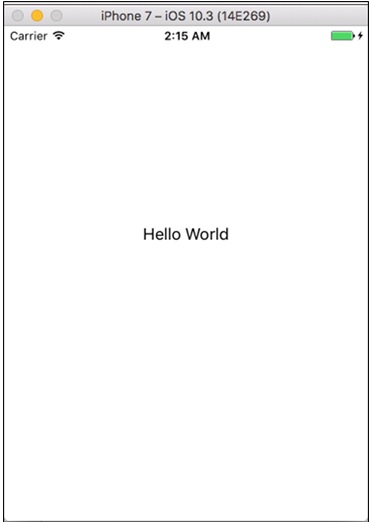
Это наше последнее приложение, работающее на симуляторе iPhone 7.
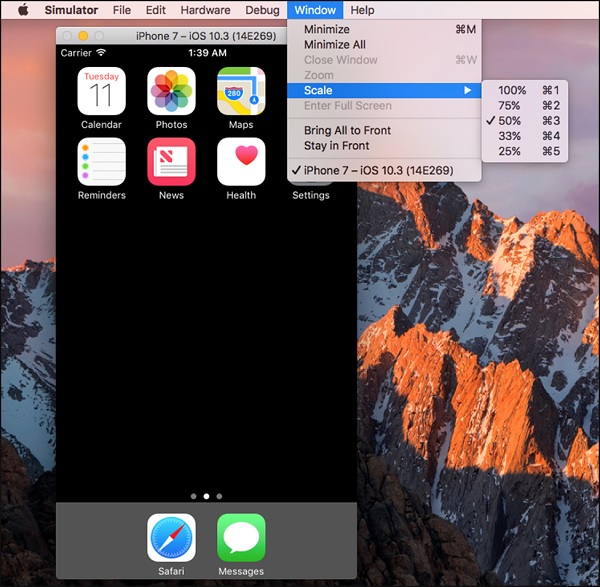
Настройка свойств симулятора
Когда мы запускаем наше приложение в первый раз, экран вашего симулятора может не подходить для экрана вашего компьютера или ноутбука. Поэтому, пока ваш симулятор работает на переднем плане, нажмите «Окно» → «Масштаб» и выберите процентное соотношение размера экрана симулятора, которое будет соответствовать вашему дисплею.
Мы продолжим обсуждение возможностей симулятора, как и когда мы будем использовать их в этом уроке.
Отлично, это было первое заявление, которое вы успешно завершили. Ура!