В моих предыдущих статьях о Docker и WordPress мы видели, как настроить WordPress и Docker с помощью простых команд на терминале, а затем мы перешли к автоматизированным инструментам, таким как Docker Compose. Наконец, мы развернули конфигурацию Docker Compose в DigitalOcean. Если вы еще не читали эти статьи, вы можете найти их ниже:
- Введение в Docker для разработчиков WordPress
- Как вручную создать Docker-контейнеры для WordPress
- Как использовать официальный Docker WordPress Image
- Развертывание WordPress с помощью Docker
В этой статье я покажу вам, как мы можем настроить WordPress с помощью Docker еще одним способом. Мы будем использовать инструмент под названием Wocker (WCKR), чтобы упростить наш рабочий процесс.
Wocker
Wocker отличается от инструментов, которые я рассмотрел ранее. Если вы уже использовали Vagrant, вы должны найти это простым в использовании. Вокер по сути Vagrant, который использует CoreOS и Docker . Вы можете не увидеть много доказательств Docker, но основная технология Docker. Настроить Wocker так же просто, как выполнить две команды:
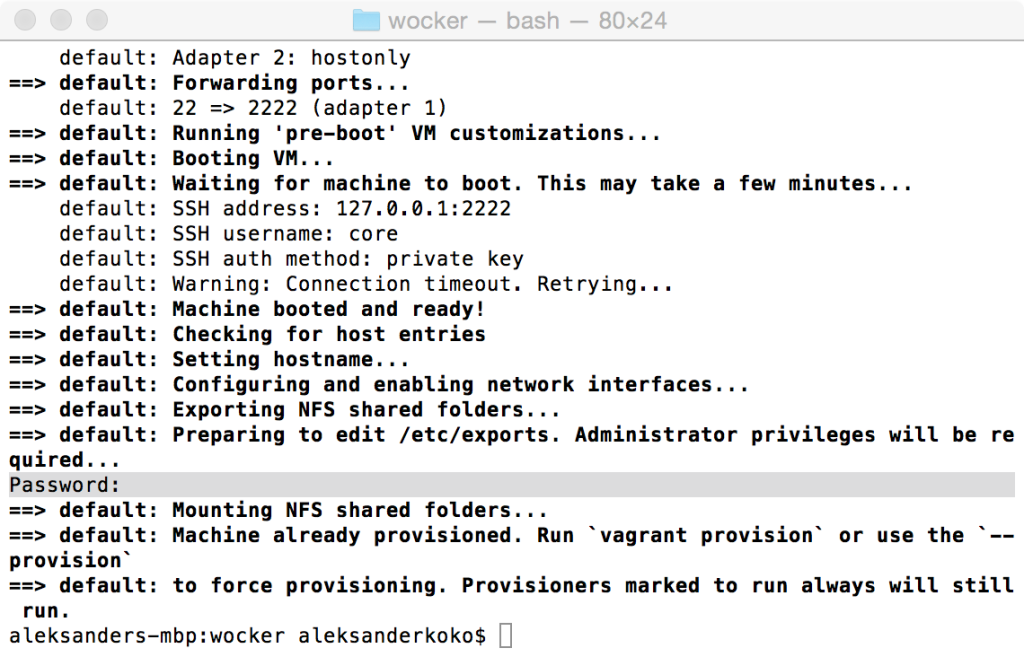
git clone https://github.com/wckr/wocker.git && cd wocker
vagrant up
Первая команда клонирует Wocker из его репозитория GitHub, а вторая — просто наша стандартная команда vagrant up, которая собирает (подготавливает) машину. Если вы хотите следовать, убедитесь, что вы установили VirtualBox и Vagrant, если вы еще этого не сделали.
