Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного внешнего вида.
-
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина и Размер шрифта.
-
Может быть указано только поведение элемента управления по умолчанию.
-
Несколько свойств могут быть добавлены в одном стиле.
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина и Размер шрифта.
Может быть указано только поведение элемента управления по умолчанию.
Несколько свойств могут быть добавлены в одном стиле.
Стили используются, чтобы придать единообразный вид на набор элементов управления. Неявные стили используются для применения внешнего вида ко всем элементам управления данного типа и упрощения приложения.
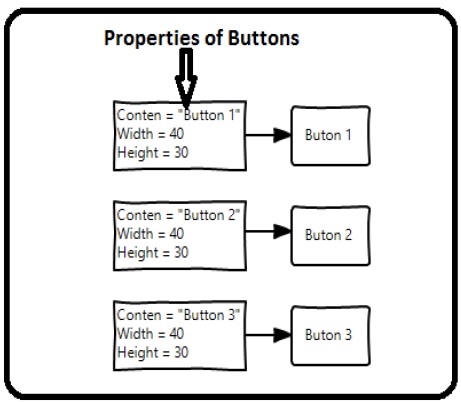
Представьте, что у нас есть три кнопки, и все они должны выглядеть одинаково — одинаковая ширина и высота, одинаковый размер шрифта и одинаковый цвет переднего плана. Мы можем установить все эти свойства для самих элементов кнопки, и это все еще хорошо для всех кнопок, как показано на следующей диаграмме.
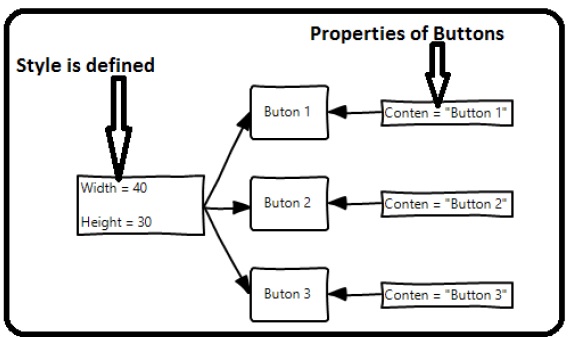
Но в реальном приложении у вас, как правило, гораздо больше таких, которые должны выглядеть точно так же. И не только кнопки, конечно, вы обычно хотите, чтобы ваши текстовые блоки, текстовые поля, поля со списком и т. Д. Выглядели одинаково во всем приложении. Конечно, должен быть лучший способ достичь этого — он известен как стиль . Стиль можно рассматривать как удобный способ применения набора значений свойств для нескольких элементов, как показано на следующей диаграмме.
Давайте посмотрим на пример, который содержит три кнопки, созданные в XAML с некоторыми свойствами.
<Window x:Class = "XAMLStyle.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> <Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> <Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> </StackPanel> </Window>
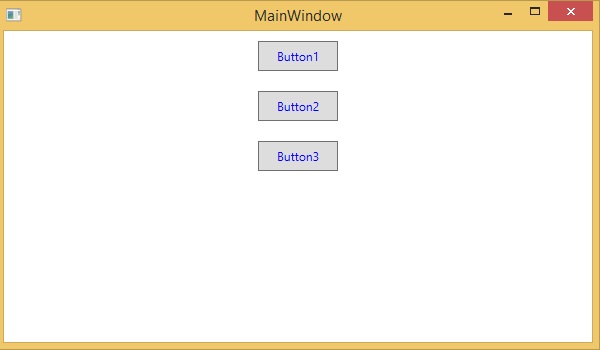
Если вы посмотрите на приведенный выше код, то увидите, что для всех кнопок свойства высоты, ширины, цвета переднего плана, размера шрифта и полей остаются одинаковыми. Когда приведенный выше код скомпилирован и выполнен, он отобразит следующий вывод:
Теперь давайте посмотрим на тот же пример, но на этот раз мы будем использовать стиль .
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
Стили определены в словаре ресурсов, и каждый стиль имеет уникальный идентификатор ключа и целевой тип. Внутри <style> вы можете видеть, что для каждого свойства, которое будет включено в стиль, определены несколько тегов сеттера.
В приведенном выше примере все общие свойства каждой кнопки теперь определены в стиле, а затем стиль присваивается каждой кнопке с уникальным ключом путем установки свойства style через расширение разметки StaticResource.
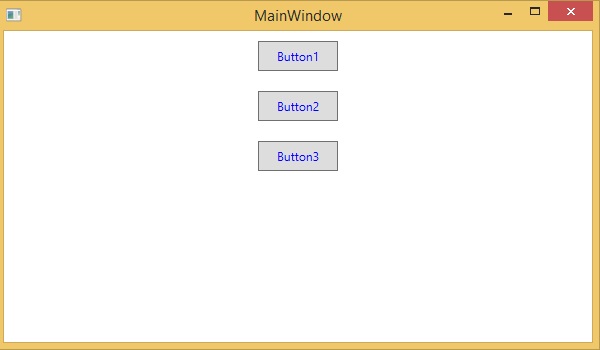
Когда вышеприведенный код скомпилирован и выполнен, он выдаст следующее окно с тем же выводом.
Преимущество такого подхода сразу же становится очевидным. Мы можем повторно использовать этот стиль в любом месте его области действия, и если нам нужно изменить его, мы просто изменим его один раз в определении стиля, а не в каждом элементе.
На каком уровне определяется стиль, он мгновенно ограничивает область применения этого стиля. Таким образом, область действия, то есть где вы можете использовать стиль, зависит от того, где вы его определили. Стиль может быть определен на следующих уровнях —
Определение стиля на уровне элемента управления может быть применено только к этому конкретному элементу управления.
Определение стиля на любом уровне макета может быть доступно только для этого макета и только для его дочерних элементов.
Определение стиля на уровне окна может быть доступно всем элементам в этом окне.
Определение стиля на уровне приложения делает его доступным во всем приложении.