В наши дни общение — это все для веб-сайтов, особенно для блогов. Даже поисковые системы учитывают активность веб-сайтов в социальных сетях, поэтому об игнорировании социальных сетей и сосредоточении внимания на древних технологиях SEO также не может быть и речи.
Но как мы интегрируем наш сайт в социальные сети? В этом уроке мы собираемся пройти 5 важных советов о том, как стать более социальными.
1. Использование Open Graph для общения с социальными сетями
Протокол Open Graph является не совсем новым стандартом (основан Facebook) и может рассматриваться как социальные метаданные веб-страниц . Чтобы сделать наш контент легко узнаваемым в социальных сетях, мы можем использовать спецификацию Open Graph, чтобы, когда кто-то делился нашим контентом, социальная сеть могла показывать точную информацию о странице, которой делятся.
Вы можете проверить полную спецификацию на сайте Open Graph , но мы рассмотрим основы в этой статье. Мы извлечем заголовок, выдержку, URL-адрес и уменьшенное изображение поста и используем их в качестве метаданных Open Graph:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
function wptuts_opengraph_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$output = ‘<meta property=»og:type» content=»article» />’ .
$output .= ‘<meta property=»og:title» content=»‘ . esc_attr( get_the_title() ) . ‘» />’ .
$output .= ‘<meta property=»og:url» content=»‘ . get_permalink() . ‘» />’ .
$output .= ‘<meta property=»og:description» content=»‘ . esc_attr( get_the_excerpt() ) . ‘» />’ .
if ( has_post_thumbnail() ) {
$imgsrc = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ );
$output .= ‘<meta property=»og:image» content=»‘ . $imgsrc[0] . ‘» />’ .
}
echo $output;
}
}
add_action( ‘wp_head’, ‘wptuts_opengraph_for_posts’ );
|
Этот код берет ваши сообщения и страницы и вставляет метаданные Open Graph, которые мы упомянули, в <head> внутри них. Вставьте это в свой файл functions.php, и вы сможете увидеть результат в исходном коде страниц ваших сообщений.
Кстати, вам также необходимо обновить <html> вашей темы. Тег <html> в header.php моей темы выглядит следующим образом:
|
1
|
<html <?php language_attributes();
|
Поэтому мне нужно обновить его, чтобы он выглядел так:
|
1
|
<html <?php language_attributes();
|
И это все, ваши сообщения и страницы теперь совместимы с Open Graph!
Включить кнопки социальных сетей со стилем
Хорошо, мы дали понять социальным сетям, как будет распространяться наш контент … но социальные сети не собираются делиться нашим контентом сами, верно? Нам нужны люди , возможно, наши посетители, чтобы делиться нашими постами и страницами. Вот где Digg Digg пригодится:

Digg Digg — это почти идеальный плагин, позволяющий вашим посетителям делиться вашим контентом. Это позволяет вам показывать «панель обмена» вверху ваших сообщений, внизу ваших сообщений или в виде плавающей панели рядом с вашими сообщениями. Вы можете изменить внешний вид панели с обширной панелью настройки, которая даже позволяет «лениво» загружать кнопки. Этот полезный плагин будет хорошо вписываться в вашу тему и позволит вашим посетителям делиться вашим контентом почти в 20 различных социальных сетях.
Покажите свою фотографию в профиле Google+ в результатах поиска Google
Внимание: этот совет не только поможет вам расширить свой аккаунт Google+, но и улучшит видимость ваших списков выдачи поисковой выдачи!
Этот простой трюк поможет вам показать свой аккаунт Google+ с вашим аватаром. Единственное, что вам нужно сделать, это отредактировать файл header.php вашей темы и поместить приведенный ниже код в <head> :
|
1
2
3
|
<?php if ( is_singular() ) { ?>
<link rel=»author» href=»https://plus.google.com/115648928803525235666/posts» />
<?php } ?>
|
Просто поменяйте ссылку на мой профиль в Google+ и все! Дайте Google пару дней, чтобы проиндексировать ваши страницы с помощью <head> вашего профиля Google+. Затем наслаждайтесь ссылками с изображением своего профиля в Google+, выделяясь среди других результатов поиска. Привлечь больше внимания означает привлечь больше трафика, а привлечь больше трафика — значит подняться на вершину результатов поиска … и подняться на вершину результатов поиска означает привлечь еще больше трафика, но вы уже это знаете.
Продвигайте все свои учетные записи в социальных сетях с помощью одного виджета боковой панели
Я не знаю, проверяли ли вы боковую панель Mashable , но у них есть этот аккуратный виджет боковой панели, который демонстрирует все их учетные записи в социальных сетях:

Как ни странно, я узнал, что один из авторов Wptuts + Ахмад Авайс написал плагин для WordPress, чтобы позволить нам продвигать наши учетные записи в социальных сетях, как Mashable:

Вы можете загрузить WP MashSocial Widget из репозитория плагинов WordPress (или найти его имя на странице «Установка плагинов» в своей административной панели) и установить его на свой веб-сайт WordPress. После установки просто перейдите на страницу виджетов на панели администратора и перетащите ее на боковую панель. Заполните поля для ваших профилей в социальных сетях, настройте внешний вид так, как вы хотите, и все готово!
Автоматически публиковать в Twitter и Facebook … без плагина!
Я сохранил свой любимый совет для последней части: я собираюсь показать вам, как автоматически публиковать ваши сообщения в Twitter и Facebook без использования какого-либо плагина !
Это простой план:
- FeedBurner будет загружать наши сообщения и публиковать их в Twitter
- Facebook-приложение Twitter будет публиковать записи Twitter в нашем профиле и / или страницах Facebook.
Подключение FeedBurner к Twitter
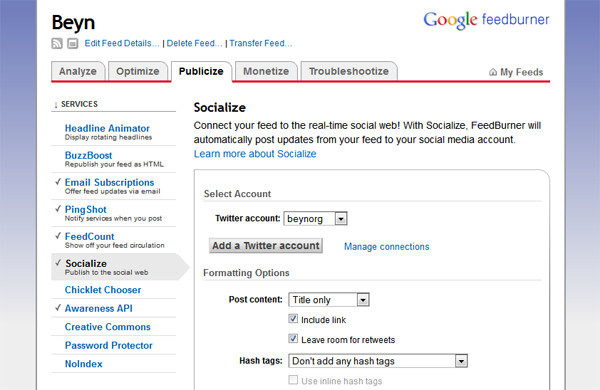
Сначала войдите в свой аккаунт FeedBurner. (А если нет, зарегистрируйте учетную запись.) Перейдите на вкладку «Опубликовать» и на ее боковой панели перейдите на страницу «Социализировать»:

Нажмите кнопку «Добавить учетную запись Twitter», чтобы подключиться к Twitter. После авторизации в FeedBurner измените настройки и нажмите кнопку «Активировать» внизу страницы. Поздравляем, теперь вы публикуете свои сообщения автоматически в своей учетной записи Twitter!
Подключение Twitter к Facebook
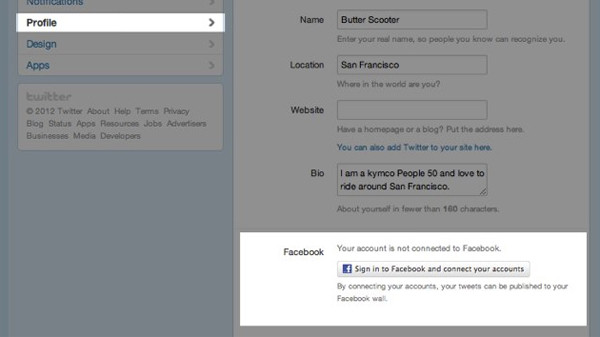
Это также простой шаг, поскольку мы просто авторизуем другое приложение — на этот раз — приложение Facebook. Перейдите к настройкам своего профиля в Twitter и прямо под своей «Био», вы можете авторизовать приложение Twitter для Facebook, чтобы отправлять обновления Twitter в свой профиль и / или страницы Facebook:

Это оно! Теперь каждый раз, когда вы публикуете что-то в своем блоге, FeedBurner отправляет и публикует его в Twitter, а Twitter отправляет в Facebook. Легко, правда?
Вывод
Это первое, что пришло мне в голову при интеграции вашего сайта в социальные сети. У вас есть предложения по расширению этой статьи? Если вы это сделаете, пожалуйста, поделитесь своими мыслями, опустив комментарий ниже. Но что еще более важно, не забудьте поделиться этим постом, если вы нашли его полезным!