Краткое замечание: в большинстве систем nix * вам может потребоваться выполнить vagrant upsudosudo
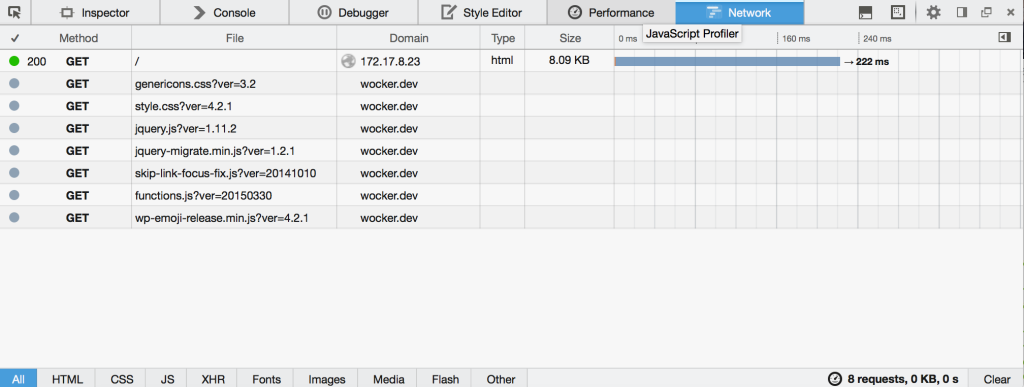
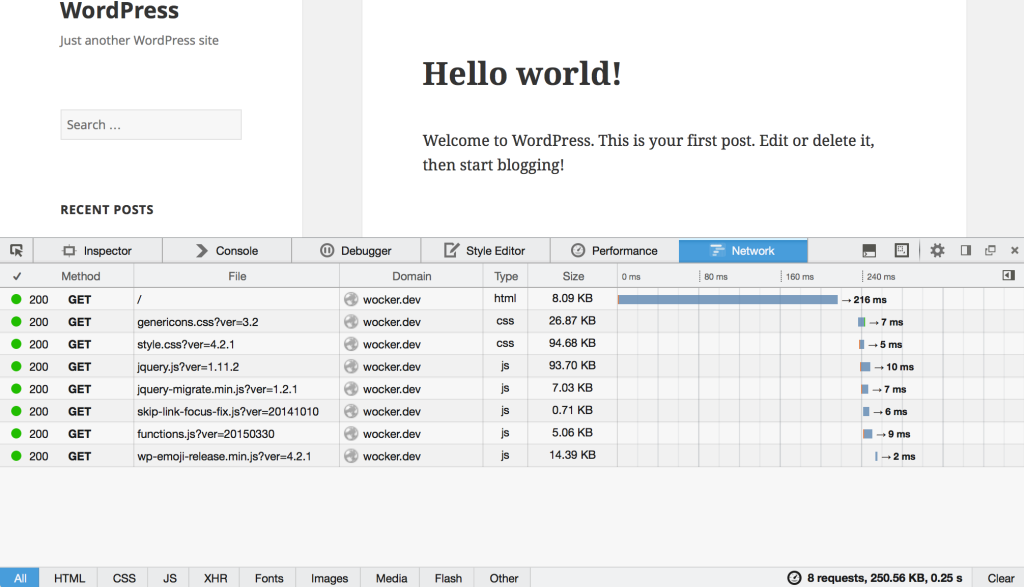
IP этого Vagrant-бокса — vagrant up Если вы проверите данные сети, вы увидите, что контент HTML был загружен, но другие файлы (CSS, JavaScript) не были загружены. Это потому, что все наши файлы запрашиваются из 172.17.8.23 Wocker помогает, настраивая все для нас, у нас есть несколько вариантов здесь.
