В этом уроке мы увидим, как установить и настроить очень полезный плагин для добавления нескольких XML-карт сайтов на наш веб-сайт на WordPress : лучшие WordPress Google XML Sitemaps .
Мы также узнаем, как легко расширить его, написав собственный плагин для исключения различных элементов из файлов Sitemap, а также напишем дополнительный модуль для добавления нового пользовательского файла Sitemap.
Вступление
Карта сайта — это мощный инструмент, который позволяет веб-мастеру предоставлять подробную информацию о структуре сайта, чтобы облегчить сканирование страниц поисковыми системами.
В своей простейшей форме карта сайта — это файл XML, в котором перечислены URL-адреса сайта вместе с дополнительными метаданными о каждом URL-адресе (когда он последний раз обновлялся, как часто он изменяется и насколько это важно по сравнению с другими URL-адресами на сайте). ), чтобы поисковые системы могли более разумно сканировать сайт. ( Источник )
Прежде чем мы начнем, позвольте мне сделать небольшое пояснение: я не разработчик этого плагина, я использовал его только в недавнем проекте, над которым я работал. Так как я нашел это очень полезным, я решил написать учебник по его расширению. Если у вас есть подробные вопросы о его функциях, не стесняйтесь обращаться к автору плагина напрямую.
Шаг 1 Установите и настройте плагин WordPress Google XML Sitemaps
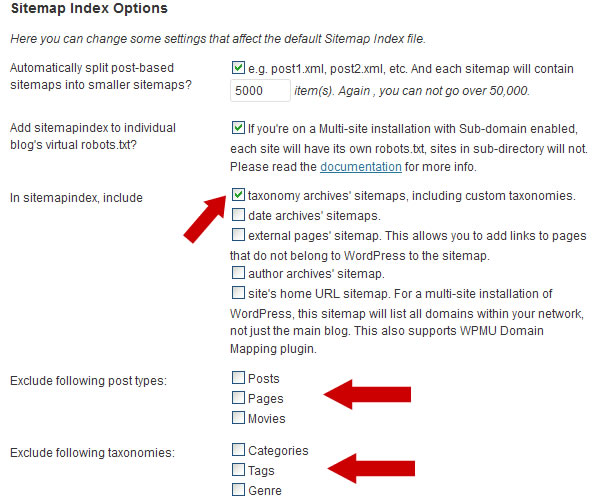
Главная особенность Better WordPress Google XML Sitemap (BWP GXS) заключается в том, что он создает индекс карты сайта и различные карты сайта для каждого раздела вашего блога: сообщения (в этом случае вы также можете разделить большие карты сайта на несколько меньших), страницы, пользовательские Сообщения, категории, теги, пользовательские таксономии, архивы дат и авторов, карта сайта новостей Google, внешние страницы и т. Д. Вы можете настроить все эти варианты поведения и активировать различные разделы на странице настроек плагина.
Кроме того, этот плагин добавляет ссылку на индекс карты сайта в файл robots.txt вашего сайта.
Наконец, его можно расширить двумя различными способами: с помощью API-интерфейсов Hooks и путем создания пользовательских модулей. В любом случае, вы можете найти очень подробную информацию о его функциях на странице плагинов в хранилище плагинов WordPress .
BWP GXS также поддерживает многопользовательские установки WordPress.
После установки и активации нажмите на ссылку Sitemap Generator в меню BWP GXS . Здесь вы можете настроить все аспекты плагина: вы можете установить, например, частоту смены карт сайта по умолчанию , количество элементов списка и т. Д. Интересно, что вы имеете хороший контроль над всеми активными картами сайта. : Сообщения, страницы, пользовательские типы сообщений, категории, теги и пользовательские таксономии. Для этого урока я создал пользовательский тип записи фильма и пользовательскую таксономию жанра , вы можете увидеть их на скриншоте.

