Создание тем лежит в основе WordPress. Это техника, которую вы используете для создания индивидуальных веб-сайтов для себя или своих клиентов, и это жизненно важный навык для тех, кто хочет разрабатывать и разрабатывать с помощью WordPress.
Все больше и больше тем WordPress становятся отзывчивыми — они используют медиазапросы CSS для адаптации к разной ширине экрана, корректируют макет и вносят изменения в дизайн и интерфейс, чтобы сделать любой сайт, созданный с использованием темы, более легким для чтения и взаимодействия на ряде устройств и размеры экрана.
В этом уроке я покажу вам, как создать тему Mobile First WordPress, которая начинается со стилей для самых маленьких экранов и работает вверх.
Что вам нужно для этого урока
В этом уроке я собираюсь взять тему WordPress с минимальным стилем, а затем стилизовать ее, чтобы она сначала стала мобильной. Возможный дизайн будет очень простым — идея состоит в том, чтобы покрыть строительные блоки контента и макета, и вы можете добавить свои собственные дизайнерские вкусности впоследствии, если хотите.
Чтобы выполнить действия, описанные в этом руководстве, вам потребуется следующее:
- Редактор текста или кода. Если у вас его еще нет, TextWrangler и Kompozer бесплатны.
- Если вы разрабатываете локально, MAMP , WAMP или XAMPP, чтобы вы могли запускать PHP и MySQL и работать локально, используя WordPress.
- Если вы разрабатываете удаленно, используйте FTP-клиент, такой как FileZilla .
- Локальная установка WordPress (или удаленная, которую вы с удовольствием используете для тестирования)
Я предполагаю, что вы уже знакомы с установкой и работой с WordPress. Я буду работать над удаленной установкой WordPress
и предоставить ссылки, как я иду вместе.
Если у вас нет собственной темы, над которой вы работаете, вам также понадобится стартовый код для учебника. Вы можете посмотреть мою тему по адресу http://rachelmccollin.co.uk/nettuts-wpresponsive-tutorial/ и загрузить код для темы на различных этапах ее разработки из xxx [будет добавлено на основе системы nettuts + downloads].
Прежде чем мы начнем: что такое мобильный в первую очередь?
Mobile First — термин, впервые введенный Люком Вроблевски. Это относится к
Стратегия поворота так, как мы проектируем сайты и темы с ног на голову. Вместо того, чтобы начинать с дизайна рабочего стола и затем настраивать его для мобильных устройств, мы работаем в другом направлении — мы начинаем с проектирования и кодирования для мобильных устройств, а затем добавляем то, что необходимо для больших экранов. Это имеет несколько преимуществ:
- Это быстрее — контент или стили, которые не нужны на маленьких экранах, не отправляются им. Это может быть быстрее, чем просто скрыть или переопределить его.
- Это меняет способ планирования контента — фокусируясь на небольших экранах, мы фокусируемся на том, что действительно важно, а не на том, что мы включаем, потому что у нас есть место. Проектирование таким образом может оказать решающее влияние на возможный дизайн рабочего стола.
1. Наша стартовая тема
К исходной теме применен минимальный стиль, и еще нет стиля макета — он будет добавлен по мере прохождения учебного курса.
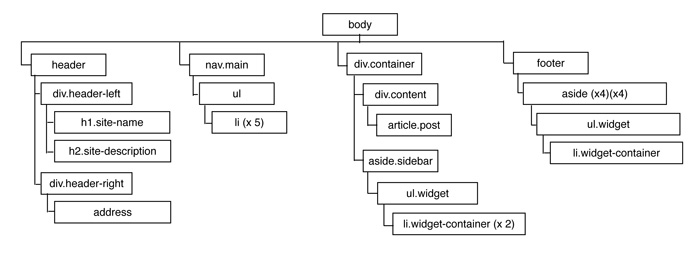
Элементы, которые включает в себя тема, показаны ниже:

В настоящее время тема выглядит так на смартфоне (то есть с размером экрана 320 x 480 пикселей):