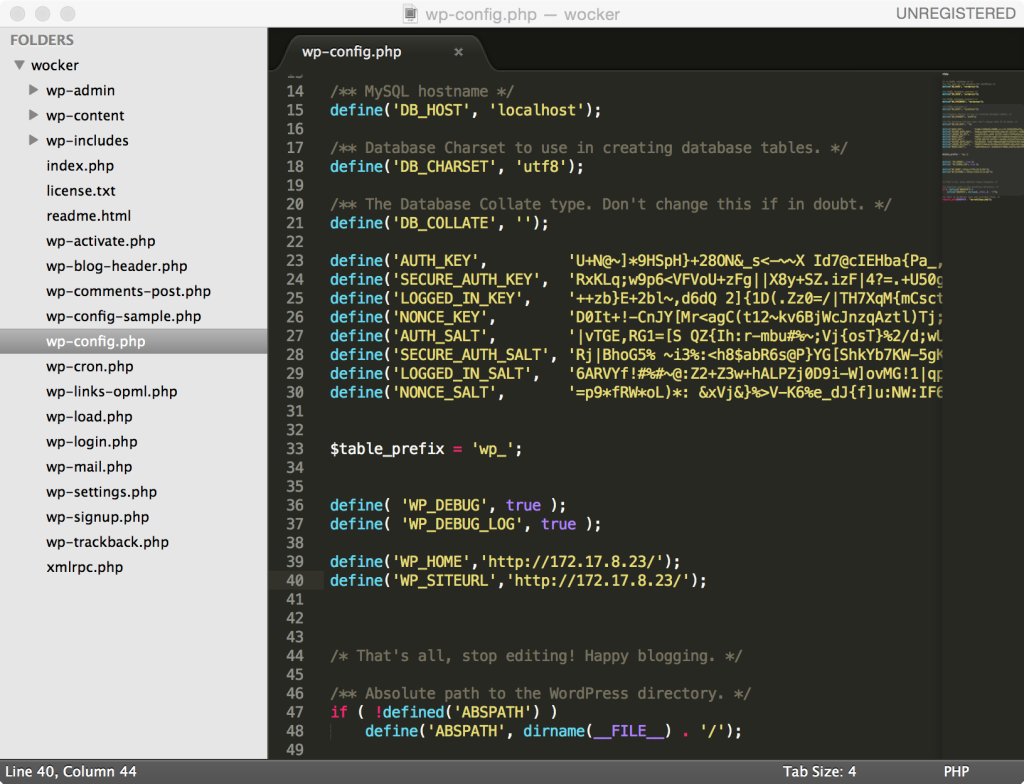
Вы можете управлять Wocker.devwp-config.phpdata/wocker/
define('WP_HOME','http://172.17.8.23/');
define('WP_SITEURL','http://172.17.8.23/');
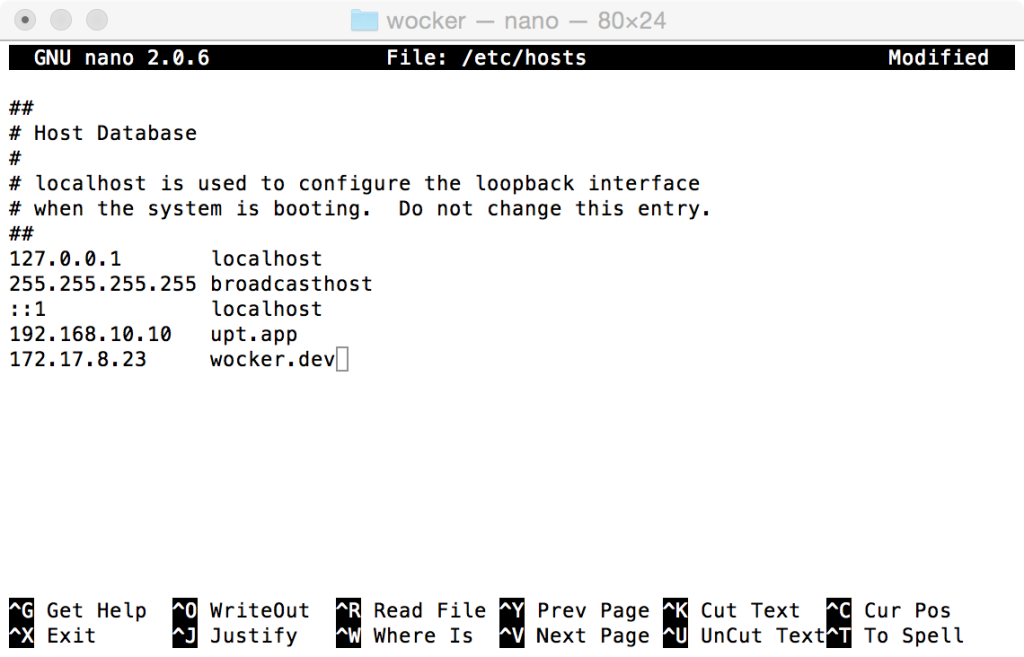
Вы можете вручную добавить 172.17.8.23 wocker.devhosts
sudo nano /etc/hosts
Эта строка будет зависеть от вашей ОС.
