
В этом руководстве я покажу вам, как создать предварительно сконфигурированный экземпляр сервера под управлением WordPress (или других приложений на основе LAMP), который вы можете неоднократно клонировать и передавать клиентам. Я использую возможности изображений Digital Ocean для продажи моего WordPress Quickstart и некоторых моих приложений на основе LAMP, таких как Simplify Email и Simple Monitor . Отчасти благодаря этой функции Digital Ocean стал моим веб-хостингом в этом году.
В Digital Ocean моментальный снимок представляет собой копию в определенный момент времени конкретного экземпляра облачного сервера. Это позволяет дублировать экземпляры и передавать их клиентам по электронной почте. Это позволяет быстро и легко начать работу с предварительно настроенным образом сервера и стеком приложений.
Например, я предлагаю предварительно настроенную, предварительно оптимизированную версию WordPress, которую я называю Quickstart. Это версия WordPress, предварительно установленная с набором супер полезных плагинов, а также предварительно оптимизированная с помощью W3TC и Varnish Cache, как описано в моем учебнике Tuts Оптимизация WordPress с помощью Varnish и W3 Total Cache . Когда я передаю копию этого изображения клиентам, это самая быстрая, самая простая и лучше настроенная версия WordPress, которую я могу предложить. Этот процесс делает запуск новых сайтов WordPress невероятно простым. В этом уроке я покажу вам, как создавать свои собственные изображения в Digital Ocean, чтобы делиться ими с клиентами.
Начиная
Если вы хотите попробовать это с приложением LAMP, вы можете найти мое руководство по регистрации и настройке общих экземпляров в Digital Ocean здесь . Если вы хотите использовать WordPress, вы можете следовать. Я проведу вас через создание дроплета, установку WordPress, добавление темы и плагинов, создание снимка, клонирование снимка и его передачу клиентам. Я опубликовал более подробное руководство по установке WordPress на Digital Ocean здесь .
Создание вашей капли
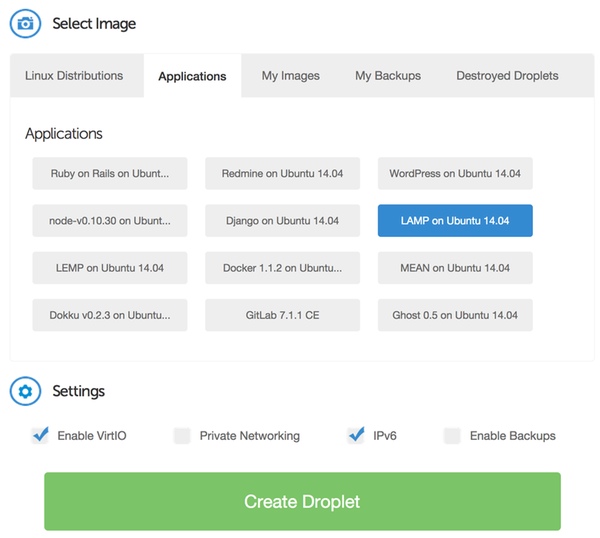
Во-первых, давайте создадим капельку. Нажмите кнопку Создать :

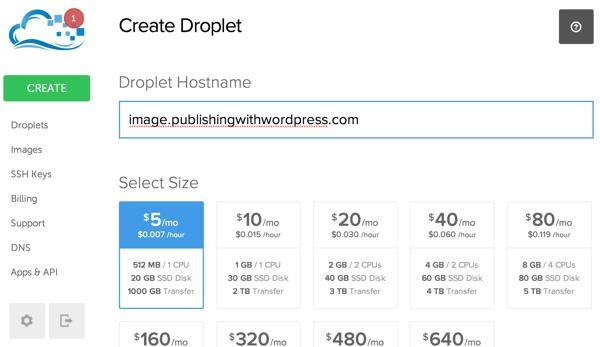
Я назову мой image.publishingwordpress.com но вы можете назвать свое что-нибудь общее. Я буду использовать размер изображения 512 МБ:

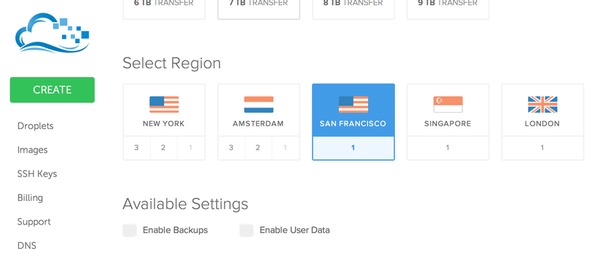
Запишите регион, который вы выберете, так как ваш клиент сможет создавать экземпляры вашего изображения только в том же регионе, однако вы также можете перенести регион снимка перед отправкой клиенту, если это необходимо.

Перейдите на вкладку « Приложения » и выберите « LAMP» в Ubuntu 14.xx :

Digital Ocean начнет создавать вашу капельку:

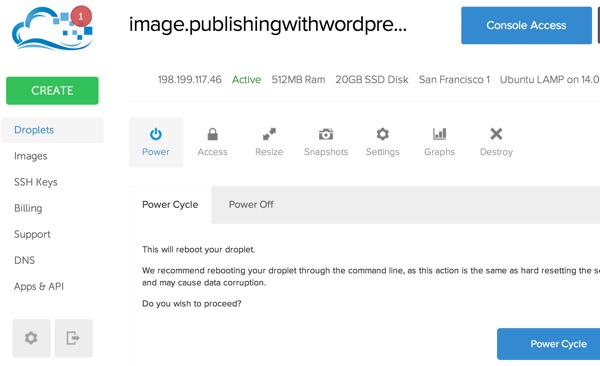
Когда это будет сделано, вы увидите эту страницу:

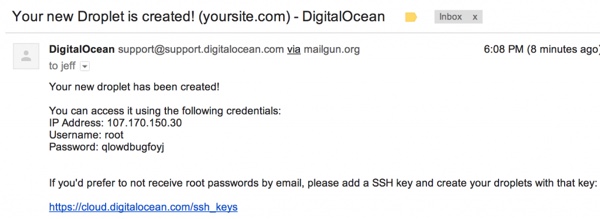
Вы также получите электронное письмо, подобное приведенному ниже:

Теперь вы можете посетить регистратор вашего домена и изменить свои записи DNS, чтобы указать вашему домену или поддомену новый IP-адрес. В моем случае я указываю запись A для image.publishingwithwordpress.com на 198.199.117.46 . Ваш будет отличаться, очевидно.
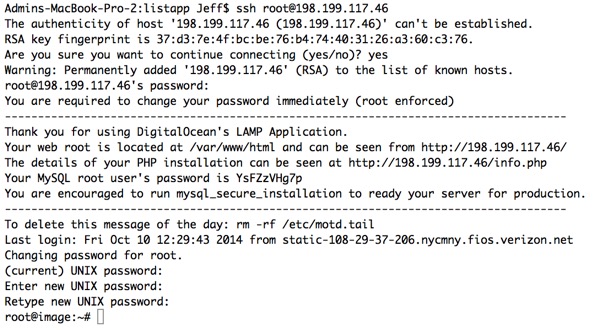
Вам не нужно ждать распространения DNS, чтобы начать настройку экземпляра. Войдите с вашим IP-адресом через SSH. Вам будет необходимо изменить пароль с того, что вы получили в электронном письме:

Давайте обновим изображение:
|
1
2
3
|
sudo apt-get update
sudo apt-get dist-upgrade
sudo reboot
|
Я также предлагаю установить следующие компоненты, которые мы будем использовать в WordPress и различных плагинах:
|
1
2
|
sudo apt-get install zip php5-curl
sudo a2enmod rewrite
|
Включение Apache mod_rewrite позволит использовать постоянные адреса в WordPress, которые более удобны для пользователя и улучшают поисковую оптимизацию.
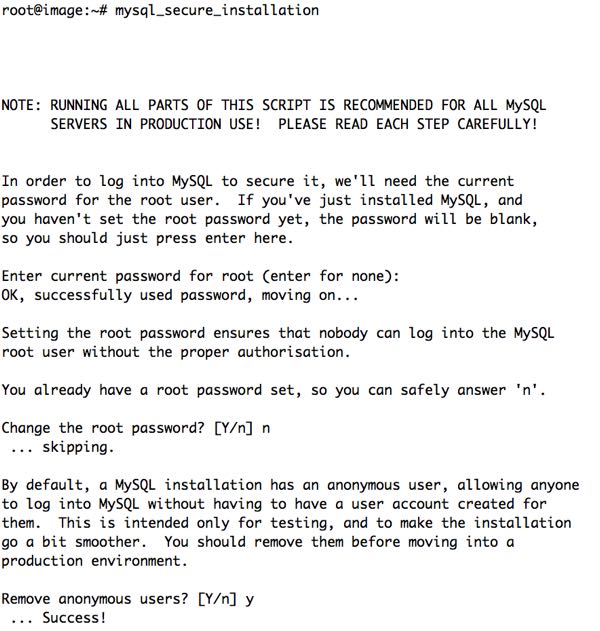
Я также рекомендую запустить mysql_secure_installation :
|
1
|
mysql_secure_installation
|
Чтобы запустить этот сценарий, вам нужно будет записать свой корневой пароль MySQL, который появляется при входе в экземпляр.

Если вы используете каплю ОЗУ объемом 512 МБ в месяц, то вам нужно создать файл подкачки, чтобы WordPress работал правильно, в противном случае система будет исчерпывать память и многократно падать:
|
1
2
3
|
dd if=/dev/zero of=/swapfile bs=1M count=1024
mkswap /swapfile
swapon /swapfile
|
Затем мы добавим в файл fstab чтобы сообщить системе о файле подкачки:
|
1
|
sudo nano /etc/fstab
|
Добавьте эту строку:
|
1
|
/swapfile swap swap defaults 0 0
|
Экземпляр $ 10 в месяц на 1 ГБ будет работать без проблем с WordPress.
Теперь мы готовы установить WordPress:
Установка WordPress
Создайте каталог www с разрешениями для веб-сервера Apache:
|
1
2
3
|
sudo mkdir /var/www
sudo chown www-data:www-data /var/www
cd /var/www
|
Загрузите последнюю версию WordPress, разверните архив и установите разрешения:
|
1
2
3
4
|
cd /var/www
sudo wget http://wordpress.org/latest.tar.gz
sudo tar -xzvf latest.tar.gz
sudo chown -R www-data:www-data wordpress
|
Теперь давайте создадим базу данных WordPress в MySQL. Запишите ваше имя пользователя и пароль:
|
1
2
3
4
5
|
mysql -u root -p
create database wordpress;
grant all privileges on wordpress.* TO «your-mysql-username»@»localhost» identified by «your-mysql-password»;
flush privileges;
exit;
|
Давайте создадим файл конфигурации Apache для WordPress:
|
1
2
|
cd /etc/apache2/sites-available
sudo nano 000-wordpress.conf
|
Вставьте и настройте следующую конфигурацию виртуального хоста:
|
01
02
03
04
05
06
07
08
09
10
|
<VirtualHost *:80>
ServerName yourdomainname.com
DocumentRoot /var/www/wordpress
DirectoryIndex index.php
<Directory /var/www/wordpress/>
AllowOverride All
Order Deny,Allow
Allow from all
</Directory>
</VirtualHost>
|
Включите сайт Apache для WordPress и отключите сайт Ubuntu по умолчанию:
|
1
2
3
|
sudo a2dissite 000-default.conf
sudo a2ensite 000-wordpress.conf
sudo service apache2 reload
|
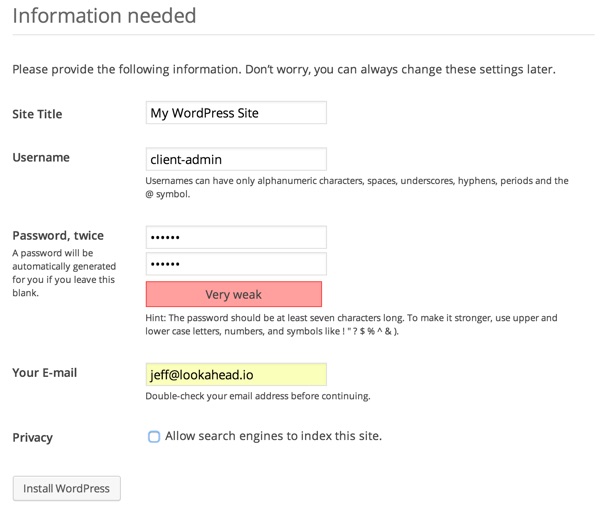
Посетите ваш веб-сайт, чтобы настроить WordPress через веб-интерфейс пользователя, используя настройки базы данных сверху. Выбирая заголовки и логины, выбирайте общие и запишите логины.

