Как часто вы думаете о своей боковой панели? Вероятно, не часто. Боковая панель является одним из самых игнорируемых элементов веб-сайта, а также одним из самых важных.
Вы можете не думать дважды о боковых панелях, но они помогают пользователям перемещаться по вашему сайту. Они также могут сделать ваш сайт красивым и упорядоченным или неуклюжим и неприглядным. Короче говоря, они могут сделать или сломать чье-то мнение о вашем сайте.
Хотя не существует официальных правил того, как должна выглядеть боковая панель WordPress, есть несколько концепций дизайна, которые вы должны иметь в виду при разработке своей:
- Держите это минимальным. Длинные боковые панели выглядят громоздкими и утяжеляют страницу. Никто не хочет прокручивать боковую панель, которая имеет длину страницы! Обрезая боковую панель до самого необходимого, вы получите намного более привлекательную и функциональную страницу.
- Включите предметы первой необходимости. Вы хотите урезать боковую панель до самого необходимого, но что важно? Здесь нет жестких и быстрых правил, но, как правило, полезно включать краткую биографию, строку поиска и контактную информацию.
- Достигайте своих целей. Боковая панель — это первоклассная недвижимость, которая помогает вам достичь ваших целей. Ваша цель — заставить читателя присоединиться к вашему списку адресов электронной почты? Используйте виджет формы регистрации. Вы хотите, чтобы читатель мог сделать вам пожертвование через PayPal? Бросьте кнопку пожертвования в верхней части боковой панели.
- Общайтесь с читателями. Боковые панели обеспечивают идеальный способ кратко сообщить о миссии вашего сайта читателю. Вы можете использовать краткую биографию, чтобы рассказать читателю, что вы делаете, и вы можете включить свою контактную информацию (профили в социальных сетях, электронную почту и т. Д.), Чтобы читатели могли мгновенно связаться с вами.
Настройка вашей боковой панели: наш 10-минутный план
Как пользователь WordPress, у вас есть много вариантов настройки для вашей боковой панели. Их невероятно легко сделать, и в одно мгновение вы можете получить полностью оптимизированную боковую панель.
Мы составили 10-минутный план для лучшей боковой панели. Это простой пятиступенчатый план, который вы можете сделать во время обеденного перерыва или в свободное время в течение дня. Для этого не требуются глубокие знания в области разработки — на самом деле, вы можете сделать это всего несколькими щелчками мыши и поиском. (Конечно, это может занять больше 10 минут, но мы разработали его так, чтобы он был молниеносным!)
Прежде чем начать, сделайте скриншот своей боковой панели. Вы будете использовать его для сравнения после того, как закончите. Теперь вы готовы начать!

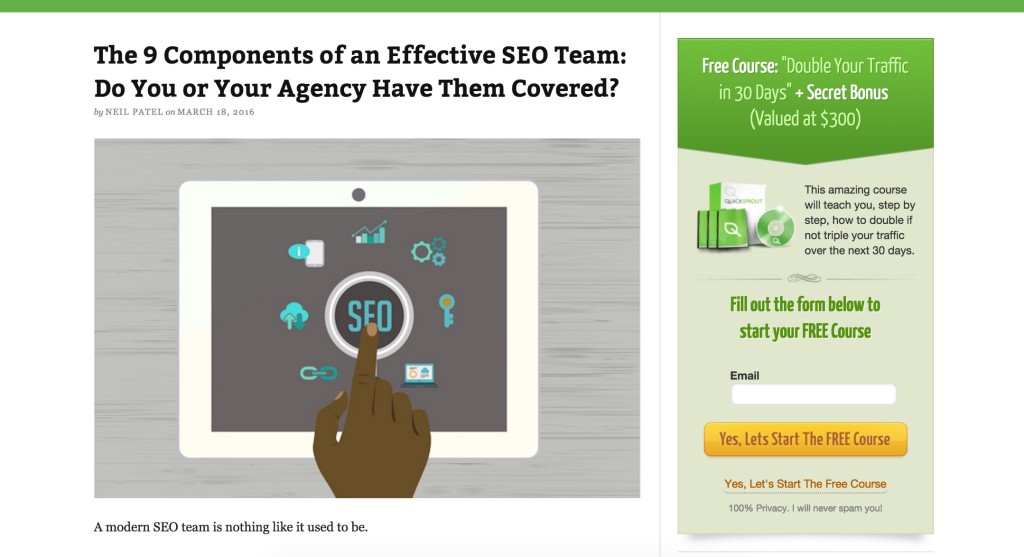
Quick Sprout использует свою боковую панель для размещения привлекательной формы выбора.