Самый простой способ — это установить плагин «Host Updater».
vagrant plugin install vagrant-hostsupdater
Этот плагин значительно упрощает обновление файла hosts.
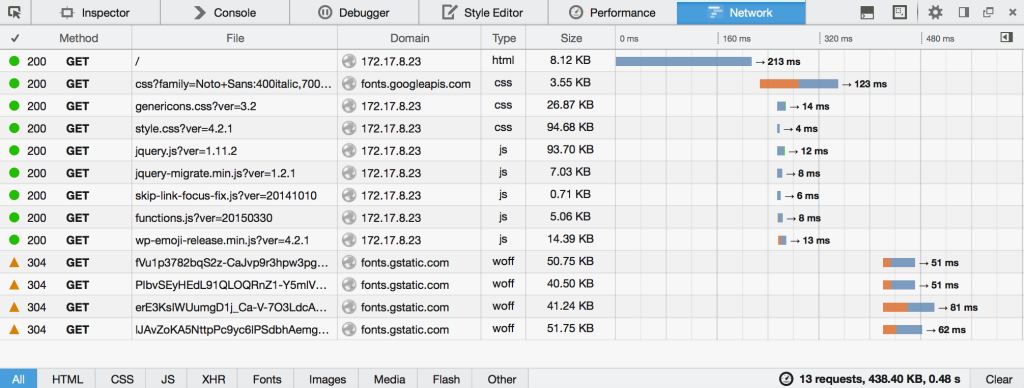
Теперь вы должны иметь возможность посетить IP или имя хоста вашей виртуальной машины в вашем браузере, оба должны работать.
Давайте внимательно посмотрим на вашу папку. Помимо файлов Wocker, которые вы клонировали из Github, есть также папка с данными . В этой папке вы увидите все из WordPress (включая ваши темы, плагины и т. Д.).
Wocker CLI
Wocker также поставляется с CLI. Если вы работали с Docker, вы будете знать, что вам нужно выполнить много команд, чтобы запустить контейнер. Вы должны работать с отображением файловой системы, портами, связыванием контейнеров и многим другим. Wocker CLI — это абстракция Docker CLI. Это не означает, что вы не можете использовать Docker CLI внутри вашей виртуальной машины. Но если вы только начинаете и хотите начать работать с Docker и WordPress, это хороший инструмент. Для доступа к Wocker CLI вам необходимо находиться внутри виртуальной машины. В каталоге проекта (каталог, в котором находится Vagrantfile) выполните:
vagrant ssh
Теперь выполните:
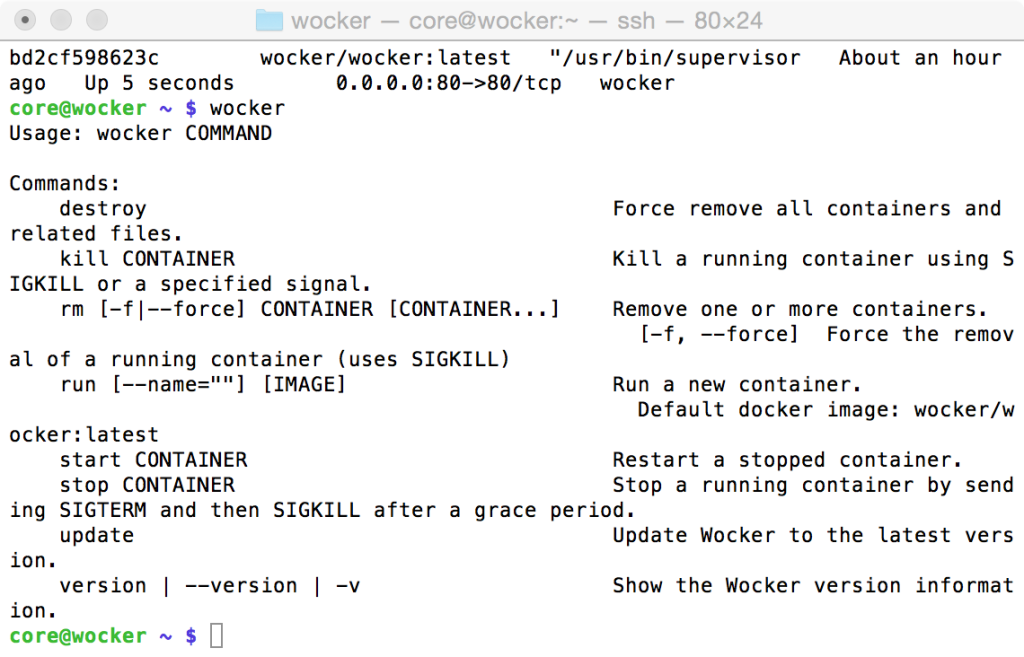
wocker
Вы увидите некоторую информацию о том, как использовать этот CLI. Команды говорят сами за себя, но не стесняйтесь экспериментировать и практиковаться. Примечание здесь о командах, которых нет в справочной информации. Если вы выполните команду, которая является частью CLI Docker, а не частью Wocker, то Wocker выполнит ее. Это потому, что Вокер расширяет Docker.
