XAML — Обзор
XAML расшифровывается как расширяемый язык разметки приложений. Это простой и декларативный язык, основанный на XML.
-
В XAML очень легко создавать, инициализировать и устанавливать свойства объекта с иерархическими отношениями.
-
Он в основном используется для разработки графических интерфейсов.
-
Его можно использовать и для других целей, например, для объявления рабочего процесса в Workflow Foundation.
В XAML очень легко создавать, инициализировать и устанавливать свойства объекта с иерархическими отношениями.
Он в основном используется для разработки графических интерфейсов.
Его можно использовать и для других целей, например, для объявления рабочего процесса в Workflow Foundation.
XAML можно использовать на разных платформах, таких как WPF (Windows Presentation Foundation), Silverlight, разработка для мобильных устройств и приложение для Магазина Windows. Он может использоваться в разных версиях .Net Framework и CLR (общеязыковой среде исполнения).
Как работает XAML
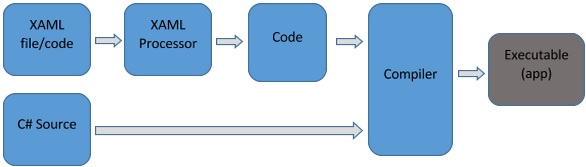
XAML является декларативным языком в том смысле, что он определяет ЧТО и КАК вы хотите сделать. XAML-процессор отвечает за то, как это выяснить. Давайте посмотрим на следующую схему. Это подводит итог XAML стороне вещей —
На рисунке показаны следующие действия —
-
Файл XAML интерпретируется процессором XAML для конкретной платформы.
-
Процессор XAML преобразует XAML во внутренний код, который описывает элемент пользовательского интерфейса.
-
Внутренний код и код C # связаны друг с другом посредством частичных определений классов, и затем компилятор .NET создает приложение.
Файл XAML интерпретируется процессором XAML для конкретной платформы.
Процессор XAML преобразует XAML во внутренний код, который описывает элемент пользовательского интерфейса.
Внутренний код и код C # связаны друг с другом посредством частичных определений классов, и затем компилятор .NET создает приложение.
Преимущества XAML
Одна из давних проблем, с которой все мы сталкиваемся при разработке графического интерфейса, может быть решена с помощью XAML. Его можно использовать для разработки элементов пользовательского интерфейса в приложениях Windows Forms.
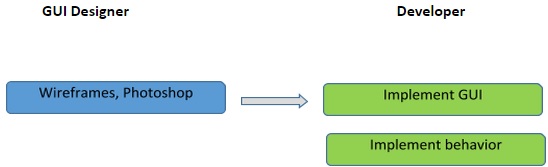
В более ранних платформах GUI не было никакого реального разделения между тем, как приложение выглядит и как оно ведет себя. И GUI, и его поведение были созданы на одном языке, например C # или VB.net, что потребует от разработчика больших усилий для реализации как пользовательского интерфейса, так и поведения, связанного с ним.
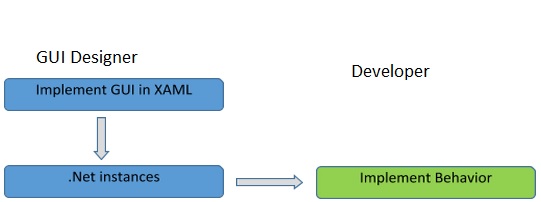
С XAML очень легко отделить поведение от кода конструктора. Следовательно, программист XAML и дизайнер могут работать параллельно. Коды XAML очень легко читать и понимать.
XAML — настройка среды
Microsoft предоставляет два важных инструмента для XAML —
- Visual Studio
- Выражение смесь
В настоящее время оба инструмента могут создавать XAML, но факт заключается в том, что Visual Studio чаще используется разработчиками, а Expression Blend все еще используется проектировщиками чаще.
Microsoft предоставляет бесплатную версию Visual Studio, которую можно загрузить по адресу https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Примечание. В этом руководстве мы в основном будем использовать проекты WPF и приложение Магазина Windows. Но бесплатная версия Visual Studio не поддерживает приложение Windows Store. Так что для этой цели вам понадобится лицензионная версия Visual Studio.
Монтаж
Следуйте приведенным ниже инструкциям для установки Visual Studio в вашей системе —
-
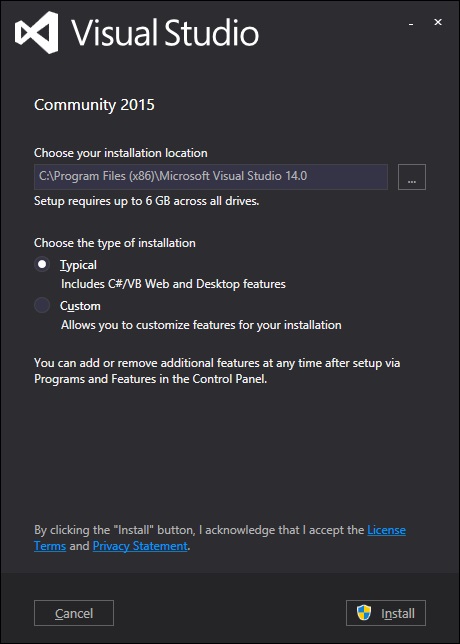
После загрузки файлов запустите установщик. Появится следующее диалоговое окно.
После загрузки файлов запустите установщик. Появится следующее диалоговое окно.
-
Нажмите на кнопку Установить, и она начнет процесс установки.
Нажмите на кнопку Установить, и она начнет процесс установки.
-
После успешного завершения процесса установки вы увидите следующий экран.
После успешного завершения процесса установки вы увидите следующий экран.
-
Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
-
Теперь откройте Visual Studio из меню «Пуск», которое покажет следующее диалоговое окно. Это займет некоторое время в первый раз, только для подготовки.
Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Теперь откройте Visual Studio из меню «Пуск», которое покажет следующее диалоговое окно. Это займет некоторое время в первый раз, только для подготовки.
Как только все будет сделано, вы увидите главное окно Visual Studio.
Первый шаг к реализации
Давайте начнем с простой реализации. Следуйте инструкциям ниже
-
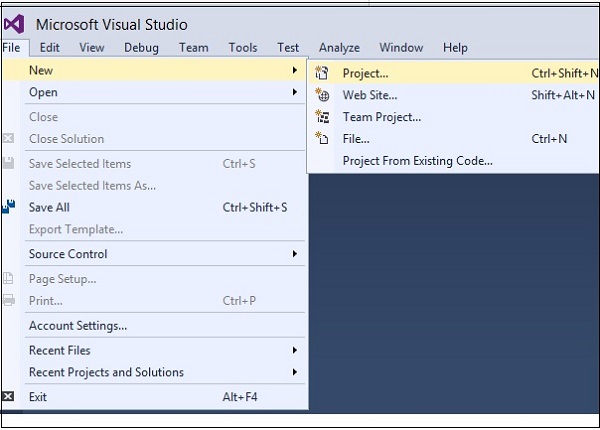
Нажмите Файл → Создать → Пункт меню Проект.
Нажмите Файл → Создать → Пункт меню Проект.
-
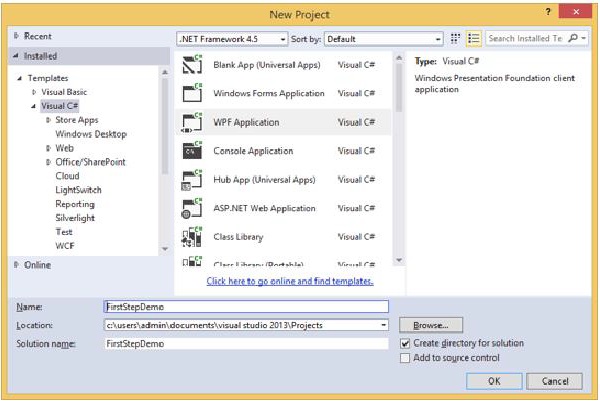
Появится следующее диалоговое окно —
Появится следующее диалоговое окно —
-
В разделе «Шаблоны» выберите Visual C # и выберите «Приложение WPF». Дайте название проекту и нажмите кнопку ОК.
-
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию. Вы поймете все эти теги позже в этом уроке.
В разделе «Шаблоны» выберите Visual C # и выберите «Приложение WPF». Дайте название проекту и нажмите кнопку ОК.
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию. Вы поймете все эти теги позже в этом уроке.
<Window x:Class = "FirstStepDemo.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:FirstStepDemo" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
По умолчанию сетка устанавливается в качестве первого элемента после страницы.
Давайте добавим кнопку и текстовый блок под элементом Grid. Это называется синтаксис элемента объекта , левая угловая скобка, за которой следует имя того, что мы хотим создать, например, кнопку, а затем определить свойство содержимого. Строка, присвоенная Контенту, будет отображаться на кнопке. Теперь установите высоту и ширину кнопки как 30 и 50 соответственно. Аналогичным образом инициализируйте свойства текстового блока.
Теперь посмотрите на дизайн окна. Вы увидите кнопку. Теперь нажмите F5, чтобы выполнить этот код XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
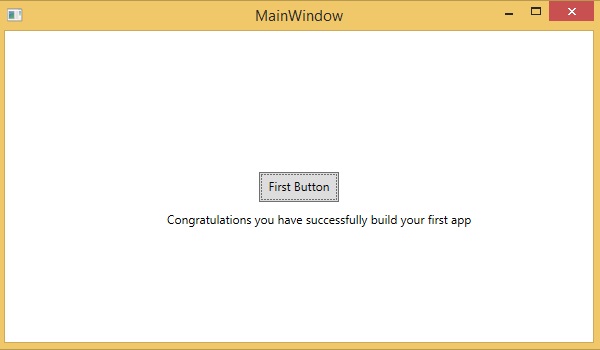
Когда вы скомпилируете и выполните приведенный выше код, вы увидите следующее окно.
Поздравляем! Вы разработали свою первую кнопку.
Написание приложения XAML на MAC OS
Приложения XAML можно разрабатывать и на Mac. На Mac XAML можно использовать как приложения для iOS и Android. Чтобы настроить среду на Mac, перейдите на www.xamarin.com . Нажмите на Продукты и выберите платформу Xamarin. Скачайте Xamarin Studio и установите его. Это позволит вам разрабатывать приложения для различных платформ.