Поскольку я еще не применил ширину, сайт должен изменить размер на меньшие экраны — но это не так, потому что смартфон отображает его так, как если бы он был шириной 960 пикселей. Первое, что нужно сделать, это сказать смартфонам отображать сайт на фактической ширине экрана.
2. Установка ширины экрана
Чтобы смартфоны работали хорошо с шириной экрана, я добавляю строку в раздел <head> в header.php следующим образом:
|
1
|
<meta name=»viewport» content=»width=device-width» />
|
Это заставляет смартфоны отображать страницу на ширину экрана устройства, а не создавать виртуальный видовой экран шириной 960 пикселей, который является поведением по умолчанию.
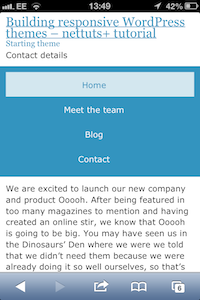
Теперь тема выглядит так на маленьком экране:

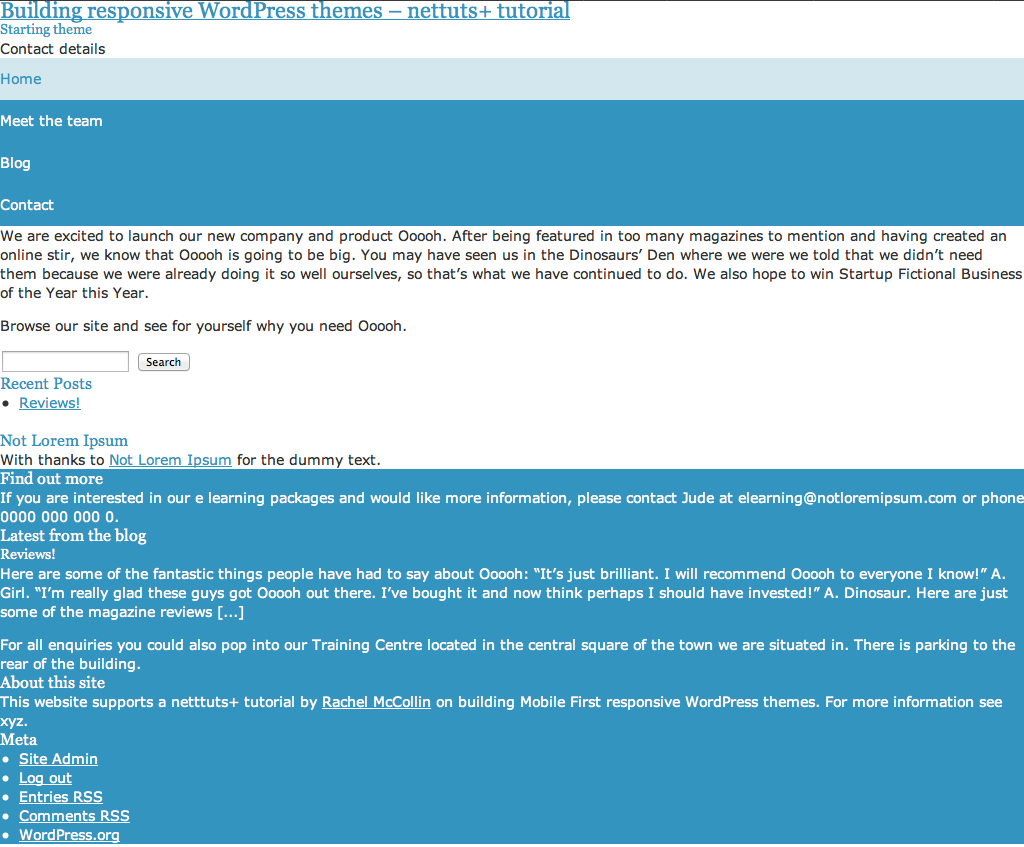
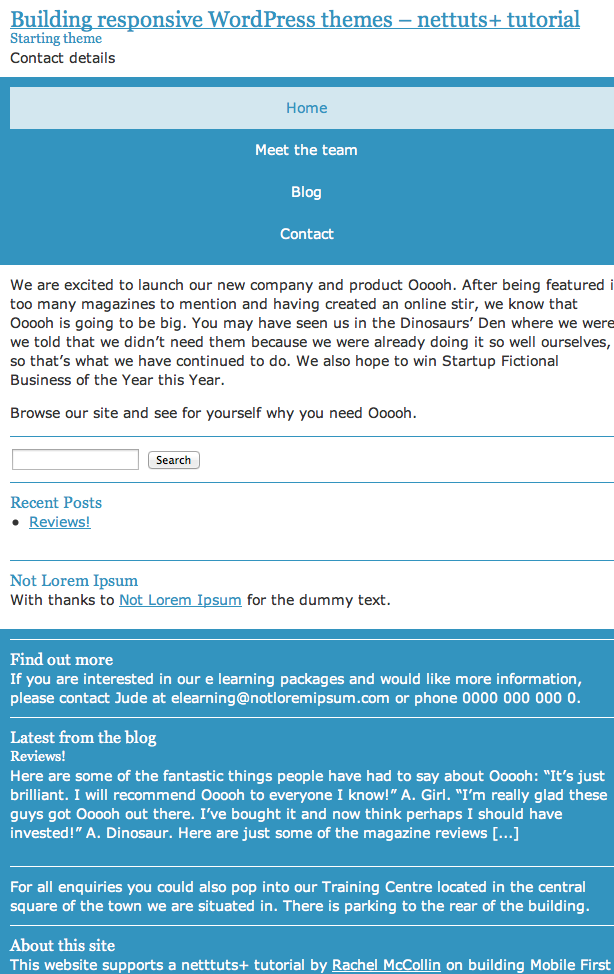
Если вы ранее создавали адаптивные таблицы стилей, но не Mobile Mobile, это будет немного откровением. Помните все эти дополнительные стили, которые вы добавили в свои медиа-запросы для маленьких экранов? Вам это понадобится очень мало, поскольку страница с минимальным стилем макета уже выглядит лучше на мобильном телефоне, чем на рабочем столе, как вы можете видеть из этого скриншота, взятого с шириной 1024 пикселей:

