JOGL — Обзор
В этой главе описывается OpenGL, его функции, привязки OpenGL в java (GL4java, LWJGL, JOGL) и преимущества JOGL над другими привязками OpenGL.
Java-связывание для O pen GL (JOGL) — это недавнее связывание для графического API OpenGL в Java. Это библиотека-обертка, которая может обращаться к API OpenGL, и она предназначена для создания приложений для 2D и 3D графики, написанных на Java. JOGL — это библиотека с открытым исходным кодом, изначально разработанная бывшими аспирантами MIT Кеном Расселом и Крисом Клайном. Позже, он был принят игровой группой в Sun Microsystems, и теперь он поддерживается Java на графическом аудио и обработке (JOGAMP). JOGL работает в различных операционных системах, таких как Windows, Solaris, Mac OS X и Linux (на x86).
Что такое OpenGL?
OpenGL расшифровывается как Open Graphics Library, которая представляет собой набор команд для создания 2D и 3D графики. С OpenGL вы можете создавать сложные трехмерные фигуры, используя очень простые примитивы, такие как точки, линии, полигоны, растровые изображения и изображения.
Вот несколько особенностей OpenGL —
-
Он может работать на нескольких платформах.
-
У него есть привязки на нескольких языках, таких как C ++, Python и т. Д.
-
Может отображать 2D и 3D векторную графику.
-
Он взаимодействует с графическим процессором (GPU) для достижения быстрой и качественной визуализации. Рендеринг — это процесс создания изображения из 2D или 3D модели.
-
Это промышленный стандарт API для написания приложений для 3D-графики. Например, игры, заставки и т. Д.
-
Он содержит около 150 команд, которые программисты могут использовать для указания объектов и операций для разработки приложений.
-
Он содержит служебную библиотеку OpenGL (GLU), которая предоставляет различные функции моделирования, такие как квадратичные поверхности и кривые NURBS. GLU является стандартным компонентом OpenGL.
-
Дизайн OpenGL ориентирован на эффективность, результативность и его реализацию на нескольких платформах с использованием нескольких языков. Для обеспечения простоты API OpenGL, оконные задачи не включены.
Он может работать на нескольких платформах.
У него есть привязки на нескольких языках, таких как C ++, Python и т. Д.
Может отображать 2D и 3D векторную графику.
Он взаимодействует с графическим процессором (GPU) для достижения быстрой и качественной визуализации. Рендеринг — это процесс создания изображения из 2D или 3D модели.
Это промышленный стандарт API для написания приложений для 3D-графики. Например, игры, заставки и т. Д.
Он содержит около 150 команд, которые программисты могут использовать для указания объектов и операций для разработки приложений.
Он содержит служебную библиотеку OpenGL (GLU), которая предоставляет различные функции моделирования, такие как квадратичные поверхности и кривые NURBS. GLU является стандартным компонентом OpenGL.
Дизайн OpenGL ориентирован на эффективность, результативность и его реализацию на нескольких платформах с использованием нескольких языков. Для обеспечения простоты API OpenGL, оконные задачи не включены.
Следовательно, OpenGL зависит от других языков программирования для задач управления окнами.
Привязка Java для API OpenGL
Это спецификация API Java Specification Request (JSR), которая позволяет использовать OpenGL на платформе Java.
| Характеристики | подробности |
|---|---|
| JSR 231 | Этот пакет связывания Java поддерживает платформу Java SE. |
| JSR 239 | Этот пакет связывания Java поддерживает платформу Java ME. |
Существуют различные привязки OpenGL в Java. Они обсуждаются ниже
GL4java
Он известен как OpenGL для технологии Java. Он имеет ссылки на OpenGL 1.3 и почти на все расширения вендоров. Также его можно использовать с Abstract Window Toolkit (AWT) и Swings. Это игровая привязка OpenGL, представляющая собой одно окно, в котором отображаются полноэкранные приложения.
LWJGL
-
Облегченная Java Game Library (LWJGL), использует OpenGL 1.5 и работает с последней версией Java.
-
Он может использовать полноэкранные возможности JSE 1.4. У него ограниченная поддержка AWT / Swings.
-
Он подходит для легких устройств, таких как мобильные телефоны, встроенные устройства и т. Д.
Облегченная Java Game Library (LWJGL), использует OpenGL 1.5 и работает с последней версией Java.
Он может использовать полноэкранные возможности JSE 1.4. У него ограниченная поддержка AWT / Swings.
Он подходит для легких устройств, таких как мобильные телефоны, встроенные устройства и т. Д.
JOGL
-
JOGL фокусируется только на 2D и 3D рендеринге. Интерфейсы, связанные со звуком и вводом-выводом, не включены в JOGL.
-
Он включает в себя Graphics Utility Library (GLU), GL Utility toolkit (GLUT) и собственный API — Native Windowing Toolkit (NEWT).
JOGL фокусируется только на 2D и 3D рендеринге. Интерфейсы, связанные со звуком и вводом-выводом, не включены в JOGL.
Он включает в себя Graphics Utility Library (GLU), GL Utility toolkit (GLUT) и собственный API — Native Windowing Toolkit (NEWT).
Почему JOGL?
-
Он обеспечивает полный доступ к API OpenGL (версии 1.0, 4.3, ES 1, ES 2 и ES 3), а также почти ко всем расширениям вендоров. Следовательно, все функции в OpenGL включены в JOGL.
-
JOGL интегрируется с AWT, Swing и Standard Widget Toolkit (SWT). Он также включает в себя собственный Native Windowing Toolkit (NEWT). Следовательно, он обеспечивает полную поддержку для управления окнами.
Он обеспечивает полный доступ к API OpenGL (версии 1.0, 4.3, ES 1, ES 2 и ES 3), а также почти ко всем расширениям вендоров. Следовательно, все функции в OpenGL включены в JOGL.
JOGL интегрируется с AWT, Swing и Standard Widget Toolkit (SWT). Он также включает в себя собственный Native Windowing Toolkit (NEWT). Следовательно, он обеспечивает полную поддержку для управления окнами.
История JOGL
-
1992 — Silicon Graphics Inc. выпустила первую спецификацию OpenGL.
-
2003 — веб-сайт Java.net был запущен с новыми функциями, и JOGL был впервые опубликован на том же сайте.
-
2010 — С 2010 года это был независимый проект с открытым исходным кодом под лицензией BSD, которая является либеральной лицензией на программное обеспечение.
1992 — Silicon Graphics Inc. выпустила первую спецификацию OpenGL.
2003 — веб-сайт Java.net был запущен с новыми функциями, и JOGL был впервые опубликован на том же сайте.
2010 — С 2010 года это был независимый проект с открытым исходным кодом под лицензией BSD, которая является либеральной лицензией на программное обеспечение.
JOGL — Установка
В этой главе описывается настройка среды для использования JOGL в вашей системе с использованием различных интегрированных сред разработки (IDE).
Установка JOGL
Для установки JOGL вам необходимо иметь следующие системные требования —
Системные Требования
Первое требование — установить Java Development Kit (JDK) на вашем компьютере.
| требование | Описание |
|---|---|
| Версия JDK | 1.4 или выше |
| объем памяти | нет минимальных требований |
| Дисковое пространство | нет минимальных требований |
| Операционная система | нет минимальных требований |
Вам необходимо выполнить указанные шаги, чтобы настроить свою среду, чтобы начать разработку приложений JOGL —
Шаг 1 — Проверка установки Java на вашем компьютере
Откройте консоль вашей системы и выполните следующую команду Java —
| Платформа | ЗАДАЧА | КОМАНДА |
|---|---|---|
| Windows | Открытая командная консоль | C: \> Java-версия |
| Linux | Открыть командный терминал | $ java-версия |
| MAC | Открытый терминал | Машина: ~ Джозеф $ Java-версия |
Проверьте вывод в соответствующей операционной системе.
| Платформа | Выход |
|---|---|
| Windows |
Java «1.6.0.21» Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
| Linux |
Java «1.6.0.21» Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
| MAC |
Java «1.6.0.21» Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
Java «1.6.0.21»
Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование)
Java «1.6.0.21»
Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование)
Java «1.6.0.21»
Среда выполнения java (TM) SE (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование)
Шаг 2 — Настройка Java Development Kit (JDK)
Если Java не установлена на вашем компьютере, вам нужно установить Java SDK с веб-сайта Oracle : Oracle . Вы можете найти инструкции по установке JDK из загруженных файлов. Вам необходимо следовать приведенным инструкциям для установки и настройки программы. Наконец, установите переменные среды PATH и JAVA_HOME для ссылки на каталог, содержащий файлы java.exe и javac.exe, обычно это java_install_dir / bin и java_install_dir соответственно.
Установите переменную среды Java-home так, чтобы она указывала на местоположение основного каталога по тому же пути, где установлена Java на вашем компьютере.
| Платформа | команда |
|---|---|
| Windows | Установите переменную среды JAVA_HOME в C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Экспорт JAVA_HOME = / usr / local / java-current |
| MAC | Экспорт JAVA_HOME = / Библиотека / Java / Home |
Добавьте расположение компилятора Java в системный путь следующим образом:
| Платформа | команда |
|---|---|
| Windows | Добавьте строку;% JAVA_HOME% bin в конце системной переменной и пути |
| Linux | Экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Не требуется |
Шаг 3 — Загрузка JOGL
-
Вы можете скачать последнюю версию JOGL с сайта www.jogamp.org
-
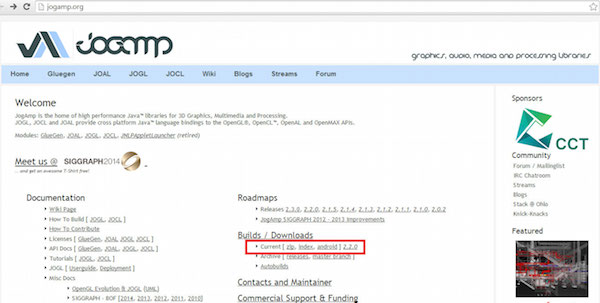
Перейти на домашнюю страницу www.jogamp.org
-
Нажмите Builds / Downloads> Current (zip).
Вы можете скачать последнюю версию JOGL с сайта www.jogamp.org
Перейти на домашнюю страницу www.jogamp.org
Нажмите Builds / Downloads> Current (zip).
Это приведет вас к списку файлов .jar для всех API, поддерживаемых веб-сайтом.
-
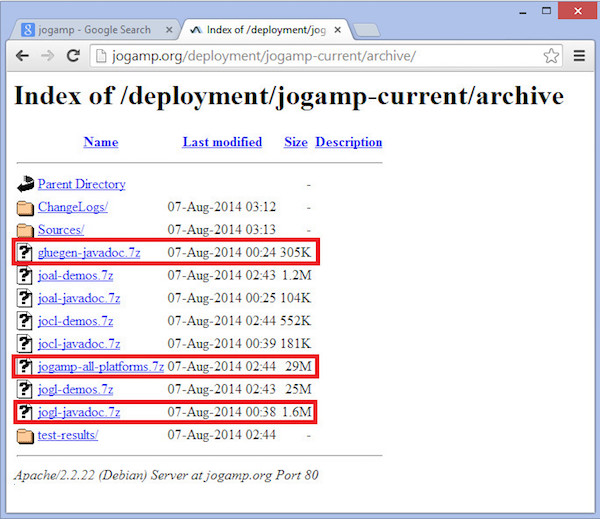
Загрузите файл библиотеки .jar jogamp-all-platform.7z , документацию java для нативной библиотеки OpenGL glugen-javadoc.7z и JOGL jogl-javadocs.7z.
-
Извлеките загруженные файлы .jar, используя любое программное обеспечение для извлечения zip.
Загрузите файл библиотеки .jar jogamp-all-platform.7z , документацию java для нативной библиотеки OpenGL glugen-javadoc.7z и JOGL jogl-javadocs.7z.
Извлеките загруженные файлы .jar, используя любое программное обеспечение для извлечения zip.
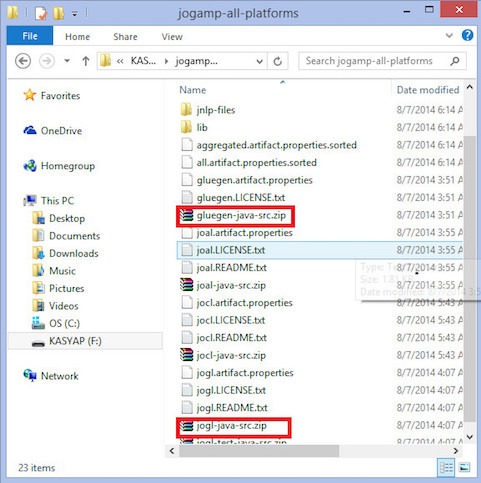
Когда вы откроете извлеченную папку, вы найдете папку jar, исходные коды и другие файлы.
Получите исходные коды gluegen-java-src.zip и jogl-java-src.zip для поддержки IDE. Это необязательно.