XAML — Синтаксис C #
В этой главе вы изучите основной синтаксис / правила XAML для написания приложений на XAML. Давайте посмотрим на простой файл XAML.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>
Как вы можете видеть в приведенном выше файле XAML, существуют различные виды тегов и элементов. В следующей таблице кратко описаны все элементы.
| Sr.No | Элементы и описание |
|---|---|
| 1 |
<Window Это открываемый элемент объекта или контейнер корня. |
| 2 |
х: Класс = «Resources.MainWindow» Это частичное объявление класса, которое связывает разметку с частичным кодом класса, определенным в нем. |
| 3 |
XMLNS Сопоставляет пространство имен XAML по умолчанию для клиента / инфраструктуры WPF |
| 4 |
XMLNS: х Пространство имен XAML для языка XAML, которое сопоставляет его с префиксом x: |
| 5 |
> Конец объекта элемента корня. |
| 6 |
<Grid> </ Grid> Начальные и закрывающие теги пустого объекта сетки. |
| 7 |
</ Window> Закрытие элемента объекта |
<Window
Это открываемый элемент объекта или контейнер корня.
х: Класс = «Resources.MainWindow»
Это частичное объявление класса, которое связывает разметку с частичным кодом класса, определенным в нем.
XMLNS
Сопоставляет пространство имен XAML по умолчанию для клиента / инфраструктуры WPF
XMLNS: х
Пространство имен XAML для языка XAML, которое сопоставляет его с префиксом x:
>
Конец объекта элемента корня.
<Grid>
</ Grid>
Начальные и закрывающие теги пустого объекта сетки.
</ Window>
Закрытие элемента объекта
Синтаксические правила для элемента объекта
Синтаксические правила для XAML почти аналогичны XML. Если вы посмотрите на документ XAML, то заметите, что на самом деле это действительный файл XML. Однако файл XML не может быть допустимым файлом XAML. Это связано с тем, что в XML значение атрибутов должно быть строкой, а в XAML это может быть другой объект, известный как синтаксис элемента Property.
-
Синтаксис элемента Object начинается с левой угловой скобки (<), за которой следует имя объекта, например, Button.
-
Определите некоторые свойства и атрибуты этого элемента объекта.
-
Элемент Object должен быть закрыт косой чертой (/), за которой сразу следует правая угловая скобка (>).
Синтаксис элемента Object начинается с левой угловой скобки (<), за которой следует имя объекта, например, Button.
Определите некоторые свойства и атрибуты этого элемента объекта.
Элемент Object должен быть закрыт косой чертой (/), за которой сразу следует правая угловая скобка (>).
Пример простого объекта без дочернего элемента —
<Button/>
Пример элемента объекта с некоторыми атрибутами —
<Button Content = "Click Me" Height = "30" Width = "60"/>
Пример альтернативного синтаксиса для определения свойств (синтаксис элемента свойства) —
<Button> <Button.Content>Click Me</Button.Content> <Button.Height>30</Button.Height> <Button.Width>60</Button.Width> </Button>
Пример объекта с дочерним элементом — StackPanel содержит Textblock в качестве дочернего элемента
<StackPanel Orientation = "Horizontal"> <TextBlock Text = "Hello"/> </StackPanel>
XAML против кода C #
Вы можете использовать XAML для создания, инициализации и установки свойств объектов. Те же действия могут быть выполнены с использованием программного кода.
XAML — это еще один простой и легкий способ разработки элементов пользовательского интерфейса. С XAML, вы сами решаете, хотите ли вы объявить объекты в XAML или объявить их с помощью кода.
Давайте рассмотрим простой пример, чтобы продемонстрировать, как писать на XAML —
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
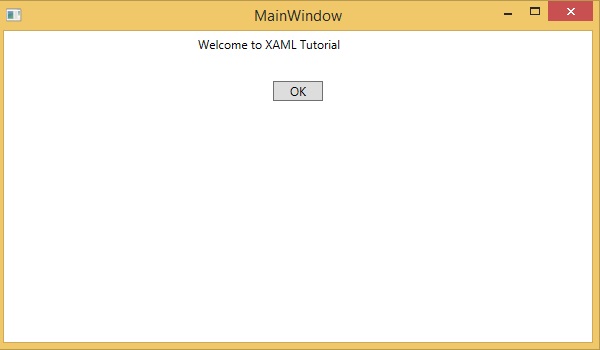
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>
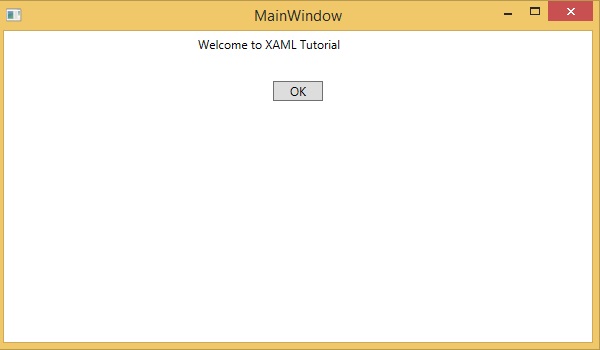
В этом примере мы создали панель стека с блоком Button и Text и определили некоторые свойства кнопки и текстового блока, такие как Height, Width и Margin. Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Теперь посмотрите на тот же код, который написан на C #.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод. Обратите внимание, что это точно так же, как вывод кода XAML.
Теперь вы можете видеть, насколько просто использовать и понимать XAML.
XAML Vs. VB.NET
В этой главе мы напишем тот же пример в VB.Net, чтобы те, кто знаком с VB.Net, могли также понять преимущества XAML.
Давайте снова посмотрим на тот же пример, который написан на XAML —
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
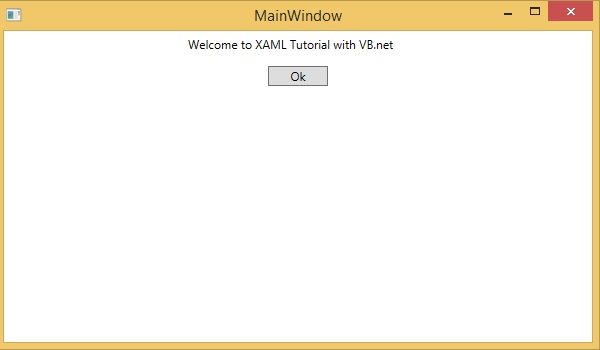
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>
В этом примере мы создали панель стека с кнопкой и текстовым блоком и определили некоторые свойства кнопки и текстового блока, такие как Высота, Ширина и Поля. Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Теперь посмотрите на тот же код, который написан на VB.Net —
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End Class
Когда приведенный выше код скомпилирован и выполнен, выходные данные в точности совпадают с выходными данными кода XAML.
Теперь вы можете визуализировать, насколько просто работать с XAML по сравнению с VB.Net.
В приведенном выше примере мы видели, что то, что мы можем сделать в XAML, может быть сделано и на других процедурных языках, таких как C # и VB.Net.
Давайте посмотрим на другой пример, в котором мы будем использовать как XAML, так и VB.Net. Мы разработаем графический интерфейс в XAML, а поведение будет реализовано в VB.Net.
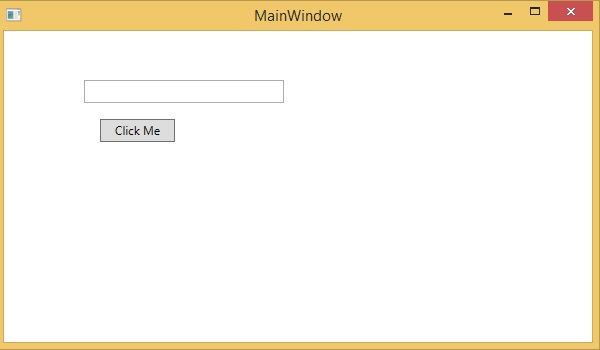
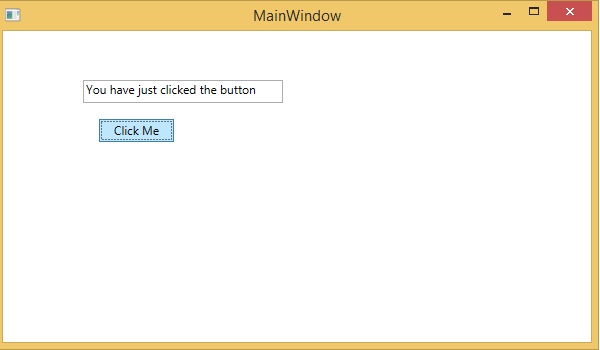
В этом примере кнопка добавляется в главное окно. Когда пользователь нажимает эту кнопку, он отображает сообщение в окне сообщения. Вот код в XAML, в котором объект Button объявлен с некоторыми свойствами.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
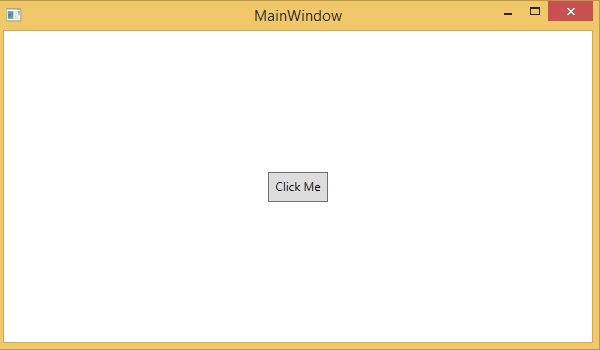
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>
В VB.Net реализовано событие нажатия кнопки (поведение). Это событие отображает сообщение в окне сообщения.
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End Class
Когда приведенный выше код скомпилирован и выполнен, он отобразит следующий экран —
Теперь нажмите на кнопку выше, которая говорит «Нажмите меня». Появится следующее сообщение —
XAML — Строительные блоки
В этой главе будут описаны некоторые основные и важные строительные блоки приложений XAML. Это объяснит как
- создать и инициализировать объект,
- объект может быть легко изменен с помощью ресурсов, стилей и шаблонов,
- сделать объект интерактивным, используя преобразования и анимацию.
