Вступление
WordPress, как платформа, превратилась из платформы для ведения блогов в платформу для самых разных веб-сайтов. Одна из основных причин этого заключается в том, как легко WordPress можно настраивать и расширять. Это позволяет программистам создавать гораздо больше функциональных сайтов, чем обычный блог. В следующем уроке мы собираемся создать плагин, который сделает WordPress сайтом голосования по статьям, а также создаст виджет для отображения самых популярных постов.
Создание плагина
Чтобы создать плагин, создайте файл voiceme.php в папке wp-content / plugins / voiceme. Чтобы создать плагин, мы должны добавить заголовок плагина следующим образом
<?php /* Plugin Name: Vote Me Plugin URI: Description: This plugin to add vote in posts Author: Abbas Version: 0.1 Author URI: */ Мы также определим некоторые именованные константы для нашего базового URL плагина и пути к нему следующим образом:
define('VOTEMESURL', WP_PLUGIN_URL."/".dirname( plugin_basename( __FILE__ ) ) ); define('VOTEMEPATH', WP_PLUGIN_DIR."/".dirname( plugin_basename( __FILE__ ) ) );
Кроме того, создайте папку js в своей папке voiceme и добавьте в нее файл voiceme.js.
Структура папок плагина будет выглядеть следующим образом.
Теперь мы поставим сценарии в очередь с помощью ‘wp_enqueue_scripts’ и поставим в очередь наш JS-файл и локализуем его для хранения URL-адреса WP Ajax, который мы будем использовать для наших вызовов ajax.
function voteme_enqueuescripts() { wp_enqueue_script('voteme', VOTEMESURL.'/js/voteme.js', array('jquery')); wp_localize_script( 'voteme', 'votemeajax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) ); } add_action('wp_enqueue_scripts', voteme_enqueuescripts);</pre>
После этого мы сможем увидеть наш плагин в списке плагинов, и мы должны его активировать.
Добавление ссылки голосования на посты
Теперь мы добавим ссылку на все сообщения, отображающие текущие голоса, и ссылку, чтобы добавить голосование по ajax.
Ниже приведен код
function voteme_getvotelink() { $votemelink = ""; $post_ID = get_the_ID(); $votemecount = get_post_meta($post_ID, '_votemecount', true) != '' ? get_post_meta($post_ID, '_votemecount', true) : '0'; $link = $votemecount.' <a onclick="votemeaddvote('.$post_ID.');">'.'Vote'.'</a>'; $votemelink = '<div id="voteme-'.$post_ID.'">'; $votemelink .= '<span>'.$link.'</span>'; $votemelink .= '</div>'; return $votemelink; } function voteme_printvotelink($content) { return $content.voteme_getvotelink(); } add_filter('the_content', voteme_printvotelink);
Здесь мы создаем функцию voteme_getvote которая сначала получает идентификатор текущей записи, а затем читает мета _votemecount используя get_post_meta . Мы используем post meta _votemecount для хранения голосов за определенный пост. Затем мы создаем ссылку, добавляя функцию JavaScript votemeaddvote по нажатию на ссылку. Функцию votemeaddvote мы увидим в ближайшее время.
Далее мы используем фильтр the_content для WordPress, чтобы подключить нашу функцию для добавления этой ссылки после каждого сообщения. Теперь вы сможете увидеть количество голосов и ссылку для голосования под каждым сообщением.
Добавление голосов с помощью Ajax
Поскольку мы добавили ссылку на голосование ко всем сообщениям, мы сделали ее функциональной, чтобы фактически добавлять голоса. Функция JavaScript, которая делает голосование AJAX ниже
function votemeaddvote(postId) { jQuery.ajax({ type: 'POST', url: votemeajax.ajaxurl, data: { action: 'voteme_addvote', postid: postId }, success:function(data, textStatus, XMLHttpRequest){ var linkid = '#voteme-' + postId; jQuery(linkid).html(''); jQuery(linkid).append(data); }, error: function(MLHttpRequest, textStatus, errorThrown){ alert(errorThrown); } }); }
Это отправляет AJAX-запрос в WordPress и отправляет действие как voteme_addvote и идентификатор сообщения. Если вызов AJAX успешен, он просто добавляет данные в div для этого поста. Если есть ошибка, она просто отобразит ошибку.
