Помимо предоставления нам таких функций, как создание постов и страниц, WordPress также предлагает хорошую поддержку для улучшения функциональности сайта с помощью плагинов. В этой статье мы рассмотрим, как создать простой плагин контактной формы в WordPress и публиковать данные через AJAX.
Создание плагина
Давайте начнем с создания плагина. Чтобы создать плагин в WordPress в папке wp-contentplugins, создайте папку для плагина под названием ajaxcontactform. Внутри этого создайте файл с именем ajaxcontactform.php, который будет основным файлом нашего плагина.
В этом файле давайте теперь поместим заголовок плагина следующим образом:
Этот заголовок необходим WordPress для идентификации плагина. Теперь войдите в раздел администратора вашей установки WordPress, и если все работает правильно, вы сможете увидеть свой плагин WordPress в списке плагинов, как показано ниже. Давайте активировать плагин сейчас.
Мы собираемся использовать jQuery для выполнения нашего AJAX-запроса. Для этого давайте создадим папку с именем js в нашей папке ajaxcontactform, в которой вы можете создать файл ajaxcontact.js. Этот файл будет содержать код для нашего вызова AJAX.
Наша структура папок будет следующей:
Теперь давайте определим некоторые основные переменные, которые мы будем использовать в нашем плагине, и поставим в очередь наш файл JavaScript. Мы сделаем это следующим образом:
<?php
/*
Plugin Name: Ajax Contact Form
Plugin URI:
Description:Uses a short code for contact form
Author: Abbas Suterwala
Version:
Author URI:
*/
Создание формы
Теперь давайте создадим пользовательский интерфейс для нашей контактной формы. Функция для создания пользовательского интерфейса для нашей контактной формы выглядит следующим образом:
define('ACFSURL', WP_PLUGIN_URL."/".dirname( plugin_basename( __FILE__ ) ) );
define('ACFPATH', WP_PLUGIN_DIR."/".dirname( plugin_basename( __FILE__ ) ) );
function ajaxcontact_enqueuescripts()
{
wp_enqueue_script('ajaxcontact', ACFSURL.'/js/ajaxcontact.js', array('jquery'));
wp_localize_script( 'ajaxcontact', 'ajaxcontactajax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
}
add_action('wp_enqueue_scripts', ajaxcontact_enqueuescripts);
В этой функции мы создаем область тега <form> для нашего плагина контактной формы. Внутри тегов у нас есть текстовые поля для имени, электронной почты и темы. Мы использовали текстовую область для содержимого контактной формы.
Затем мы создали ссылку под названием Send mail, щелкнув по которой вызовем функцию ajaxformsendmail (). Мы определим эту функцию ниже. В этой функции мы передаем значения полей Name, Email, Subject и Contents.
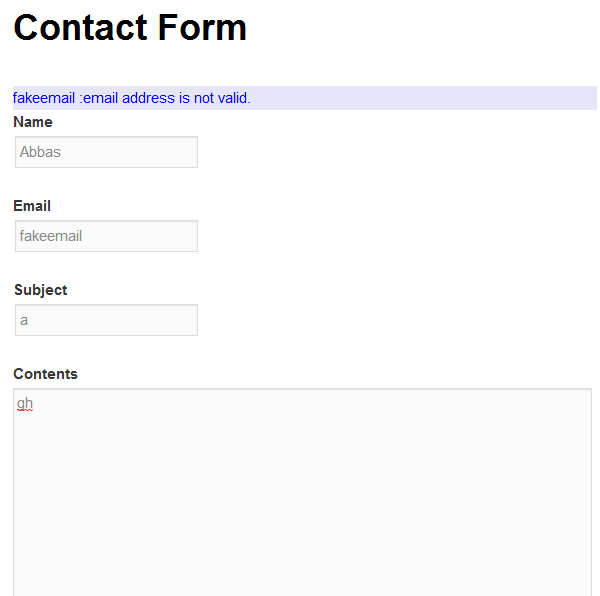
Чтобы проверить наш пользовательский интерфейс, мы можем вызвать эту функцию из некоторого места в нашей теме. Если мы вызываем функцию в нашей теме, контактная форма должна выглядеть следующим образом:
Обработчик AJAX
Теперь давайте создадим функцию, которая будет обрабатывать наш AJAX-запрос. В запросе $ _POST, который будет связан с этим обработчиком, будут опубликованы значения имени, адреса электронной почты, темы и содержимого, введенные пользователем.