Объекты
XAML — это типично декларативный язык, который может создавать и создавать объекты. Это еще один способ описания объектов на основе XML, т. Е. Какие объекты нужно создавать и как их инициализировать перед выполнением программы. Объекты могут быть
- Контейнеры (Панель Стек, Панель Док)
- Элементы пользовательского интерфейса / элементы управления (кнопка, TextBox и т. Д.)
- Ресурсные словари
Ресурсы
Ресурсы — это обычно определения, связанные с каким-либо объектом, который вы просто планируете использовать чаще, чем один раз. Это возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Стили
Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного внешнего вида.
- В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина, Размер шрифта и т. Д.
- Можно указать только поведение элемента управления по умолчанию.
- Несколько свойств могут быть добавлены в стиль.
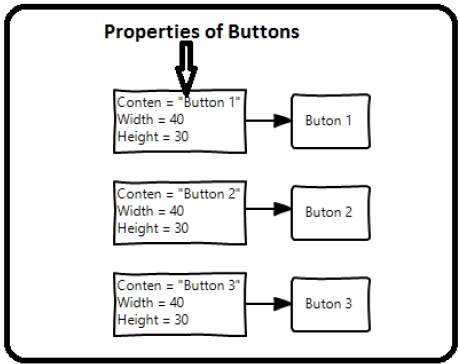
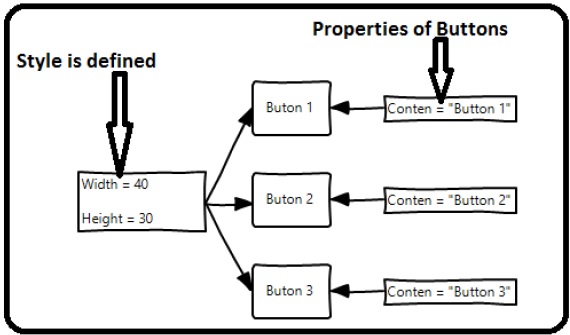
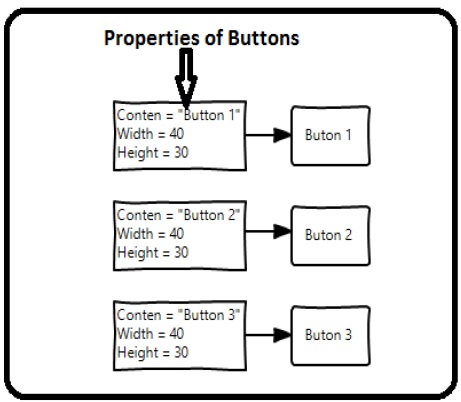
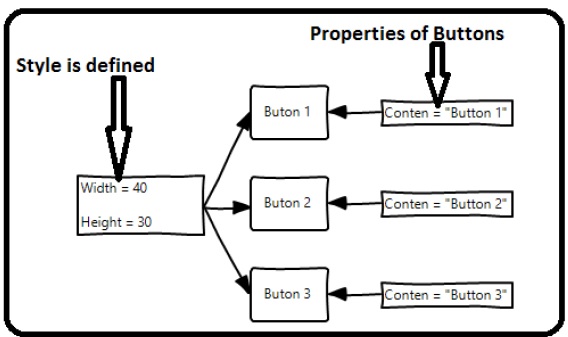
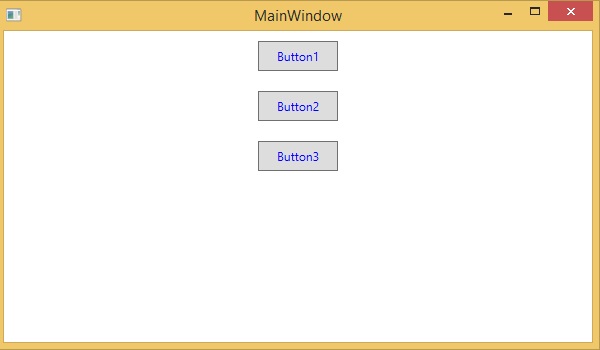
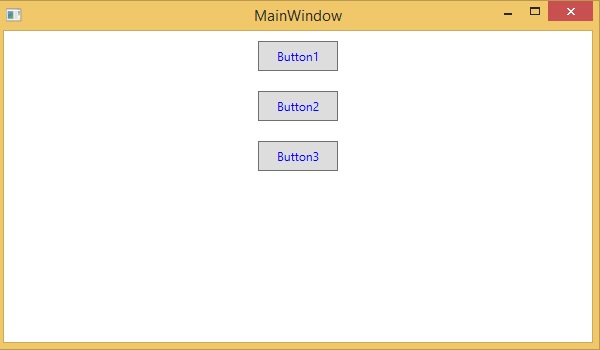
На первой диаграмме видно, что одинаковые свойства высоты и ширины установлены для всех трех кнопок отдельно; но на второй диаграмме вы видите, что высота и ширина, одинаковые для всех кнопок, добавляются в стиль, а затем этот стиль ассоциируется со всеми кнопками.
Шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления существует шаблон по умолчанию, связанный с ним, который создает видимость этого элемента управления. В XAML вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления.
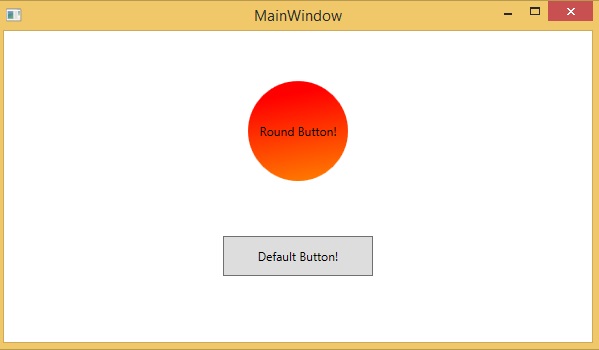
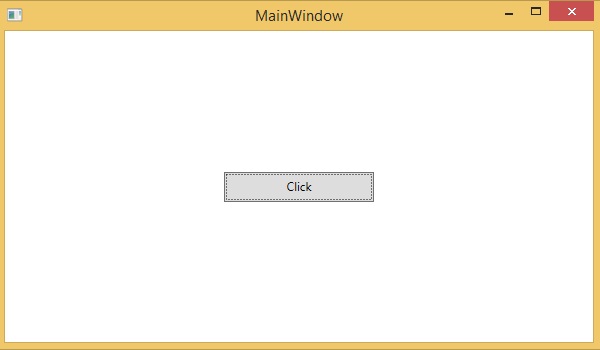
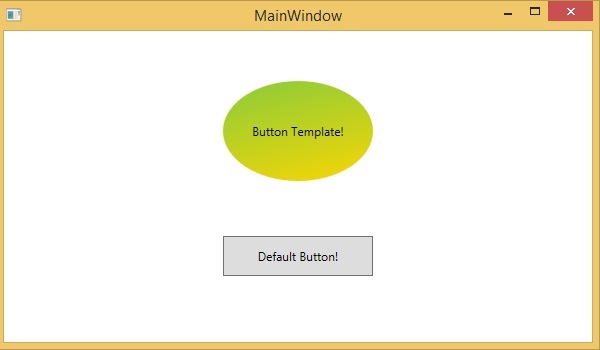
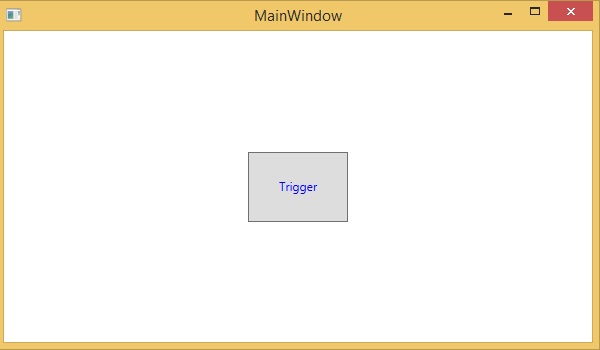
На следующем снимке экрана показаны две кнопки: одна с шаблоном, а другая кнопка по умолчанию.
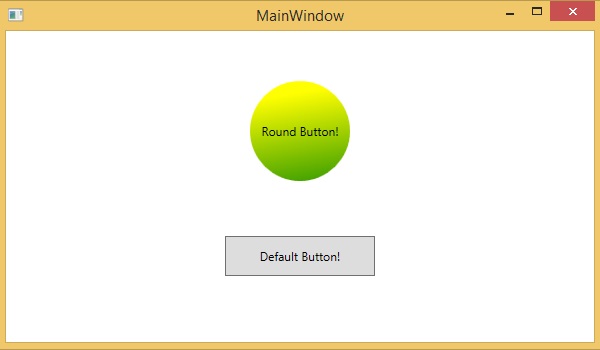
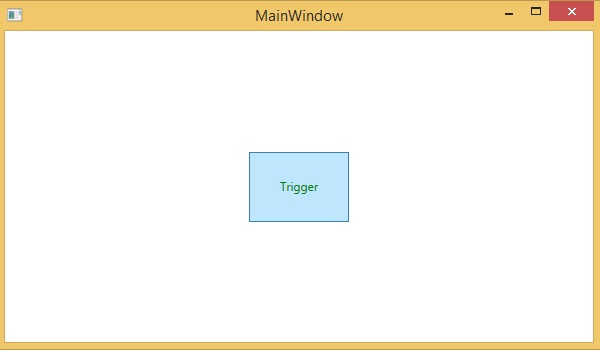
Теперь, когда вы наводите курсор мыши на кнопку, она также меняет цвет, как показано ниже.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы можете указать как существующее, так и новое поведение элемента управления.
Анимации и трансформации
Анимации и преобразования в среде выполнения Windows могут улучшить ваше приложение XAML, создавая интерактивность и движение. Вы можете легко интегрировать интерактивный внешний вид в ваше приложение XAML с помощью анимации из библиотеки анимации среды выполнения Windows. Анимации используются
- улучшить пользовательский интерфейс или сделать его более привлекательным.
- привлечь внимание пользователя к изменению.
