Мы создадим плагин для проверки использования доступных фильтров и хуков для изменения столбцов записей панели администратора. Добавить, удалить и заполнить их контентом.
Когда я думаю о разработке WordPress, мне приходят на ум самые распространенные вещи — это функциональность и реализация тем и плагинов, чтобы простая идея работала и выглядела так, как вы хотите. Со страницей бэкэнда и некоторыми или многими настройками тут и там.
Гибкость WordPress API выходит далеко за рамки того, с чем вы могли быть знакомы.
Шаг 1 План
Прежде чем мы начнем что-либо делать, мы должны понять, что мы собираемся достичь, каким будет наш конечный результат. Мы собираемся создать плагин, который будет управлять столбцами записей панели администратора и их содержимым. Чтобы создать плагин, нам нужна идея, которая будет соответствовать нашим потребностям, поэтому в этом уроке наш плагин немного превратит функциональность сообщений в очень простой интерфейс управления ценами и валютой. Чтобы быть более конкретным, мы собираемся:
- Добавьте 3 элемента на странице редактирования сообщения в виде мета-блока, эти 3 элемента будут представлять собой ценовое поле, поле количества и переключатель валют.
- Мы собираемся сделать эту функцию метабокса
- Элементы будут сохранены как пользовательские сообщения для более удобного управления позже
- Добавьте 4 столбца в список страниц сообщений в панели администратора с ценой, валютой и количеством, а также дополнительное поле, изображение
- Получить значения каждого из предыдущих столбцов и опубликовать их соответственно
- Показывать избранные изображения поста в картинном столбце контента
Вот и все, о чем этот урок. Опять же, мы говорим о реализации этого только на страницах управления сообщениями панели администратора. В рамках плана подразумевается, что вы знаете, как создается и работает базовый плагин WordPress, но все же я хочу упомянуть, что мы собираемся создать каталог в папке плагинов WordPress под именем productA и файл внутри него называется productA.php . Я думаю, теперь очевидно, что наш плагин называется Product A , я думаю, что это хорошее название для простого плагина с перечисленными выше функциями для целей данного урока.
Шаг 2 Заголовки плагинов
Это забавная и простая часть, создающая первые самые необходимые части плагина, а именно материал, который идентифицирует его для WordPress как плагин и запускает файл для правильной работы нашего плагина. Итак, мы продолжим и создадим значения заголовка нашего Plugin Name , его Description , имени Author и Version плагина, которые прокомментированы в верхней части исходного кода файла плагина, как в следующем примере:
|
1
2
3
4
5
6
7
|
<?php
/*
Plugin Name: Product A
Description: Product A Description Goes here
Author: Ciprian Turcu
Version: 1.0
*/
|
Шаг 3 Реализация необходимых действий и фильтров
Первое, что мы собираемся сделать, это добавить функциональность meta-box в наш плагин. Мы хотим добавить пользовательский метабокс на нашей странице редактирования сообщений, где-то в верхней части правой боковой панели. Чтобы сделать это, мы должны создать действие (или ловушку), о функциональности которой мы позаботимся чуть позже, но давайте сначала посмотрим, как ловушка вызывается и реализуется на этом шаге:
Meta Box Hook
|
1
2
3
4
|
function pA_admin_init() {
add_meta_box(‘pA_metaid’, __(‘quantity/price’, ‘pA_textdomain’), ‘pA_inner_custom_box’, ‘post’, ‘side’, ‘high’);
}
add_action(‘admin_init’, ‘pA_admin_init’);
|
Сначала мы добавляем новое действие внизу нашего файла, которое мы будем использовать для первого параметра, тег действия admin_init , чтобы вызывать эту функцию всякий раз, когда пользователь получает доступ к области администратора. Вторым параметром является имя функции обратного вызова, которая должна быть реализована при активации ловушки. Мы собираемся вызвать эту функцию pA_admin_init и она выглядит как выше.
