Вы можете упростить интерфейс WordPress для клиентов, удалив ненужные меню , виджеты и мета-блоки . Однако в WordPress 3.3 панели администратора и заголовка были объединены для создания единой панели инструментов. Он также может содержать параметры, которые вы хотите скрыть …
API панели инструментов WordPress
Новая панель инструментов определяется с помощью одного объекта WP_Admin_Bar Это обеспечивает ряд полезных методов:
-
add_node() -
remove_node() -
get_node() -
get_nodes()
Удаление элементов панели инструментов
Мы собираемся поместить наш код в плагин многократного использования с именем wp-content / plugins / change-toolbar.php, но вы можете поместить его в файл functions.php вашей темы.
Плагины WordPress требуют заголовок в верхней части файла, например,
Теперь нам требуется одна функция, в которую будут внесены наши изменения:
<?php
/*
Plugin Name: Change Toolbar
Plugin URI: http://www.sitepoint.com/change-wordpress-33-toolbar
Description: Modifies the WordPress 3.3+ toolbar.
Version: 1.0
Author: Craig Buckler
Author URI: http://optimalworks.net/
License: GPL2
*/
сопровождаемый ловушкой действия, которая запускает функцию и передает объект панели инструментов:
function change_toolbar($wp_toolbar) {
/* ... code to go here ... */
}
Теперь мы можем удалить элементы панели инструментов в функции
add_action('admin_bar_menu', 'change_toolbar', 999);
change_toolbar()
Чтобы удалить другие элементы, вам нужно узнать, какой идентификатор они используют. Вы можете углубиться в код PHP, но есть более простой способ:
- Откройте Firebug или вашу любимую консоль разработки, похожую на Firebug.
- Найдите элемент панели инструментов, который вы хотите удалить (в большинстве браузеров вы можете щелкнуть правой кнопкой мыши по элементу и выбрать «Проверка элемента»).
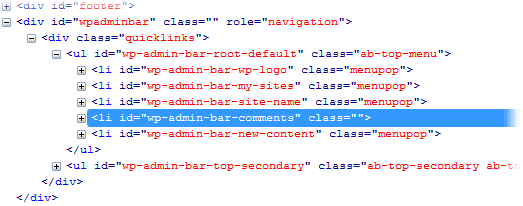
- Перемещайтесь вверх по родительским узлам, пока не найдете тег LI. У него будет идентификатор, начинающийся с «wp-admin-bar-», за которым следует внутренний идентификационный код:
В этом примере выделен элемент Комментарии. Поэтому, чтобы удалить его с панели инструментов, мы используем:
$wp_toolbar->remove_node('wp-logo');
Добавление элементов панели инструментов
Мы можем добавить элементы панели инструментов в одну и ту же функцию. Синтаксис:
$wp_toolbar->remove_node('comments');
Где $ arg — ассоциативный массив, содержащий:
-
$wp_toolbar->add_node($arg);
id -
title -
parent -
href -
group -
meta
Давайте добавим пункт «Помощь», который ссылается на наши страницы поддержки:
$wp_toolbar->add_node(array(
'id' => 'myhelp',
'title' => 'Help',
'href' => 'http://mysite.com/support/',
'meta' => array('target' => 'help')
));
Теперь мы можем добавить ссылку поддержки по электронной почте в подменю, ссылаясь на идентификатор «myhelp» в parent
$wp_toolbar->add_node(array(
'id' => 'mysupport',
'title' => 'Email Support',
'parent' => 'myhelp',
'href' => 'mailto:support@mysite.com?subject=support%20request'
));
Я надеюсь, что вы найдете это полезным — легко настроить всю панель инструментов WordPress 3.3 с помощью нескольких вызовов API.