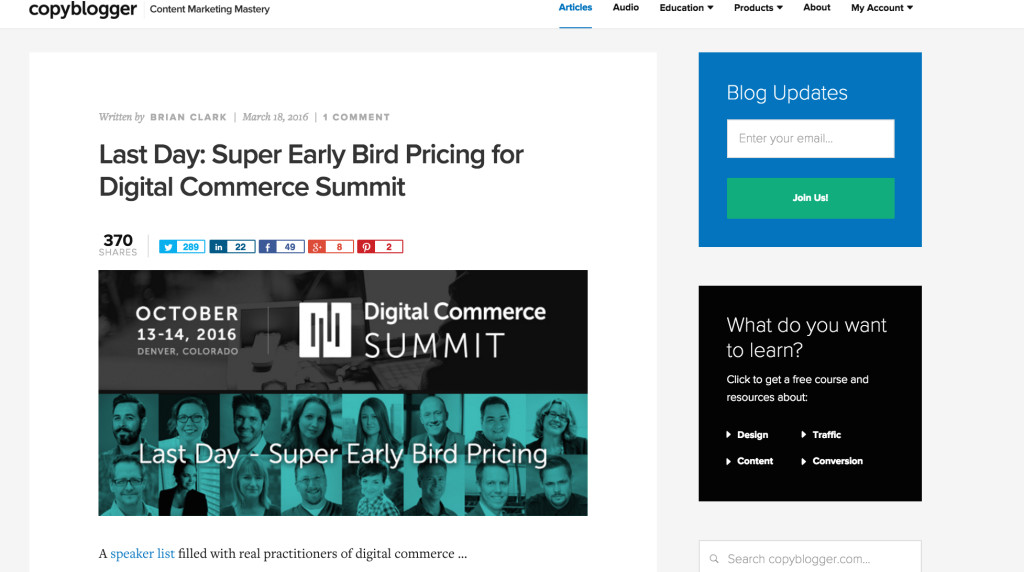
Copyblogger оптимизирует свою боковую панель с формой подписки и разделом для читателей, чтобы выбрать соответствующие темы.
10-минутный план улучшения боковой панели
1. Разбейте свою боковую панель. (1 минута)
Большинство боковых панелей настроены на автоматическое отображение определенных элементов, таких как виджеты Meta или Archives. 99% времени вам не понадобятся все эти элементы. К счастью, вы можете быстро и безболезненно удалить ненужные виджеты. Это простое исправление, но его легко пропустить.
В панели инструментов перейдите к «Внешний вид», а затем «Виджеты». Вы увидите список всех виджетов, которые в данный момент отображаются на боковой панели. Чтобы удалить виджет, нажмите на него, чтобы открыть выпадающее меню, и выберите «Удалить». И все!
2. Загрузите виджеты, чтобы максимально использовать вашу боковую панель. (3 минуты)
Это один из самых важных шагов, чтобы ваша боковая панель действительно выделялась. Подумайте, как вы хотите, чтобы ваша боковая панель была похожа. Хотите, чтобы ваш канал Twitter появился? Виджет временной шкалы Twitter ( доступен через Jetpack ) для вас. Нужно показать свой профессиональный выстрел в голову? Попробуйте супер легкий Image Widget.
Этот шаг займет больше всего времени, но он очень важен. Лучшее место для поиска — каталог плагинов WordPress, который предлагает шведский стол виджетов.
3. Не можете найти виджет? Посмотрите, упакован ли он с плагином. (3 минуты)
Многие плагины включают виджеты в пакет, и часто вы можете даже не знать об этом. Например, плагин MailChimp for WordPress включает в себя виджет, чтобы вы могли разместить форму регистрации по электронной почте на боковой панели. Jetpack также включает в себя несколько удобных виджетов.
Ваш список виджетов (Внешний вид> Виджеты) покажет вам полный список всех виджетов, которые вы можете использовать, включая виджеты, которые были предварительно упакованы с плагинами.
Если вам интересно, есть ли у определенного плагина сопутствующий виджет, вы можете проверить информацию о плагине в каталоге плагинов.
4. Используйте виджеты по умолчанию для вашего преимущества. (2 минуты)
Несмотря на то, что у нас сейчас есть некоторые модные виджеты, мы не можем забыть об этих основных. WordPress предоставляет вам множество полезных виджетов по умолчанию. Хотя поначалу эти виджеты могут показаться не очень большими, они могут быть мощными при использовании в сочетании с загруженными виджетами.
Например, вы можете использовать текстовый виджет в сочетании с виджетом изображения, чтобы показать ваш выстрел в голову с сопровождающей биографией. Или вы можете создать определенное меню и показать это меню на боковой панели с виджетом Custom Menu. Небо здесь предел — бесконечные комбинации, так что возитесь с ним и посмотрите, что работает для вас.
5. Создайте свою собственную кнопку. (1 минута)
Кнопки отлично подходят для связи читателей с другим местом на вашем сайте или другим сайтом целиком. Вы можете использовать его, чтобы направить читателей на страницу посадки / сжатия, или вы можете связать его с вашим интернет-магазином.
Чтобы создать кнопку, перетащите текстовый виджет на боковую панель, где вы хотите. После этого вам нужно использовать только простой код:
<form>
<input type="button" value="CLICK HERE" onclick="window.location.href='https://www.example.com'" />
</form>
Все, что вы определяете как значение кнопки, — это то, что будет сказано в тексте кнопки. И, конечно же, замените « https://www.example.com » ссылкой на ваш выбор.
И вот у вас это есть всего за десять минут, вы полностью изменили свою боковую панель. Сравните это со снимком экрана, который вы сделали. Разве это не выглядит лучше?
Бонусный совет № 1: Хотите больше контроля? Используйте плагин боковой панели.
Иногда боковая панель вашей темы просто не обрезает ее. Может быть, вы хотите другой внешний вид или более гибкие функции.
К счастью для вас, есть множество удивительных плагинов для боковой панели, которые абсолютно бесплатны. Вот несколько наших любимых:
- Простые страницы боковых панелей
- Light Manager боковой панели
- Пользовательские боковые панели
- Динамическая боковая панель WP
Есть из чего выбирать , так что если вам нужна определенная функция, скорее всего, вы ее найдете.
Бонусный совет № 2: Хотите расширенный контроль? Определите свои собственные виджеты.
Если вы хотите еще больше контролировать свою боковую панель, ознакомьтесь с нашей статьей об определении собственных виджетов. Он проведет вас через создание статических (не требуется код) и динамических виджетов (требуется код) для вашей боковой панели.