Функция pA_admin_init содержит метод, который создает необходимый мета-блок, сгенерированный функцией add_meta_box со следующими переменными:
-
pA_metaid— для уникального идентификатораpA_metaid -
__('quantity/price', 'pA_textdomain')— строка, представляющая заголовок мета-блока -
'pA_inner_custom_box'— функция обратного вызова -
'post'— строка, представляющая тип записи (поскольку мы работаем над публикациями, мы собираемся установить значение строки в ‘post‘ -
'side'— строка, представляющая положение экрана, где мы хотим, чтобы наш мета-блок находился, мы можем использовать «normal», «advanced» или «side». Мы используем «side», так как хотим, чтобы она отображалась справа от нашего контента. -
'high'— позиция среди других элементов мета-блока на стороне содержимого страницы
Это было бы достаточно для первого шага действия мета-бокса.
Сохранение мета-ящика Post Data Hook
В какой-то момент данные, введенные в метаблок, должны быть сохранены, чтобы сохранить их, нам нужно добавить еще один хук в список, на этот раз с другим, специфичным тегом в качестве первого параметра.
|
1
|
add_action(‘save_post’, ‘pA_save_postdata’);
|
Приведенный выше пример реализует столь необходимый хук. Как вы можете видеть, параметр тега, используемый в этом случае, является save_post , чтобы добраться до точки отправки сообщения, все элементы формы отправляются в PHP и сохраняются в базе данных, так что мы можем сохранить наши данные именно тогда, когда Форма отправлена и WordPress обрабатывает ее. Функция обратного вызова, которая выполняет всю работу, называется pA_save_postdata , мы создадим эту функцию чуть позже в уроке, когда позаботимся обо всех аспектах мета-блока.
Работа с новыми данными столбца
Поскольку мы пытаемся создать дополнительные столбцы в нашем списке страниц постов, мы должны заполнить строки данными этих новых столбцов. Для этого мы будем использовать следующий код:
|
1
|
add_action(‘manage_posts_custom_column’, ‘pA_manage_posts_custom_column’, 10, 2);
|
Используемый тег — manage_posts_custom_column и функция обратного вызова pA_manage_posts_custom_column , функция, которую мы собираемся создать через несколько минут.
Фильтр столбца
И последнее, но не менее важное: мы хотим добавить и удалить несколько столбцов из списка страниц сообщений. Для этого мы должны отфильтровать существующие и удалить или добавить, как мы хотим, вызвав фильтр, как в следующем примере:
|
1
|
add_filter(‘manage_posts_columns’, ‘pA_manage_posts_columns’);
|
Фильтр, так же как и действия, имеет основные параметры, которые мы используем, один — это тег, в данном случае строка с именем 'manage_posts_columns' и функцией обратного вызова, также в виде строки, но с именем 'pA_manage_posts_columns' . Мы создаем и используем эту функцию на одном из следующих шагов.
Step 4 Meta Box
Поскольку мы хотим создать мета-блок и уже установили хуки и функции, чтобы получить метод обратного вызова, который его генерирует, нам нужно написать код для него.
