JScript Web Resources, вероятно, является наиболее важным типом веб-ресурсов, которые вы будете использовать с Microsoft Dynamics CRM.
Приложения JavaScript в CRM
Программирование событий формы
Программирование событий формы используется для обработки поведения на стороне клиента, такого как то, что происходит, когда пользователь открывает форму, изменяет некоторые данные, перемещается по вкладкам и т. Д. Для достижения такого взаимодействия на стороне клиента вы будете писать код JavaScript и добавлять его как JScript веб-ресурс в CRM. Однако код JavaScript, который вы напишете, должен использовать модель Xrm.Page из Dynamic CRM, а не стандартную модель DOM JavaScript. Использование модели Xrm.Page является способом кодирования Microsoft, который гарантирует, что любой код, который вы пишете с использованием этой модели, будет совместим с любыми будущими версиями CRM.
Веб-ресурсы
Помимо использования в программировании событий форм, JavaScript используется в других приложениях CRM, таких как —
-
Открытые формы, представления и диалоги с уникальным URL.
-
Использование OData и SOAP конечных точек для взаимодействия с веб-сервисами.
-
Ссылки на код JavaScript внутри других веб-ресурсов (например, веб-ресурсов HTML).
Открытые формы, представления и диалоги с уникальным URL.
Использование OData и SOAP конечных точек для взаимодействия с веб-сервисами.
Ссылки на код JavaScript внутри других веб-ресурсов (например, веб-ресурсов HTML).
В таких случаях вы должны написать свой код JavaScript (используя модель Xrm.Page) и добавить его в качестве веб-ресурса JScript в CRM, на который затем можно ссылаться в любом месте с уникальным URI.
Настройки ленты
Наконец, одно из других распространенных применений JavaScript — обработка ленточных настроек, таких как —
- Отображение / скрытие кнопок ленты на основе некоторой логики
- Включить / отключить кнопки ленты на основе некоторой логики
- Обработка того, что происходит, когда вы нажимаете определенную кнопку ленты
Для обработки таких сценариев вы напишите свою логику JavaScript (используя модель Xrm.Page), а затем добавите ее в качестве веб-ресурса JScript. Затем на этот веб-ресурс можно ссылаться в XML-файле кнопки ленты, и мы можем указать, какой метод в каком файле JScript вызывать, чтобы проверить, должна ли кнопка ленты отображаться / скрываться или включаться / отключаться или обрабатывать события щелчка.
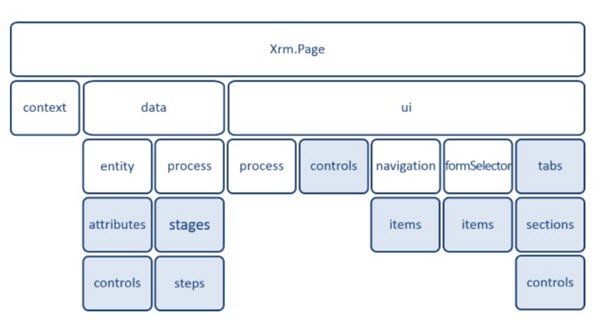
Объектная модель Xrm.Page
Ниже приведена иерархия объекта Xrm.Page, показывающая доступные пространства имен, объекты и их коллекции. Вы будете использовать эти свойства при написании кода JScript.
Пространства имен
| Sr.No | Объект и описание |
|---|---|
| 1 |
контекст Предоставляет методы для получения специфичной для контекста информации, такой как сведения об организации, данные о вошедшем в систему пользователе или параметры, которые были переданы в форму в строке запроса. |
| 2 |
Данные Предоставляет доступ к данным и методам сущностей для управления данными в форме, а также в управлении потоком бизнес-процессов. |
| 3 |
UI Содержит методы для получения информации о пользовательском интерфейсе, в дополнение к коллекциям для нескольких подкомпонентов формы. |
контекст
Предоставляет методы для получения специфичной для контекста информации, такой как сведения об организации, данные о вошедшем в систему пользователе или параметры, которые были переданы в форму в строке запроса.
Данные
Предоставляет доступ к данным и методам сущностей для управления данными в форме, а также в управлении потоком бизнес-процессов.
UI
Содержит методы для получения информации о пользовательском интерфейсе, в дополнение к коллекциям для нескольких подкомпонентов формы.