Но мне все еще нужно добавить немного стиля для маленьких экранов, что является следующим шагом.
3. Стиль основных блоков макета для небольших экранов
Я начну с добавления ширины и поплавка для основных элементов, чтобы они растягивались по всему экрану. Я добавляю некоторые значения ширины и clear:both декларацию к соответствующим элементам:
|
1
2
3
4
|
header, nav.main, .container, .content, .sidebar, footer {
width: 100%;
clear: both;
}
|
Далее, чтобы дизайн не высовывался на маленьком экране, я добавлю отступы к некоторым элементам:
|
1
2
3
|
header, nav.main, .container, footer {
padding: 10px;
}
|
Обратите внимание, что это единственные горизонтальные значения, которые я буду определять в пикселях, и я делаю это потому, что не хочу, чтобы отступы становились слишком большими при увеличении размера экрана.
Теперь сайт выглядит менее многолюдно, а основные элементы отображаются друг под другом:

Далее я приведу в порядок области виджетов и улучшу навигацию.
4. Добавьте дополнительные стили для маленьких экранов
Навигация должна охватывать ширину экрана, и я бы хотел центрировать каждый пункт меню, поэтому я добавлю немного стиля для меню:
|
1
2
3
4
5
|
nav.main {
background: #3394bf;
overflow: auto;
text-align: center;
}
|
Это дает мне гораздо более умное меню:

Области виджетов все довольно близко друг к другу, и трудно увидеть, где заканчивается один и начинается другой. Я добавлю некоторые границы и отступы, чтобы решить эту проблему:
|
1
2
3
4
|
.sidebar .widget {
padding: 10px 0;
border-top: 1px solid #3394bf;
}
|
Далее виджеты нижнего колонтитула. Я тоже сделаю что-то похожее на них:
|
1
2
3
4
|
footer .widget {
padding: 10px 0;
border-top: 1px solid #fff;
}
|
Это добавляет некоторое разделение между моими виджетами:

Теперь у меня есть простой макет моей темы на небольших экранах, с некоторыми цветами, границами, полями и отступами, чтобы помочь вещам. Я не буду добавлять здесь дополнительные стили, поскольку это может замедлить тему на мобильных устройствах, и я не верю, что это всегда необходимо на маленьких экранах. Итак, следующий шаг — начать создавать медиа-запросы.
5. Добавьте некоторые медиа запросы
Для этой темы я собираюсь выбрать три дополнительных размера экрана:
- Шириной 600 пикселей и выше, которая будет охватывать планшеты в портретной или альбомной ориентации, а также на экранах рабочего стола
- Шириной 800px и выше, включая планшеты в ландшафтном режиме и рабочие столы
- 1025 пикселей в ширину и выше, которые будут охватывать все, кроме самых маленьких настольных экранов. Я намеренно выбрал один пиксель выше 1024 пикселей, чтобы этот медийный запрос не влиял на большие планшеты.
Возможно, вы заметили, что мои медиа-запросы не все основаны на ширине определенного устройства. Это связано с тем, что по мере расширения диапазона устройств и ширины экрана ориентация на конкретные устройства становится менее надежной, чем настройка медиазапросов в той точке, в которой макет извлекает выгоду из них. Я протестировал макет, изменив размер окна моего браузера, и при ширине 600 пикселей он выглядит так:

На мой взгляд, дизайн выглядит неправильно при такой ширине и может выиграть от некоторых изменений макета.
Итак, я начинаю с добавления своих медиазапросов в конце таблицы стилей:
|
1
2
3
4
5
6
7
8
|
/* tablets — portrait */
@media screen and (min-width: 600px) { }
/* tablets — landscape */
@media screen and (min-width: 800px) { }
/* desktops*/
@media screen and (min-width: 1025px) { }
|
Обратите внимание, что я использовал min-width , а не max-width как если бы вы сначала разрабатывали рабочий стол и писали медиазапросы для небольших экранов.
Далее я перейду к стайлингу для планшетных устройств.
6. Добавить стиль для планшетных устройств в портретном режиме
Я хочу улучшить свой макет, чтобы лучше использовать пространство экрана на этих больших экранах, и я также добавлю несколько CSS-градиентов, чтобы сделать дизайн немного более изысканным.
Во-первых, макет. Внутри моего медиа-запроса для экранов 600px и больше я добавляю:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
/* layout — widget areas side by side */
footer {
overflow: auto;
}
.sidebar .widget,
footer aside {
float: left;
width: 49%;
margin-right: 2%;
}
.sidebar .widget:nth-child(even),
footer aside:nth-child(even) {
margin-right: 0;
}
|
Это добавляет поплавки и некоторые поля, чтобы лучше использовать ширину экрана:

Теперь я собираюсь изменить навигацию, поскольку текущий макет оставляет много пустого пространства рядом с каждым элементом и занимает много места. Я добавляю следующий стиль для создания горизонтальной панели навигации:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/* navigation — float items next to each other */
nav.main {
text-align: left;
padding: 0 10px;
}
nav.main li {
float: left;
margin: 0;
}
nav.main li a {
padding: 0 20px;
}
|
Я также добавлю градиент в меню для этого размера экрана и выше:
|
1
2
3
4
5
6
7
8
9
|
nav.main, nav.main a {
background: #183c5b;
background: -moz-linear-gradient(top, #183c5b 0%, #3394bf 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#183c5b), color-stop(100%,#3394bf));
background: -webkit-linear-gradient(top, #183c5b 0%,#3394bf 100%);
background: -o-linear-gradient(top, #183c5b 0%,#3394bf 100%);
background: -ms-linear-gradient(top, #183c5b 0%,#3394bf 100%);
background: linear-gradient(top, #183c5b 0%,#3394bf 100%);
}
|
В зависимости от устройств и браузеров, на которые я нацеливаюсь, я мог бы опустить некоторые из этих браузерных префиксов, но я оставил их для любых других пользователей моей темы.
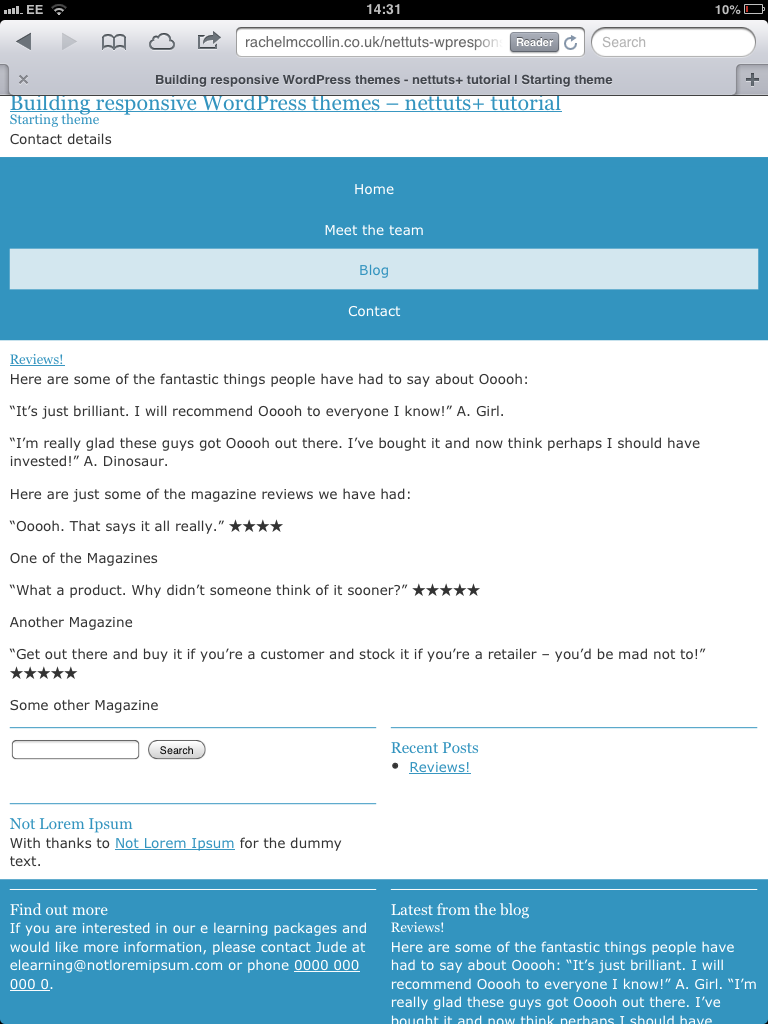
Итак, теперь у меня есть улучшенный макет для планшетов в портретной ориентации, как показано на скриншоте:

7. Добавить стиль для планшетных устройств в альбомном режиме
Я сделаю только одно изменение для экранов этой ширины: я переместу боковую панель справа от контента, так как контент выглядит немного растянутым, если он охватывает весь экран. Для этого я добавляю следующее в медиа-запрос с min-width 800px:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.content {
width: 65%;
float: left;
}
.sidebar {
width: 33%;
float: right;
clear: right;
}
.sidebar .widget {
width: 100%;
float: none;
}
.sidebar .widget:first-child {
border-top: none;
}
|
Это делает несколько вещей:
- Перемещает боковую панель справа от контента
- Он изменяет размеры боковой панели и содержимого, добавляет плавающие и
clearсвойства для макета - Удаляет поплавки на виджетах, поэтому они теперь в столбце
- Удаляет
border-topиз первого виджета, который больше не нужен
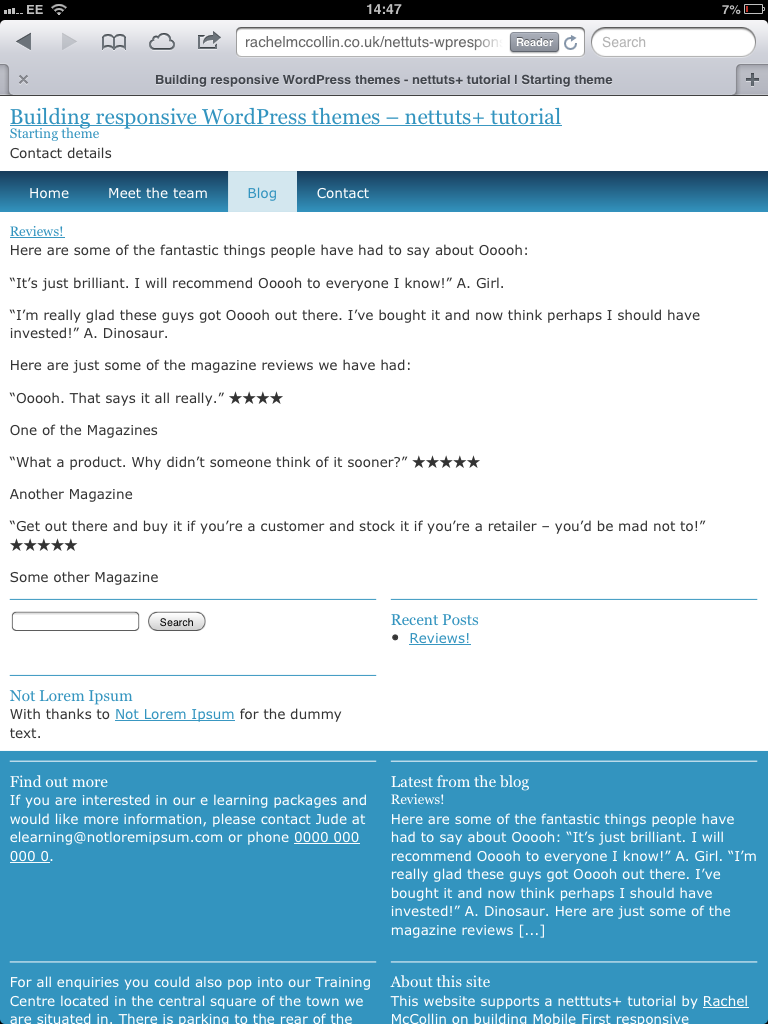
Тема теперь выглядит на планшете в ландшафтном режиме:

