Когда вы создаете новые типы контента с помощью add_post_type
Это довольно полезная функция, и все, что вам нужно сделать, чтобы воспользоваться ее преимуществами, это указать, что для свойства add_to_menu Что не так просто , если вы хотите сделать ссылку на страницу архива типов сообщений.

Создание простого интерфейса для ваших архивов.
По умолчанию WordPress не предоставляет простой способ ссылки на ваши архивы типов записей. Это имеет смысл, поскольку внутренне WordPress обрабатывает тип содержимого postpage Однако, если у нас есть пользовательские типы записей, было бы замечательно иметь их в качестве пунктов меню, чтобы было легко ссылаться на них (не полагаясь на использование пользовательских элементов меню).
Создание простого плагина
Первый шаг — создание базового плагина для хранения нашего кода. Если вы новичок в разработке плагинов для WordPress, есть куча отличных учебных пособий для плагинов, включая эти предыдущие статьи на SitePoint:
Мы не собираемся делать что-либо слишком сложное в этой статье, однако рекомендуется обернуть функциональность в плагин, чтобы его можно было повторно использовать на разных сайтах.
Во-первых, нам нужно создать новую папку и добавить новый файл PHP. Внутри этого файла давайте создадим наш основной класс плагина и добавим необходимую нам базовую структуру.
Здесь нет ничего особенного. Не стесняйтесь изменять информацию заголовка плагина, если вы планируете перераспределить плагин.
Добавление пользовательского мета-бокса в конструктор меню
Мы хотим имитировать способ, которым WordPress уже обрабатывает добавление элементов в конструктор меню с помощью левого селектора контента, который прост в использовании.
Мы подключаемся к действию /*
Plugin Name: Add Archive Pages to Menu
Plugin URI: https://elevate360.com.au/plugins/archive-page
Description: Adds a new metabox item to WordPress's menu builder. Allows quick access to add your post types archive pages instead of having to rely on custom links
Version: 1.0.0
Author: Simon Codrington
Author URI: http://simoncodrington.com.au
Text Domain: archive-pages-to-menu
Domain Path: /languages
*/
//main plugin class
class el_archive_pages_menu{
public function __construct(){
add_action(‘admin_init’, array($this, ‘add_meta_box’));
}
//add metabox to the navmenu builder
public function add_meta_box(){
}
//output for the metabox
public function display_meta_box(){
}
}
$el_archive_pages_menu = new el_archive_pages_menu();
Секрет в правильном add_meta_boxes Добавьте следующее:
context
Настройка нашей мета-коробки
Здесь происходит вся магия. Большая часть функциональности основана на том, как WordPress добавляет элементы меню, используя «пользовательские» элементы типа ссылки слева, мы просто переназначаем его для своих нужд.
Скопируйте следующее в функцию //register our meta box for our links Чтобы мета-бокс выглядел правильно, вам нужно определить свою разметку, как я сделал ниже. WordPress использует комбинацию имен классов и идентификаторов, чтобы заставить работать весь функционал «добавить в меню». Короче говоря, я бы заставил работать следующую разметку, а затем изменил бы ее, если вам нужно сделать что-то необычное.
public function add_meta_box(){
add_meta_box(
'el_archive_page_menu_metabox',
__('Archive Pages', 'archive-pages-to-menu'),
array($this, 'display_meta_box'),
'nav-menus',
'side',
'low'
);
}
display_meta_box
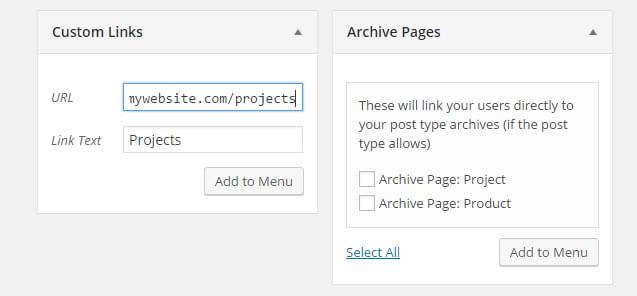
Функциональность разделена на две части; верхний раздел, который отображает все наши параметры, и нижний раздел, который содержит наши кнопки «Выбрать все» и «Добавить».