Объекты
| Sr.No | Объект и описание |
|---|---|
| 1 |
сущность Предоставляет метод для —
|
| 2 |
Процесс Методы получения свойств потока бизнес-процессов. |
| 3 |
навигация Предоставляет доступ к элементам навигации с использованием коллекции элементов. |
| 4 |
FormSelector Использует коллекцию предметов для доступа к доступным формам для пользователя. Также использует метод навигации, чтобы закрыть и открыть формы. |
| 5 |
Этапы Каждый процесс имеет набор этапов, доступ к которым можно получить с помощью метода процесса getStages. |
| 6 |
меры Каждый этап состоит из различных этапов, к которым можно получить доступ, используя метод этапа getSteps. |
сущность
Предоставляет метод для —
Процесс
Методы получения свойств потока бизнес-процессов.
навигация
Предоставляет доступ к элементам навигации с использованием коллекции элементов.
FormSelector
Использует коллекцию предметов для доступа к доступным формам для пользователя. Также использует метод навигации, чтобы закрыть и открыть формы.
Этапы
Каждый процесс имеет набор этапов, доступ к которым можно получить с помощью метода процесса getStages.
меры
Каждый этап состоит из различных этапов, к которым можно получить доступ, используя метод этапа getSteps.
Коллекции
| Sr.No | Коллекции и описание |
|---|---|
| 1 |
Атрибуты Предоставляет доступ к атрибутам сущности, доступным в форме. |
| 2 |
управления ui.controls — предоставляет доступ к каждому элементу управления, присутствующему в форме. attribute.controls — Предоставляет доступ ко всем элементам управления в атрибуте. section.controls — обеспечивает доступ ко всем элементам управления в разделе. |
| 3 |
Предметы Предоставляет доступ ко всем элементам навигации в форме. |
| 4 |
Вкладки Предоставляет доступ ко всем вкладкам в форме. |
| 5 |
Разделы Предоставляет доступ ко всем разделам в форме. |
Атрибуты
Предоставляет доступ к атрибутам сущности, доступным в форме.
управления
ui.controls — предоставляет доступ к каждому элементу управления, присутствующему в форме.
attribute.controls — Предоставляет доступ ко всем элементам управления в атрибуте.
section.controls — обеспечивает доступ ко всем элементам управления в разделе.
Предметы
Предоставляет доступ ко всем элементам навигации в форме.
Вкладки
Предоставляет доступ ко всем вкладкам в форме.
Разделы
Предоставляет доступ ко всем разделам в форме.