wocker stop wocker
wocker start wocker
docker ps
wocker ps
Первая команда останавливает контейнер с именем wocker. То же самое можно сделать с помощью docker stop dockerwocker start docker
Допустим, вы завершили свою работу, и теперь пришло время закрыть виртуальную машину, мы запустим:
exit
vagrant halt
Затем, через несколько часов, вы снова захотите поработать над своими проектами. Теперь мы запустим:
cd /pathtoyourproject
vagrant up
Есть еще один шаг, потому что на этот раз вы должны запустить wocker вручную. В первый раз, когда вы создаете виртуальную машину, вам не нужно запускать Docker, но с тех пор вы делаете это.
vagrant ssh
wocker start wocker
Проверьте ваш браузер, теперь все должно работать!
Копать глубже
Любопытство — это мощный инструмент. В нашей работе в качестве разработчиков это еще более важно. Мой девиз — интересоваться инструментами, которые я использую. Таким образом, я понимаю, как работает инструмент.
Wocker CLI — это простой инструмент. На самом деле это простой скрипт Bash. Вы можете проверить это, если посмотрите на Vagrantfile в корневом каталоге проекта. Или вы можете посмотреть его здесь .
Если вам еще любопытнее (я рад это слышать!), Вы можете посмотреть, что использует Вокер для своих контейнеров. Wocker использует изображение с именем wocker/wocker На странице изображений Wocker вы найдете ссылку на Dockerfile . Если вы хотите изменить его поведение, вы можете разветвить репозиторий Wocker .
Есть куда расти
Прежде чем говорить о том, что мне не нравится в этом инструменте, я бы хотел сказать, что я действительно считаю, что это отличный инструмент для тех, у кого мало или нет опыта работы с Docker.
Поработав некоторое время с Wocker, вот несколько областей, которые можно улучшить:
- Нет нескольких установок WordPress
- При каждом перезапуске мне приходится вручную ssh и запускать wocker
- Только один контейнер, MySQL не является отдельным контейнером
По первым вопросам есть несколько решений. Во-первых, нужно вручную изменить IP в нашем Vagrantfile и добавить эти две строки в wp-config.php
define('WP_HOME','http://172.17.8.23/');
define('WP_SITEURL','http://172.17.8.23/');
Проблема MySQL — большая проблема, если задуматься над концепцией Docker. Docker был создан для того, чтобы разделять вещи и создавать вещи с учетом архитектуры. Запуск Apache, PHP и MySQL в одном контейнере не идеален. Но Wocker был создан с учетом простоты и для новых пользователей Docker и WordPress и отлично справляется со своей работой.
Вывод
В этой статье мы увидели, что такое Wocker и как начать его использовать. Wocker прост в установке, и если вы новый член сообщества Docker, рассмотрите возможность использования этого инструмента для вашего следующего проекта WordPress.
Если вы хотите узнать больше о Docker и о том, как он работает, посмотрите наши предыдущие статьи о Docker и WordPress:
- Введение в Docker для разработчиков WordPress
- Как вручную создать Docker-контейнеры для WordPress
- Как использовать официальный Docker WordPress Image
- Развертывание WordPress с помощью Docker
Я хочу услышать от вас. Что вы думаете о Вокере? Считаете ли вы это на своем следующем проекте? Вы использовали другие подобные инструменты, которые вы можете порекомендовать?