В этом уроке мы рассмотрим, что означает разработка темы для печати и как разработчики тем WordPress могут создавать свои темы для печати. Создание темы, которая отлично смотрится в веб-браузере, недостаточно, некоторым людям по-прежнему нравится (или нужно) распечатывать веб-страницы по разным причинам, поэтому нам также необходимо разработать темы, которые будут отлично выглядеть при печати.
В этой статье я расскажу о базовом CSS, который поможет поднять вашу тему на новый уровень, оптимизировав ее интерфейс для печати. Если вы разработчик темы, вы можете напрямую встроить CSS в свою тему. Если вы являетесь пользователем WordPress и хотите, чтобы ваш текущий веб-сайт был готов к печати, вы можете установить этот код с помощью плагина. Я пройдусь по всем этим шагам подробно ниже.
Как определить, готова ли тема для печати?
По умолчанию, когда пользователь печатает веб-страницу WordPress, которая не готова к печати, таблица стилей удаляется, и страница печатается так, как будто таблицы стилей нет. Он имеет тенденцию выглядеть как длинная строка информации, начиная с вашего заголовка, содержимого, затем длинного списка, являющегося вашей боковой панелью, и нижнего колонтитула. Это не очень красиво.
Как правило, тема считается готовой к печати, если при печати она печатает только имя веб-сайта, содержание публикации и комментарии. Он не должен печатать виджеты, рекламу и другие подобные элементы. Для тегов image и anchor он должен отображать URL рядом с изображением и текстом ссылки. Изображения должны соответствовать ширине напечатанной страницы. Фон должен быть чистым, а текст должен использовать стандартные шрифты и цвета. В целом текст и изображения должны быть удобными для чтения и просмотра и должны быть идеально выровнены на странице.
