Хотя некоторые считают обмен одним из основных принципов Интернета, бывают случаи, когда мы хотим поделиться какой-то информацией только с определенной группой людей.
Эта информация, назовем ее «премиум-контент» для любых целей и целей, будет передаваться только тем пользователям, которые нам что-то дают. в ответ. Это «что-то» может быть адресом электронной почты, пожертвованием PayPal или просто сообщением в Facebook.
В этом уроке я объясню, как создать плагин для блокировки контента, который с помощью простого шорткода позволит нам выбрать, какой контент мы хотим сделать премиальным.
Мы рассмотрим два примера:
- Однажды примером будет простой шорткод, который позволит нам отображать контент пользователям, которые зарегистрированы на сайте.
- Другой шорткод потребует, чтобы пользователь сообщал URL контента на Facebook, чтобы прочитать остальную часть контента.
В WordPress Social Invitations мы используем очень похожий блокировщик контента, который показывает контент только тем пользователям, которые пригласили своих друзей.
Примечание . Вместо добавления кода в файл функций темы и / или таблицу стилей, я рекомендую создать плагин для добавления его на ваш сайт. Этот метод хранит все в одном месте и позволяет использовать шорткод на любом другом сайте.
Что вам нужно для этого урока
Для завершения этого урока вам понадобится:
- сайт с установленным WordPress
- редактор кода
- по желанию, программа FTP для загрузки вашего плагина
Настройка плагина
Начните с открытия нового файла в текстовом редакторе и присвоения ему имени. В примерах, которые мы рассмотрим в этой статье, вы увидите, что я назвал мой wptuts-content-locker.php но вы можете называть свой как угодно.
В файле вставьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: Tuts+ Content Locker Shortcode
Plugin URI: http://wp.timersys.com
Description: This plugin provides a shortcode that let you hide premium content to users until they log in or share with facebook
Version: 1.0
Author: Damian Logghe
Author URI: http://timersys.com
License: GPLv2
*/
|
Это устанавливает ваш плагин и сообщает WordPress его имя и версию.
Добавление функции шорткода
Ниже вступительного комментария нам нужно добавить функцию, которая создаст шорткод, и подключить его к add_shortcode действия add_shortcode :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
// register the shortcode that accepts one parameter
add_shortcode ( ‘premium-content’, ‘wptuts_content_locker’ );
// shortcode function
function wptuts_content_locker( $atts, $content ) {
extract( shortcode_atts( array (
‘method’ => »
), $atts ) );
global $post;
// if the method is not ‘facebook’, then we check for logged user
if ( ‘facebook’ != $method ) {
if ( is_user_logged_in() ) {
// We return the content
return do_shortcode($content);
} else {
// We return a login link that will redirect to this post after user is logged
return ‘<div class=»wptuts-content-locker»>You need to <a href=»‘ . wp_login_url( get_permalink( $post->ID ) ) . ‘»>Log in</a> to see this content</div>’;
}
// We are using the facebook method
} else {
// Check if we have a cookie already set for this post
if ( isset( $_COOKIE[‘wptuts-lock’][$post->ID] ) ) {
// We return the content
return do_shortcode( $content );
// We ask the user to like post to see content
} else {
return'<div id=»fb-root»></div><div class=»wptuts-content-locker»>Please share this post to see the content <div class=»fb-like» data-href=»‘ . get_permalink( $post->ID ) . ‘» data-layout=»button_count» data-action=»like» data-show-faces=»false» data-share=»false»></div></div>’;
}
}
}
|
Теперь мы можем использовать наш шорткод так:
[premium-content method=""]Premium content goes here[/premium-content]
Но ждать! Давайте подробно рассмотрим код выше.
Как видите, наш шорткод принимает один аргумент, который разделит наш код на два раздела. Этот аргумент, который я назвал «метод», проводит различие между использованием подхода «Мне нравится в Facebook» или «простого входа в систему».
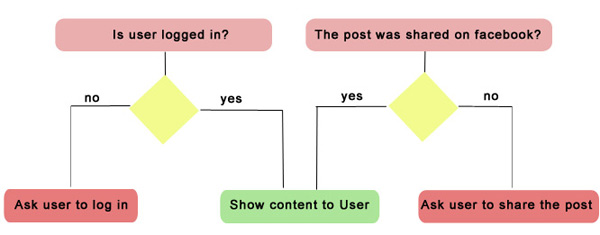
Оба метода похожи по логике, как вы можете видеть на следующем рисунке:

Если пользователь не вошел в систему, мы показываем ссылку для входа в систему с wp_login_url функции wp_login_url а также передаем URL-адрес записи / страницы. Таким образом, после того, как пользователь войдет в систему, он будет перенаправлен обратно на пост.
Метод Facebook немного сложнее и включает в себя использование файлов cookie . Мы используем их для хранения идентификатора поста, чтобы узнать, какими постами поделился пользователь, а какие нет.
Файл JavaScript
Нам также нужен JavaScript, который будет обрабатывать создание файлов cookie и обратный вызов Facebook. Давайте создадим файл с именем script.js и вставим следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
function createCookie( name, value, days ) {
var expires;
if ( days ) {
var date = new Date();
date.setTime( date.getTime() + (days * 24 * 60 * 60 * 1000) );
expires = «; expires=» + date.toGMTString();
} else {
expires = «»;
}
document.cookie = escape( name ) + «=» + escape( value ) + expires + «; path=/»;
}
(function( $ ) {
$(function() {
FB.Event.subscribe( ‘edge.create’, function( href ) {
createCookie(‘wptuts-lock[‘ + wptuts_content_locker.ID + ‘]’, true, 9999 );
location.reload();
});
});
}( jQuery ));
|
В этом сценарии мы собираемся присоединить функцию обратного вызова к edge.create event FB edge.create event . В частности, эта функция создаст куки, которые мы используем в нашем основном скрипте, чтобы проверить, поделился ли пользователь постом. Как только файл cookie создан, скрипт перезагрузит страницу, чтобы отобразить премиум-контент.
Добавление скриптов в наш плагин
Теперь нам нужно добавить наш скрипт-файл в плагин, но давайте сначала создадим очень простой CSS-файл для стилизации нашего плагина.
Создайте файл с именем style.css и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* Stylesheet for Tuts+ Content Locker Shortcode */
.wptuts-content-locker {
width: 80%;
display: block;
border: 3px dashed #ccc;
padding: 20px;
text-align: center;
margin: 20px auto
}
.wptuts-content-locker div.fb-like.fb_iframe_widget {
overflow: hidden;
}
|
Теперь давайте зарегистрируем наши скрипты в wp_enqueue_scripts :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
// Register stylesheet and javascript with hook ‘wp_enqueue_scripts’, which can be used for front end CSS and JavaScript
add_action( ‘wp_enqueue_scripts’, ‘wptuts_content_locker_scripts’ );
//function that enqueue script only if shortcode is used
function wptuts_content_locker_scripts() {
global $post;
wp_register_style( ‘wptuts_content_locker_style’, plugins_url( ‘style.css’, __FILE__ ) );
wp_register_script( ‘wptuts_content_locker_js’, plugins_url( ‘script.js’, __FILE__ ), array( ‘jquery’ ), », true );
if( has_shortcode( $post->post_content, ‘premium-content’ ) ) {
wp_enqueue_style( ‘wptuts_content_locker_style’ );
wp_enqueue_script( ‘wptuts_content_locker_js-fb’, ‘http://connect.facebook.net/en_US/all.js#xfbml=1’, array( ‘jquery’ ),»,FALSE );
wp_enqueue_script( ‘wptuts_content_locker_js’ );
wp_localize_script( ‘wptuts_content_locker_js’, ‘wptuts_content_locker’, array( ‘ID’=> $post->ID ) );
}
}
|
Обратите внимание, что мы используем функцию has_shortcode . Таким образом, мы собираемся включать файлы JavaScript и CSS только при необходимости, а не на каждую страницу нашего сайта.
Мы также используем функцию localize_script для правильной передачи идентификатора записи в файл JavaScript.
Заключение и код
Примерно в 120 строках кода мы создали простой, но очень полезный плагин для блокировки контента. Это было легко, правда?
Прелесть этого плагина в том, что вы можете настроить его для работы с любым способом, который вы можете придумать Например, вместо того, как в Facebook, вы можете попросить пользователей сообщить в Твиттере о вашем сайте, добавить ссылку для пожертвования PayPal или что-либо еще, что вы можете изобразить.
Вы можете получить код из GitHub или попробовать демо .