
Люди любят картинки. Им нравится смотреть на них, им нравится нажимать на них. Поэтому имеет смысл использовать их в навигации по вашему сайту.
Вы уже можете использовать избранные изображения на своих страницах архива, что позволит пользователям лучше понять содержание сообщения и сделает ваши страницы архива лучше. Хорошее большое кликабельное изображение также делает процесс навигации по странице или посту более интуитивным.
Но есть и другие места, где вы можете использовать избранные изображения для облегчения навигации по частям вашего сайта WordPress. В этом уроке, состоящем из двух частей, мы покажем вам, как создать сетку изображений, которые ссылаются на дочерние страницы данной страницы вашего сайта или на дочерние страницы текущей страницы.
В этой первой части я покажу, как написать PHP для извлечения страниц и вывода их заголовков и избранных изображений внутри ссылок. А во второй части Ян Йейтс покажет вам, как добавить CSS, чтобы превратить ваш список в великолепную сетку.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится следующее:
- Установка WordPress для разработки — не добавляйте это на свой действующий сайт, пока не протестируете его.
- Тема, у которой есть действия для добавления контента, или которую вы можете редактировать. Если это сторонняя тема без хуков, создайте дочернюю тему и отредактируйте ее.
- Редактор кода.
Выбор вашего подхода
Первое, что нужно сделать, это решить, какие страницы вы хотите вывести. В этом уроке я продемонстрирую два варианта:
- Список дочерних страниц текущей страницы с изображениями.
- Список дочерних страниц конкретной страницы с изображениями. Это может отображаться в любом месте вашего сайта, а не только на родительской странице.
Начиная
Отправная точка одинакова для обоих подходов.
Начните с создания плагина в папке wp-content / plugins . Вам нужно будет создать папку для вашего плагина, потому что во второй части этого руководства вы добавите таблицу стилей, а также основной файл плагина.
Когда у вас есть папка, создайте файл PHP для своего кода. Я звоню моему tutsplus -child -pages.php .
Теперь настройте файл плагина с закомментированным текстом вверху:
|
01
02
03
04
05
06
07
08
09
10
|
/**
* Plugin Name: Tutsplus List Child Pages
* Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages
* Description: Output a list of children of the current page or a specific page with featured images.
* Author: Rachel McCollin
* Author URI: https://rachelmccollin.com
* Version: 1.0
* Text Domain: tutsplus
* License: GPLv2.0+
*/
|
Это говорит WordPress, что ваш плагин и что он делает.
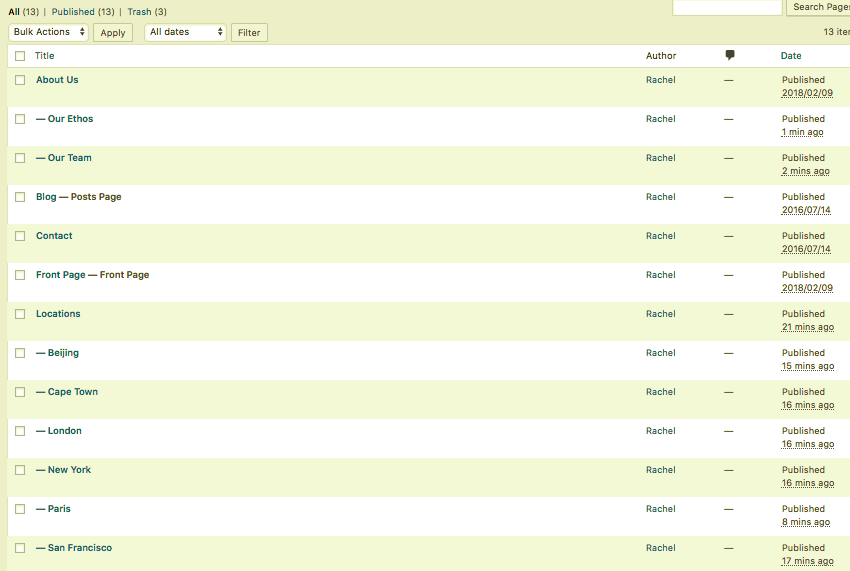
Теперь, если вы этого еще не сделали, создайте несколько страниц. Я создам несколько страниц с дочерними страницами, в том числе страницу « Местоположения» в качестве родительского для моего конкретного списка страниц.
Вот мои страницы в админке:

Теперь пришло время написать функцию для вывода списка.
Вывод списка дочерних элементов текущей страницы
Давайте начнем с этой опции. Это выведет список всех дочерних элементов текущей страницы с изображениями, ссылками и заголовком.
Это полезный подход, если ваш сайт имеет иерархическую структуру страниц, и вы хотите, чтобы люди, посещающие страницы верхнего уровня (или страницы среднего уровня, если они у вас есть), посещали страницы, расположенные под ними в структуре.