8. Добавить стиль рабочего стола
Если бы я построил свою адаптивную тему традиционным способом, сначала для рабочего стола, я бы сначала работал над этим размером экрана, но здесь я работаю с ним в последнюю очередь. Вы, возможно, уже заметили, что это делает вещи очень эффективными — по моему опыту, удаление стиля рабочего стола в медиа-запросах, предназначенных для мобильных устройств, требует гораздо больше работы, чем настройка моего мобильного макета для рабочего стола.
Я собираюсь настроить макет нижнего колонтитула, чтобы все четыре области виджета нижнего колонтитула располагались рядом друг с другом, и добавить фоновое изображение в заголовок. Это изображение не имеет решающего значения для содержания, но оно предназначено для украшения, поэтому я доволен тем, что его нет в моей разметке.
Во-первых, макет. Помимо настройки макета нижнего колонтитула, я добавлю значение max-width в тег body чтобы избежать растягивания макета по всей ширине очень широких экранов:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
body {
width: 95%;
max-width: 960px;
margin: 0 auto;
}
footer aside {
float: left;
width: 23.5%;
margin-right: 2%;
}
footer aside:nth-child(even) {
margin-right: 2%;
}
footer aside.fourth {
margin-right: 0;
}
|
Приведенный выше стиль входит в медиазапрос для экранов с min-width 1025 пикселей и выполняет следующие действия:
- Добавляет
max-widthк телу - Регулирует ширину и правое поле на
asideэлементах нижнего колонтитула. - Корректирует поля для четных областей виджетов до 2% в соответствии с другими областями виджетов
- Использование класса, назначенного для четвертой области виджетов в теме (
.fourth), уменьшает его поле до 0. Я намеренно использовал здесь класс вместоnth-childкак мне это нужно для работы в браузерах.
Итак, как выглядит моя тема на рабочем столе?

