Если вы не знакомы с Divi , это тема WordPress, которую я рассмотрел некоторое время назад. Тема Divi WordPress — отличная отправная точка для любого веб-сайта. Он имеет один из лучших конструкторов перетаскивания страниц для создания собственных макетов.
Рахита Нимеш (Rakhitha Nimesh) рассказала о мощи конструкторов страниц WordPress в статье, опубликованной ранее в этом году, в которой рассматриваются некоторые популярные плагины, которые обеспечивают функциональность построения страниц. Он также рассказал о некоторых плюсах и минусах, но любить их или ненавидеть их, создатели страниц здесь, чтобы остаться.
Divi использует модули, которые вы вставляете и накладываете друг на друга, чтобы создать свой собственный дизайн. Вы можете настроить практически все аспекты внешнего вида страницы, включая шрифты, цвета, изображения, анимацию и многое другое. В каждом модуле даже есть раздел, где вы можете добавлять идентификаторы и классы к элементам, что дает вам возможность настраивать ваш сайт, вплоть до последней детали. До сих пор эта функция была доступна только для страниц. Блог оставался довольно стандартным, и единственный способ настроить его — взломать CSS самостоятельно. С новым обновлением Divi они полностью изменили ваш блог.
Divi приносит конструктор страниц в ваш блог
Теперь у вас есть возможность настроить запись в блоге, как и любую другую страницу на вашем сайте. Вы можете получить доступ к любому из модулей Divi, что дает вам возможность настроить свой блог. Создание уникального интерфейса для вашего сайта никогда не было проще с модульным конструктором страниц.
Особенности конструктора блогов
В нем есть все, что делает обычный конструктор страниц. Теперь вы можете добавлять счетчики чисел, индикаторы выполнения и анимированные элементы к своему сообщению, делая их намного более увлекательными и интересными. Вы можете разбить длинный контент, делая его гораздо менее пугающим и более захватывающим. Вы больше не ограничены только текстом и изображениями в своем блоге. Вы можете сложить модули так, как вы хотите, чтобы точно настроить каждое сообщение в блоге.
Новые особенности
Вместо того, чтобы иметь одинаковый точный макет для каждого сообщения в блоге, теперь вы можете иметь конкретные макеты для различных типов сообщений. Это невероятно, потому что теперь вам не нужно настраивать контент в соответствии с макетом. Вы можете вручную создать макет, чтобы он наилучшим образом соответствовал содержанию и облегчил поиск, использование и навигацию.
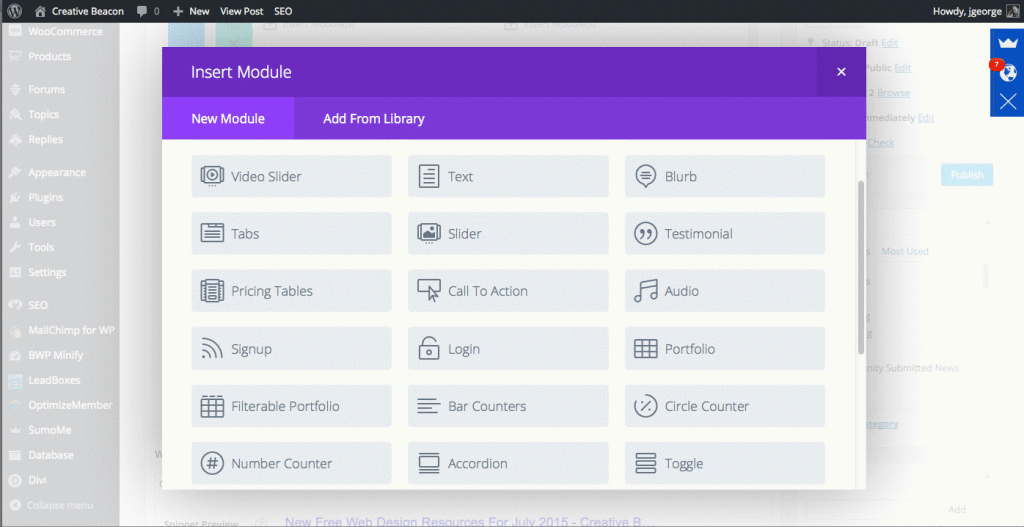
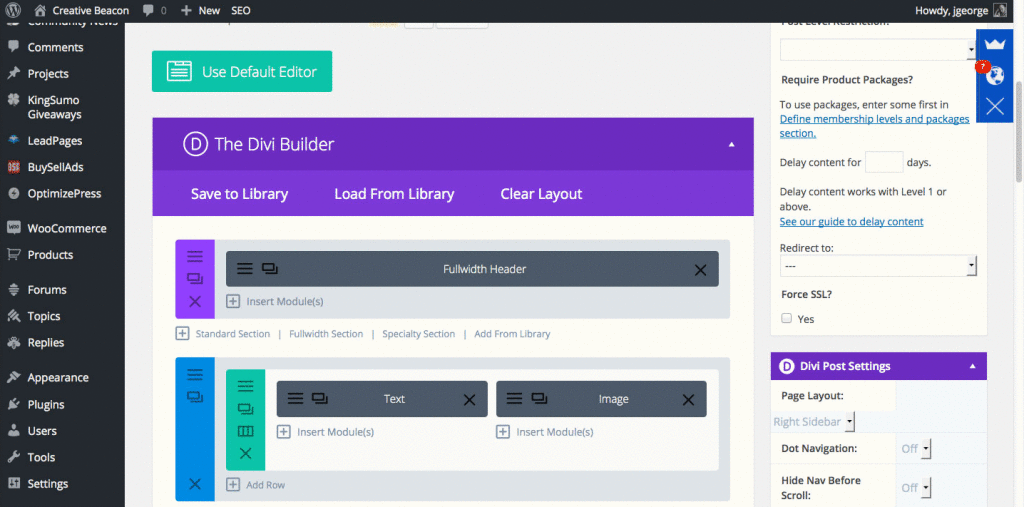
Модули
Здесь есть все, что вам когда-либо понадобится, все в разделе модулей Divi Page Builder. Просто нажмите, чтобы добавить модуль, и выберите его из доступных вариантов. Затем щелкните значок редактирования на модуле и настройте его так, чтобы он выглядел так, как вы хотите.
У вас есть возможность добавлять более широкий диапазон содержимого без необходимости добавлять сценарии в текстовый раздел WordPress. Вы можете добавить портфолио, чтобы продемонстрировать свои последние работы. Вы можете добавить число или круговой счетчик для визуального отображения статистики. Вы можете добавить призыв к действию или форму регистрации, чтобы посетители могли подписаться на ваш блог или получить возможность совершить покупку. Вы можете добавить слайдер изображений, вкладки, аккордеонное меню или даже магазин на страницу блога. Эти модули позволяют легко добавить любую из этих замечательных функций в ваш блог, без необходимости знать или понимать код или шорткоды.
Если вы разработчик, вы можете добавить собственный код в свои записи в блоге с помощью модуля кода. Подумайте о возможностях!
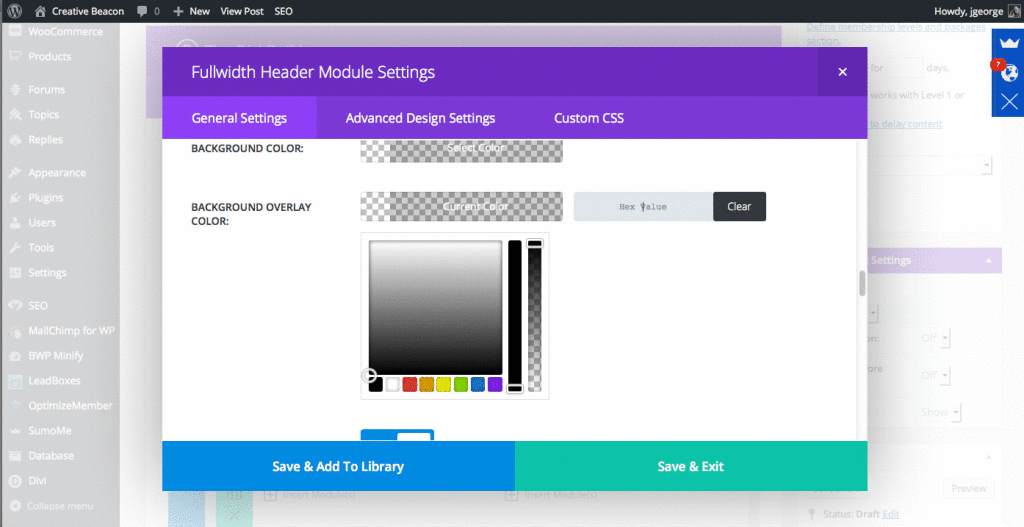
Создайте свой собственный заголовок
У вас никогда не было такого контроля над сообщениями в блоге. Теперь вы можете создавать собственные заголовки для каждого сообщения в блоге. Они могут иметь собственное фоновое изображение, дополненное всевозможными дополнениями. Если вы предлагаете бесплатную загрузку или демонстрацию чего-то, есть кнопки, которые вы можете разместить в шапке для них. Вы также можете точно настроить внешний вид вашего заголовка, включая цвета текста, параллаксную прокрутку, цвета фона, цветовые наложения поверх ваших изображений и многое другое.
Сохранить и загрузить макеты
После того, как вы потратили время на создание этих макетов для разных типов постов, вам не нужно возвращаться и повторять их снова и снова. Вы можете сэкономить массу времени на каждом сообщении, загрузив сохраненный макет. Сохраните макет, как только вы закончите. Затем, когда у вас есть публикация, которая нуждается в этом макете, вы просто нажимаете «загрузить макеты» и затем выбираете необходимый формат из вашей личной библиотеки. Он загружает макет, обычно с содержимым, которое вы создали ранее, и вы можете просто обновить его новым содержимым публикации. Вы можете сосредоточиться больше на контенте и быстрее получить его, чем если бы вы начинали с нуля каждый раз.
Преимущества работы таким образом
Для любого сайта WordPress, когда ваши клиенты привыкают к тому, что делается определенным образом, последовательность означает для них все. Они хотят зайти на ваш сайт, найти то, что они хотят, взаимодействовать, войти, а затем выйти без хлопот. Использование пользовательских макетов дает вам возможность настроить формат для наилучшего соответствия содержимому. Это лучше для ваших посетителей, потому что это имеет больше смысла. Это проще для вас, потому что вы можете просто загрузить сохраненный макет и заполнить содержимое.
Создай свой блог
Если вы используете WordPress в качестве платформы для ведения блога для своего бизнеса, все эти варианты настройки позволяют легко создать уникальный и последовательный бренд. Вы имеете полный контроль над каждым аспектом того, как выглядит ваш блог, включая пользовательские цвета и наложения. Это упрощает сопоставление вашего блога с остальными брендами вашего бизнеса, не зная ни строчки кода.
Вывод
Новейшая версия (2.4 на момент написания) Divi by Elegant Themes — мощная тема WordPress, которая позволяет легко настраивать ваш сайт так, как вам удобно. Теперь он добавляет возможность настраивать ваш блог, делая его более привлекательным и привлекательным для посетителей. Это не просто делает ваш блог красивее.
Если вы используете все доступные функции, это открывает множество новых возможностей для вашего сайта, которых раньше не было. С Divi, вы можете легко создать любой тип дизайна сайта, который вы только можете себе представить.