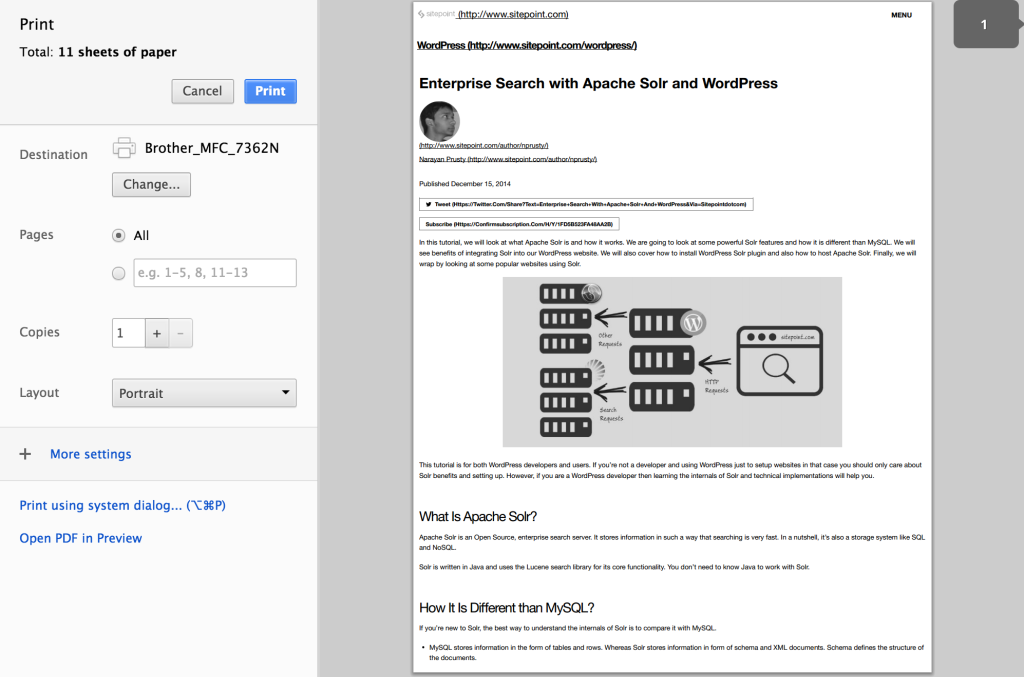
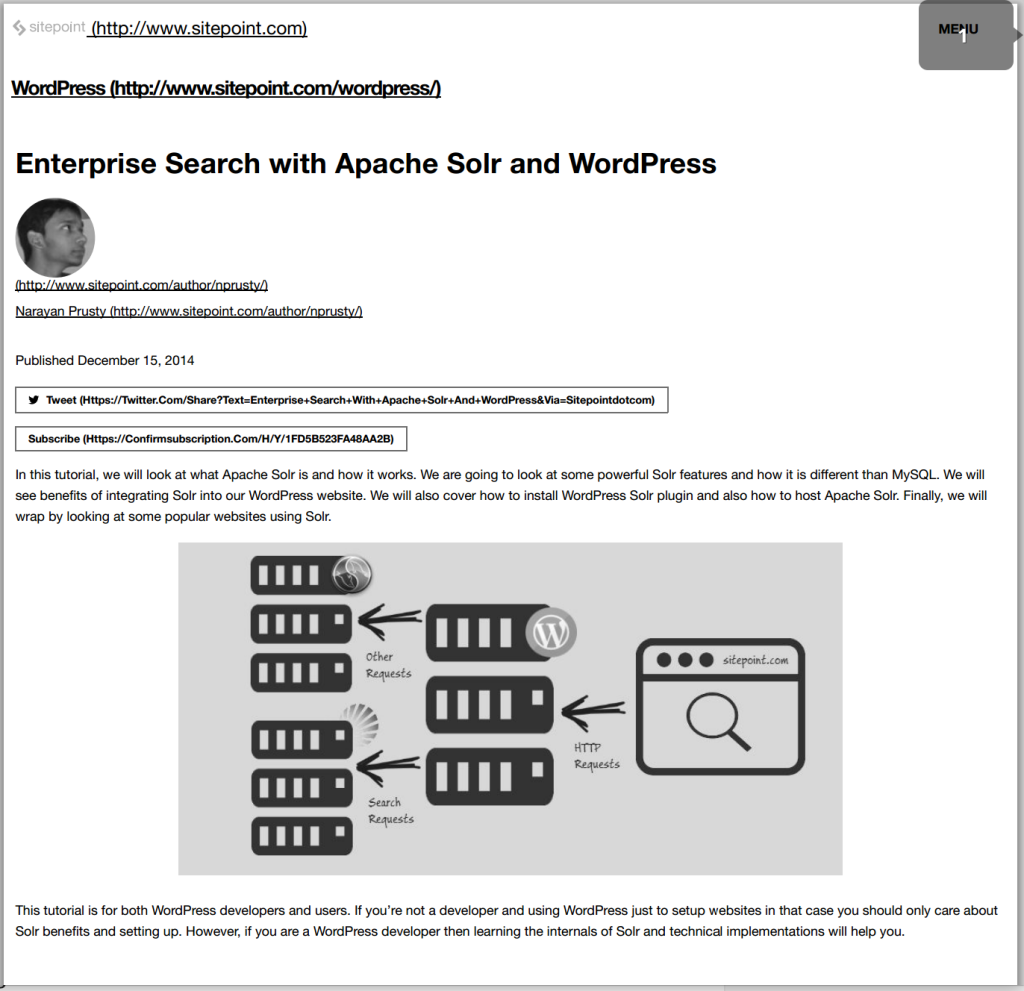
Одним из лучших примеров готового к печати веб-сайта является SitePoint. Идите вперед и нажмите Ctrl + P и посмотрите, как это выглядит.
Вы можете видеть, что он удаляет большинство вещей из заголовка и включает только URL страницы и логотип. А затем он начинается непосредственно с заголовка и содержимого страницы. Для каждого изображения и тега привязки он печатает соответствующий URL рядом с ним.
Здесь вы можете видеть, что ширина изображения соответствует ширине страницы, когда фактические размеры превышают ширину страницы.
Если вы планируете создать новый сайт, прежде чем выбирать тему, убедитесь, что вы проверите, готова ли она к печати. Есть много тем, которые выглядят великолепно, но плохо разработаны для печати. Избегайте этих тем, если это возможно.
Создание CSS-файла стиля печати
Первым шагом является создание файла print.css который мы поместим наш код CSS для дизайна печати. Если вы разработчик темы, вы можете поставить этот файл в очередь вместе с файлами CSS в вашей теме. Если вы являетесь пользователем WordPress и ваша тема не готова для печати, вам нужно поставить этот скрипт в очередь с помощью плагина.
Разработчики тем могут поместить этот код непосредственно в файл functions.php своей темы.
function prefix_print_style() { wp_enqueue_style("mytheme_print_style", get_bloginfo("template_directory")."/print.css"); } add_action("wp_enqueue_scripts", "prefix_print_style");
Я предполагаю, что вы поместили файл print.css в корневой каталог темы.