Важные заметки
Здесь нужно сосредоточиться на нескольких вещах, поскольку они влияют на работу функциональности:
- Идентификатор div верхнего уровня должен относиться к кнопке отправки, используемой для добавления пунктов в меню. В нашем примере идентификатор div — это
//displays a metabox that will let users link directly to post type archives
public function display_meta_box(){?>
<div id="posttype-archive-pages" class="posttypediv">
<div id="tabs-panel-archive-pages" class="tabs-panel tabs-panel-active">
<p>These will link your users directly to your post type archives (if the post type allows)</p>
<ul id="archive-pages" class="categorychecklist form-no-clear">
<!--Custom -->
<?php
//loop through all registered content types that have 'has-archive' enabled
$post_types = get_post_types(array('has_archive' => true));
if($post_types){
$counter = -1;
foreach($post_types as $post_type){
$post_type_obj = get_post_type_object($post_type);
$post_type_archive_url = get_post_type_archive_link($post_type);
$post_type_name = $post_type_obj->labels->singular_name;
?>
<li>
<label class="menu-item-title">
<input type="checkbox" class="menu-item-checkbox" name="menu-item[<?php echo $counter; ?>][menu-item-object-id]" value="-1"/>Archive Page: <?php echo $post_type_name; ?>
</label>
<input type="hidden" class="menu-item-type" name="menu-item[<?php echo $counter; ?>][menu-item-type]" value="custom"/>
<input type="hidden" class="menu-item-title" name="menu-item[<?php echo $counter; ?>][menu-item-title]" value="<?php echo $post_type_name; ?>"/>
<input type="hidden" class="menu-item-url" name="menu-item[<?php echo $counter; ?>][menu-item-url]" value="<?php echo $post_type_archive_url; ?>"/>
<input type="hidden" class="menu-item-classes" name="menu-item[<?php echo $counter; ?>][menu-item-classes]"/>
</li>
<?php
$counter--;
}
}?>
</ul>
</div>
<p class="button-controls">
<span class="list-controls">
<a href="<?php echo admin_url('nav-menus.php?page-tab=all&selectall=1#posttype-archive-pages'); ?>" class="select-all"> <?php _e('Select All', 'archive-pages-to-menu' ); ?></a>
</span>
<span class="add-to-menu">
<input type="submit" class="button-secondary submit-add-to-menu right" value="<?php _e('Add to Menu', 'archive-pages-to-menu') ?>" name="add-post-type-menu-item" id="submit-posttype-archive-pages">
<span class="spinner"></span>
</span>
</p>
</div>
<?php
}posttype-archive-pagessubmit-posttype-archive-pagesКроме того, внутри элементаlist-controlsВы также должны убедиться, что здесь добавлен ваш идентификатор, напримерadmin_url('nav-menus.php?page-tab=all&selectall=1#posttype-archive-pages'); - Чтобы заставить нашу функциональность работать, мы запрашиваем все типы записей, у которых включен архив. Затем мы перебираем каждую из них и получаем ссылку на страницу их архива. Здесь будут отображаться только те типы сообщений, которые неявно зарегистрированы в архиве.
- При циклическом отображении наших типов записей для отображения мы используем отрицательную переменную-счетчик в имени входных данных, это сделано намеренно, поскольку WordPress ожидает, что они по какой-то причине будут отрицательными.
- Принцип работы системы основан на скрытых входных значениях, прикрепленных к каждому элементу
liЭто важно, так как они сообщают сборщику меню, какой это тип элемента. В нашем примере мы используемcustom
Здесь есть несколько движущихся частей, но мы подражаем тому, что делает WordPress, и изменяем его для наших собственных целей. В конце процесса вы должны увидеть наш пользовательский селектор.
Завершение всего этого
Это все, что нужно сделать. Теперь у вас должен быть простой в использовании мета-блок, который позволит вам быстро добавить ваши страницы архива в меню WordPress. Вам не нужно вручную вводить URL-адрес ваших страниц архива, плагин сделает это автоматически. Еще одним преимуществом является то, что если вы когда-либо измените свои правила перезаписи (довольно постоянные ссылки), URL будет автоматически обновляться.
Используя этот плагин и идеи, которые мы рассмотрели сегодня, вы могли бы расширить его и создать дополнительные мета-блоки для добавления любых пользовательских ссылок и данных в ваш конструктор меню WordPress.