В этой главе будут описаны некоторые основные и важные строительные блоки приложений XAML. Это объяснит как
- создать и инициализировать объект,
- объект может быть легко изменен с помощью ресурсов, стилей и шаблонов,
- сделать объект интерактивным, используя преобразования и анимацию.
Объекты
XAML — это типично декларативный язык, который может создавать и создавать объекты. Это еще один способ описания объектов на основе XML, т. Е. Какие объекты нужно создавать и как их инициализировать перед выполнением программы. Объекты могут быть
- Контейнеры (Панель Стек, Панель Док)
- Элементы пользовательского интерфейса / элементы управления (кнопка, TextBox и т. Д.)
- Ресурсные словари
Ресурсы
Ресурсы — это обычно определения, связанные с каким-либо объектом, который вы просто планируете использовать чаще, чем один раз. Это возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Стили
Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного внешнего вида.
- В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина, Размер шрифта и т. Д.
- Можно указать только поведение элемента управления по умолчанию.
- Несколько свойств могут быть добавлены в стиль.
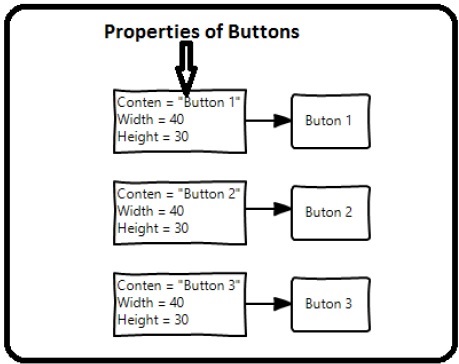
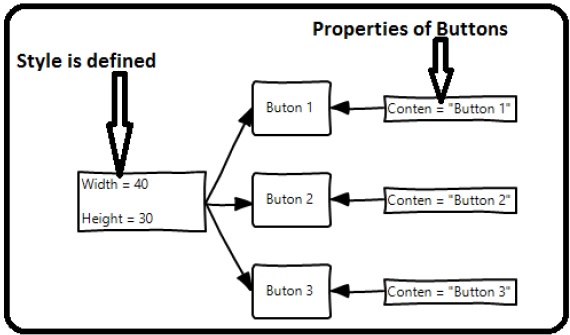
На первой диаграмме видно, что одинаковые свойства высоты и ширины установлены для всех трех кнопок отдельно; но на второй диаграмме вы видите, что высота и ширина, одинаковые для всех кнопок, добавляются в стиль, а затем этот стиль ассоциируется со всеми кнопками.
Шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления существует шаблон по умолчанию, связанный с ним, который создает видимость этого элемента управления. В XAML вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления.
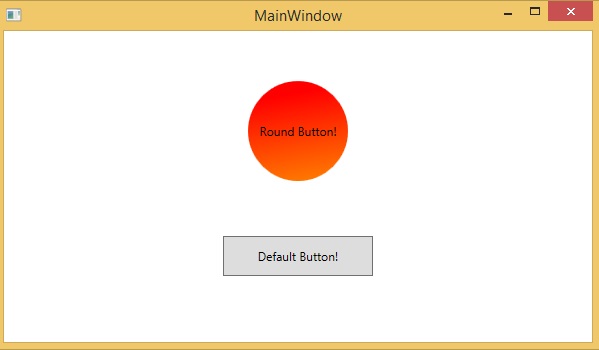
На следующем снимке экрана показаны две кнопки: одна с шаблоном, а другая кнопка по умолчанию.
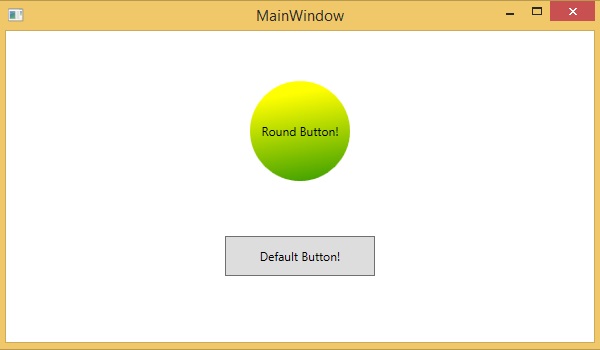
Теперь, когда вы наводите курсор мыши на кнопку, она также меняет цвет, как показано ниже.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы можете указать как существующее, так и новое поведение элемента управления.
Анимации и трансформации
Анимации и преобразования в среде выполнения Windows могут улучшить ваше приложение XAML, создавая интерактивность и движение. Вы можете легко интегрировать интерактивный внешний вид в ваше приложение XAML с помощью анимации из библиотеки анимации среды выполнения Windows. Анимации используются
- улучшить пользовательский интерфейс или сделать его более привлекательным.
- привлечь внимание пользователя к изменению.
На следующем скриншоте вы можете увидеть квадрат —
Когда вы наводите указатель мыши на этот квадрат, он расходуется во всех направлениях, как показано ниже.