За последние пять-десять лет создание сайтов и приложений для Интернета стало намного более сложным, чем многие вещи, которые люди создавали в 90-х годах. Давно уже не нужно вручную создавать сайты, используя прописные буквы HTML, макеты на основе таблиц и ужасный JavaScript, чтобы сделать какую-то забавную анимацию на странице.
Теперь у нас есть множество технологий, сред и языков, которые работают вместе, чтобы помочь нам полностью создать программные приложения, работающие в браузере.
Это потрясающее время для разработчика.
Поскольку существует так много разных технологий, с которыми мы можем работать, шаблоны становятся все более и более популярными. Для тех, кто не знаком, шаблоны являются в основном основополагающим кодом, который помогает разработчикам запускать проекты без необходимости писать код или определенные компоненты, которые являются общими для всех сайтов и / или приложений.
Несомненно, они могут быть переутомлены до такой степени, что они будут более объемными и более сложными, чем это необходимо, но все хорошие из них предназначены для того, чтобы заложить основу — то есть, чтобы создать своего рода леса — чтобы помочь вам сосредоточиться на написании ваших основных алгоритмов , код и функции, которые являются уникальными для ваших проектов и потребностей.
Более года назад я начал работать над двумя проектами — Boilerplate плагинов WordPress и Boilerplate Widget WordPress — каждый из которых призван обеспечить основу, на которой разработчики могут создавать плагины, используя лучшие практики WordPress. К счастью, проекты получили ряд других предложений от сообщества открытого исходного кода, чтобы помочь сделать их максимально сильными.
Один из аспектов поддержки этих проектов заключается в том, что я часто получаю вопросы о том, почему я изложил вещи так, как у меня есть. Итак, в этой серии из двух частей мы рассмотрим Boilerplates, причины (и преимущества) организации их так, как я это делаю, а затем мы создадим простой плагин, используя одну из этих Boilerplates, чтобы привести пример как использовать их в ваших будущих проектах.
Организация файлов
Одним из ключевых компонентов построения любого программного приложения — независимо от его размера или размера — является то, как организована программа. Это касается не только того, как связаны классы и / или функции (это тема целой другой статьи), но и того, как организованы файлы.
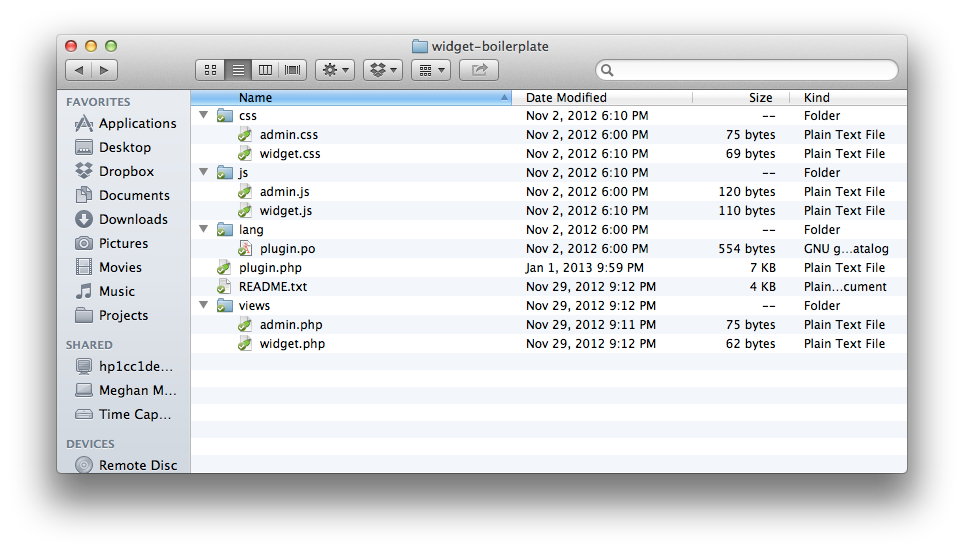
В идеале, файлы не должны быть просто выгружены в каталог и затем оставлены для других разработчиков, чтобы просеять их, чтобы поддержать проект. Вместо этого они должны быть логически организованы в последовательные каталоги с четким, но не умным именем, и от любого разработчика, который вносит вклад в проект, должно быть очень мало усилий, чтобы понять, где находятся определенные файлы и куда добавлять свои собственные дополнения.