Поддерживаемые события в программировании форм
Программирование форм с использованием модели Xrm.Page позволяет обрабатывать следующие события формы:
- в процессе
- OnSave
- по изменению
- TabStateChange
- OnReadyStateComplete
- PreSearch
- События управления потоком бизнес-процессов
Пример программирования формы
В этом примере мы добавим некоторые проверки в контактную форму на основе PreferredMethodofCommunication, который выбирает пользователь. Следовательно, если пользователь выбирает свой предпочтительный метод в качестве электронной почты, то поле электронной почты должно стать обязательным и аналогичным образом для других полей телефона и факса.
Шаг 1 — Создайте файл JavaScript с именем contacts.js и скопируйте следующий код.
function validatePreferredMethodOfCommunication() { //get the value of Preffered Method of Communication code var prefferedContactMethodCode = Xrm.Page.getAttribute('preferredcontactmetho dcode').getValue(); //if Preferred Method = Any, make all fields as non-mandatory //else if Preferred Method = Phone, make Mobile Phone field mandatory //and all other fields as non-mandatory //else if Preferred Method = Fax, make Fax field mandatory //and all other fields as non-mandatory if(prefferedContactMethodCode == 1) { clearAllMandatoryFields(); } if(prefferedContactMethodCode == 2) { clearAllMandatoryFields(); Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('required'); } else if(prefferedContactMethodCode == 3) { clearAllMandatoryFields(); Xrm.Page.getAttribute('mobilephone').setRequiredLevel('required'); } else if(prefferedContactMethodCode == 4) { clearAllMandatoryFields(); Xrm.Page.getAttribute('fax').setRequiredLevel('required'); } } function clearAllMandatoryFields() { //clear all mandatory fields Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('none'); Xrm.Page.getAttribute('mobilephone').setRequiredLevel('none'); Xrm.Page.getAttribute('fax').setRequiredLevel('none'); }
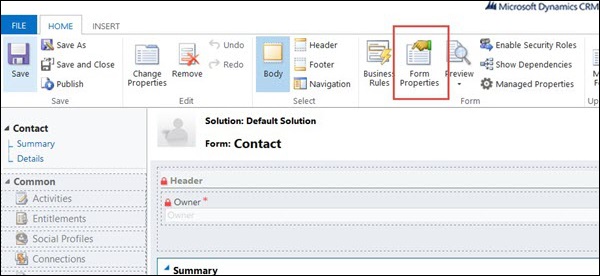
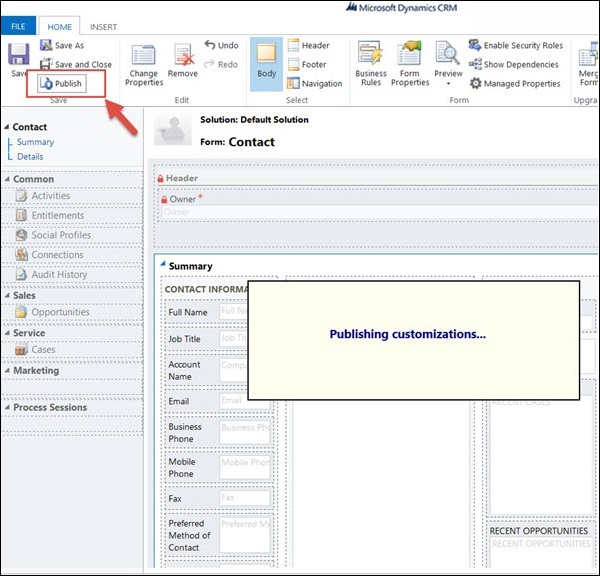
Шаг 2 — Откройте форму объекта «Контакт», перейдя в «Настройки» → «Настройки» → «Настройка системы» → «Объект контакта» → «Формы» → «Основная форма».
Шаг 3 — Нажмите Свойства формы.
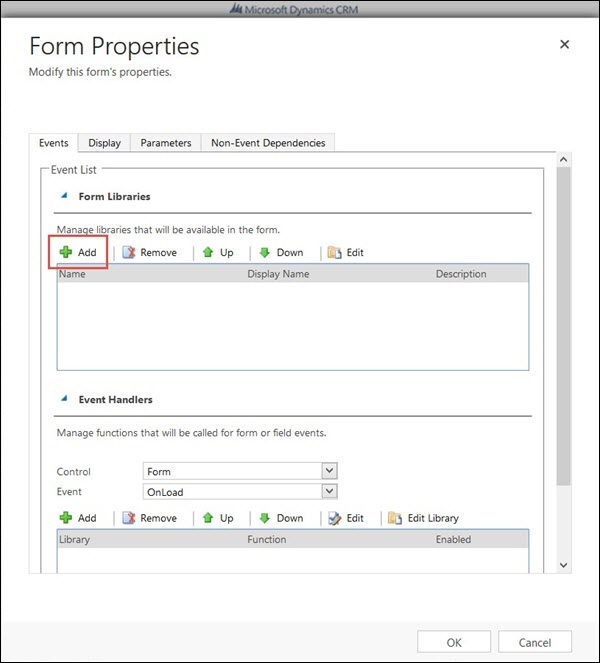
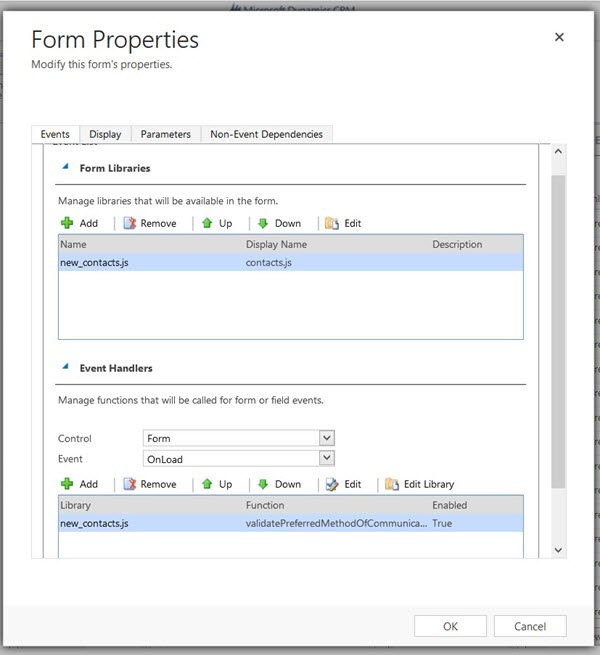
Шаг 4 — В окне Свойства формы нажмите Добавить.