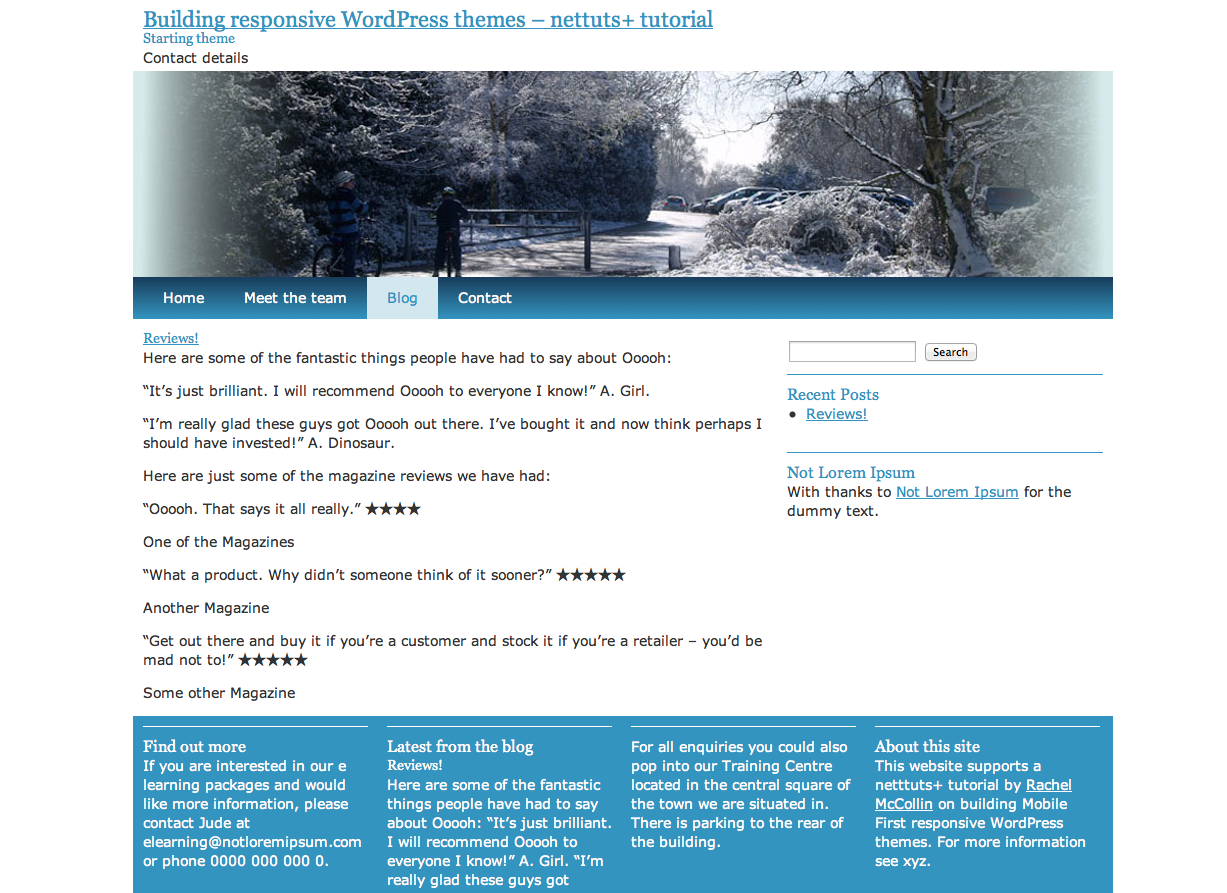
Неплохо. Наконец, я добавлю фоновое изображение в свой заголовок.
|
1
2
3
4
|
header {
background: URL(images/banner-image.jpg) center bottom no-repeat;
padding-bottom: 210px;
}
|
Это добавляет мое изображение в качестве фона с некоторыми отступами, чтобы освободить место для него:

Преимущество использования этого подхода заключается в том, что этот образ будет загружен только на настольных компьютерах. Поскольку это не относится к стилю ядра или медиазапросам для небольших устройств, это не замедлит их. Однако есть и недостатки использования изображений в качестве фона, особенно в отношении доступности, поэтому важно использовать эту технику, только когда изображение предназначено только для дизайна и не является частью контента. В качестве альтернативы я мог бы добавить уменьшенную версию изображения в мою разметку и использовать CSS, чтобы скрыть это и отобразить увеличенную версию того же изображения в качестве фона для больших экранов.
Резюме
Теперь у меня есть адаптивная тема Mobile First. Начав с небольших экранов и работая над ними, я сократил объем кода, необходимого для создания адаптивного дизайна, и смог гарантировать, что большое изображение не будет отправлено на мобильные устройства.
Поскольку все больше разработчиков и владельцев сайтов требуют, чтобы их сайты реагировали, возможность создавать адаптивные темы WordPress станет бесценным навыком. В этом уроке я показал, что этот процесс не должен быть обременительным и не должен занимать слишком много времени. Конечно, вы можете пойти дальше и добавить контент для мобильных устройств или дополнительные стили, нацеленные на конкретные устройства, но это что-то для другого дня!