В этой главе мы узнаем о различных веб-ресурсах в Microsoft Dynamics CRM.
Приложения HTML веб-ресурсов
Веб-ресурс HTML в CRM может содержать любой контент HTML, который можно отобразить в браузере. Рассмотрим следующие сценарии, в которых вы хотели бы использовать веб-ресурсы HTML:
-
У вас есть статическая HTML-страница, которую вы хотите показать на экране CRM.
-
У вас есть пользовательская HTML-страница, которая ожидает некоторые входные параметры и обрабатывается на основе этих входных параметров. Например, предположим, что вы извлекаете информацию из внешнего API или веб-службы и хотите отобразить ее в CRM.
-
Вы хотите отобразить некоторую информацию, отличающуюся от стандартного пользовательского интерфейса CRM.
У вас есть статическая HTML-страница, которую вы хотите показать на экране CRM.
У вас есть пользовательская HTML-страница, которая ожидает некоторые входные параметры и обрабатывается на основе этих входных параметров. Например, предположим, что вы извлекаете информацию из внешнего API или веб-службы и хотите отобразить ее в CRM.
Вы хотите отобразить некоторую информацию, отличающуюся от стандартного пользовательского интерфейса CRM.
У вас есть настраиваемая страница ASPX (вне приложения CRM), которая отображается на основе входных параметров. Поскольку CRM не позволяет вам иметь веб-ресурсы ASPX, вы можете создать веб-ресурс HTML и вызывать внешнюю страницу ASPX с этой страницы HTML.
Пример веб-ресурса HTML
Мы создадим очень простой HTML-веб-ресурс, который будет отображать пользовательский текст «Добро пожаловать в TutorialsPoint». Обратите внимание, что это очень простой пример веб-ресурса HTML. Практически, веб-ресурсы HTML будут более сложными, чем эта.
Шаг 1. Создайте файл HTML с именем sampleHTMLWebResource.html и скопируйте следующий код.
<!DOCTYPE html> <htmllang = "en"xmlns = "http://www.w3.org/1999/xhtml"> <head> <metacharset = "utf-8"/> <title>Welcome to Tutorials Point</title> </head> <body> <h1>Welcome to Tutorials Point. This is an example of HTML Web Resource.</h1> </body> </html>
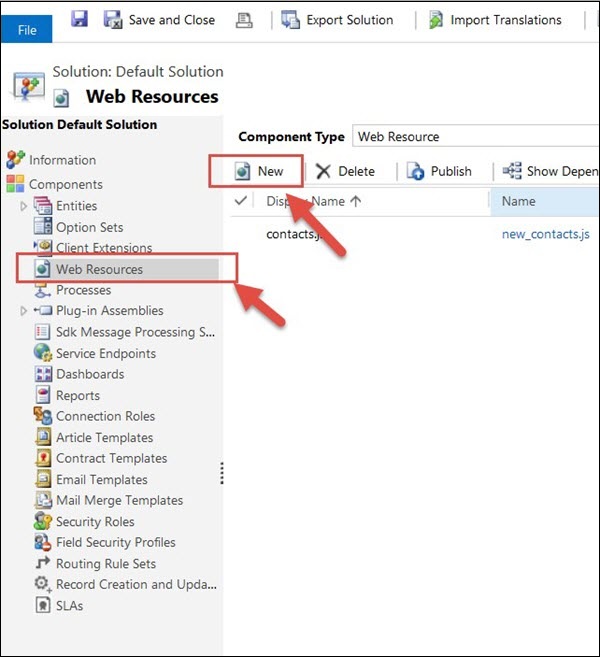
Шаг 2 — Сначала мы создадим новый веб-ресурс, а затем сделаем ссылку на него в контактной форме. Откройте DefaultSolution и перейдите на вкладку WebResources с левой панели. Нажмите Новый.
Шаг 3 — Откроется окно Новый веб-ресурс. Введите данные, как показано на следующем снимке экрана, и просмотрите файл HTML, который мы создали на шаге 1. Нажмите «Сохранить и опубликовать». Закройте окно.
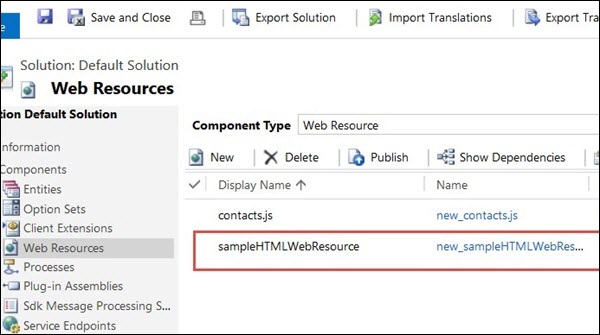
Шаг 4 — Вы увидите новый веб-ресурс, добавленный в сетку веб-ресурсов.
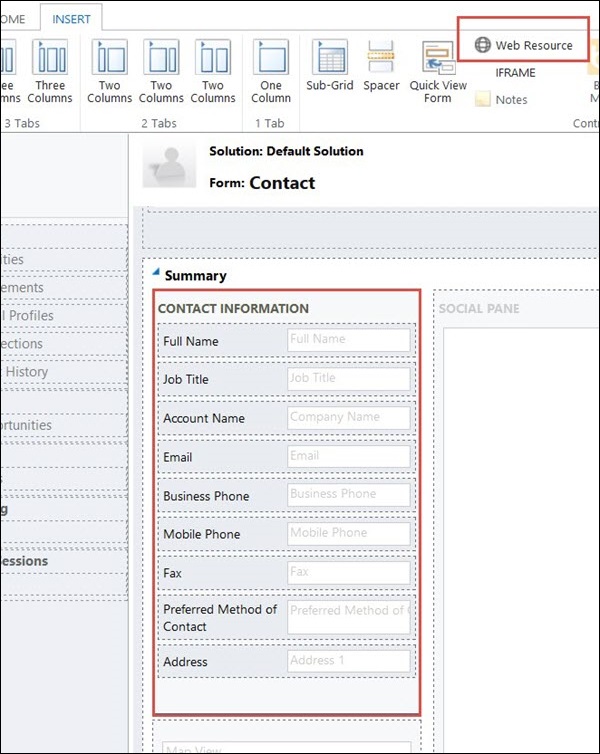
Шаг 5 — Теперь откройте контактную форму через Настройки → Настройки → Настройка системы → Контакт → Главная форма. Выберите раздел «Контактная информация» и перейдите на вкладку «Вставка» в верхней панели ленты. Нажмите веб-ресурс.
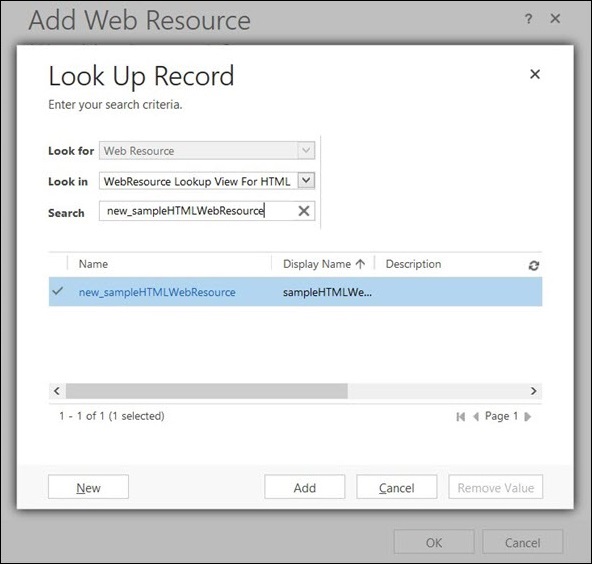
Шаг 6 — Откроется окно Добавить веб-ресурс. Нажмите Поиск веб-ресурсов в этом окне, и откроется окно Записи поиска веб-ресурсов. Найдите веб-ресурс, который вы только что создали (new_sampleHTMLWebResource), выберите его в сетке и нажмите кнопку «Добавить».
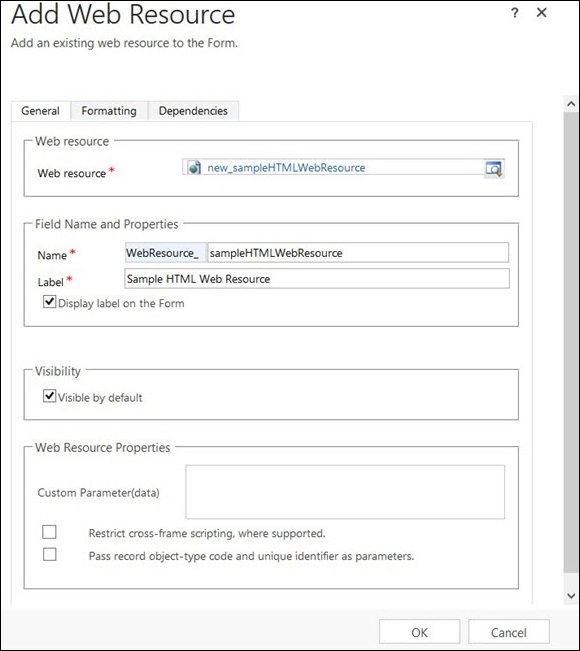
Шаг 7 — Вернувшись в Add Web Resource, введите имя и метку, как показано на следующем снимке экрана, и нажмите OK. Закройте окно.
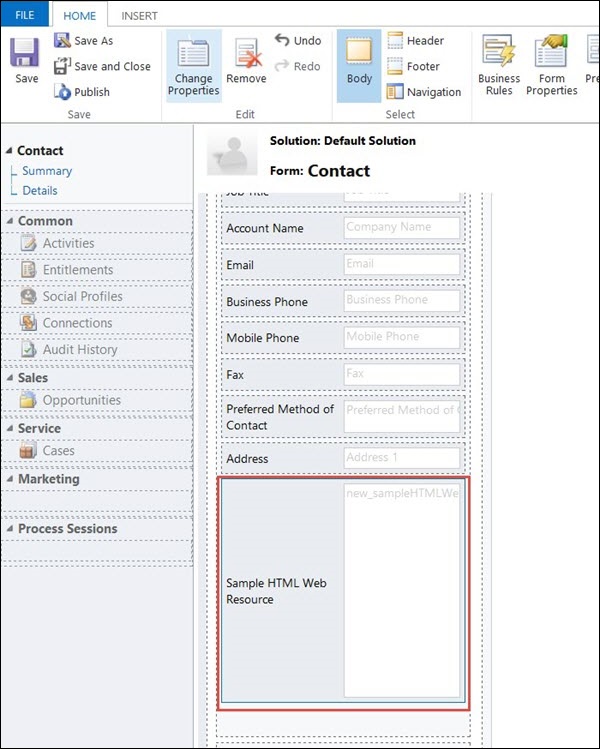
Вы увидите веб-ресурс HTML, добавленный ниже поля адреса.
Шаг 8 — Чтобы проверить это, откройте любую запись контакта, и вы увидите содержимое веб-ресурса HTML, отображаемое там.
Не существует поддерживаемого способа использования серверного кода в веб-ресурсах HTML.
Веб-ресурсы HTML могут принимать только ограниченное количество параметров. Чтобы передать более одного значения в параметре данных, вам нужно будет закодировать параметры, включая логику декодирования на другом конце.