Мы рассмотрели половину общих настроек в прошлой статье. Давайте двигаться вперед, чтобы настроить остальные.
В этой статье вы узнаете о следующем:
- Кэш базы данных
- Кэш объекта
- Кэш браузера
- CDN
- и другие настройки второстепенной важности
Поскольку мы остановились на третьем шаге в предыдущей статье, мы продолжим наш четвертый шаг в этой статье.
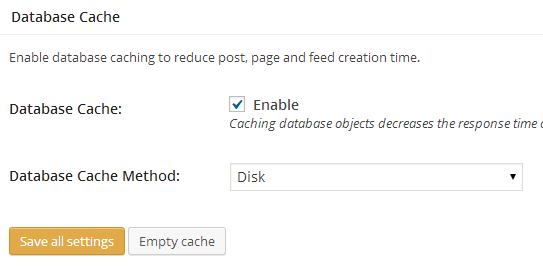
4. Кэш базы данных

Кэш базы данных в основном кэширует запросы SQL. Это сокращает время обработки запросов к базе данных. Это ресурсоемкая опция, которую рекомендуется использовать с методом Disk, который мы обсуждали в предыдущей статье.
Если ваш сервер является общим сервером, это может замедлить работу вашего сайта. Вам необходимо включить его и проанализировать скорость работы сайта. Если он улучшился, продолжайте использовать его, в противном случае отключите его. Обычно я рекомендую использовать эту опцию на VPS или выделенном сервере.
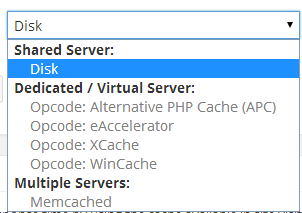
Методы кэширования базы данных

Вы можете найти подробности об этих терминах в предыдущей статье о конфигурации W3TC. Хотя моя рекомендация для начинающих — использовать опцию «Диск».
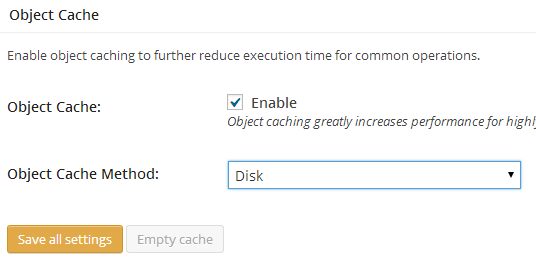
5. Кэш объекта

Вы используете сервер общего хостинга? Если так, то не включайте эту опцию. Это предпочтительно только для выделенного сервера или виртуального сервера. Включение этого через общие серверы не поможет вам повысить скорость вашего сайта. Он используется для сокращения времени выполнения некоторых общих операций.
Методы кеширования объектов

Опять же, диск является рекомендуемой опцией для выбора на этом шаге.
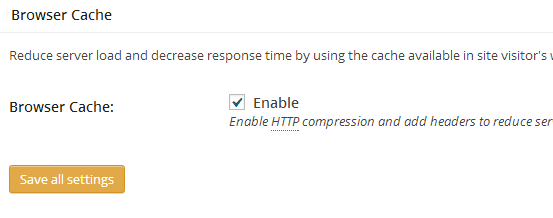
6. Кэш браузера

В любой конфигурации, с которой вы работаете, включите эту опцию в любом случае. Одной из наиболее важных конфигураций является Browser Cache. Это уменьшает нагрузку на сервер и уменьшает время отклика за счет использования кэша, доступного в веб-браузере посетителя. Не только это, но и включает HTTP-сжатие и добавляет заголовки, чтобы уменьшить нагрузку на сервер и уменьшить время загрузки файлов.
Что такое Pro Stuff?
По сути, W3TC определяет определенный набор правил в файле .htaccess вашего сайта, которые отвечают за кэширование различных элементов в браузере конечного пользователя. Например, логотип любого сайта меняется редко — возможно, раз в год.
Кэширование его в браузере конечного пользователя помогает уменьшить размер страницы и, в свою очередь, увеличивает скорость страницы. Та же страница при просмотре во второй раз открывается в 10 раз быстрее, чем в первый раз.
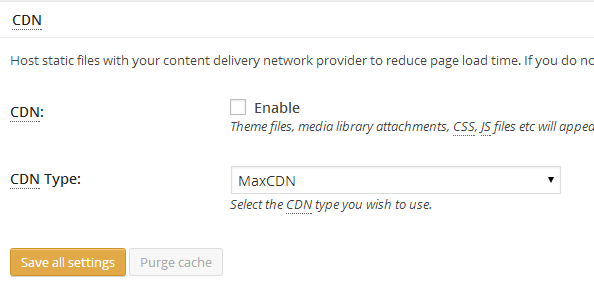
7. CDN (Сеть доставки контента)

