Есть много вариантов на выбор, когда вы хотите добавить карту на свой сайт WordPress. Есть даже бесплатные опции для плагинов, которые используют Google Maps.
Однако проблема со многими из существующих плагинов карты WordPress и бесплатных опций заключается в отсутствии доступной вам настройки.
Чтобы разместить карту на своем веб-сайте и выполнить определенные функции, вам потребуется плагин, который позволяет настраивать все аспекты карты. Плагин « Интерактивные карты мира» WordPress дает вам возможность создавать столько карт, сколько вам нужно, и настраивать каждую из этих карт так, чтобы они подходили вам.
В этом уроке я собираюсь показать вам, как создать карту с помощью плагина Interactive World Maps. Я расскажу, как создать карту, как настроить карту и как добавить ее на свой сайт с помощью этого удобного плагина.
Чтобы подписаться, загрузите и установите плагин!
Создание карты
Чтобы создать карту, нажмите « Интерактивные карты»> «Добавить новую карту» в левой части панели инструментов WordPress. Это откроет редактор карт.
В нашем примере мы собираемся создать карту, которая отображает Европу. Мы также собираемся добавить несколько интерактивных регионов в Европе, чтобы пользователь мог лучше понять конкретную страну в Европе.

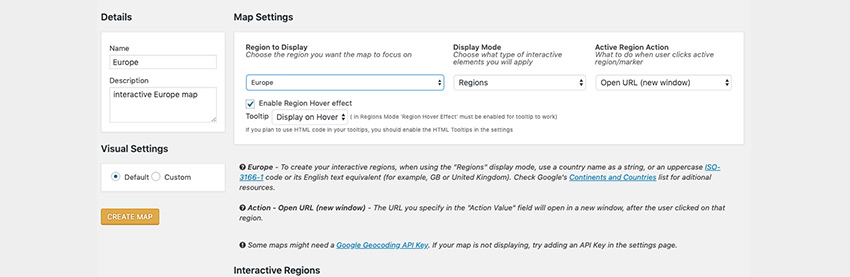
Сначала мы добавим имя и описание на карту. Название будет Европа , а описание будет Интерактивная карта Европы .
Затем перейдите в раздел « Настройки карты ». Первый вариант, который мы собираемся изменить, это « Регион для отображения». Поскольку мы хотели бы, чтобы Европа отображалась на нашей карте, нажмите « Европа» в раскрывающемся меню.
Если мы теперь прокрутим вниз до конца редактора карты, мы увидим раздел под названием « Предварительный просмотр» . Карта Европы теперь в этом превью.
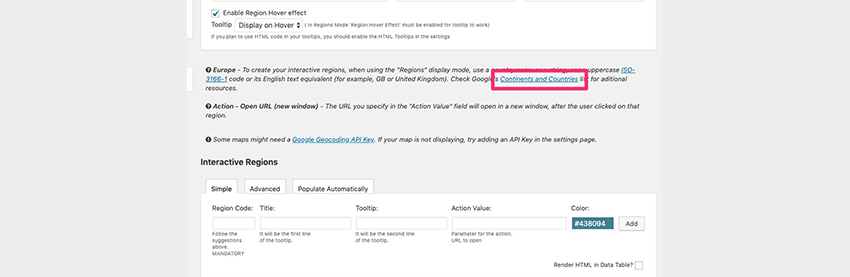
Возвращаясь к настройкам карты, мы изменим действие Active Region на Open URL (новое окно), так как мы хотим, чтобы новая веб-страница появлялась, когда пользователь нажимает на определенную страну.

Далее мы начнем добавлять взаимодействия с нашими картами в разделе « Интерактивные регионы » редактора. Это позволяет вам выделять определенные регионы, добавлять текст и, в нашем случае, открывать конкретную ссылку при нажатии на эти регионы.
На нашей карте Европы мы выделим две страны, Италию и Испанию. Сначала мы добавим эти регионы на вкладке « Простые » в разделе « Интерактивные регионы ».
Первый пункт, который нам нужно включить, это код региона . Чтобы найти код региона для наших двух стран, нажмите ссылку « Континенты и страны» прямо под настройками карты — это приведет вас к документу Google для разработчиков, в котором перечислены коды регионов для стран и континентов. ,

Перейдите вниз в Европу, и вы найдете аббревиатуры для Италии и Испании, которые являются ИТ и ES .
Итак, чтобы создать интерактивный регион для Италии, введите IT в поле Код региона .
Далее мы собираемся добавить заголовок. Заголовок будет отображаться, когда пользователь наводит указатель мыши на страну на карте. В этом случае мы будем использовать Италию .
Далее мы добавим Capital: Rome в раздел Tooltip . Текст всплывающей подсказки появится под заголовком.
Наконец, мы собираемся добавить значение действия. Мы добавим в это поле URL-адрес, указывающий на веб-сайт, который будет открыт при нажатии на регион.
Мы хотим, чтобы при щелчке по стране страница «Итальянская википедия» открывалась в новом окне, поэтому мы добавим эту ссылку в поле « Значение действия» .
Когда вы нажмете кнопку « Добавить» в дальнем правом углу редактора, вы увидите в окне предварительного просмотра, что Италия теперь выделена. Вы можете выполнить аналогичные шаги, чтобы создать интерактивный регион для любой другой страны.
Чтобы увидеть процесс создания карты в действии, посмотрите видео ниже.
Добавление карты на ваш сайт
Шорткод WordPress может встраивать файлы или создавать объекты, которые обычно требуют много сложного кода в одну строку.
Плагин «Карты интерактивного мира» использует эти шорткоды, чтобы упростить добавление карты на ваш веб-сайт. Чтобы получить шорткод для конкретной карты, нажмите кнопку « Создать карту» в левой части редактора карт в разделе « Визуальные настройки».
Короткий код появится в верхней части редактора — скопируйте этот короткий код в редактор или буфер обмена.
Затем перейдите на новую страницу или пост. В редакторе страниц или постов вставьте шорткод и нажмите кнопку « Просмотр» в правой части редактора. Карта, которую вы только что создали, теперь будет видна на вашей странице или посте.
Посмотрите видео ниже, чтобы узнать, как добавить карту в пост или страницу WordPress.
Вывод
Интерактивная карта Плагин WordPress дает вам возможность создавать и настраивать интерактивную карту и размещать ее на своем сайте WordPress по доступной цене. В этом плагине вы узнали, как создать карту с помощью плагина.
Чтобы попробовать этот плагин, зайдите в CodeCanyon и посмотрите предварительный просмотр плагина Interactive Map .
И пока вы здесь, ознакомьтесь с некоторыми другими замечательными плагинами WordPress, доступными в CodeCanyon .