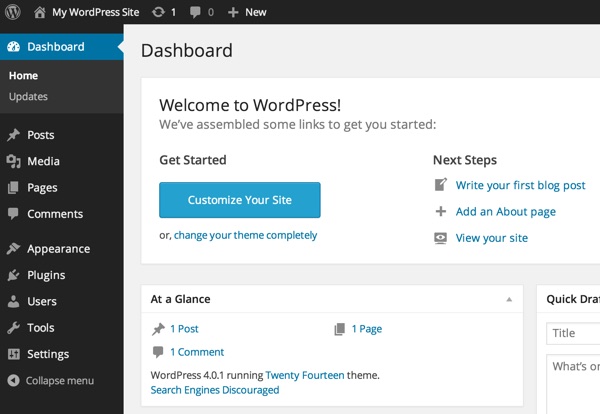
Войдите в систему со своими общими учетными данными, и вы должны увидеть панель инструментов:

Поскольку это общее изображение, которое вы будете дублировать и передавать, пользователю понадобится WordPress, чтобы обновить собственный URL сайта. Давайте отредактируем файл конфигурации WordPress, чтобы включить флаг перемещения. Вы захотите, чтобы ваш клиент отключил это после того, как он отредактировал URL своего сайта в общих настройках панели.
|
1
|
sudo nano /var/www/wordpress/wp-config.php
|
Теперь добавьте следующую строку:
|
1
|
define(‘RELOCATE’,true);
|
Когда пользователь обновляет URL своего сайта на панели инструментов, WordPress обновит всю базу данных. После этого клиент может закомментировать или удалить эту строку.
Я также предлагаю добавить флаг FS_DIRECT для более простой установки плагина:
|
1
|
define(‘FS_METHOD’, ‘direct’);
|
Установка темы
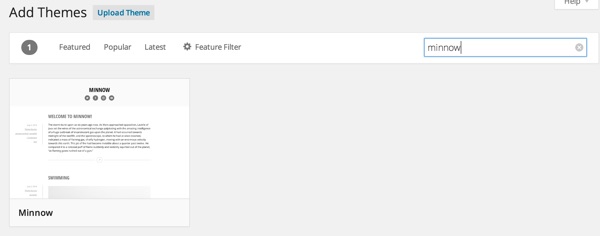
В демонстрационных целях я собираюсь установить новую упрощенную тему Minnow . Вы можете установить его, выполнив поиск:

Вот как это выглядит:

Далее мы установим все плагины, которые мы хотим, чтобы наши клиенты имели.
Установка плагинов
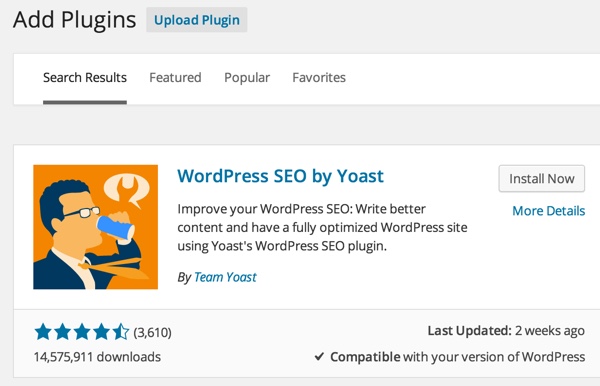
Вам решать, какие плагины вы хотите установить. Я держу список рекомендуемых плагинов здесь . Давайте продолжим и установим плагин Yoast SEO, который для меня является опорой. Я использую это, потому что это помогает с поисковой оптимизацией и созданием карт сайта.
Вы можете посетить страницу добавления нового плагина и найти его, чтобы установить и активировать:

На этом этапе вы можете создавать любые общие конфигурации WordPress, которыми вы хотите поделиться со всеми вашими клиентами. Например, вы можете установить больше тем и плагинов. Вы можете включить постоянные ссылки. Вы можете настроить некоторые основные параметры темы. Это полностью зависит от вас.
Все, что вы настроите, будет реплицировано, когда вы клонируете готовый снимок и передадите его своим клиентам. Ваши клиенты должны будут настроить и настроить все, что вы решите не обновлять.
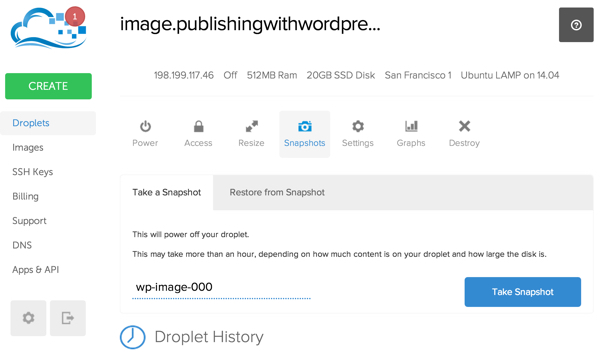
Снимок
После того, как вы выполнили все ваши обычные установки и конфигурации, мы можем сделать снимок вашей капли. Цифровой океан требует, чтобы мы выключили экземпляр. Лучше всего делать это из консоли командной строки.
|
1
|
sudo poweroff
|
Посетите страницу «Капли» в Digital Ocean и перейдите на вкладку «Снимок». Я обычно выбираю имя для снимка, которое указывает последовательное количество клонов, например, wp-image-000 . Затем нажмите « Сделать снимок» .

Создание цифрового снимка может занять несколько минут для Digital Ocean.
Когда изображение будет готово, Digital Ocean автоматически перезагрузит вашу каплю.
Дублирование изображения
Чтобы создать больше копий изображения, просто повторите шаги, описанные выше. Выключите капельку из командной строки. Сделайте еще один снимок. Это немного отнимает много времени, но довольно просто.
В следующем уроке я покажу вам, как использовать API Digital Ocean для автоматизации этого процесса.
Digital Ocean не взимает плату за хранение снимков (за исключением небольших сумм). Вы можете выбрать, уничтожать или нет свою первоначальную каплю, чтобы избежать ежемесячных платежей. Если вы сделаете это, вы всегда можете воссоздать его из снимка, когда он снова понадобится.
Трансфер клиентам
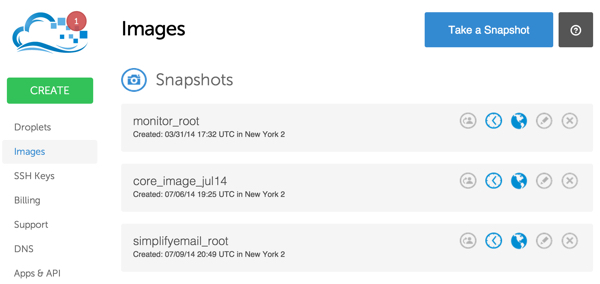
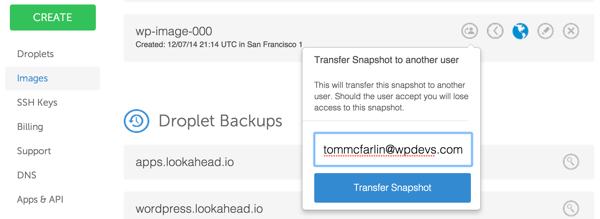
Чтобы передать снимок клиенту, перейдите на страницу изображений :

