В этом уроке мы собираемся взять несколько простых ссылок на миниатюры и превратить их в гибкую CSS сетку с размытым эффектом наведения мыши. Мы также будем использовать отличный трюк CSS, чтобы пользователи сенсорного экрана не пропустили!
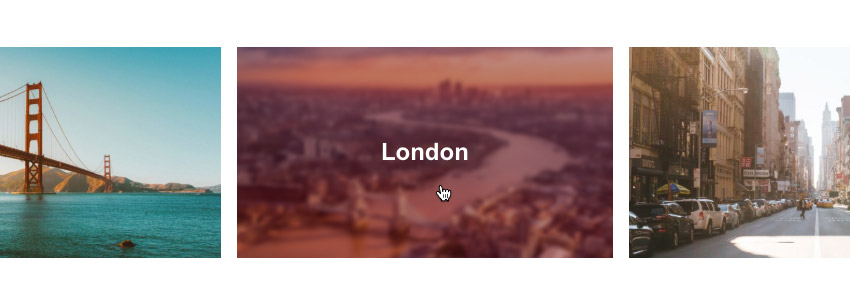
Вот что мы будем создавать:
Немного фона
Недавно Рэйчел Макколлин написала учебное пособие, объясняющее, как добавить галерею ссылок на миниатюры в темах WordPress.
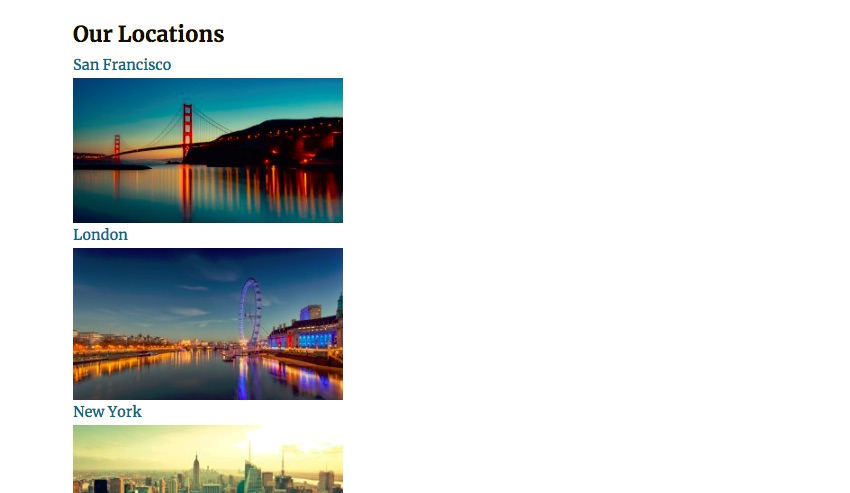
Ссылки действуют как навигация для дочерних страниц той страницы, на которой находится пользователь (или той страницы, которую вы указали), и результирующий плагин выводит что-то вроде этого:

Используя разметку, сгенерированную плагином Rachel, мы собираемся сделать следующее:
- Расставьте эскизы с помощью CSS Grid, что даст нам адаптивную галерею.
- Создайте эффект наведения с помощью CSS-фильтров и переходов.
- Используйте отличный медиа-запрос CSS, чтобы убедиться, что пользователи с сенсорным экраном по-прежнему могут видеть каждый заголовок миниатюры, даже без зависания.
1. Измените разметку (немного)
Давайте кратко рассмотрим разметку, созданную кодом Рэйчел. Когда очищено, это выглядит эффективно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<div class=»child-page-listing»>
<h2>Our Locations</h2>
<article class=»location-listing»>
<a class=»location-title» href=»#»>San Francisco</a>
<div class=»location-image»>
<a href=»#»>
<img src=»image.jpg» alt=»san francisco»>
</a>
</div>
</article>
<!— more articles —>
</div>
|
У нас есть родительский элемент <div> , который содержит элементы <h2> и несколько элементов <article> . Когда мы используем CSS Grid, мы сначала определяем контейнер сетки. В этом случае мы могли бы использовать родительский элемент <div> , но это сделало бы каждого прямого дочернего элемента — включая <h2> — элементом сетки, поэтому нам нужно немного изменить вещи.
Мы обернем все элементы <article> в другой элемент <div> (не стесняйтесь использовать любой элемент, который вам наиболее удобен), который мы с воображением дадим класс grid-container . Используйте эту стартовую ручку в качестве основы.
2. Отзывчивая CSS-сетка, в три линии
С помощью нескольких правил мы можем превратить наши эскизы в сетку:
|
1
2
3
4
5
|
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-gap: 1em;
}
|
Простыми линиями здесь являются display: grid; (который превращает всех прямых потомков в элементы сетки и выкладывает их) и grid-gap: 1em; (который определяет наши желоба).
Небольшая сложность возникает из-за значения, которое мы присвоили свойству grid-template-columns , которое определяет наши столбцы. Обычно вы ожидаете увидеть что-то вроде repeat(3, 200px) которое даст нам три столбца по 200px. В этом случае мы использовали ключевое слово auto-fill для repeat() , а затем некоторые значения. Это дает нам столько столбцов с минимальной 300px и максимальной 1fr, сколько поместится в контейнере сетки.
Измените размер окна вашего браузера и посмотрите, как он себя ведет!
Еще одна деталь, которую вам нужно добавить:
|
1
2
3
4
|
img {
width: 100%;
height: auto;
}
|
Это позволит убедиться, что изображения правильно заполняют свои контейнеры (особенно это необходимо для использования с демонстрацией Рэйчел, поскольку нам нужно перезаписать встроенные свойства ширины и высоты, выводимые WordPress).
3. Эффект наведения
Мы собираемся использовать заголовки в качестве наложений для миниатюр, показывая их при наведении. Мы также дадим скрытым изображениям красный эффект и небольшое размытие, чтобы улучшить читаемость наложенного текста.
Наложить заголовок
Чтобы наложить заголовок, нам нужно расположить его, поэтому мы начнем с положения статьи position: relative; и титульная position: absolute; , Мы также дадим ему красный фон и сделаем так, чтобы он заполнил доступное пространство:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.location-listing {
position: relative;
}
.location-title {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(90,0,10,0.4);
}
|
Хорошее начало!