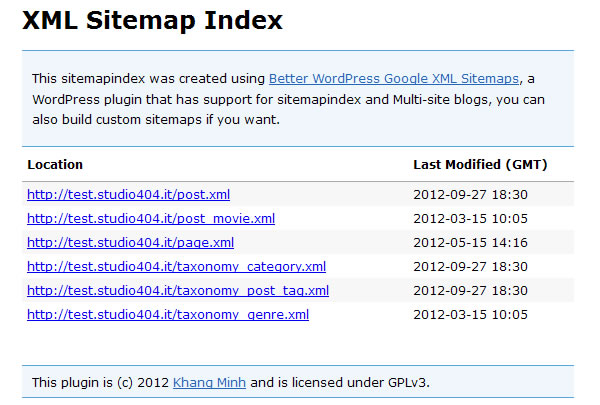
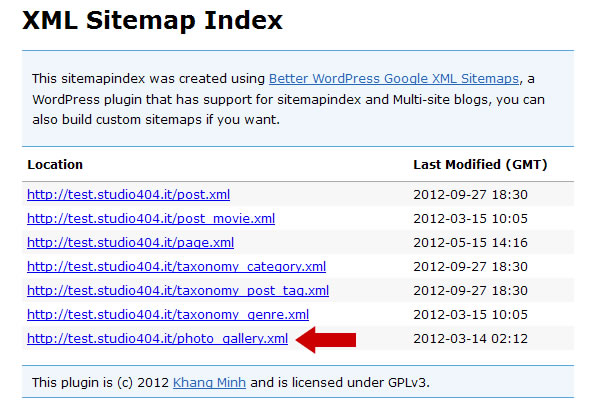
Теперь, если вы откроете http://yoursite.com/sitemapindex.xml (или http://yoursite.com/?bwpsitemap=sitemapindex, если вы не используете постоянные ссылки) в своем браузере, вы увидите индекс карты сайта с активные карты сайта: каждая ссылка указывает на карту сайта определенного раздела.
Обратите внимание, что это также единственный URL-адрес, который необходимо указать в учетной записи Google Webmaster Tools вашего веб-сайта.

Единственным ограничением здесь является то, что невозможно исключить определенные элементы из соответствующих карт сайта.
Допустим, мы хотим исключить:
- пять сообщений из карты сайта сообщений ( post.xml )
- три сообщения из карты сайта «Пользовательские сообщения» ( post_movie.xml )
- одна страница из карты сайта Pages ( page.xml )
- две категории из карты сайта Категории ( taxonomy_category.xml )
- один тег из карты сайта тегов ( taxonomy_post_tag.xml )
- два пользовательских элемента таксономии из карты сайта жанра ( taxonomy_genre.xml )
Как мы можем это сделать? К счастью, плагин может быть легко расширен благодаря его хукам, поэтому мы можем написать специальный плагин.
Создайте новый файл с именем bwpgxs-extended-configuration.php , откройте его в своем любимом текстовом редакторе и вставьте его:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
* Plugin Name: BWP GXS Extended Configuration
* Plugin URI: http://www.studio404.it
* Description: A plugin to extend Better WordPress Google XML Sitemaps Plugin: exclude items and add custom sitemap.
* Version: 1.0
* Author: Claudio Simeone
* Author URI: http://www.studio404.it
*/
?>
|
Скопируйте файл в каталог / wp-content / plugins / и активируйте его на странице администрирования плагинов .
Шаг 2 Исключить сообщения и категории из файлов Sitemap
Как я уже сказал, лучше плагин WordPress Google XML Sitemaps может быть расширен. Согласно описанию плагина:
В версии 1.1.0 было добавлено больше хуков в модули по умолчанию, чтобы упростить настройку SQL-запросов, используемых для построения ваших карт сайта …
( Источник )
Чтобы быть более точным, BWP GXS позволяет нам исключать сообщения, страницы и пользовательские сообщения через идентификаторы, а также исключать таксономии через их слагов.
Исключить предметы вручную
Итак, давайте используем хуки BWP GXS в нашем плагине расширенной конфигурации BWP GXS , а именно: bwp_gxs_post_where и bwp_gxs_term_exclude , как объяснено на странице описания BWP GXS (для более подробной информации о хуках WordPress вы можете прочитать параграф о хуках WordPress в предыдущей статье, которую я написал для Wptuts + ).
