В этом уроке мы будем использовать API виджетов WordPress и Flickr API для создания базового виджета Flickr. Виджет будет многоразовым виджетом; он запрашивает у пользователя имя пользователя и количество отображаемых изображений и использует эту информацию для отображения фотографий Flickr. Существует множество готовых плагинов, которые работают с Flickr, но ничто не сравнится с тем, чтобы сделать это самостоятельно, если вы хотите сделать еще один шаг в своем образовании WordPress!
Вступление
Flickr — один из самых популярных сайтов для обмена фотографиями в мире — на нем размещено более 5 миллиардов изображений. Создав виджет Flickr, вы узнаете, как использовать Flickr API и как создавать виджеты WordPress, которые легко можно использовать. адаптирован к вашей собственной теме или веб-сайту. Прежде чем вы начнете писать какой-либо код, вы должны подготовиться к проекту. Чтобы создать виджет внутри темы, сначала вам нужен файл с кодом виджета. Я буду использовать стандартную тему TwentyEleven, которая поставляется с WordPress, вы, конечно, можете использовать любую тему по вашему выбору. Выполните эти шаги:
- Создайте новую папку в теме под названием
widgets. - Создайте пустой
phpфайл с именемwidget.phpи сохраните его в папке. - Загрузите отличную библиотеку phpFlickr отсюда и вставьте файлы в
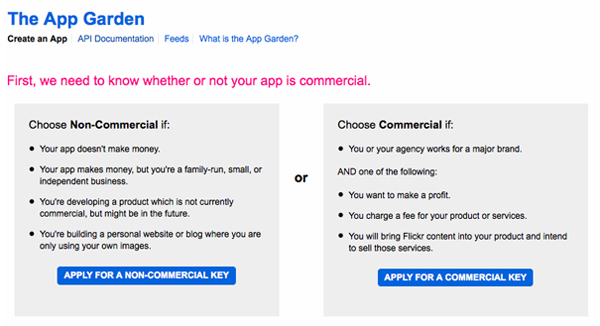
widgets/phpFlickr - Зарегистрируйтесь для получения ключа API от Flickr . Вам нужен некоммерческий ключ, если вы не создаете коммерческий продукт.

Шаг 1 Готовим код вашего виджета
Начиная с WordPress 2.8, появился удобный API виджетов, который вы можете использовать для создания своих виджетов. Скопируйте и вставьте этот код скелета в ваш файл widgets.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php
class RM_Flickr extends WP_Widget {
function RM_Flickr() {
$widget_ops = array( ‘classname’ => ‘flickr_widget’, ‘description’ => ‘Show your favorite Flickr photos!’ );
$this->WP_Widget( ‘flickr_widget’, ‘Flickr Posts’, $widget_ops);
}
function form($instance) {
}
function update($new_instance, $old_instance) {
}
function widget($args, $instance) {
}
}
add_action( ‘widgets_init’, ‘rm_load_widgets’ );
function rm_load_widgets() {
register_widget(‘RM_Flickr’);
}
?>
|
Каждая из этих функций имеет определенное назначение:
-
RM_FLickr— это как имя класса, так и имя первой функции (конструктора). Конструктор содержит код для настройки виджета — он называется Flickr Posts. -
form()генерирует форму, которую вы видите на странице управления виджетами в WordPress. -
update()обновляет параметры, введенные вами в форму, при сохранении конфигурации виджета. -
widget()отображает фактический вывод виджета на основной сайт. - Последняя часть кода подключается к инициализации виджета WordPress и дает команду зарегистрировать ваш виджет
Остается только одно: ваш файл виджета существует, но на данный момент он ничего не делает. Чтобы использовать его в WordPress, вам нужно включить файл из вашего файла functions.php . Итак, откройте файл functions.php и вставьте в эту строку: (я поместил его в метод twentyeleven_setup() )
|
1
2
|
require_once (TEMPLATEPATH . «/widgets/flickr.php»);
|
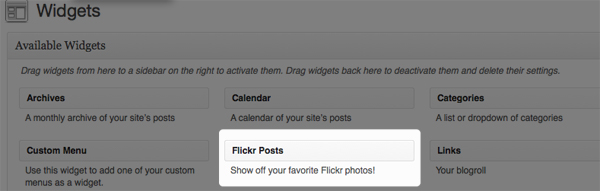
Если вы запустите WordPress, вы увидите, что виджет появился на странице управления виджетами:

Конечно, поскольку никакой другой код не добавлен, виджет не имеет никаких параметров или вывода. Теперь мы удостоверимся, что виджет имеет форму ввода
Шаг 2 Создание формы
Прежде чем создавать форму для виджета, вам необходимо выяснить, какой тип ввода вам необходим. Для этого конкретного виджета нам нужно предоставить пользователю три входа: заголовок виджета, имя пользователя FLickr и количество отображаемых фотографий. Если вы посмотрите на приведенный выше скелетный код, вы заметите, что в функции form() есть параметр $instance . Это в основном содержит текущие значения для всех входных данных в форме (например, когда вы сохраняете форму с определенными значениями). Поэтому нам нужно вытащить текущие значения виджета и заполнить ими поля ввода виджета. Вставьте этот кусок кода в функцию:
|
1
2
3
4
5
|
$instance = wp_parse_args( (array) $instance, array(‘title’ => ‘Flickr Photos’, ‘number’ => 5, ‘flickr_id’ => ») );
$title = esc_attr($instance[‘title’]);
$flickr_id = $instance[‘flickr_id’];
$number = absint($instance[‘number’]);
|
Сначала мы используем wp_parse_args() чтобы убедиться, что в виджете есть определенные значения по умолчанию, а затем мы извлекаем значения в переменные, такие как $title . Теперь, когда у нас есть значения, нам нужно создать HTML-код функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
?>
<p>
<label for=»<?php echo $this->get_field_id(‘title’); ?>»>
Title:
</label>
<input class=»widefat» id=»<?php echo $this->get_field_id(‘title’); ?>» name=»<?php echo $this->get_field_name(‘title’); ?>» type=»text» value=»<?php echo $title; ?>» />
</p>
<p>
<label for=»<?php echo $this->get_field_id(‘flickr_id’); ?>»>
Flickr username:
</label>
<input class=»widefat» id=»<?php echo $this->get_field_id(‘flickr_id’); ?>» name=»<?php echo $this->get_field_name(‘flickr_id’); ?>» type=»text» value=»<?php echo $flickr_id; ?>» />
</p>
<p>
<p>
<label for=»<?php echo $this->get_field_id(‘number’); ?>»>
Number of Photos:
</label>
<input class=»widefat» id=»<?php echo $this->get_field_id(‘number’); ?>» name=»<?php echo $this->get_field_name(‘number’); ?>» type=»text» value=»<?php echo $number; ?>» />
</p>
<?php
|
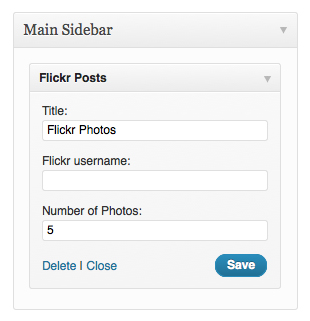
Это похоже на здоровенный кусок кода, но это действительно довольно просто. Это просто создание обычной HTML-формы с несколькими изменениями. Во-первых, вместо использования ваших id's и name's , вы должны использовать get_field_id() . Это потому, что если есть несколько экземпляров виджета и только один идентификатор, очевидно, будут ошибки. WordPress позаботится об этом за вас, если вы используете упомянутую функцию. Другое дело, что value полей ввода генерируется с помощью PHP. Сохраните файл и посмотрите в WordPress:

Вы заметите, что если вы попытаетесь изменить значения и нажать «Сохранить», они не будут сохранены. Это потому, что мы еще не написали функцию update() . Давайте сделаем это дальше
Шаг 3 Убедитесь, что ваша форма обновляется
Чтобы убедиться, что ваша форма обновляется, вам нужно настроить функцию update() . Это на самом деле довольно просто. По умолчанию WordPress отправляет вам два параметра — старый и новый. Нам по сути не нужен старый экземпляр, потому что старый экземпляр используется только в том случае, если есть значения, которые вы, возможно, не захотите изменять. Вставьте этот код в функцию update() :
|
1
2
3
4
5
6
|
$instance=$old_instance;
$instance[‘title’] = strip_tags($new_instance[‘title’]);
$instance[‘flickr_id’]=$new_instance[‘flickr_id’];
$instance[‘number’]=$new_instance[‘number’];
return $instance;
|
Все очень просто — скопируйте новый экземпляр в переменную $instance , внесите любые изменения, которые вы хотите (например, удалите любые html-теги), и return переменную, чтобы обеспечить обновление изменений. Теперь, если вы перейдете на WordPress, ваши изменения сохранятся!
Шаг 4 Включение HTML виджета
Это последний шаг, и он гарантирует, что ваш виджет отображает HTML в интерфейсе. Теперь, когда у нас настроены пользовательские входы, мы можем просто использовать эти входы для взаимодействия с Flickr API и отображения изображений. Первым шагом в функции widget() является выборка значений пользовательского ввода. Вставьте в этот код:
|
1
2
3
4
5
6
|
extract($args);
$title = apply_filters(‘widget_title’, $instance[‘title’]);
if ( empty($title) ) $title = false;
$flickr_id = $instance[‘flickr_id’];
$number = absint( $instance[‘number’] );
|
Не требует пояснений — входные данные выбираются и хранятся в переменных. Далее вам нужно запросить библиотеку phpFlickr и настроить ее, используя свой ключ API:
|
1
2
|
require_once(TEMPLATEPATH . «/widgets/phpFlickr/phpFlickr.php»);
$f = new phpFlickr(«[<em>API KEY]</em>»);
|
Как только это настроено, вставьте этот код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
if (!empty($flickr_id)) {
echo $before_widget;
if($title){
echo $before_title;
echo $title;
echo $after_title;
}
$person = $f->people_findByUsername($flickr_id);
$photos_url = $f->urls_getUserPhotos($person[‘id’]);
$photos = $f->people_getPublicPhotos($person[‘id’], NULL, NULL, $number);
foreach ((array)$photos[‘photos’][‘photo’] as $photo) {
echo «<br />\n»;
echo «<a href=$photos_url$photo[id]>»;
echo «<img border=’0′ alt=’$photo[title]’ «.
«src=» .
echo «</a>»;
echo «<br />\n»;
}
echo $after_widget;
}
|
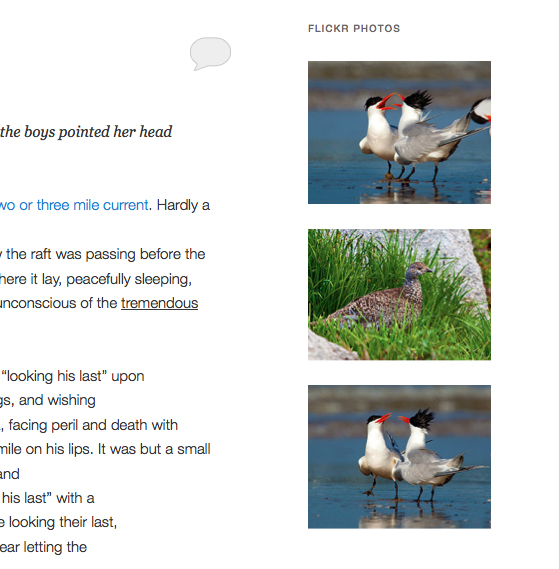
Давайте пройдемся по этому шаг за шагом. Во-первых, нам нужно посмотреть, было ли указано имя пользователя Flickr. Если это не так, мы не можем отображать изображения. Переменные $before_widget, $before_title & $after_title , которые автоматически передаются нам WordPress, должны затем отображаться. Затем мы используем библиотеку phpFlickr для получения фотографий указанного пользователя. Количество фотографий определяется переменной $number . Наконец, мы перебираем изображения с помощью цикла foreach и строим HTML-код для отображения фотографии, а затем отображаем содержимое после виджета. Теперь, в зависимости от того, с какой темой вы работаете и какими изображениями вы хотите выглядеть, вы можете изменить HTML. Единственная часть, которая должна оставаться постоянной, — это ссылка на изображение, которая может иметь несколько размеров, таких как Квадрат, Маленький, Средний, Большой и т. Д. Теперь, когда это было сделано, вы можете попробовать настроить виджет и увидеть результат. Я использовал популярного пользователя Flickr Forget Me Knott Photography в качестве имени пользователя. Взглянем:

Вывод
Для тех, кто любит фотографировать, виджет Flickr — отличное дополнение к веб-сайту WordPress. С этим руководством легко создать настраиваемый виджет Flickr. Вы можете добавить или удалить параметры, изменить размеры изображения, поэкспериментировать с тем, как выглядит виджет, и многое другое. Теперь вы знаете, как легко создавать виджеты WordPress!

Настроенный виджет Flickr может выглядеть так!