Если вы уже используете не готовую к печати тему, вам нужно установить этот стиль с помощью простого функционального плагина. Ниже приведен код для плагина.
<?php /* Plugin Name: SitePoint Print Ready Plugin URI: http://sitepoint.com Description: This plugin makes your theme print ready. License: GPL2 */ function prefix_print_style() { wp_enqueue_style("myplugin_print_style", plugins_url("print.css", __FILE__)); } add_action("wp_enqueue_scripts", "prefix_print_style"); ?>
Опять же, я также предполагаю, что у вас есть файл print.css в корневом каталоге плагина.
С этого момента, какой бы код я вам ни показывал, вам нужно будет поместить его в файл print.css .
@page Rule
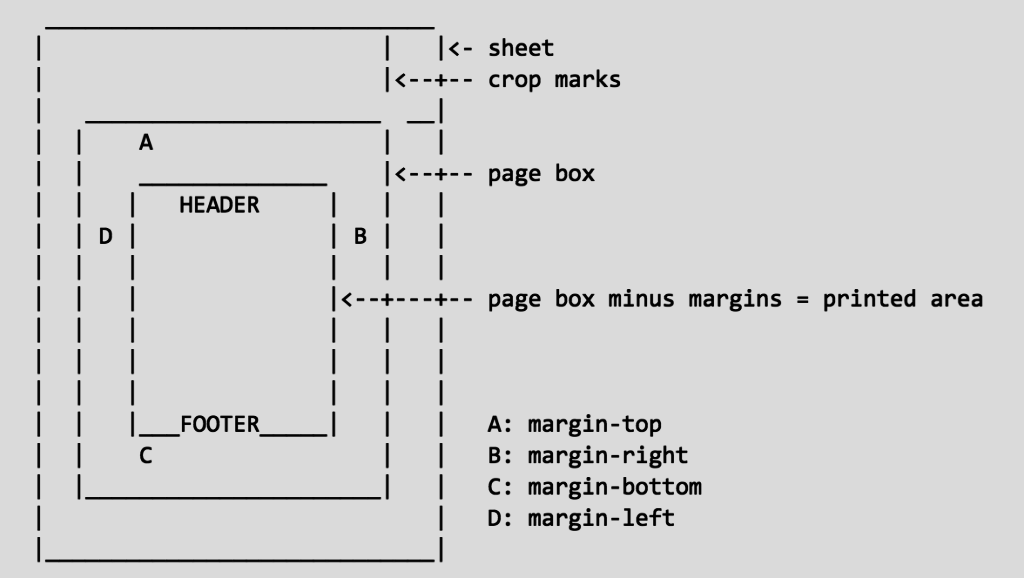
Правило @page можно использовать для определения или изменения размеров, ориентации, полей, сирот, окон и разрывов страниц печатного листа.
На изображении ниже отмечены все вышеперечисленные термины на печатном листе.

Изображение предоставлено mPDF
Добавьте этот код в файл print.css чтобы сохранить поля между напечатанной страницей и содержимым.
@page { margin: 2cm; }
@media print
@media print носителя @media print используется для определения свойств CSS для элементов HTML при их печати. Весь код CSS, используемый внутри этого правила, применяется при печати веб-страницы.
Отныне весь код CSS, который я покажу вам, должен храниться в правиле @media print .
Мы будем использовать классы WordPress по умолчанию, семантические теги HTML5 и наиболее распространенные имена классов для стилизации веб-страницы для печати.
Цвет фона тела, цвет текста и поля
Стандартный цвет фона для печатных страниц — белый, а цвет шрифта — обратно. Поскольку мы уже дали поле для печатного листа выше с @page правила @page , нам нужно удалить все поля с тела.
@media print { body { background:white; color:black; margin:0 } }
Скрытие навигации, нижнего колонтитула и боковой панели
Нам нужно скрыть меню навигации, нижний колонтитул и боковую панель при печати веб-страницы. Мы можем достичь этого с помощью следующего CSS.
@media print { nav, .nav, footer, #sidebar, aside, #footer { display: none; } }
Печать комментариев
Нам также нужно печатать комментарии, но не форму комментариев.