Сначала мы pA_inner_custom_box функцию pA_inner_custom_box . Эта функция имеет базовый код, который генерирует и управляет формой с данными. Во-первых, есть 3 переменные $pA_price , $pA_quantity и $pA_currency для хранения значений наших 3 элементов, которые мы хотим вставить в метатег и список сообщений. Чтобы сделать это, мы собираемся получить их из пользовательских полей, где мы собираемся сохранить их далее в действии save_post . Затем мы создаем поля формы HTML, которые мы собираемся использовать для публикации данных, когда публикация обновляется или публикуется, снова, используя действие save_post обратного вызова save_post . Весь этот код доступен полностью здесь:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
function pA_inner_custom_box() {
global $post;
$pA_price = get_post_meta($post->ID, ‘pA_price’, true);
$pA_quantity = get_post_meta($post->ID, ‘pA_quantity’, true);
$pA_currency = get_post_meta($post->ID, ‘pA_currency’, true);
?>
<table>
<tr>
<td align=»center»>
<label>quantity:</label><br />
<input type=»text» name=»pA-quantity» style=»width:50px;»
</td>
<td align=»center»>
<label>price:</label><br />
<input type=»text» name=»pA-price» style=»width:50px;»
</td>
</tr>
<tr>
<td>
currency:
</td>
<td>
<input <?php
if ($pA_currency == «USD») {
echo » checked «;
}
?> type=»radio» name=»pA-currency» value=»USD» />USD /
<input <?php
if ($pA_currency == «GBP») {
echo » checked «;
}
?> type=»radio» name=»pA-currency» value=»GBP» />GBP /
<input <?php
if ($pA_currency == «EUR») {
echo » checked «;
}
?> type=»radio» name=»pA-currency» value=»EUR» />EUR
</td>
</tr>
</table>
<input type=»hidden» name=»pA-hidd» value=»true» />
<?php
}
|
Теперь, во-первых, почему мы используем настраиваемые поля? Для легкого управления и для любой будущей легкой сортировки, фильтрации внутри запроса сообщений. Во-вторых, мы используем два текстовых поля для каждого значения цены и количества и переключатели с опциями USD, GBP и EURO для значений валюты. Каждому из этих элементов формы присваиваются значения переменных, которые мы ранее заполняли значениями из определенных пользовательских полей.
Вот и все для этой части, когда пользователь обновляет или публикует сообщение, эти значения будут отправлены в следующую функцию обратного вызова нашего учебника.
Сохранение отправленных данных
Вторая и очень важная часть функциональности метабокса — сохранение данных, которые мы отправляем. В начале урока мы реализовали функцию, которая управляет отправленными данными. Теперь мы рассмотрим, как работает функция обратного вызова.
Во-первых, потому что нам нужен способ идентификации поста, нам нужно включить глобальную переменную $post , чтобы получить значение идентификатора отправляемого в данный момент поста. Затем мы проверим, была ли отправлена скрытая переменная, которую мы создали как элемент формы, или нет. Если он был отправлен, мы начинаем извлекать значения пользовательских полей из базы данных для каждого интересующего нас элемента: цены, количества и валюты. Мы будем использовать функцию get_post_meta чтобы получить значения мета-ключа пользовательского поля, используя значение переменной $post->ID в качестве идентификатора и имя мета-ключа, которое нас интересует. Эти значения нам нужны для установки предыдущего параметра значения в нашем следующем часть кода из этой функции, которая обрабатывает обновление данных.
Данные сохраняются как настраиваемые поля под определенным именем pA_quantity ключа pA_quantity для количества, pA_price для цены и pAcurrency для значений валюты. Новые данные извлекаются из переменной $_POST которая содержит отправленные данные.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
function pA_save_postdata() {
global $post;
if ($_POST[‘pA-hidd’] == ‘true’) {
$pA_price = get_post_meta($post->ID, ‘pA_price’, true);
$pA_quantity = get_post_meta($post->ID, ‘pA_quantity’, true);
$pA_currency = get_post_meta($post->ID, ‘pA_currency’, true);
update_post_meta($post->ID, ‘pA_quantity’, $_POST[‘pA-quantity’], $pA_quantity);
update_post_meta($post->ID, ‘pA_price’, $_POST[‘pA-price’], $pA_price);
update_post_meta($post->ID, ‘pA_currency’, $_POST[‘pA-currency’], $pA_currency);
}
}
|
На этом мы завершаем реализацию мета-блока в нашем плагине.
Шаг 5 Фильтрация столбцов сообщений
Наконец мы достигли основной части этого урока, ну, по крайней мере, одной из основных частей. Я говорю основные части, потому что эта следующая вещь — то, о чем учебник, все же, он не может функционировать без всех других ранее сделанных частей. Сейчас мы рассмотрим, как удалять и добавлять новые столбцы сообщений на страницу сообщений в панели администратора.