Уже есть одна или две вещи, которые нужно улучшить, включая дополнительное место внизу (заголовок немного больше, чем миниатюра). Это можно решить, удалив любую line-height в контейнере изображения:
|
1
2
3
|
.location-image {
line-height: 0;
}
|
Стиль заголовка
Некоторые типографские стили улучшат внешний вид нашего заголовка, и три линии магии flexbox выровняют его по центру для нас:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.location-title {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(90,0,10,0.4);
/* typographic styles */
color: white;
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
/* position the text centrally*/
display: flex;
align-items: center;
justify-content: center;
}
|
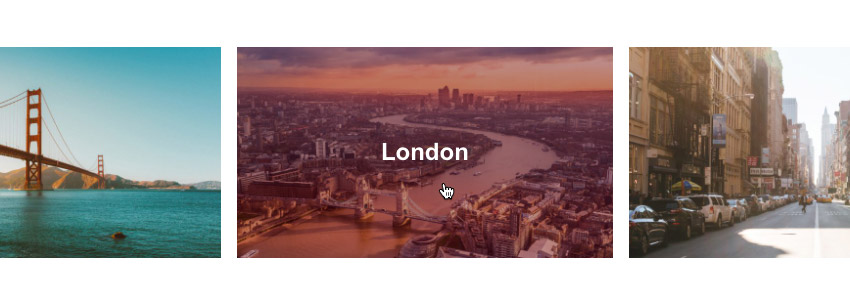
Намного лучше:

Скрыть заголовок
Теперь давайте скроем заголовок, удалив его непрозрачность, чтобы мы могли видеть его только при наведении курсора. Еще пара правил под теми, которые мы уже добавили в наш .location-title должны сделать это:
|
1
2
3
|
/* hide the title by default */
opacity: 0;
transition: opacity .5s;
|
Здесь мы также устанавливаем правило transition чтобы при восстановлении непрозрачности это происходило постепенно (в течение 0,5 секунды). Давайте вернем это сейчас:
|
1
2
3
|
.location-listing:hover .location-title {
opacity: 1;
}
|
Большой! Теперь наш заголовок снова появляется при наведении:

Размытые линии
Мы уже создали великолепный эффект парения, но давайте сделаем еще шаг вперед, не так ли? Давайте добавим к изображению фильтр размытия. Мы начнем с установки фильтра размытия на нормальное состояние, чтобы дать нам что-то для перехода. Затем мы размым все на 2 пикселя для состояния наведения (сделайте это число настолько экстремальным, насколько вы пожелаете, но я думаю, что 2 пикселя дает нам отличное изображение):
|
1
2
3
4
5
6
7
8
|
.location-image img {
filter: blur(0px);
transition: filter 0.3s ease-in;
}
.location-listing:hover .location-image img {
filter: blur(2px);
}
|
Вот что это дает нам:

Несколько вещей, чтобы отметить:
- Название исчезло, потому что браузер теперь отображает размытое изображение поверх него.
- Эффект размытия выглядит хорошо, но он также дает нам размытый край (мы можем добиться большего, чем это).
Исправить скрытый заголовок так же просто, как добавить z-index: 1; в .location-title .
Исправление размытого края немного сложнее. Для начала мы масштабируем изображение, чтобы сделать его немного больше, а затем устанавливаем overflow: hidden; на контейнере изображения ( .location-listing ), так что когда изображение большего размера размывается, его края эффективно обрезаются. Вот готовые свойства для двух рассматриваемых элементов:
|
01
02
03
04
05
06
07
08
09
10
|
.location-image img {
filter: blur(0px);
transition: filter 0.3s ease-in;
transform: scale(1.1);
}
.location-listing {
position: relative;
overflow: hidden;
}
|
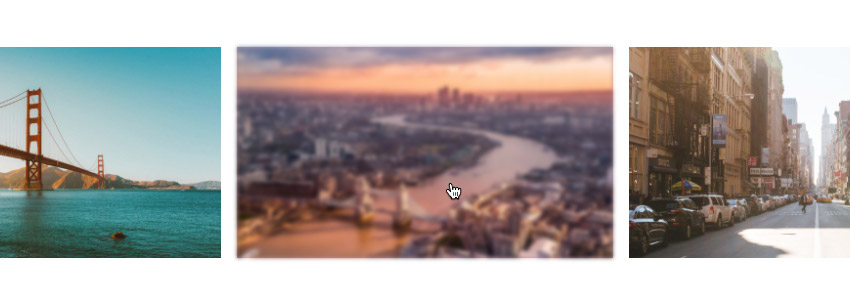
transform: scale(1.1); Правило масштабирует наше изображение во всех направлениях до 1.1 (где 1.0 будет держать вещи точно одинакового размера). Вот намного более аккуратный результат:

4. Проблема с сенсорными экранами
Так что у нас это! Великолепно выглядящая сетка изображения с размытым эффектом наведения на каждый эскиз. Единственное, что названия скрыты для тех, кто не может навести курсор на изображения (большое количество планшетов и смартфонов не имитируют наведение при длительном «нажатии»), что не очень доступно.
К счастью, у CSS есть несколько очень полезных интерактивных медиа-запросов, которые могут помочь нам (и они также пользуются довольно приличной поддержкой браузера ). Эти запросы будут определять механизм ввода браузера — качество указывающего устройства, возможность зависания и некоторые другие специальные определения — так что мы можем достаточно точно определить, просматриваются ли наши эскизы на устройстве с сенсорным экраном.
Возьмем этот медиа-запрос, например (он делает именно то, что вы могли ожидать):
|
1
|
@media (hover: none) { }
|
В этих фигурных скобках мы поместили бы любые стили, которые мы хотим применить к браузеру, который не может обрабатывать :hover . Давайте сделаем это — мы заявим, что для устройств, где зависание невозможно или, по крайней мере, неудобно, уменьшенное изображение всегда будет размытым, а заголовок всегда будет видимым:
|
1
2
3
4
5
6
7
8
9
|
/* for touch screen devices */
@media (hover: none) {
.location-title {
opacity: 1;
}
.location-image img {
filter: blur(2px);
}
}
|
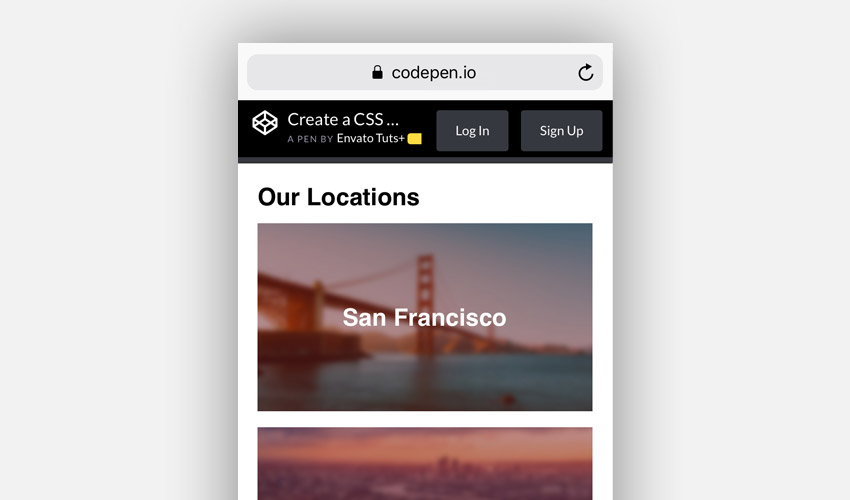
Взглянем:

Примечание . Как уже упоминалось, поддержка этого довольно разумна, но дискуссии о реализации интерактивных медиа-запросов все еще продолжаются. Есть большая вероятность, что эта спецификация изменится или будут удалены детали.
Вывод
И мы сделали! Спасибо за продолжение, я надеюсь, что вы узнали одну или две вещи и получили удовольствие от игры с CSS (кому это не нравится?). Вот еще один взгляд на финальную демонстрацию — наслаждайтесь добавлением ее в файлы темы, созданные Рэйчел в первой части!