В этом руководстве я покажу вам простой способ предоставить вашим клиентам несколько персонализированных видео-скринкастов прямо в панели администратора WordPress. Мы будем делать это, используя медиа-проигрыватель с открытым исходным кодом и немного хитрости PHP, чтобы автоматизировать процесс предоставления новых видео-роликов клиенту.
После завершения потрясающего проекта и передачи его клиенту, каков ваш нынешний метод проведения соответствующего обучения? Несомненно, WordPress имеет одну из лучших доступных панелей администрирования, и большинство функций довольно легко понять / изучить — но что происходит, когда вы сталкиваетесь с клиентом, который сталкивается с некоторыми трудностями? Как вы показываете не слишком опытный клиент, как использовать этот удивительный новый плагин, который вы только что написали?
По опыту, самый эффективный способ сделать это — записать мини-скринкасты, показывающие, как именно это сделать. Они не должны быть профессионального качества ( хотя Джеффри Уэй разработал курс, чтобы помочь с этим ), так как никто, кроме клиента, никогда их не увидит. Кроме того, если вы не хотите говорить по видео — не делайте этого! Просто запишите только свой экран.
Этот метод предоставления скринкастов предназначен для уменьшения количества телефонных звонков и электронных писем, которые вы получаете с вопросом «почему это выглядит неправильно?». или «ты можешь мне это снова объяснить?». Ваши клиенты будут благодарны вам за это, так как они могут вернуться к видео, когда им нужно освежить свои навыки
Мы не хотим:
- Чтобы использовать внешний сторонний видео сервис
- Чтобы любое из наших видео отображалось в медиатеке внутри панели администратора WordPress
Мы хотим:
- Простой и быстрый способ предоставления наших видео
- Возможность загрузить видео и сразу же показать его в панели администратора WordPress.
Обзор учебника

Вот краткий обзор того, что мы рассмотрим:
- Сначала мы настроим структуру каталогов и введем наши зависимости (мы будем использовать Flowplayer )
- Затем мы создадим простую страницу в панели администратора WordPress.
- Далее мы погрузимся в наш видео каталог и сгенерируем список доступных видео
- Наконец, мы напишем чуть-чуть JavaScript, который будет загружать каждое видео при нажатии на ссылки
Супер просто и супер эффективно! Давайте получим кодирование!
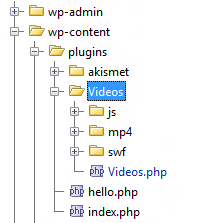
Шаг 1 Создайте каталог и файлы плагинов
- Создайте новую папку в вашем каталоге плагинов под названием видео
- Создайте файл с именем videos.php
- Внутри папки « Видео » создайте еще 3 папки — js , mp4 , swf

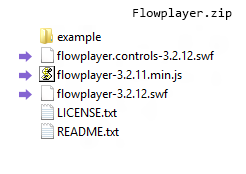
Шаг 2 Загрузите Flowplayer
«Flowplayer — это видеоплеер с открытым исходным кодом для вашего сайта. Для владельцев сайтов, разработчиков, любителей, компаний и программистов» — звучит идеально для нашего проекта! Скачать его здесь: Скачать (получить бесплатную версию)
Когда вы загружаете ZIP-файл, он будет содержать пример каталога, файл README и лицензию. Нам просто нужен файл JavaScript и два файла swf . Как видно ниже.

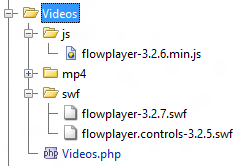
Шаг 3 Скопируйте файлы в каталог плагинов
Возьмите 3 файла, показанные выше, и поместите их в соответствующие каталоги, которые мы создали ранее. Ваша файловая структура внутри каталога видео теперь должна выглядеть следующим образом.

Шаг 4 Комментарии к плагину
Хорошо, теперь пришло время открыть videos.php и начать разработку нашего плагина! Как и для всех плагинов WordPress, нам нужно добавить эту информацию вверху нашего файла плагинов.
|
1
2
3
4
5
6
7
8
|
/*
Plugin Name: Tutorial Videos
Plugin URI: http://wp.tutsplus.com
Description: This plugin displays the Tutorial Training Videos.