Поскольку у нас есть дополнительные значения, особенно добавленные к сообщению, такие как цена, валюта и количество, мы хотим, чтобы в этой части были дополнительные столбцы на странице сообщений с этими именами и связанными значениями. Давайте немного очистимся, во-первых, мы хотим удалить автора, теги и комментарии из столбцов, так как для целей этого урока мы хотим узнать, как это сделать, и нам не нужны эти столбцы, так как мы пытаемся действовать как страница сообщений обрабатывает продукт с такими вещами, как цена и количество.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function pA_manage_posts_columns($columns) {
global $wp_query;
unset(
$columns[‘author’], $columns[‘tags’], $columns[‘comments’]
);
$total = 0;
foreach ($wp_query->posts as $post) {
$total += get_post_meta($post->ID, ‘pA_price’, true) * get_post_meta($post->ID, ‘pA_quantity’, true);
}
$columns = array_merge($columns, array(‘price’ => __(‘price’), ‘currency’ => __(‘currency’), ‘quantity’ => __(‘quantity’), ‘featured_image’ => __(‘Image’), ‘total’ => __(‘Total: ‘ . $total)));
return $columns;
}
|
Выглядит достаточно просто, верно? Я, конечно, говорю о вышеупомянутой функции обратного вызова для manage_posts_columns фильтра manage_posts_columns который обрабатывает управление столбцами manage_posts_columns , как и сказано в названии. Там всего несколько строк кода, но эта часть на самом деле более сложная, чем любая предыдущая часть этого урока (и эти части не так сложны, так что и эту не должно быть так сложно понять).
Во-первых, функция обратного вызова ранее упомянутого фильтра имеет параметр, который содержит все столбцы внутри него как массив. Мы устанавливаем этот параметр под именем $columns чтобы мы могли использовать его через несколько секунд. Далее нам нужно интегрировать в функцию глобальную переменную, а именно: $wp_query . Мы также собираемся использовать это в ближайшее время.
Удаление столбцов
Поскольку параметр $columns является массивом, который содержит все столбцы страницы сообщений, все, что нам нужно сделать в этом случае, — это удалить нужные параметры массива. Для этого мы просто используем функцию unset PHP и разделяем имена массивов, которые мы хотим удалить запятыми. Легко.
Подсчет итогов
Поскольку в качестве значений, с которыми мы работаем динамически, мы используем цену и количество, мы хотим сделать сумму этих значений в специальной дополнительной строке, которую мы добавим через мгновение. Чтобы рассчитать это, нам нужно извлечь значения всех цен и количества каждого поста, умножить их и сложить результаты. Результатом будет сумма всех значений элементов сообщений, умноженная на их количество. Сумма этого мы хотим разместить в заголовке столбца, когда мы добавим столбец в следующей части. Таким образом, мы извлекаем значения настраиваемых полей цены и количества каждого поста, используя функцию get_post_meta , и формируем итоговое значение, используя приращенную переменную $total . Для создания цикла с необходимыми нам данными мы будем использовать встроенную глобальную переменную $wp_query .
Добавление столбцов
Чтобы добавить столбцы, мы собираемся использовать подход, который мы использовали для удаления их только другим способом, а именно не функцию unset для удаления, а PHP-функцию array_merge для добавления новых столбцов. Столбцы добавляются в виде массивов в этом порядке и под такими именами: цена, валюта, количество, рекомендуемое изображение и итого.