Это как старая поговорка:
Место для всего и все на своем месте.
Создавая обе Boilerplates, я не только пытался следовать этому конкретному принципу, но я также пытался следовать вдохновению от того, как Ruby on Rails моделирует свой макет. В частности, они предпочитают «соглашение по конфигурации».
Очевидно, WordPress не является Rails, не является фреймворком MVC, и я не пытаюсь сделать это так. Я просто пытаюсь позаимствовать хорошие идеи у других разработчиков, чтобы немного облегчить нашу жизнь в контексте нашей среды.
Основной плагин файл
Независимо от того, насколько простой или сложный ваш плагин, он должен включать как минимум один файл PHP. Этот файл служит основным файлом плагина, в котором содержится весь код, логика и функциональные возможности, которые дают жизнь вашему плагину.
Если вы посмотрите на спектр плагинов, вы заметите, что у разработчиков разные практики:
- Некоторые включают все в одном файле
- Некоторые разбивают связанную функциональность на отдельные файлы и используют основной файл плагина, чтобы просто включить каждый из них
- Некоторые отделяют часть кода внешнего интерфейса от кода на стороне сервера
Я здесь не для того, чтобы объяснить, почему любой из этих методов (даже упомянутый) лучше других; почему Boilerplates расположены так, как они есть, и как они могут работать для вас.

Домашняя страница плагина на основе файла README.
В дополнение к основному файлу плагина, плагины WordPress требуют README, чтобы предоставить конечному пользователю некоторую инструкцию о том, как использовать плагин, а также заполнить страницу в хранилище плагинов WordPress.
На самом базовом уровне это все, что требуется от плагина WordPress: основной файл плагина и README. Вы можете избежать создания довольно сложных плагинов только с этими двумя файлами; однако поддерживать его может быть невероятно сложно, особенно если другие разработчики начнут вносить свой вклад, что в конечном итоге может привести к непреднамеренным ошибкам.
Поэтому я большой поклонник логического разделения компонентов кода.
Взгляды
Views — это слово, которое я позаимствовал из паттерна MVC (а также вдохновлен Rails).
Представления могут быть определены как разметка внешнего интерфейса, которая отображает элементы на экране как для администраторов, так и для посетителей сайта.
Это все. Легко, правда?
Конечно, поскольку мы работаем в PHP, в коде обязательно должны быть небольшие теги PHP, но большая часть файла представления должна быть HTML с атрибутами class и ID.
Внутри Boilerplates есть два вида:
- admin.php — это представление, которое используется для отображения элементов для пользователей в административной панели инструментов.
- widget.php или plugin.php — это представление, которое используется для отображения элементов для посетителей сайта.
Естественно, плагины могут не иметь представления для панели инструментов или для посетителей сайта. В этом случае каталог представлений будет удален, а код, ответственный за включение их в основной файл плагина, будет удален.
Stylesheets
Это тривиальный компонент Boilerplates, так как любой, кто занимается разработкой внешнего интерфейса, знает, как управлять таблицами стилей и, вероятно, имеет свой собственный подход к их организации.
Но чтобы быть последовательным, стоит упомянуть, что в каталоге css хранятся все таблицы стилей. Файлы также следуют тем же соглашениям об именах, что и их связанные представления.
В частности:
- admin.css — это представление, которое используется для стилизации элементов для пользователей в административной панели инструментов.
- widget.css или plugin.css — это представление, которое используется для стилизации элементов для посетителей сайта.
Я поиграл с идеей ввести структуру каталогов для LESS или SASS, но я думаю, что это становится слишком самоуверенным для разработки, и это не то направление, в котором я хочу, чтобы Boilerplates пошли. Я бы предпочел, чтобы разработчики выбрали свой собственный вкус и включили его.
С этой целью я обычно организую свои таблицы стилей в своих собственных проектах, чтобы ввести каталог dev в каталог css, а затем ввести файл admin.less и plugin.less, который затем компилируется и минимизируется в корневой каталог css .