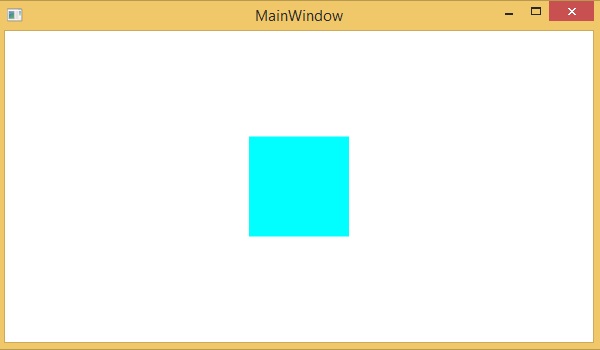
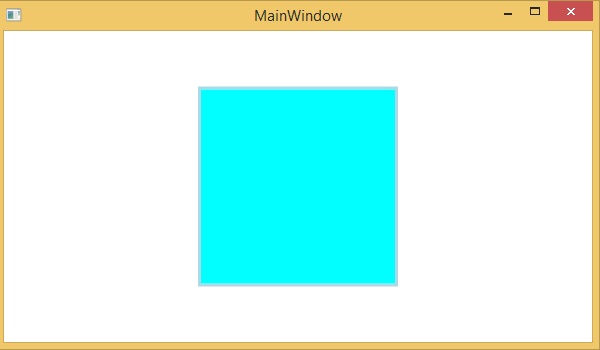
На следующем скриншоте вы можете увидеть квадрат —
Когда вы наводите указатель мыши на этот квадрат, он расходуется во всех направлениях, как показано ниже.
XAML — Управление
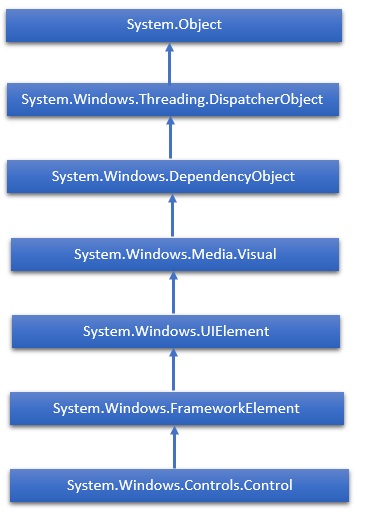
Инфраструктура пользовательского интерфейса XAML предлагает обширную библиотеку элементов управления, которая поддерживает разработку пользовательского интерфейса для Windows. Некоторые из них имеют визуальное представление, например Button, Textbox, TextBlock и т. Д .; в то время как другие элементы управления используются в качестве контейнеров для других элементов управления или содержимого, например изображений. Все элементы управления XAML унаследованы от System.Windows.Controls.Control .
Полная иерархия наследования элементов управления выглядит следующим образом:
Вот список элементов управления, которые мы обсудим один за другим в этой главе.
| Sr.No. | Управление и описание |
|---|---|
| 1 | кнопка
Элемент управления, который реагирует на ввод пользователя. |
| 2 | Календарь
Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря. |
| 3 | CheckBox
Элемент управления, который пользователь может выбрать или очистить. |
| 4 | Поле со списком
Раскрывающийся список элементов, из которых пользователь может выбрать. |
| 5 | Контекстное меню
Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента. |
| 6 | DataGrid
Представляет элемент управления, который отображает данные в настраиваемой сетке. |
| 7 | DatePicker
Элемент управления, который позволяет пользователю выбрать дату. |
| 8 | Диалоги
Приложение также может отображать дополнительные окна для пользователя, чтобы собирать или отображать важную информацию. |
| 9 | Вид сетки
Элемент управления, представляющий коллекцию элементов в строках и столбцах, которые можно прокручивать по горизонтали. |
| 10 | Образ
Элемент управления, который представляет изображение. |
| 11 | ListBox
Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать. |
| 12 | меню
Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий. |
| 13 | PasswordBox
Элемент управления для ввода паролей. |
| 14 | Неожиданно возникнуть
Отображает содержимое поверх существующего содержимого в пределах окна приложения. |
| 15 | Индикатор
Элемент управления, который показывает прогресс, отображая панель. |
| 16 | ProgressRing
Элемент управления, который указывает неопределенный прогресс, отображая кольцо. |
| 17 | Переключатель
Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров. |
| 18 | RichEditBox
Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения. |
| 19 | ScrollViewer
Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое. |
| 20 | Поисковая строка
Элемент управления, который позволяет пользователю вводить поисковые запросы. |
| 21 | ползунок
Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки. |
| 22 | TextBlock
Элемент управления, который отображает текст. |
| 23 | TimePicker
Элемент управления, который позволяет пользователю установить значение времени. |
| 24 | Кнопка-переключатель
Кнопка, которую можно переключать между двумя состояниями. |
| 25 | ToolTip
Всплывающее окно, которое отображает информацию для элемента. |
| 26 | Окно
Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия. |
Элемент управления, который реагирует на ввод пользователя.
Представляет элемент управления, который позволяет пользователю выбирать дату с помощью визуального отображения календаря.
Элемент управления, который пользователь может выбрать или очистить.
Раскрывающийся список элементов, из которых пользователь может выбрать.
Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) из этого элемента.
Представляет элемент управления, который отображает данные в настраиваемой сетке.
Элемент управления, который позволяет пользователю выбрать дату.
Приложение также может отображать дополнительные окна для пользователя, чтобы собирать или отображать важную информацию.
Элемент управления, представляющий коллекцию элементов в строках и столбцах, которые можно прокручивать по горизонтали.
Элемент управления, который представляет изображение.
Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать.
Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий.
Элемент управления для ввода паролей.
Отображает содержимое поверх существующего содержимого в пределах окна приложения.
Элемент управления, который показывает прогресс, отображая панель.
Элемент управления, который указывает неопределенный прогресс, отображая кольцо.
Элемент управления, который позволяет пользователю выбрать один вариант из группы параметров.
Элемент управления, позволяющий пользователю редактировать документы в формате RTF с таким содержимым, как форматированный текст, гиперссылки и изображения.
Контейнерный элемент управления, который позволяет пользователю перемещать и масштабировать его содержимое.
Элемент управления, который позволяет пользователю вводить поисковые запросы.
Элемент управления, позволяющий пользователю выбирать из диапазона значений путем перемещения элемента управления Thumb вдоль дорожки.
Элемент управления, который отображает текст.
Элемент управления, который позволяет пользователю установить значение времени.
Кнопка, которую можно переключать между двумя состояниями.
Всплывающее окно, которое отображает информацию для элемента.
Корневое окно, которое обеспечивает параметр минимизации / максимизации, строку заголовка, границу и кнопку закрытия.
В этой главе мы обсудим все эти элементы управления с реализацией.
XAML — Макеты
Расположение элементов управления очень важно и важно для удобства использования приложения. Требуется организовать группу элементов графического интерфейса в вашем приложении. Есть определенные важные моменты, которые следует учитывать при выборе макетов панелей;
- Позиции дочерних элементов.
- Размеры дочерних элементов.
- Наслаивание перекрывающихся дочерних элементов друг на друга.
Фиксированное расположение элементов управления в пикселях не работает, когда приложение используется на разных разрешениях экрана. XAML предоставляет богатый набор встроенных панелей макета для правильной организации элементов графического интерфейса. Вот некоторые из наиболее часто используемых и популярных панелей макета:
| Sr.No | Панели и описание |
|---|---|
| 1 | StackPanel
Панель стека — это простая и полезная панель макета в XAML. В панели стека дочерние элементы могут быть расположены в одну линию, по горизонтали или по вертикали, в зависимости от свойства ориентации. |
| 2 | WrapPanel
В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации. |
| 3 | DockPanel
DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock. |
| 4 | CanvasPanel
Панель «Холст» — это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с помощью координат, относящихся к холсту с любой стороны, например, слева, справа, сверху и снизу. |
| 5 | GridPanel
Панель Grid предоставляет гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме. |
Панель стека — это простая и полезная панель макета в XAML. В панели стека дочерние элементы могут быть расположены в одну линию, по горизонтали или по вертикали, в зависимости от свойства ориентации.
В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз на основе свойства ориентации.
DockPanel определяет область для размещения дочерних элементов относительно друг друга, по горизонтали или по вертикали. С DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock.
Панель «Холст» — это базовая панель макета, в которой дочерние элементы могут быть размещены в явном виде с помощью координат, относящихся к холсту с любой стороны, например, слева, справа, сверху и снизу.
Панель Grid предоставляет гибкую область, которая состоит из строк и столбцов. В Grid дочерние элементы могут быть расположены в табличной форме.
XAML — обработка событий
Общая концепция событий в XAML аналогична событиям в других популярных языках программирования, таких как .NET и C ++. В XAML все элементы управления предоставляют некоторые события, чтобы их можно было подписать для определенных целей.
Всякий раз, когда происходит событие, приложение уведомляется, и программа может реагировать на них, например, кнопки закрытия используются для закрытия диалога.
Существует много типов событий, которые могут быть подписаны на различные варианты поведения приложения в зависимости от требований этого приложения, но наиболее часто используемые события — это события, связанные с мышью и клавиатурой, такие как,
- Нажмите
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
В этой главе мы будем использовать некоторые из основных и наиболее часто используемых событий, чтобы понять, как событие определенного элемента управления может быть связано с кодом, в котором будет реализовано поведение, в зависимости от того, что пользователь хочет сделать, когда конкретное событие происходит.
Давайте посмотрим на простой пример события нажатия кнопки. Ниже приведена реализация XAML для элемента управления Button, который создается и инициализируется с некоторыми свойствами и событием Click (Click = «OnClick»).
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>
Всякий раз, когда нажимается эта кнопка, она запускает событие OnClick, и вы можете добавить любой тип поведения в ответ на Click. Давайте посмотрим на реализацию события OnClick, которая будет отображать сообщение при нажатии этой кнопки.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Когда вы нажимаете на кнопку, происходит событие click (OnClick) и отображается следующее сообщение.
Теперь давайте посмотрим на немного сложный пример, где обрабатываются несколько событий.