Нажмите на крайний левый значок с профилем человека, чтобы указать адрес электронной почты владельца учетной записи Digital Ocean для передачи:

Через несколько минут снимок появится в учетной записи вашего клиента на странице изображений. Им нужно будет одобрить изображение, чтобы принять его в свой аккаунт.
Имейте в виду, что для ваших клиентов важно принимать снимки только от доверенных пользователей, поскольку для кого-то легко установить вредоносное программное обеспечение на изображение перед созданием снимка и передачей его. Digital Ocean может предложить надежную систему моментальных снимков в будущем.
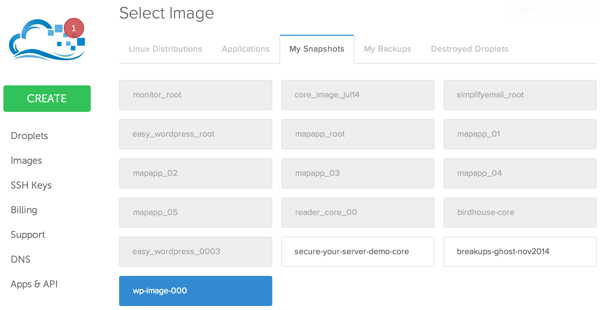
Создать каплю из снимка
Создать каплю из снимка довольно просто. Просто перейдите на страницу « Создание капли» , выберите регион, в котором было создано изображение, и перейдите на вкладку « Мои снимки ». Затем вы можете выбрать изображение, которое будет использоваться для создания капли.

Клиент может настроить имя хоста по своему усмотрению, но все остальные настройки останутся прежними.
Другими словами, они будут входить в экземпляр с тем же именем администратора и паролем, что и ваш исходный снимок, а не с тем, который Digital Ocean отправит им. Сначала они также будут использовать ваш логин и пароль на панели администратора WordPress. Хорошей идеей является то, что они изменяют все пароли своих серверов, MySQL и WP на панели мониторинга после того, как их капля настроена.
Как только они создадут свою капельку из моментального снимка, им нужно будет настроить свой DNS так, чтобы URL выбранного сайта совпадал с IP-адресом их капли. И им нужно будет отредактировать виртуальный хост WordPress Apache для своего доменного имени и перезапустить Apache.
Я обнаружил, что этот вид WordPress Quickstart — это самый быстрый способ помочь клиентам начать работу на новых сайтах. Вы также можете использовать этот подход для любого приложения LAMP, например, Simplify Email .
Что вы узнали
Теперь вы знаете, как создать облачный экземпляр приложения, такого как WordPress, который вы можете многократно клонировать и передавать клиентам. В следующем уроке я покажу вам, как использовать API Digital Ocean для автоматизации процесса клонирования снимков.
Надеюсь, вы нашли это интересным и полезным. Пожалуйста, не стесняйтесь оставлять свои вопросы и комментарии ниже. Вы также можете связаться со мной в Twitter @reifman или написать мне напрямую. Следуйте за моей страницей инструктора Tuts +, чтобы видеть будущие статьи в этой серии.