Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления существует шаблон по умолчанию, связанный с ним, который создает видимость этого элемента управления.
В XAML вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления. Связь между логикой и шаблоном может быть достигнута с помощью привязки данных.
Основное различие между стилями и шаблонами —
-
Стили могут изменять внешний вид вашего элемента управления только с помощью свойств этого элемента по умолчанию.
-
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы также можете указать как существующее, так и новое поведение элемента управления.
Стили могут изменять внешний вид вашего элемента управления только с помощью свойств этого элемента по умолчанию.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы также можете указать как существующее, так и новое поведение элемента управления.
Существует два типа шаблонов, которые наиболее часто используются.
- Шаблон управления
- Шаблон данных
Шаблон управления
Шаблон элемента управления определяет или определяет внешний вид и структуру элемента управления. Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, кнопка имеет внешний вид и поведение. Событие щелчка или события наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение, а также существует внешний вид кнопки по умолчанию, который можно изменить с помощью шаблона элемента управления.
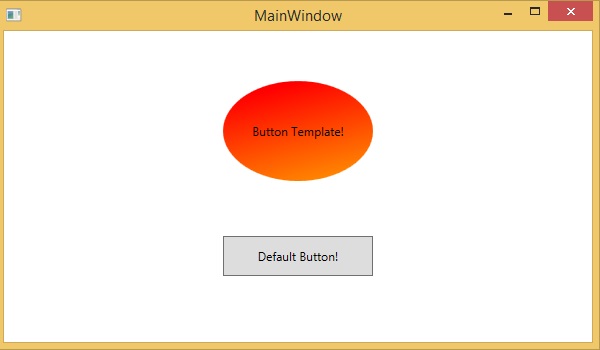
Давайте снова посмотрим на простой пример, в котором две кнопки создаются с некоторыми свойствами. Один с шаблоном, а другой с кнопкой по умолчанию .
<Window x:Class = "TemplateDemo.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Window.Resources> <ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button"> <Grid> <Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" > <Ellipse.Fill> <LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4"> <GradientStop Offset = "0" Color = "Red"/> <GradientStop Offset = "1" Color = "Orange"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <ContentPresenter Content = "{TemplateBinding Content}" HorizontalAlignment = "Center" VerticalAlignment = "Center" /> </Grid> <ControlTemplate.Triggers> <Trigger Property = "IsMouseOver" Value = "True"> <Setter TargetName = "ButtonEllipse" Property = "Fill" > <Setter.Value> <LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4"> <GradientStop Offset = "0" Color = "YellowGreen"/> <GradientStop Offset = "1" Color = "Gold"/> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> <Trigger Property = "IsPressed" Value = "True"> <Setter Property = "RenderTransform"> <Setter.Value> <ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" /> </Setter.Value> </Setter> <Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Window.Resources> <StackPanel> <Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}" Width = "150" Margin = "50" /> <Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" /> </StackPanel> </Window>
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующее MainWindow —
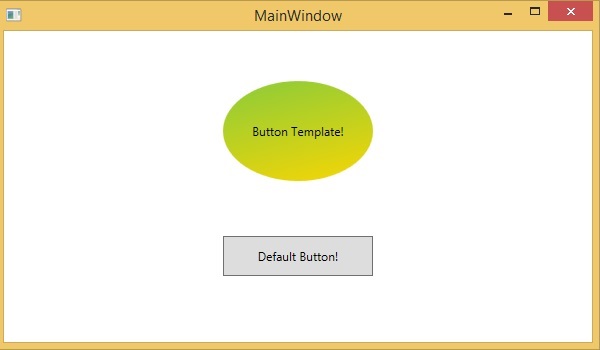
Когда вы наводите курсор мыши на кнопку с пользовательским шаблоном, он также меняет цвет, как показано ниже —
Шаблон данных
Шаблон данных определяет и определяет внешний вид и структуру сбора данных. Это обеспечивает гибкость для форматирования и определения представления данных на любом элементе пользовательского интерфейса. В основном он используется в элементах управления, связанных с данными, таких как ComboBox, ListBox и т. Д.
Давайте посмотрим на простой пример шаблона данных. Следующий код XAML создает комбинированный список с шаблоном данных и текстовыми блоками.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>
Вот реализация в C #, в которой объект сотрудника назначен DataContext —
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}
Вот реализация в C # для класса Employee —
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
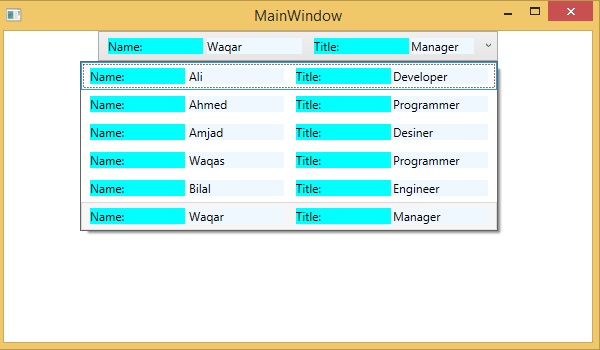
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод. Он содержит поле со списком, и когда вы нажимаете на поле со списком, вы видите, что коллекция данных, созданная в классе Employee, указана как элементы списка.
Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с ним.