-
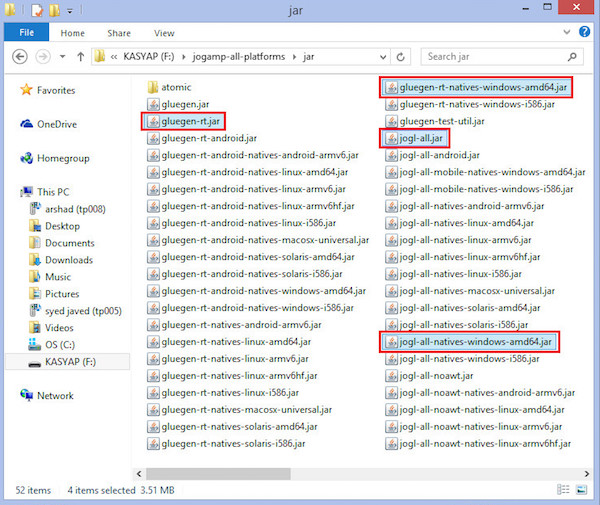
Внутри папки jar есть несколько файлов .jar. Эта коллекция файлов принадлежит Glugen и JOGL.
-
JOAMP предоставляет собственные библиотеки, которые поддерживают различные операционные системы, такие как Windows, Solaris, Linux и Android. Следовательно, вам нужно взять соответствующие файлы JAR, которые могут выполняться на нужной платформе. Например, если вы используете 64-разрядную операционную систему Windows, получите следующие файлы .jar из папки jar:
- gluegenrt.jar
- JOGL-all.jar
- gluegen-RT-аборигены-окна-amd64.jar
- JOGL-все-туземцы-windowsamd64.jar
Внутри папки jar есть несколько файлов .jar. Эта коллекция файлов принадлежит Glugen и JOGL.
JOAMP предоставляет собственные библиотеки, которые поддерживают различные операционные системы, такие как Windows, Solaris, Linux и Android. Следовательно, вам нужно взять соответствующие файлы JAR, которые могут выполняться на нужной платформе. Например, если вы используете 64-разрядную операционную систему Windows, получите следующие файлы .jar из папки jar:
Настройка JOGL для Eclipse 4.4
Следуйте данной процедуре настройки JOGL —
Добавление библиотек
Шаг 1 — Откройте Eclipse.
Шаг 2 — Создайте новый проект.
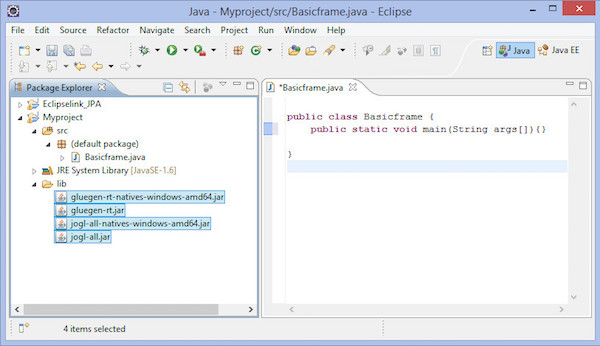
Шаг 3 — Создайте новую папку с именем lib в папке проекта.
Шаг 4 — Скопируйте файлы gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar и jogl-all.jar в папку lib .
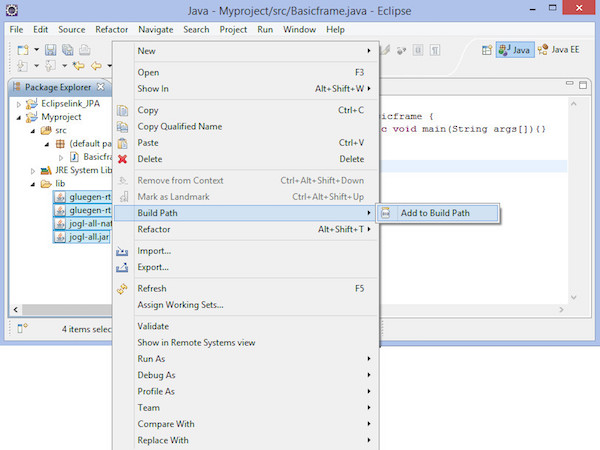
Шаг 5 — Теперь выберите эти файлы и щелкните правой кнопкой мыши. Отображается контекстное меню, которое содержит Путь сборки> Добавить в Путь сборки.
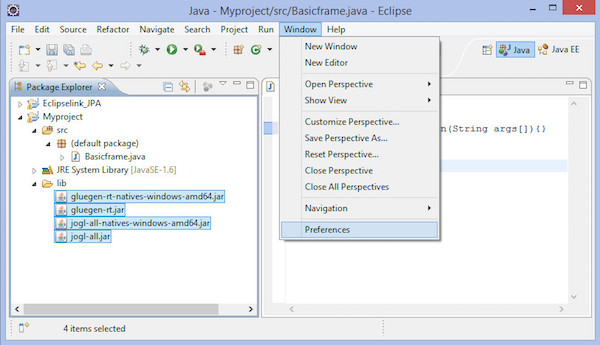
Шаг 6 — Чтобы сделать все файлы .jar доступными для других проектов, перейдите в главное меню. Выберите «Окно»> «Настройки». Откроется окно настроек.
-
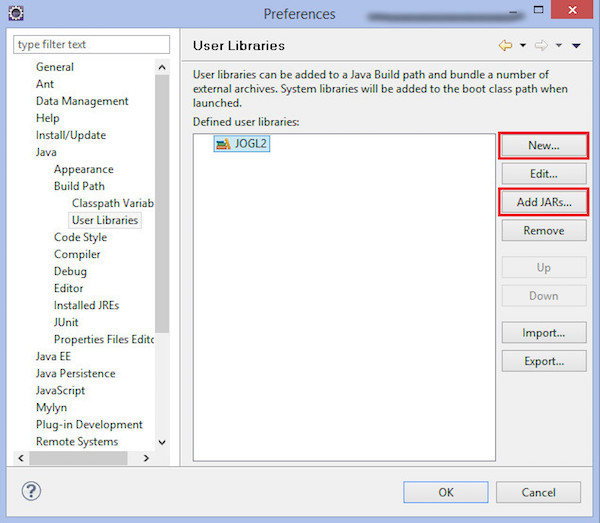
В окне настроек, в раскрывающемся меню слева, следуйте иерархии: Java → Путь сборки → Пользовательские библиотеки.
-
Нажмите на кнопку «Новый…».
-
Это открывает диалоговое окно. Введите имя библиотеки как jogl2.1.
-
Добавьте файлы jar glugen-rt.jar и jogl-all.jar, используя кнопку «Добавить внешние файлы JAR …».
-
Он создает новую пользовательскую библиотеку с именем jogl2.1.
В окне настроек, в раскрывающемся меню слева, следуйте иерархии: Java → Путь сборки → Пользовательские библиотеки.
Нажмите на кнопку «Новый…».
Это открывает диалоговое окно. Введите имя библиотеки как jogl2.1.
Добавьте файлы jar glugen-rt.jar и jogl-all.jar, используя кнопку «Добавить внешние файлы JAR …».
Он создает новую пользовательскую библиотеку с именем jogl2.1.
Таким же образом мы можем добавить документацию java и исходный код для добавленных файлов .jar.
Добавление собственных библиотек
Шаг 1 — Разверните узел jogl-all.jar, выберите местоположение Javadoc (нет).
Шаг 2 — Нажмите на кнопку «Новый…». Введите имя для Java-документа JOGL.
Шаг 3 — Нажмите кнопку «Добавить внешние файлы JAR…».
Шаг 4 — Откроется диалоговое окно, в котором вам нужно выбрать расположение документации JOGL Java, которую мы уже скачали ранее.
Добавление исходного кода
Шаг 1 — Выберите узел. Собственное расположение библиотеки: (Нет).
Шаг 2 — Нажмите на кнопку «Новый…».
Шаг 3 — Введите имя для собственных библиотек и нажмите кнопку «ОК».
Шаг 4 — Нажмите кнопку «Добавить внешние файлы JAR…».
Шаг 5 — Теперь выберите путь, по которому расположены файлы собственной библиотеки (‘gluegen-rt-natives-windows-amd64.jar и joglall-natives-windows-amd64.jar’) .
Шаг 6 — Повторите ту же процедуру для исходного кода.
Шаг 7 — Мы можем установить расположение для Javadoc, исходного кода и файлов JAR таким же образом, как указано выше для файлов нативной библиотеки glegen-rt.jar и glugen-natives-windows-amd64.jar.
Настройка JOGL для NetBeans 4.4
Давайте пройдемся по шагам по настройке JOGL для NetBeans 4.4 —
Добавление библиотек
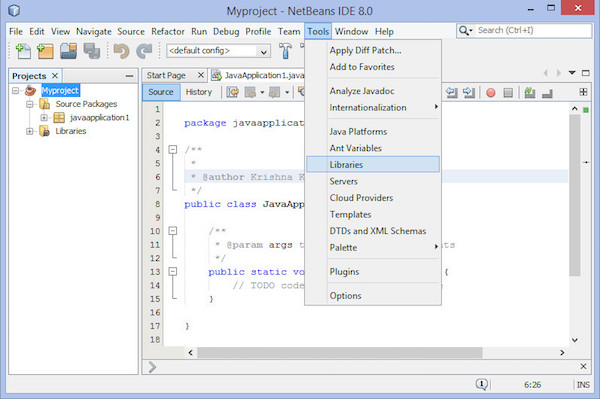
Шаг 1 — В главном меню выберите Инструменты> Библиотеки .
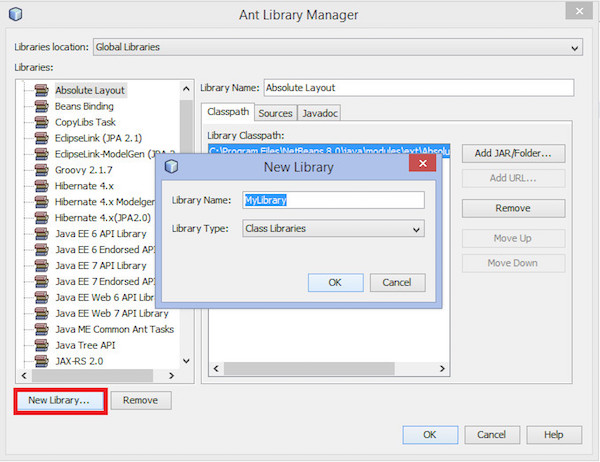
Шаг 2 — Он ведет вас к менеджеру библиотеки Ant .
Шаг 3 — На вкладке Classpath нажмите кнопку New Library , расположенную в левом нижнем углу. Это открывает маленькое диалоговое окно.
Шаг 4 — Введите имя библиотеки как JoGl2.0.
Шаг 5 — Нажмите кнопку «ОК».
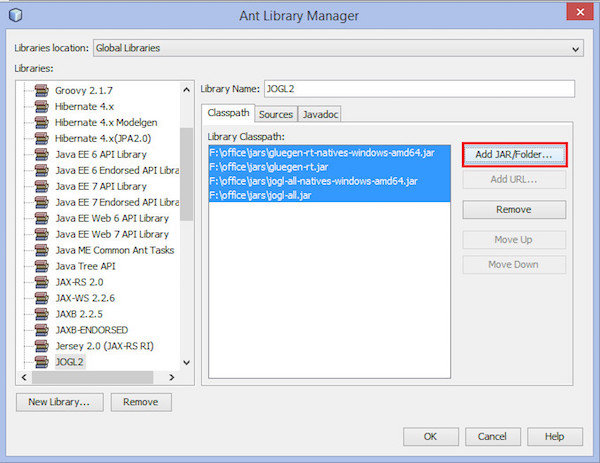
Шаг 6 — Нажмите кнопку «Добавить JAR / папку …».
Шаг 7 — Выберите путь, в котором находятся .jar файлы jogl.all.jar и gluegen-rt.jar .
Чтобы включить библиотеку JOGL в каждый проект, выполните следующие действия:
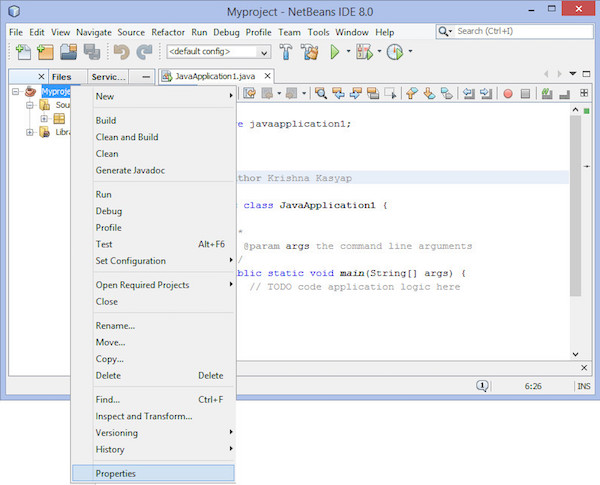
Шаг 1 — Щелкните правой кнопкой мыши на названии проекта . Показывает контекстное меню.
Шаг 2 — Выберите Свойства. Откроется окно с именем Свойства проекта .
Шаг 3 — Выберите Библиотеки из категорий на левой стороне.