пример
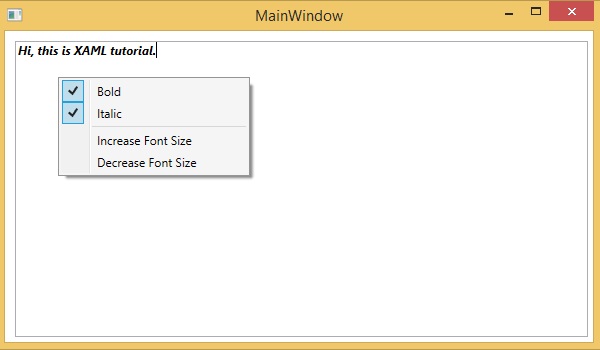
В следующем примере содержится текстовое поле с ContextMenu, которое манипулирует текстом в текстовом поле.
Следующий код XAML создает TextBox, ContextMenu и MenuItems с некоторыми свойствами и событиями, такими как Checked, Unchecked и Click.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>
Вот реализация в C # для различных событий, которые будут запускаться всякий раз, когда пункт меню проверяется, не проверяется или щелкается.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Мы рекомендуем вам выполнить приведенный выше пример кода и поэкспериментировать с некоторыми другими событиями.
События
| Sr.No. | Управление и описание |
|---|---|
| 1 |
Проверено Срабатывает, когда отмечена кнопка ToggleButton. (Унаследовано от ToggleButton) |
| 2 |
Нажмите Происходит при нажатии кнопки управления. (Унаследовано от ButtonBase) |
| 3 |
ContextMenuClosing Происходит непосредственно перед закрытием любого контекстного меню элемента. (Унаследовано от FrameworkElement.) |
| 4 |
ContextMenuOpening Происходит при открытии любого контекстного меню элемента. (Унаследовано от FrameworkElement.) |
| 5 |
DataContextChanged Происходит при изменении значения свойства FrameworkElement.DataContext. (Унаследовано от FrameworkElement) |
| 6 |
DragEnter Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement). |
| 7 |
DragLeave Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement) |
| 8 |
Перетащить за Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement) |
| 9 |
DragStarting Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement) |
| 10 |
DropCompleted Происходит, когда операция перетаскивания завершена. (Унаследовано от UIElement) |
| 11 |
DropDownClosed Происходит, когда раскрывающаяся часть ComboBox закрывается. |
| 12 |
DropDownOpened Происходит при открытии раскрывающейся части ComboBox. |
| 13 |
GotFocus Происходит, когда UIElement получает фокус. (Унаследовано от UIElement) |
| 14 |
Держа Происходит, когда в области проверки попадания этого элемента происходит другое необработанное удержание. (Унаследовано от UIElement) |
| 15 |
промежуточный Срабатывает, когда состояние кнопки ToggleButton переключается в неопределенное состояние. (Унаследовано от ToggleButton) |
| 16 |
IsEnabledChanged Происходит при изменении свойства IsEnabled. (Унаследовано от контроля) |
| 17 |
KeyDown Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement) |
| 18 |
KeyUp Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement) |
| 19 |
LostFocus Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement) |
| 20 |
ManipulationCompleted Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement) |
| 21 |
ManipulationDelta Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement) |
| 22 |
ManipulationInertiaStarting Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement) |
| 23 |
ManipulationStarted Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement) |
| 24 |
ManipulationStarting Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement) |
| 25 |
SelectionChanged Происходит, когда выделение текста изменилось. |
| 26 |
SizeChanged Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement) |
| 27 |
непроверенный Происходит, когда кнопка ToggleButton не отмечена. (Унаследовано от ToggleButton) |
| 28 |
ValueChanged Происходит при изменении значения диапазона. (Унаследовано от RangeBase) |
Проверено
Срабатывает, когда отмечена кнопка ToggleButton. (Унаследовано от ToggleButton)
Нажмите
Происходит при нажатии кнопки управления. (Унаследовано от ButtonBase)
ContextMenuClosing
Происходит непосредственно перед закрытием любого контекстного меню элемента. (Унаследовано от FrameworkElement.)
ContextMenuOpening
Происходит при открытии любого контекстного меню элемента. (Унаследовано от FrameworkElement.)
DataContextChanged
Происходит при изменении значения свойства FrameworkElement.DataContext. (Унаследовано от FrameworkElement)
DragEnter
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement).
DragLeave
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement)
Перетащить за
Происходит, когда система ввода сообщает об основном событии перетаскивания с этим элементом в качестве потенциальной цели удаления. (Унаследовано от UIElement)
DragStarting
Происходит, когда начинается операция перетаскивания. (Унаследовано от UIElement)
DropCompleted
Происходит, когда операция перетаскивания завершена. (Унаследовано от UIElement)
DropDownClosed
Происходит, когда раскрывающаяся часть ComboBox закрывается.
DropDownOpened
Происходит при открытии раскрывающейся части ComboBox.
GotFocus
Происходит, когда UIElement получает фокус. (Унаследовано от UIElement)
Держа
Происходит, когда в области проверки попадания этого элемента происходит другое необработанное удержание. (Унаследовано от UIElement)
промежуточный
Срабатывает, когда состояние кнопки ToggleButton переключается в неопределенное состояние. (Унаследовано от ToggleButton)
IsEnabledChanged
Происходит при изменении свойства IsEnabled. (Унаследовано от контроля)
KeyDown
Происходит при нажатии клавиши клавиатуры, когда элемент UIElement имеет фокус. (Унаследовано от UIElement)
KeyUp
Происходит при отпускании клавиши клавиатуры, когда элемент UIElement находится в фокусе. (Унаследовано от UIElement)
LostFocus
Происходит, когда элемент UIElement теряет фокус. (Унаследовано от UIElement)
ManipulationCompleted
Происходит после завершения манипуляции с элементом UIElement. (Унаследовано от UIElement)
ManipulationDelta
Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement)
ManipulationInertiaStarting
Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement)
ManipulationStarted
Происходит, когда устройство ввода начинает манипулирование элементом UIElement. (Унаследовано от UIElement)
ManipulationStarting
Происходит при первом создании процессора манипуляции. (Унаследовано от UIElement)
SelectionChanged
Происходит, когда выделение текста изменилось.
SizeChanged
Происходит, когда свойство ActualHeight или ActualWidth изменяет значение в FrameworkElement. (Унаследовано от FrameworkElement)
непроверенный
Происходит, когда кнопка ToggleButton не отмечена. (Унаследовано от ToggleButton)
ValueChanged
Происходит при изменении значения диапазона. (Унаследовано от RangeBase)
XAML — привязка данных
Привязка данных — это механизм в приложениях XAML, который обеспечивает простой и легкий способ для приложений среды выполнения Windows, использующих частичные классы для отображения и взаимодействия с данными. Управление данными полностью отделено от способа отображения данных в этом механизме.
Привязка данных обеспечивает поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она будет автоматически отражать обновления элементов пользовательского интерфейса и наоборот. Также возможно связать не со стандартным источником данных, а с другим элементом на странице. Привязка данных может быть двух типов —
- Односторонняя привязка данных
- Двусторонняя привязка данных
Одностороннее связывание данных
При одностороннем связывании данные привязываются от своего источника (то есть объекта, который содержит данные) к своей цели (то есть объекту, который отображает данные).
Давайте посмотрим на простой пример односторонней привязки данных. Следующий код XAML создает четыре текстовых блока с некоторыми свойствами.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
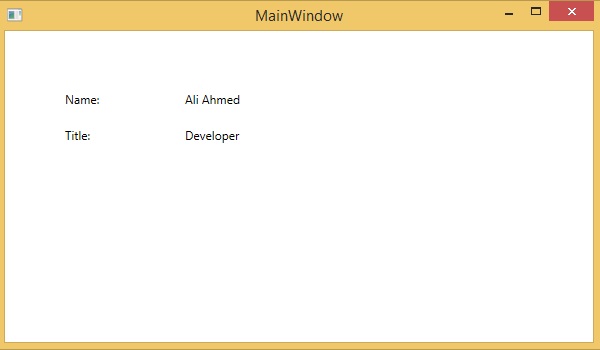
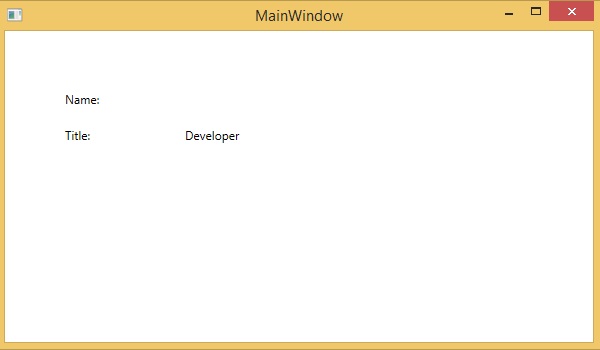
Текстовые свойства двух текстовых блоков статически устанавливаются в «Имя» и «Заголовок», тогда как в двух других текстовых блоках текстовые свойства привязываются к «Имя» и «Заголовок», которые являются переменными класса класса Employee, как показано ниже.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
В этом классе у нас есть только две переменные, Name и Title , и один статический метод, в котором инициализируется объект Employee, который возвращает этот объект employee. Таким образом, мы привязываемся к свойству Name и Title, но мы не выбрали объект, которому принадлежит это свойство. Самый простой способ — назначить объект DataContext, свойства которого мы связываем в следующем коде C #:
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связали имя и заголовок этого объекта Employee.
Двухстороннее связывание данных
При двусторонней привязке пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Если источник меняется, когда пользователь просматривает представление, вы можете обновить представление.
пример
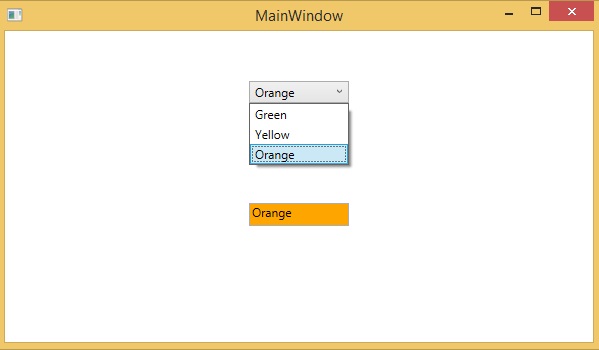
Давайте посмотрим на следующий пример, в котором один комбинированный список с тремя элементами комбинированного списка и одно текстовое поле создаются с некоторыми свойствами. В этом примере у нас нет стандартного источника данных, но элементы пользовательского интерфейса связаны с другими элементами пользовательского интерфейса.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод. Когда пользователь выбирает элемент из выпадающего списка, текстовое поле и цвет фона будут соответственно обновлены.