Для обработки AJAX-запроса нам нужно создать следующую функцию:
function voteme_addvote() { $results = ''; global $wpdb; $post_ID = $_POST['postid']; $votemecount = get_post_meta($post_ID, '_votemecount', true) != '' ? get_post_meta($post_ID, '_votemecount', true) : '0'; $votemecountNew = $votemecount + 1; update_post_meta($post_ID, '_votemecount', $votemecountNew); $results.='<div class="votescore" >'.$votemecountNew.'</div>'; // Return the String die($results); } // creating Ajax call for WordPress add_action( 'wp_ajax_nopriv_voteme_addvote', 'voteme_addvote' ); add_action( 'wp_ajax_voteme_addvote', 'voteme_addvote' );
В функции voiceme_addvote мы получаем идентификатор сообщения из опубликованных данных, а затем получаем текущий подсчет голосов за это сообщение. Затем мы увеличиваем количество голосов на 1 и снова обновляем мету поста. Затем мы создаем div с новыми деталями голосования и отправляем его обратно, используя die ($ results);
Чтобы зарегистрировать эту функцию для обработки AJAX-запроса на действие: ‘voiceme_addvote’, используя следующие перехватчики WordPress
// creating Ajax call for WordPress add_action( 'wp_ajax_nopriv_voteme_addvote', 'voteme_addvote' ); add_action( 'wp_ajax_voteme_addvote', 'voteme_addvote' );</pre>
Теперь мы сможем щелкнуть ссылку голосования, чтобы добавить голосование к сообщению с помощью AJAX.
Настройка администратора WordPress для показа голосов
Администратору было бы очень удобно видеть голоса на странице редактирования сообщения. Затем он сможет увидеть подробности сообщения, а также данные голосования на этой странице.
Чтобы добавить детали голосования, нам нужно добавить хук в фильтр ‘manage_edit-post_columns’, чтобы добавить голоса в виде столбца на странице редактирования сообщения следующим образом.
add_filter( 'manage_edit-post_columns', 'voteme_extra_post_columns' ); function voteme_extra_post_columns( $columns ) { $columns[ 'votemecount' ] = __( 'Votes' ); return $columns; }
Теперь нам нужно указать значение для этого столбца. Для этого нам нужно подключиться к фильтру manage_posts_custom_column . Когда мы подключаемся к этому фильтру, voteme_post_column_row наша функция voteme_post_column_row с именем столбца записи. Здесь мы только обрабатываем столбец votemecount и votemecount значение для него. Мы читаем значение из нашего пользовательского столбца _votemecount и _votemecount его. Полный код для этого заключается в следующем.
function voteme_post_column_row( $column ) { if ( $column != 'votemecount' ) return; global $post; $post_id = $post->ID; $votemecount = get_post_meta($post_id, '_votemecount', true) != '' ? get_post_meta($post_id, '_votemecount', true) : '0'; echo $votemecount; } add_action( 'manage_posts_custom_column', 'voteme_post_column_row', 10, 2 );
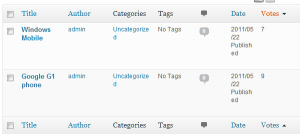
На странице редактирования сообщения вы должны увидеть колонку с подробностями голосования.