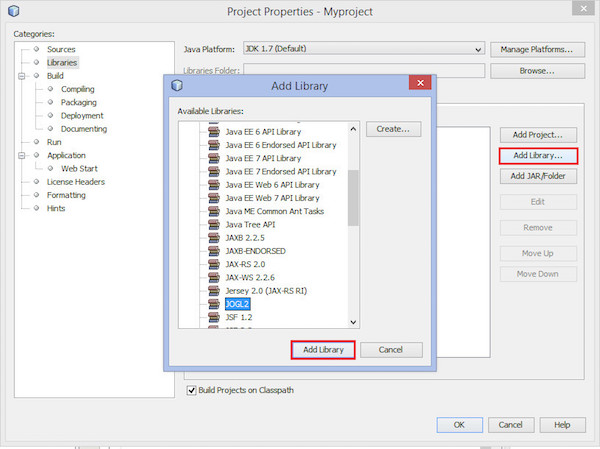
Шаг 4 — Выберите вкладку «Компиляция» и нажмите кнопку «Добавить библиотеку …». Откроется диалоговое окно «Добавить библиотеку».
Шаг 5 — Теперь добавьте библиотеку JOGL2.0, которую вы создали ранее.
Включение родной библиотеки в каждый проект
Выполните данные шаги, чтобы включить нативную библиотеку в каждый проект —
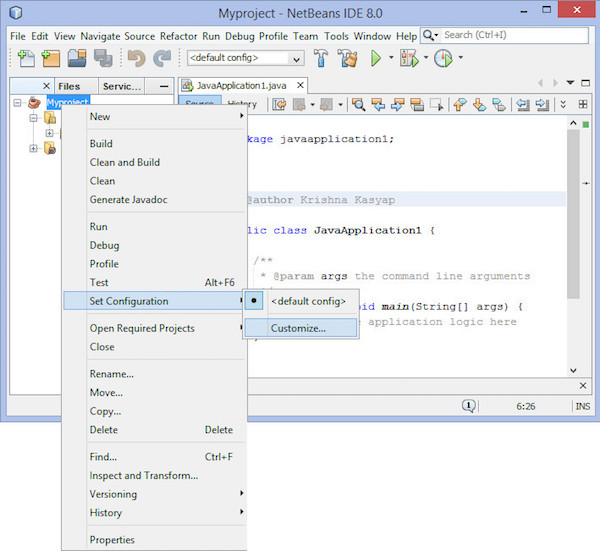
Шаг 1 — Щелкните правой кнопкой мыши по проекту.
Шаг 2 — Выберите Set Configuration> Customize…
Это приведет вас к окну Свойства проекта .
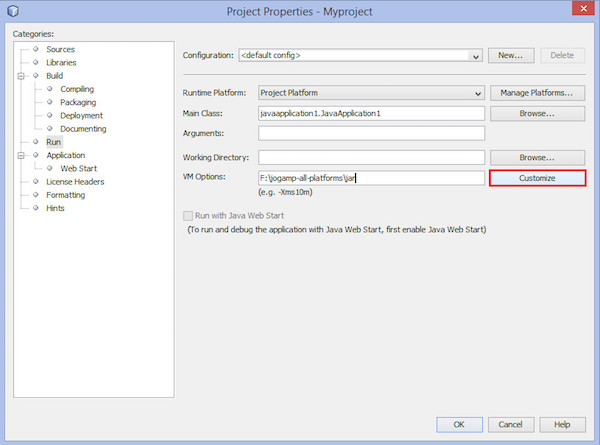
Шаг 3 — В правой части, в опциях виртуальной машины, нажмите кнопку «Настроить».
Шаг 4 — Найдите путь, который содержит нативные библиотеки JOGL gluegen-rtnatives-windows-amd64.jar » и ‘jogl-all-natives-windowsamd64.jar.
Добавление документации Java по собственным библиотекам
Вам нужно снова открыть менеджер библиотек Ant, чтобы сделать исходники и Javadoc доступными для каждого проекта. Следуйте данной процедуре —
Шаг 1 — Откройте главное меню .
Шаг 2 — Выберите Инструменты> Библиотеки . Это приводит вас к менеджеру библиотеки .
Шаг 3 — На вкладке JavaDoc нажмите кнопку «Новая библиотека…».
Шаг 4 — Введите имя JOGLJavadoc . (Вы можете ввести любое желаемое имя.)
Шаг 5 — Нажмите кнопку «Добавить банки / библиотеки…».
Шаг 6 — Выберите путь, по которому находится разархивированный код документации JOGL .
Добавление исходного кода нативных библиотек
Шаг 1 — На вкладке « Источники » нажмите кнопку «Новая библиотека…». Введите имя источника JOGL .
Шаг 2 — Нажмите кнопку «Добавить банки / библиотеки…». Выберите путь, по которому находится разархивированный исходный код.
Настройка редактора JDK
Шаг 1 — Установите Classpath для файлов jogl.all.jar и gluegen-rt.jar.
Шаг 2 — Установите путь к собственным библиотекам gluegen-rt-natives-windows-amd64.jar и joglall-natives-windowsamd64.jar или скопируйте все файлы jar из папки, в которую вы их загрузили, и вставьте их в папку jse lib .
JOGL — API для базового шаблона
Используя программирование JOGL, можно рисовать различные графические фигуры, такие как прямые линии, треугольники, трехмерные фигуры, включая специальные эффекты, такие как вращение, освещение, цвета и т. Д. Чтобы нарисовать объекты в JOGL, прежде всего нам нужно создать базовую рамку JOGL. , Ниже приведены классы, необходимые для построения базового фрейма.
Интерфейс GLEventListener
Чтобы ваша программа могла использовать графический интерфейс JOGL, вам необходимо реализовать интерфейс GLEventListener . Вы можете найти интерфейс GLEventListener в пакете javax.media.opengl .
В следующей таблице приведены сведения о различных методах и описание интерфейса GLEventListener.
| Sr.No. | Методы и описания |
|---|---|
| 1 |
Пустой дисплей (GLAutoDrawable Drawable) Он вызывается объектом интерфейса GLAutoDrawable для инициирования рендеринга OpenGL клиентом. т. е. этот метод содержит логику, используемую для рисования графических элементов с использованием OpenGL API. |
| 2 |
Void dispose (GLAutoDrawable drawable) Этот метод сигнализирует слушателю выполнить освобождение всех ресурсов OpenGL для каждого GLContext, таких как буферы памяти и программы GLSL. |
| 3 |
Void init (GLAutoDrawble drawable) Он вызывается объектом интерфейса GLAutoDrawable сразу после инициализации контекста OpenGL. |
| 4 |
Изменение формы пустоты (GLAutoDrawble drawble, int x, int y, int width, int height) Он вызывается объектом интерфейса GLAutoDrawable во время первой перерисовки после изменения размера компонента. Он также вызывается всякий раз, когда изменяется положение компонента в окне. |
Пустой дисплей (GLAutoDrawable Drawable)
Он вызывается объектом интерфейса GLAutoDrawable для инициирования рендеринга OpenGL клиентом. т. е. этот метод содержит логику, используемую для рисования графических элементов с использованием OpenGL API.
Void dispose (GLAutoDrawable drawable)
Этот метод сигнализирует слушателю выполнить освобождение всех ресурсов OpenGL для каждого GLContext, таких как буферы памяти и программы GLSL.
Void init (GLAutoDrawble drawable)
Он вызывается объектом интерфейса GLAutoDrawable сразу после инициализации контекста OpenGL.
Изменение формы пустоты (GLAutoDrawble drawble, int x, int y, int width, int height)
Он вызывается объектом интерфейса GLAutoDrawable во время первой перерисовки после изменения размера компонента. Он также вызывается всякий раз, когда изменяется положение компонента в окне.
Для всех методов GLEventListener в качестве параметра требуется объект интерфейса GLAutoDrawable .
GLAutoDrawable интерфейс
Этот интерфейс предоставляет механизм на основе событий (GLEventListener) для выполнения рендеринга OpenGL. GLAutoDrawable автоматически создает основной контекст рендеринга, который связан с GLAutoDrawable на время существования объекта.
В следующей таблице приведены сведения о различных методах и описание интерфейса GLAutoDrawable.
| Sr.No | Методы и описания |
|---|---|
| 1 |
GL getGL () Возвращает объект конвейера GL, который используется текущим объектом интерфейса GLAutoDrawable. |
| 2 |
void addGLEventListener (GLEventListener Listener) Добавляет указанный слушатель в конец текущей очереди на рисование. |
| 3 |
void addGLEventListener (int index, слушатель GLEventListener) Добавляет указанный прослушиватель по указанному индексу этой очереди для рисования. |
| 4 |
уничтожить пустоту () Уничтожает все ресурсы, связанные с этим объектом интерфейса GLAutoDrawable, включая GLContext. |
GL getGL ()
Возвращает объект конвейера GL, который используется текущим объектом интерфейса GLAutoDrawable.
void addGLEventListener (GLEventListener Listener)
Добавляет указанный слушатель в конец текущей очереди на рисование.
void addGLEventListener (int index, слушатель GLEventListener)
Добавляет указанный прослушиватель по указанному индексу этой очереди для рисования.
уничтожить пустоту ()
Уничтожает все ресурсы, связанные с этим объектом интерфейса GLAutoDrawable, включая GLContext.
Примечание. В этом пакете есть и другие методы. В этом интерфейсе обсуждаются только несколько важных методов, относящихся к шаблону.
GLCanvas Class
GLCanvas и GLJpanel — это два основных класса графического интерфейса JOGL, которые реализуют интерфейс GLAutoDrawable , который можно использовать в качестве поверхностей рисования для команд OpenGL.
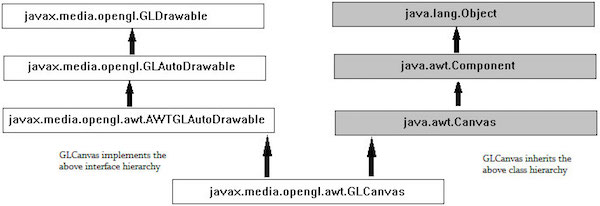
GLCanvas — это тяжелый компонент AWT, который обеспечивает поддержку рендеринга OpenGL. Это основная реализация интерфейса AWTAutoGLDrawable . Он также наследует класс java.awt.Canvas . Поскольку это тяжеловесный компонент, в некоторых случаях GLJCanvas может неправильно интегрироваться с компонентом Swing. Поэтому при использовании Swing необходимо соблюдать осторожность. Всякий раз, когда вы сталкиваетесь с проблемами с GLJCanvas , вы должны использовать класс GLJPanel .
Иерархическая диаграмма класса GLCanvas может быть такой, как показано ниже —
-
Интерфейс GLEventistener работает вместе с классом GLCanvas . Он отвечает на изменения в классе GLCanvas и на запросы рисования, сделанные ими.
-
Всякий раз, когда создается экземпляр класса GLCanvas , вызывается метод init () класса GLEventListener . Вы можете переопределить этот метод для инициализации состояния OpenGL.
-
Всякий раз, когда GLCanvas рисуется изначально ( создается ) или изменяется, выполняется метод reshape () GLEventListener . Он используется для инициализации окна просмотра OpenGL и матрицы проекции. Он также вызывается всякий раз, когда изменяется расположение компонента.
-
Метод display () в GLEventListener содержит код для рендеринга 3D-сцены. Он вызывается всякий раз, когда вызывается метод display () GLCanvas .
Интерфейс GLEventistener работает вместе с классом GLCanvas . Он отвечает на изменения в классе GLCanvas и на запросы рисования, сделанные ими.
Всякий раз, когда создается экземпляр класса GLCanvas , вызывается метод init () класса GLEventListener . Вы можете переопределить этот метод для инициализации состояния OpenGL.
Всякий раз, когда GLCanvas рисуется изначально ( создается ) или изменяется, выполняется метод reshape () GLEventListener . Он используется для инициализации окна просмотра OpenGL и матрицы проекции. Он также вызывается всякий раз, когда изменяется расположение компонента.
Метод display () в GLEventListener содержит код для рендеринга 3D-сцены. Он вызывается всякий раз, когда вызывается метод display () GLCanvas .
Ниже приведены конструкторы, необходимые для создания экземпляра класса GLCanvas.
| Sr.No | Конструктор и описание |
|---|---|
| 1 |
GLCanvas () Он создает новый компонент GLCanvas с набором возможностей OpenGL по умолчанию, используя механизм выбора возможностей OpenGL по умолчанию, на устройстве экрана по умолчанию. |
| 2 |
GLCanvas (GLCapabilitiesImmutable) Он создает новый компонент GLCanvas с запрошенным набором возможностей OpenGL, используя механизм выбора возможностей OpenGL по умолчанию на устройстве экрана по умолчанию. |
GLCanvas ()
Он создает новый компонент GLCanvas с набором возможностей OpenGL по умолчанию, используя механизм выбора возможностей OpenGL по умолчанию, на устройстве экрана по умолчанию.
GLCanvas (GLCapabilitiesImmutable)
Он создает новый компонент GLCanvas с запрошенным набором возможностей OpenGL, используя механизм выбора возможностей OpenGL по умолчанию на устройстве экрана по умолчанию.
Ниже приведены методы, используемые для обработки событий класса GLCanvas.
| Старший | Методы и описание |
|---|---|
| 1 |
void addGLEventListener (слушатель GLEventListener) Добавляет указанный слушатель в конец этой очереди на рисование. |
| 2 |
void addGLEventListener (слушатель int indexGLEventListener) Добавляет указанный прослушиватель по указанному индексу этой очереди для рисования. |
void addGLEventListener (слушатель GLEventListener)
Добавляет указанный слушатель в конец этой очереди на рисование.
void addGLEventListener (слушатель int indexGLEventListener)
Добавляет указанный прослушиватель по указанному индексу этой очереди для рисования.
