В первом посте из этой серии я дал краткий обзор Grunt, а в следующем посте я расскажу вам о необходимых шагах о том, как использование Grunt может улучшить ваши навыки разработки на WordPress.
В частности, мы подробно поговорим о необходимых файлах, таких как package.json и Gruntfile.js , но сейчас мы собираемся создать несколько примеров файлов, чтобы вы могли запускать Grunt с вашей темой WordPress или проектом плагина.
Создание файлов вашего проекта
Прежде чем начать, это может помочь просмотреть содержание, упомянутое в первой статье этой серии.
После того, как вы все поняли, вернитесь к этой статье, и мы начнем создавать файлы нашего проекта. В конечном итоге это даст нам общее представление о том, как выглядит настройка Grunt для любого данного проекта.
В следующей статье мы рассмотрим, как сделать это специально для работы с WordPress, но сейчас мы сосредоточимся на более общем подходе.
1. Создайте файл package.json
Первое, что мы сделаем, это создадим файл package.json в корне проекта. Внутри этого нового файла добавьте следующее:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project" }
Нет необходимости добавлять объект devDependencies , поскольку он будет добавлен автоматически при установке задач Grunt через командную строку.
2. Установите Задачи
Чтобы установить задачи Grunt, вам нужно переключиться на выбранный вами инструмент командной строки. Если вы работаете на Mac, это будет Terminal или iTerm . Если вы находитесь на ПК, то я бы предложил использовать PowerShell.
Сначала перейдите в корневую папку вашего проекта ( `cd development-folder/project-folder` ). Далее мы собираемся установить задачу для компиляции файлов LESS. Мы собираемся установить задачу grunt-contrib-less , поэтому введите в командной строке следующую команду и нажмите Enter :
npm install grunt-contrib-less --save-dev
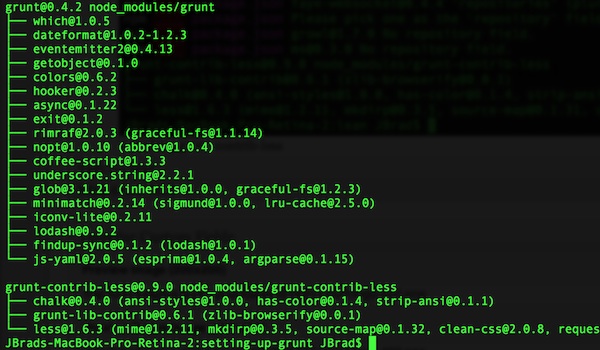
Вы начнете видеть кучу строк, распечатываемых в качестве задачи, и все ее зависимости загружаются из npm . Как только это будет сделано, вы должны увидеть что-то вроде этого:

Теперь вы сможете перейти к файлу package.json и увидеть, что grunt-contrib-less добавлен также к вашему объекту `devDependencies` . Вы также добавите номер версии рядом с именем. Я мог бы рассказать о нотации версий в другом посте, но пока знаю, что тильда относится к версии, с которой мы сейчас работаем.
На этом этапе вы должны увидеть следующее:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project", "devDependencies": { "grunt-contrib-less": "~0.9.0" } }
Далее, давайте добавим задачу, чтобы следить за изменениями в наших файлах `.less` . Мы собираемся использовать задачу grunt-contrib-watch . Вернитесь к командной строке и нажмите Enter :
npm install grunt-contrib-watch --save-dev