Сеть доставки контента или сеть распространения контента (CDN) — это большая распределенная система серверов, развернутая в нескольких центрах обработки данных через Интернет. Целью CDN является предоставление контента конечным пользователям с высокой доступностью и высокой производительностью. Сегодня CDN обслуживают значительную часть интернет-контента, включая веб-объекты (текст, графику и скрипты), загружаемые объекты (медиафайлы, программное обеспечение, документы), приложения (электронная коммерция, порталы), потоковую передачу мультимедиа, потоковую передачу по требованию. СМИ и социальные сети.
Короче говоря, это предоставляет ресурсы ближайшему геологическому серверу рядом с посетителем. Существует раскрывающийся список провайдеров CDN. Вы можете использовать любой из них, который вам нравится. MaxCDN является одним из самых известных платных CDN, тогда как CloudFlare предлагает бесплатные и премиальные пакеты.
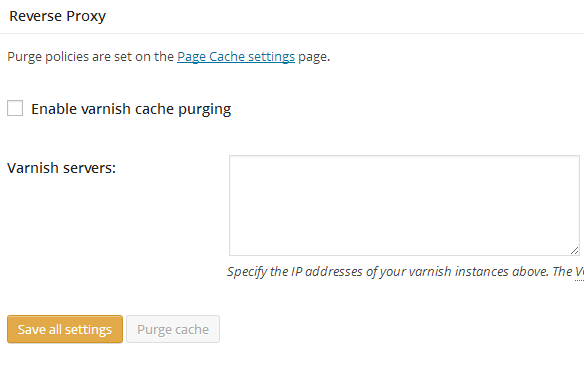
8. Обратный прокси

Подобно CDN, обратные прокси-серверы помогают кэшировать ваши статические файлы на разных серверах, а затем позволяют посетителям вашего сайта получать доступ к этим файлам через облако. Я бы порекомендовал вам не включать его, так как на WordPress сайты более совместимы с CDN.
Менее важные настройкиx для начинающих
9. Мониторинг

Этот раздел поможет вам настроить учетную запись New Relic, чтобы узнать подробную статистику производительности вашего сайта и сервера.
Если вы не знакомы с New Relic и не работаете с ним, в большинстве случаев включать его не рекомендуется, поэтому мы можем оставить все как есть.
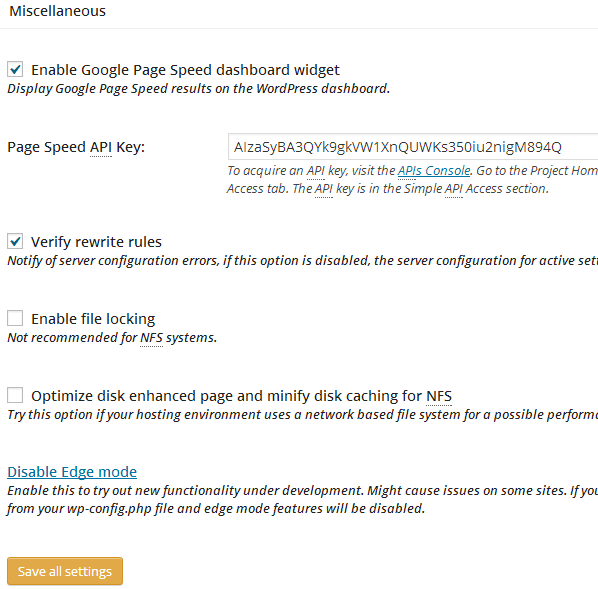
10. Разное

Вы можете указать свой ключ API Google Page Speed в этой форме по ссылке, указанной ниже поля API. Оставьте другие варианты такими, какие они есть. Не нужно изменять их, если только вы не знаете, что делаете.
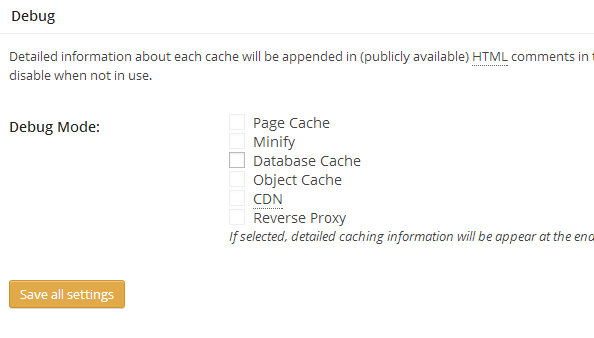
11. Отладка

Рекомендуется не включать эту опцию. В основном он предоставляет подробную информацию о каждом кэше, который добавляется в общедоступные комментарии HTML в исходном коде страницы.
Производительность в этом режиме не будет оптимальной, поэтому используйте ее экономно и отключайте, когда она не используется.
12. Настройки импорта / экспорта

W3TC обладает широкими функциональными возможностями, настройка занимает не менее часа. Таким образом, чтобы предоставить конечным пользователям хороший опыт, этот плагин дает нам возможность создавать резервные копии наших настроек, экспортируя их и импортируя их либо на тот же сайт, либо на другой, который у вас есть.
Завершение
Вот и все. Теперь вы завершили настройку основных общих настроек плагина W3 Total Cache. Если у вас есть какие-либо вопросы, не стесняйтесь спрашивать.
Начиная с следующей статьи, мы будем настраивать предварительные конфигурации.