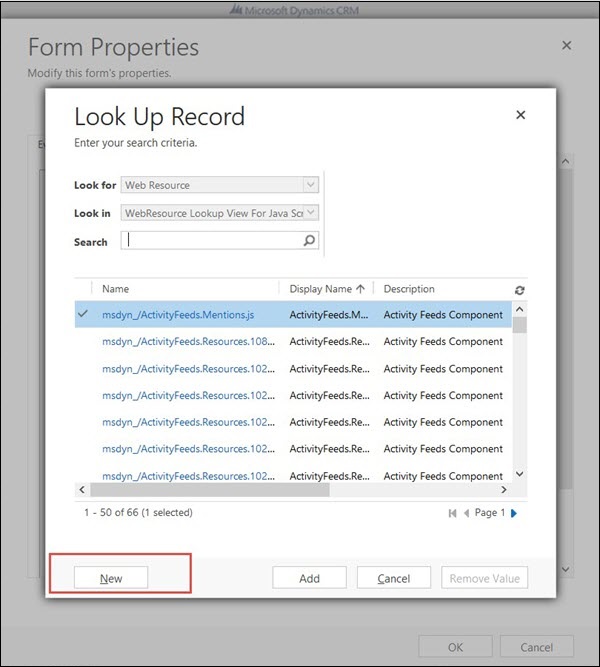
Шаг 5 — В следующем окне «Поиск веб-ресурса» нажмите «Новый», так как мы создаем новый веб-ресурс.
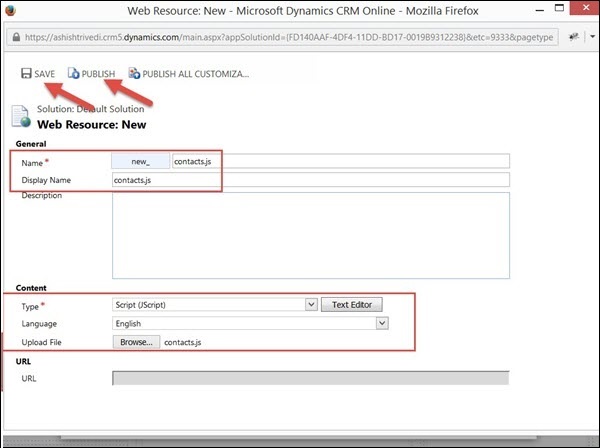
Шаг 6 — В окне New Web Resource введите следующие данные —
Имя — new_contacts.js
Отображаемое имя — contacts.js
Тип — JScript
Загрузить файл — Загрузить файл JavaScript, который вы создали с вашего локального компьютера.
Шаг 7 — Нажмите Сохранить, затем Опубликовать. После этого закройте окно, и вы вернетесь в окно поиска веб-ресурсов.
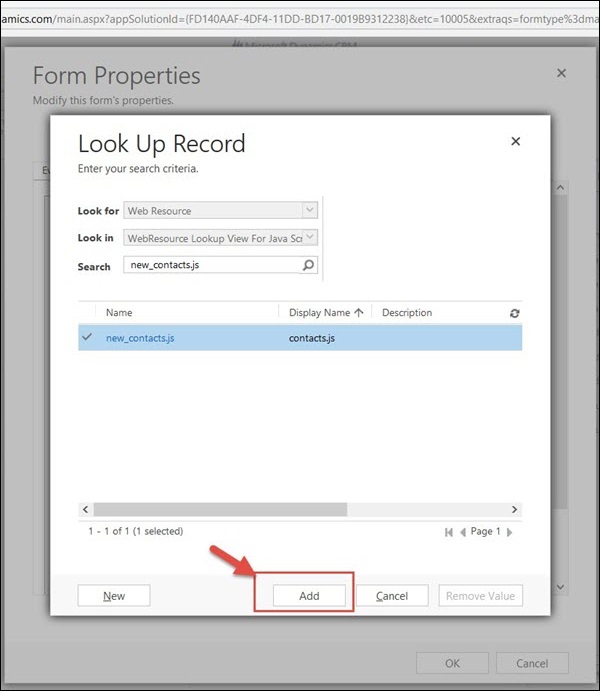
Шаг 8 — Здесь вы можете увидеть веб-ресурс new_contacts.js. Выберите его и нажмите Добавить. Вы успешно добавили новый веб-ресурс и зарегистрировали его в форме.