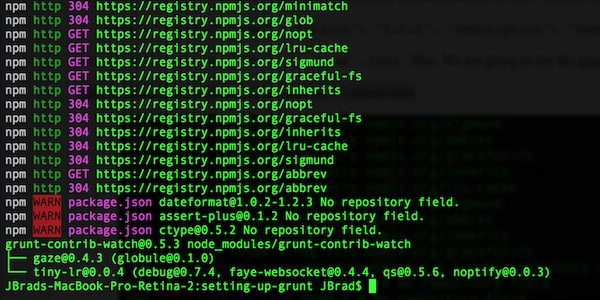
Опять же, вы должны увидеть некоторые результаты на экране, и после их завершения они будут добавлены в ваш файл package.json . Теперь это должно выглядеть примерно так:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project", "devDependencies": { "grunt-contrib-less": "~0.9.0", "grunt-contrib-watch": "~0.5.3" } }
Надеюсь, вы уже освоили его и можете использовать тот же процесс для добавления других задач Grunt. Просто напоминание всегда добавлять `--save-dev` .
Gruntfile.js
Теперь, когда у нас установлена пара задач Grunt, давайте начнем их использовать. Первое, что нам нужно сделать, это создать файл Gruntfile.js в корневой папке нашего проекта. Здесь мы собираемся указать наши задачи и настроить их.
Для этого добавьте в файл следующее:
module.exports = function(grunt) { }
Задания
Первое, что нам нужно сделать, это загрузить наши задачи, чтобы мы могли их выполнить. Вы делаете это, добавляя с loadNpmTasks функции loadNpmTasks для каждой задачи. Пожалуйста, добавьте следующее внутри фигурных скобок:
grunt.loadNpmTasks('grunt-contrib-less');
grunt.loadNpmTasks('grunt-contrib-watch');
Следующее, что нам нужно сделать, это настроить конфигурацию для наших установленных задач Grunt. Нам нужно использовать функцию initConfig следующим образом:
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), });
Теперь после запятой мы добавим нашу конфигурацию для каждой задачи, которую мы установили. Обычно вы найдете примеры настройки каждой задачи в файле README.md в проекте на GitHub. Каждое задание будет иметь разные параметры конфигурации, поэтому сначала ознакомьтесь с документацией.
1. МЕНЬШЕ задание
Первой задачей, которую мы собираемся настроить, является задача grunt-contrib-less . Этот скомпилирует наши файлы .css файлы .css для нас. Вы захотите создать новую папку для ваших файлов .less и создать новую. Я обычно создаю папку css/less и помещаю туда все свои файлы .less .
style.less добавим новый файл с именем style.less и добавим в него некоторый код, например:
a { color: blue; &:hover { color: red; } }
Теперь вернемся к нашему файлу Gruntfile.js и добавим следующее:
less: {
options: {
paths: 'css/less',
yuicompress: true
},
files: {
'style.css': 'css/less/style.less'
}
}
Как только вы сохраните файл, вы сможете перейти в командную строку, ввести grunt less и нажать Enter . Это позволит выполнить задачу grunt, скомпилировать наш файл style.css и создать новый файл style.css в корневой папке нашего проекта.
2. Смотреть задание
Теперь, когда у нас есть задача для компиляции наших файлов .less , давайте добавим для нее задачу наблюдения. Кто хочет перейти в командную строку и запускать grunt less каждый раз после внесения изменений в файл, верно?
После нашей предыдущей конфигурации добавьте запятую, а затем следующее:
watch: {
less: {
files: 'css/less/*.less',
tasks: 'less'
}
}
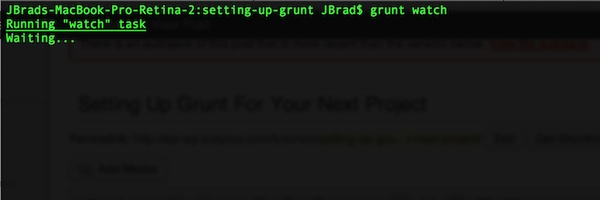
После сохранения файла вернитесь в командную строку и введите grunt watch . Это должно увидеть следующее:

Это означает, что часы Grunt ждут каких-либо изменений в одном из файлов, указанных вами в вашей конфигурации. Перейдите в свой файл style.less и внесите следующие изменения:
a { color: blue; &:hover { color: green; } }
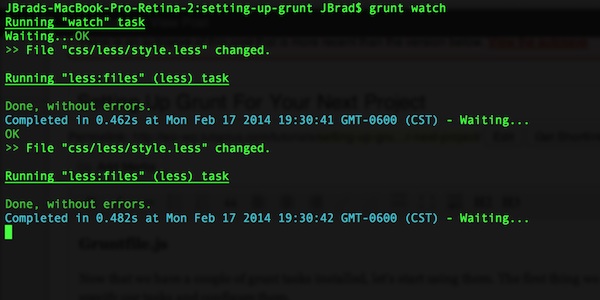
Как только вы сохраните файл, начнется процесс наблюдения и скомпилирует ваши файлы style.css в ваш файл style.css . После завершения он продолжит наблюдать за этими файлами и будет готов к другим изменениям.

Поскольку он работает, все, что вам нужно сделать сейчас, это внести изменения в файл, сохранить его, а затем переключиться в браузер, чтобы просмотреть изменения.
Вывод
Теперь у нас есть все для использования Grunt с вашим следующим проектом. Это была довольно простая установка, и я уверен, что вы можете увидеть все возможные задачи, которые вы можете иметь в своем проекте. Позже в этой серии я планирую рассказать о более продвинутых функциях Grunt, таких как пользовательские задачи, вложенная конфигурация и другие полезности.
Но сначала мы рассмотрим, как включить это в наши проекты WordPress.