Вот код для обработчика:
function ajaxcontact_show_contact() { ?> <form id="ajaxcontactform" action="" method="post"enctype="multipart/form-data"> <div id="ajaxcontact-text"> <div id="ajaxcontact-response" style="background-color:#E6E6FA ;color:blue;"></div> <strong>Name </strong> <br/> <input type="text" id="ajaxcontactname" name="ajaxcontactname"/><br /> <br/> <strong>Email </strong> <br/> <input type="text" id="ajaxcontactemail" name="ajaxcontactemail"/><br /> <br/> <strong>Subject </strong> <br/> <input type="text" id="ajaxcontactsubject" name="ajaxcontactsubject"/><br /> <br/> <strong>Contents </strong> <br/> <textarea id="ajaxcontactcontents" name="ajaxcontactcontents" rows="10" cols="20"></textarea><br /> <a onclick="ajaxformsendmail(ajaxcontactname.value,ajaxcontactemail.value,ajaxcontactsubject.value,ajaxcontactcontents.value);" style="cursor: pointer"><b>Send Mail</b></a> </div> </form> <?php }-function ajaxcontact_send_mail() { $results = ''; $error = 0; $name = $_POST['acfname']; $email = $_POST['acfemail']; $subject = $_POST['acfsubject']; $contents = $_POST['acfcontents']; $admin_email = get_option('admin_email'); if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { $results = $email." :email address is not valid."; $error = 1; } elseif( strlen($name) == 0 ) { $results = "Name is invalid."; $error = 1; } elseif( strlen($subject) == 0 ) { $results = "Subject is invalid."; $error = 1; } elseif( strlen($contents) == 0 ) { $results = "Content is invalid."; $error = 1; } if($error == 0) { $headers = 'From:'.$email. "rn"; if(wp_mail($admin_email, $subject, $contents, $headers)) { $results = "*Thanks for you mail."; } else{ $results = "*The mail could not be sent.” } } // Return the String die($results); }
В обработчике мы сначала получаем имя, адрес электронной почты, тему и содержимое из переменной $ _POST. Затем мы выполняем некоторые проверки данных. Чтобы проверить, является ли электронная почта действительным адресом, мы используем функцию PHP filter_var ($ email, FILTER_VALIDATE_EMAIL), которая в основном проверяет адрес электронной почты для нас. Затем мы выполняем простые проверки для других не пустых параметров. Если мы обнаружим ошибку, мы вернем ее, чтобы пользовательский интерфейс мог отобразить сообщение об ошибке для пользователя.
В случае неудачной проверки будет показано следующее сообщение об ошибке:
Как только основные проверки будут выполнены, мы получим письмо администратора WordPress с помощью функции get_option ('admin_email'). Затем мы используем функцию WordPress wp_mail (), с помощью которой почта отправляется администратору WordPress. При возникновении ошибки устанавливается сообщение об ошибке, которое будет отображаться пользователю.
Регистрация обработчика AJAX
Теперь наш обработчик AJAX готов, давайте зарегистрируем его в WordPress, чтобы он мог начать обрабатывать запросы AJAX. Мы можем сделать это следующим образом:
// creating Ajax call for WordPress
add_action( 'wp_ajax_nopriv_ajaxcontact_send_mail', 'ajaxcontact_send_mail' );
add_action( 'wp_ajax_ajaxcontact_send_mail', 'ajaxcontact_send_mail' );
Это в основном регистрирует нашу функцию ajaxcontact_send_mail () для обработки AJAX-запросов, поступающих в WordPress с именем действия ajaxcontact_send_mail.
Отправка запроса AJAX
Теперь давайте напишем функцию JavaScript ajaxformsendmail (), которая будет принимать значения формы в качестве входных данных.
Функция выглядит следующим образом:
function ajaxformsendmail(name,email,subject,contents)
{
jQuery.ajax({
type: 'POST',
url: ajaxcontactajax.ajaxurl,
data: {
action: 'ajaxcontact_send_mail',
acfname: name,
acfemail: email,
acfsubject:subject,
acfcontents:contents
},
success:function(data, textStatus, XMLHttpRequest){
var id = '#ajaxcontact-response';
jQuery(id).html('');
jQuery(id).append(data);
},
error: function(MLHttpRequest, textStatus, errorThrown){
alert(errorThrown);
}
});
}
В этой функции мы используем функцию jQuery .ajax для отправки нашего AJAX-запроса. Мы используем ajaxcontactajax.ajaxurl, который мы установили. Мы устанавливаем действие «ajaxcontact_send_mail», чтобы запрос отправлялся нашему обработчику AJAX. Мы также публикуем необходимую информацию.
Когда запрос успешен, вызывается функция success:, в которой мы устанавливаем данные, поступившие из обработчика запроса, и добавляем их в <div> ajaxcontact-response.
В случае сбоя запроса AJAX, мы просто показываем предупреждение с ошибкой.
Создание шорткода
Теперь давайте создадим шорткод, чтобы мы могли добавить нашу контактную форму на любую страницу или запись. Сначала мы создаем функцию, как показано ниже:
function ajaxcontact_shortcode_func( $atts )
{
ob_start();
ajaxcontact_show_contact();
$output = ob_get_contents();
ob_end_clean();
return $output;
}
Эта функция сначала начнет буферизацию вывода, чтобы вывод не выводился непосредственно на экран. Затем мы в основном вызываем нашу функцию ob_get_contents (), которая имеет код для контактной формы. Мы получаем вывод в переменную, очищаем буфер и возвращаем вывод.
Чтобы создать шорткод из этой функции, мы делаем следующее:
add_shortcode( 'ajaxcontact', 'ajaxcontact_shortcode_func' );
Теперь мы можем создать отдельную страницу и добавить шорткод [ajaxcontact] для отображения формы.
Наша готовая контактная форма будет выглядеть следующим образом: