Если вы знакомы с отладкой на любом процедурном языке (например, C #, C / C ++ и т. Д.) И знаете, как использовать break, и ожидаете такой же отладки в XAML, то вы будете удивлены, узнав, что это не так. еще возможно отладить код XAML, как вы использовали для отладки любого другого кода процедурного языка. Отладка приложения XAML означает попытку найти ошибку;
-
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
-
Или проблема связана со сложными макетами.
-
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
Или проблема связана со сложными макетами.
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
Отладка в XAML — это то, что вы обычно делаете, чтобы проверить, работают ли ваши привязки, а если не работает, то проверить, что не так. К сожалению, установка точек останова в привязках XAML невозможна, кроме как в Silverlight, но мы можем использовать окно «Вывод» для проверки ошибок привязки данных. Давайте посмотрим на следующий код XAML, чтобы найти ошибку в привязке данных.
<Window x:Class = "DataBindingOneWay.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <StackPanel Name = "Display"> <StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0"> <TextBlock Text = "Name: " Margin = "10" Width = "100"/> <TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/> </StackPanel> <StackPanel Orientation = "Horizontal" Margin = "50,0,50,0"> <TextBlock Text = "Title: " Margin = "10" Width = "100"/> <TextBlock Margin = "10" Width="100" Text = "{Binding Title}" /> </StackPanel> </StackPanel> </Grid> </Window>
Текстовые свойства двух текстовых блоков статически установлены на «Имя» и «Заголовок», в то время как свойства текста двух других текстовых блоков привязаны к «Имя» и «Заголовок». Но переменные класса преднамеренно принимаются как Имя и Заголовок в классе Employee, которые являются неправильными именами переменных. Давайте теперь попробуем понять, где мы можем найти этот тип ошибки, когда желаемый результат не показан.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace DataBindingOneWay { public class Employee { public string Name { get; set; } public string Title { get; set; } public static Employee GetEmployee() { var emp = new Employee() { Name = "Ali Ahmed", Title = "Developer" }; return emp; } } }
Вот реализация класса MainWindow в коде C # —
using System; using System.Windows; using System.Windows.Controls; namespace DataBindingOneWay { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); DataContext = Employee.GetEmployee(); } } }
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с заголовком этого объекта Employee, но имя не привязано.
Чтобы проверить, что случилось с именем, давайте посмотрим на окно вывода, где генерируется много логов.
Самый простой способ найти ошибку — это просто найти ошибку, и вы найдете нижеупомянутую ошибку, которая говорит: «Ошибка пути BindingExpression: свойство « FirstName » не найдено в объекте» Employe »
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName' property not found on 'object' ''Employee' (HashCode = 11611730)'. BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = ''); target property is 'Text' (type 'String')
Это ясно указывает на то, что FirstName не является членом класса Employee, поэтому это помогает устранить проблемы такого типа в вашем приложении.
Когда вы снова измените FirstName на Name , вы увидите желаемый результат.
Инструменты отладки пользовательского интерфейса для XAML
Инструменты отладки пользовательского интерфейса для XAML представлены в Visual Studio 2015 для проверки кода XAML во время выполнения. С помощью этих инструментов код XAML представлен в виде визуального дерева вашего работающего приложения WPF, а также различных свойств элемента пользовательского интерфейса в дереве. Чтобы включить этот инструмент, выполните следующие действия.
-
Шаг 1 — Перейдите в меню «Инструменты» и выберите «Параметры» в меню «Инструменты».
-
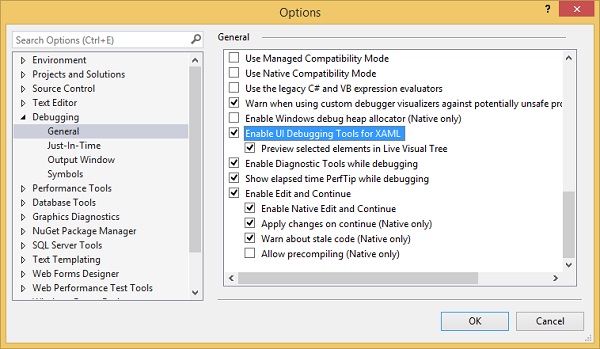
Шаг 2 — Вы увидите следующее диалоговое окно.
Шаг 1 — Перейдите в меню «Инструменты» и выберите «Параметры» в меню «Инструменты».
Шаг 2 — Вы увидите следующее диалоговое окно.
-
Шаг 3 — Перейдите в Общие параметры под пунктом «Отладка» слева.
-
Шаг 4. Проверьте выделенную опцию, т. Е. «Включить инструменты отладки пользовательского интерфейса для XAML»
-
Шаг 5 — Нажмите кнопку ОК.
Шаг 3 — Перейдите в Общие параметры под пунктом «Отладка» слева.
Шаг 4. Проверьте выделенную опцию, т. Е. «Включить инструменты отладки пользовательского интерфейса для XAML»
Шаг 5 — Нажмите кнопку ОК.
Теперь запустите любое приложение XAML или используйте следующий код XAML —
<Window x:Class = "XAMLTestBinding.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <ComboBox Name = "comboBox" Margin = "50" Width = "100"> <ComboBoxItem Content = "Green"/> <ComboBoxItem Content = "Yellow" IsSelected = "True"/> <ComboBoxItem Content = "Orange" /> </ComboBox> <TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23" VerticalAlignment = "Top" Text = "{ Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}" Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}"> </TextBox> </StackPanel> </Window>
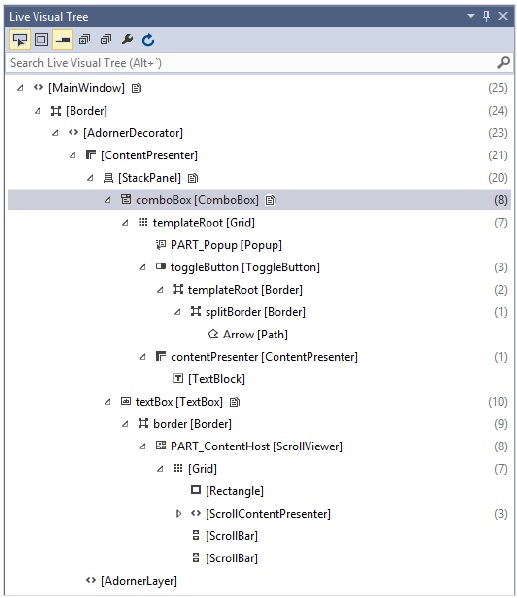
Когда приложение выполнится, оно покажет Live Visual Tree, где все элементы показаны в дереве.
Это Live Visual Tree показывает полную структуру макета, чтобы понять, где размещены элементы пользовательского интерфейса. Но эта опция доступна только в Visual Studio 2015. Если вы используете более старую версию Visual Studio, вы не можете использовать этот инструмент; однако есть другой инструмент, который может быть интегрирован с Visual Studio, такой как XAML Spy для Visual Studio. Вы можете скачать его с http://xamlspy.com/download . Мы рекомендуем вам загрузить этот инструмент, если вы используете более старую версию Visual Studio.