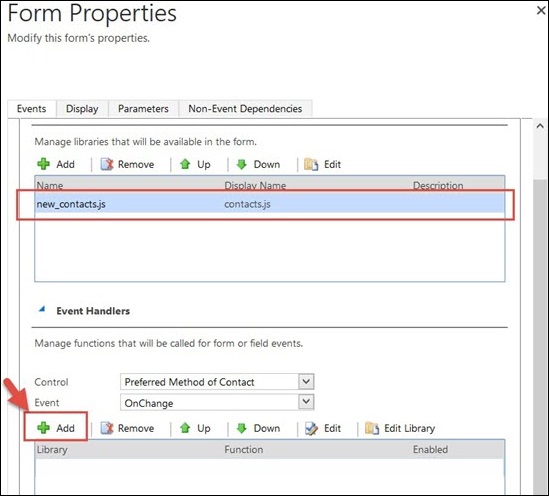
Шаг 9 — Теперь мы добавим обработчик события при изменении поля Preferred Method of Communication. Этот обработчик события вызовет функцию JavaScript, которую мы только что написали. Выберите следующие параметры в разделе «Обработчик событий».
Контроль — предпочтительный способ общения
Событие — OnChange
Затем нажмите кнопку « Добавить» , как показано на следующем снимке экрана.
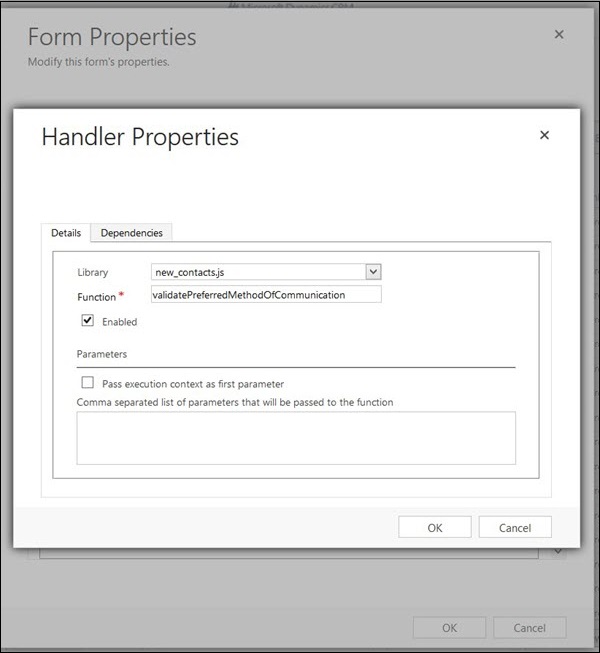
Шаг 10 — В следующем окне свойств обработчика мы укажем метод, который будет вызываться при возникновении события изменения.
Выберите Библиотека как new_contacts.js и Функцию как validatePreferredMethodOfCommunication. Нажмите ОК.
Шаг 11. Теперь вы сможете просматривать библиотеку форм (веб-ресурс) и события, зарегистрированные в ней. Нажмите ОК.
Шаг 12 — Нажмите Сохранить, затем Опубликовать.
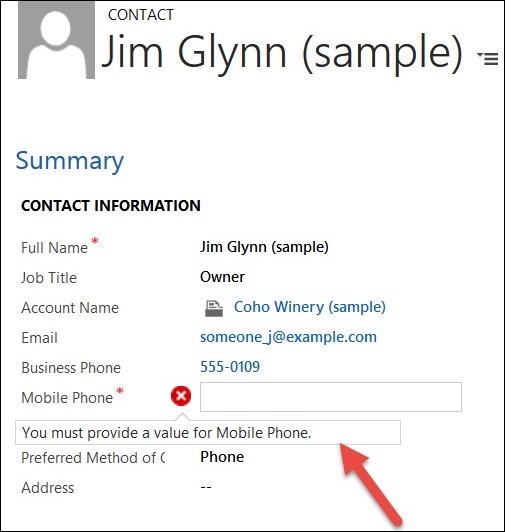
Шаг 13 — Теперь откройте любую контактную форму и установите предпочтительный способ связи в качестве телефона. Это сделает поле «Мобильный телефон» обязательным. Если вы сейчас попытаетесь сохранить этот контакт, не вводя номер мобильного телефона, он выдаст сообщение об ошибке «Вы должны указать значение для мобильного телефона».
Заключение
В этой главе мы начали с понимания трех важных приложений JavaScript в CRM. Позже мы исследовали модель Xrm.Page и использовали ее для изучения программирования форм вместе с примером.