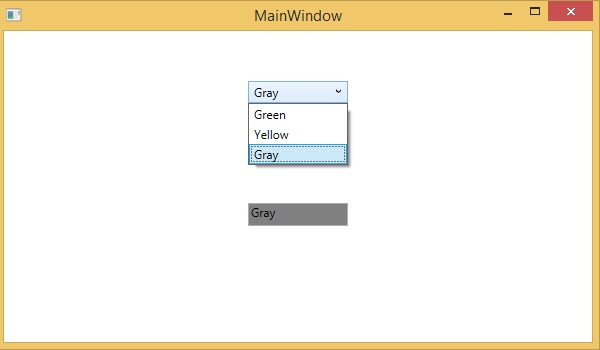
Аналогично, когда пользователь вводит правильное имя цвета в текстовое поле, поле со списком и цвет фона текстового поля также будут обновлены.
XAML — Расширения разметки
В приложениях XAML расширения разметки — это метод / метод для получения значения, которое не является ни конкретным объектом XAML, ни примитивным типом. Расширения разметки могут быть определены открытием и закрытием фигурных скобок, а внутри этих фигурных скобок определяется область действия расширения разметки.
Связывание данных и статические ресурсы являются расширениями разметки. В System.xaml есть несколько предопределенных расширений разметки XAML, которые можно использовать.
Давайте рассмотрим простой пример, где используется расширение разметки StaticResources, которое является предопределенным расширением разметки XAML.
Следующий код XAML создает два текстовых блока с некоторыми свойствами, и их приоритет задается в Window.Resources .
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>
В Window.Resources вы можете видеть, что используется x: Key, который уникальным образом идентифицирует элементы, созданные и на которые имеются ссылки в определенном словаре XAML, для идентификации ресурса в словаре ресурсов.
Когда вы скомпилируете и выполните приведенный выше код, он создаст следующее MainWindow. Вы можете видеть два текстовых блока с синим цветом переднего плана.
В XAML пользовательские расширения разметки также могут быть определены путем наследования класса MarkupExtension и переопределения метода ProvideValue, который является абстрактным методом в классе MarkupExtension.
Давайте посмотрим на простой пример пользовательского расширения разметки.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>
В приведенном выше коде XAML создается кнопка с некоторыми свойствами, а для значения содержимого используется пользовательское расширение разметки (my: MyMarkupExtension) с двумя значениями «Разметка» и «Расширение», которые назначаются для FirstStr и SecondStr соответственно.
На самом деле MyMarkupExtension — это класс, производный от MarkupExtension как показано ниже в реализации C #. Этот класс содержит две строковые переменные, FirstStr и SecondStr, которые объединяются и возвращают эту строку из метода ProvideValue в содержимое кнопки.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что «расширение разметки» было успешно использовано в качестве содержимого кнопки.
XAML — свойства зависимостей
Свойство зависимости — это особый тип свойства, в котором за значением следует острая система свойств, которая также является частью приложения среды выполнения Windows. Класс, который определяет свойство зависимости, должен быть унаследован от класса DependencyObject.
Многие из классов управления пользовательским интерфейсом, которые используются в XAML, являются производными от класса DependencyObject и поддерживают свойства зависимостей. Следующий код XAML создает кнопку с некоторыми свойствами.
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>
Расширение разметки x: Type в XAML имеет аналогичную функциональность, как typeof () в C #. Он используется, когда указываются атрибуты, которые принимают тип объекта, например <Style TargetType = «{x: Type Button}»>>
Когда вы скомпилируете и выполните приведенный выше код, он создаст следующее MainWindow. Когда мышь находится над кнопкой, она изменит цвет переднего плана кнопки. Когда мышь покидает кнопку, она изменит свой первоначальный цвет.
Основное различие между свойствами зависимости и другими свойствами CLR:
-
Свойства CLR могут напрямую читать / писать из закрытого члена класса, используя getter и setter . В случае свойств зависимости, он не сохраняется в локальном объекте.
-
Свойства зависимостей хранятся в словаре пар ключ / значение, который предоставляется классом DependencyObject.
-
Это также экономит много памяти, поскольку сохраняет свойства при изменении.
-
Это также может быть связано в XAML.
Свойства CLR могут напрямую читать / писать из закрытого члена класса, используя getter и setter . В случае свойств зависимости, он не сохраняется в локальном объекте.
Свойства зависимостей хранятся в словаре пар ключ / значение, который предоставляется классом DependencyObject.
Это также экономит много памяти, поскольку сохраняет свойства при изменении.
Это также может быть связано в XAML.
В .NET Framework также могут быть определены пользовательские свойства зависимостей. Вот шаги, чтобы определить пользовательское свойство зависимости в C #.
-
Объявите и зарегистрируйте свойство зависимости с помощью регистра системных вызовов.
-
Предоставить установщик и получатель для свойства.
-
Определите статический обработчик для обработки любых изменений, которые происходят глобально.
-
Определите обработчик экземпляра для обработки любых изменений, которые происходят с этим конкретным экземпляром.
Объявите и зарегистрируйте свойство зависимости с помощью регистра системных вызовов.
Предоставить установщик и получатель для свойства.
Определите статический обработчик для обработки любых изменений, которые происходят глобально.
Определите обработчик экземпляра для обработки любых изменений, которые происходят с этим конкретным экземпляром.
Ниже приведен код в C # для свойства зависимостей, который определен для установки свойства SetText пользовательского элемента управления.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}
Вот файл XAML, в котором TextBlock определен как пользовательский элемент управления, и свойство Text будет назначено ему свойством зависимости SetText.
Следующий код XAML создает пользовательский элемент управления с инициализацией его свойства зависимости SetText и некоторых других свойств.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что свойство зависимости для пользовательского элемента управления успешно используется в качестве текста.
XAML — Ресурсы
Ресурсы — это обычно определения, связанные с каким-либо объектом, который вы просто планируете использовать чаще, чем один раз. Он имеет возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Определение объекта как ресурса позволяет нам получить к нему доступ из другого места. Следовательно, это позволяет многократное использование. Ресурсы определяются в словарях ресурсов, и любой объект может быть определен как ресурс, эффективно делающий его разделяемым активом. Уникальный ресурс указывается для ресурса XAML, и на него можно ссылаться, используя расширение разметки StaticResource.
Давайте снова посмотрим на простой пример, в котором два текстовых блока создаются с некоторыми свойствами, а их цвет переднего плана определяется в Window.Resources .
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>
Когда приведенный выше код компилируется и выполняется, он создаст следующее MainWindow. Вы можете увидеть два текстовых блока с синим цветом переднего плана. Преимущество ресурса заключается в том, что если имеется несколько текстовых блоков, и вы хотите изменить их цвет фона, вам просто нужно изменить его в словаре ресурсов.
Объем ресурса
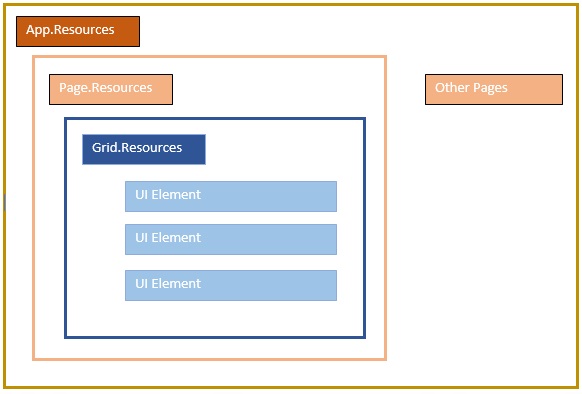
Ресурсы определяются в словарях ресурсов, но существует множество мест, где можно определить словарь ресурсов. В приведенном выше примере словарь ресурсов определен на уровне окна / страницы. В каком словаре определяется ресурс, немедленно ограничивается область действия этого ресурса. Таким образом, область действия, т. Е. Где вы можете использовать ресурс, зависит от того, где вы его определили.
-
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
-
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
-
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся к полному приложению.
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся к полному приложению.
Что касается области действия ресурса, наиболее часто это уровень приложения, уровень страницы и определенный уровень элемента, такой как Grid, StackPanel и т. Д.
Ресурсные словари
Словари ресурсов в приложениях XAML подразумевают словари ресурсов в отдельных файлах. Это следует почти во всех приложениях XAML. Определение ресурсов в отдельных файлах может иметь следующие преимущества:
-
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
-
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными через приложение.
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными через приложение.