Добавьте эти строки в наш плагин расширенной конфигурации BWP GXS :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// EXCLUDE POSTS, PAGES, CUSTOM POSTS
add_filter( ‘bwp_gxs_post_where’, ‘my_bwp_gxs_exclude_posts’, 10, 2 );
// EXCLUDE TAXONOMIES
add_filter( ‘bwp_gxs_term_exclude’, ‘my_bwp_gxs_exclude_terms’, 10, 2 );
function my_bwp_gxs_exclude_posts( $query_where_part, $post_type ) {
switch ( $post_type ) {
case ‘post’: return ‘ AND wposts.ID NOT IN ( 1, 2, 3, 4, 5 ) ‘;
case ‘movie’: return ‘ AND wposts.ID NOT IN ( 7, 8, 9 ) ‘;
case ‘page’: return ‘ AND wposts.ID NOT IN ( 6 ) ‘;
}
return »;
}
function my_bwp_gxs_exclude_terms( $excluded, $taxonomy ) {
switch ( $taxonomy ) {
case ‘category’: return array( ‘cat-slug1’, ‘cat-slug2’ );
case ‘post_tag’: return array( ‘tag-slug1’ );
case ‘genre’: return array( ‘genre-slug1’, ‘genre-slug2’ );
}
return array(»);
}
|
Таким образом, мы исключим:
- Посты с ID:
1, 2, 3, 4, 5 - Страница с ID:
6 - Посты фильма, имеющие ID:
7, 8, 9 - Категории со
cat-slug1:cat-slug1иcat-slug2 - Один тег с
tag-slug1:tag-slug1 - Жанр Пользовательская Таксономия, элементы с
genre-slug1:genre-slug1иgenre-slug2
Исключить элементы динамически
Однако это решение нелегко поддерживать: каждый раз, когда вы хотите исключить новый элемент, вы должны вручную редактировать основной файл плагина расширенной конфигурации BWP GXS . Было бы лучше, если бы у нас была отдельная страница настроек, где вы можете настроить исключаемые элементы. Для этого мы можем попросить наш плагин добавить панель пользовательских настроек в меню BWP GXS.
Добавьте эти строки в плагин:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<?php
add_action( ‘admin_menu’, ‘my_bwp_gxs_init_admin’, 1 );
add_action( ‘admin_init’, ‘my_bwp_gxs_init’ );
function my_bwp_gxs_init_admin() {
add_submenu_page( BWP_GXS_STATS, __( ‘BWP Exclude items’, ‘bwp-simple-gxs’ ), __( ‘Exclude items’, ‘bwp-simple-gxs’ ), BWP_GXS_CAPABILITY, ‘bwp_settings’, ‘my_bwp_do_page’ );
}
function my_bwp_gxs_init() {
register_setting( ‘my_bwp_options’, ‘my_bwp’ );
}
// CREATE OPTIONS PAGE
function my_bwp_do_page() {
// GET SAVED OPTIONS
$options = get_option(‘my_bwp’);
?>
<div class=»wrap»>
<div id=»icon-options-general» class=»icon32″><br></div><h2>Exclude items from XML Sitemaps</h2>
<form method=»post» action=»options.php»>
<?php settings_fields(‘my_bwp_options’);
<table class=»form-table»>
<tr valign=»top»>
<th scope=»row»><strong>Post IDs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_posts]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_posts’];
</td>
</tr>
<tr valign=»top»>
<th scope=»row»><strong>Movie IDs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_movies]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_movies’];
</td>
</tr>
<tr valign=»top»>
<th scope=»row»><strong>Page IDs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_pages]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_pages’];
