Microsoft предоставляет два важных инструмента для XAML —
- Visual Studio
- Выражение смесь
В настоящее время оба инструмента могут создавать XAML, но факт заключается в том, что Visual Studio чаще используется разработчиками, а Expression Blend все еще используется проектировщиками чаще.
Microsoft предоставляет бесплатную версию Visual Studio, которую можно загрузить по адресу https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Примечание. В этом руководстве мы в основном будем использовать проекты WPF и приложение Магазина Windows. Но бесплатная версия Visual Studio не поддерживает приложение Windows Store. Так что для этой цели вам понадобится лицензионная версия Visual Studio.
Монтаж
Следуйте приведенным ниже инструкциям для установки Visual Studio в вашей системе —
-
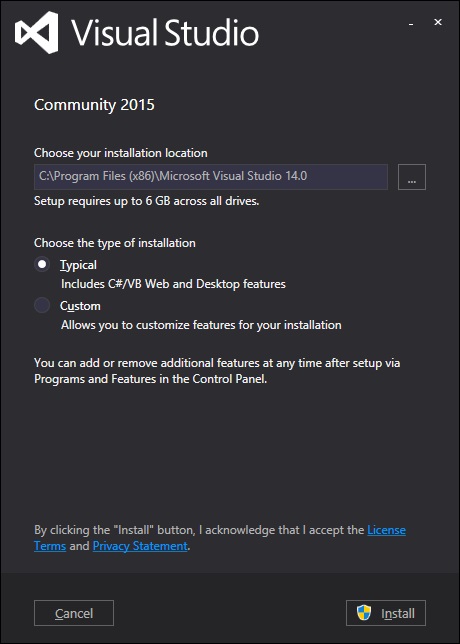
После загрузки файлов запустите установщик. Появится следующее диалоговое окно.
После загрузки файлов запустите установщик. Появится следующее диалоговое окно.
-
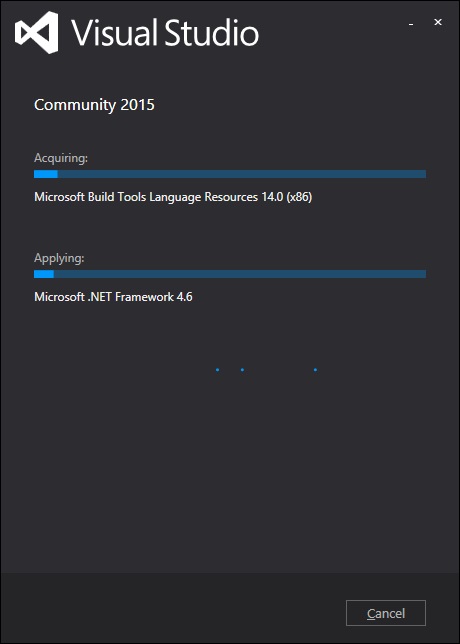
Нажмите на кнопку Установить, и она начнет процесс установки.
Нажмите на кнопку Установить, и она начнет процесс установки.
-
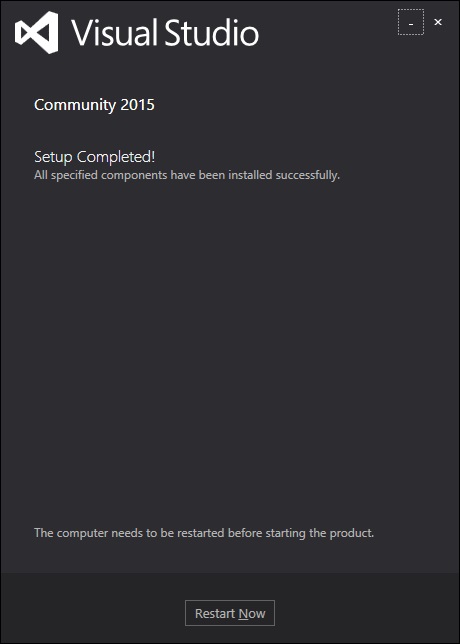
После успешного завершения процесса установки вы увидите следующий экран.
После успешного завершения процесса установки вы увидите следующий экран.
-
Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
-
Теперь откройте Visual Studio из меню «Пуск», которое покажет следующее диалоговое окно. Это займет некоторое время в первый раз, только для подготовки.
Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Теперь откройте Visual Studio из меню «Пуск», которое покажет следующее диалоговое окно. Это займет некоторое время в первый раз, только для подготовки.
Как только все будет сделано, вы увидите главное окно Visual Studio.
Первый шаг к реализации
Давайте начнем с простой реализации. Следуйте инструкциям ниже
-
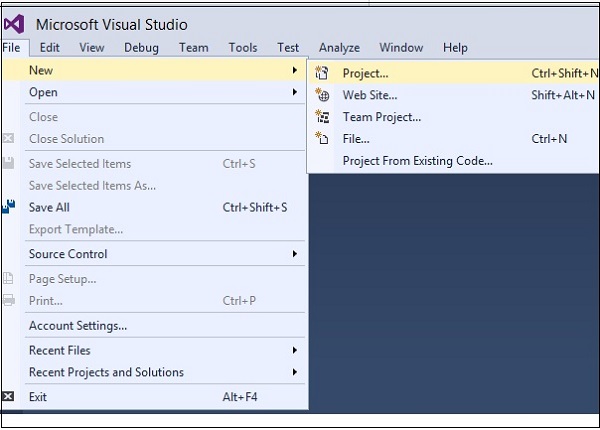
Нажмите Файл → Создать → Пункт меню Проект.
Нажмите Файл → Создать → Пункт меню Проект.
-
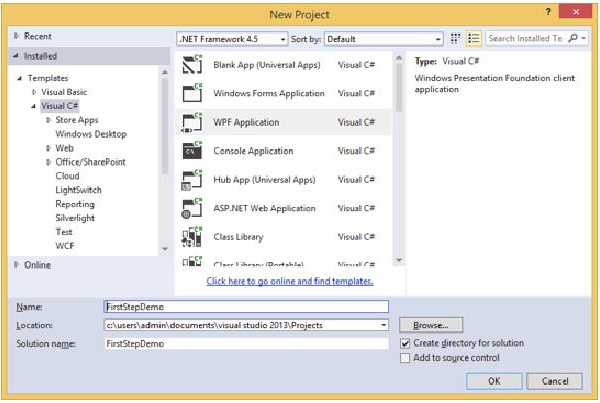
Появится следующее диалоговое окно —
Появится следующее диалоговое окно —
-
В разделе «Шаблоны» выберите Visual C # и выберите «Приложение WPF». Дайте название проекту и нажмите кнопку ОК.
-
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию. Вы поймете все эти теги позже в этом уроке.
В разделе «Шаблоны» выберите Visual C # и выберите «Приложение WPF». Дайте название проекту и нажмите кнопку ОК.
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию. Вы поймете все эти теги позже в этом уроке.
<Window x:Class = "FirstStepDemo.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:FirstStepDemo" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
По умолчанию сетка устанавливается в качестве первого элемента после страницы.
Давайте добавим кнопку и текстовый блок под элементом Grid. Это называется синтаксис элемента объекта , левая угловая скобка, за которой следует имя того, что мы хотим создать, например, кнопку, а затем определить свойство содержимого. Строка, присвоенная Контенту, будет отображаться на кнопке. Теперь установите высоту и ширину кнопки как 30 и 50 соответственно. Аналогичным образом инициализируйте свойства текстового блока.
Теперь посмотрите на дизайн окна. Вы увидите кнопку. Теперь нажмите F5, чтобы выполнить этот код XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
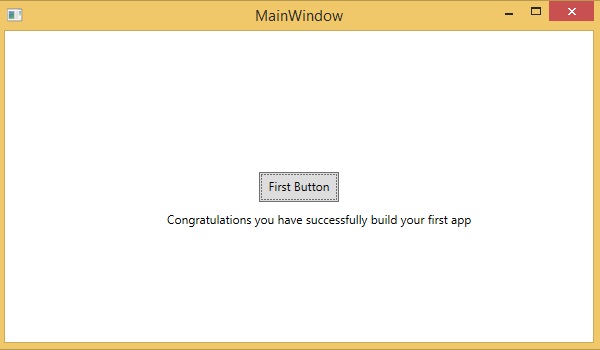
Когда вы скомпилируете и выполните приведенный выше код, вы увидите следующее окно.
Поздравляем! Вы разработали свою первую кнопку.