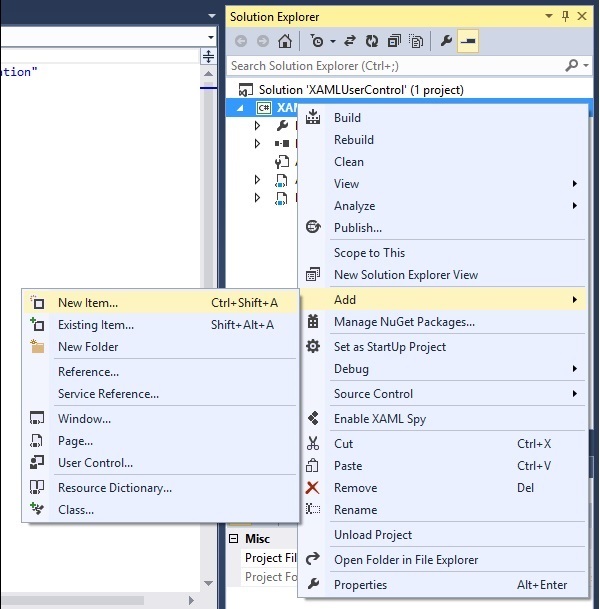
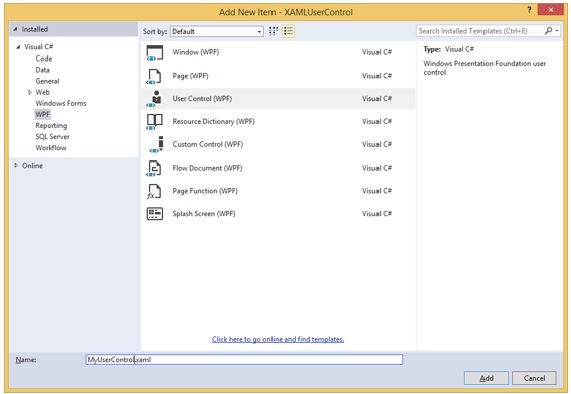
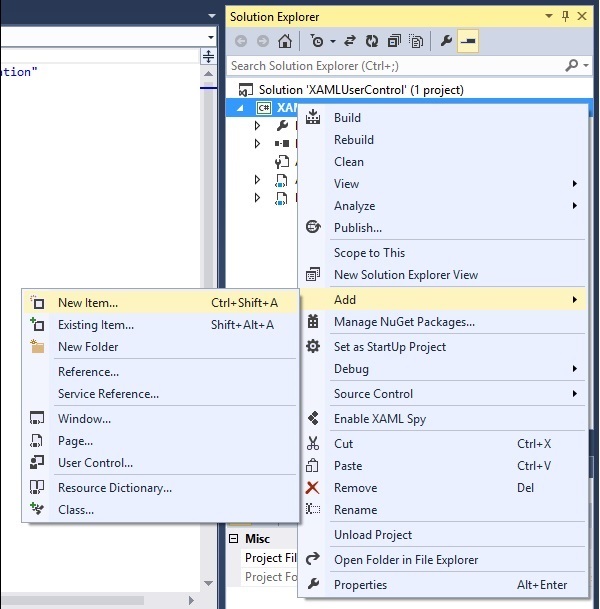
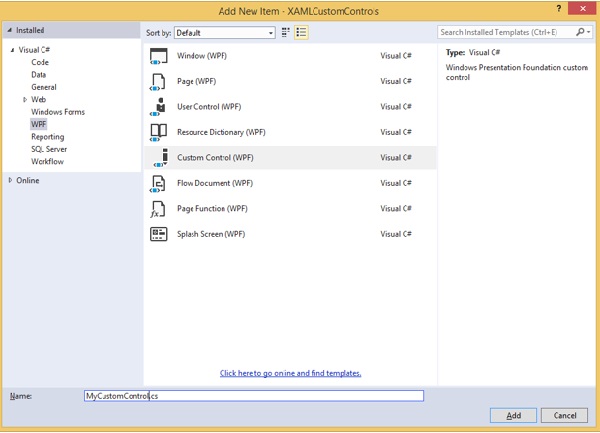
Итак, как мы можем определить наши ресурсы в словаре ресурсов в отдельном файле? Ну, это очень просто, просто добавьте новый словарь ресурсов через Visual Studio, выполнив следующие действия:
-
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
-
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
Давайте посмотрим на то же приложение; только словарь ресурсов теперь определен на уровне приложения.
Вот код XAML для MainWindow.xaml.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>
Вот реализация в DictionaryWithBrush.xaml —
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush> </ResourceDictionary>
Вот реализация в app.xaml —
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с некоторыми другими ресурсами, такими как цвет фона и т. Д.
XAML — Шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления существует шаблон по умолчанию, связанный с ним, который создает видимость этого элемента управления.
В XAML вы можете легко создавать свои собственные шаблоны, когда вы хотите настроить визуальное поведение и внешний вид элемента управления. Связь между логикой и шаблоном может быть достигнута с помощью привязки данных.
Основное различие между стилями и шаблонами —
-
Стили могут изменять внешний вид вашего элемента управления только с помощью свойств этого элемента по умолчанию.
-
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы также можете указать как существующее, так и новое поведение элемента управления.
Стили могут изменять внешний вид вашего элемента управления только с помощью свойств этого элемента по умолчанию.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем к стилям. Вы также можете указать как существующее, так и новое поведение элемента управления.
Существует два типа шаблонов, которые наиболее часто используются.
- Шаблон управления
- Шаблон данных
Шаблон управления
Шаблон элемента управления определяет или определяет внешний вид и структуру элемента управления. Все элементы пользовательского интерфейса имеют внешний вид и поведение, например, кнопка имеет внешний вид и поведение. Событие щелчка или события наведения мыши — это поведение, которое запускается в ответ на щелчок и наведение, а также существует внешний вид кнопки по умолчанию, который можно изменить с помощью шаблона элемента управления.
Давайте снова посмотрим на простой пример, в котором две кнопки создаются с некоторыми свойствами. Один с шаблоном, а другой с кнопкой по умолчанию .
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующее MainWindow —
Когда вы наводите курсор мыши на кнопку с пользовательским шаблоном, он также меняет цвет, как показано ниже —
Шаблон данных
Шаблон данных определяет и определяет внешний вид и структуру сбора данных. Это обеспечивает гибкость для форматирования и определения представления данных на любом элементе пользовательского интерфейса. В основном он используется в элементах управления, связанных с данными, таких как ComboBox, ListBox и т. Д.
Давайте посмотрим на простой пример шаблона данных. Следующий код XAML создает комбинированный список с шаблоном данных и текстовыми блоками.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>
Вот реализация в C #, в которой объект сотрудника назначен DataContext —
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}
Вот реализация в C # для класса Employee —
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}
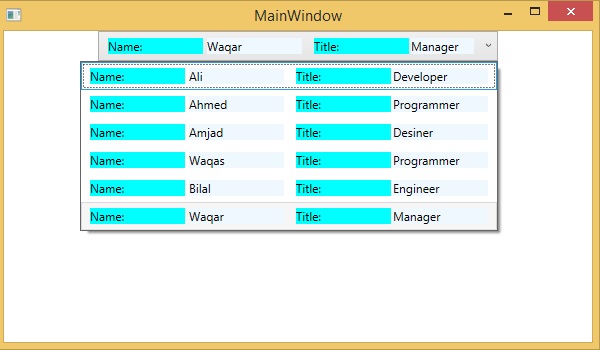
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод. Он содержит поле со списком, и когда вы нажимаете на поле со списком, вы видите, что коллекция данных, созданная в классе Employee, указана как элементы списка.
Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с ним.
XAML — Стили
Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного внешнего вида.
-
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина и Размер шрифта.
-
Может быть указано только поведение элемента управления по умолчанию.
-
Несколько свойств могут быть добавлены в одном стиле.
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина и Размер шрифта.
Может быть указано только поведение элемента управления по умолчанию.
Несколько свойств могут быть добавлены в одном стиле.
Стили используются, чтобы придать единообразный вид на набор элементов управления. Неявные стили используются для применения внешнего вида ко всем элементам управления данного типа и упрощения приложения.
Представьте, что у нас есть три кнопки, и все они должны выглядеть одинаково — одинаковая ширина и высота, одинаковый размер шрифта и одинаковый цвет переднего плана. Мы можем установить все эти свойства для самих элементов кнопки, и это все еще хорошо для всех кнопок, как показано на следующей диаграмме.
Но в реальном приложении у вас, как правило, гораздо больше таких, которые должны выглядеть точно так же. И не только кнопки, конечно, вы обычно хотите, чтобы ваши текстовые блоки, текстовые поля, поля со списком и т. Д. Выглядели одинаково во всем приложении. Конечно, должен быть лучший способ достичь этого — он известен как стиль . Стиль можно рассматривать как удобный способ применения набора значений свойств для нескольких элементов, как показано на следующей диаграмме.
Давайте посмотрим на пример, который содержит три кнопки, созданные в XAML с некоторыми свойствами.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
Если вы посмотрите на приведенный выше код, то увидите, что для всех кнопок свойства высоты, ширины, цвета переднего плана, размера шрифта и полей остаются одинаковыми. Когда приведенный выше код скомпилирован и выполнен, он отобразит следующий вывод:
Теперь давайте посмотрим на тот же пример, но на этот раз мы будем использовать стиль .
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>
Стили определены в словаре ресурсов, и каждый стиль имеет уникальный идентификатор ключа и целевой тип. Внутри <style> вы можете видеть, что для каждого свойства, которое будет включено в стиль, определены несколько тегов сеттера.
В приведенном выше примере все общие свойства каждой кнопки теперь определены в стиле, а затем стиль присваивается каждой кнопке с уникальным ключом путем установки свойства style через расширение разметки StaticResource.
Когда вышеприведенный код скомпилирован и выполнен, он выдаст следующее окно с тем же выводом.
Преимущество такого подхода сразу же становится очевидным. Мы можем повторно использовать этот стиль в любом месте его области действия, и если нам нужно изменить его, мы просто изменим его один раз в определении стиля, а не в каждом элементе.
На каком уровне определяется стиль, он мгновенно ограничивает область применения этого стиля. Таким образом, область действия, то есть где вы можете использовать стиль, зависит от того, где вы его определили. Стиль может быть определен на следующих уровнях —
| Sr.No | Уровни и описание |
|---|---|
| 1 | Уровень управления
Определение стиля на уровне элемента управления может быть применено только к этому конкретному элементу управления. |
| 2 | Уровень раскладки
Определение стиля на любом уровне макета может быть доступно только для этого макета и только для его дочерних элементов. |
| 3 | Уровень окна
Определение стиля на уровне окна может быть доступно всем элементам в этом окне. |
| 4 | Уровень применения
Определение стиля на уровне приложения делает его доступным во всем приложении. |
Определение стиля на уровне элемента управления может быть применено только к этому конкретному элементу управления.
Определение стиля на любом уровне макета может быть доступно только для этого макета и только для его дочерних элементов.
Определение стиля на уровне окна может быть доступно всем элементам в этом окне.
Определение стиля на уровне приложения делает его доступным во всем приложении.
XAML — Триггеры
По сути, триггер позволяет изменять значения свойств или выполнять действия в зависимости от значения свойства. Таким образом, он в основном позволяет динамически изменять внешний вид и / или поведение вашего элемента управления без необходимости создания нового.
Триггеры используются для изменения значения любого данного свойства, когда выполняются определенные условия. Триггеры обычно определяются в стиле или в корне документа, которые применяются к этому конкретному элементу управления. Есть три типа триггеров —
- Триггеры собственности
- Триггеры данных
- Триггеры событий
Триггеры собственности
В триггерах свойств, когда изменение происходит в одном свойстве, оно приводит к немедленному или анимированному изменению другого свойства. Например, вы можете использовать триггер свойства, если хотите изменить внешний вид кнопки, когда мышь находится над кнопкой.