</td>
</tr>
<tr valign=»top»>
<th scope=»row»><strong>Category Slugs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_categories]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_categories’];
</td>
</tr>
<tr valign=»top»>
<th scope=»row»><strong>Tag Slugs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_post_tags]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_post_tags’];
</td>
</tr>
<tr valign=»top»>
<th scope=»row»><strong>Genre Slugs</strong><br /><small>(comma separated)</small></th>
<td>
<textarea name=»my_bwp[bwp_exclude_genre]» rows=»3″ cols=»80″><?php echo $options[‘bwp_exclude_genre’];
</td>
</tr>
</table>
<p class=»submit»>
<input type=»submit» class=»button-primary» value=»<?php _e(‘Save Changes’) ?>» />
</p>
</form>
</div>
<?php
}
?>
|
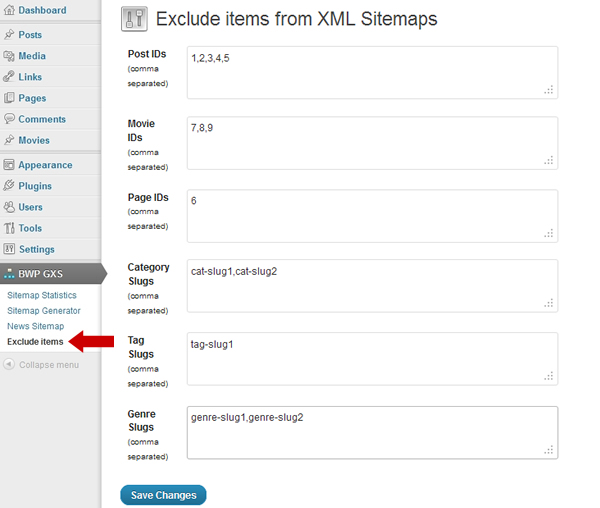
Сохраните изменения, и теперь у вас будет новая ссылка в меню плагина BWP GXS: страница « Исключить элементы», где вы можете исключить все нужные элементы:

Теперь пришло время изменить функции my_bwp_gxs_exclude_terms и my_bwp_gxs_exclude_posts для поддержки наших пользовательских параметров и заставить их работать динамически:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
// CATEGORIES, TAGS AND CUSTOM TAXONOMY ‘GENRE’
function my_bwp_gxs_exclude_terms( $excluded, $taxonomy ) {
$options = get_option( ‘my_bwp’ );
switch ( $taxonomy ) {
case ‘category’:
if ( $options[‘bwp_exclude_categories’] ) {
return explode( ‘,’, $options[‘bwp_exclude_categories’] );
}
break;
case ‘post_tag’:
if ( $options[‘bwp_exclude_post_tags’] ) {
return explode( ‘,’, $options[‘bwp_exclude_post_tags’] );
}
break;
case ‘genre’:
if ( $options[‘bwp_exclude_genre’] ) {
return explode(‘,’,$options[‘bwp_exclude_genre’]);
}
break;
}
return array(»);
}
// POSTS AND CUSTOM POST TYPE ‘MOVIE’
function my_bwp_gxs_exclude_posts( $query_where_part, $post_type ) {
$options = get_option( ‘my_bwp’ );
switch ( $post_type ) {
case ‘post’:
if ( $options[‘bwp_exclude_posts’] ) {
return ‘ AND wposts.ID NOT IN (‘ . $options[‘bwp_exclude_posts’] . ‘) ‘;
}
break;
case ‘movie’:
if ( $options[‘bwp_exclude_movies’] ) {
return ‘ AND wposts.ID NOT IN (‘ . $options[‘bwp_exclude_movies’] . ‘) ‘;
}
break;
case ‘page’:
if ( $options[‘bwp_exclude_pages’] ) {
return ‘ AND wposts.ID NOT IN (‘ . $options[‘bwp_exclude_pages’] . ‘) ‘;
}
break;
}
return »;
}
|
Шаг 3 Добавьте пользовательский XML-файл Sitemap.
BWP GXS также может быть расширен дополнительными модулями для создания пользовательских XML-карт сайтов. Это означает, что вы можете добавить карту сайта для определенного раздела вашего веб-сайта, который не является частью системы WordPress, возможно, потому что он не интегрирован в WordPress на уровне базы данных, поскольку использует таблицы базы данных, отличные от таблиц WordPress по умолчанию. Замечательно, что благодаря модулям вы можете воспользоваться преимуществами базы данных плагина, функций GZip и Caching.