Начните с создания функции в вашем файле плагина:
|
1
2
3
|
function tutpslus_list_current_child_pages() {
}
|
Теперь внутри этой функции проверьте, находимся ли мы на странице. Все остальное будет идти внутри этого условного тега:
|
1
2
3
|
if ( is_page() ) {
}
|
Затем установите глобальную переменную $post и определите родительскую страницу:
|
1
2
3
4
|
global $post;
// define the page they need to be children of
$parentpage = get_the_ID();
|
После этого определите аргументы для функции get_pages() :
|
1
2
3
4
5
6
7
8
|
// define args
$args = array(
‘parent’ => $parentpage,
‘sort_order’ => ‘ASC’,
‘sort_column’ => ‘menu_order’,
);
$children = get_pages( $args );
|
Вы можете изменить некоторые из этих аргументов. Я использовал menu_order для сортировки, чтобы я мог вручную настроить это, но вы можете использовать дату, заголовок или любой другой сортируемый параметр.
Следующая задача — установить цикл foreach используя результаты этой функции get_pages() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
if ( $children ) { ?>
<div class=»child-page-listing»>
<h2><?php _e( ‘Learn More’, ‘tutsplus’ );
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post );
<article id=»<?php the_ID(); ?>» class=»child-listing» <?php post_class();
<?php if ( has_post_thumbnail() ) { ?>
<a class=»child-post-title» href=»<?php the_permalink(); ?>»>
<?php the_title();
</a>
<div class=»child-post-image»>
<a href=»<?php the_permalink(); ?>»>
<?php the_post_thumbnail( ‘medium’ );
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
|
Давайте пробежимся по этому коду:
- Сначала мы проверяем,
get_pages()функцияget_pages()какие-либо результаты, т.get_pages()ли$children. - Затем мы запускаем цикл
foreachдля каждой дочерней страницы как переменную$post. - В этом цикле мы открываем элемент
article. - Мы проверяем, есть ли рекомендуемое изображение (или миниатюра поста), и выводим его внутри ссылки на страницу.
- Затем мы выводим заголовок страницы внутри ссылки на него.
- Наконец, мы закрываем наши элементы и условные проверки и сам цикл foreach.
Я добавил CSS-классы к каждому элементу, чтобы мы могли стилизовать их во второй части этого урока.
Добавление кода в тему
Теперь у вас есть функция. Следующим шагом является добавление его в вашу тему, чтобы его можно было выводить в нужном месте.
Если у вашей темы есть ловушки действий, вы можете привязать свою функцию к одной из них. Так что, если у меня был хук after_content , я мог бы добавить этот код в свой плагин, вне функции:
|
1
|
add_action( ‘after_content’, ‘tutpslus_list_current_child_pages’ );
|
Тем не менее, я использую тему Twenty Sixteen для этой демонстрации, в которой нет подобных хуков действий. Поэтому вместо этого мне нужно добавить свою функцию прямо в файл шаблона.
Если вы работаете со своей собственной темой, вы можете добавить ее в файл page.php в том месте, где вы хотите отобразить список.
Но если вы используете стороннюю тему, вы не должны редактировать ее, потому что все ваши изменения будут потеряны при следующем обновлении темы. Вместо этого создайте дочернюю тему. Создайте копию файла page.php из родительской темы (или копию файла цикла для page.php ) в новой дочерней теме и измените ее.
Определите, где на вашей странице вы хотите выводить список, и добавьте это в файл шаблона вашей темы:
|
1
|
tutpslus_list_current_child_pages();
|
Я добавил его после цикла в файл page.php моей дочерней темы.
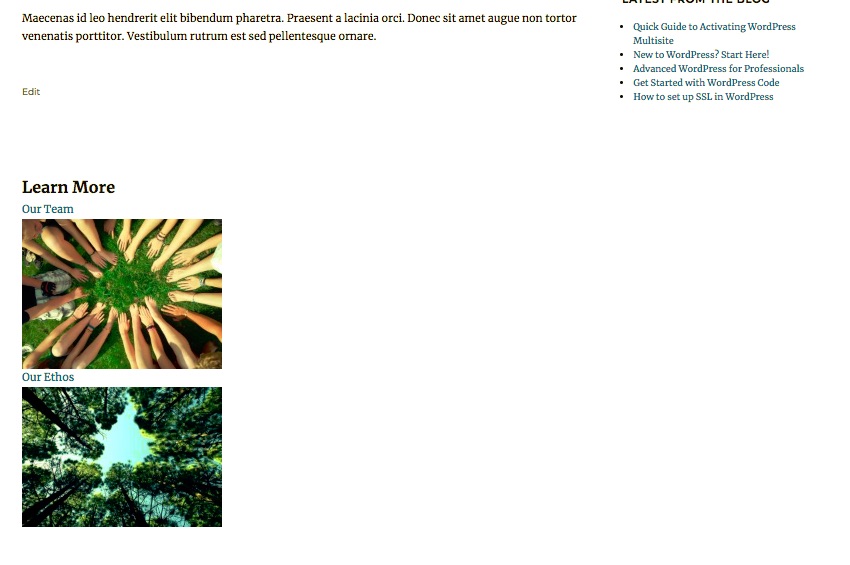
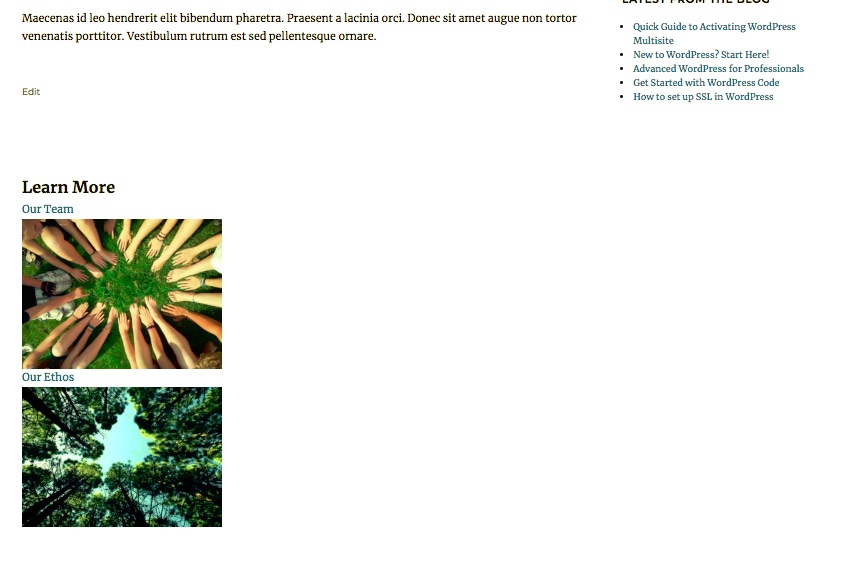
Теперь давайте посмотрим на сайт. Вот моя страница О нас с дочерними страницами:

Так вот как вы добавляете ссылки на дочерние страницы текущей страницы. Но что, если вы хотите добавить ссылки на детей одной конкретной страницы? Давайте займемся этим дальше.
Вывод списка дочерних элементов определенной страницы
Код для этого почти идентичен коду для детей текущей страницы. Разница заключается в определении родительской страницы, которую вы будете использовать при запуске get_pages() .
Сделайте копию первой функции в вашем файле плагина и отредактируйте имя функции, чтобы они отличались.
Найдите условную проверку нахождения на странице и удалите ее. Не забудьте удалить закрывающие скобки этой проверки тоже.
Теперь найдите строку, которая гласит:
|
1
|
$parentpage = get_the_ID();
|
Замените это на это:
|
1
2
3
|
$page = get_page_by_path( ‘locations’, OBJECT, ‘page’ );
$parentpage = $page->ID;
|
Вы увидите, что здесь используется get_page_by_path() , первым параметром которой является фрагмент целевой страницы. Отредактируйте это так, чтобы оно использовало фрагмент страницы, на которую вы хотите настроить таргетинг на своем сайте.
Также хорошей практикой является редактирование классов CSS в этой функции, чтобы они отличались от классов в первой функции. Таким образом, если вы используете оба, вы можете использовать разные стили для каждого.
Вот функция полностью после внесения этих изменений:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( ‘locations’, OBJECT, ‘page’ );
$parentpage = $page->ID;
// define args
$args = array(
‘parent’ => $parentpage,
‘sort_order’ => ‘ASC’,
‘sort_column’ => ‘menu_order’,
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class=»child-page-listing»>
<h2><?php _e( ‘Our Locations’, ‘tutsplus’ );
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post );
<article id=»<?php the_ID(); ?>» class=»location-listing» <?php post_class();
<?php if ( has_post_thumbnail() ) { ?>
<a class=»location-title» href=»<?php the_permalink(); ?>»>
<?php the_title();
</a>
<div class=»location-image»>
<a href=»<?php the_permalink(); ?>»>
<?php the_post_thumbnail( ‘medium’ );
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
|
Добавление кода в тему
Еще раз, вам нужно добавить свой код в вашу тему. В этом случае вы не захотите, чтобы ваш список выводился на статических страницах, и вы можете поместить его в другое место.
Если ваша тема имеет хуки действий, вы можете использовать один из них в файле плагина, аналогично предыдущему:
|
1
|
add_action( ‘before_footer’, ‘tutpslus_list_locations_child_pages’ );
|
Я собираюсь добавить его в нижний колонтитул моей темы, снова создавая дубликат footer.php в моей дочерней теме и редактируя его.
Вот код в моем файле footer.php , непосредственно внутри открытия элемента нижнего footer :
|
1
|
<?php tutpslus_list_locations_child_pages();
|
И вот вывод списка в моем нижнем колонтитуле. Это внизу одного поста:

Совет: вы можете не выводить этот список на страницу « Локации», если у вас запущены обе функции, чтобы избежать дублирования. Попробуйте добавить условный тег, используя идентификатор страницы, чтобы добиться этого.
Следующие шаги
Теперь у вас есть два списка страниц: одна из дочерних страниц текущей страницы и другая из дочерних страниц конкретной страницы.
Прямо сейчас все изображения перенесены на одну сторону страницы, и заголовки выглядят не так хорошо. В следующей части этого урока, состоящего из двух частей (ссылка ниже), вы узнаете, как стилизовать изображения для создания сетки с помощью CSS-разметки и как интегрировать текст заголовка в эту сетку.