пример
В следующем примере показано, как изменить цвет переднего плана кнопки, когда мышь входит в ее область.
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Когда мышь входит в область кнопки, цвет переднего плана изменится на зеленый.
Триггеры данных
Триггер данных выполняет некоторое действие, когда связанные данные удовлетворяют некоторому условию. Давайте посмотрим на следующий код XAML, в котором флажок и текстовый блок создаются с некоторыми свойствами. Когда флажок установлен, он меняет цвет переднего плана на красный.
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Когда флажок установлен, цвет переднего плана текстового блока изменится на красный.
Триггеры событий
Триггер события выполняет некоторое действие при срабатывании определенного события. Обычно он используется для выполнения некоторой анимации, такой как DoubleAnimation, ColorAnimation и т. Д. Следующий блок кода создает простую кнопку. Когда событие click срабатывает, оно увеличивает ширину и высоту кнопки.
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Теперь нажмите на кнопку, и вы увидите, что она начнет расширяться в обоих измерениях.
XAML — отладка
Если вы знакомы с отладкой на любом процедурном языке (например, C #, C / C ++ и т. Д.) И знаете, как использовать break, и ожидаете такой же отладки в XAML, то вы будете удивлены, узнав, что это не так. еще возможно отладить код XAML, как вы использовали для отладки любого другого кода процедурного языка. Отладка приложения XAML означает попытку найти ошибку;
-
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
-
Или проблема связана со сложными макетами.
-
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
Или проблема связана со сложными макетами.
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
Отладка в XAML — это то, что вы обычно делаете, чтобы проверить, работают ли ваши привязки, а если не работает, то проверить, что не так. К сожалению, установка точек останова в привязках XAML невозможна, кроме как в Silverlight, но мы можем использовать окно «Вывод» для проверки ошибок привязки данных. Давайте посмотрим на следующий код XAML, чтобы найти ошибку в привязке данных.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
Текстовые свойства двух текстовых блоков статически установлены на «Имя» и «Заголовок», в то время как свойства текста двух других текстовых блоков привязаны к «Имя» и «Заголовок». Но переменные класса преднамеренно принимаются как Имя и Заголовок в классе Employee, которые являются неправильными именами переменных. Давайте теперь попробуем понять, где мы можем найти этот тип ошибки, когда желаемый результат не показан.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}
Вот реализация класса MainWindow в коде C # —
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с заголовком этого объекта Employee, но имя не привязано.
Чтобы проверить, что случилось с именем, давайте посмотрим на окно вывода, где генерируется много логов.
Самый простой способ найти ошибку — это просто найти ошибку, и вы найдете нижеупомянутую ошибку, которая говорит: «Ошибка пути BindingExpression: свойство « FirstName » не найдено в объекте» Employe »
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName' property not found on 'object' ''Employee' (HashCode = 11611730)'. BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = ''); target property is 'Text' (type 'String')
Это ясно указывает на то, что FirstName не является членом класса Employee, поэтому это помогает устранить проблемы такого типа в вашем приложении.
Когда вы снова измените FirstName на Name , вы увидите желаемый результат.
Инструменты отладки пользовательского интерфейса для XAML
Инструменты отладки пользовательского интерфейса для XAML представлены в Visual Studio 2015 для проверки кода XAML во время выполнения. С помощью этих инструментов код XAML представлен в виде визуального дерева вашего работающего приложения WPF, а также различных свойств элемента пользовательского интерфейса в дереве. Чтобы включить этот инструмент, выполните следующие действия.
-
Шаг 1 — Перейдите в меню «Инструменты» и выберите «Параметры» в меню «Инструменты».
-
Шаг 2 — Вы увидите следующее диалоговое окно.
Шаг 1 — Перейдите в меню «Инструменты» и выберите «Параметры» в меню «Инструменты».
Шаг 2 — Вы увидите следующее диалоговое окно.
-
Шаг 3 — Перейдите в Общие параметры под пунктом «Отладка» слева.
-
Шаг 4. Проверьте выделенную опцию, т. Е. «Включить инструменты отладки пользовательского интерфейса для XAML»
-
Шаг 5 — Нажмите кнопку ОК.
Шаг 3 — Перейдите в Общие параметры под пунктом «Отладка» слева.
Шаг 4. Проверьте выделенную опцию, т. Е. «Включить инструменты отладки пользовательского интерфейса для XAML»
Шаг 5 — Нажмите кнопку ОК.
Теперь запустите любое приложение XAML или используйте следующий код XAML —
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
Когда приложение выполнится, оно покажет Live Visual Tree, где все элементы показаны в дереве.
Это Live Visual Tree показывает полную структуру макета, чтобы понять, где размещены элементы пользовательского интерфейса. Но эта опция доступна только в Visual Studio 2015. Если вы используете более старую версию Visual Studio, вы не можете использовать этот инструмент; однако есть другой инструмент, который может быть интегрирован с Visual Studio, такой как XAML Spy для Visual Studio. Вы можете скачать его с http://xamlspy.com/download . Мы рекомендуем вам загрузить этот инструмент, если вы используете более старую версию Visual Studio.
XAML — Пользовательские элементы управления
XAML обладает одной из самых мощных функций для создания пользовательских элементов управления, которые позволяют легко создавать многофункциональные и настраиваемые элементы управления. Пользовательские элементы управления используются, когда все встроенные элементы управления, предоставляемые Microsoft, не соответствуют вашим критериям или вы не хотите платить за элементы управления сторонних производителей.
В этой главе вы узнаете, как создавать собственные элементы управления. Прежде чем мы начнем рассматривать пользовательские элементы управления, давайте сначала кратко рассмотрим пользовательский элемент управления.
Пользовательский контроль
Пользовательские элементы управления предоставляют методику для сбора и объединения различных встроенных элементов управления и упаковки их в повторно используемый XAML. Пользовательские элементы управления используются в следующих сценариях —
-
Если элемент управления состоит из существующих элементов управления, т. Е. Вы можете создать один элемент управления из нескольких уже существующих элементов управления.
-
Если элемент управления не нуждается в поддержке тем. Пользовательские элементы управления не поддерживают сложную настройку, шаблоны элементов управления, а также сложные стили.
-
Если разработчик предпочитает писать элементы управления, используя модель с выделенным кодом, где для обработчиков событий пишется представление, а затем прямой код.
-
Вы не будете делиться своим контролем между приложениями.
Если элемент управления состоит из существующих элементов управления, т. Е. Вы можете создать один элемент управления из нескольких уже существующих элементов управления.
Если элемент управления не нуждается в поддержке тем. Пользовательские элементы управления не поддерживают сложную настройку, шаблоны элементов управления, а также сложные стили.
Если разработчик предпочитает писать элементы управления, используя модель с выделенным кодом, где для обработчиков событий пишется представление, а затем прямой код.
Вы не будете делиться своим контролем между приложениями.
Давайте рассмотрим пример контроля пользователя и выполните следующие шаги:
-
Шаг 1. Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите «Добавить»> «Новый элемент» …
Шаг 1. Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите «Добавить»> «Новый элемент» …
-
Шаг 2 — Откроется следующее диалоговое окно, теперь выберите User Control (WPF) и назовите его MyUserControl .
Шаг 2 — Откроется следующее диалоговое окно, теперь выберите User Control (WPF) и назовите его MyUserControl .
-
Шаг 3 — Нажмите на кнопку Добавить, и вы увидите, что два новых файла (MyUserControl.xaml и MyUserControl.cs) будут добавлены в ваше решение.
Шаг 3 — Нажмите на кнопку Добавить, и вы увидите, что два новых файла (MyUserControl.xaml и MyUserControl.cs) будут добавлены в ваше решение.
Ниже приведен код XAML, в котором кнопка и текстовое поле создаются с некоторыми свойствами в файле MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>
Ниже приведен код C # для события нажатия кнопки в файле MyUserControl.cs, который обновляет текстовое поле.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод:
Теперь нажмите на кнопку «Нажмите меня», и вы увидите, что текстовое поле обновляется.
Пользовательские элементы управления
Пользовательский элемент управления — это класс, который предлагает собственный стиль и шаблон, которые обычно определяются в generic.xaml . Пользовательские элементы управления используются в следующих сценариях,
-
Если элемент управления не существует, и вы должны создать его с нуля.
-
Если вы хотите расширить или добавить функциональность к существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
-
Если ваши элементы управления должны поддерживать тематику и стиль.
-
Если вы хотите поделиться своим контролем между приложениями.
Если элемент управления не существует, и вы должны создать его с нуля.
Если вы хотите расширить или добавить функциональность к существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
Если ваши элементы управления должны поддерживать тематику и стиль.
Если вы хотите поделиться своим контролем между приложениями.
Давайте рассмотрим пример пользовательского контроля и следуем инструкциям ниже.
-
Шаг 1. Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите «Добавить»> «Новый элемент» …
Шаг 1. Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите «Добавить»> «Новый элемент» …
-
Шаг 2 — Откроется следующее диалоговое окно. Теперь выберите Custom Control (WPF) и назовите его MyCustomControl .
Шаг 2 — Откроется следующее диалоговое окно. Теперь выберите Custom Control (WPF) и назовите его MyCustomControl .
-
Шаг 3 — Нажмите на кнопку Добавить, и вы увидите, что в ваше решение будут добавлены два новых файла (Themes / Generic.xaml и MyCustomControl.cs).
Шаг 3 — Нажмите на кнопку Добавить, и вы увидите, что в ваше решение будут добавлены два новых файла (Themes / Generic.xaml и MyCustomControl.cs).
Ниже приведен код XAML, стиль которого установлен для пользовательского элемента управления в файле Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>
Ниже приведен код C # для класса MyCustomControl, который унаследован от класса кнопки и в конструкторе переопределяет метаданные.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
Ниже приведена реализация события щелчка настраиваемого элемента управления в C #, которая обновляет текст текстового блока.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления и TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий вывод. Обратите внимание, что вывод содержит пользовательский элемент управления, который представляет собой настраиваемую кнопку.
Теперь нажмите на настроенную кнопку. Вы увидите, что текстовый блок текста обновляется.