Давайте приведем пример: у меня есть фотогалерея, в которой используются ее таблицы базы данных, и эти таблицы не могут быть доступны напрямую из внутренних функций WordPress, таких как get_posts() или аналогичных. Итак, для доступа к данным необходимо сделать прямой запрос к конкретной таблице. Хотя весь раздел фотогалереи является внешним по отношению к WordPress, мы можем создать XML-карту сайта фотоальбомов, которая будет связана с BWP GXS в индексе карты сайта. В этом примере для простоты я создам карту сайта только для альбомов, а не для всех отдельных фотографий.
Фотогалерея Технические детали
Альбомы фотогалереи хранятся в таблице photo_gallery :
|
1
2
3
4
5
6
7
8
9
|
CREATE TABLE `photo_gallery` (
`album_ID` int(4) NOT NULL AUTO_INCREMENT,
`album_name` varchar(255) NOT NULL DEFAULT »,
`album_nicename` varchar(255) NOT NULL DEFAULT »,
`album_date` datetime NOT NULL DEFAULT ‘0000-00-00 00:00:00’,
`album_status` enum(‘published’,’draft’,’private’) NOT NULL DEFAULT ‘draft’,
PRIMARY KEY (`album_ID`),
UNIQUE KEY `album_nicename` (`album_nicename`)
);
|
Вместо этого отдельные фотографии хранятся в другой таблице, но, как уже было сказано, мы не будем добавлять URL-адреса фотографий в карту сайта, а только URL-адреса альбомов. У каждого альбома есть такой URL:
http://yoursite.com/photo/album-nicename
И ко всем им будет добавлена новая фотогалерея XML sitemap.
Также настоятельно рекомендуется — для создания допустимых записей карты сайта — иметь datetime> поля datetime> в таблице.
Особенность модулей BWP GXS
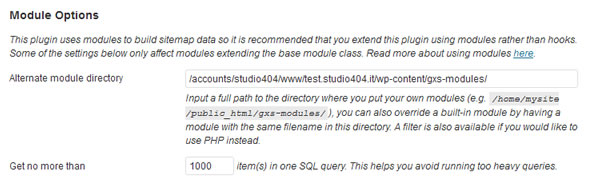
На странице администрирования Sitemap Generator есть раздел « Параметры модуля ». В поле Каталог альтернативного модуля необходимо указать полный путь к каталогу, в котором будет находиться модуль Sitemap для фотогалереи.
Например, вы можете создать каталог gxs-modules в wp-content, куда вы должны поместить скрипт PHP модуля. Каждому пользовательскому файлу на самом деле нужен свой собственный модуль: модуль BWP GXS — это простой файл .php, который содержит класс, расширяющий класс BWP_GXS_MODULE предоставляемый BWP GXS.
На этой странице вы также можете установить количество элементов, отображаемых в карте сайта, через поле Получить не больше, чем .

Написание модуля Фотогалерея
Создайте новый файл с именем photo_gallery.php . Откройте его в своем любимом текстовом редакторе и вставьте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php
class BWP_GXS_MODULE_PHOTO_GALLERY extends BWP_GXS_MODULE {
function __construct() {
$this->set_current_time();
$this->build_data();
}
function build_data() {
global $wpdb, $bwp_gxs;
/* QUERY TO GET ALBUMS — THE TABLE IS IN THE SAME WORDPRESS DB, SO
YOU CAN USE HERE THE wpdb WORDPRESS CLASS TO INTERACT WITH THE DATABASE */
$albums = $wpdb->get_results( «SELECT album_nicename, album_date FROM photo_gallery ORDER BY album_date DESC» );
/* IF THE TABLE IS IN ANOTHER DATABASE,
YOU CAN USE THE PHP MYSQL FUNCTIONS */
if ( !isset( $albums) || 0 == sizeof( $albums ))
return false;
$data = array();
for ( $i = 0; $i < sizeof( $albums ); $i++ ) {
$album = $albums[$i];
$data = $this->init_data( $data );
// REPLACE THIS WITH CORRECT URL TO YOUR ALBUMS
// ESPECIALLY YOUR WEBSITE URL
$data[‘location’] = ‘http://yoursite.com/photo/’ .
