Свежий контент на любом сайте — это хорошо. Приятно было бы показать ваши самые обсуждаемые сообщения посетителям вашего сайта В случае WordPress виджет является идеальным местом для этого. Пользователи, которые иначе не знают, куда идти после прочтения текущего поста, могут проверить и, надеюсь, участвовать в наиболее комментируемых постах вашего блога. Ваши наиболее часто комментируемые посты обычно являются теми, которые приносят большинство просмотров страниц и являются наиболее интересными.
В этом уроке мы создадим базовый плагин для отображения наиболее комментируемых постов в виджете. Хотя для этой цели доступно множество плагинов, многие из них, как правило, перегружены и также не поддерживают кэширование. В этой статье плагин, который мы создадим, будет легковесным и будет кэшировать 10 лучших комментариев в течение 24 часов.
Каталог и файлы плагинов
Чтобы начать разработку плагина, создайте каталог с именем most-commented-widget и создайте в нем следующие файлы:
--most-commented-widget -most-commented-widget.php -style.css В наиболее комментируемый файл widget.php добавьте следующий текст, чтобы установить плагин.
<?php
Функция get_posts ()
Мы будем использовать get_posts() вместо объекта WP_Query для получения наиболее комментируемых сообщений, поскольку использование WP_Query напрямую изменяет основной цикл (т. $wp_query переменную $wp_query ), что может вызвать проблемы на сайте.
Функция get_posts() используется для получения массива объектов WP_Post на основе набора параметров. get_posts() внутренне использует WP_Query query объекта WP_Query , чтобы создать запрос MySQL и выполнить его. WP_Query объекта WP_Query не изменяет основной цикл.
API переходных процессов
API Transients используется для хранения пар данных ключ-значение, точно так же, как API параметров, но со сроком действия. Переходный API хранит данные только в кеше, если настроено постоянное кэширование. Следовательно, Transient API отлично подходит для кэширования данных.
Мы будем использовать API переходных процессов для кэширования наших наиболее комментируемых сообщений в течение 24 часов.
Создание виджета
Хорошо, давайте создадим наш виджет. Виджет — это класс, который расширяет класс WP_Widget . Вот код:
class Most_Commented_Post_Widget extends WP_Widget { public function __construct() { parent::__construct("Most_Commented_Post_Widget", "Display Most Commented Posts", array("description" => __("This plugin displays three most commented posts in an widget"))); } public function form($instance) { if($instance) { $title = esc_attr($instance['title']); } else { $title = ''; } ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"><?php echo "Title"; ?></label> <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo $title; ?>" /> </p> <?php } public function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); return $instance; } public function widget($args, $instance) { extract($args); $title = apply_filters('widget_title', $instance['title']); echo $before_widget; if($title) { echo $before_title . $title . $after_title ; } echo $after_widget; } } function register_most_commented_widget() { register_widget("Most_Commented_Post_Widget"); } add_action("widgets_init", "register_most_commented_widget");
Вот как работает код:
- Мы регистрируем класс виджета, используя функцию
register_widgetкоторая вызывается внутри действияwidgets_init. - Функция
widgetнашего классаMost_Commented_Post_Widgetотвечает за вывод выходных данных интерфейса. - В настоящее время мы просто отображаем заголовок на переднем крае.
Получение и отображение наиболее комментируемых сообщений
Вот реализация функции Most_Commented_Post_Widget класса Most_Commented_Post_Widget которая отображает 10 самых комментируемых сообщений:
public function widget($args, $instance) { extract($args); $title = apply_filters('widget_title', $instance['title']); echo $before_widget; if($title) { echo $before_title . $title . $after_title ; } $posts = null; $posts = get_posts(array( 'orderby' => 'comment_count', 'order' => 'DESC', 'posts_per_page' => 10 )); ?><ul class="most-commented-post-widget"><?php foreach ($posts as $key => $value) { $title = $value->post_title; $comment_count = $value->comment_count; $url = get_permalink($value->ID); ?> <li> <a href="<?php echo $url; ?>"><?php echo $title; ?></a> <br> <small><?php echo $comment_count; ?> comments</small> </li> <?php } ?></ul><?php echo $after_widget; }
Вот как работает код:
- Мы вызываем функцию
get_postsсposts_per_pageмассиваposts_per_page,orderиposts_per_page. Мы получаем топ-10 наиболее комментируемых постов в порядке убывания. - И затем мы используем конструкцию
foreachдляWP_PostобъектовWP_Post. - Затем мы показываем заголовок и количество комментариев.
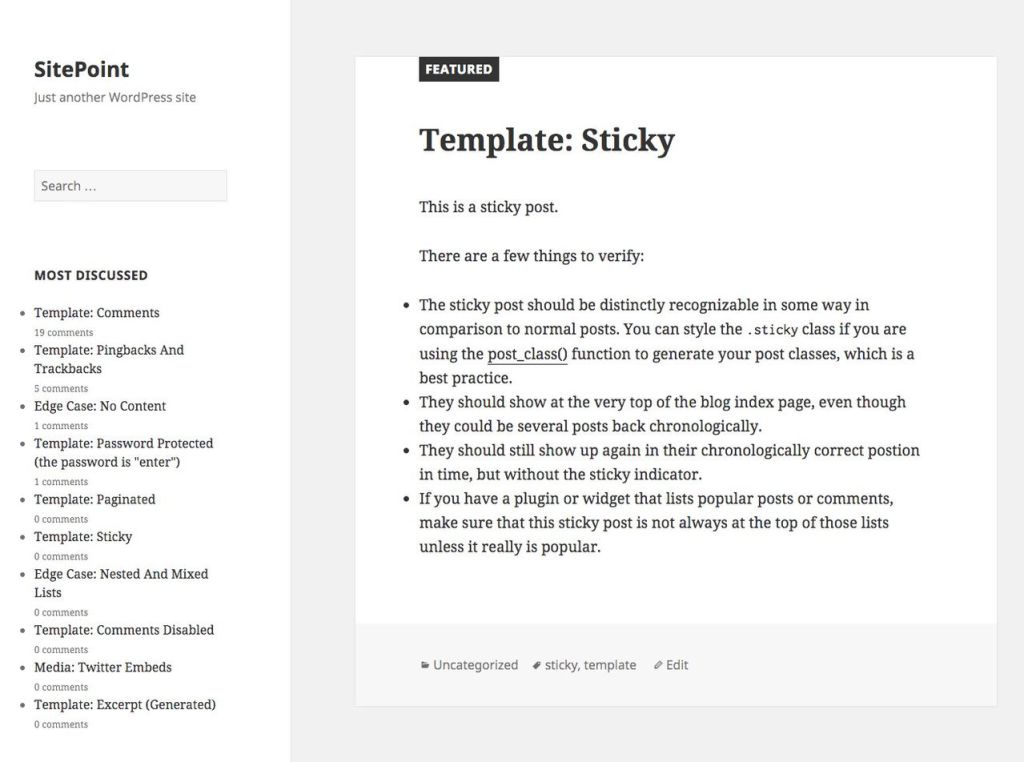
Вот как выглядит наш виджет в настоящее время:
Но мы еще не начали кэшировать результат. Давайте посмотрим, как кэшировать результат get_posts() .
Кэширование списка комментариев
Давайте посмотрим, как мы можем реализовать API переходных процессов в нашем виджете. Вот код функции widget с реализацией API Transients:
public function widget($args, $instance) { extract($args); $title = apply_filters('widget_title', $instance['title']); echo $before_widget; if($title) { echo $before_title . $title . $after_title ; } $posts = null; if(get_transient("most_commented_posts") == false) { $posts = get_posts(array( 'orderby' => 'comment_count', 'order' => 'DESC', 'posts_per_page' => 10 )); set_transient("most_commented_posts", json_encode($posts), 86400); } else { $posts = get_transient("most_commented_posts"); $posts = json_decode($posts); } ?><ul class="most-commented-post-widget"><?php foreach ($posts as $key => $value) { $title = $value->post_title; $comment_count = $value->comment_count; $url = get_permalink($value->ID); ?> <li> <a href="<?php echo $url; ?>"><?php echo $title; ?></a> <br> <small><?php echo $comment_count; ?> comments</small> </li> <?php } ?></ul><?php echo $after_widget; }
Здесь мы сохраняем результирующий массив как переходный процесс с таймером истечения в течение 24 часов. Если переходный процесс возвращает false, то мы снова запускаем запрос и сохраняем результат как переходный процесс в течение следующих 24 часов. Теперь плагин будет играть намного лучше с MySQL.
Стилизация виджета
Давайте стилизовать наш виджет, чтобы он выглядел более профессионально. Поместите этот код в файл плагина, чтобы поставить в очередь файл style.css .
function most_commented_widget_style() { wp_register_style("most-commented-post-widget-style", plugin_dir_url(__FILE__) . "style.css"); wp_enqueue_style("most-commented-post-widget-style"); } add_action("wp_enqueue_scripts", "most_commented_widget_style");
Поместите этот код в файл style.css, чтобы оформить списки и добавить немного полей.
.most-commented-post-widget { list-style: none; } .most-commented-post-widget li { margin-bottom: 20px; }
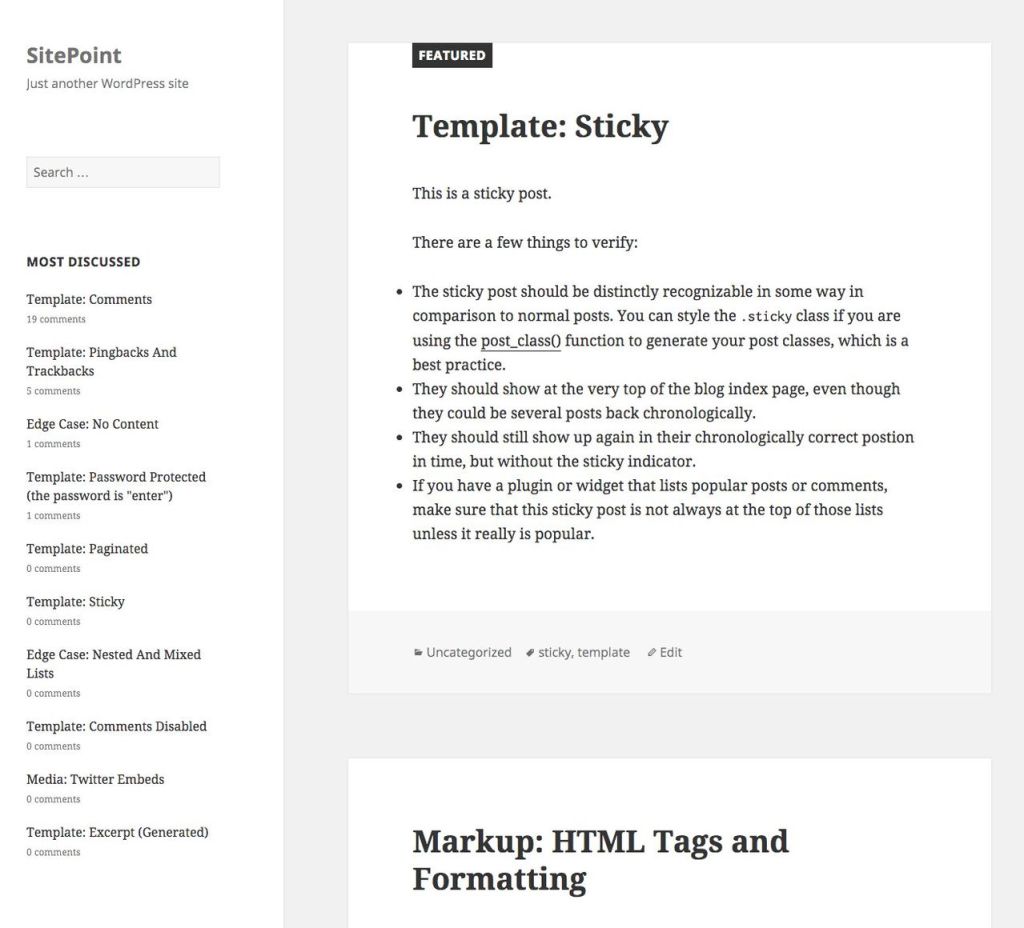
Вот как должен выглядеть наш виджет:
Вывод
В этой статье я показал вам, как легко создать свой собственный плагин Most Commented On Posts для WordPress. Теперь вы можете пойти дальше и расширить это для отображения изображений и добавления дополнительной информации. Пожалуйста, поделитесь своим опытом с вашими собственными плагинами ниже.