Использование комментариев Facebook в вашем блоге предлагает вашим читателям возможность мгновенно комментировать сообщения, а также делиться ими без какой-либо работы. Если вы считаете, что этот тип системы комментирования подойдет вашей аудитории, читайте дальше, чтобы узнать, как правильно ее реализовать .
Шаг 1. Создание приложения для Facebook
Прежде чем вы на самом деле создадите код комментариев Facebook и внедрите его в своем блоге, вам нужно создать приложение для своего сайта.
- Перейти на developers.facebook.com
- Нажмите Приложения
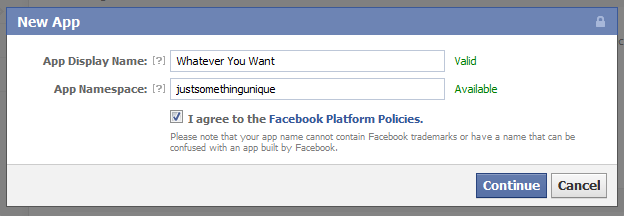
- Нажмите Создать новое приложение
- Введите отображаемое имя приложения и пространство имен

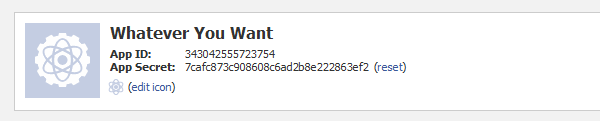
На следующем экране вы увидите идентификатор приложения и секретный ключ приложения . Вам не понадобится секретный ключ, но идентификатор приложения будет использоваться позже. Обратите внимание на это.

