Шаблон проектирования фронт-контроллера используется для обеспечения централизованного механизма обработки запросов, так что все запросы будут обрабатываться одним обработчиком. Этот обработчик может выполнять аутентификацию / авторизацию / регистрацию или отслеживание запроса, а затем передавать запросы соответствующим обработчикам. Ниже приведены сущности этого типа шаблона проектирования.
-
Front Controller — один обработчик для всех видов запросов, поступающих в приложение (веб-интерфейс или рабочий стол).
-
Диспетчер — Front Controller может использовать объект диспетчера, который может отправить запрос соответствующему определенному обработчику.
-
Вид — Вид — это объект, для которого сделаны запросы.
Front Controller — один обработчик для всех видов запросов, поступающих в приложение (веб-интерфейс или рабочий стол).
Диспетчер — Front Controller может использовать объект диспетчера, который может отправить запрос соответствующему определенному обработчику.
Вид — Вид — это объект, для которого сделаны запросы.
Реализация
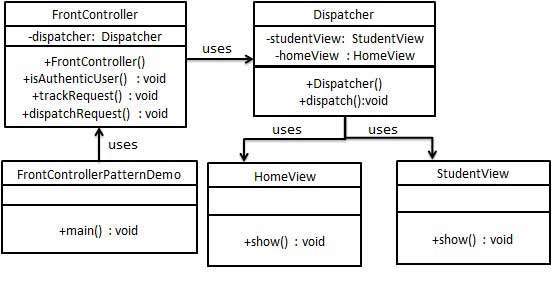
Мы собираемся создать FrontController и Dispatcher, которые будут действовать как Front Controller и Dispatcher соответственно. HomeView и StudentView представляют различные виды, для которых запросы могут поступать на фронт-контроллер.
FrontControllerPatternDemo , наш демонстрационный класс, будет использовать FrontController для демонстрации шаблона проектирования Front Controller.
Шаг 1
Создать представления.
HomeView.java
public class HomeView { public void show(){ System.out.println("Displaying Home Page"); } }
StudentView.java
public class StudentView { public void show(){ System.out.println("Displaying Student Page"); } }
Шаг 2
Создать Диспетчер.
Dispatcher.java
public class Dispatcher { private StudentView studentView; private HomeView homeView; public Dispatcher(){ studentView = new StudentView(); homeView = new HomeView(); } public void dispatch(String request){ if(request.equalsIgnoreCase("STUDENT")){ studentView.show(); } else{ homeView.show(); } } }
Шаг 3
Создать FrontController
FrontController.java
public class FrontController { private Dispatcher dispatcher; public FrontController(){ dispatcher = new Dispatcher(); } private boolean isAuthenticUser(){ System.out.println("User is authenticated successfully."); return true; } private void trackRequest(String request){ System.out.println("Page requested: " + request); } public void dispatchRequest(String request){ //log each request trackRequest(request); //authenticate the user if(isAuthenticUser()){ dispatcher.dispatch(request); } } }
Шаг 4
Используйте FrontController для демонстрации шаблона проектирования Front Controller.
FrontControllerPatternDemo.java
public class FrontControllerPatternDemo { public static void main(String[] args) { FrontController frontController = new FrontController(); frontController.dispatchRequest("HOME"); frontController.dispatchRequest("STUDENT"); } }
Шаг 5
Проверьте вывод.