$data[‘lastmod’] = $this->format_lastmod( strtotime ( $album->album_date ) );
$data[‘freq’] = «weekly»;
$data[‘priority’] = 1;
$this->data[] = $data;
}
return true;
}
}
?>
|
Две очень важные вещи:
- В строке
$data['location']вы должны заменитьhttp://yoursite.comURL вашего веб-сайта, в противном случае модуль выдаст пустую карту сайта; - Допустимые значения для
$data['freq']:always,hourly,daily,weekly,monthly,yearly,never;
Наконец сохраните его в каталоге wp-content / gxs-modules .
Активация модуля Фотогалерея
Теперь пришло время сказать BWP GXS, чтобы загрузить наш модуль. Вернитесь к плагину расширенной конфигурации BWP GXS и добавьте эти строки в файл bwpgxs-extended-configuration.php :
|
1
2
3
4
5
|
add_action( ‘bwp_gxs_modules_built’, ‘my_bwp_gxs_add_modules’ );
function my_bwp_gxs_add_modules() {
global $bwp_gxs;
$bwp_gxs->add_module( ‘photo_gallery’ );
}
|
Если вы используете красивые постоянные ссылки, у вас также может быть красивый URL для страницы Sitemap Фотогалереи, например, http://yoursite.com/photo_gallery.xml .
Также добавьте эти строки, сохраните и не забудьте обновить настройки Постоянной ссылки :
|
1
2
3
4
5
6
7
|
add_filter( ‘bwp_gxs_rewrite_rules’, ‘my_bwp_gxs_add_rewrite_rules’ );
function my_bwp_gxs_add_rewrite_rules() {
$my_rules = array(
‘photo_gallery.xml’ => ‘index.php?gxs_module=photo_gallery’
);
return $my_rules;
}
|
Окончательный результат будет таким (обратите внимание на новую пользовательскую карту сайта photo_gallery.xml ):

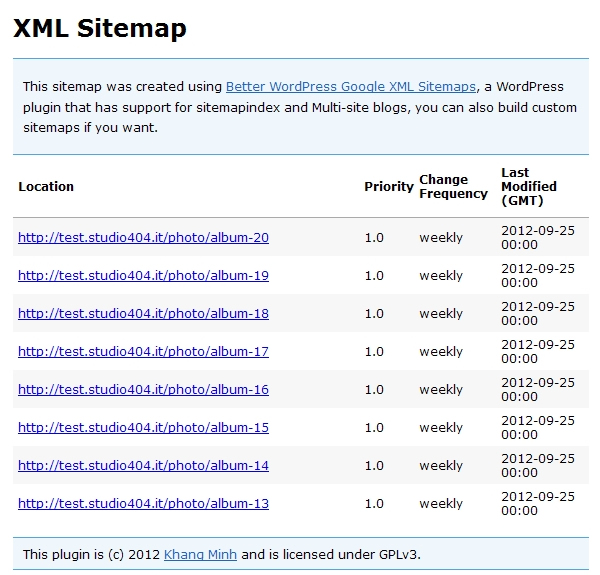
Если вы нажмете ссылку photo_gallery.xml , вы увидите XML-файл Site Gallery XML, содержащий все ссылки на ваши фотогалереи:

В заключение
Лучший WordPress Google XML Sitemaps — очень полезный плагин. У него есть множество функций, о которых у нас нет времени для более подробного обсуждения, но вы можете найти их все, как только установите. Это чрезвычайно настраиваемый и расширяемый, как мы видели, и позволяет вам иметь полную поддержку файлов Sitemap на вашем веб-сайте.
Определенно, очень хороший инструмент для улучшения видимости вашего сайта в поисковых системах.
Ссылки
- Лучшие WordPress Google XML Sitemaps в официальном репозитории плагинов WordPress
- Лучшее WordPress Google XML Sitemaps Документация
- Хуки и фильтры WordPress : API плагинов WordPress , О хуках WordPress в Добавление пользовательского столбца в сообщениях и пользовательских окон администратора.
- Пользовательские типы сообщений WordPress
- Обработка параметров плагинов в WordPress 2.8 с помощью
register_setting() - Справка по инструментам Google для веб-мастеров, создание файлов Sitemap, определения тегов Sitemap