Тема WordPress представляет собой набор файлов шаблонов, который позволяет изменять пользовательский интерфейс, дизайн, внешний вид и восприятие сайта. В теме WordPress могут быть реализованы лишь минимальные минимальные изменения в дизайне или может даже быть продвинутая логика, показывающая самые последние сообщения, отличные от других, или отображающие сообщения из определенной категории в другом разделе на домашней странице и т. Д. Темы WordPress могут диапазон от простого набора файлов до полной сложной структуры, так что другие темы могут быть построены поверх этого. В этой статье мы рассмотрим, как можно создавать дочерние темы для других тем, чтобы использовать код, предоставленный родительской темой.
Шаг 1 Понимание основ детской темы
Чтобы создать дочернюю тему, сначала мы должны создать папку в папке wp-content / themes для нашей дочерней темы. Затем мы создаем файл style.css в папке нашей дочерней темы, как показано ниже:
|
1
2
3
4
5
6
7
8
9
|
/*
Theme Name: My Twenty Eleven Child
Theme URI:
Description: My Child theme
Author: Abbas Suterwala
Author URI:
Template: twentyeleven
Version: 1
*/
|
Как только мы это сделаем, мы сможем увидеть нашу тему в wp-admin, как показано ниже.

Теперь мы можем активировать нашу дочернюю тему. Как только мы активируем нашу дочернюю тему и увидим наш блог, мы увидим, что все это искажено, поскольку мы не предоставили CSS в нашей таблице стилей. Здесь мы собираемся использовать и повторно использовать стиль из родительской темы, и мы просто включим его в нашу дочернюю тему. Затем просто измените части, которые мы хотим изменить. В этом случае мы хотим сделать фон серым. Мы должны добавить следующие строки в style.css :
|
1
2
3
4
5
6
7
|
// This @import line loads the stylesheet from the parent theme
@import url(«../twentyeleven/style.css»);
// Now we can override styles from the parent theme…
body {
background: #eeeeee;
}
|
Теперь, если мы увидим наш блог, мы увидим его, как показано ниже

Дочерняя тема должна содержать файл style.css . Затем дочерняя тема может при желании переопределить другие файлы шаблона, такие как author.php , category.php и т. Д. Каркас WordPress сначала ищет файл шаблона в каталоге дочерней темы, а затем, если он не найден, забирает его из родительского каталога. Дочерняя тема может также добавить свой собственный functions.php, чтобы добавить свои собственные функции и функциональность в дополнение к тем, которые даны из родительской темы.
Шаг 2 Понимание преимуществ и недостатков использования детских тем
Использование дочерней темы имеет много преимуществ, некоторые из которых следующие:
- Если мы создадим дочернюю тему, нам не нужно будет создавать новую тему с нуля, которая будет быстрее развиваться.
- Существует множество бесплатных и коммерческих платформ тем, которые предоставляют нам широкий спектр функциональных возможностей и не требуют особых настроек в наших дочерних темах.
- Если мы будем использовать дочерние темы в отличие от прямой модификации родительской темы в соответствии с нашими потребностями, мы легко сможем перейти на более новую версию родительской темы без потери каких-либо настроек.
- Часто родительские темы не только обеспечивают дизайн, но также включают в себя виджеты и плагины, которые можно использовать напрямую, если мы создадим дочернюю тему этой родительской темы.
- Если это популярная родительская тема, которую вы используете, либо бесплатная, либо коммерческая, она с большей вероятностью будет содержать меньше ошибок и будет более стабильной, поскольку она использовалась и тестировалась на нескольких сайтах.
Некоторые из недостатков дочерних тем:
- Когда мы создаем дочерние темы, WordPress вынужден искать файлы шаблонов в двух местах, это приводит к некоторому снижению производительности, и, следовательно, использование дочерних тем может повлиять на производительность сайта. Хотя в действительности они очень минимальны.
- Многие фреймворки тем очень обширны и предоставляют множество функций, которые могут быть вам не полезны. Это усложняет основы и увеличивает время, необходимое для изучения и освоения структуры.
Шаг 3 Знание некоторых известных платформ WordPress Theme
Существует множество бесплатных и коммерческих платформ тем для WordPress, которые можно использовать в качестве родительской темы. Некоторые из них являются общими и добавляют широкий спектр функций. Есть также тематические рамки, доступные для определенных видов потребностей, таких как создание сайта по недвижимости или создание каталога товаров и т. Д.
Некоторые из бесплатных популярных фреймворков:
- Двадцать одиннадцать — Несмотря на то, что это полная тема, она является хорошей отправной точкой для создания дочерней темы, поскольку в ней есть все функции для создания хорошего веб-сайта. Стиль этой темы может быть легко настроен. Это бесплатная тема и поставляется с установкой WordPress по умолчанию. Так что это отличная структура, на которую стоит обратить внимание, если вы хотите создать простой и интересный веб-сайт.
- Thematic — это очень популярный фреймворк для WordPress. Это бесплатная тема. На нем также есть много дочерних тем, которые также находятся в свободном доступе. Эта структура темы имеет много хуков, которые дочерняя тема может использовать для настройки. Он также имеет несколько стилей, таких как 2-столбец и 3-столбец, которые могут быть использованы. Он также имеет хорошую доступную документацию, которая облегчит начало работы с этой платформой.
- WhiteBoard — это также очень хорошая и полезная структура. Это обеспечивает минимальную функциональность и хорошую структуру, которую можно настроить в соответствии с вашими потребностями. Это очень полезная структура.
Более полный список фреймворков WordPress вы можете найти в интересной статье .
Шаг 4 Создание дочерней темы для TwentyEleven в качестве примера
Теперь мы изменим дизайн родительской темы TwentyEleven в нашей дочерней теме. В настоящее время предположим, что мы хотим разместить 2 столбца с боковой панелью справа. В этом случае нам нужен тот же макет, что и в родительской теме. Таким образом, мы получим это непосредственно из родительской темы и не будем вносить никаких изменений в дочернюю тему.
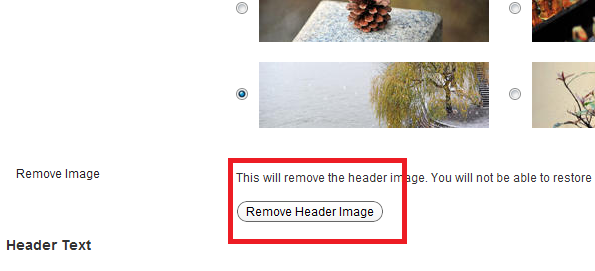
Для моей дочерней темы я не хочу заголовок изображения. В TwentyEleven я могу изменить или удалить изображение заголовка из параметров темы, как показано ниже.