Под этими ключами идите и заполните контактный адрес электронной почты и домен приложения ( домен вашего блога). Идите вниз и нажмите на веб-сайт . Заполните тот же домен, который вы использовали для домена приложения. Нажмите Сохранить изменения .
Шаг 2: Вставьте код комментариев Facebook в вашу тему
В этом уроке мы будем реализовывать комментарии Facebook вместе со стандартной системой комментариев WordPress вместо ее замены. Если хотите, вы можете обратиться к генератору кода комментариев Facebook, чтобы получить код, необходимый для вставки системы комментариев; Тем не менее, я включил его здесь, чтобы вы могли просто скопировать его. Вам нужно будет настроить несколько его частей; Я отмечу, какие части это для каждого блока.
Блок кода ниже должен быть помещен в файл header.php вашей темы. Найдите открывающий тег <body> и вставьте блок прямо под ним. В 6-й строке замените «Идентификатор приложения здесь» на идентификатор приложения.
|
1
2
3
4
5
6
7
8
|
<div id=»fb-root»></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.src = «//connect.facebook.net/en_US/all.js#xfbml=1&appId=Your App ID Here»;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
|
Пока вы все еще в файле header.php , зайдите в раздел <head> и вставьте этот блок кода куда-нибудь. Это гарантирует, что система комментариев Facebook в ваших сообщениях в блоге знает, что она принадлежит приложению, которое вы создали ранее. Замените бит «Ваш идентификатор приложения здесь» на свой идентификатор приложения (оставьте кавычки на месте).
|
1
|
<meta property=»fb:app_id» content=»Your App ID Here»/>
|
Следующий блок кода должен быть помещен в файл comments.php вашей темы. Поскольку мы реализуем комментарии Facebook вместе с комментариями WordPress, вы просто вставите его туда, где вы хотите, чтобы появилось поле «Комментарии Facebook», и не будете удалять какой-либо оригинальный код.
|
1
|
<div class=»fb-comments» data-href=»<?php the_permalink() ?>» data-num-posts=»2″ data-width=»470″ data-colorscheme=»light» data-mobile=»false»></div>
|
Если вы сгенерируете свой код комментариев Facebook по ссылке, которую я дал вам ранее, вместо того, чтобы просто извлечь его из этого руководства, не забудьте изменить атрибут data-href с исходного URL-адреса на <? Php the_permalink ()?>, Иначе комментарии Facebook выиграли не работает
Вы также можете редактировать атрибуты data-num-posts , data-width и data-colorscheme по своему вкусу. Первый определяет, сколько комментариев будет отображаться в каждом сообщении, прежде чем пользователь должен нажать «Подробнее», второй определяет ширину системы комментирования (задайте для нее значение, немного меньшее ширины области содержимого), а последний — цветовая схема, которую можно установить на «светлый» или «темный».
Шаг 3 : Показать объединенный счетчик комментариев Facebook и WordPress
Ваша тема, скорее всего, имеет несколько областей, в которых будет показано количество комментариев к сообщению. По умолчанию будет отображаться только количество комментариев WordPress. Поскольку сейчас вы реализуете комментарии Facebook вместе с комментариями WordPress, вам нужно будет отображать сумму комментариев от обеих систем в каждом сообщении.
Для этого сначала откройте файл functions.php вашей темы. Вставьте код, показанный ниже, внизу файла и сохраните его.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
// Get combined FB and WordPress comment count
function full_comment_count() {
global $post;
$url = get_permalink($post->ID);
$filecontent = file_get_contents(‘https://graph.facebook.com/?ids=’ . $url);
$json = json_decode($filecontent);
$count = $json->$url->comments;
$wpCount = get_comments_number();
$realCount = $count + $wpCount;
if ($realCount == 0 || !isset($realCount)) {
$realCount = 0;
}
return $realCount;
}
|
Примечание . Этот код был построен на функции, написанной Viceprez для WordPress Stack Exchange . Я просто добавил пару строк в его оригинальную функцию, которые добавляют в подсчет комментариев WordPress. Спасибо Viceprez!
Теперь, когда у вас есть функция, добавленная к вашей теме, вы можете использовать ее, чтобы заменить оригинальные функции подсчета комментариев, используемые в вашей теме. В моей теме комментарии называются с помощью этого кода:
|
1
|
<?php comments_popup_link(‘0′,’1′,’%’);
|
Ваша тема может использовать эту функцию для отображения количества комментариев, а может и нет. Как только вы обнаружите, что отображается, замените его следующим кодом:
|
1
|
<?php echo full_comment_count();
|
Скорее всего, в вашей теме будет несколько мест для вставки этого кода. Вот список наиболее распространенных:
- Файл comments.php
- В верхней части вашего файла single.php
- Index.php — он будет расположен в цикле, который вызывает каждый пост
- Любые архивные файлы, такие как archive.php , category.php , author.php и т. Д. В этом он будет расположен в цикле, который также вызывает каждый пост.
- На search.php
- На page.php, если вы разрешаете комментарии на страницах
Если счетчик комментариев в вашем comments.php отображается в виде предложения, а не просто числа, вы можете использовать приведенный ниже код вместо вызова функции из одной строки, чтобы использовать такие слова, как «без комментариев» и «один комментарий». , Я настроил мой, чтобы быть более привлекательным — я рекомендую вам сделать то же самое, а не общий 🙂
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
$commentCount = full_comment_count();
if ( $commentCount == 0 ) {
echo ‘<h5>No comments yet — you should start the discussion!</h5>’;
}
else if ( $commentCount == 1 ) {
echo ‘<h5>One comment so far — add yours!</h5>’;
}
else {
echo ‘<h5>’ .
}
?>
|
Шаг 4 : Получите немедленные уведомления о новых комментариях
Последняя часть урока покажет вам, как получать уведомления Facebook, когда кто-то комментирует ваш блог.
Во-первых, вам нужно получить доступ к панели модерации ваших комментариев. Вы можете сделать это, вставив следующий URL в ваш браузер, заменив «Идентификатор вашего приложения здесь» на ваш Идентификатор приложения. Вы также можете добавить эту страницу в свои закладки, как только вы на ней.
https://developers.facebook.com/tools/comments/?id=Ваш идентификатор приложения здесь
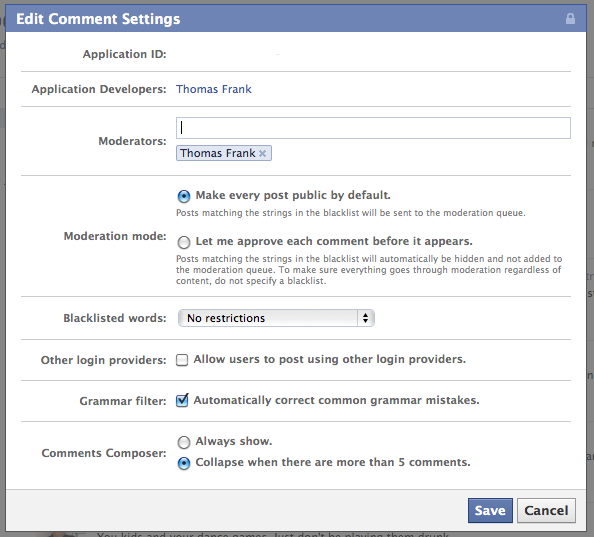
Когда вы окажетесь на панели модерации комментариев, нажмите кнопку « Настройки» в верхнем правом углу. Появится окно, в середине которого вы увидите поле Модераторов . Просто добавьте себя в качестве модератора, и вы начнете получать уведомления, когда кто-то комментирует сообщение в блоге.

Вывод
Если вы выполнили все действия, описанные в этом руководстве, теперь в вашем блоге должны быть реализованы комментарии Facebook, а также система комментариев WordPress по умолчанию. Я считаю, что это идеальная установка, поскольку она дает вашим читателям лучшее из обоих миров; Facebook Comments, вероятно, является наиболее удобной системой комментирования, если читатель вошел в Facebook (скорее всего, есть), тогда нет абсолютно никаких полей для аутентификации или идентификации, которые нужно заполнять. Они могут просто комментировать. Однако, если читатель не хочет использовать Facebook, или хочет добавить свою ссылку или получить преимущества CommentLuv, вы все равно можете разрешить им использовать комментарии WordPress.
Теперь у вас также есть счетчик комментариев для каждого поста, который показывает сумму комментариев от каждой системы, и, поскольку вы являетесь модератором своего приложения, вы будете получать немедленные уведомления о новых комментариях. Я надеюсь, вам понравится ваше новое и улучшенное решение для комментирования!