Сортировка постов по основам голосов в админке WordPress
Было бы удобно для администратора, если мы сделаем колонку голосования сортируемой. Он сможет видеть наиболее проголосовавших сообщений, а также наименее проголосовавших сообщений. Чтобы сделать это в первую очередь, мы должны сделать столбец Голосование кликабельным для сортировки. Для этого мы подключаемся к фильтру manage_edit-post_sortable_columns и добавляем в него столбец голосования следующим образом.
add_filter( 'manage_edit-post_sortable_columns', 'voteme_post_sortable_columns' ); function voteme_post_sortable_columns( $columns ) { $columns[ 'votemecount' ] = votemecount; return $columns; }
Затем мы добавляем хук в хук load-edit.php когда у нас есть заказ по запросу для votemecount мы объединяем параметры сортировки с
'meta_key' => '_votemecount', 'orderby' => 'meta_value_num'
Так что он сортирует по основам пользовательского столбца и считает этот столбец числовым, а не строковым. Код для этого заключается в следующем.
add_action( 'load-edit.php', 'voteme_post_edit' ); function voteme_post_edit() { add_filter( 'request', 'voteme_sort_posts' ); } function voteme_sort_posts( $vars ) { if ( isset( $vars['post_type'] ) && 'post' == $vars['post_type'] ) { if ( isset( $vars['orderby'] ) && 'votemecount' == $vars['orderby'] ) { $vars = array_merge( $vars, array( 'meta_key' => '_votemecount', 'orderby' => 'meta_value_num' ) ); } } return $vars; }
Теперь на странице администратора столбец голосования будет кликабельным, и при нажатии на него будут отсортированы сообщения об основах голосования.
Разрешить голосовать только зарегистрированным пользователям
Мы могли бы хотеть, чтобы никто не мог голосовать на этом посту. Возможно, мы захотим проверить, что только пользователи, которые зарегистрированы на нашем сайте, смогут голосовать. Мы будем управлять этим путем создания страницы настроек для нашего плагина следующим образом
// Settings add_action('admin_menu', 'voteme_create_menu'); function voteme_create_menu() { add_submenu_page('options-general.php','Vote Me','Vote Me','manage_options', __FILE__.'voteme_settings_page','voteme_settings_page'); } function voteme_settings_page() { ?> <div class="wrap"> <?php global $blog_id; if( isset( $_POST['votemeoptionssubmit'] ) ) { update_option( 'votemelogincompulsory' , $_POST[ 'votemelogincompulsory' ] ); } ?> <div id="settingsform"> <form id='votemesettingform' method="post" action=""> <h1><?php echo 'Vote Me Settings'; ?></h1> <Input type = 'Radio' Name ='votemelogincompulsory' value= 'yes' <?php if( get_option('votemelogincompulsory') == 'yes' ) echo 'checked';?> >User Must be logged in for voting <br/> <Input type = 'Radio' Name ='votemelogincompulsory' value= 'no' <?php if( get_option('votemelogincompulsory') != 'yes' ) echo 'checked';?> >User might not be logged in for voting <br/><br/> <p class="submit"> <input type="submit" id="votemeoptionssubmit" name="votemeoptionssubmit" class="button-primary" value="<?php echo 'Save'; ?>" /> </p> </form> </div> </div> <?php }
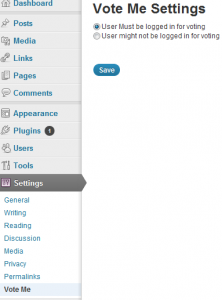
Здесь мы подключаемся к admin_menu и создаем нашу страницу настроек, чтобы показать переключатели, чтобы разрешить или запретить голосование только для зарегистрированных пользователей. Затем на основе опции, выбранной администратором, мы обновляем опцию votemelogincompulsory . Страница настроек будет выглядеть следующим образом.
Затем обновите функцию voteme_getvotelink чтобы прочитать параметр votemelogincompulsory и показать votelink или ссылку для входа в систему в зависимости от выбранной пользователем опции и того, вошел ли пользователь в систему или нет. Код для этого выглядит следующим образом
function voteme_getvotelink() { $votemelink = ""; if( get_option('votemelogincompulsory') != 'yes' || is_user_logged_in() ) { $post_ID = get_the_ID(); $votemecount = get_post_meta($post_ID, '_votemecount', true) != '' ? get_post_meta($post_ID, '_votemecount', true) : '0'; $link = $votemecount.' <a onclick="votemeaddvote('.$post_ID.');">'.'Vote'.'</a>'; $votemelink = '<div id="voteme-'.$post_ID.'">'; $votemelink .= '<span>'.$link.'</span>'; $votemelink .= '</div>'; } else { $register_link = site_url('wp-login.php', 'login') ; $votemelink = '<div class="votelink" >'." <a href=".$register_link.">"."Vote"."</a>".'</div>'; } return $votemelink; }
Создание виджета для отображения сообщений с наибольшим количеством голосов.
Теперь мы создадим виджет для отображения самых популярных сообщений. Сначала мы создаем функцию под названием voteme_get_highest_voted_posts которая принимает количество постов, а затем отображает эти посты в порядке наибольших голосов. Он также отображает количество голосов за каждый пост.
function voteme_get_highest_voted_posts($numberofpost) { $output = ''; $the_query = new WP_Query( 'meta_key=_votemecount&orderby=meta_value_num&order=DESC&posts_per_page='.$numberofpost ); // The Loop while ( $the_query->have_posts() ) : $the_query->the_post(); $output .= '<li>'; $output .= '<a href="'.get_permalink(). '" rel="bookmark">'.get_the_title().'('.get_post_meta(get_the_ID(), '_votemecount', true).')'.'</a> '; $output .= '</li>'; endwhile; wp_reset_postdata(); return $output; }
Затем мы создаем виджет, который получает номер поста и заголовок от пользователя и использует функцию abpve для отображения самых популярных постов.
class VoteMeTopVotedWidget extends WP_Widget { function VoteMeTopVotedWidget() { // widget actual processes $widget_ops = array('classname' => 'VoteMeTopVotedWidget', 'description' => 'Widget for top voted Posts.' ); $this->WP_Widget('VoteMeTopVotedWidget','VoteMeTopVotedWidget', $widget_ops); } function form($instance) { // outputs the options form on admin $defaults = array( 'title' => 'Top Voted Posts', 'numberofposts' => '5' ); $instance = wp_parse_args( (array) $instance, $defaults ); ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php echo 'Title:'; ?></label> <input id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo $instance['title']; ?>" class="widefat" /> </p> <p> <label for="<?php echo $this->get_field_id( 'numberofposts' ); ?>"><?php echo 'Number of Posts'; ?></label> <input id="<?php echo $this->get_field_id( 'numberofposts' ); ?>" name="<?php echo $this->get_field_name( 'numberofposts' ); ?>" value="<?php echo $instance['numberofposts']; ?>" class="widefat" /> </p> <?php } function update($new_instance, $old_instance) { // processes widget options to be saved $instance = $old_instance; $instance['title'] = strip_tags( $new_instance['title'] ); $instance['numberofposts'] = $new_instance['numberofposts']; return $instance; } function widget($args, $instance) { // outputs the content of the widget extract( $args ); $title = apply_filters('widget_title', $instance['title'] ); echo $before_widget; if ( $title ) echo $before_title . $title . $after_title; echo '<ul>'; echo voteme_get_highest_voted_posts($instance['numberofposts']); echo '</ul>'; echo $after_widget; } } function voteme_widget_init() { // Check for the required API functions if ( !function_exists('register_widget') ) return; register_widget('VoteMeTopVotedWidget'); } add_action('widgets_init', 'voteme_widget_init');</pre>
Виджет будет выглядеть следующим образом
На лицевой стороне виджет будет выглядеть следующим образом
Вывод.
Благодаря настраиваемым полям WordPress позволяет нам легко расширять его для различных целей. WordPress имеет хорошую поддержку AJAX, как мы видели в этом уроке. Итак, счастливого развития WordPress!