Author: Shane Osbourne
Version: 0.1
Author URI: http://wp.tutsplus.com/author/shaneosbourne/
*/
|
Шаг 5 Создайте функцию вывода
Поскольку в этом уроке мы расскажем о PHP и выйдем из него, я сделаю все возможное, чтобы объяснить каждый раздел, но не бойтесь, это станет намного понятнее, когда вы просмотрите весь файл в конце.
wp_videos_page()
|
1
2
3
|
function wp_videos_page() {
/** Following snippets go here **/
}
|
Шаг 6 Функция быстрого помощника
Мы не хотим повторяться, поэтому я хотел бы создать небольшую вспомогательную функцию, подобную этой, чтобы возвращать текущий рабочий каталог плагина, над которым мы работаем (это будет полезно позже, когда нам понадобится доступ к ресурсам в каталоге плагина). ).
video_plugin_path()
|
1
2
3
4
|
/** returns «http://example.org/wp-content/plugins/Videos» **/
function video_plugin_path() {
return path_join(WP_PLUGIN_URL, basename(dirname( __FILE__ )));
}
|
Шаг 7 Настройте некоторые переменные
- Сначала мы указываем, где мы будем хранить наши видео файлы
- Затем мы получаем «реальный путь» к нашему видео каталогу. Это потому, что позже мы будем искать в нашем каталоге mp4 видеофайлы с помощью
glob()и для этого требуется реальный путь в файловой системе, а не URL. - Затем мы создаем другую переменную, которая будет хранить весь URL в нашем каталоге mp4
|
1
2
3
4
|
/* within wp_videos_page() */
$wp_video_dir = ‘/mp4’;
$wp_video_real_path = dirname(__FILE__) .
$wp_video_url = video_plugin_path() .
|
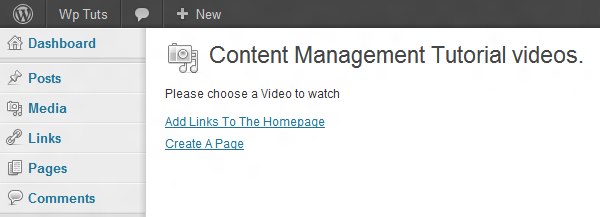
Шаг 8 Открытие HTML
Мы собираемся отказаться от PHP сейчас, чтобы мы могли ввести простой HTML. Прежде всего мы открываем тег div с классом wrap — это универсальный класс-оболочка, который WordPress использует в панели администратора. Затем мы устанавливаем заголовок для страницы и используем один из значков WordPress (загрузчик мультимедиа)
|
1
2
3
4
5
|
//exiting php
?>
<div class=»wrap»>
<div id=»icon-upload» class=»icon32″><br></div>
<h2>Content Management Tutorial videos.</h2>
|
Шаг 9 Загрузите видеофайлы в каталог mp4
- Здесь мы будем использовать
glob()для перечисления всех доступных видеофайлов в каталоге mp4 . - Мы передаем путь нашей файловой системы вместе с регулярным выражением, которое будет соответствовать любой версии mp4 (например, MP4 и mp4 )
-
$videosтеперь будет массивом, содержащим все видеофайлы.
|
1
2
3
|
<?php
// Array returned
$videos = glob($wp_video_real_path . «/*.[mM][pP]4»);
|
Шаг 10 Цикл
Теперь, когда у нас есть массив, содержащий пути к нашим видеофайлам, мы перебираем каждый из них и генерируем некоторую разметку HTML, которая будет отображать ссылку на каждый клип.
- Сначала мы проверяем, что
$videosне является пустым массивом (если это так, мы пропускаем простое сообщение) - Затем мы ставим в очередь файл JavaScript Flowplayer
- Затем мы выводим простое сообщение «выберите видео для просмотра» и открываете
<ul> -
Тогда это фактический цикл. Мы проходим путь к каждому файлу и извлекаем только имя файла. Затем мы используем
str_replaceиucwords()чтобы создать заголовок для каждого видео. Это сделано для того, чтобы файлы, названные в этом формате create-a-page.mp4 , стали « Создать страницу» .12‘create-a-page.mp4’ //<—from this‘Create a Page’ //<—to this - Затем мы генерируем некоторую HTML-разметку для каждого видеофайла с атрибутом
data-video-urlиclassvideo-link.-
data-video-url— это URL-путь к каждому видеофайлу. Мы получим его позже, когда напишем JavaScript. -
video-link— мы будем использовать этот селектор CSS для прослушивания кликов по ссылкам.