Ниже приведены изменения в style.css дочерней темы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
/*
Theme Name: My Twenty Eleven Child
Theme URI:
Description: My Child theme
Author: Abbas Suterwala
Author URI:
Template: twentyeleven
Version: 1
*/
@import url(«../twentyeleven/style.css»);
body, input {
line-height: 1.75em;
background: #A9D0D6;
font-size: 11.5pt;
color: #5A6466;
font-family: Kreon, serif;
}
a {
color: #2A3436;
}
#site-title a {
font-family: «Open Sans»,sans-serif;
font-size: 3em;
}
#access {
background: #FFFFFF;
}
#access a {
text-transform: uppercase;
text-decoration: none;
color: #1C1C1C;
font-size: 1.2em;
}
#access .current-menu-item > a, #access .current-menu-ancestor > a, #access .current_page_item > a, #access .current_page_ancestor > a {
background: #F2EBDE;
border: solid 1px #BFB5A4;
box-shadow: inset 0px 0px 0px 1px #fff;
text-shadow: 1px 1px 0px rgba(255,255,255,0.9);
}
#secondary {
background: #EEF5F6;
padding: 20px;
border: solid 1px #D6E0E2;
margin: 0 10px 0 0;
text-shadow: 1px 1px 0px rgba(255,255,255,1);
box-shadow: inset 0px 0px 0px 1px #fff;
}
.widget a {
text-decoration: underline;
color: #2A3436;
}
.widget a:hover, .widget a:focus, .widget a:active {
text-decoration: none;
}
#site-generator {
padding: 40px 40px 0 40px;
color: #302F2C;
background: #F2EBDE;
font-family: Kreon,serif;
border-top: solid 1px #BFB5A4;
box-shadow: inset 0px 0px 0px 1px #fff;
text-shadow: 1px 1px 0px rgba(255,255,255,0.9);
}
.entry-title, .entry-title a {
font-family: «Open Sans», sans-serif;
color: #2A3436;
margin-bottom: 1em;
font-size: 1.5em;
text-transform: uppercase;
font-weight: normal;
}
.left-sidebar #secondary {
margin-left: 3%;
}
|
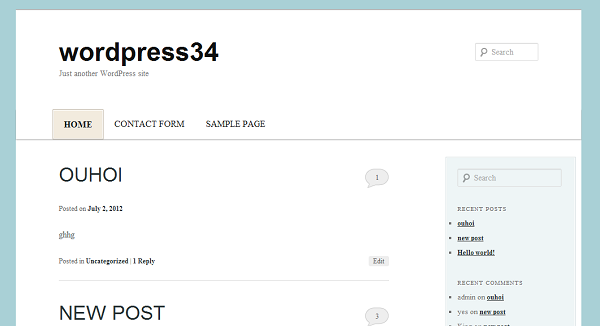
В приведенном выше коде я изменил фон с помощью тега body, дизайн пунктов меню с использованием доступа и боковую панель с использованием вторичного тега. Аналогичным образом вы можете изменить дизайн любой части родительского элемента в соответствии с вашими потребностями. Тема теперь будет выглядеть так, как показано ниже:

Для получения дополнительной информации о создании дочерней темы с использованием TwentyEleven вы можете обратиться к статье Создание простой дочерней темы с использованием Twenty Eleven .
Шаг 5 Создание детской темы для тематики в качестве примера
Теперь мы создадим дочернюю тему для Thematic. Как только мы загрузим тему Thematic и добавим ее в нашу папку wp-content / themes, мы добавим новую папку для нашей дочерней темы под названием mythematicchildtheme . В папке Thematic есть папка thematicsamplechildtheme, в которой находятся примеры файлов для создания дочерней темы из Thematic. Мы можем использовать эти файлы в качестве отправной точки и вставить их в папку нашей дочерней темы.
В Thematic уже определены разные макеты, которые мы можем использовать в нашей дочерней теме. Для нашей дочерней темы мы будем использовать 3-х колонный макет. Мы внесем некоторые изменения в дизайн сайта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
/*
Theme Name: My Thematic Child Theme
Theme URI:
Description: This is a child theme of thematic created by me
Author: Abbas Suterwala
Author URI:
Template: thematic
Version: 1.0
*/
/* Reset browser defaults */
@import url(‘../thematic/library/styles/reset.css’);
/* Apply basic typography styles */
@import url(‘../thematic/library/styles/typography.css’);
/* Apply a basic layout */
@import url(‘../thematic/library/layouts/3c-fixed.css’);
/* Apply basic image styles */
@import url(‘../thematic/library/styles/images.css’);
/* Apply default theme styles and colors */
/* It’s better to actually copy over default.css into this file (or link to a copy in your child theme) if you’re going to do anything outrageous */
@import url(‘../thematic/library/styles/default.css’);
/* Prepare theme for plugins */
@import url(‘../thematic/library/styles/plugins.css’);
body {
color: #787878;
}
#header {
background: #339900;
}
#footer {
background: #339900;
}
#siteinfo a:active, #siteinfo a:hover {
color: #000000;
}
#siteinfo a {
color: #000000;
}
#siteinfo {
color: #000000;
}
#blog-title a {
color: #000000;
}
#blog-description {
color: #000000;
}
.aside a {
color: #006600;
}
a, a:active, a:hover {
color: #006600;
}
.aside h3 {
color: #006600;
}
.entry-title {
color: #006600;
}
.entry-title a {
color: #006600;
}
.entry-title a:active, .entry-title a:hover {
color: #006600;
}
|
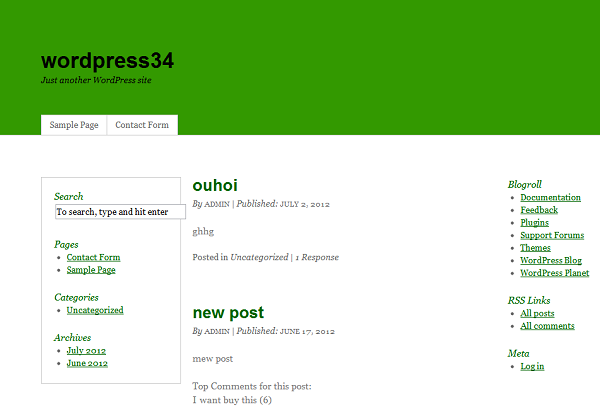
Тема будет выглядеть следующим образом:

В тематическом разделе также есть много хуков в рамках темы, в которые может зацепиться дочерняя тема. Давайте возьмем хук thematic_belowheader в качестве примера и покажем текст песни Hello Dolly, который поставляется со знаменитым плагином Hello Dolly, написанным Мэттом Малленвегом, который по умолчанию установлен в WordPress. Сначала давайте активируем плагин Hello Dolly от администратора.
Затем в файле functions.php дочерней темы добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
<?php
function show_dolly_lyrics() {
if ( ! is_home() )
return;
?>
<div id=»featureposts»>
<center>
<?php
hello_dolly();
?>
</center>
</div>
<?php
}
add_action( ‘thematic_belowheader’, ‘show_dolly_lyrics’, 10 );
?>
|
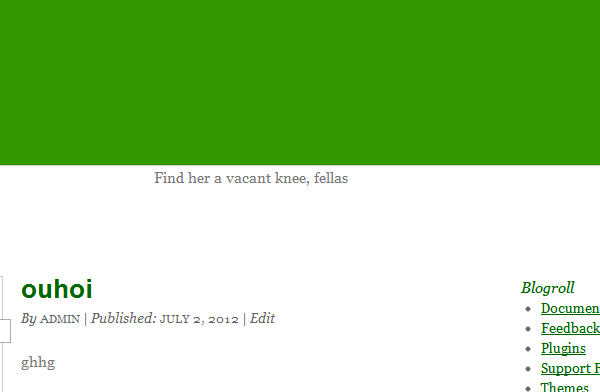
Теперь мы будем случайным образом отображать одну строку из текста песни Hello Dolly на главной странице, как показано ниже:

Thematic предоставляет множество хуков, которые действительно позволяют дочерней теме добавлять функции с помощью этих хуков. Вы можете получить список всех хуков, предоставленных Thematic, на странице Theme Hooks .
Вывод
WordPress — отличная платформа для создания блогов и сайтов. Он также предоставляет инфраструктуру для создания платформ плагинов или тем. Фреймворки тем, построенные на основе WordPress, помогут быстро создать стабильную, качественную тему, а также позволят сохранить уникальность вашего сайта. Это помогает сократить время разработки и снизить затраты. Так что получайте удовольствие, создавая свою дочернюю тему WordPress.