Чтобы создать экземпляр класса GLCanvas , вам нужен объект интерфейса GLCapabilitiesImmutable , который задает неизменный набор возможностей OpenGL.
Один из способов получить объект интерфейса CapabilitiesImmutable — создать экземпляр класса GLCapabilities , который реализует интерфейс. Экземпляр класса GLCapabilities может использоваться для этой цели.
GLCapabilities Class
Этот класс определяет набор возможностей OpenGL. Он принимает объект GLCapabilities в качестве параметра. Класс GLCapabilities описывает желаемые возможности, которые должен поддерживать контекст рендеринга, например профиль OpenGL.
Ниже дан конструктор для создания экземпляра класса GLCapabilities
| Старший | Методы и описание |
|---|---|
| 1 |
GLCapabilities (GLProfile glprofile) Создает объект GLCapabilities. |
GLCapabilities (GLProfile glprofile)
Создает объект GLCapabilities.
Чтобы создать экземпляр класса GLCanvas , вам нужен объект интерфейса GLCapabilitiesImmutable, который задает неизменный набор возможностей OpenGL.
Один из способов получить объект интерфейса CapabilitiesImmutable — создать экземпляр класса GLCapabilities , который реализует интерфейс. Экземпляр класса GLCapabilities может использоваться для достижения цели.
Класс GLCapabilities, в свою очередь, требует объекта GLProfile .
GLProfile Class
Поскольку было выпущено несколько версий API OpenGL; вам нужно указать точную версию API OpenGL, используемую в вашей программе для вашей виртуальной машины Java (JVM). Это делается с помощью класса GLProfile .
Метод get () этого класса принимает различные предопределенные объекты String в качестве параметров. Каждый объект String является именем интерфейса, и каждый интерфейс поддерживает определенные версии OpenGL. Если вы инициализируете этот класс как статический и одноэлементный, он даст вам одноэлементные объекты GLProfile для каждого доступного профиля JOGL.
Ниже приведен прототип метода get класса GLProfile.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
Статический GLProfile get (String профиль) Использует устройство по умолчанию. |
Статический GLProfile get (String профиль)
Использует устройство по умолчанию.
Поскольку это статический метод, вам необходимо вызывать его, используя имя класса, и в качестве параметра требуется предварительно определенная статическая строковая переменная. В этом классе 12 таких переменных, каждая из которых представляет отдельную реализацию интерфейса GL.
GLProfile.get(GLProfile.GL2);
Параметры метода get ()
| Sr.No | Предопределенное строковое значение (имя интерфейса) и описание |
|---|---|
| 1 |
GL2 Этот интерфейс содержит все методы OpenGL [1.0… 3.0], а также большинство его расширений, определенных во время данной спецификации. |
| 2 |
GLES1 Этот интерфейс содержит все методы OpenGL ES [1.0 … 1.1], а также большинство его расширений, определенных во время данной спецификации. |
| 3 |
GLES2 Этот интерфейс содержит все методы OpenGL ES 2.0, а также большинство его расширений, определенных во время данной спецификации. |
| 4 |
GLES3 Этот интерфейс содержит все методы OpenGL ES 3.0, а также большинство его расширений, определенных на момент написания данной спецификации. |
| 5 |
GL2ES1 Этот интерфейс содержит общее подмножество GL2 и GLES1. |
| 6 |
GL2ES2 Этот интерфейс содержит общее подмножество GL3, GL2 и GLES2. |
| 7 |
GL2GL3 Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GL2. |
| 8 |
GL3 Этот интерфейс содержит все основные методы OpenGL [3.1 … 3.3], а также большинство его расширений, определенных во время данной спецификации. |
| 9 |
GL3bc Этот интерфейс содержит все методы совместимости OpenGL [3.1 … 3.3], а также большинство его расширений, определенных во время данной спецификации. |
| 10 |
GL3ES3 Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GLES3 (OpenGL ES 3.0). |
| 11 |
GL4 Этот интерфейс содержит все основные методы OpenGL [4.0 … 4.3], а также большинство его расширений, определенных во время данной спецификации. |
| 12 |
GL4bc Этот интерфейс содержит весь профиль совместимости OpenGL [4.0 … 4.3], а также большинство его расширений, определенных во время данной спецификации. |
| 13 |
GL4ES3 Интерфейс, содержащий общее подмножество ядра GL4 (OpenGL 4.0+) и GLES3 (OpenGL ES 3.0). |
GL2
Этот интерфейс содержит все методы OpenGL [1.0… 3.0], а также большинство его расширений, определенных во время данной спецификации.
GLES1
Этот интерфейс содержит все методы OpenGL ES [1.0 … 1.1], а также большинство его расширений, определенных во время данной спецификации.
GLES2
Этот интерфейс содержит все методы OpenGL ES 2.0, а также большинство его расширений, определенных во время данной спецификации.
GLES3
Этот интерфейс содержит все методы OpenGL ES 3.0, а также большинство его расширений, определенных на момент написания данной спецификации.
GL2ES1
Этот интерфейс содержит общее подмножество GL2 и GLES1.
GL2ES2
Этот интерфейс содержит общее подмножество GL3, GL2 и GLES2.
GL2GL3
Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GL2.
GL3
Этот интерфейс содержит все основные методы OpenGL [3.1 … 3.3], а также большинство его расширений, определенных во время данной спецификации.
GL3bc
Этот интерфейс содержит все методы совместимости OpenGL [3.1 … 3.3], а также большинство его расширений, определенных во время данной спецификации.
GL3ES3
Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GLES3 (OpenGL ES 3.0).
GL4
Этот интерфейс содержит все основные методы OpenGL [4.0 … 4.3], а также большинство его расширений, определенных во время данной спецификации.
GL4bc
Этот интерфейс содержит весь профиль совместимости OpenGL [4.0 … 4.3], а также большинство его расширений, определенных во время данной спецификации.
GL4ES3
Интерфейс, содержащий общее подмножество ядра GL4 (OpenGL 4.0+) и GLES3 (OpenGL ES 3.0).
GLJPanel Class
Это легкий компонент Swing, который обеспечивает поддержку рендеринга OpenGL. Это предусмотрено для совместимости с Swing.
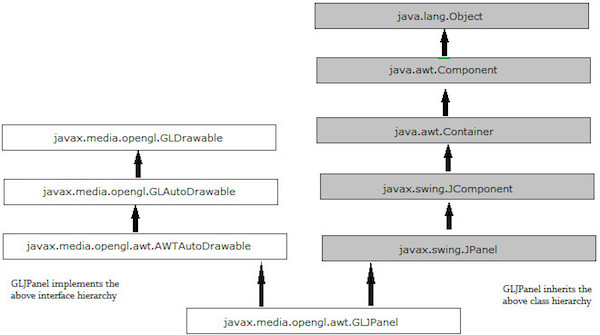
GLJPanel Class Hierarchy
Ниже приведена диаграмма, представляющая иерархию классов класса GLJPanel.
Ниже приведены различные конструкторы класса GLJPanel.
| Старший | Конструкторы и описание |
|---|---|
| 1 |
GJPanel () Он создает новый компонент GLJPanel с набором возможностей OpenGL по умолчанию. |
| 2 |
(GLCapabilitiesImmutable) Он создает новый компонент GLJPanel с запрошенным набором возможностей OpenGL. |
| 3 |
GLJPanel (GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Создает новый компонент GLJPanel. |
GJPanel ()
Он создает новый компонент GLJPanel с набором возможностей OpenGL по умолчанию.
(GLCapabilitiesImmutable)
Он создает новый компонент GLJPanel с запрошенным набором возможностей OpenGL.
GLJPanel (GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser)
Создает новый компонент GLJPanel.
Ниже приведены методы класса GLJPanel.
| Sr.No. | Методы и описание |
|---|---|
| 1 |
void addGLEventListener (слушатель GLEventListener) Этот метод добавляет данного слушателя в конец этой очереди на рисование. |
| 2 |
void addGLEventListener (слушатель int indexGLEventListener) Этот метод добавляет данного слушателя в заданный индекс этой рисуемой очереди. |
void addGLEventListener (слушатель GLEventListener)
Этот метод добавляет данного слушателя в конец этой очереди на рисование.
void addGLEventListener (слушатель int indexGLEventListener)
Этот метод добавляет данного слушателя в заданный индекс этой рисуемой очереди.
JOGL — Холст с AWT
В этой главе объясняется, как нарисовать базовый фрейм JOGL, используя Canvas с фреймом AWT. Здесь мы создадим кадр AWT и добавим объект canvas в кадр AWT, используя метод add () класса frame.
Ниже приведены шаги для написания программы, которая создает базовый фрейм JOGL с комбинацией класса Canvas JOGL и класса Frame AWT.
Шаг 1: Создание класса
Изначально создайте класс, который реализует интерфейс GlEventListener, и импортируйте пакет javax.media.opengl. Реализуйте все четыре метода display (), dispose (), reshape (), init (). Поскольку это базовый фрейм, обсуждались такие примитивные задачи, как создание класса canvas, добавление его в фрейм. Все методы интерфейса GLEVentListener остались не реализованными.
Шаг 2: Подготовка холста
(а) Построение объекта класса GLCanvas
final GLCanvas glcanvas = new GLCanvas( xxxxxxx ); //here capabilities obj should be passed as parameter
(б) Создание класса GLCapabilities
GLCapabilities capabilities = new GLCapabilities( xxxxx ); //here profile obj should be passed as parameter
(c) Создание объекта GLProfile
Поскольку это статический метод, он вызывается с использованием имени класса. Поскольку этот урок посвящен JOGL2, давайте сгенерируем объект интерфейса GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 ); // both, variable and method are static hence both are called using class name.
Давайте посмотрим на фрагмент кода для canvas.
//getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities);
(d) Теперь добавьте GLEventListener на холст, используя метод addGLEventListener () . Этот метод нуждается в объекте интерфейса GLEventListener в качестве параметра. Следовательно, передайте объект класса, который реализует GLEventListener .
BasicFrame basicframe = newBasic Frame( );// class which implements GLEventListener interface glcanvas.addGLEventListener( basicframe );
(e) Установите размер кадра, используя метод setSize (), унаследованный GLCanvas от javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );
Теперь вы готовы с GLCanvas .
Шаг 3: Создание рамки
Создайте кадр, создав экземпляр класса Frame объекта Frame компонента JSE AWT.
Добавьте к нему холст и сделайте рамку видимой.
//creating frame final Frame frame = new frame( " Basic Frame" ); //adding canvas to frame frame.add( glcanvas ); frame.setVisible( true );
Шаг 4: Просмотр кадра в полноэкранном режиме
Чтобы просмотреть кадр в полноэкранном режиме, установите размер экрана по умолчанию с помощью класса java.awt.Toolkit . Теперь, используя эти размеры экрана по умолчанию, установите размер кадра с помощью метода setSize () .
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); frame.setSize(screenSize.width, screenSize.height);
Давайте пройдемся по программе для генерации базового кадра с помощью AWT —
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener { @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); BasicFrame b = new BasicFrame(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final Frame frame = new Frame (" Basic Frame"); //adding canvas to frame frame.add(glcanvas); frame.setSize( 640, 480 ); frame.setVisible(true); } }
Если вы скомпилируете и выполните вышеуказанную программу, будет сгенерирован следующий вывод. Он показывает базовый кадр, сформированный, когда мы используем класс GLCanvas с AWT —
JOGL — Холст с качелями
В этой главе объясняется, как рисовать базовый фрейм JOGL с использованием Canvas и класса JFrame пакета javax.swing. Здесь мы создадим экземпляр JFrame и добавим объект canvas к экземпляру JFrame, используя метод add () .
Использование Canvas с AWT дает вам графическую рамку с расширенными возможностями. Для облегчения графического фрейма вам нужно использовать GLCanvas с Swing. При использовании GLCanvas с Swing вы можете поместить GLCanvas непосредственно в окно JFrame или добавить его в JPanel .
Ниже приведена программа, которая создает базовый фрейм JOGL с комбинацией класса GLCanvas JOGL и класса JFrame пакета javax.swing .
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener { @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); BasicFrame b = new BasicFrame(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Basic Frame"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport
Если вы скомпилируете и выполните вышеуказанную программу, будет сгенерирован следующий вывод. Это показывает основной кадр, сформированный, когда мы используем GLCanvas с окном Swing.
JOGL — GLJPanel Класс
В этой главе объясняется, как нарисовать базовый фрейм JOGL с помощью класса GLJpanel. Это легкий компонент Swing, который обеспечивает поддержку рендеринга OpenGL. Это предусмотрено для совместимости с Swing. Здесь мы создадим экземпляр JFrame и добавим объект GLJpanel к экземпляру JFrame, используя метод add () .
Следующая программа генерирует базовый фрейм, используя GLJPanel с окном Swing —
import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class BasicFrame implements GLEventListener { @Override public void display(GLAutoDrawable arg0) { // method body } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The GLJpanel class GLJPanel gljpanel = new GLJPanel( glcapabilities ); BasicFrame b = new BasicFrame(); gljpanel.addGLEventListener(b); gljpanel.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Basic Frame"); //adding canvas to it frame.getContentPane().add( gljpanel); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport
Если вы скомпилируете и выполните вышеуказанную программу, будет сгенерирован следующий вывод. Он показывает базовую рамку, сформированную, когда мы используем GLJPanel с окном поворота —
JOGL — Основы рисования
OpenGL API предоставил примитивные методы для рисования основных графических элементов, таких как точка, вершина, линия и т. Д. Используя эти методы, вы можете создавать формы, такие как треугольник, многоугольник и круг. В обоих, 2D и 3D измерениях. В этой главе вы узнаете, как нарисовать базовую линию, используя JOGL в Java-программе.
Рисование объектов
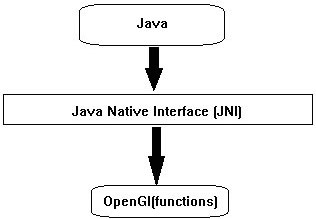
Для доступа к программам, которые специфичны для аппаратного обеспечения и платформ операционной системы и где библиотеки написаны на других языках, таких как C и C ++ (нативные приложения), Java использует среду программирования, называемую Java Native Interface (JNI) . JOGL использует этот интерфейс для доступа к функциям OpenGL, как показано на следующей диаграмме.
Все четыре метода интерфейса GLEventListener имеют код (методы java JOGL) для внутреннего вызова функций OpenGL. Наименование этих методов JOGL также похоже на соглашение об именах OpenGL. Если имя функции в OpenGL — glBegin () , оно используется как gl.glBegin () .
Всякий раз, когда вызывается метод gl.glBegin () java JOGL, он внутренне вызывает метод glBegin () OpenGL. Это является причиной установки файлов собственной библиотеки в пользовательской системе во время установки JOGL.
Метод отображения ()
Это важный метод, который содержит код для разработки графики. Для этого требуется интерфейсный объект GLAutoDrawable в качестве параметра.
Метод display () изначально получает контекст OpenGL, используя объект интерфейса GL (GL наследует интерфейс GLBase, который содержит методы для генерации всех объектов контекста OpenGL). Поскольку этот урок посвящен JOGL2, давайте сгенерируем объект GL2.
Следующий фрагмент кода показывает, как сгенерировать объект GL2 —
//Generating GL object GL gl = drawable.getGL(); GL gl = drawable.getGL(); //Using this Getting the Gl2 Object //this can be written in a single line like final GL2 gl = drawable.getGL().getGL2();
Используя объект интерфейса GL2, можно получить доступ к членам этого интерфейса, которые, в свою очередь, предоставляют доступ к функциям OpenGL [1.0 … 3.0].
Рисование линии
Интерфейс GL2 содержит огромный список методов, но здесь обсуждаются три основных важных метода, а именно glBegin () , glVertex () и glEnd () .
| Sr.No. | Методы и описание |
|---|---|
| 1 |
glBegin () Этот метод запускает процесс рисования линии. В качестве параметра он принимает предопределенное строковое целое число «GL_LINES», которое наследуется от интерфейса GL. |
| 2 |
glVertex3f () / glVertex2f () Этот метод создает вершину, и мы должны передать координаты в качестве параметров 3f и 2f, которые обозначают 3-мерные координаты с плавающей точкой и 2-мерные координаты с плавающей точкой соответственно. |
| 3 |
glEnd () заканчивает линию |
glBegin ()
Этот метод запускает процесс рисования линии. В качестве параметра он принимает предопределенное строковое целое число «GL_LINES», которое наследуется от интерфейса GL.
glVertex3f () / glVertex2f ()
Этот метод создает вершину, и мы должны передать координаты в качестве параметров 3f и 2f, которые обозначают 3-мерные координаты с плавающей точкой и 2-мерные координаты с плавающей точкой соответственно.
glEnd ()
заканчивает линию
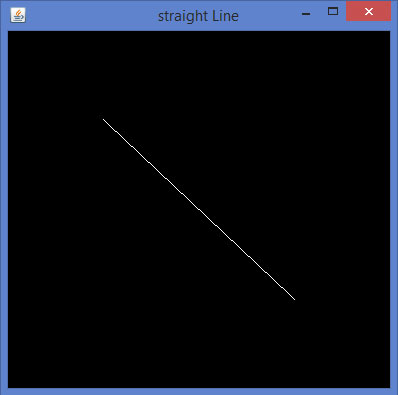
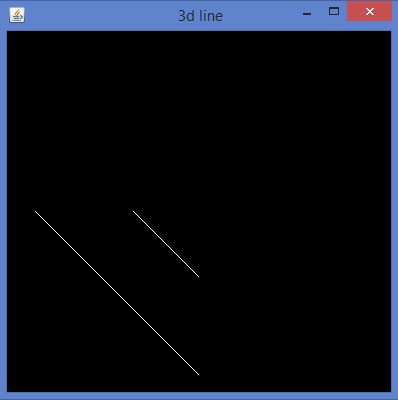
Ниже дана программа для рисования базовой линии с использованием JOGL —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class Line implements GLEventListener{ @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin (GL2.GL_LINES);//static field gl.glVertex3f(0.50f,-0.50f,0); gl.glVertex3f(-0.50f,0.50f,0); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Line l = new Line(); glcanvas.addGLEventListener(l); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame ("straight Line"); //adding canvas to frame frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport javax.media.opengl.GL2;
JOGL — Рисование линиями GL
В предыдущей главе мы узнали, как нарисовать базовую линию, используя JOGL. Мы рисуем линии, передавая предопределенное поле Gl_lines методу glBegin () .
В этой главе приводятся примеры рисования фигур, таких как треугольник, ромб и дом, с использованием метода glBegin () и GL_Lines.
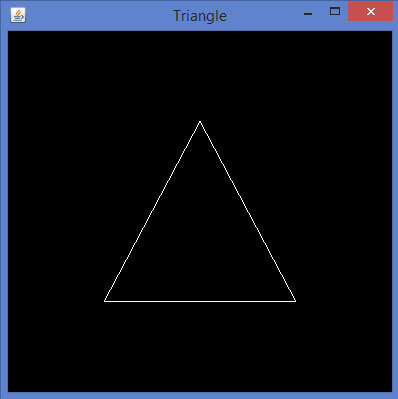
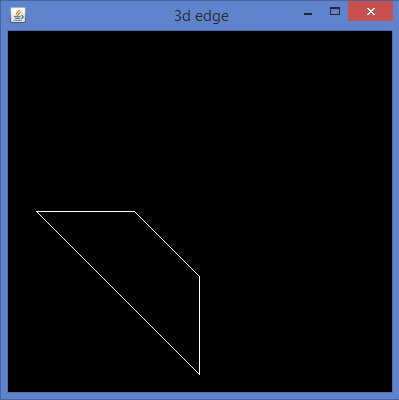
Давайте пройдем через программу, чтобы нарисовать треугольник, используя GL_LINES —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class Triangle implements GLEventListener{ @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin (GL2.GL_LINES); //drawing the base gl.glBegin (GL2.GL_LINES); gl.glVertex3f(-0.50f, -0.50f, 0); gl.glVertex3f(0.50f, -0.50f, 0); gl.glEnd(); //drawing the right edge gl.glBegin (GL2.GL_LINES); gl.glVertex3f(0f, 0.50f, 0); gl.glVertex3f(-0.50f, -0.50f, 0); gl.glEnd(); //drawing the lft edge gl.glBegin (GL2.GL_LINES); gl.glVertex3f(0f, 0.50f, 0); gl.glVertex3f(0.50f, -0.50f, 0); gl.glEnd(); gl.glFlush(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Triangle l = new Triangle(); glcanvas.addGLEventListener(l); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame ("Triangle"); //adding canvas to frame frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport javax.media.opengl.GL2;
Если вы скомпилируете и выполните вышеуказанную программу, будет сгенерирован следующий вывод. Он показывает треугольник, нарисованный с использованием GL_LINES метода glBegin () .
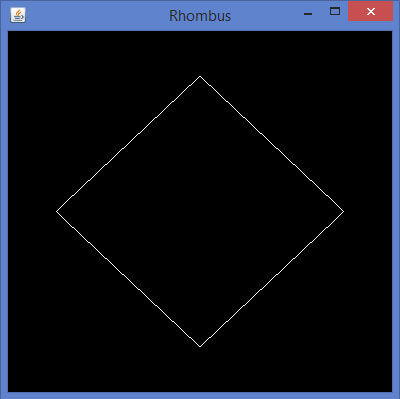
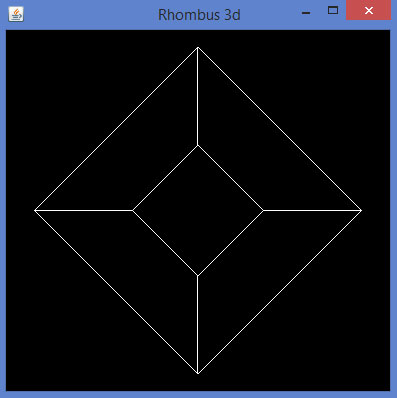
Давайте рассмотрим программу для рисования ромба с использованием GL_LINES —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class Rhombus implements GLEventListener{ @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); //edge1 gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0.0f,0.75f,0 ); gl.glVertex3f( -0.75f,0f,0 ); gl.glEnd(); //edge2 gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.75f,0f,0 ); gl.glVertex3f( 0f,-0.75f, 0 ); gl.glEnd(); //edge3 gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0f,-0.75f, 0 ); gl.glVertex3f( 0.75f,0f, 0 ); gl.glEnd(); //edge4 gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0.75f,0f, 0 ); gl.glVertex3f( 0.0f,0.75f,0 ); gl.glEnd(); gl.glFlush(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init(GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Rhombus rhombus = new Rhombus(); glcanvas.addGLEventListener( rhombus ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame ( "Rhombus" ); //adding canvas to frame frame.getContentPane().add( glcanvas ); frame.setSize(frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); } }
Если вы скомпилируете и выполните вышеуказанную программу, вы получите следующий вывод. Он показывает ромб, сгенерированный с использованием GL_LINES метода glBegin () .
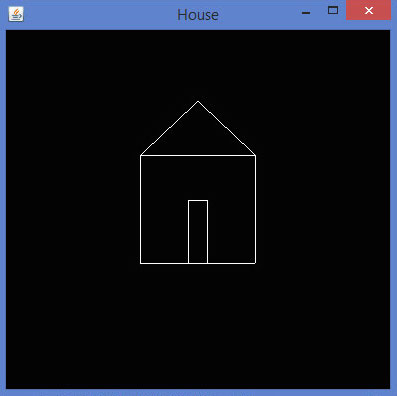
Давайте пройдем через программу, чтобы нарисовать дом, используя GL_LINES —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class House implements GLEventListener{ @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); //drawing top gl.glBegin ( GL2.GL_LINES ); gl.glVertex3f( -0.3f, 0.3f, 0 ); gl.glVertex3f( 0.3f,0.3f, 0 ); gl.glEnd(); //drawing bottom gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.3f,-0.3f, 0 ); gl.glVertex3f( 0.3f,-0.3f, 0 ); gl.glEnd(); //drawing the right edge gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.3f,0.3f, 0 ); gl.glVertex3f( -0.3f,-0.3f, 0 ); gl.glEnd(); //drawing the left edge gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0.3f,0.3f,0 ); gl.glVertex3f( 0.3f,-0.3f,0 ); gl.glEnd(); //building roof //building lft dia gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0f,0.6f, 0 ); gl.glVertex3f( -0.3f,0.3f, 0 ); gl.glEnd(); //building rt dia gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( 0f,0.6f, 0 ); gl.glVertex3f( 0.3f,0.3f, 0 ); gl.glEnd(); //building door //drawing top gl.glBegin ( GL2.GL_LINES ); gl.glVertex3f( -0.05f, 0.05f, 0 ); gl.glVertex3f( 0.05f, 0.05f, 0 ); gl.glEnd(); //drawing the left edge gl.glBegin ( GL2.GL_LINES ); gl.glVertex3f( -0.05f, 0.05f, 0 ); gl.glVertex3f( -0.05f, -0.3f, 0 ); gl.glEnd(); //drawing the right edge gl.glBegin ( GL2.GL_LINES ); gl.glVertex3f( 0.05f, 0.05f, 0 ); gl.glVertex3f( 0.05f, -0.3f, 0 ); gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); House house = new House(); glcanvas.addGLEventListener( house ); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame( "House" ); //adding canvas to frame frame.getContentPane().add( glcanvas ); frame.setSize(frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); }//end of main }//end of class
Если вы скомпилируете и выполните вышеуказанную программу, вы получите следующий вывод. Он показывает схему дома, сгенерированную с помощью метода GL_LINES ().
JOGL — предварительно определенные фигуры
В предыдущих главах мы узнали, как рисовать такие фигуры, как линия, треугольник, ромб, используя JOGL. Мы рисуем линии, передавая предопределенное поле Gl_lines методу glBegin () .
Помимо GL_LINES , метод glBegin () принимает еще восемь параметров. Вы можете использовать их для рисования различных форм. Они используются так же, как GL_LINES.
В следующей таблице приведены параметры метода glBegin () вместе с их описанием —
| Sr.No | Параметры и описание |
|---|---|
| 1 |
GL_LINES Создает каждую пару вершин в качестве независимого отрезка. |
| 2 |
GL_LINE_STRIP Рисует связанную группу отрезков линии от первой вершины до последней. |
| 3 |
GL_LINE_LOOP Рисует связанную группу отрезков линии от первой вершины до последней, снова обратно до первой. |
| 4 |
GL_TRIANGLES Обрабатывает каждый триплет вершин как независимый треугольник. |
| 5 |
GL_TRIANGLE_STRIP Полоса Рисует связную группу треугольников. Один треугольник определен для каждой вершины, представленной после первых двух вершин. |
| 6 |
GL_TRIANGLE_FAN Рисует связную группу треугольников. Один треугольник определен для каждой вершины, представленной после первых двух вершин. |
| 7 |
GL_QUADS Рассматривает каждую группу из четырех вершин как независимый четырехугольник. |
| 8 |
GL_QUAD_STRIP Рисует связную группу четырехугольников. Один четырехугольник определен для каждой пары вершин, представленных после первой пары. |
| 9 |
GL_POLYGON Рисует один выпуклый многоугольник. Вершины 1,…, n определяют этот многоугольник. |
GL_LINES
Создает каждую пару вершин в качестве независимого отрезка.
GL_LINE_STRIP
Рисует связанную группу отрезков линии от первой вершины до последней.
GL_LINE_LOOP
Рисует связанную группу отрезков линии от первой вершины до последней, снова обратно до первой.
GL_TRIANGLES
Обрабатывает каждый триплет вершин как независимый треугольник.
GL_TRIANGLE_STRIP Полоса
Рисует связную группу треугольников. Один треугольник определен для каждой вершины, представленной после первых двух вершин.
GL_TRIANGLE_FAN
Рисует связную группу треугольников. Один треугольник определен для каждой вершины, представленной после первых двух вершин.
GL_QUADS
Рассматривает каждую группу из четырех вершин как независимый четырехугольник.
GL_QUAD_STRIP
Рисует связную группу четырехугольников. Один четырехугольник определен для каждой пары вершин, представленных после первой пары.
GL_POLYGON
Рисует один выпуклый многоугольник. Вершины 1,…, n определяют этот многоугольник.
Давайте посмотрим на некоторые примеры с использованием параметров glBegin () .
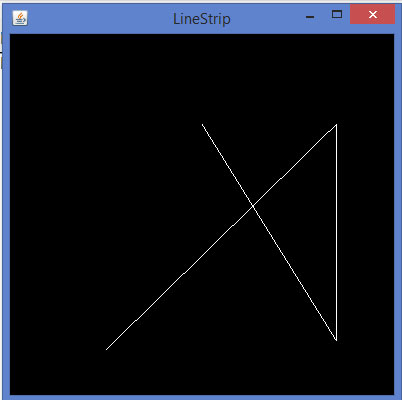
Программа для рисования линии полосы
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class LineStrip implements GLEventListener{ @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin (GL2.GL_LINE_STRIP); gl.glVertex3f(-0.50f,-0.75f, 0); gl.glVertex3f(0.7f,0.5f, 0); gl.glVertex3f(0.70f,-0.70f, 0); gl.glVertex3f(0f,0.5f, 0); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) { // method body } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); LineStrip r = new LineStrip(); glcanvas.addGLEventListener(r); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame ("LineStrip"); //adding canvas to frame frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport javax.media.opengl.GL2;
Если вы скомпилируете и выполните приведенный выше код, будет сгенерирован следующий вывод:
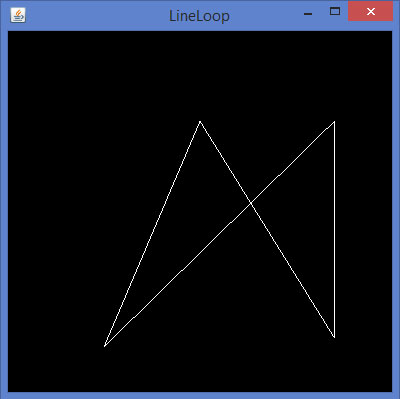
Фрагмент кода для метода display () для рисования линейного цикла
public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin (GL2.GL_LINE_LOOP); gl.glVertex3f( -0.50f, -0.75f, 0); gl.glVertex3f(0.7f, .5f, 0); gl.glVertex3f(0.70f, -0.70f, 0); gl.glVertex3f(0f, 0.5f, 0); gl.glEnd(); }
Если вы замените метод display () любой из базовых программ-шаблонов приведенным выше кодом, скомпилируете и выполните его, будет сгенерирован следующий вывод:
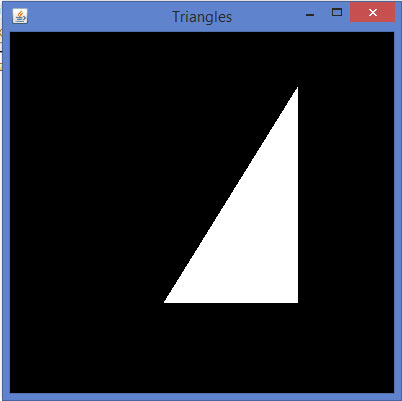
Фрагмент кода для метода display () для рисования треугольника с помощью GL_TRIANGLES
public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles gl.glVertex3f(0.5f,0.7f,0.0f); // Top gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right gl.glEnd(); }
Если вы замените метод display () любой из базовых программ-шаблонов приведенным выше кодом, скомпилируете и выполните его, будет сгенерирован следующий вывод:
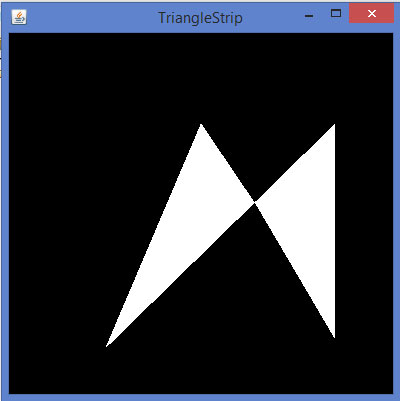
Фрагмент кода для метода display () для рисования треугольной полосы
public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin (GL2.GL_TRIANGLE_STRIP); gl.glVertex3f(0f,0.5f,0); gl.glVertex3f(-0.50f,-0.75f,0); gl.glVertex3f(0.28f,0.06f,0); gl.glVertex3f(0.7f,0.5f,0); gl.glVertex3f(0.7f,-0.7f,0); gl.glEnd(); }
Если вы замените метод display () любой из базовых программ-шаблонов приведенным выше кодом, скомпилируете и выполните его, будет сгенерирован следующий вывод:
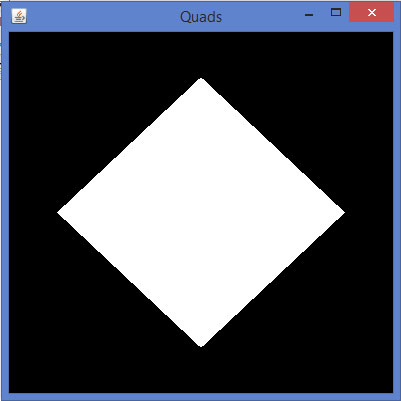
Фрагмент кода для метода display () для рисования четырехугольника
public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin(GL2.GL_QUADS); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(0f,-0.75f,0); gl.glVertex3f(0.75f,0f,0); gl.glEnd(); }
Если вы замените метод display () любой из базовых программ-шаблонов приведенным выше кодом, скомпилируете и выполните его, будет сгенерирован следующий вывод:
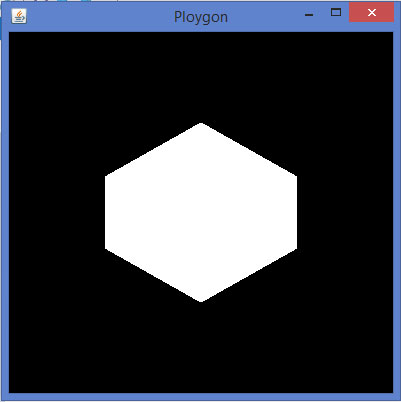
Фрагмент кода для метода display () для рисования многоугольника
public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin(GL2.GL_POLYGON); gl.glVertex3f(0f,0.5f,0f); gl.glVertex3f(-0.5f,0.2f,0f); gl.glVertex3f(-0.5f,-0.2f,0f); gl.glVertex3f(0f,-0.5f,0f); gl.glVertex3f(0f,0.5f,0f); gl.glVertex3f(0.5f,0.2f,0f); gl.glVertex3f(0.5f,-0.2f,0f); gl.glVertex3f(0f,-0.5f,0f); gl.glEnd(); }
Если вы замените метод display () любой из базовых программ-шаблонов приведенным выше кодом, скомпилируете и выполните его, будет сгенерирован следующий вывод:
JOGL — Трансформация
OpenGL предоставляет больше возможностей, таких как применение цветов к объекту, масштабирование, освещение, вращение объекта и т. Д. В этой главе описываются некоторые преобразования объектов с использованием JOGL.
Перемещение объекта в окне
В предыдущих главах мы обсуждали программы для рисования линий и рисования различных фигур с использованием простых линий. Созданные таким образом фигуры могут отображаться в любом месте окна. Это делается с помощью метода glTranslatef (float x, float y, float z) .
Этот метод принадлежит интерфейсу GLMatrixFunc , который находится в пакете javax.media.opengl.fixedfunc .
Интерфейс GLMatrixFunc
интерфейс — GLMatrixFunc
пакет — javax.media.opengl.fixedfunc
В следующей таблице перечислены некоторые важные методы этого интерфейса.
| Sr.No. | Методы и описание |
|---|---|
| 1 |
void glRotatef (угол плавания, число с плавающей точкой x, число с плавающей точкой y, число с плавающей точкой z) Вращает текущую матрицу. |
| 2 |
void glScalef (float x, float y, float z) Используется для масштабирования текущей матрицы. |
| 3 |
void glTranslatef (float x, float y, float z) Используется для перевода текущей матрицы. |
| 4 |
void glLoadIdentity () Загружает текущую матрицу с единичной матрицей. |
void glRotatef (угол плавания, число с плавающей точкой x, число с плавающей точкой y, число с плавающей точкой z)
Вращает текущую матрицу.
void glScalef (float x, float y, float z)
Используется для масштабирования текущей матрицы.
void glTranslatef (float x, float y, float z)
Используется для перевода текущей матрицы.
void glLoadIdentity ()
Загружает текущую матрицу с единичной матрицей.
Метод glTranslate () перемещает начало системы координат в точку, заданную параметрами (x, y, z), переданную методу glTranslate () как
аргумент. Для сохранения и восстановления непереведенной системы координат используются методы glPushMatrix () и glPopMatrix () .
gl.glTranslatef(0f, 0f, -2.5f);
Всякий раз, когда используется glTranslate () , он меняет положение компонента на экране. Следовательно, метод reshape () интерфейса GLEventListener должен быть переопределен, а область просмотра OpenGL и матрица проекции должны быть инициализированы.
Следующий код показывает шаблон для инициализации порта просмотра и матрицы проекции —
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); // get the OpenGL 2 graphics object if(height <=0) height = 1; //preventing devided by 0 exception height = 1; final float h = (float) width / (float) height; // display area to cover the entire window gl.glViewport(0, 0, width, height); //transforming projection matrix gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); //transforming model view gl.glLoadIdentity(); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); }
JOGL — Раскраска
В этой главе вы узнаете, как применять цвета к объектам с помощью JOGL. Чтобы применить цвет к объекту, используйте метод glColor () из GL2 . Ниже приведен синтаксис использования метода glColor.
Синтаксис
gl.glColorXY(1f,0f,0f);
где,
-
Х обозначает количество используемых цветов: 3 (красный, зеленый, синий) или 4 (красный, зеленый, синий, альфа). Чтобы получить различные цветовые комбинации, значения этих цветов передаются в качестве параметров. Последовательность параметров цвета должна поддерживаться в этом порядке.
пример
Если вы передадите значения цвета как (1, 0, 0), то вы получите красный цвет. Точно так же (1, 1, 0) дает вам желтый цвет.
-
Y обозначает тип данных, который принимает такие параметры, как byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) и ushort (us). ,
Х обозначает количество используемых цветов: 3 (красный, зеленый, синий) или 4 (красный, зеленый, синий, альфа). Чтобы получить различные цветовые комбинации, значения этих цветов передаются в качестве параметров. Последовательность параметров цвета должна поддерживаться в этом порядке.
пример
Если вы передадите значения цвета как (1, 0, 0), то вы получите красный цвет. Точно так же (1, 1, 0) дает вам желтый цвет.
Y обозначает тип данных, который принимает такие параметры, как byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) и ushort (us). ,
gl.glColor3f(1f,0f,0f); //gives us red gl.glColor3f(0f,1f,0f); //gives us green gl.glColor3f(0f,0f,1f); //gives us blue
В случае треугольника вы можете применять разные цвета для каждой вершины.