-
- Наконец, мы закрываем неупорядоченный список и устанавливаем наше сообщение по умолчанию для случаев, когда в данный момент нет видео.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
if (!empty($videos)) {
wp_register_script(‘flowplayer_js’, video_plugin_path() . ‘/js/flowplayer-3.2.6.min.js’ );
wp_enqueue_script(‘flowplayer_js’);
$o = ‘<p>Please choose a Video to watch</p>’;
$o .= ‘<ul>’;
foreach ($videos as $video) {
$video_file = basename($video);
$needles = array(‘-‘, ‘.mp4’);
$replacements = array(‘ ‘, »);
$video_title = ucwords(str_replace($needles, $replacements, $video_file));
$o .= sprintf(
(‘<li><a href=»» data-video-url=»%s» class=»video-link»>%s</a></li>’),
$wp_video_url .
$video_title
);
}
$o .= ‘</ul>’;
echo $o;
}
else {
echo ‘Sorry there are no videos to view yet, I\’ll let you know when there is.’;
}
?> //<— Exiting php again
|
Шаг 11 Контейнер видео
Теперь пришло время создать div с идентификатором player — это то, во что будет загружен видеоплеер. Также мы закрываем div обертки, который мы открыли ранее.
Примечание. По умолчанию Flowplayer загрузит ваши видео в указанный div с точным разрешением, в котором вы их записали. Вы можете добавить несколько встроенных стилей в div чтобы размер проигрывателя был таким, какой вы хотите — но будьте осторожны, если вы сделаете это, поскольку ваши видео могут выглядеть не очень хорошо, если вы пытаетесь сжать их в другом соотношении сторон ,
|
1
2
|
<div id=»player»></div>
</div><!— #Wrap —>
|
Шаг 12 JavaScript
Теперь нам просто нужно прослушать клики на наших ссылках, захватить URL видео и загрузить плеер в созданный нами div .
- Мы будем слушать, когда наши ссылки нажимаются, и извлекать атрибут
data-video-urlиз каждого - Затем мы вызовем функцию, которая загрузит наше видео в
div - Функция
play_video— она отвечает за вызовflowplayer(). Требуется 3 аргумента:-
IDdiv, в который игрок будет загружен - Путь к
swfфайлу, который Flowplayer использует для воспроизведения видео - URL видео
-
- Наконец, мы обеспечим просмотр видео, автоматически прокручивая его каждый раз при загрузке нового видео.
<Скрипт> // ловить клики по ссылкам на видео jQuery ('. video-link'). on ('click', function (e) { var link = jQuery (это); var video_url = link.data ('video-url'); play_video (video_url); e.preventDefault (); }); var play_video = function (video_url) { var plugin_url = '<? = video_plugin_path ()?>'; var swf_url = plugin_url + '/swf/flowplayer-3.2.7.swf'; flowplayer ("player", swf_url, video_url); // автоматическая прокрутка к началу плеера jQuery ('html, body'). animate ({ scrollTop: jQuery ('# player'). offset (). top-50 }, 1000); } </ Скрипт>
Шаг 13 Зарегистрируйте страницу
Мы почти закончили, нам просто нужно зарегистрировать нашу страницу, чтобы она отображалась в меню администратора WordPress с левой стороны.
|
1
2
3
4
5
|
function wp_video_option_page() {
add_menu_page(‘Tutorial Videos’, ‘Tutorial Videos’, ‘manage_options’, ‘wp_tutorial_videos’, ‘wp_videos_page’);
}
add_action(‘admin_menu’, ‘wp_video_option_page’);
|
Шаг 14 Активируйте плагин
Теперь все готово. Осталось только загрузить видео и активировать плагин.
Вывод
Это оно! Если вы сделали это так далеко, у вас теперь есть страница, где вы можете поделиться персонализированными скринкастами с вашими клиентами самым простым способом. Все, что вам нужно сделать, это загрузить видео в каталог mp4, когда это необходимо, и ваши клиенты сразу же получат к ним доступ!