@media print { #commentform { display:none; } }
Разрывы страниц
Хотя приведенный ниже код работает не для каждого браузера или принтера, вы можете указать им не «разбивать» ваши фотографии или графику на две части, не разбивать цитаты, не делать разрыв страницы после заголовка, а заставлять его сломать перед заголовком. Это не идеальная наука, но если вы действительно уверены в том, как должна выглядеть ваша печатная веб-страница, вы можете использовать их.
@media print { h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } }того, как@media print { h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } }того, как@media print { h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } }
Заголовки
Вы должны стилизовать заголовок вашей веб-страницы специально для печати, вы можете сделать это с помощью следующего CSS:
@media print { h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } }
Стили абзацы
Вы должны стилизовать семейство шрифтов абзаца, размер шрифта и поля специально для печати.
@media print { p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } }
Ссылки на стилизацию и форматирование
Вы должны стилизовать свои теги привязки специально для печати, а также отобразить значение href в скобках рядом со ссылкой.
@media print { p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } }того, как@media print { p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } }того, как@media print { p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } }того, как@media print { p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } }
Стилизация изображений
Нам нужно убедиться, что ширина изображения не выходит за пределы ширины напечатанной страницы, нам также нужно отобразить URL-адрес изображения рядом с ним.
@media print { img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }
Дальнейшее моделирование
Если вы разработчик темы, то вы уже знаете другие классы, содержащие ненужные части вашей темы. Добавьте их в файл print.css чтобы скрыть или изменить их стиль.
Если вы создаете плагин, то просмотрите свою тему, используя инструмент разработчика для своего браузера, и найдите имена классов, а затем добавьте их в файл print.css чтобы скрыть их или изменить их стиль.
Полный файл print.css
Если вы следили, но еще не создали пример, не волнуйтесь. Вот полный код внутри файла print.css .
@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }того, как@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }того, как@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }того, как@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }того, как@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }того, как@page { margin: 2cm; } @media print { body { background:white; color:black; margin:0 } nav, .nav, footer, #sidebar, aside, #footer { display: none; } #commentform { display:none; } h1, h2, h3, h4, h5, h6 { page-break-after:avoid; page-break-inside:avoid; } img { page-break-inside:avoid; page-break-after:avoid; } blockquote, table, pre { page-break-inside:avoid; } ul, ol, dl { page-break-before:avoid; } h1, h2, h3 { font-weight:bold; } h1 { font-size:24px; } h2 { font-size:16px; border-bottom:1px solid #ccc; padding:0 0 2px 0; margin:0 0 5px 0; } h3 { font-size:13px; margin:0 0 2px 0; } p { font-size:11px; font-family:times new roman, serif; margin:0 0 18px 0; } pa:after { content: " (http://yourdomain.com/" attr(href) ")"; font-size: 80%; } pa[href^="/"]:after { content: " (http://yourdomain.com" attr(href) ")"; } pa[href^="http://"]:after, pa[href^="https://"]:after { content: " (" attr(href) ")"; } pa[href^="#"]:after { display: none; } img { max-width: 100%; } p img:after { content: " (http://yourdomain.com/" attr(src) ")"; } p img[href^="/"]:after { content: " (http://yourdomain.com" attr(src) ")"; } p img[href^="http://"]:after, p img[href^="https://"]:after { content: " (" attr(src) ")"; } }
Дальнейшие улучшения
Если вы хотите еще больше повысить удобство печати своих страниц, речь идет не только о сокрытии или повторном оформлении элементов. Некоторые сайты добавляют такие элементы, как QR-коды.
Вот пример, который добавляет QR-код ко всем напечатанным страницам:
@media print { body:after { content: url(https://chart.googleapis.com/chart?cht=qr&chs=150x150 &chl=http://<?php the_permalink(); ?>&choe=UTF-8); position: absolute; right: 0; top: 0; } }того, как@media print { body:after { content: url(https://chart.googleapis.com/chart?cht=qr&chs=150x150 &chl=http://<?php the_permalink(); ?>&choe=UTF-8); position: absolute; right: 0; top: 0; } }
В этой статье я рассмотрел концепцию стиля основной темы блога. Тем не менее, ваша тема может быть более продвинутой и может поддерживать воспроизведение видео и аудио. В этом случае рассмотрите возможность скрытия элемента аудио и видео, но отобразите URL-адрес ресурса.
Пожалуйста, поделитесь своим опытом создания тем WordPress для печати. Мне очень нравится слышать, что вы сделали.