Это продолжает следовать примеру организации Boilerplates, а также позволяет мне включать мои файлы LESS.
JavaScript
Как и таблицы стилей, файлы JavaScript являются тривиальным компонентом Boilerplates, так как большинство людей, которые работали с WordPress и разработали тему или плагины, использовали JavaScript.
К сожалению, одна из самых неприятных частей использования JavaScript в WordPress — как пользователя, так и разработчика — заключается в том, что разработчики не всегда следуют передовым методам.
Вообще говоря, разработчики всегда должны делать следующее:
- Используйте версию jQuery, поставляемую в комплекте с WordPress
- Избегайте конфликтов с функцией jQuery ‘$’, получая доступ к ней с помощью анонимной функции
- Не отменяйте регистрацию jQuery, так как другие плагины и тема могут его использовать
С учетом сказанного Boilerplates — как таблицы стилей и представления — организованы следующим образом:
- admin.js — это JavaScript, который используется для управления поведением элементов для пользователей в административной панели инструментов.
- widget.js или plugin.js — это JavaScript, который используется для управления поведением элементов для посетителей.
Как и в случае с таблицами стилей, разработчики могут также предпочесть ограничить и / или минимизировать свой JavaScript перед выпуском своего плагина. Чтобы избежать чрезмерного самоуверенности в отношении управления файлами JavaScript, в Boilerplate нет подкаталогов, но я часто создаю каталог dev в каталоге js , чтобы управлять моим предварительно выровненным, предварительно минимизированным JavaScript.
Языки
Одним из аспектов создания плагинов является обеспечение того, чтобы они были доступны и переведены теми, кто говорит на других языках. Чтобы сделать это как можно более простым, Boilerplates также включают в себя каталог lang и каркасный файл plugin.po .
Этот файл предназначен для использования в сочетании с POEdit, чтобы после завершения разработки вы могли легко обрабатывать все локализованные строки.
А как насчет изображений и других активов?
Помимо таблиц стилей и файлов JavaScript, шаблоны не предоставляют никаких каталогов или соглашений для управления другими ресурсами, такими как изображения.
Опять же, это баланс попыток избежать чрезмерного самоуверенности, а также предоставления достаточного количества лесов, чтобы разработчики могли сосредоточиться на своей основной функциональности. Хотя не каждый плагин будет включать в себя административный CSS, JavaScript или представления, они встречаются гораздо чаще, чем изображения и другие ресурсы.
Тем не менее, предоставленное соглашение будет диктовать, что вы можете создать каталог ресурсов, каталог изображений, каталог значков или любой другой тип файла, с которым вы будете работать.
Зачем беспокоиться?

WordPress Widget Boilerplate
Так какой смысл всего этого? Разве не так просто открыть один файл и начать писать весь код? Определенно. Но помните, что основная часть разработки происходит после выпуска продукта, и если вы серьезно относитесь к разработке плагинов, то вы занимаетесь созданием продуктов.
Таким образом, вы должны начать с конца в уме. Использование согласованной схемы организации ваших файлов, именования файлов и т. Д.
- Облегчает разработку в долгосрочной перспективе, так что вы и участвующие разработчики знаете, как управлять файлами, где размещать новые файлы и где искать зависимости, если они понадобятся
- Упрощает обслуживание, предоставляя общую организацию и шаблон, из которого плагин может быть улучшен
- Улучшена возможность масштабирования проекта за пределы первой версии без необходимости значительного объема рефакторинга, когда кодовая база становится громоздкой
Помимо всего прочего, строительные леса должны предоставлять разработчикам возможность легко начать работу над основной бизнес-логикой своего продукта, не мешая им.
Вывод
В этой статье мы рассмотрели «Почему» организации Boilerplates, но на самом деле мы не рассмотрели «Как» Boilerplates, поэтому в следующей статье мы рассмотрим только это.
В частности, мы будем поэтапно работать над созданием плагина с использованием одной из Boilerplates, чтобы мы могли определить типичные шаги, необходимые для получения копии Boilerplate и начала разработки.