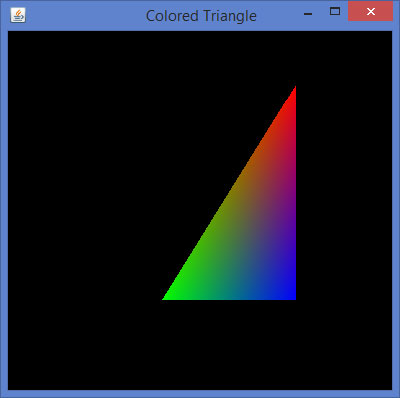
Давайте пройдемся по программе, чтобы применить цвета к треугольнику —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class TriangleColor implements GLEventListener { @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glBegin( GL2.GL_TRIANGLES ); // Drawing Using Triangles gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top gl.glColor3f( 0.0f,1.0f,0.0f ); // green gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left gl.glColor3f( 0.0f,0.0f,1.0f ); // blue gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); TriangleColor triangle = new TriangleColor(); glcanvas.addGLEventListener( triangle ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame (" Colored Triangle"); //adding canvas to it frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize()); frame.setVisible( true ); } //end of main } //end of class
Когда вы компилируете и запускаете вышеуказанную программу, вы получаете следующий цветной треугольник —
Применение цвета к многоугольнику
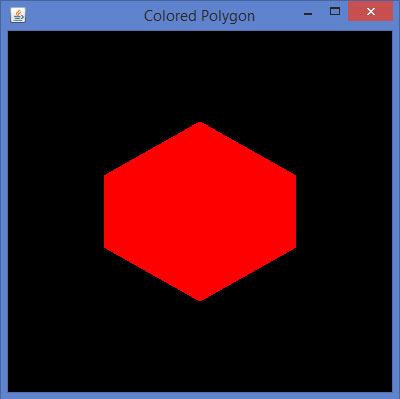
Давайте пройдемся по программе, чтобы применить цвета к многоугольнику —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class PolygonColor implements GLEventListener { @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glColor3f( 1f,0f,0f ); //applying red gl.glBegin( GL2.GL_POLYGON ); gl.glVertex3f( 0f,0.5f,0f ); gl.glVertex3f( -0.5f,0.2f,0f ); gl.glVertex3f( -0.5f,-0.2f,0f ); gl.glVertex3f( 0f,-0.5f,0f ); gl.glVertex3f( 0f,0.5f,0f ); gl.glVertex3f( 0.5f,0.2f,0f ); gl.glVertex3f( 0.5f,-0.2f,0f ); gl.glVertex3f( 0f,-0.5f,0f ); gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); PolygonColor polygon = new PolygonColor(); glcanvas.addGLEventListener( polygon ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame ( "Colored Polygon" ); //adding canvas to frame frame.getContentPane().add( glcanvas ); frame.setSize(frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); } //end of main } //end of class
Когда вы компилируете и запускаете вышеуказанную программу, вы получаете следующий цветной полигон —
JOGL — Масштабирование
В этой главе вы узнаете, как масштабировать объект, т. Е. Увеличивать или уменьшать размер объекта с помощью JOGL.
Масштабирование объекта выполняется с помощью метода glScalef (float x, float y, float z) интерфейса GLMatrixFunc . Этот метод принимает три параметра с плавающей запятой, используя которые мы указываем масштабные коэффициенты по осям x, y и z соответственно.
Например, в следующей программе треугольник уменьшен до 50%. Здесь значение 50 передается в качестве параметра по всем осям.
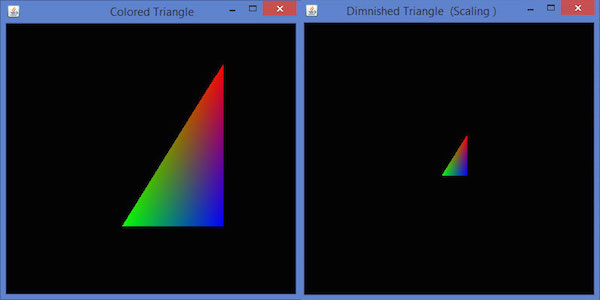
Давайте пройдемся по программе для масштабирования треугольника —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; public class Scaling implements GLEventListener { @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glScalef( 0.50f,0.25f,0.50f ); gl.glBegin( GL2.GL_TRIANGLES ); // Drawing Using Triangles gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top gl.glColor3f( 0.0f,1.0f,0.0f ); // blue gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left gl.glColor3f( 0.0f,0.0f,1.0f ); // green gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Scaling scaling = new Scaling(); glcanvas.addGLEventListener( scaling ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); } //end of main } //end of classimport javax.media.opengl.GL2;
При компиляции и выполнении вышеупомянутой программы мы получаем следующий вывод. Здесь вы можете наблюдать уменьшенный треугольник по сравнению с исходным треугольником, созданным TriangleColor.java —
JOGL — Вращение
В этой главе мы объяснили вам, как вращать объект, используя JOGL. Вращение объектов может быть выполнено вдоль любой из трех осей, используя метод glRotatef (угол плавания, число с плавающей точкой, число с плавающей точкой y, число с плавающей точкой z) интерфейса GLMatrixFunc . Для этого метода необходимо передать угол поворота и оси x, y, z в качестве параметров.
Следующие шаги помогут вам успешно повернуть объект:
-
Сначала очистите буфер цвета и буфер глубины, используя метод gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT) . Этот метод стирает предыдущее состояние объекта и делает вид понятным.
-
Сброс матрицы проекции с помощью метода glLoadIdentity () .
Сначала очистите буфер цвета и буфер глубины, используя метод gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT) . Этот метод стирает предыдущее состояние объекта и делает вид понятным.
Сброс матрицы проекции с помощью метода glLoadIdentity () .
Создайте класс аниматора и запустите аниматор с помощью метода start () .
FPSАниматор Класс
Ниже приведены различные конструкторы класса FPSAnimator.
| Sr.No. | Методы и описания |
|---|---|
| 1 |
FPSAnimator (GLAutoDrawable drawable, int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду и начальным объектом для анимации. |
| 2 |
FPSAnimator (GLAutoDrawable drawable, int fps, логический cheduleAtFixedRate) Он создает FPSAnimator с заданным целевым значением кадров в секунду, начальным отрисованным для анимации и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
| 3 |
FPSAnimator (int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду. |
| 4 | Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
FPSAnimator (GLAutoDrawable drawable, int fps)
Он создает FPSAnimator с заданным целевым значением кадров в секунду и начальным объектом для анимации.
FPSAnimator (GLAutoDrawable drawable, int fps, логический cheduleAtFixedRate)
Он создает FPSAnimator с заданным целевым значением кадров в секунду, начальным отрисованным для анимации и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью.
FPSAnimator (int fps)
Он создает FPSAnimator с заданным целевым значением кадров в секунду.
Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью.
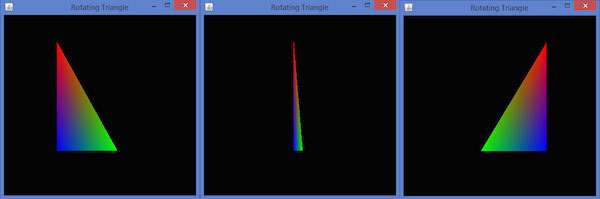
start () и stop () — два важных метода в этом классе. Следующая программа показывает, как вращать треугольник с помощью класса FPSAnimator —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class TriangleRotation implements GLEventListener { private float rtri; //for angle of rotation @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); // Clear The Screen And The Depth Buffer gl.glLoadIdentity(); // Reset The View //triangle rotation gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f ); // Drawing Using Triangles gl.glBegin( GL2.GL_TRIANGLES ); gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top gl.glColor3f( 0.0f,1.0f,0.0f ); // blue gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left gl.glColor3f( 0.0f,0.0f,1.0f ); // green gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right gl.glEnd(); gl.glFlush(); rtri +=0.2f; //assigning the angle } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities); TriangleRotation triangle = new TriangleRotation(); glcanvas.addGLEventListener( triangle ); glcanvas.setSize( 400, 400 ); // creating frame final JFrame frame = new JFrame ("Rotating Triangle"); // adding canvas to it frame.getContentPane().add( glcanvas ); frame.setSize(frame.getContentPane() .getPreferredSize()); frame.setVisible( true ); //Instantiating and Initiating Animator final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true); animator.start(); } } //end of main } //end of class
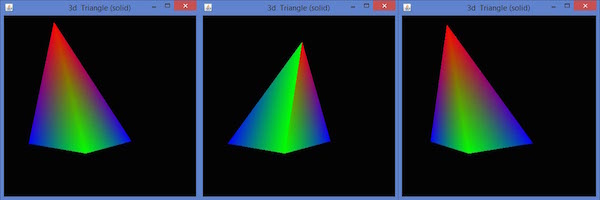
Если вы скомпилируете и выполните вышеуказанную программу, она выдаст следующий вывод. Здесь вы можете наблюдать различные снимки вращающегося цветного треугольника вокруг оси X.
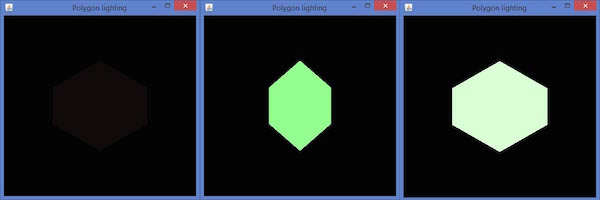
JOGL — Освещение
В этой главе объясняется, как применить эффект освещения к объекту с помощью JOGL.
Чтобы установить освещение, сначала включите освещение, используя метод glEnable () . Затем примените освещение для объектов, используя метод glLightfv (int light, int pname, float [] params, int params_offset) интерфейса GLLightingFunc . Этот метод принимает четыре параметра.
В следующей таблице описаны параметры метода gllightfv () .
| Sr.No. | Имя параметра и описание |
|---|---|
| 1 |
Свет Определяет свет. Количество источников света зависит от реализации, но поддерживается как минимум восемь источников света. Он принимает десять значений, эти параметры обсуждаются в отдельной таблице с именем Параметры источника света, приведенной ниже. |
| 2 |
PNAME Определяет однозначный параметр источника света. Для источника света есть десять параметров, которые обсуждаются ниже. |
| 3 |
Params Указывает указатель на значение или значения, которые установлены для параметра pname источника света . |
| 4 |
Параметр источника света Вы можете использовать любой из параметров источника света, указанных ниже. |
Свет
Определяет свет. Количество источников света зависит от реализации, но поддерживается как минимум восемь источников света. Он принимает десять значений, эти параметры обсуждаются в отдельной таблице с именем Параметры источника света, приведенной ниже.
PNAME
Определяет однозначный параметр источника света. Для источника света есть десять параметров, которые обсуждаются ниже.
Params
Указывает указатель на значение или значения, которые установлены для параметра pname источника света .
Параметр источника света
Вы можете использовать любой из параметров источника света, указанных ниже.
Параметры источника света
| Sr.No. | Параметр и описание |
|---|---|
| 1 |
GL_AMBIENT Он содержит параметры, которые определяют интенсивность освещения. |
| 2 |
GL_DIFFUSE Он содержит параметры, которые определяют диффузную интенсивность света. |
| 3 |
GL_SPECULAR Он содержит параметры, которые определяют зеркальную интенсивность света. |
| 4 |
gl_Position Он содержит четыре целочисленных значения или значения с плавающей запятой, которые определяют положение источника света в однородных координатах объекта. |
| 5 |
GL_SPOT_DIRECTION Он содержит параметры, которые определяют направление света в однородных координатах объекта. |
| 6 |
GL_SPOT_EXPONENT Его параметры определяют распределение интенсивности света. |
| 7 |
GL_SPOT_CUTOFF Единственный параметр этого определяет максимальный угол рассеивания света. |
| 8 |
GL_CONSTANT_ATTENUATION или GL_LINEAR_ATTENUATION или GL_QUADRATIC_ATTENUATION Вы можете использовать любой из этих факторов ослабления, который представлен одним значением. |
GL_AMBIENT
Он содержит параметры, которые определяют интенсивность освещения.
GL_DIFFUSE
Он содержит параметры, которые определяют диффузную интенсивность света.
GL_SPECULAR
Он содержит параметры, которые определяют зеркальную интенсивность света.
gl_Position
Он содержит четыре целочисленных значения или значения с плавающей запятой, которые определяют положение источника света в однородных координатах объекта.
GL_SPOT_DIRECTION
Он содержит параметры, которые определяют направление света в однородных координатах объекта.
GL_SPOT_EXPONENT
Его параметры определяют распределение интенсивности света.
GL_SPOT_CUTOFF
Единственный параметр этого определяет максимальный угол рассеивания света.
GL_CONSTANT_ATTENUATION или GL_LINEAR_ATTENUATION или GL_QUADRATIC_ATTENUATION
Вы можете использовать любой из этих факторов ослабления, который представлен одним значением.
Освещение включается или отключается с помощью методов glEnable () и glDisable () с аргументом GL_LIGHTING .
Следующий шаблон дан для освещения —
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);
Применение света к вращающемуся многоугольнику
Выполните данные шаги для подачи света на вращающийся многоугольник.
Поворот многоугольника методом glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);
Давайте пройдемся по программе, чтобы применить свет к вращающемуся многоугольнику —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class PolygonLighting implements GLEventListener { private float rpoly; @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glColor3f(1f,0f,0f); //applying red // Clear The Screen And The Depth Buffer gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); // Reset The View gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f ); gl.glBegin( GL2.GL_POLYGON ); gl.glVertex3f( 0f,0.5f,0f ); gl.glVertex3f( -0.5f,0.2f,0f ); gl.glVertex3f( -0.5f,-0.2f,0f ); gl.glVertex3f( 0f,-0.5f,0f ); gl.glVertex3f( 0f,0.5f,0f ); gl.glVertex3f( 0.5f,0.2f,0f ); gl.glVertex3f( 0.5f,-0.2f,0f ); gl.glVertex3f( 0f,-0.5f,0f ); gl.glEnd(); gl.glFlush(); rpoly += 0.2f; //assigning the angle gl.glEnable( GL2.GL_LIGHTING ); gl.glEnable( GL2.GL_LIGHT0 ); gl.glEnable( GL2.GL_NORMALIZE ); // weak RED ambient float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0); // multicolor diffuse float[] diffuseLight = { 1f,2f,1f,0f }; gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 ); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) { // method body } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); PolygonLighting polygonlighting = new PolygonLighting(); glcanvas.addGLEventListener( polygonlighting ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame (" Polygon lighting "); //adding canvas to it frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize()); frame.setVisible( true ); //Instantiating and Initiating Animator final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true ); animator.start(); } //end of main } //end of class
Если вы скомпилируете и выполните вышеуказанную программу, она выдаст следующий вывод. Здесь вы можете наблюдать различные снимки вращающегося многоугольника с подсветкой.
JOGL — Основы 3D
В предыдущих главах мы видели, как создавать 2-мерные объекты, применять к ним эффекты и преобразовывать объект. В этой главе вы узнаете, как нарисовать линию с 3-м измерением и некоторые формы.
Давайте нарисуем простую линию с осью z и увидим разницу между 2D и 3D линиями. Сначала нарисуйте простую линию, затем нарисуйте вторую линию на 3 единицы в окне.
Давайте пройдемся по программе, чтобы нарисовать 3D-линию —
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Line3d implements GLEventListener { private GLU glu = new GLU(); @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef( 0f, 0f, -2.5f ); gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.75f,0f,0 ); gl.glVertex3f( 0f,-0.75f, 0 ); gl.glEnd(); //3d line gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window gl.glVertex3f( 0f,-0.75f,3f ); gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { GL2 gl = drawable.getGL().getGL2(); if( height <= 0 ) height = 1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Line3d line3d = new Line3d(); glcanvas.addGLEventListener( line3d ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame (" 3d line"); //adding canvas to it frame.getContentPane().add( glcanvas ); frame.setSize(frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); }//end of main }//end of class
Когда вы компилируете и запускаете вышеуказанную программу, генерируется следующий вывод:
Трехмерные фигуры можно нарисовать, задав ненулевые значения z-квадранту метода glVertex3f () , который генерирует вышеуказанное представление. Теперь объединение оставшихся линий приведет к трехмерному краю.
Теперь так же, давайте разработаем ребро с 3-м измерением.
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Edge1 implements GLEventListener { private GLU glu = new GLU(); @Override public void display(GLAutoDrawable drawable) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef(0f, 0f, -2.5f); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(0f,-0.75f, 0); gl.glEnd(); //3d line gl.glBegin(GL2.GL_LINES); //3 units in to the window gl.glVertex3f(-0.75f,0f,3f); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); //top gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); //bottom gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { // TODO Auto-generated method stubfinal GL2 gl = drawable.getGL().getGL2(); if(height <= 0) height = 1; final float h = (float) width / (float) height; gl.glViewport(0, 0, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Edge1 b = new Edge1(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" 3d edge"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of class
Когда вы компилируете и запускаете вышеуказанную программу, генерируется следующий вывод:
Таким же образом, развивая трехмерные ребра до соответствующих сторон любого двумерного четырехугольника и соединяя смежные вершины, вы можете получить трехмерный четырехугольник.
Ниже приведена программа для рисования ромба с использованием JOGL.
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Rhombus implements GLEventListener { private GLU glu = new GLU(); @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef(0f, 0f, -2.5f); //drawing edge1..... gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(0f,-0.75f, 0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); //top gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); // bottom gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); // edge 2.... gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0.75f,0f, 0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 3f); gl.glVertex3f(0.75f,0f, 3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f, 3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f(0.75f,0f, 3f); gl.glEnd(); //Edge 3............. gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f(-0.75f,0f,0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,3f); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); //final edge gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f( 0.0f,0.75f,0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f,3f); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f(0.75f,0f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if(height lt;= 0) height = 1; final float h = (float) width / (float) height; gl.glViewport(3, 6, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Rhombus b = new Rhombus(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Rhombus 3d"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport javax.media.opengl.GL2;
Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. На нем изображен ромб, нарисованный с использованием трехмерных линий.
Предопределенные параметры метода glBegin () можно использовать для рисования трехмерных фигур.
JOGL — 3D Треугольник
В предыдущей главе мы видели, как рисовать 3d-фигуры, в этой главе рассказывается, как нарисовать 3d-треугольник и повернуть его.
Ниже приведена программа для рисования трехмерного треугольника и его поворота.
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Triangle3d implements GLEventListener { private GLU glu = new GLU(); private float rtri = 0.0f; @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); // Clear The Screen And The Depth Buffer gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); // Reset The View gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f ); gl.glBegin( GL2.GL_TRIANGLES ); //drawing triangle in all dimensions // Front gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front) // Right gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right) // Left gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back) //left gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left) gl.glEnd(); // Done Drawing 3d triangle (Pyramid) gl.glFlush(); rtri += 0.2f; } @Override public void dispose( GLAutoDrawable drawable ) { //method body } @Override public void init( GLAutoDrawable drawable ) { //method body } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if(height lt;=;) height = 1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { // TODO Auto-generated method stub final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Triangle3d triangle = new Triangle3d(); glcanvas.addGLEventListener( triangle ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( "3d Triangle (shallow)" ); frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator(glcanvas,300,true); animator.start(); } }
Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. Здесь у вас есть снимки вращающегося трехмерного треугольника. Поскольку эта программа не включает проверку глубины, треугольник генерируется пустым.
Чтобы треугольник был сплошным, необходимо включить проверку глубины с помощью glEnable (GL_DEPTH_TEST) . Включение буфера глубины дает вам пустой экран. Это можно очистить, очистив цвет с помощью метода glClear (GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT) . Чтобы включить проверку глубины в методе init () или в методе glDisplay () , напишите следующий код:
public void init(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel(GL2.GL_SMOOTH); gl.glClearColor(0f, 0f, 0f, 0f); gl.glClearDepth(1.0f); gl.glEnable(GL2.GL_DEPTH_TEST); gl.glDepthFunc(GL2.GL_LEQUAL); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST); }
Ниже приведена Программа для рисования трехмерного треугольника с тестом глубины.
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Triangledepthtest implements GLEventListener { private GLU glu = new GLU(); private float rtri = 0.0f; @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST); // Clear The Screen And The Depth Buffer gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT); gl.glLoadIdentity(); // Reset The View gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f ); gl.glBegin( GL2.GL_TRIANGLES ); //drawing triangle in all dimensions //front gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right) //right gl.glColor3f( 1.0f, 0.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right //left gl.glColor3f( 1.0f, 0.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right //top gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right gl.glEnd(); // Done Drawing 3d triangle (Pyramid) gl.glFlush(); rtri += 0.2f; } @Override public void dispose( GLAutoDrawable drawable ) { } @Override public void init( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST ); } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if( height <= 0 ) height = 1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { // TODO Auto-generated method stub final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Triangledepthtest triangledepthtest = new Triangledepthtest(); glcanvas.addGLEventListener( triangledepthtest ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( "3d Triangle (solid)" ); frame.getContentPane().add(glcanvas); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true); animator.start(); } }
Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод.
Здесь вы можете увидеть снимки вращающегося трехмерного треугольника. Поскольку эта программа содержит код для проверки глубины, треугольник генерируется сплошным.
JOGL — 3D Cube
В предыдущих главах мы видели, как нарисовать 3d треугольник и повернуть его. Теперь в этой главе вы можете узнать, как создать трехмерный куб, как его вращать, как прикрепить к нему изображение. Таким же образом, в этой главе приведены примеры для рисования трехмерного куба, применения к нему цветов и прикрепления к нему изображения.
Ниже приведена программа для рисования 3d-куба и применения к нему цветов.
import java.awt.DisplayMode; import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Cube implements GLEventListener { public static DisplayMode dm, dm_old; private GLU glu = new GLU(); private float rquad = 0.0f; @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); gl.glTranslatef( 0f, 0f, -5.0f ); // Rotate The Cube On X, Y & Z gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f); //giving different colors to different sides gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube gl.glColor3f(1f,0f,0f); //red color gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top) gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top) gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top) gl.glColor3f( 0f,1f,0f ); //green color gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glColor3f( 0f,0f,1f ); //blue color gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front) gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad gl.glColor3f( 1f,1f,0f ); //yellow (red + green) gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back) gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back) gl.glColor3f( 1f,0f,1f ); //purple (red + green) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left) gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left) gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green) gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right) gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glEnd(); // Done Drawing The Quad gl.glFlush(); rquad -= 0.15f; } @Override public void dispose( GLAutoDrawable drawable ) { // TODO Auto-generated method stub } @Override public void init( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST ); } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if( height lt;= 0 ) height = 1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Cube cube = new Cube(); glcanvas.addGLEventListener( cube ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( " Multicolored cube" ); frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true); animator.start(); } }
Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. Он показывает цветной 3D-куб.
Применение текстуры к кубу
Следующие шаги даны, чтобы применить текстуру к кубу —
-
Вы можете привязать необходимую текстуру к кубу с помощью метода gl.glBindTexture (GL2.GL_TEXTURE_2D.texture) интерфейса Drawable.
-
Этот метод требует аргумента texture (int) вместе с GL2.GL_TEXTURE_2D (int) .
-
Перед тем как выполнить Display () , вам нужно создать переменную текстуры
-
В методе init () или в начальных строках метода glDisplay () включите текстуру с помощью метода gl.glEnable (GL2.GL_TEXTURE_2D) .
-
Создайте объект текстуры, для которого в качестве параметра требуется объект файла, а в свою очередь — путь к изображению, используемому в качестве текстуры для объекта.
Вы можете привязать необходимую текстуру к кубу с помощью метода gl.glBindTexture (GL2.GL_TEXTURE_2D.texture) интерфейса Drawable.
Этот метод требует аргумента texture (int) вместе с GL2.GL_TEXTURE_2D (int) .
Перед тем как выполнить Display () , вам нужно создать переменную текстуры
В методе init () или в начальных строках метода glDisplay () включите текстуру с помощью метода gl.glEnable (GL2.GL_TEXTURE_2D) .
Создайте объект текстуры, для которого в качестве параметра требуется объект файла, а в свою очередь — путь к изображению, используемому в качестве текстуры для объекта.
File file = new File(“c:\\pictures\\boy.jpg”); Texture t = textureIO.newTexture(file, true); texture = t.getTextureObject(gl);
- Обработать исключение «файл не найден»
Ниже приведена программа для прикрепления изображения на куб.
import java.awt.DisplayMode; import java.io.File; import java.io.IOException; import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; import com.jogamp.opengl.util.texture.Texture; import com.jogamp.opengl.util.texture.TextureIO; public class CubeTexture implements GLEventListener { public static DisplayMode dm, dm_old; private GLU glu = new GLU(); private float xrot,yrot,zrot; private int texture; @Override public void display(GLAutoDrawable drawable) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT); gl.glLoadIdentity(); // Reset The View gl.glTranslatef(0f, 0f, -5.0f); gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f); gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f); gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f); gl.glBindTexture(GL2.GL_TEXTURE_2D, texture); gl.glBegin(GL2.GL_QUADS); // Front Face gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); // Back Face gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); // Top Face gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); // Bottom Face gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); // Right face gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); // Left Face gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glEnd(); gl.glFlush(); //change the speeds here xrot += .1f; yrot += .1f; zrot += .1f; } @Override public void dispose(GLAutoDrawable drawable) { // method body } @Override public void init(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel(GL2.GL_SMOOTH); gl.glClearColor(0f, 0f, 0f, 0f); gl.glClearDepth(1.0f); gl.glEnable(GL2.GL_DEPTH_TEST); gl.glDepthFunc(GL2.GL_LEQUAL); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST); // gl.glEnable(GL2.GL_TEXTURE_2D); try{ File im = new File("E:\\office\\boy.jpg "); Texture t = TextureIO.newTexture(im, true); texture= t.getTextureObject(gl); }catch(IOException e){ e.printStackTrace(); } } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if(height lt;= 0) height = 1; final float h = (float) width / (float) height; gl.glViewport(0, 0, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { // TODO Auto-generated method stub final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); CubeTexture r = new CubeTexture(); glcanvas.addGLEventListener(r); glcanvas.setSize(400, 400); final JFrame frame = new JFrame (" Textured Cube"); frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true); animator.start(); } }
Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. Вы можете увидеть 3D-куб с желаемой текстурой.
JOGL — Приложение
GPU — графический процессор, это специальное электронное устройство, ускоряющее рендеринг изображений.
JNI — собственный интерфейс Java. Используя который, Java доступ к родным методам.
Модель — это объекты, построенные из базовых графических примитивов, таких как точки, линии и многоугольники.
Пиксель — наименьшая единица отображения, видимая на экране.
Проекция — метод отображения координат объекта на двухмерную плоскость называется проекцией.
Матрица проекции — это линейное преобразование объекта на 2D-поверхности.
Рендеринг — процесс, с помощью которого компьютер создает изображения из моделей.
Окно просмотра — окно просмотра — это область просмотра на экране в компьютерной графике.