Ресурсы — это обычно определения, связанные с каким-либо объектом, который вы просто планируете использовать чаще, чем один раз. Он имеет возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Определение объекта как ресурса позволяет нам получить к нему доступ из другого места. Следовательно, это позволяет многократное использование. Ресурсы определяются в словарях ресурсов, и любой объект может быть определен как ресурс, эффективно делающий его разделяемым активом. Уникальный ресурс указывается для ресурса XAML, и на него можно ссылаться, используя расширение разметки StaticResource.
Давайте снова посмотрим на простой пример, в котором два текстовых блока создаются с некоторыми свойствами, а их цвет переднего плана определяется в Window.Resources .
<Window x:Class = "XAMLResources.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Window.Resources> <SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush> </Window.Resources> <StackPanel Orientation = "Vertical"> <TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name" Width = "100" Margin = "10" /> <TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name" Width = "100" Margin = "10" /> </StackPanel> </Window>
Когда приведенный выше код компилируется и выполняется, он создаст следующее MainWindow. Вы можете увидеть два текстовых блока с синим цветом переднего плана. Преимущество ресурса заключается в том, что если имеется несколько текстовых блоков, и вы хотите изменить их цвет фона, вам просто нужно изменить его в словаре ресурсов.
Объем ресурса
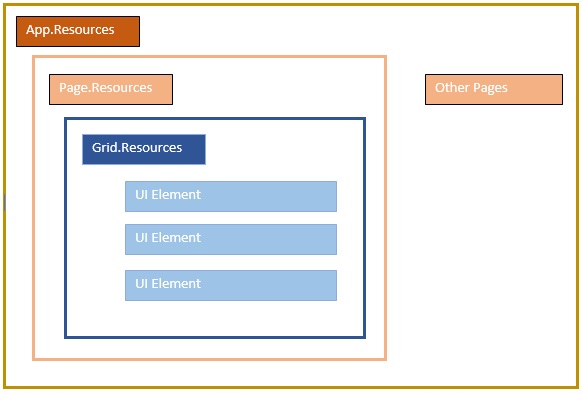
Ресурсы определяются в словарях ресурсов, но существует множество мест, где можно определить словарь ресурсов. В приведенном выше примере словарь ресурсов определен на уровне окна / страницы. В каком словаре определяется ресурс, немедленно ограничивается область действия этого ресурса. Таким образом, область действия, т. Е. Где вы можете использовать ресурс, зависит от того, где вы его определили.
-
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
-
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
-
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся к полному приложению.
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся к полному приложению.
Что касается области действия ресурса, наиболее часто это уровень приложения, уровень страницы и определенный уровень элемента, такой как Grid, StackPanel и т. Д.
Ресурсные словари
Словари ресурсов в приложениях XAML подразумевают словари ресурсов в отдельных файлах. Это следует почти во всех приложениях XAML. Определение ресурсов в отдельных файлах может иметь следующие преимущества:
-
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
-
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными через приложение.
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными через приложение.
Итак, как мы можем определить наши ресурсы в словаре ресурсов в отдельном файле? Ну, это очень просто, просто добавьте новый словарь ресурсов через Visual Studio, выполнив следующие действия:
-
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
-
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
Давайте посмотрим на то же приложение; только словарь ресурсов теперь определен на уровне приложения.
Вот код XAML для MainWindow.xaml.
<Window x:Class = "XAMLResources.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel Orientation = "Vertical"> <TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name" Width = "100" Margin = "10" /> <TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name" Width = "100" Margin = "10"/> </StackPanel> </Window>
Вот реализация в DictionaryWithBrush.xaml —
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush> </ResourceDictionary>
Вот реализация в app.xaml —
<Application x:Class = "XAMLResources.App" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" StartupUri = "MainWindow.xaml"> <Application.Resources> <ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" /> </Application.Resources> </Application>
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с некоторыми другими ресурсами, такими как цвет фона и т. Д.