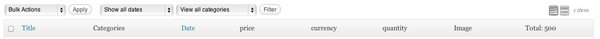
Все, что осталось сделать, это вернуть переменную $columns и функция обратного вызова сделает свое волшебство. Конечный результат — это то, что должно сделать страницу постов так, чтобы заголовки таблицы заголовков выглядели так:

Шаг 6 Новые столбцы данных
Последний шаг этого руководства посвящен значениям пользовательских столбцов. После создания столбцов ранее нам нужно отобразить значения этих цен, валют и т. Д., В списке постов нам нужно правильно добавить соответствующие значения пользовательских значений в список. Для этого мы будем использовать ранее реализованный хук, который имеет функцию обратного вызова с именем pA_manage_posts_custom_column . Функция имеет два параметра: параметр столбца, содержащий тег имени столбца, в котором мы находимся, который мы используем, чтобы определить, где мы находимся, и идентификатор сообщения в качестве второго параметра.
Во-первых, нам нужно условие switch, чтобы проверить переменную $column для того, в каком типе записи мы находимся. Конечно, нас интересуют только наши специально созданные столбцы, поэтому мы будем ставить регистры только для этих значений.
Цена, валюта и количество
Эти три типа столбцов, которые мы создали, имеют общий тип данных мета-ключа, простую строку, которая является пользовательским столбцом, который мы можем получить, используя функцию get_post_meta с соответствующими переменными, точнее $post_id для идентификации поста, мета-ключ для идентификации настраиваемое поле и логическая переменная, имеющие значение true для получения данных в виде отображаемой строки или в виде массива.
Мы добавили еще один дополнительный столбец, который немного отличается и ранее не упоминался. Я говорю о столбце featured_image котором будет показан HTML-тег избранного изображения из поста в строке текущего поста. Для получения get_post_thumbnail изображения мы используем функцию get_post_thumbnail с идентификатором поста в качестве идентификатора и строкой размера.
Последнее значение столбца — это сумма. Итого каждого поста рассчитывается путем извлечения пользовательских полей с использованием того же метода, что и раньше (функция get_post_meta ) цены и количества, и умножения их. Итог — это результат, который мы ищем.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function pA_manage_posts_custom_column($column, $post_id) {
switch ($column) {
case ‘price’:
$pA_val = get_post_meta($post_id, ‘pA_price’, true);
break;
case ‘currency’:
$pA_val = get_post_meta($post_id, ‘pA_currency’, true);
break;
case ‘quantity’:
$pA_val = get_post_meta($post_id, ‘pA_quantity’, true);
break;
case ‘featured_image’:
if (has_post_thumbnail())
$pA_val = get_the_post_thumbnail($post_id,’thumbnail’);
break;
case ‘total’:
$pA_price = get_post_meta($post_id, ‘pA_price’, true);
$pA_quantity = get_post_meta($post_id, ‘pA_quantity’, true);
$pA_val = $pA_price * $pA_quantity;
break;
}
}
|
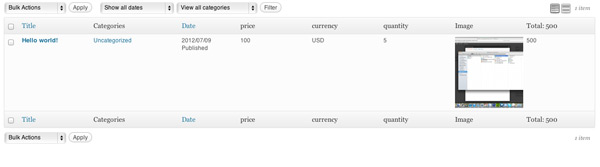
Приведенный выше пример показывает, как функция, которую мы обсуждали ранее, должна быть реализована для правильной работы. Вы можете проверить приведенный выше код, чтобы понять этот раздел руководства. В качестве визуального результата посту «Здравствуй, мир» было дано несколько значений цены, валюты и количества, а экран произвольной печати был загружен в виде рекомендуемого изображения. При установленном плагине страница администратора сообщений выглядит следующим образом:

Вывод
WordPress становится все более и более мощным и гибким с множеством новых функций и возможностей, которых у нас не только не было, но мы даже не осознавали, насколько они полезны. Цель этого руководства — помочь вам понять, как легко управлять столбцами для сообщений в административной области. Вы можете использовать эту информацию по своему усмотрению для любого проекта, который, по вашему мнению, может быть полезным. Просто подумайте о возможностях, которые вы можете создать с помощью этих простых шагов!
Какие еще недооцененные функции WordPress вы думаете, что люди часто упускают из виду? Дайте нам знать об этом в комментариях!